
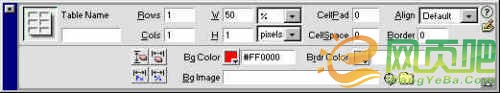
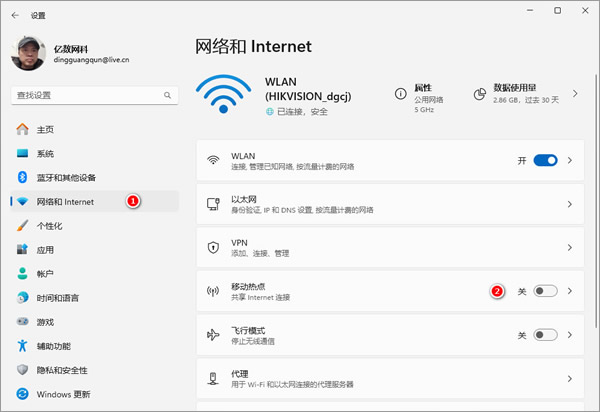
菜鸟之家[http://www.dingguangqun.cn/]是一个分享学习、生活与资源的博客站点。菜鸟之家于2012年3月上线,一直致力于为网友免费提供优质的软件、经验与教程!

免责声明:
1、本站分享所有特别版软件均来自网络,仅供演示、交流、学习,请于试用后24小时内销毁,严禁用于商业用途,如果您喜欢,请通过正规渠道购买正版。
2、因使用本站软件造成的损失,全部由使用者本人承担。
特别说明:
1、在本站下载软件即视为无条件同意以上条款。
2、如果侵犯到您的权利,请发邮件到 7304399@qq.com 联系站长第一时间删除。

扫码用手机访问菜鸟之家网站
1、不要试图给自己找借口,错误面前没人爱听借口。
2、别人光鲜的背后或者有着太多不为人知的痛苦。
3、不要太过于依赖别人,因为只有自己不会抛弃自己。
4、付出,不一定有收获;不付出,就必定没收获。

5、保持对生活充满希望,对于困境与磨难,微笑面对。
6、生活中的许多苦难,让我们学会了承受,学会了担当,学会了在泪水中挺立自己的灵魂,在坚韧中亮化自己的人格。生活从来都是波澜起伏的,命运从来都是峰回路转的,因为有了曲折和故事,我们的生命才会精彩。有时候,哭泣,不是屈服;后退,不是认输;放手,不是放弃;沉默,不是无话可说。
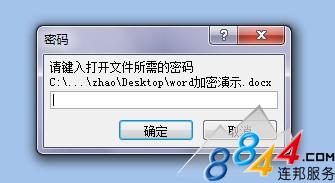
----- EXCERPT: 1、不要试图给自己找借口,错误面前没人爱听借口。2、别人光鲜的背后或者有着太多不为人知的痛苦。3、不要太过于依赖别人,因为只有自己不会抛弃自己。4、付出,不一定有收获;不付出,就必定没收获。 ----- KEYWORDS: 生活 ----- -------- AUTHOR: dingguangqun TITLE: Win10系统怎么使用扫描仪扫描文件 ID: 3 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2019-08-20 00:00:00 BASENAME: 3 ----- BODY:扫描仪是现在十分常用的办公设备之一,有些用户不知道在win10系统上如何使用扫描仪扫描文件,今天博主就来介绍一下具体的操作流程。
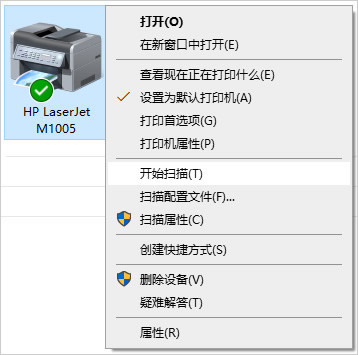
1、首先在“控制面板—硬件和声音—设备和打印机”中找到当前已经连接的扫描仪。

2、上图中是博主单位带扫描功能的HP LaserJet M1005一体机,使用鼠标右键点击它,在出现的下拉菜单中点击“开始扫描”。

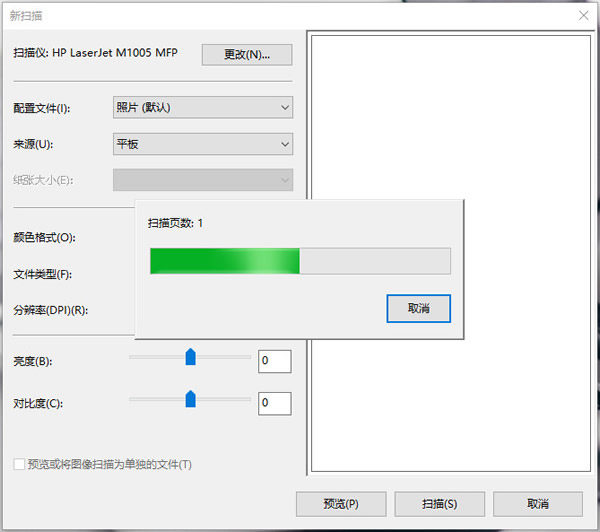
3、此时系统会自动扫描放入到扫描仪中的文件。

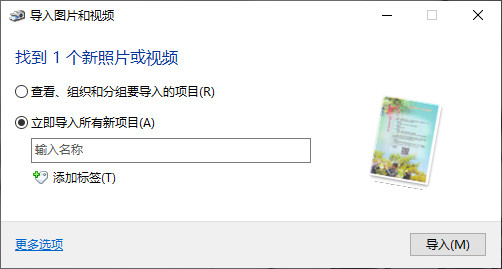
4、扫描完成后,系统会弹出如下对话框,我们勾选“立即导入所有新项目”选项,将图片导入到电脑。

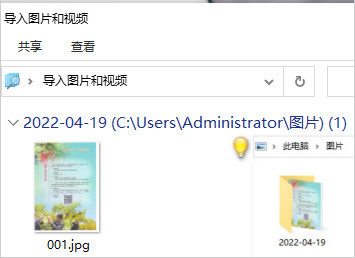
5、保存完成后,会自动弹出保存位置,我们就能看到扫描导入的文件了,这个位置一般在C盘图片下。

Z-BlogASP 和 Z-BlogPHP 是由 Z-Blog团队开发的开源免费的博客程序。Zblog 小巧强大,模板切换灵活,功能扩展丰富,可以更加方便地管理与定制您的网站。
本博就是基于Z-BlogPHP程序搭建的,所以特开辟专页提供Zblog最新程序下载,其实更主要的就给自己留一份安全的备份。

Z-BlogASP_2_3_Avengers_180518 版本下载地址:http://cloud.09idc.cn:88/s/gqRiW
Z-BlogPHP_1_7_3_3295_Finch 版本下载地址:http://cloud.09idc.cn:88/s/OzVs7
Z-BlogPHP版本BlogFree响应式博客主题下载地址:http://cloud.09idc.cn:88/s/QW7s8
----- EXCERPT: Z-BlogASP 和 Z-BlogPHP 是由 Z-Blog团队开发的开源免费的博客程序。Zblog 小巧强大,模板切换灵活,功能扩展丰富,可以更加方便地管理与定制您的网站。 ----- KEYWORDS: 建站,教程 ----- -------- AUTHOR: dingguangqun TITLE: 佳能LBP-2900 激光打印机加粉图解 ID: 5 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-03-23 11:40:05 BASENAME: 5 ----- BODY:佳能LBP-2900激光打印机价廉物美,皮实耐用,受到单位和个人的追捧。今天给单位的佳能LBP-2900激光打印机灌粉,想必很多人需要,特做此图解,希望大家喜欢。

图1

图2
如图3、4,用螺丝刀拆下硒鼓右侧的两个螺丝,如图5拆下此端的固定盖子,然后如图6用镊子取下左侧的拉力弹簧,就可以将硒鼓的鼓心取下了。

图3

图4

图5

图6
此时我们可以看到如图7的样子了,用平口螺丝刀轻轻的翘下清洁辊,就如图9这样,我们可以看到刮板和两侧的两个固定铁销子(如图10中红圈标注的部分),就是这两个铁销将套鼓的鼓体部分与粉盒部分固定在一起,我们只要用尖钉或者其他尖锐的器具将两个铁销从内侧顶出就可以把这硒鼓与粉盒两部分分离了。
图7

图8

图9

图10
图11就是硒鼓部分了,铁盖板下面就是废粉仓,我们最好可以在每次加粉的时候清洁废粉仓,这样就可以保证打印质量不会因为废粉溢出而受到影响。
清废粉的步骤如下:如图12将盖板与盖板弹簧从鼓体上取下,如图13、14将刮板两侧的固定螺丝拆下就可以取下刮板了(如图15),然后我们就可以将里面的废粉清理掉了,清理好后将刮板、盖板按照刚才取下的步骤安装回去即可。

图11

图12

图13

图14

图15
清理完废粉我们就可以对粉盒进行拆解和灌粉了。
如图16,拆下这个固定螺丝后就可以将盖板取下了,然后就可以看到如图17这个样子,我们可以看到上面有个白色的塑料盖子,将盖子拔开以后我们就可以对着加粉口进行灌粉了(如图18)

图16

图17

图18
灌完粉以后我们就可以将硒鼓复原了,记得在复原的时候要注意加粉口右侧的这个导电弹簧(如图19红圈标记的位置),千万不要将弹簧扭歪,否则可能导致弹簧断裂而造成打印空白页。

图19
够繁琐的吧?不过现在好了,淘宝商家推出一种替代产品“易加粉”,更换硒鼓就简单多了。
----- EXCERPT: 佳能LBP-2900激光打印机价廉物美,皮实耐用,受到单位和个人的追捧。今天给单位的佳能LBP-2900激光打印机灌粉,想必很多人需要,特做此图解,希望大家喜欢。 ----- KEYWORDS: 电脑,教程 ----- -------- AUTHOR: dingguangqun TITLE: 一款免费纯净的OCR扫描软件安卓版 ID: 6 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 资源中心 DATE: 2022-11-19 00:05:00 BASENAME: 6 ----- BODY:市场上的文字扫描软件,除了基本功能外,其他的功能都需要会员才能使用,今天给大家推荐一款免费无广告的OCR软件—布丁扫描。
这可不是破解版哦!可能软件正处于免费推广期,请且用且珍惜!

软件集成文档扫描、文字提取、证件扫描、表格识别四大功能,能将纸质文档、证件一键扫描成PDF电子件,随时随地分享、打印,支持批量图片文字提取与翻译,精准高效。
布丁扫描APP安卓版下载:http://cloud.09idc.cn:88/s/ox6U6
----- EXCERPT: 市场上的文字扫描软件,除了基本功能外,其他的功能都需要会员才能使用,今天给大家推荐一款免费无广告的OCR软件—布丁扫描,这可不是破解版哦! ----- KEYWORDS: 软件,资讯 ----- -------- AUTHOR: dingguangqun TITLE: QQ在线状态代码详解 ID: 7 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-23 22:35:07 BASENAME: 7 ----- BODY:完全公开代码样例:
<a target="_blank" href="http://wpa.qq.com/msgrd?v=1&uin=88888888&site=qq&menu=yes" ><img border="0" src="http://wpa.qq.com/pa?p=1:88888888:43" alt="点击这里给我发消息" title="点击这里给我发消息"></a>
1) uin后的数字为用户的QQ号码 根据自己的号码改变
2) 临时会话图标<img border="0" src='http://wpa.qq.com/pa?p=1:88888888:1' alt="点击这里给我发消息">
src是图标链接,自定义图标中可以替换这一部分为自己图片的链接,
参数:
P=以冒号“:”分隔多个参数
第一个参数为版本号,目前为1;
第二个为QQ/TM号码;
第三个参数为图像风格,支持多种状态。
alt是图标旁留言。
安全加密代码样例:
<a href=" http://sighttp.qq.com/authd?IDKEY=59ba60199c89ff8f74e2cc0b01455d83fe5e329c6576095f" target="_blank" ><img border="0" src="http://wpa.qq.com/imgd?IDKEY=59ba60199c89ff8f74e2cc0b01455d83fe5e329c6576095f&pic=43" alt="点击这里给我发消息" title="点击这里给我发消息"></a>
1) IDKEY为个人鉴权key,请勿修改,否则无法发起临时会话。
2) 临时会话图标<img border="0" src="http://wpa.qq.com/imgd?IDKEY=59ba60199c89ff8f74e2cc0b01455d83fe5e329c6576095f&pic=43" alt="点击这里给我发消息">
src是图标链接,自定义图标中可以替换这一部分为自己图片的链接,
参数:
IDKEY为用户标识,请勿修改,否则将无法正确显示状态图片;
pic为图片风格,支持多种状态。
alt是图标旁留言。
3)除了自定义图标需要修改临时会话图标外,其他情况下建议不要修改代码,因为有可能导致在不同的环境和浏览器下,无法发起临时会话。
此功能要先开通 "QQ商家沟通组件" 网址为: http://shang.qq.com/index.php
----- EXCERPT:
除了自定义图标需要修改临时会话图标外,其他情况下建议不要修改代码,因为有可能导致在不同的环境和浏览器下,无法发起临时会话。此功能要先开通 "QQ商家沟通组件"。
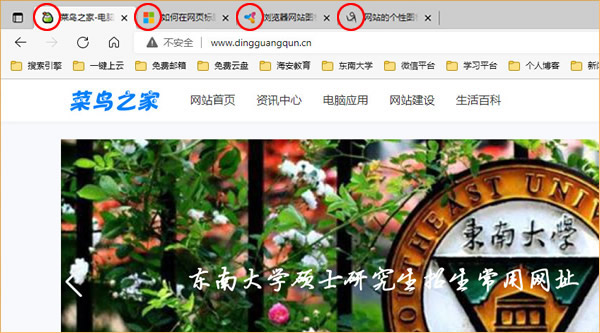
----- KEYWORDS: 运营,QQ,腾讯,软件 ----- -------- AUTHOR: dingguangqun TITLE: 网页标签栏显示网站小图标的办法 ID: 8 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2022-07-30 00:00:00 BASENAME: 8 ----- BODY:经常浏览网站的你一定注意到,在网页标签上都会有个ico小图标。契合主题的个性化网站图标不仅让网站更显逼格,还对网站品牌建设非常重要。

当你打开本站网址http://www.dingguangqun.cn的时候,网站标题栏上就会有一个菜鸟之家的个性ico图标。
那么,如何在标签栏显示网站的个性图标的呢?
首先你必须制作一个ico图标,制作ico图标有两种方法:
一是针对不懂设计的朋友来说,可以使用ico在线生成工具 。
二是针对懂得ico设计的朋友,可以自行利用制图软件自主设计。
把制作好的图标命名为favicon.ico,并将它上传到你的网站根目录下。
然后,在想展现该个性图标的页面代码<head> </head>部分,添加一段描述代码,如下:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
这样,就可以轻松实现网站的个性地址栏ico图标显示了。愿你的网站,也拥有一个属于自己的个性图标。
----- EXCERPT: 经常浏览网站的你一定注意到,在网页标签上都会有个ico小图标。契合主题的个性化网站图标不仅让网站更显逼格,还对网站品牌建设非常重要。 ----- KEYWORDS: 网站,经验 ----- -------- AUTHOR: dingguangqun TITLE: 网页颜色变黑白代码 ID: 9 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-23 22:38:52 BASENAME: 9 ----- BODY:1、为方便站点哀悼,特提供css滤镜代码,以表哀悼。以下为全站CSS代码。
html { filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); }
或:
*{filter:gray; color:gray;}
使用方法:这段代码可以变网页为黑白,将代码加到CSS最顶端就可以实现素装。建议全国站长动起来。为在地震中遇难的同胞哀悼。
2、如果网站没有使用CSS,可以在网页/模板的HTML代码<head>和</head> 之间插入:
<style>
html{filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);}
</style>
3、有一些站长的网站可能使用这个css 不能生效,是因为网站没有使用最新的网页标准协议
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
请将网页最头部的<html>替换为以上代码。
4、有一些网站FLASH动画的颜色不能被CSS滤镜控制,可以在FLASH代码的<object …>和</object>之间插入:
<param value="false" name="menu"/>
<param value="opaque" name="wmode"/>
5、最简单的把页面变成灰色的代码是在head 之间加
<style type="text/css">
html {
FILTER: gray
}
</style>
6、一般的discuz论坛在你的控制css 文件下修改CSS文件在论坛bbs/templates/您用的风格文件夹里的css_common.htm
其他方法同上。
以上方法仅能在IE浏览器中实现,Firefox暂时没找到方法,知道的可以补充下。
----- EXCERPT:为方便站点哀悼,特提供css滤镜代码,以表哀悼。以下为全站CSS代码。此方法仅能在IE浏览器中实现,Firefox暂时没找到方法,知道的可以补充下。
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: 一款计划任务工具—zTasker ID: 10 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 资源中心 DATE: 2024-03-09 00:00:00 BASENAME: 10 ----- BODY:之前写过Windows Server 2016计划任务重启的文章,其过程非常繁琐,也介绍过设置自动重启的软件Wise Auto Shutdown,其功能过于单一,所以今天再向大家推荐一款计划任务工具zTasker。

zTasker是一款免费的定时自动化任务工具,功能相比Wise Auto Shutdown要强大得多,相比Shutter Pro也要完善得多。
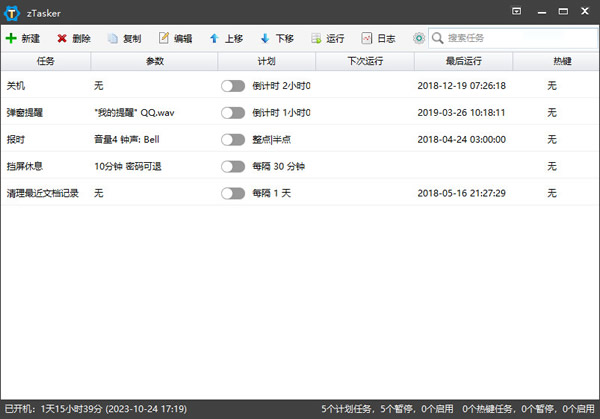
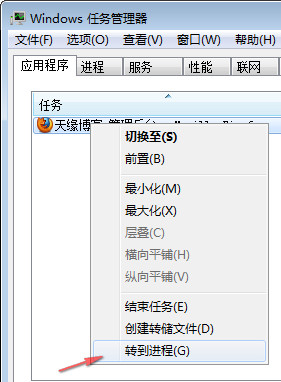
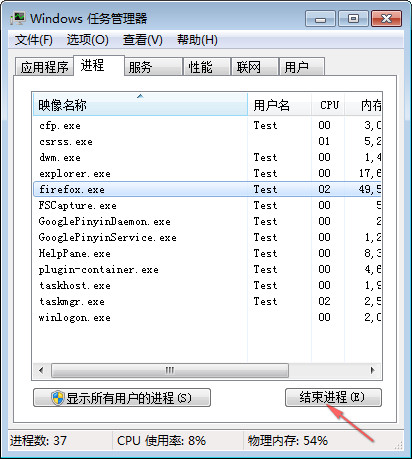
软件支持50多种任务类型,如:弹窗提醒、注销、重启、关机、备份文件、同步文件夹、执行程序、启动服务、结束进程、停止服务等;
软件支持各种定时计划,如分钟、小时、天、周、月、年、指定日期、倒计时、整点半点循环等;
软件还支持系统条件触发,如根据系统空闲时间、CPU占用、内存占用、网速、开机延迟等条件触发。

软件界面操作非常的简单,只需简单几步就能轻松添加计划,任务列表可随意编辑、排列、移动、更改类型,支持热键触发,支持任务执行日志,是一款不折不扣的效率倍增器。
有了这个软件,以后有定时任务方面的需求,就方便许多。
zTasker_1.99 软件下载地址:http://cloud.09idc.cn:88/s/ro3SR
----- EXCERPT: 之前写过Windows Server 2016计划任务重启的文章,其过程非常繁琐,也介绍过设置自动重启的软件Wise Auto Shutdown,其功能过于单一,所以今天再向大家推荐一款计划任务工具zTasker。 ----- KEYWORDS: 软件,资讯 ----- -------- AUTHOR: dingguangqun TITLE: 常用网址导航 ID: 11 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-03-24 08:48:44 BASENAME: 11 ----- BODY:为了方便工作与生活,博主将自己的网络收藏夹整理成如下网址导航,以后即使在不同的电脑上也可以共享收藏的网址。

| 生活服务 | |||
| 网上办公 | |||
| 教师教育 | |||
| 东南大学 | |||
| 免费邮箱 | |||
| 免费云盘 | |||
| 一键上云 | |||
| 其它链接 | |||
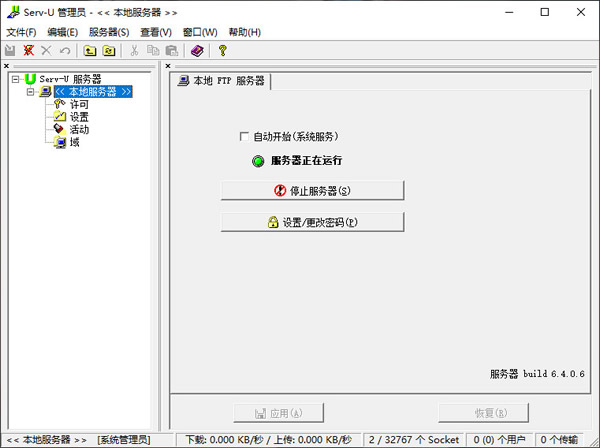
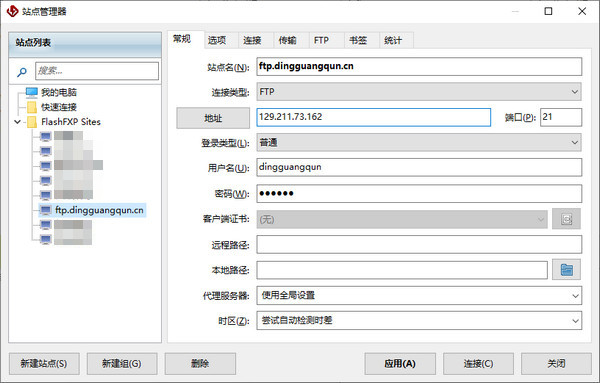
现在很多的朋友都用Serv-U做个人FTP的服务器。不过大家不知道注意到了没有,当你登陆很多FTP的时候,会显示一些欢迎信息,看起来比较专业。
其实你自己也是可以做的,Serv-U这个软件本身就有这个功能。下面就说明以下如何在自己的FTP里面加上这些信息。
第一、先建立一个文本文件,随便取一个名字。我们这儿就取message.txt吧。
第二、这个文本文件里面加上这些文字。
------------------------------------
欢迎来到XXX的个人FTP服务器
你的IP地址是:%IP
目前服务器所在的时间是 %time
已经有 %u24h 个用户在最近24小时访问过本FTP
本FTP服务器已经运行了 %ServerDays 天,%ServerHours 小时 和 %ServerMins 分。
服务器的运行情况:
所有登陆用户数量: %loggedInAll total
当前登陆用户数量: %Unow
已经下载字节数: %ServerKbDown Kb
已经上传字节数: %ServerKbUp Kb
已经下载文件数: %ServerFilesDown
已经上传文件数: %ServerFilesUp
服务器平均带宽: %ServerAvg Kb/sec
服务器当前带宽: %ServerKBps Kb/sec
------------------------------------
其中XXX可以改成你的名字
你也可以加上一些你自己认为喜欢的文字,不过要注意的是每行最好不要超过80个字符
其中以%开头的都是一些变量,下面是SERV-U能支持的变量
时间和日期
%Time - 显示你的计算机当前时间
%Date - 显示你的计算机当前日期
服务器的统计信息
%ServerDays - 显示服务器已经运行的天数
%ServerHours - 显示服务器已经运行的小时数
%ServerMins - 显示服务器已经运行的分钟数
%ServerSecs - 显示服务器已经运行的秒数
%ServerKbUp - 显示自从服务器运行以来已经上传的字节数
%ServerKbDown - 显示自从服务器运行以来已经下载的字节数
%ServerFilesUp - 显示自从服务器运行以来已经上传的文件数
%ServerFilesDown - 显示自从服务器运行以来已经下载的文件数
%LoggedInAll - 显示自从服务器运行以来已经登陆的用户数
%ServerAvg - 显示服务器的平均带宽
%ServerKBps - 显示服务器的当前带宽
服务器的设定信息
%MaxUsers - 显示服务器能同时登陆的最大用户数量
%MaxAnonymous - 显示服务器能同时登陆的最大匿名用户数量
------------------------------------
用户信息
%Name - 显示登陆的用户名
%IP - 显示登陆的用户IP地址
%Dir - 显示登陆的用户的当前目录
%Disk - 显示登陆的用户的当前磁盘
%DFree - 显示登陆的用户的当前磁盘空间,单位是MB
%FUp - 显示登陆的用户上传的文件数量
%FDown - 显示登陆的用户下载的文件数量
%FTot - 显示登陆的用户上传和下载的总的文件数量
%BUp - 显示登陆的用户上传的字节数,单位是KB
%Bdown - 显示登陆的用户下载的字节数,单位是KB
%BTot - 显示登陆的用户上传和下载的总字节数,单位是KB
%TconM - 显示登陆用户连接时间,单位是分钟
%TconS - 显示登陆用户连接时间,单位是秒,要和%TconM一起使用
%RatioUp - 显示登陆用户的上传流量限制
%RatioDown - 显示登陆用户的下载流量限制
%RatioCredit - 显示登陆用户还有多少credit可以上传和下载,这个是针对有些FTP是要
上传多少文件,才能下载多少文件而设置的
%QuotaUsed - 显示登陆用户的已经使用了多少空间,单位是KB
%QuotaLeft - 显示登陆用户的还有多少空间可以使用,单位是KB
%QuotaMax - 显示登陆用户的的最大空间,单位是KB
后面3个是针对有磁盘限制的用户设置的
------------------------------------
用户数量
%UNow - 显示当前有多少用户连接
%UAll - 显示从服务器运行以来一共有多少用户连接过
%U24h - 显示最近24小时有多少用户
%UAnonAll - 显示当前总的匿名用户数量
%UAnonThisIP - 显示所有匿名登陆的用户数
%UNonAnonAll - 显示所有当前非匿名登陆用户数
%UNonAnonThisIP - 显示所有非匿名登陆用户数
%UThisName - 显示所有使用这个名字登陆的用户数
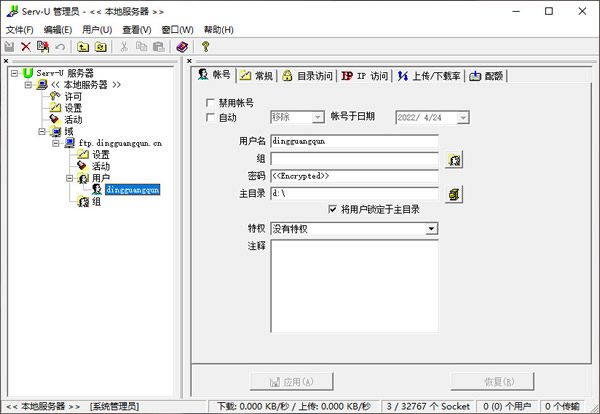
自己在先建立一个.txt文件,输入你想要显示的文字,具体参数看上面的内容,然后在Serv_
u内的server设置里面,加入这个.txt文件就可以了!
下面我已经做了几个!喜欢就把名字等改改OK了!呵呵
------------------------------------
欢迎来到***某某某***的个人FTP服务器
你的IP地址是:%IP
目前服务器所在的时间是 %time
已经有 %u24h 个用户在最近24小时访问过本FTP
本FTP服务器已经运行了 %ServerDays 天,%ServerHours 小时 和 %ServerMins 分。
服务器的运行情况:
所有登陆用户数量: %loggedInAll total
当前登陆用户数量: %Unow
已经下载字节数: %ServerKbDown Kb
已经上传字节数: %ServerKbUp Kb
已经下载文件数: %ServerFilesDown
已经上传文件数: %ServerFilesUp
服务器平均带宽: %ServerAvg Kb/sec
服务器当前带宽: %ServerKBps Kb/sec
----------------------
你的信息
用户名: %Name
IP地址: %IP
当前目录: %Dir
当前磁盘: %Disk
磁盘空间:%DFree
连接时间: %TconM 分 和 %TconS 秒
上传流量限制: %RatioUp
下载流量限制: %RatioDown
------------------------------------
来自%IP的朋友您好,欢迎来到菜鸟之家的个人FTP服务器
本地时间是%Date %Time
服务器已连续工作:%ServerDays天%ServerHours小时%ServerMins分%ServerSecs秒
本站开通以来已接通%UAll位使用者。
过去24小时总共有%U24h次连接。
匿名用户上限为%MaxAnonymous人。每个ip只能开两个进程。
目前有%UNow位使用者在线。
其中匿名用户有%UAnonAll人在线。
--------------------------------
自本站开通以来共上传/下载 |%ServerKbUpKB/%ServerKbDownKB
自本站开通以来共上传/下载 |%ServerFilesUp个/%ServerFilesDown个
服务器当前流量|%ServerKBps Kb/sec
服务器平均流量|%ServerAvg Kb/sec
---------------------
你目前的空间容量为 |%QuotaMax/KB
你目前总共使用了 |%QuotaUsed/KB
你目前的空间剩余 |%QuotaLeft/KB
----- EXCERPT: 基本学会再看这个:让你的SERV-U FTP看起来更专业一点现在很多的朋友都用SERV-U做个人FTP的服务器,有关如何使用SERV-U架设服务器的文章很多了,这儿我就不多说了。 ----- KEYWORDS: 服务器,系统,运营,软件 ----- -------- AUTHOR: dingguangqun TITLE: 远程控制软件 ToDesk 的使用与下载 ID: 13 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2022-07-22 00:00:00 BASENAME: 13 ----- BODY:因为疫情原因,催生了一大批居家办公的上班族。ToDesk作为一款远程控制软件,免费、实用、流畅,极大的提升了用户工作效率,深得大家喜欢。
1、从文末链接下载软件,其中包括全功能安装版和精简版。

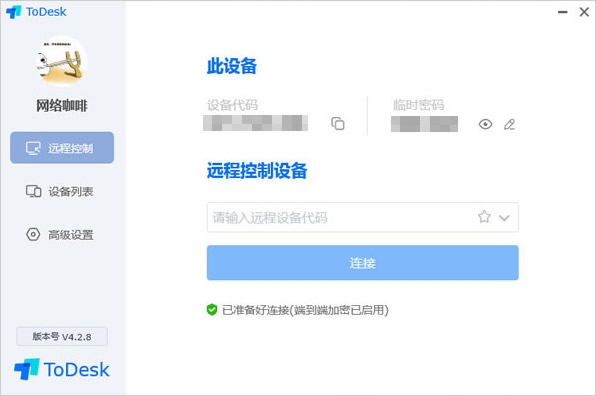
这是全功能版安装完成后打开软件的界面,全功能版主控端、被控端都可以安装。

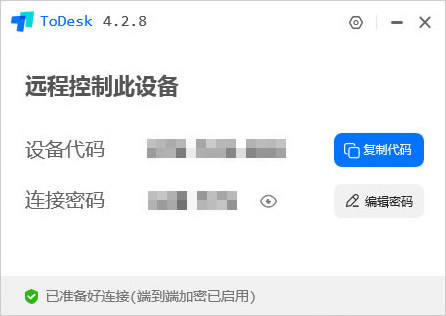
这是精简版打开后的界面,精简版无需安装,只能用于被控端。
2、将被控端的设备代码、连接密码输入主控端,这时主控端就能链接到被控端进行控制了。
以上主控对被控的控制是基于被控端电脑处于开机的状态实现的。
那么如果被控端处于关机状态,怎么办呢?
这就涉及到一个远程开机的问题,对于动态IP机器的远程开机技术门槛较高,这里就不做过多探讨。
然而据官网介绍ToDesk只能唤醒同一局域网中的机器,那是不是外网远程开机这事就指望不上ToDesk呢?
博主产生了一个想法:
将置于家中与被控端电脑处于同一局域网的平板电脑也安装上ToDesk,反正平板一直在线,这样办公室的电脑控制平板,再让平板唤醒电脑,在无人值守的情况下,主控就可以随时让被控开机工作。
这里再提一下,被控电脑还有进行相关设置的,往下看:
1、进入主板BIOS后找到以下选项:
Power on by PCI-E/PCI devices
Power on by Onboard Lan
Wake on LAN
Resume on LAN
Power on PME
不同品牌的主板,名字不同,基本上就是上面这几个名字,找到并设置为 Enabled
2、将被控端自动休眠禁用。控制面板—系统—电源与睡眠—睡眠—从不,否则系统超时进入休眠状态就会断开网络无法连接。
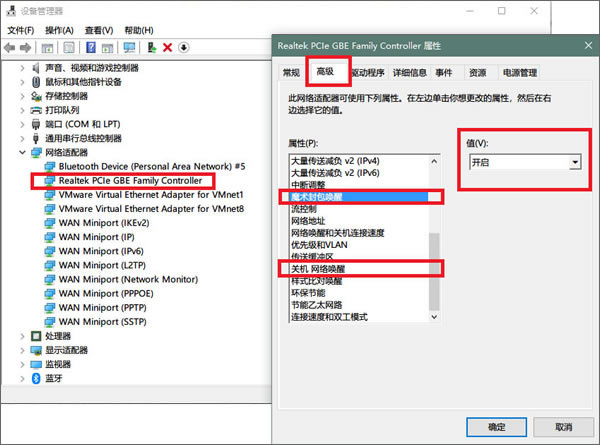
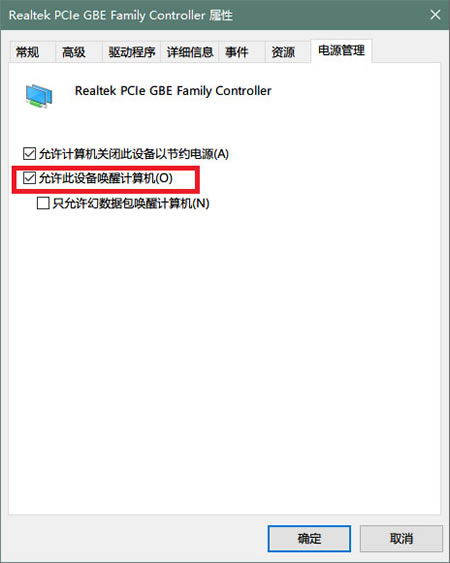
3、开启被控端网卡远程唤醒功能

右键开始菜单图标—设备管理器—设置有线网卡支持网络唤醒,如图。

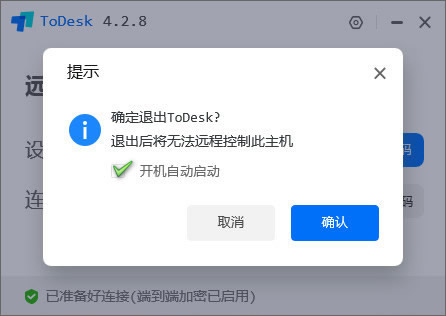
4、以精简版为例,在关闭被控端程序后会弹出提示窗口如上图,记住勾选开机自动启动,确认。

测试完事!
这样在办公室里也可以轻松控制家中的电脑的开关机,并轻松完成办公了。
软件下载地址:http://cloud.09idc.cn:88/s/0AWhE
----- EXCERPT: 因为疫情原因,催生了一大批居家办公的上班族。ToDesk作为一款远程控制软件,免费、实用、流畅,极大的提升了用户工作效率,深得大家喜欢。 ----- KEYWORDS: 软件,资讯 ----- -------- AUTHOR: dingguangqun TITLE: 新手站长成长之网站推广篇 ID: 15 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2019-03-10 00:00:00 BASENAME: 15 ----- BODY:网站是建起来了,就像博主的博客建站之初一样,在地址栏键入网站地址,熟悉的网页便跳跃在自己的眼前啦,那高兴劲儿无需多言。
但博主只能告诉你,这时候这样的网站也只有站长你在孤芳自赏,你的站点在茫茫的网络中,只不过是大海里的一滴……

推广迫在眉睫:
1、向搜索引擎提交网站
做好网站优化,包括网站分类,关键词,静态页,内链等。
网站建设完成后迅速把网站提交给百度,百度提交入口http://www.baidu.com/search/url_submit.html,同时提交给各大搜索引擎。
2、做好网站的外链建设
可以找一些专门收录个人博客网站的博客大全、博客导航等类型的网站提交站点,与其他站长交换链接,参与到他人网站进行投稿、评论留下链接。
搜索引擎对于网站质量的判断,有一点就是网站的外链。外链越多说明网站的关注度很高。
新站放到互联网之后,如果没有网站的导入链接,任何搜索引擎都将不能够知道并确认此网站的存在,自然网站也没有流量。
外链为王就是这个意思。
3、发布原创优质的文章
内容是网站的灵魂,文章内容是网站与访客沟通的根本所在,个人建议写原创的高质量、有价值的文章。搜索引擎也很喜欢新鲜的血液的!能不能吸引读者关键就是看网站的质量。
4、保持持续的内容更新
搜索引擎带来了流量,用户一定是来浏览你的文章,如果你的文章更新时间间隔太远,甚至文章数量寥寥无几,你的网站肯定就很难令用户停留,更不要说关注。
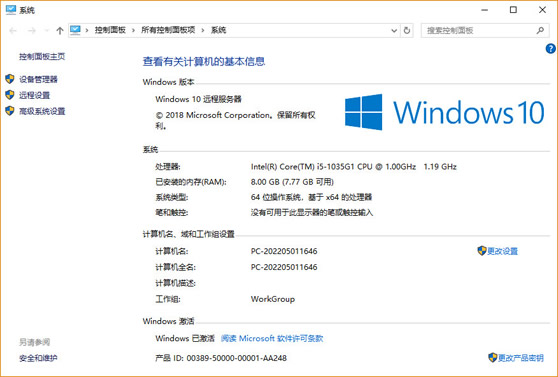
----- EXCERPT: 网站是建起来了,就像博主的博客建站之初一样,在地址栏键入网站地址,熟悉的网页便跳跃在自己的眼前啦,那高兴劲儿无需多言。 ----- KEYWORDS: 网站,运营 ----- -------- AUTHOR: dingguangqun TITLE: 打造牛逼的Windows系统属性个性化页面 ID: 17 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2023-01-26 00:00:00 BASENAME: 17 ----- BODY:资深的电脑玩家通常喜欢追求个性化,博主今天也来秀一把,打造完全属于自己的Windows系统属性页面,不为别的,就是帅一下!

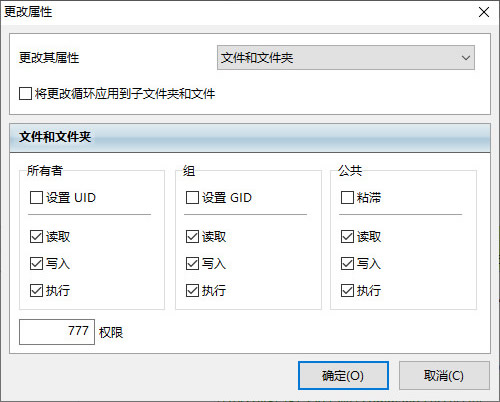
1、修改Windows 11 专业版 后面的图标
下载ResHacker,中文绿色版地址:http://cloud.09idc.cn:88/s/GnLhG
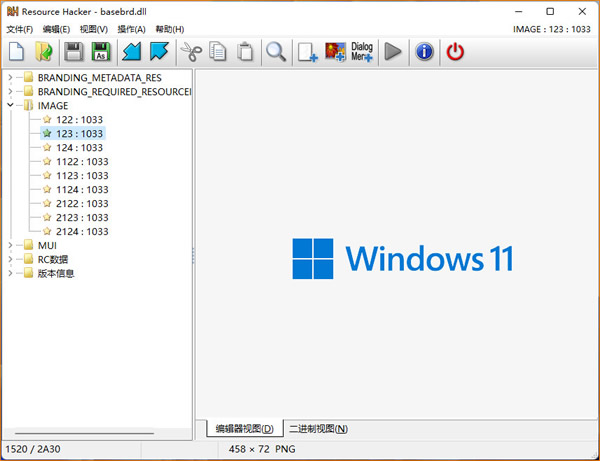
将C:\Windows\Branding\Basebrd\basebrd.dll文件复制到桌面,然后在ResHacker中打开;

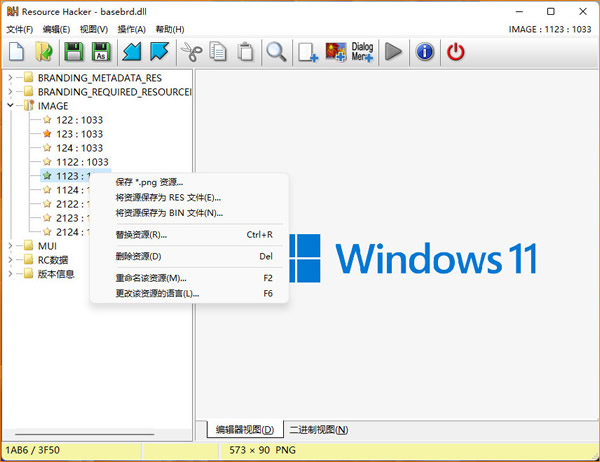
定位到IMAGE双击展开,涉及123:1033/1123:1033/2123:1033三项,右击以上三项中的任意一项,保存*.png资源,将图片保存到本地;

根据此图片尺寸,制作自己个性化的图标,然后再替换资源,保存basebrd.dll退出;
最后将修改好的basebrd.dll文件复制到C:\Windows\Branding\Basebrd\下,覆盖之前请备份源文件。
Win10之前的系统是修改C:\Windows\Branding\shellbrd\shellbrd.dll,方法同上,覆盖文件时,可能会有权限限制,别怕,通过PE进系统操作没有问题。
2、修改制造商、型号、支持等信息
修改这些信息我们需要用到注册表,运行—regedit,打开注册表编辑器;
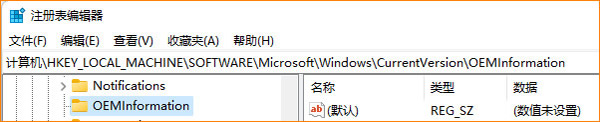
展开并定位到注册表项HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\OEMInformation;

在其右侧,我们新建一些字符串值就能完成信息的修改。

各字符串值及对应修改的项目如下:
Logo - 制造商logo图标的位置
Manufacturer - 制造商名称
Model - 型号
SupportHours - 支持小时数
SupportPhone - 电话
SupportURL - 网站链接
需要注意的是,Logo图标需为.bmp格式,大小120x120像素。
修改之后不必重启,重新打开系统信息就能看到效果。如果想恢复系统初始信息显示,可以在注册表中将除“默认”以外的其它值都删除。
整个过程除了耍帅,没有任何意义,纯粹为了好玩,你想不想也折腾一下!
----- EXCERPT: 资深的电脑玩家通常喜欢追求个性化,博主今天也来秀一把,打造完全属于自己的Windows系统属性页面,不为别的,就是帅一下! ----- KEYWORDS: 电脑,教程 ----- -------- AUTHOR: dingguangqun TITLE: 新冠病毒感染者如何居家治疗 ID: 18 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2022-11-15 00:00:00 BASENAME: 18 ----- BODY:近日,新冠肺炎疫情防控政策调整。人们不禁要问,就这样放开了?是不是要“自己保护自己”了,我们应该怎么办?现在,新冠病毒感染者居家治疗指南来了。
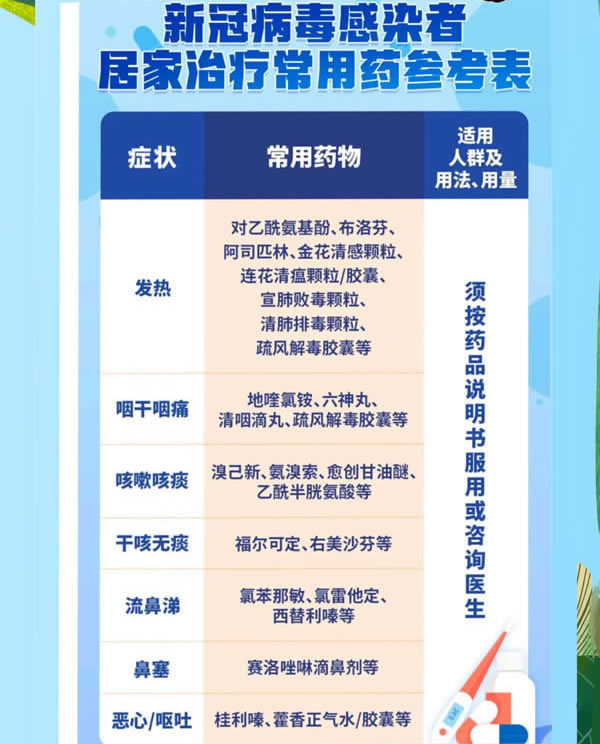
新冠病毒感染者居家治疗常用药参考表

特别提醒:以上药品切不可盲目选择或叠加使用,适用人群及用法、用量须严格按照说明书或咨询医生。
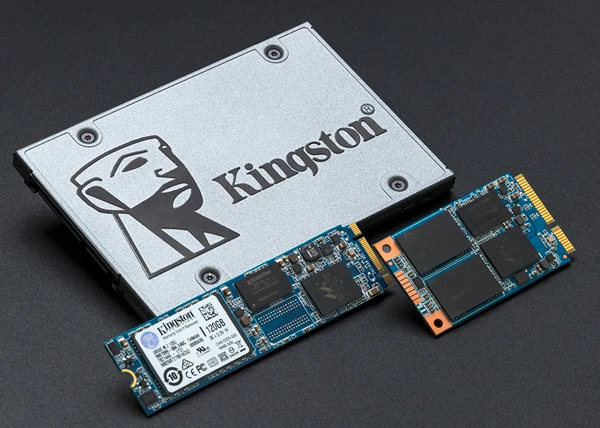
----- EXCERPT: 近日,新冠肺炎疫情防控政策调整。人们不禁要问,就这样放开了?是不是要“自己保护自己”了,我们应该怎么办?现在,新冠病毒感染者居家治疗指南来了。 ----- KEYWORDS: 生活,资讯 ----- -------- AUTHOR: dingguangqun TITLE: 固态硬盘的九大优点 ID: 19 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2018-09-27 00:00:00 BASENAME: 19 ----- BODY:随着时间都推移,固态硬盘技术越发成熟,价格也越来越亲民。不少老旧电脑的机主终于逮到了升级配置的绝好机会。这里整理出固态硬盘的几大优点分享给各位朋友。

1. 启动快,没有电机加速旋转的过程。
2. 不用磁头,快速随机读取,读延迟极小。根据相关测试:两台电脑在同样配置的电脑下,搭载固态硬盘的笔记本从开机到出现桌面一共只用了18秒,而搭载传统硬盘的笔记本总共用了31秒,两者几乎有将近一半的差距。
3. 相对固定的读取时间。由于寻址时间与数据存储位置无关,因此磁盘碎片不会影响读取时间。
4. 基于DRAM的固态硬盘写入速度极快。
5. 无噪音。因为没有机械马达和风扇,工作时噪音值为0分贝。某些高端或大容量产品装有风扇,因此仍会产生噪音。
6. 低容量的基于闪存的固态硬盘在工作状态下能耗和发热量较低,但高端或大容量产品能耗会较高。
7. 内部不存在任何机械活动部件,不会发生机械故障,也不怕碰撞、冲击、振动。这样即使在高速移动甚至伴随翻转倾斜的情况下也不会影响到正常使用,而且在笔记本电脑发生意外掉落或与硬物碰撞时能够将数据丢失的可能性降到最小。
8. 工作温度范围更大。典型的硬盘驱动器只能在5到55摄氏度范围内工作。而大多数固态硬盘可在-10~70摄氏度工作,一些工业级的固态硬盘还可在-40~85摄氏度,甚至更大的温度范围下工作。
9. 低容量的固态硬盘比同容量硬盘体积小、重量轻。但这一优势随容量增大而逐渐减弱。直至256GB,固态硬盘仍比相同容量的普通硬盘要轻。
----- EXCERPT: 随着时间都推移,固态硬盘技术越发成熟,价格也越来越亲民。不少老旧电脑的机主终于逮到了升级配置的绝好机会。这里整理出固态硬盘的几大优点分享给各位朋友。 ----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 如何在Windows 7系统上建立adsl宽带连接 ID: 20 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-03-24 10:50:55 BASENAME: 20 ----- BODY:很多人都习惯了使用Windows xp系统,也熟悉了Windows xp的各项设置,可是看到别人使用的Windows 7系统的强大和华丽也想装一个,但是却发现win7和xp的很多设置都不一样,让人无从下手。就比如创建adsl宽带连接。
今天电脑爱好者就教大家如何在Windows 7上创建adsl宽带连接。
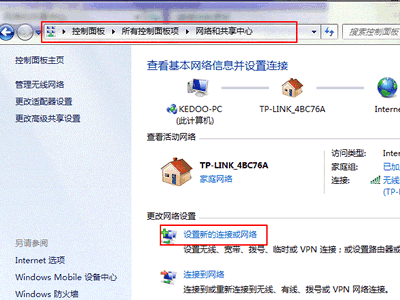
第一步:点击开始-控制面板-网络和共享中心,点击下面的“设置新的网络或连接”。如下图所示。
第二步:点击选择“连接到internet”。如下图所示。
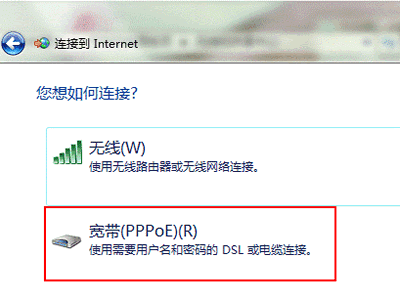
第三步:点击选择“宽带(PPPoE)(R)”。如下图所示。

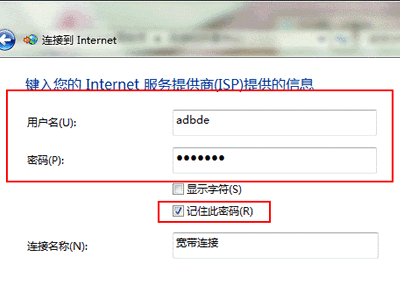
第四步:在用户名和密码中输入网通或电信给你分配的adsl宽带帐号和密码,同时将“记住此密码”前的复选框打勾。如下图所示。
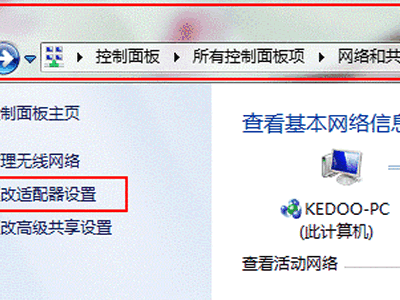
第五步:回到开始设置时的“网络和共享中心”,点击左侧边的“更改适配器设置”。如下图所示。
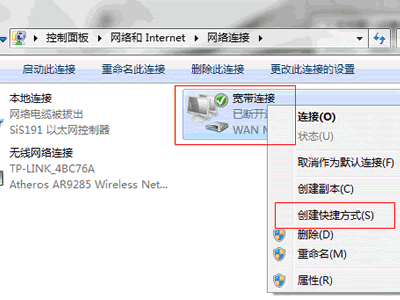
第六步:在已经创建好的“宽带连接”上点右键,选择“创建快捷方式”,这时候会提示无法在当前位置创建快捷方式,是否要把快捷方式放在桌面吗?点是。如下图所示。
这时桌面就会创建一个宽带连接的快捷方式,以后您就可以像在win xp系统中一样使用宽带连接了。
很多人都习惯了使用Windows xp系统,也熟悉了Windows xp的各项设置,可是看到别人使用的Windows 7系统的强大和华丽也想装一个,但是却发现win7和xp的很多设置都不一样,让人无从下手。就比如创建adsl宽带连接。今天电脑爱好者就教大家如何在Windows 7上创建adsl宽带连接。 第一步:点击开始-控制面板-网络和共享中心,点击下面的&l
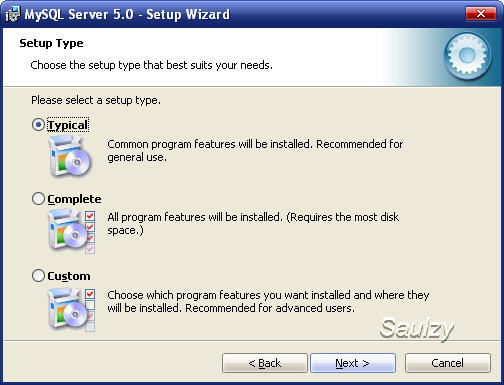
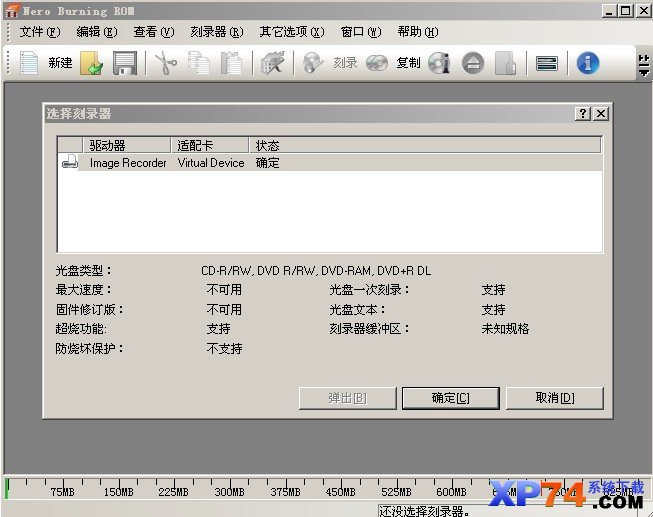
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: SQL Server 2000 安装教程 ID: 21 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-24 11:08:47 BASENAME: 21 ----- BODY:将SQL Server 2000的光盘插入CD-ROM驱动器之后,SQL Server的安装程序会自动启动。如果该光盘不自动运行,请双击该光盘根目录中的 Autorun.exe 文件,打开安装选项窗口。
我们以个人版为例详细描述安装步骤,标准版、企业版的安装完全一样。
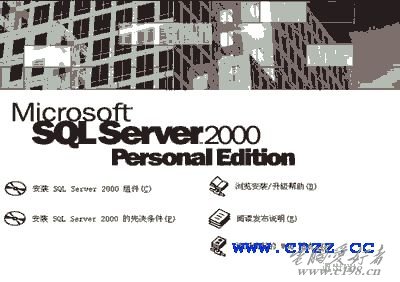
第1步:选择“安装SQL Server 2000组件”选项。如下图
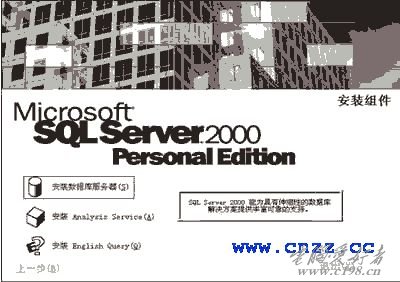
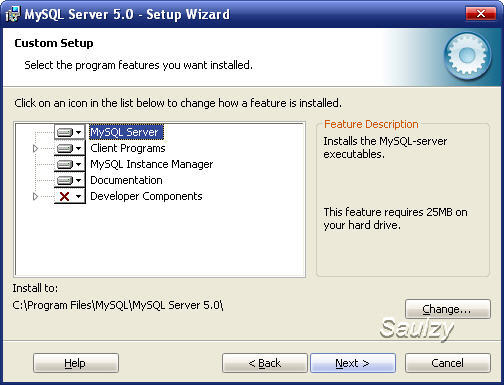
第2步:接着选择“安装数据库服务器”。如下图
第3步:出现安装向导后,点击“下一步”后出现“计算机名”窗口。“本地计算机”是默认选项,其名称就显示在上面,我们按其默认点“下一步”。如下图
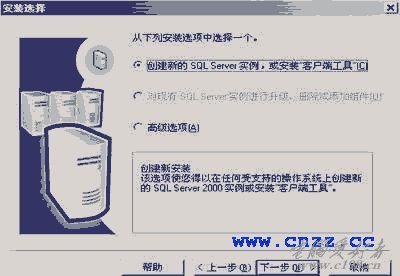
第4步:在“安装选择”对话窗口中,同样按其默认项“创建新的SQL Server实例,或安装客户端工具”点下一步
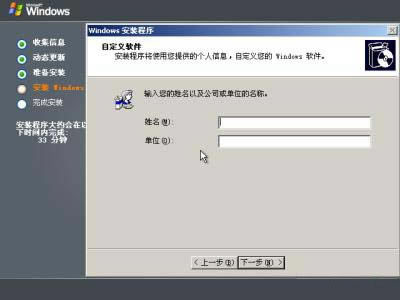
第5步:接下来的窗口是用户名、公司名的自取,在经过软件许可协议一步后,到达“安装定义”对话窗口(如下图)。同样地,按其默认“服务器和客户端工具”选择到下一步
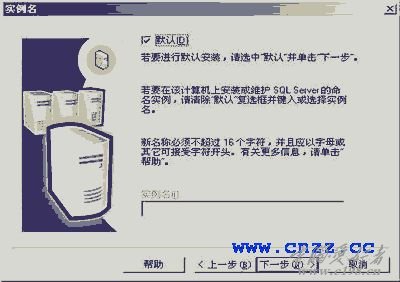
第6步:选择“默认”的实例名称,这时本SQL Server的名称将和Windows 2000服务器的名称相同。SQL Server 2000可以在同一台服务器上安装多个实例,也就是你可以重复安装几次,如果您的计算机上已经安装了数据库实例,“默认”实例可能不可选择,这时您就需要选择不同的实例名称了。实例名会出现在各种SQL Server和系统工具的用户界面中,名称越短越容易读取。实例名称不能是“Default”等SQL Server的保留关键字。
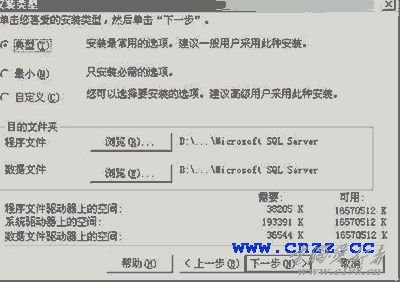
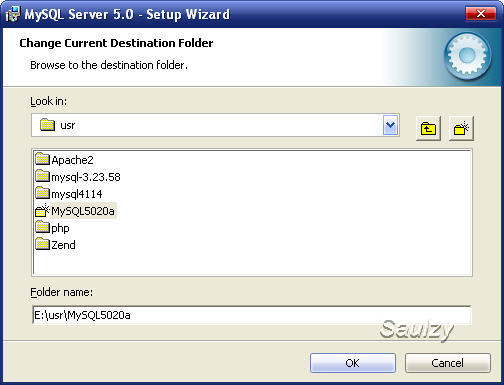
第7步:在安装类型对话窗口中,可以设定多个选项。比如安装组件的多少,以及安装的路径等,请根据实际需要选择
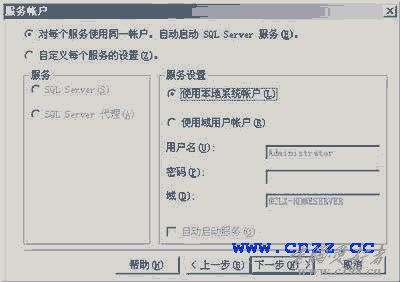
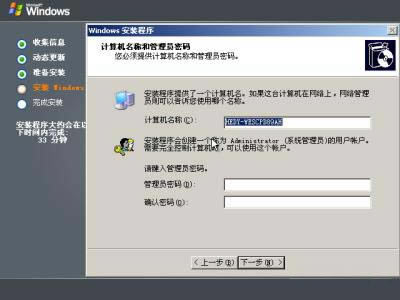
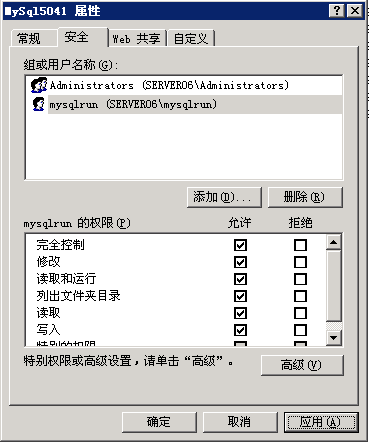
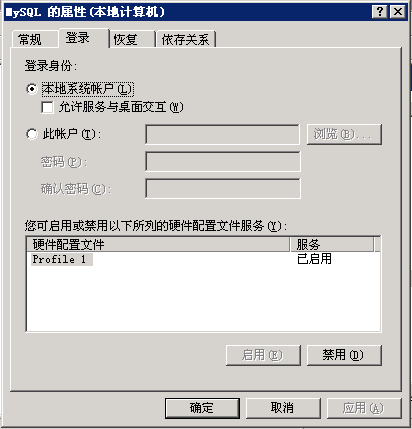
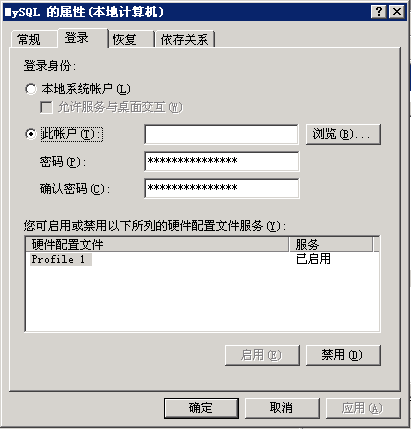
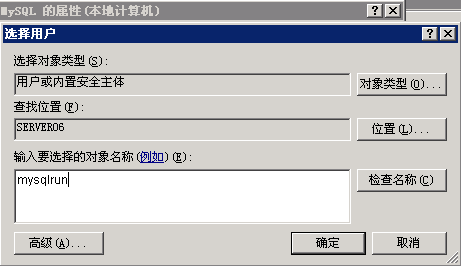
第8步:在“服务帐户”对话窗口中,选“使用本地系统帐户”。不建议“使用域用户帐户”,以避免以后WINDOWS的登录用户名和密码修改了,SQL SERVER2000不能正常启动,另外域用户帐户管理相对复杂些。
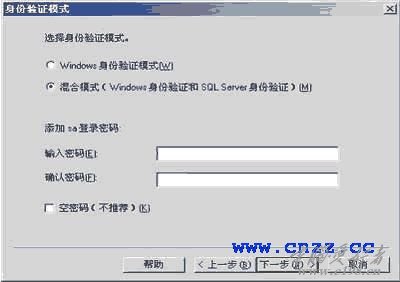
第9步:请选“择混合模式”,不建议“Windows身份验证模式”,该模式管理相对复杂些。如果您是初次接触使用SQLServer2000的话,可以将该密码设置为空,以方便登录。熟练以后再设置sa的密码,设置的密码请不要忘记,因为基于SQL SERVER2000各种应用系统在安装或使用过程中往往需要sa的密码。
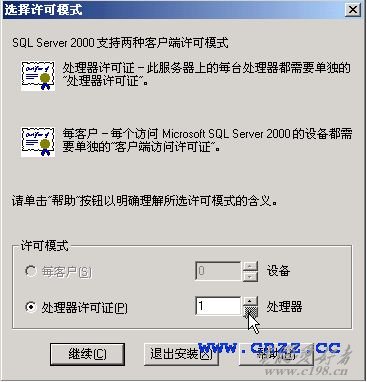
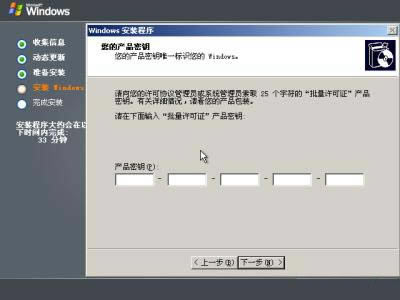
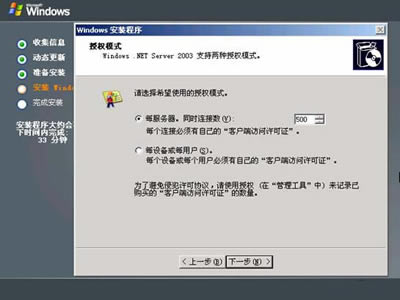
第10步:在“选择许可模式”窗口,根据您购买的SQL SERVER2000软件的类型和数量输入。“每客户”表示同一时间最多允许的连接数,“处理器许可证”表示该服务器最多能安装多少个CPU。例如可选择“每服务器1个处理器”。企业版和标准版时客户许可设备数可以修改,个人版时0,您不能修改。
第11步:一切设定OK后,点击“继续”,安装程序开始向硬盘复制必要的文件,开始正式安装,大约10分钟后,安装完成。注意:安装完成后请重新启动计算机。
第12步:查看SQL Server2000启动情况。成功安装了SQL Server2000,在SQL Server正常启动后,计算机桌面右下角出现的SQL Server服务监视图标显示为一个带绿色三角的服务启动标记。
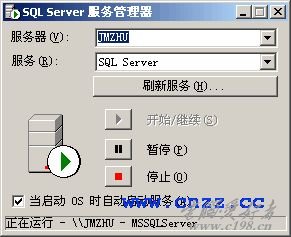
若该绿色图标变成了红色的方块,则表明SQL Server已停止了服务,可通过“SQL Server服务管理器”程序来启动SQL Server。双击该图标,将出现以下的“SQL Server服务管理器”程序,可通过该程序停止、启动SQL Server的后台服务。
如果在计算机桌面右下角没有出现的SQL Server服务监视图标,依次单击“开始”—“程序”,即可看到Microsoft SQL Server 2000的程序组件,如下图
点击其中的“服务管理器”,则可以启动SQL Server服务。
将SQL Server 2000的光盘插入CD-ROM驱动器之后,SQL Server的安装程序会自动启动。如果该光盘不自动运行,请双击该光盘根目录中的 Autorun.exe 文件,打开安装选项窗口。我们以个人版为例详细描述安装步骤,标准版、企业版的安装完全一样。第1步:选择“安装SQL Server 2000组件”选项。如下图第2步:接着选择“安装数据库服务
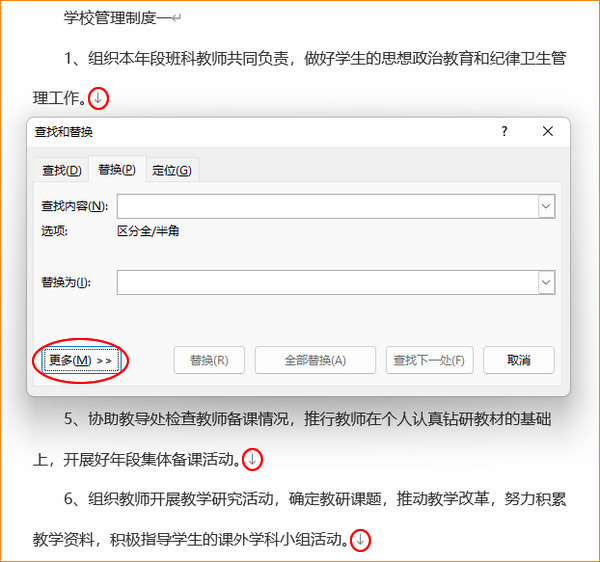
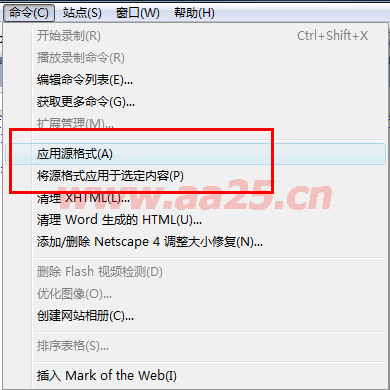
----- KEYWORDS: 系统,服务器,数据库 ----- -------- AUTHOR: dingguangqun TITLE: 如何快速删除WORD文档中的换行符 ID: 22 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2018-05-27 00:00:00 BASENAME: 22 ----- BODY:通常我们在使用WORD处理文字时,可能会因为是从网页复制粘贴的文字而产生了很多的向下的箭头“↓”,我们称之为手动换行符,也叫软回车,那么怎样才能快速的删除这些符号呢?
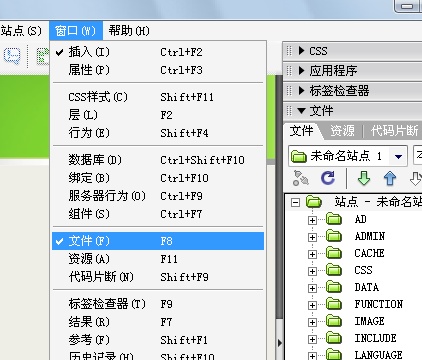
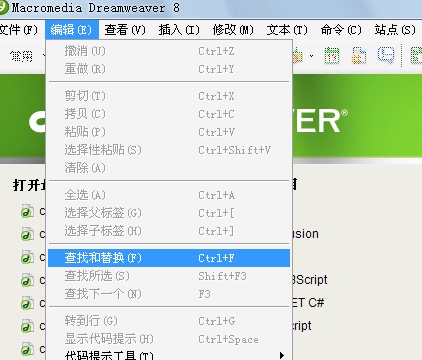
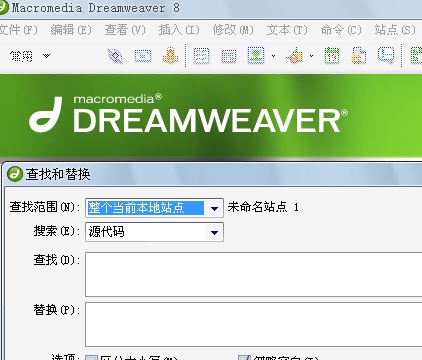
首先调出“查找和替换”(Ctrl+H)窗口,将光标定位到“查找内容”输入框,再点击左下角的“更多”;

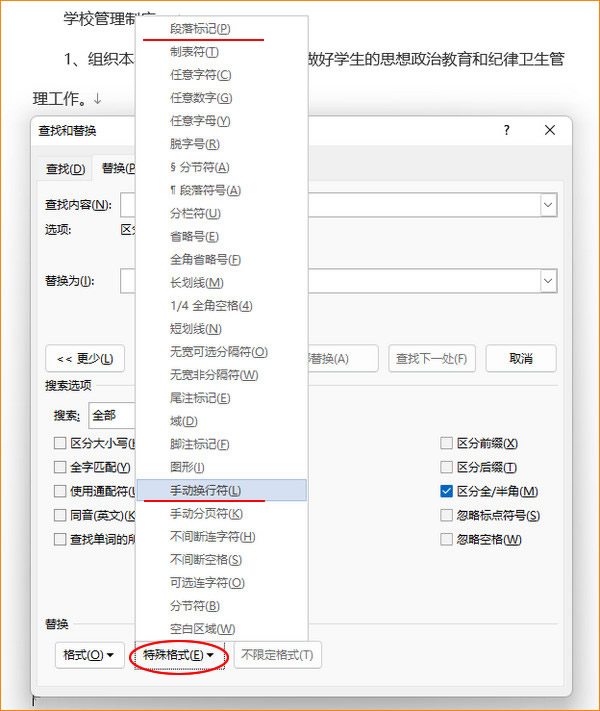
在“特殊格式”选项中选择“手动换行符”,则查找框中键入“^l ”符号;

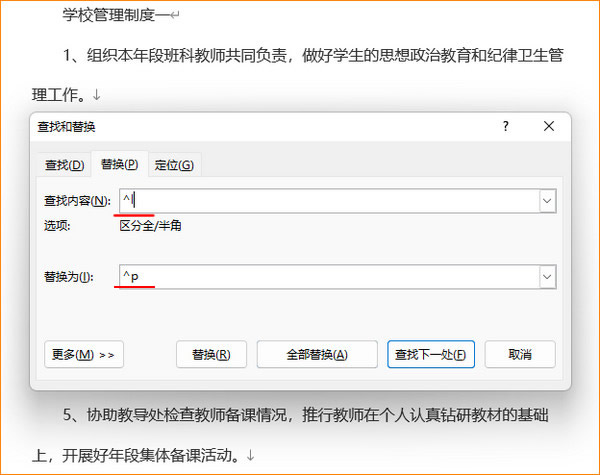
再将光标定位到“替换为”输入框,重复前面的操作,这次选择“段落标记”,则替换框中键入“^p”符号;

最后点击“全部替换”按钮,文中所有换行符都被替换成了WORD中标准的段落标记格式了。
----- EXCERPT: 通常我们在使用WORD处理文字时,可能会因为是从网页复制粘贴的文字而产生了很多的向下的箭头“↓”,我们称之为手动换行符,也叫软回车,那么怎样才能快速的删除这些符号呢? ----- KEYWORDS: 软件,经验 ----- -------- AUTHOR: dingguangqun TITLE: 怎样在WORD、PPT中输入分数 ID: 23 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-03-24 11:54:10 BASENAME: 23 ----- BODY:不少任教数学的老师,在制作试题和作业常常要用上分数,可是在WORD上我发现一般没有安装现成的数学公式,于是每次碰到要输入分数就只能用3/4的形式了,我看着别扭,学生看着新鲜。可是毕竟和教材上的常用分数的形式不同,尤其是带分数更不知道如何出示。甚至只能悄悄地改用展示台,用彩色笔直接写出来。想想接触过那么多软件,只有WPS里有现成的分数形式,其余都没有,真是郁闷。我也问过很多打印室的人,除了安装一个数学公式,好像别无他法。可是下载有时一个很麻烦的问题。分数的打法一直困扰着我。
今天经过高人的指点和自己的摸索,终于有了一些解决的办法。在WORD里不安装数学公式也可以直接打出分数的。方法是:点击“插入”,找到“域”,打开后在“域名”中找出“Eq”点击“域代码”,打开“选项”,从对话框中找到“/F(,)”点击“添加到域”,在域代码中添加需要的数字,即/F(3,7),再确定一下,所需的分数就出来了。打带分数就更容易了,只要在分数前面点击光标输入一个数字就可以了,你看看吧3,怎么样?如果要打很多分数不是很麻烦吗?我又发现一个比较快捷的方法。先按我前面的办法打出一个分数,再进行复制粘贴,只要选定后打开右键的“切换域代码”就变成了,我们只要修改那些怪怪的代码里的数字,然后再选定后点击右键的“切换域代码”就还原了。哈哈,两次操作就搞定哦!
但是在PPT里却遇到了麻烦。WORD里的分数复制过去没有用,那做课件时怎么出示分数呢?经过摸索,利用两个文本框我们也一样解决了这个问题。先用一个文本框输入有下划线的数字做分子,再用一个文本框输入一个数字做分母,接下来把这两个文本框组装成一个整体,全部选定后右键点击“组合”,这样我们的分数输入就成功了,要输入别的分数你只要复制这个组合,再粘贴出来直接修改数字就可以了。如果要打带分数就必须是三部分的组合了。还要注意的是,这样在PPT里打出的分数是以图形方式出现的,所以可以自由移动,可变大变小。如果需要文字和分数叙述,只要在文字中需要的分数的地方输入空格键,留出放分数的位置,再把组合的分数放入就行。
我的长期困惑终于有了解决的方法,而且其中有了自己很多的发现,真是豁然开朗了。
----- EXCERPT:
不少任教数学的老师,在制作试题和作业常常要用上分数,可是在WORD上我发现一般没有安装现成的数学公式,于是每次碰到要输入分数就只能用3/4的形式了,我看着别扭,学生看着新鲜。可是毕竟和教材上的常用分数的形式不同,尤其是带分数更不知道如何出示。甚至只能悄悄地改用展示台,用彩色笔直接写出来。想想接触过那么多软件,只有WPS里有现成的分数形式,其余都没有,真是郁闷。我也问过很多打印室的人,除了安装一个数
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 电脑开机按F1的解决方法 ID: 24 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-03-24 11:57:09 BASENAME: 24 ----- BODY:您的电脑开机时候必须要按F1键才能正常进入系统,这是因为你的BIOS设置不当但也能正常引导系统,属非致命性故障,按F1是在问你是否继续。
解决开机要按F1的方法是:
1、开机按F1键,这是因为你的BIOS设置不当但也能正常引导系统,属非致命性故障,按F1是在问你是否继续。 你没有安装软盘驱动器,但是在CMOS中设置了,开启软驱的选项.
方法是:开机按Del键,进入BIOS设置,选择第一个"基本设置",把floopy一项设置没"Disabel"无效就可以了.
2、刚开始开机时按DEL进入BIOS,按回车键进入第一项,看看里面的“Drive A”项是不是“None”,不是的话按“Pgup”或“PgDn”进行修改,修改后按“ESC”退出,选“Save & Exit Setup”项按回车退出BIOS,重启,再不行的话就换了电池再按上面的步骤重新设置既可。
3、开机需要按下F1键才能进入,主要是因为BIOS中设置与真实硬件数据不符引起的,可以分为以下几种情况:
1、实际上没有软驱或者软驱坏了,而BIOS里却设置有软驱,这样就导致了要按F1才能继续。
2、原来挂了两个硬盘,在BIOS中设置成了双硬盘,后来拿掉其中一个的时候却忘记将BIOS设置改回来,也会出现这个问题。
3、主板电池没有电了也会造成数据丢失从而出现这个故障。
4、重新启动系统,进入BIOS设置中,发现软驱设置为1.44M了,但实际上机箱内并无软驱,将此项设置为NONE后,故障排除。
曾经有很多人问过这样的问题,下面将我遇过的此类问题做一下总结,希望对大家有所帮助。
1、Hareware Monitor found an error,enter POWER MANAGEMENT SETUP for details,Press F1 to continue,DEL to enter SETUP
中文:监视功能发现错误,进入POWER MANAGEMENT SETUP察看详细资料,按F1键继续开机程序,按DEL键进入COMS设置。
解释:有的主板具备硬件的监视功能,可以设定主板与CPU的温度监视、电压调整器的电压输出准位监视和对各个风扇转速的监视,当上述监视功能在开机时发觉有异常情况,那么便会出现上述这段话,这时可以进入COMS设置选择POWER MANAGEMENT SETUP,在右面的**Fan Monitor**、**Thermal Monitor**和**Voltage Monitor**察看是哪部分发出了异常,然后再加以解决。
2、pri slave drive-ATAPI LNCOMPatible press F1 to Resume 可能是你的光驱没接好或有故障,最好在CMOS中将各IDE口设为自动。
3、Press F1 to continue,DEL to enter SETUP 开机后 按DEL 进入 BIOS ,在选择软驱中选择 NONE 后按F10保存就可以了
4、CMOS checksum error-Defaults loaded
Press F1 to contnue?DEL to enter SETUP
08/09/2000-i810-ITE8712-6A69ME1CC-00
cmos电池没电。
5、Warning!CPU has been changed!Please Enter CPU speed CMOS setup and Remember to save Before Exit!
这说明BIOS设置被冲掉了,要重新设置BIOS(又叫做CMOS设置)。开机按住“Del”键进入设置,看你的主板说明书。你的CPU频率是多少?在BIOS中要选好外频,倍频反正是锁定的。外频总是66、100或133,要看CPU型号,从低往高设置。如果是AWARD的BIOS设置,在首页就选Frequency/Voltage Control (频率/电压的控制),使用此菜单可以对频率、电压进行特别的设定。其中“Clock By Slight Adjust(时钟频率微调)”允许你选择CPU时钟频率。各种主板的BIOS设置有差别,可以参考自己的主板说明书进行调整。
6、cpu has been changed please re-enter cpu settings in the cmos setup and remember to save before quit!
有些主板上有个外频跳线,默认为100MHZ,还有些主板不支持自动调频.你只要进BIOS里把外频设置成你的CPU标准外频就可以了,倍频方面一般是自动设置,最好不要超频。
如果上述解决办法都不能解决的话,你可以检查CMOS旁边电路是否有烧坏的迹象,我的机器就是因为CMOS旁边的电路有问题,上述机决方法都试过了也没用,最后一烙铁就搞定。呵呵,不妨你也试试……
----- EXCERPT:您的电脑开机时候必须要按F1键才能正常进入系统,这是因为你的BIOS设置不当但也能正常引导系统,属非致命性故障,按F1是在问你是否继续。解决开机要按F1的方法是:1开机按F1键,这是因为你的BIOS设置不当但也能正常引导系统,属非致命性故障,按F1是在问你是否继续。 你没有安装软盘驱动器,但是在CMOS中设置了,开启软驱的选项.方法是:开机按Del键,进入BIOS设置,选择第一个"基本设
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 电脑组装:教你连接主板跳线的方法 ID: 25 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2018-10-13 00:00:00 BASENAME: 25 ----- BODY:作为一名新手,要真正从头组装好自己的电脑并不容易,也许你知道CPU应该插哪儿,内存应该插哪儿,但遇到一排排复杂跳线的时候,很多新手都不知道如何下手。

钥匙开机其实并不神秘
面对一个全新的主板,卖家总是不用看任何说明书,就能在1、2分钟之内将主板上密密麻麻的跳线连接好,是不是觉得他是高手?
呵呵,看完今天的文章,你将会觉得这并不值得一提,并且只要你稍微记一下,就能完全记住,达到不看说明书搞定主板所有跳线的秘密。

这个叫做真正的跳线
首先我们来更正一个概念性的问题,实际上主板上那一排排需要连线的插针并不叫做“跳线”,因为它们根本达不到跳线的功能。真正的跳线是两根/三根插针,上面有一个小小的“跳线冒”那种才应该叫做“跳线”,它能起到硬件改变设置、频率等的作用;而与机箱连线的那些插针根本起不到这个作用,所以真正意义上它们应该叫做面板连接插针,不过由于和“跳线”从外观上区别不大,所以我们也就经常管它们叫做“跳线”。

看完本文,连接这一大把的线都会变得非常轻松
至于到底是谁第一次管面板连接插针叫做“跳线”的人,相信谁也确定不了。不过既然都这么叫了,大家也都习惯了,我们也就不追究这些,所以在本文里,我们姑且管面板连接插针叫做跳线吧。
为了更加方便理解,我们先从机箱里的连接线说起。一般来说,机箱里的连接线上都采用了文字来对每组连接线的定义进行了标注,但是怎么识别这些标注,这是我们要解决的第一个问题。实际上,这些线上的标注都是相关英文的缩写,并不难记。下面我们来一个一个的认识!

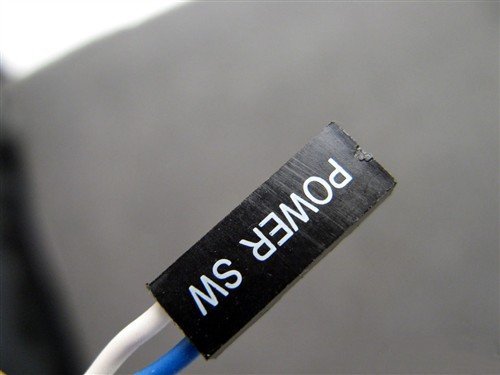
电源开关:POWER SW
英文全称:Power Swicth
可能用名:POWER、POWER SWITCH、ON/OFF、POWER SETUP、PWR等
功能定义:机箱前面的开机按钮
复位/重启开关:RESET SW
英文全称:Reset Swicth
可能用名:RESET、Reset Swicth、Reset Setup、RST等
功能定义:机箱前面的复位按钮

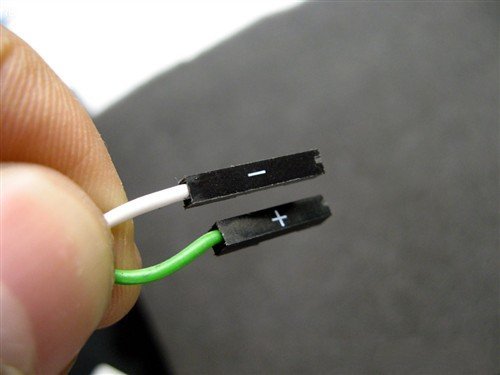
电源指示灯:+/-
可能用名:POWER LED、PLED、PWR LED、SYS LED等

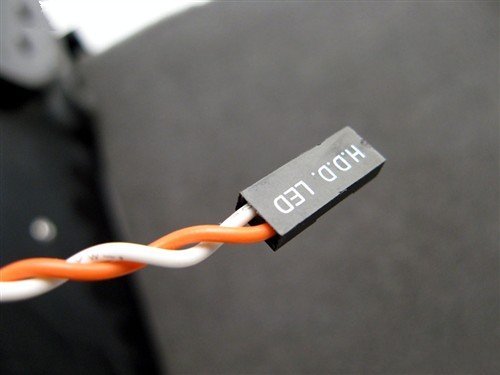
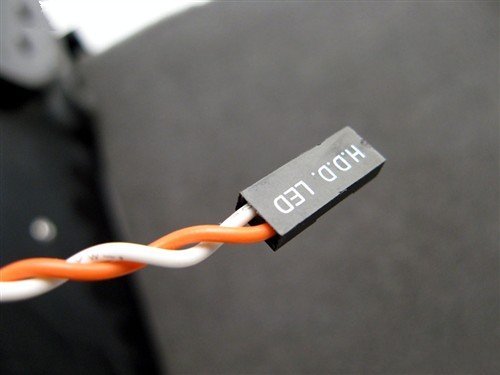
硬盘状态指示灯:HDD LED
英文全称:Hard disk drive light emitting diode
可能用名:HD LED

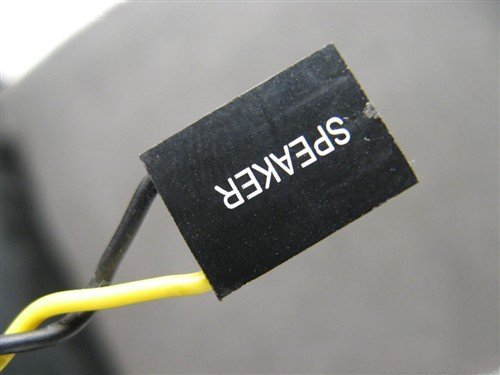
报警器:SPEAKER
可能用名:SPK
功能定义:主板工作异常报警器

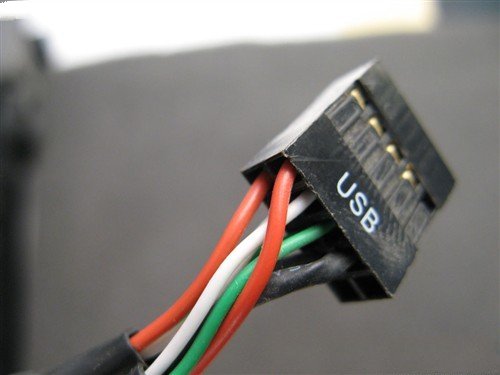
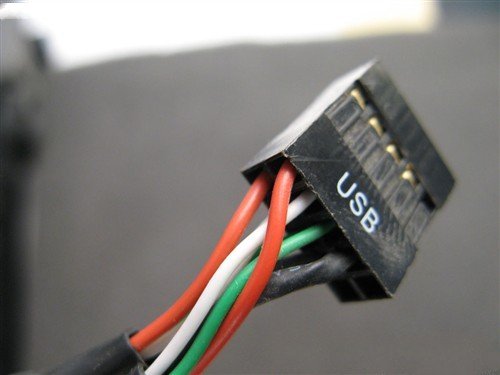
这个不用说,连接前置USB接口的,一般都是一个整体

音频连接线:AUDIO
可能用名:FP AUDIO
功能定义:机箱前置音频
看完以上简单的图文介绍以后,大家一定已经认识机箱上的这些连线的定义了,其实真的很简单,就是几个非常非常简单英文的缩写。下一页我们在来认识主板上的“跳线”。
实际上,机箱上的线并不可怕,80%以上的初学者感觉最头疼的是主板上跳线的定义,但实际上真的那么可怕吗?答案是否定的!并且这其中还有很多的规律,就是因为这些规律,我们才能做到举一反三,无论什么品牌的主板都不用看说明书插好复杂的跳线。

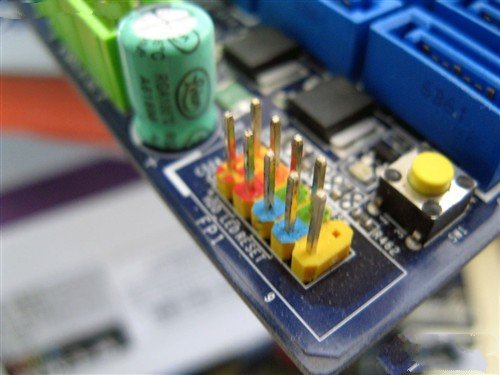
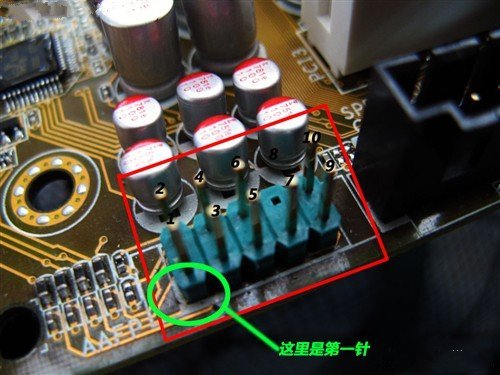
哪儿是跳线的第一Pin?
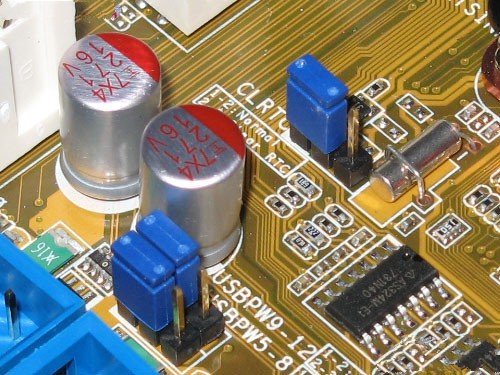
要学会如何跳线,我们必须先了解跳线到底从哪儿开始数,这个其实很简单。在主板(任何板卡设备都一样)上,跳线的两端总是有一端会有较粗的印刷框,而跳线就应该从这里数。找到这个较粗的印刷框之后,就本着从左到右,从上至下的原则数就是了。如上图。
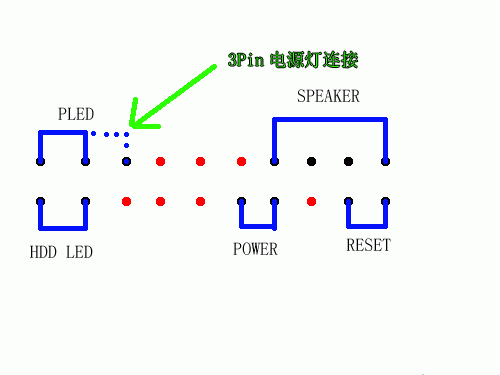
9Pin开关/复位/电源灯/硬盘灯定义

这款主板和上一张图的主板一样,都采用9Pin定义开关/复位/电源灯/硬盘灯
9Pin的开关/复位/电源灯/硬盘灯跳线是目前最流行的一种方式,市场上70%以上的品牌都采用的是这种方式,慢慢的也就成了一种标准,特别是几大代工厂为通路厂商推出的主板,采用这种方式的更是高达90%以上。

9针面板连接跳线示意图
上图是9Pin定义开关/复位/电源灯/硬盘灯的示意图,在这里需要注意的是其中的第9Pin并没有定义,所以插跳线的时候也不需要插这一根。连接的时候只需要按照上面的示意图连接就可以,很简单。其中,电源开关(Power SW)和复位开关(都是不分正负极的),而两个指示灯需要区分正负极,正极连在靠近第一针的方向(也就是有印刷粗线的方向)。

你能区分这根线的正负极了吗?
还有一点差点忘了说,机箱上的线区分正负极也很简单,一般来说彩色的线是正极,而黑色/白色的线是负极(接地,有时候用GND表示)。
学到并且记住本页内容之后,你就可以搞定绝大部分主板的开关/复位/电源指示灯/硬盘指示灯的连接了,现在你可以把你机箱里的这部分线拔下来,再插上。一定要记住排列方式!为了方便大家记忆,这里我们用4句话来概括9Pin定义开关/复位/电源灯/硬盘灯位置:
1、缺针旁边插电源
2、电源对面插复位
3、电源旁边插电源灯,负极靠近电源跳线
4、复位旁边插硬盘灯,负极靠近复位跳线
这么说了,相信你一定记住了!
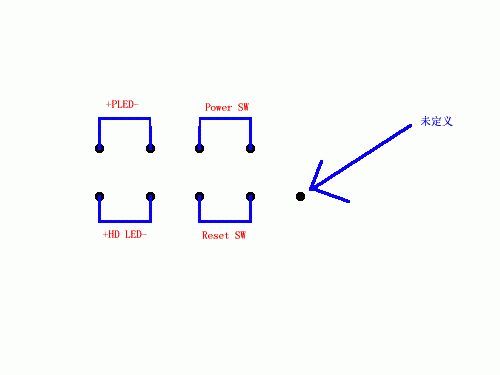
具有代表性的华硕主板接线方法
很多朋友装机的时候会优先考虑华硕的主板,但是华硕的主板接线的规律一般和前一页我们讲到的不太一样,但是也非常具有代表性,所以我们在这里单独提出来讲一下。


上图就是华硕主板这种接线的示意图(红色的点表示没有插针),实际上很好记。这里要注意的是有些机箱的PLED是3Pin线的插头,但是实际上上面只有两根线,这里就需要连接到3Pin的PLED插针上,如上图的虚线部分,就是专门连接3Pin的PLED插头的。
下面我们来找一下这个的规律。首先,SPEAKER的规律最为明显,4Pin在一起,除了插SPeaker其他什么都插不了。所以以后看到这种插针的时候,我们首先确定SPeaker的位置。然后,如果有3Pin在一起的,必然是接电源指示灯,因为只有电源指示灯可能会出现3Pin;第三,Power开关90%都是独立在中间的两个Pin,当然也可以自己用导体短接一下这两个pin,如果开机,则证明是插POWER的,旁边的Reset也可以按照同样的方法试验。剩下的当然是插硬盘灯了,注意电源指示灯和硬盘工作状态指示灯都是要分正负极的,实际上插反了也没什么,只是会不亮,不会对主板造成损坏。
其他无规律主板的接线方式:

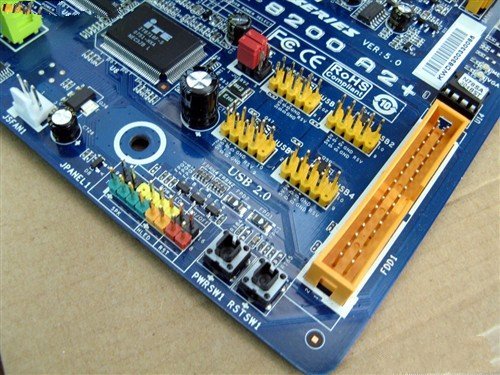
除了前面我们讲到的,还有一些主板的接线规律并不太明显,但是这些主板都在接线的旁边很明显的标识除了接线的方法(实际上绝大多数主板都有标识),并且在插针底座上用颜色加以区分,如上图。大家遇到这样主板的时候,就按照标识来插线就可以了。
看到现在,相信你已经明白了装机员用钥匙开机的秘密了吧,实际上也就是POWER相应的插针进行短接,很简单。
前置USB
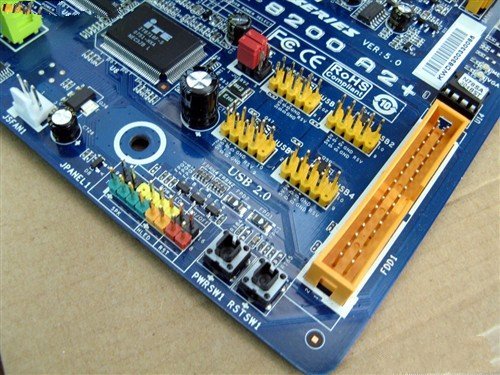
前置USB的接线方法实际上非常简单,现在一般的机箱都将前置USB的接线做成了一个整体,大家只要在主板上找到相应的插针,一起插上就可以了。一般来说,目前主板上前置USB的插针都采用了9Pin的接线方式,并且在旁边都有明显的USB 2.0标志。


要在主板上找到前置USB的插针也非常简单,现在的主板一般都有两组甚至两组以上的前置USB插针(如上图),找前置USB的时候大家只要看到这种9pin的,并且有两组/两组以上的插针在一起的时候,基本上可以确定这就是前置USB的插针,并且在主板附近还会有标识。

现在一般机箱上的前置USB连线搜是这样整合型的,上面一共有8根线,分别是VCC、Data+、Data-、GND,这种整合的就不用多说了,直接插上就行。如果是分开的,一般情况下都本着红、白、绿、黑的顺序连接。如上图这根线,虽然是整合的,但同样是以红白绿黑的排序方式。
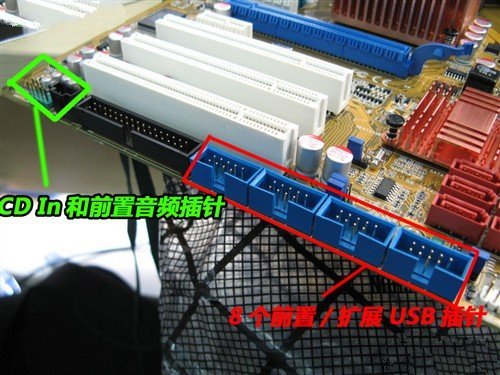
前置音频连接方法
由于前置音频是近两年才开始流行起来的,别说是用户了,就连很多装机的技术员都不太会连接前置音频的线,甚至还有不少JS直接说出了接了前置后面就不出声了这样的笑话。那么前置音频到底是不是那么难接呢,我们一起来看一看。

从目前市场上售卖的主板来看,前置音频插针的排序已经成了一种固定的标准(如上图)。从图上可以看出,前置音频的插针一共有9颗,但一共占据了10根插针的位置,第8针是留空的。
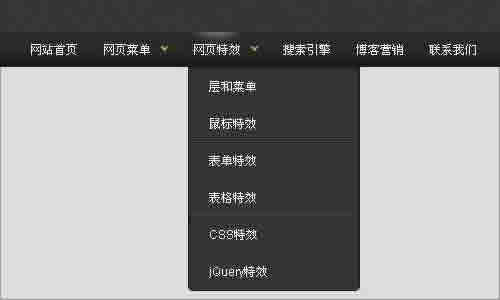
----- EXCERPT: 作为一名新手,要真正从头组装好自己的电脑并不容易,也许你知道CPU应该插哪儿,内存应该插哪儿,但遇到一排排复杂跳线的时候,很多新手都不知道如何下手。 ----- KEYWORDS: 系统,经验 ----- -------- AUTHOR: dingguangqun TITLE: 用CSS制作下拉菜单 ID: 26 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2018-01-31 00:00:00 BASENAME: 26 ----- BODY:网页设计经常会用到下拉菜单,而下拉菜单用CSS可以轻松实现,下面请看效果,然后再查看代码。这里只是一个简单示例,需要更多更美样式,请自行修改CSS代码。

<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例—菜鸟之家(dingguangqun.cn)</title>
<meta charset="utf-8">
<style>
.dropdown {
position: relative;
display: inline-block
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<h2>鼠标移动后出现下拉菜单</h2>
<p>将鼠标移动到指定元素上就能看到下拉菜单。</p>
<div class="dropdown">
<span>资源中心</span>
<div class="dropdown-content">
<p>国内软件</p>
<p>国外软件</p>
</div>
</div>
</body>
</html>
Fireworks抠图一直以来就不是很灵光,所以有时为了图片效果好一些,不得不请Photoshop兄弟来帮忙,不过PS兄的体格实在壮硕,用惯了FW还真玩不转这位老兄。这不,为了更好的发挥FW同学的潜能,特地跑到隔壁看看人家PS兄是如何进行抠图训练的。看了半天,找了本叫做“我的图片我做主——之抠图篇(抠图方法大汇总) ”的新人教材回来,仔细研读收益颇丰。
方法一:利用魔术棒、套索工具抠图
这方法比较简单,就和出拳、踢腿一样,会不会功夫动起手都能使两下。用Fireworks作东东的朋友应该比较熟悉,处理一些简单的抠图时大家都会用到它们。
1.魔术棒的应用:
简要步骤:(1)选魔术棒工具;(2)点击空白区域;(3)反选;(4)羽化;(5)后期处理;

2.套索的应用:
由于Fireworks没有磁性套索工具,只有套索和多边型套索以及两个选区框工具,因此用它来抠图很笨拙,有那个时间还不如用钢笔工具方便,所以此工具多用来删除图片上一些不必要的东西,如一些比较突兀的文字。
简要步骤:
选择套索工具;
勾需要删除的区域;
调整轮廓区域;
删除;
后期处理;
利用魔术棒、套索工具抠图,边缘部分效果不是很好,通常通过缩小图片尺寸,蒙版,增加适当的背景等后期处理方法将边缘虚化。
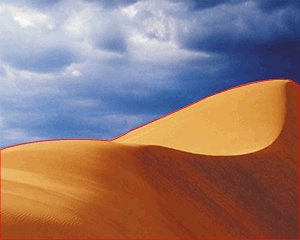
方法二:利用钢笔工具抠图:
利用钢笔工具勾轮廓线,然后“将路径转化为选取框”是FW和PS在进行抠图时比较常用的一种方法,而钢笔工具使用,则是最基础的东西,就像功夫里的马步一样,属于必修课。
简要步骤:
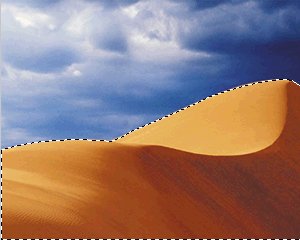
选钢笔工具,设置线条的颜色,填充方式为透明;
勾轮廓线,并进行细微调整;
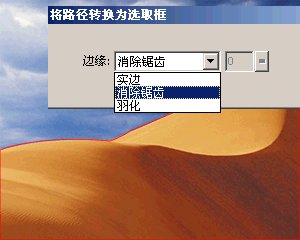
选取命令“修改--将路径转换为选取框”,边缘通常设置为“消除锯齿”;

利用钢笔工具勾轮廓,然后转选取的抠图方法操作比较简单,效果也不错,但是转选取框后需要再修改的时候还得重新勾。当然,转选取框之前可以备一份备用,但是毕竟麻烦一些,于是“聪明”的Fireworker学会了“蒙”。
方法三:利用蒙版抠图:
利用蒙版抠图不仅可以随时修改,而且不破坏原图,基本原理和夜行衣差不多,黑的部分看不见,白的地方能看到,灰的地方若隐若现。
简要步骤:
利用钢笔工具勾轮廓线;
将轮廓线设置为透明,将填充设置为白色;
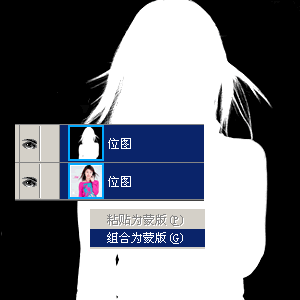
选择白色的图形和底图,选择命令“修改--蒙版--组合为蒙版”;
细致调节及后期处理。

这个“钢笔+蒙版”的抠图方法可以应付绝大部分棱角分明的对手,但是当面对阴柔多变的女性角色,特别是有着一头飘逸发丝的对手时,就有点力不从心了。
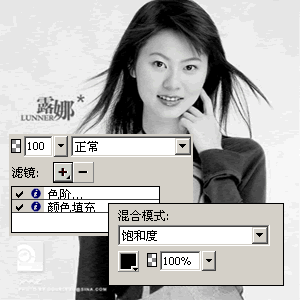
方法四:利用通道抠图:
通道抠图一直是PS的绝学之一,FW在这方面要逊色很多,但正如所谓“人有多大胆,地有多大产”,只要咱们鼓足干劲,就一定能够实现Fireworks利用通道抠图,而其精髓就是“以彼之道,还施彼身”。
详细步骤:
(1)复制原图;

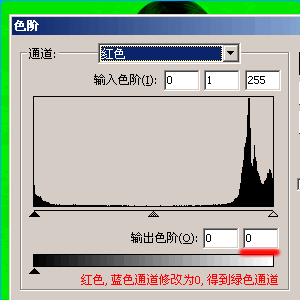
(2)利用色阶滤镜保留一个对比度较高的通道;
a.选择色阶路径;
b.选择要去掉的通道;
c.将输出色阶的最高值设置为0;

上图中选择使用绿色通道(此图该通道对比度较高),因此将红色、蓝色通道的输出色阶最高值设置为0。
(3)利用颜色填充滤镜形成灰度图;
a.选择颜色填充滤镜;
b.填充颜色选择黑色,混合模式为“饱和度”;

上图为进行颜色填充后的效果图,该图与PS中绿色通道的灰度图基本相似,今后我们模拟PS通道时就可以采用上述的两个滤镜。
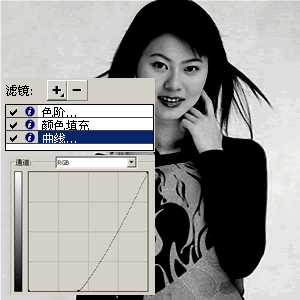
(4)利用曲线滤镜增强对比度;

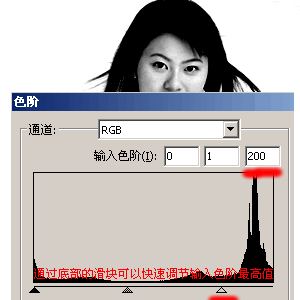
(5)利用色阶滤镜增强对比度,方法是利用底部的滑块调节“输入色阶”的最高值;

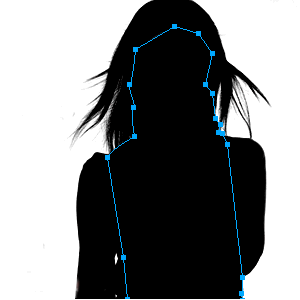
(6)利用钢笔工具勾内部轮廓,选中内部轮廓和上图,使用“修改--平面化所选”命令形成位图;

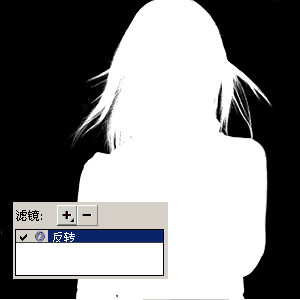
(7)利用反转滤镜得到用于蒙版的位图,并进行“平面化所选”操作;

(8)选择用于蒙版的位图和底图,选用“修改--蒙版--组合为蒙版”命令进行蒙版操作;

(9)添加背景,形成最终效果图。

通过上面的操作一个飘逸秀发的美女就脱颖而出了,掌握了这种方法之后是否对Fireworks有了重新的认识,是否有一种仗剑走天涯的冲动?如果有这个打算,您先别急,这里还有个暗器给你,以背不时之需。
方法五:利用Knockout外挂滤镜抠图:
Knockout滤镜感觉和PS的抽出滤镜比较相似,所以您和PS大侠PK的时候偶尔用用也不算胜之不武。此暗器一般有官方版和山寨版(美其名曰绿色版)两种,通常官方版要到武器店购买,
如果只想了解下简单的功能用用山寨版的也未尝不可。
安装方法:将含有该滤镜的文件夹放到Fireworks安装路径下的Plug-Ins目录下放,如“C:\Program Files\Macromedia\Fireworks 8\Plug-Ins”
简要步骤:
选择“滤镜--knockout2--载入工作图层”;
勾内部对象,即内部需要保留的区域;
勾外部对象,即外部需要保留的区域;
选择底色,细节,并执行该操作;
选择“文件--应用”,形成透明背景的图象,完成抠图工作。

上图为该外挂滤镜的基本使用方法,只是为了说明问题,所以做的不是很细致,见谅。
作为一名Fireworks使用者,如果能够熟练使用上述五种方法进行抠图,那么相信足可以应付绝大多数的来犯之敌,不过万一哪天遇到个极品,要么绕道而行,要么也只能推给PS兄了。
----- EXCERPT: Fireworks抠图一直以来就不是很灵光,所以有时为了图片效果好一些,不得不请Photoshop兄弟来帮忙,不过PS兄的体格实在壮硕,用惯了FW还真玩不转这位老兄。这不,为了更好的发挥FW同学的潜能,特地跑到隔壁看看人家PS兄是如何进行抠图训练的。看了半天,找了本叫做“我的图片我做主——之抠图篇(抠图方法大汇总) ”的新人教材回来,仔细研读收益颇丰 ----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: Z-Blog模板文件详细介绍 ID: 28 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-24 19:38:53 BASENAME: 28 ----- BODY:首页与列表页相关模板
1.default.html 首页主模板文件
2.catalog.html 列表页模板文件
3.b_article-multi.html 摘要文章模板
4.b_article-istop.html 置顶文章模板
5.b_pagebar.html 页面底部分页条模板,可以改分页条样式
日志页相关模板
1.single.html 日志页主模板文件
2.b_article-single.html 日志页文章模板
3.b_article_nvabar_l.html 日志页面文章导航,显示“上一篇”日志链接
4.b_article_nvabar_r.html 日志页面文章导航,显示“下一篇”日志链接
5.b_article_trackback.html 每条引用通告显示模板
6.b_article_mutuality.html 每条相关文章显示模板
7.b_article_comment.html 每条评论内容显示模板
8.b_article_commentpost.html 评论发送表单模板
9.b_article_commentpost-verify.html 评论验证码显示模板
10.b_article_tag.html 每个tag 的显示样式
留言本相关模板(留言本所用模板为可选项,如不存在则会使用日志页模板)。
1.b_article-guestbook.html 留言页正文模板,若不存在则调用 b_article-single.html 模板
2.guestbook.html 留言页主模板文件(默认主题无此文件),若不存在则调用 single.html 模板
其它模板文件
1.search.html 搜索页模板,显示搜索页面
2.tags.html 标签页模板,显示TagCloud
----- EXCERPT: 首页与列表页相关模板1.default.html 首页主模板文件2.catalog.html 列表页模板文件1)3.b_article-multi.html 摘要文章模板4.b_article-istop.html 置顶文章模板2)5.b_pagebar.html 页面底部分页条模板,可以改分页条样式日志页相关模板1.single.html 日志页主模板文件2.b_article-single.h ----- KEYWORDS: 软件,博客 ----- -------- AUTHOR: dingguangqun TITLE: Windows Server 重命名系统管理员帐户的方法 ID: 30 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2022-09-08 00:00:00 BASENAME: 30 ----- BODY:服务器上架,在搭建各种服务之前,管理员一般都要对服务器进行一定的配置,为了增强服务器的安全性,重命名系统管理员帐户就是常规操作之一。

本文以 Windows Server 2012 为例,谈谈具体的修改流程:
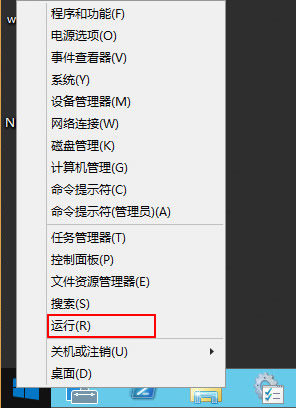
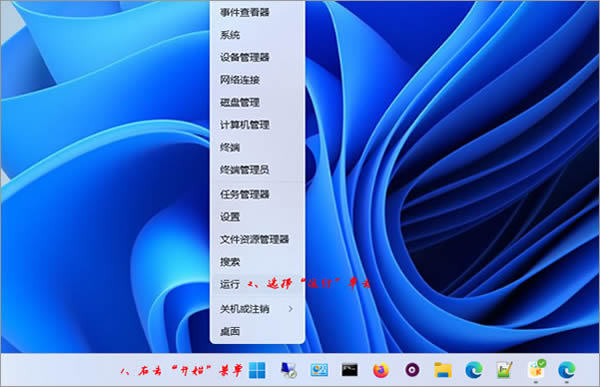
1、右击系统左下角“开始”图标,打开“运行”输入框;

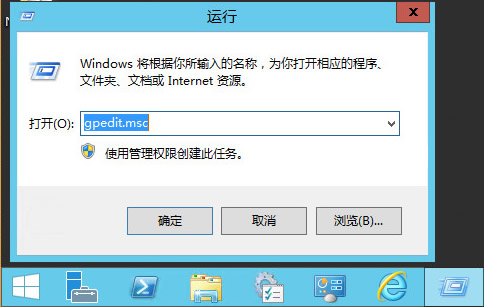
2、输入:gpedit.msc 执行;

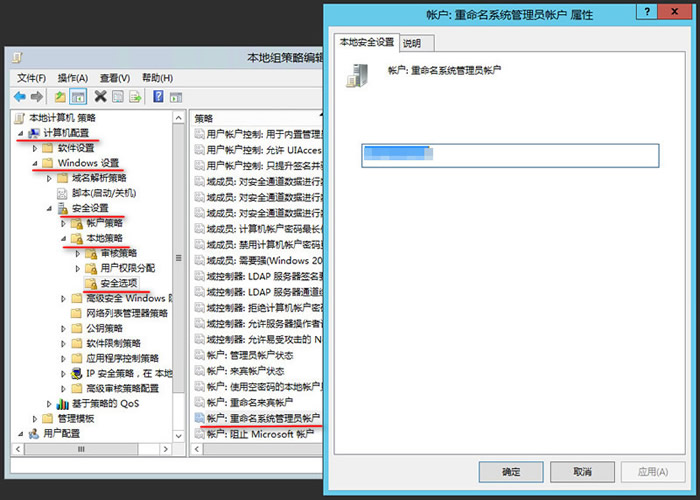
3、依此点开计算机配置—Windows设置—安全设置—本地策略—安全选项,在右边的地方,拉到最下面,找到重命名管理员帐户,双击打开;

4、输入你要的用户名,确定。
然后注销一下,就可以用新用户名登陆了。
----- EXCERPT: 服务器上架,在搭建各种服务之前,管理员一般都要对服务器进行一定的配置,为了增强服务器的安全性,重命名系统管理员帐户就是常规操作之一。 ----- KEYWORDS: 电脑,经验 ----- -------- AUTHOR: dingguangqun TITLE: 如何在 VPS 上使用 IIS 建立网站 ID: 31 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2020-01-03 00:00:00 BASENAME: 31 ----- BODY:Web 服务器软件大多采用 Apache。Apache 是世界最流行的Web服务器端软件之一。在 Windows 服务器上使用系统自带的IIS也非常普遍。
一般交付的 Windows 系统的VPS产品都默认安装好了IIS服务。
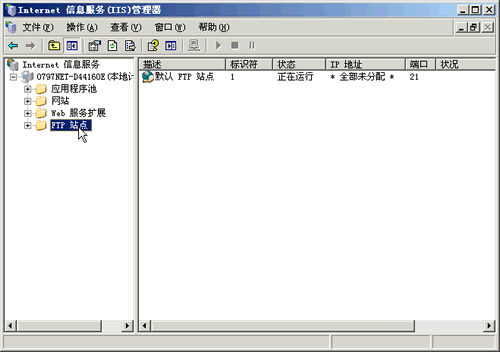
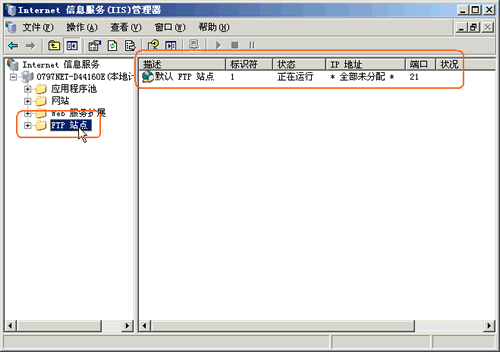
打开控制面板—管理工具—Internet Information Services (IIS)管理器,如下图一样依次展开,可以看到默认网站,这个是系统自动创建的。
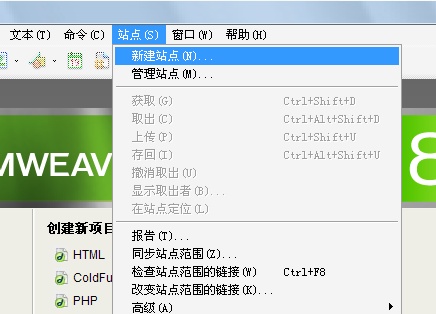
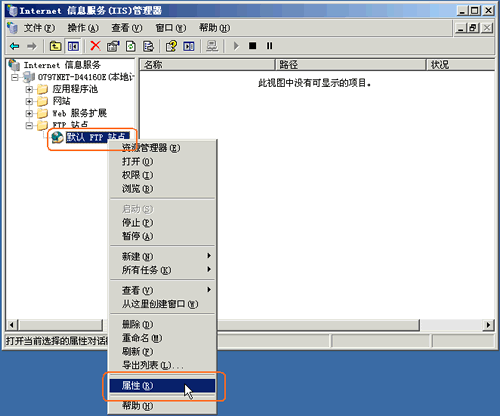
默认网站用VPS上的浏览器,在地址栏用 localhost 或者通过VPS的公网IP,或者解析到这个VPS公网IP的任何域名都可以打开,所以博主建议你删除默认网站。
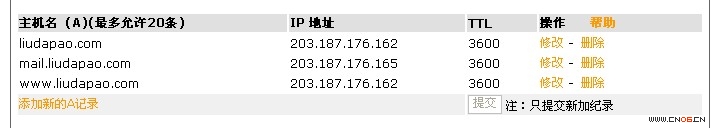
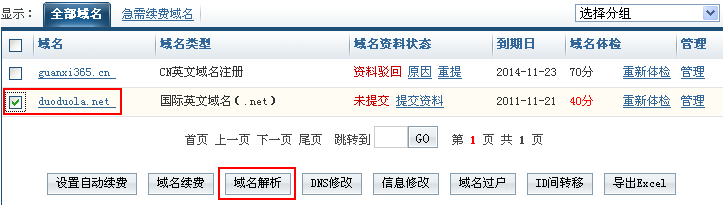
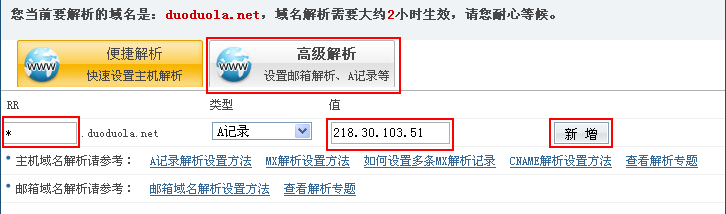
在新建网站前,必须先解析好你的域名到 VPS 的 IP,这个不懂的,本站有域名解析相关教程 http://www.dingguangqun.cn/?id=759。
假设我要新开的网站域名是 test.dingguangqun.cn,如何使用IIS添加一个网站,下面我们看图说话:
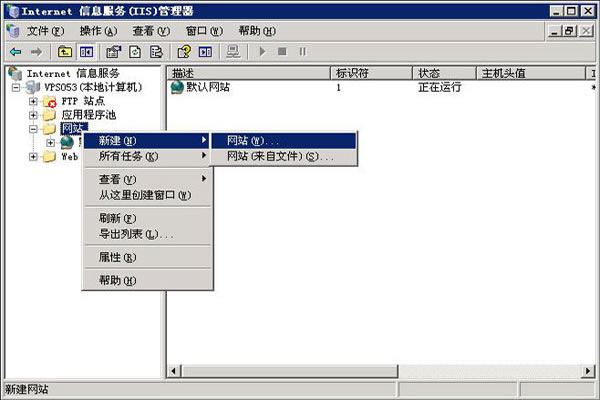
1、打开IIS管理器,“网站”右键,新建-> 网站

2、打开创建向导,继续“下一步”

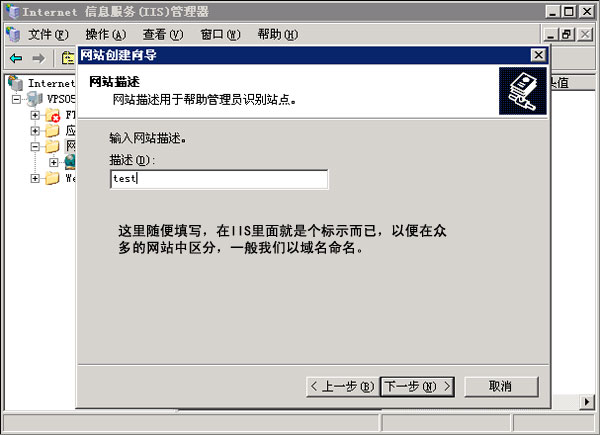
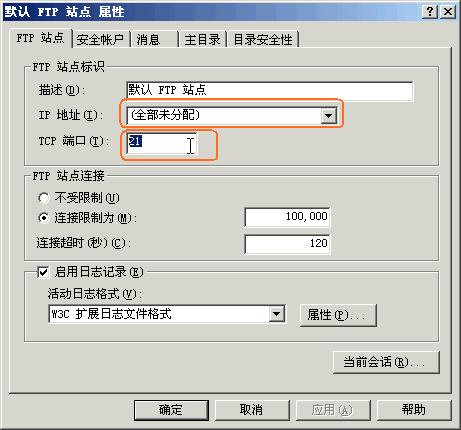
3、网站描述,一般我们写网站域名,它是网站在IIS里面的标示(名称)。

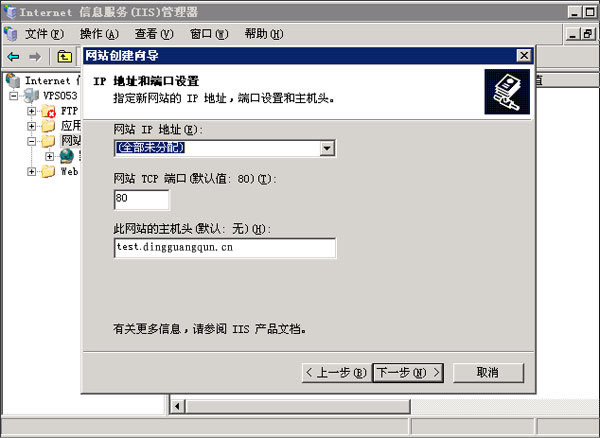
4、这里是比较关键的一步,IP地址一般设置“全部未分配”,这样有个好处:万一主机变动了IP,你不需要去IIS里面设置,只需要修改下域名解析就可以了。当然,如果你有多个IP,也可以为
不同的网站指定不同的IP。端口一般为80,Web服务标准端口。主机头那里写你网站的域名,继续,下一步。

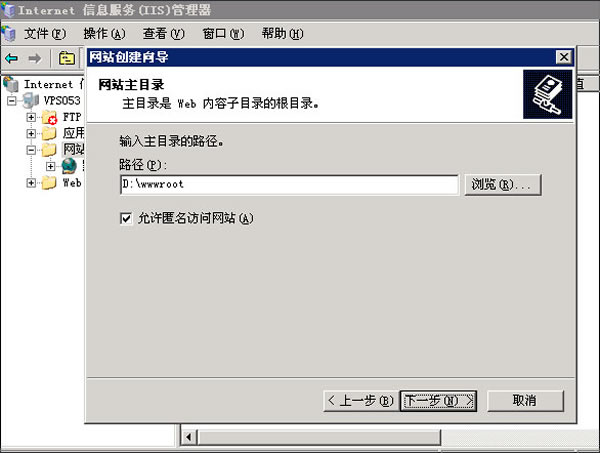
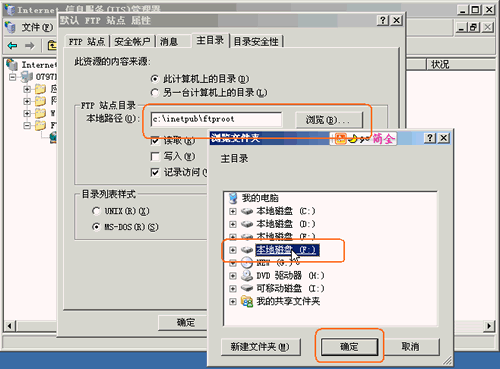
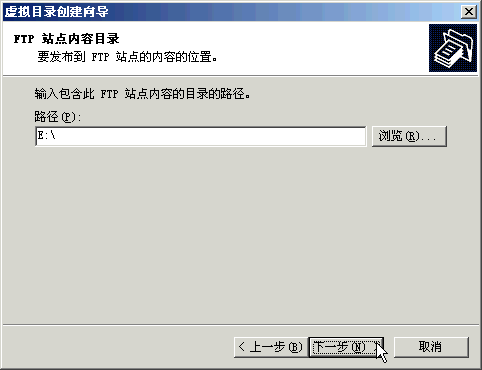
5、设置网站文件的路径,建议将资料放在D盘,如图为“d:\wwwroot”通过“浏览”选择,也可以直接输入。

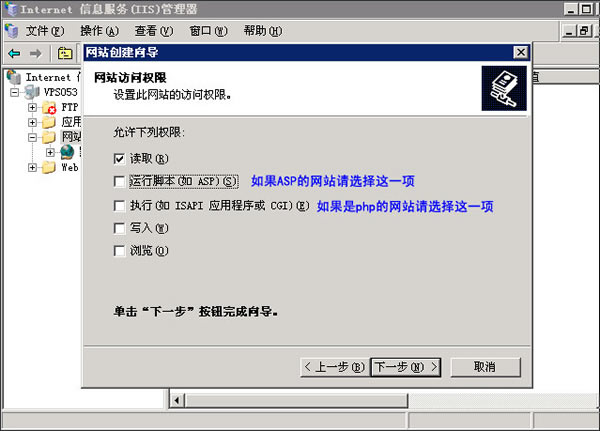
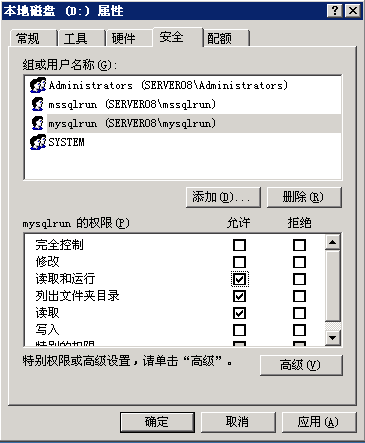
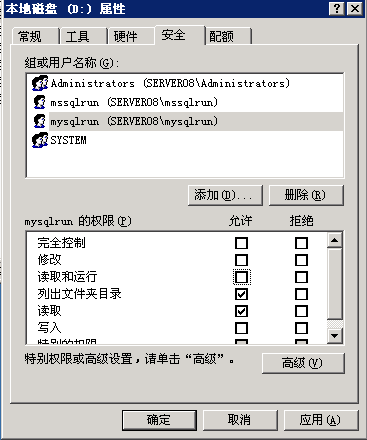
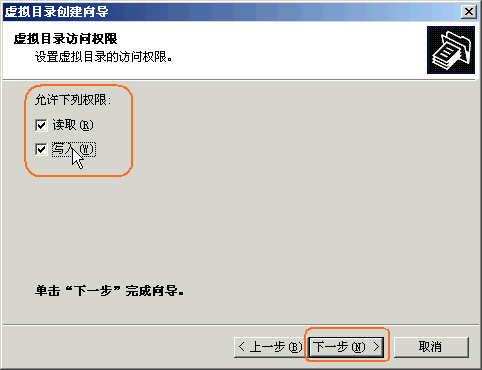
6、如图设置,不同类型的网站设置不同的权限。静态页面只需要读取就可以了。

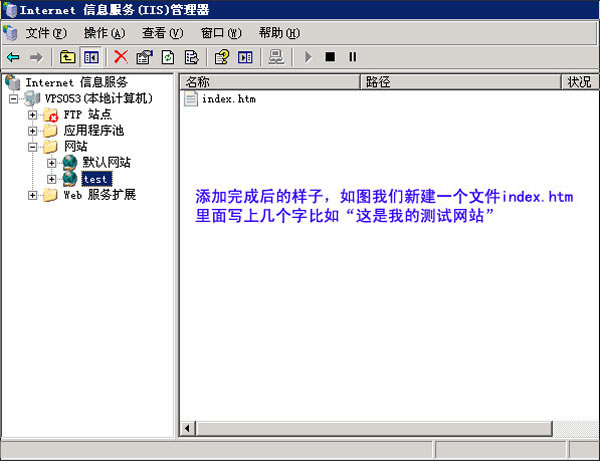
7、添加完成后,我们在d:\wwwroot 创建一个文件index.htm 用记事本打开,写入测试文字。

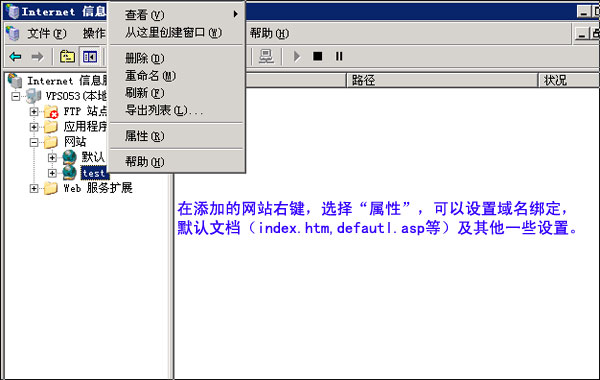
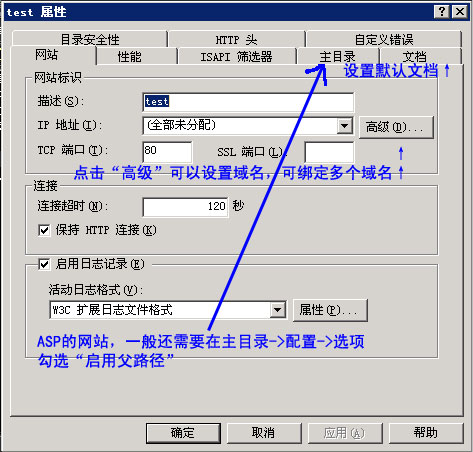
8、添加完成后,可以看到“test”的网站,如图。右键“属性”可以绑定域名,设置默认文档,404错误页,MIME类型等等......

9、如图,几个常见的设置选项。

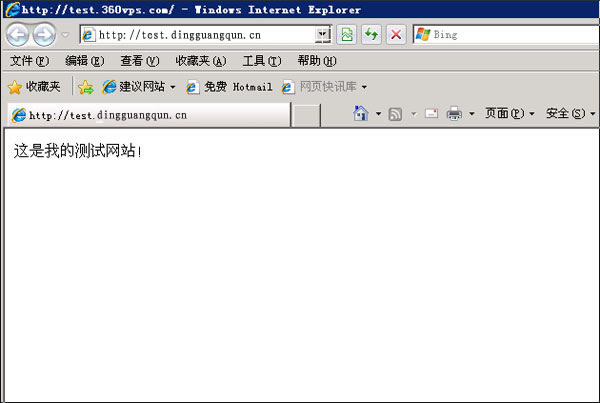
10、完成后在浏览器输入您的域名。如 http://test.dingguangqun.cn 便可以打开您的网站。

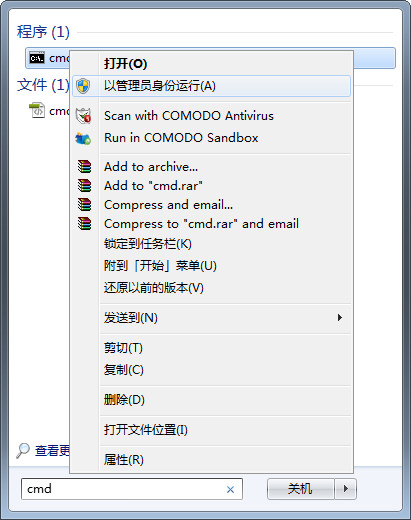
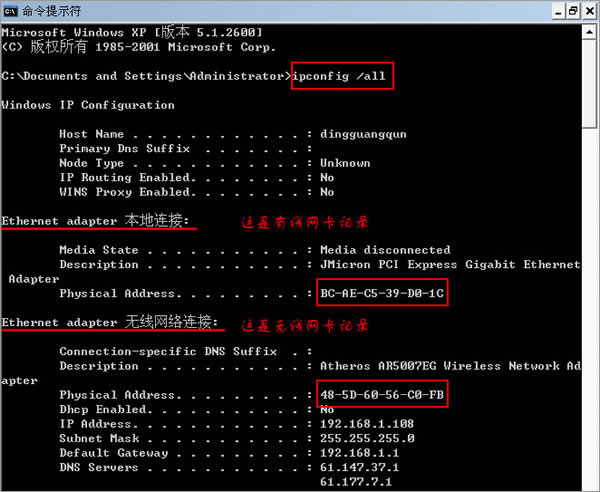
一、查看系统是32位还是64位的方法:
开始菜单——运行——CMD——systeminfo——系统类型——x86 pc则表示为32位系统(x64则表示为64位系统)
开始菜单——运行——CMD——winmsd——系统类型——x86 pc则表示为32位系统(x64则表示为64位系统)
二、32位系统与64位系统的区别:
Windows XP、Windows Vista、Windows Server 2008,以及处于测试阶段的Windows 7,都有32位(x86)和64位(x64)两种版本。面对两种版本光盘镜像下载,常常让有些网友不知所措:究竟选择哪个版本更好一些?下面,我用最简洁的文字尽可能作最详尽的回答:两者之间存在的“五大不同”。与此同时,着重说明Microsoft Windows64位(x64)操作系统,相对于32位(x86)操作系统的最大优势和劣势是什么?
第一,设计初衷不同。64位操作系统的设计初衷是:满足机械设计和分析、三维动画、视频编辑和创作,以及科学计算和高性能计算应用程序等领域中需要大量内存和浮点性能的客户需求。换句简明的话说就是:它们是高科技人员使用本行业特殊软件的运行平台。而32位操作系统是为普通用户设计的。
第二,要求配置不同。64位操作系统只能安装在64位电脑上(CPU必须是64位的)。同时需要安装64位常用软件以发挥64位(x64)的最佳性能。32位操作系统则可以安装在32位(32位CPU)或64位(64位CPU)电脑上。当然,32位操作系统安装在64位电脑上,其硬件恰似“大马拉小车”:64位效能就会大打折扣。
第三,运算速度不同。64位CPU GPRs(General-Purpose Registers,通用寄存器)的数据宽度为64位,64位指令集可以运行64位数据指令,也就是说处理器一次可提取64位数据(只要两个指令,一次提取8个字节的数据),比32位(需要四个指令,一次提取4个字节的数据)提高了一倍,理论上性能会相应提升1倍。
第四,寻址能力不同。64位处理器的优势还体现在系统对内存的控制上。由于地址使用的是特殊的整数,因此一个ALU(算术逻辑运算器)和寄存器可以处理更大的整数,也就是更大的地址。比如,Windows Vista x64 Edition支持多达128 GB的内存和多达16 TB的虚拟内存,而32位CPU和操作系统最大只可支持4G内存。
第五,软件普及不同。目前,64位常用软件比32位常用软件,要少得多的多。道理很简单:使用64位操作系统的用户相对较少。因此,软件开发商必须考虑“投入产出比”,将有限资金投入到更多使用群体的软件之中。这也是为什么64位软件价格相对昂贵的重要原因(将成本摊入较少的发售之中)。
总而言之,Microsoft Windows 64位操作系统,必须“上”靠64位主机硬件的支撑,“下”靠64位常用软件的协助,才能将64位的优势发挥到极致,“三位一体”缺一不可(道理很简单:操作系统只是承上启下的运行平台)。至于64位电脑可以安装32位操作系统,64位操作系统可以安装32位软件,那是设计上的“向下兼容”,不是64位设计初衷的本来含义(如上所述)。
注:CPU是 32位的 绝对不能装 64位的 操作系统 64位的CPU可以装 32位和64位的 操作系统 但是 现在用得都是 32位的 系统 如果是WIN XP 那么 绝对是 32位的 WIN XP64位的 都是 乱码 没人用(除非英文的) VISTA 大部分也都是32位的 除了 旗舰版 WIN7也没出正式版 所以 楼主的 电脑 应该是 32位的 (如果CPU支持 64位的 建议以后装64位的 系统 64位的 系统可以支持 3G以上的内存 而且 虚拟内存 也达到了 TB 1TB=1024GB)
一、查看系统是32位还是64位的方法:开始菜单——运行——CMD——systeminfo——系统类型——x86 pc则表示为32位系统(x64则表示为64位系统)开始菜单——运行——CMD——winmsd&m
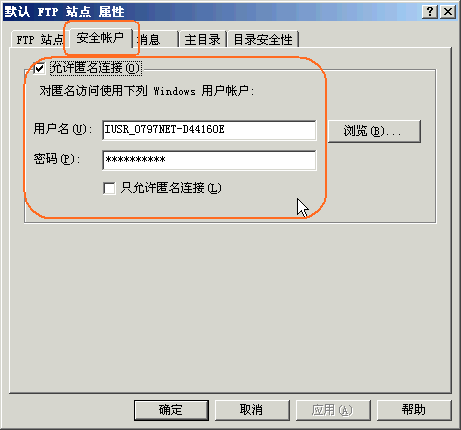
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 华众HZHOST域名虚拟主机系统被控安装 ID: 33 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-25 07:20:24 BASENAME: 33 ----- BODY:1、请先确认是否安装好应用软件
1)如果被控端服务器需要开设FTP服务,请先安装好Serv-U FTP服务器或MSFTP。
2)如果系统将使用到CGI或PERL,请安装好Perl 5.61以上版本。
3)如果服务器将使用到PHP,请先安装PHP4.0以上版本。
4)如果服务器将使用自己的DNS进行解析域名,请先安装Windows自带的DNS服务器。
5)如果服务器将使用到MSSQL,请先安装MSSQL Server2000 以及SP3。
6)如果服务器将使用到MYSQL,请先安装MYSQL并安装MYSQLODBC3.51版本。
7)如果在Win2000上要使用到ASP.net,请先安装ASP.net支持(由于.net的安全性问题,请慎重选择)。
8)如果服务器将使用到邮局服务器,请先安装Imail或Webeasymail服务器。
2、取得软件程序和软件许可证
向华众公司取得软件程序并且到华众公司网站填写购买订单,该订单包含了软件许可证用户名和密码。
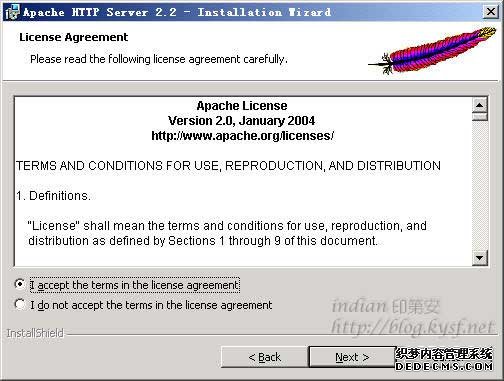
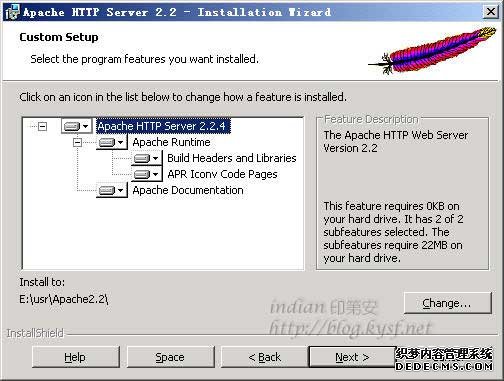
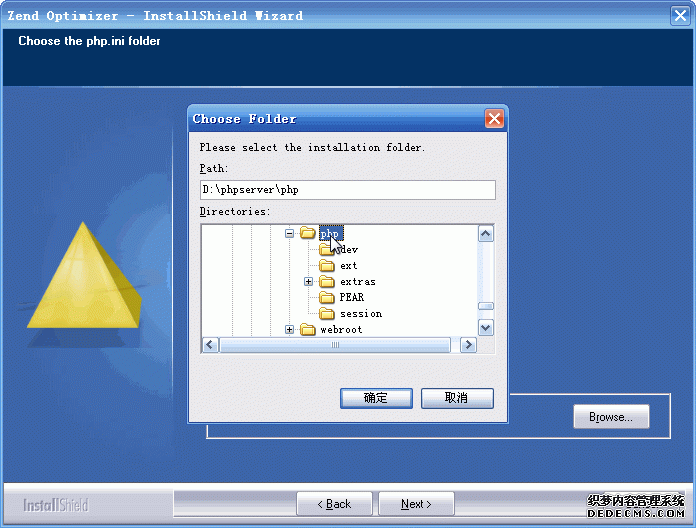
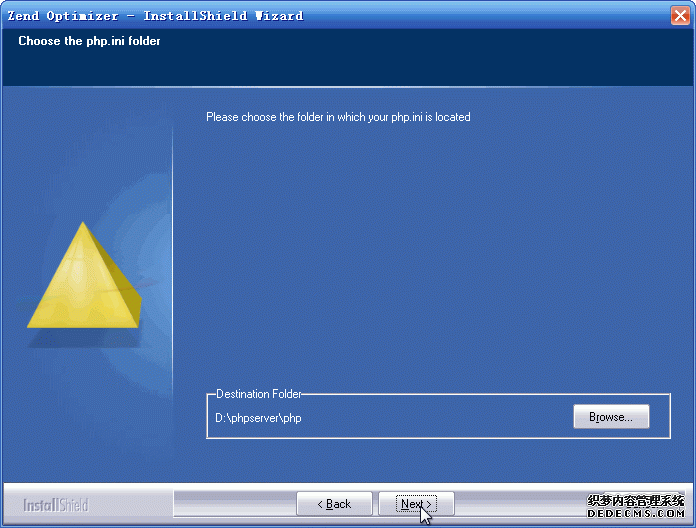
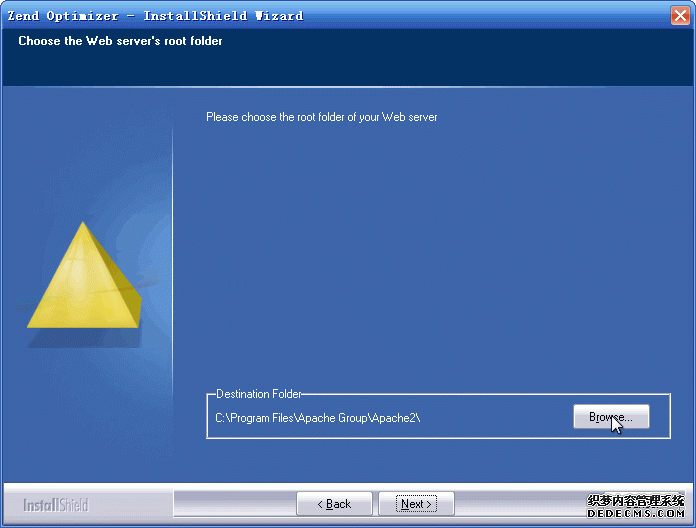
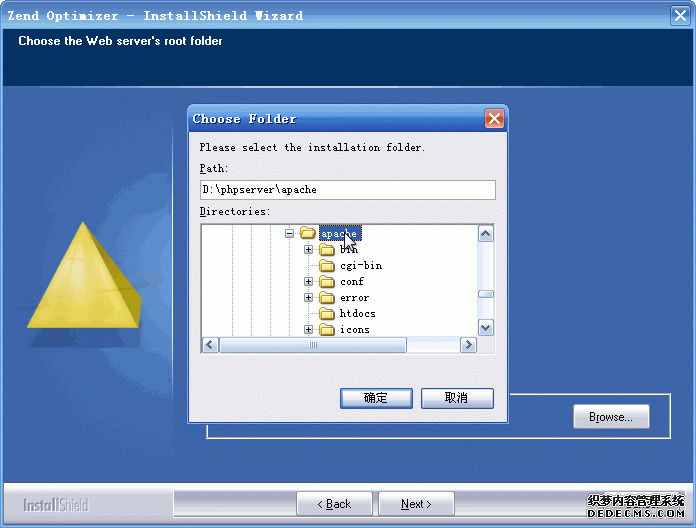
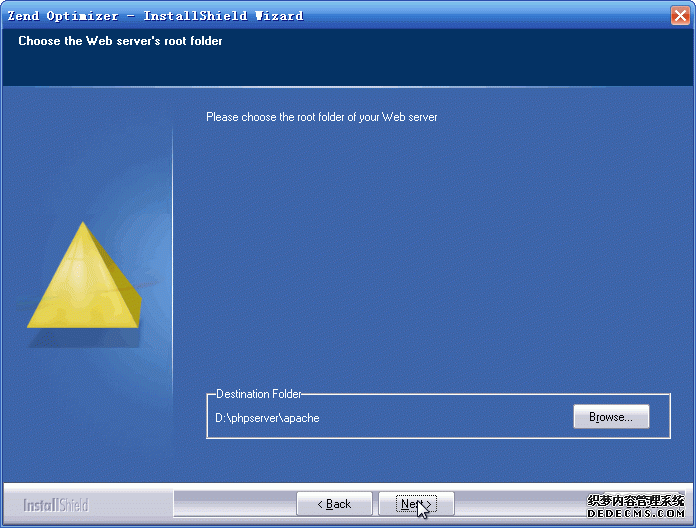
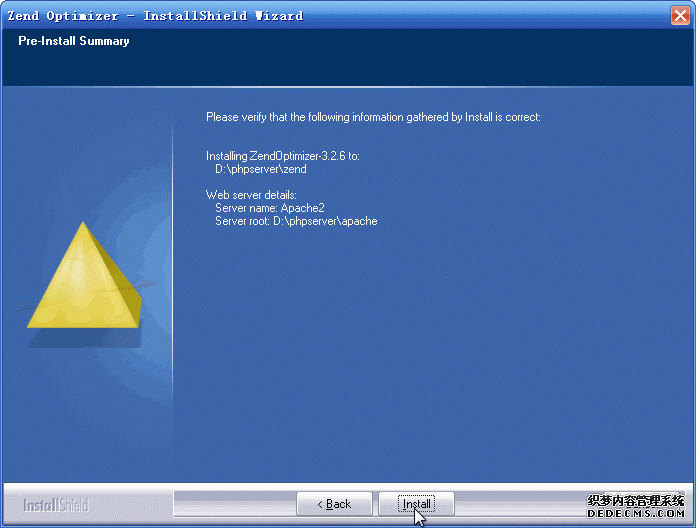
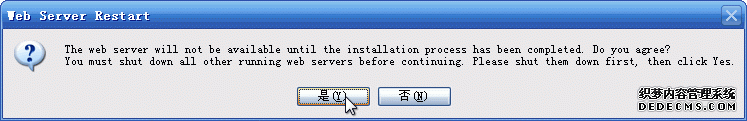
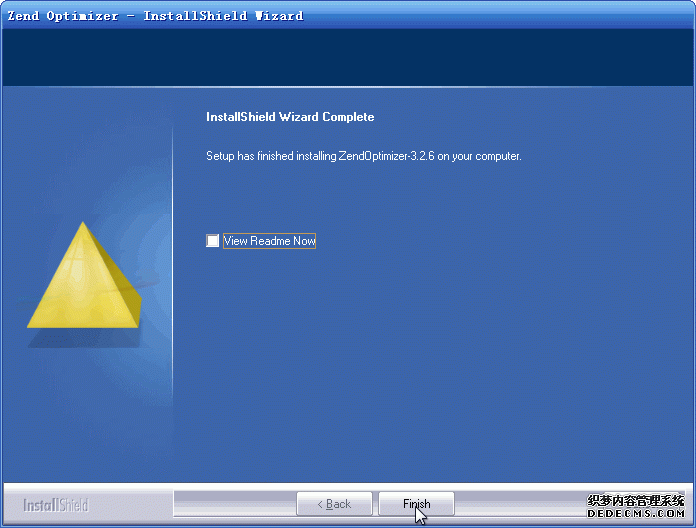
3、运行软件安装程序,如以下图例所示:

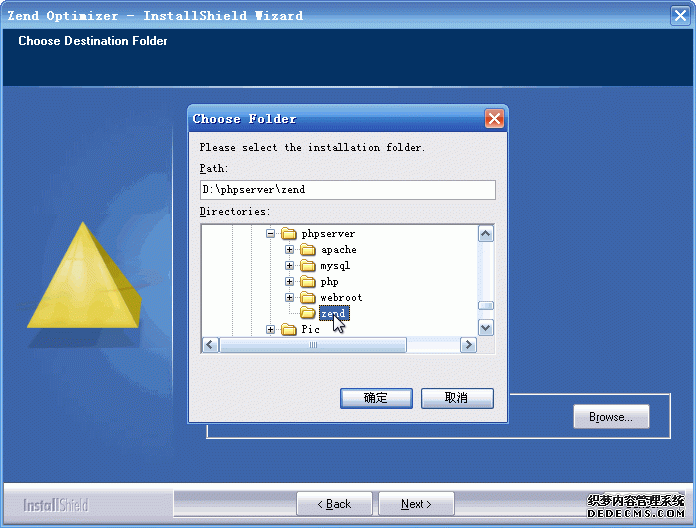
请仔细阅读许可证协议,如果您接受该协议请复选"我已经仔细阅读并接受该许可证协议"。点击"下一步"

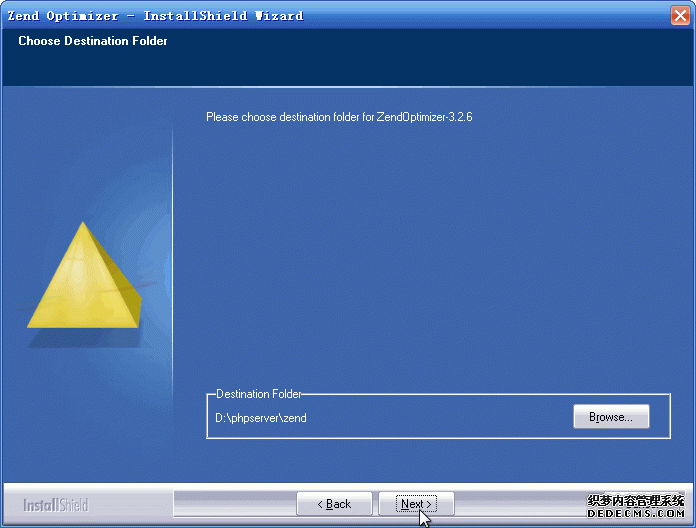
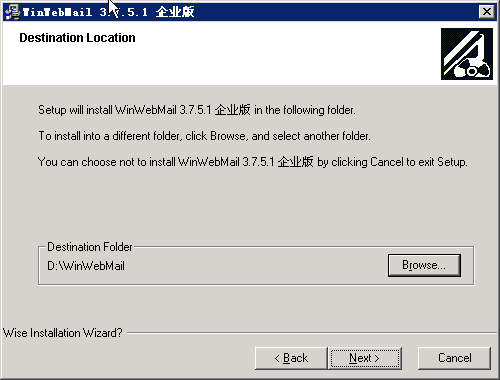
请选择程序安装目录,注意:切勿把程序安装于系统盘如C:盘,否则当系统重装时将有可能丢失数据。

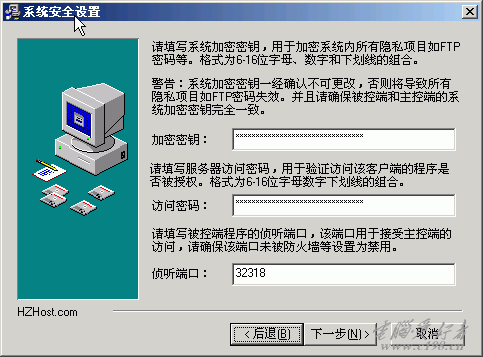
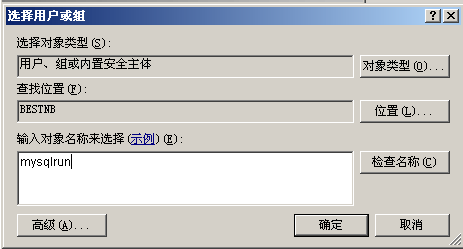
填写系统加密密钥,该密钥用于加密FTP密码等关键数据,由于使用不同的加密密钥得出的密码将各不相同,因此可以保证不同的HZHOST使用者不能互相猜解密码。请注意:该加密密钥必须和主控端的加密密钥完全一致。
服务器访问密码用于确保合法用户才能访问HZHOST被控端,该密码和系统超管密码没有任何关系。
侦听端口必须界于80-65535之间,同时请确保该端口未被禁用,并且如果该被控端上同时安装有主控端,那么被控端的侦听端口不得等同于主控端的侦听端口。

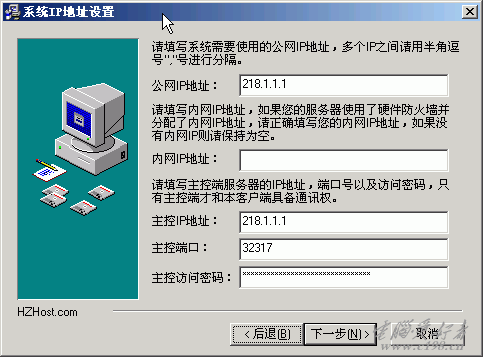
请填写服务器的网络IP地址,如果服务器位于硬件防火墙内,请一并填写内网IP地址。否则请填写为空。
请填写好主控端的IP地址、侦听端口以及访问密码,以便客户端和主控端进行通讯。

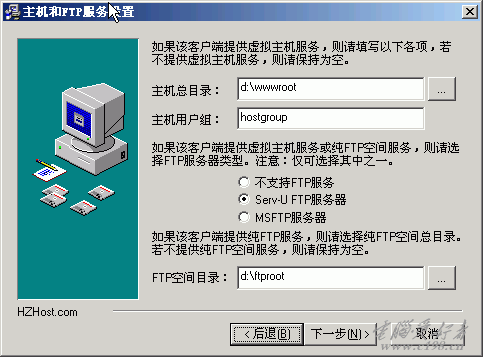
请填写好主机总目录以及主机用户组、FTP服务器等参数。

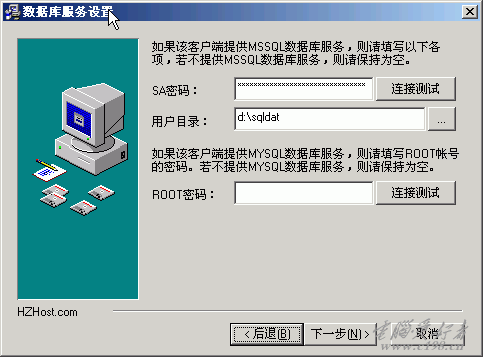
请填写好数据库相关设置参数。

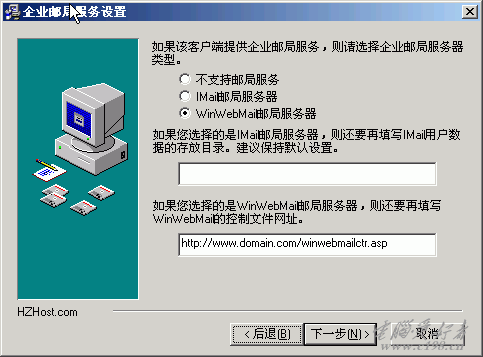
请填写好企业邮局相关设置参数。

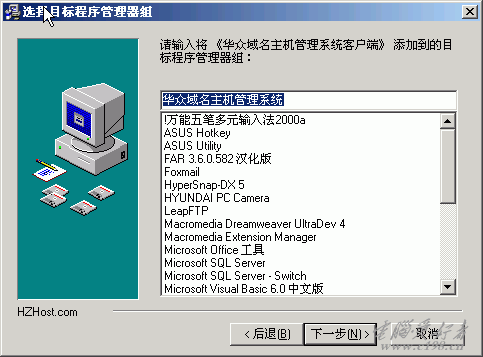
点击"下一步"以继续未完成的安装步骤。



至此,HZHOST系统被控端已经安装完毕。
请复选上"启动注册程序"以便进行许可证注册。

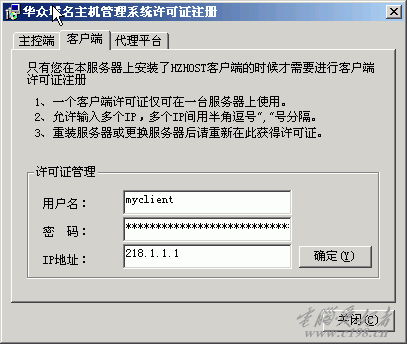
请填写许可证用户名和密码以及服务器的公网IP地址,点击"确定"进行注册。

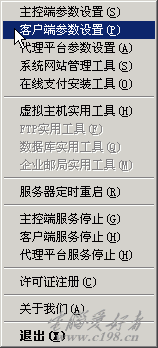
服务器启动时,任务栏右下角将出现HZHOST的系统托盘,您可以通过"被控参数设置"来进行修改参数设置。

(安装结束)
----- EXCERPT:1、请先确认是否安装好应用软件(1)、如果被控端服务器需要开设FTP服务,请先安装好Serv-U FTP服务器或MSFTP。(2)、如果系统将使用到CGI或PERL,请安装好Perl 5.61以上版本。
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 华众常见错误的解决方法 ID: 35 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-26 16:07:11 BASENAME: 35 ----- BODY:10001 异常错误!对不起!操作失败
这时候看后台的 日常管理-订单列表-API日志.提示的基本上是一样的 result=10001 异常错误!
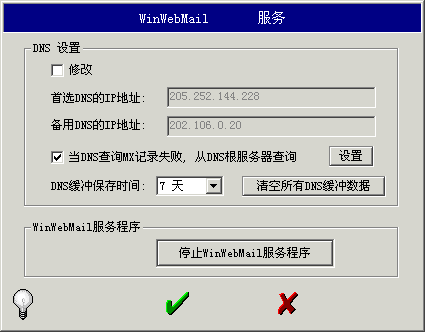
如果服务器上的邮局系统是装winwebmail的话,那么就是 户端参数设置-数据库邮局-winwebmail网址 没有填写正确.
winwebmail邮局系统的被控端文件,存放在winwebmail的web目录中.默认winwebmailctr.asp
如:http://hi.baidu.com/hzhostbug/winwebmailctr.asp
打开winwebmail网址提示:61011 错误提示:访问权限验证失败![winwebmail]
就表明是正常的.
************************************
10001 对不起,企业邮局组添加失败,请返回!
81006 错误提示:[IPSWITCH]邮局域名不存在[domainname=qaivfi.com]!
嘿..如果您出现这样的问题.那就是您的邮局系统是imail的.winwebmail不具有组的功能.
把企业邮局产品设置成imail就Ok了
****************************************
华众系统用户创建失败
解决方法:
一般导致这个错误的原因是计算机的用户太长了。
我的电脑---右键属性---计算机名---更改---设置一个短些的名字--重新启动服务器.
重新启动后,再到hzhost客户端参数设置保存并校验。
****************************************
11016 错误提示:系统访问字符串验不符!
1,华众控制器--被控端参数设置--系统环境--被控授权密码这个重新修改一个密码(8-20位数字字母下划线组合);
2,华众系统网站后台的产品管理--服务器列表--点对应的ip进入--服务器设置(以下修改将同步所有相同IP的服务器)--修改系统访问密码(设置为跟
前面修改的密码一样即可);
3,测试连接--成功--OK !
****************************************
hzhost,hzclient,hzpro服务停止,如何启动?
一般服务停止的话,在网站后台操作就会提示 10001 Couldn't connect to remote Socket.Error:10061 当然这个错误提示也有可能是端口没开.详
见:10001 Couldn't connect to remote Socket.Error:10061
现在我们来研究服务停止的情况. 首先登陆服务器.右下角-系统托盘,就会看到有 主控服务停止,被控服务停止,共享平台服务停止(这是正常状态).
如果是服务停止的话.它们是显示灰色的. 如代理系统服务停止,则图显示:.
这时我们可以采用快速启动服务的方法:
运行-cmd
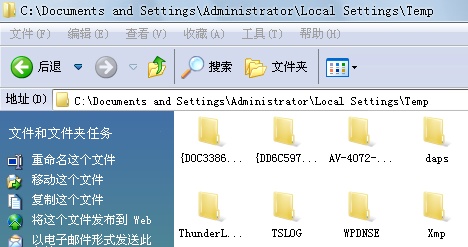
C:\Documents and Settings\Administrator>D这里的D盘是指安装系统的路径盘)
D:\>CD hzhost
D:\hzhost>hzpro.exe -install
这时候就可以到 灰色的 "共享平台服务启动"已显示黑色.这时候再点这个就好拉.
主控服务的命令是: hzhost.exe -install
被控服务的命令是: hzclient.exe -install
****************************************
hzhost在线支付提示错误消息: 邮政编码格式错误
这个错误提示,请检查以下:
后台系统设置--基本参数--联系信息--邮政编码
必需符合要求的格式,如:361000
result=51197 错误提示:系统用户创建失败
开通产品时错误, 进入后台---日常管理---看到错误定单,最后的API错误信息, 最后面的错误提示如下:
错误提示:系统用户创建失败[servercomment=xrwu][site_addsiteall]!(51204 错误提示:用户密码设置失败[password=66668888]
[servername=qiwa][site_usradd][ERR=]!)
****************************************
出现此问题应该是设置了密码策略的复杂程度或者密码最小长度的原因。
处理方法: 开始---运行---输入secpol.msc 在帐户策略---密码策略, 取消设置的
华众-列出asp站点中所有使用的session和application变量<%@ Language=VBScript %>
<% Option Explicit %>
您的sessionID号是:<%=session.sessionid%><br>
<%
Response.Write "在你的程序中一共使用了 " & Session.Contents.Count & _
" 个Session变量<>"
Dim strName, iLoop
For Each strName in Session.Contents
''判断一个Session变量是否为数组
If IsArray(Session(strName)) then
''如果是数组,那么罗列出所有的数组元素内容
For iLoop = LBound(Session(strName)) to UBound(Session(strName))
Response.Write strName & "(" & iLoop & ") - " & _
Session(strName)(iLoop) & "<BR>"
Next
Else
''如果不是数组,那么直接显示
Response.Write strName & " - " & Session.Contents(strName) & "<BR>"
End If
Next
Response.Write "在你的程序中一共使用了 " & application.Contents.Count & _
" 个application变量<>"
%> 复制代码运行代码
****************************************
mssql数据库错误的修复办法
出错提示:
:[Microsoft] ODBC SQL Server Driver] [SQL Sever] 在数据库中检测到一个可能的数据库一致性问题。应该对数据库`hzhost`(我的数据库名)运
行DBCC CHECKDB和DBCC CHECECATALOG,
解决办法:
在查询分析器中处理
sp_dboption @DBNAME='hzhost', @OPTNAME='SINGLE USER', @OPTVALUE='TRUE'
DBCC CHECKDB ('hzhost',REPAIR_ALLOW_DATA_LOSS)
如果有红字出现提示或是报告有错误,重复做到没报告错误为止
sp_dboption @DBNAME='hzhost', @OPTNAME='SINGLE USER', @OPTVALUE='false'
上面的语句,一次只能输入一句,输入完后,按F5执行
****************************************
华众虚拟主机管理系统管理winwebmail的开通
我安装的是winwebmail邮箱系统,如何设置可以通过您们的管理系统管理邮箱的开通,
还有如何设置才可以收信,现在可以发信但收不了信?
首先要把客户端安装目录system\winwebmail被控文件\winwebmailctr.asp这个文件放入到winwebmail的安装目录的web目录
下。然后在客户端参数设置里设置好这个文件的URL访问路径。即可。可以发信不可以收信。这个要具体情况具体处理。有很多种可
能。一般情况下默认安装,然后域名MX记录做对是可以收发的。
****************************************
result=11005 错误提示:[SVRCONNECT]中不存在该IP地址
开通空间等操作出现错误:
查看后台API错误信息如下--
result=11005 错误提示:[SVRCONNECT]中不存在该IP地址[192.168.1.1]!
解决方法:[hide]
用超管号登陆主站后台--
产品管理--服务器列表--进入该ip的服务器, 保存下参数.
这样就可以把该ip(192.168.1.1)写入到主控的注册表hzhost----[SVRCONNECT]中.
****************************************
HZhost开通空间提示找不到符合服务器
11029 对不起,没有符合条件的服务器!(getip=)
需要先看看,产品管理,服务器列表的当前站点容量是否已经超过了最大站点容量,或者当前站点数大于最大站点数.如果是这样,更改最大限制的数字为
大点的数字即可。
****************************************
hzhost 核心组件访问失败
任何组件的调用,前提都是需要有访问权限的.即dll组件的目录需要加上iis匿名用户的权限。
HZHOST的dll目录为hzhost\system,即此目录要加上hostgroup组的访问权限(如果没有改过组名的话).
****************************************
10001 对不起,授权验证失败(会员不存在)!
这个问题就是 数据库没有正常连接好 .查看下被控端参数的数据库连接是否正常.不正常按提示操作.hzhost的密码可以在网站的/incs/constr.asp 里面查询
如果启用端口被控端参数处要设置为:ip,端口 或者localhost,端口
****************************************
HZHOST系统服务器IP更换详细步骤
1.华众控制器---许可证注册,把旧的ip更改为新的ip,并确定通过验证,另外主控端和被控端参数设置里ip更改为新的;
2.更改hzhost主数据库里的ip---华众控制器---虚拟主机实用工具---ip更换工具---填写好主数据库信息(不知道密码的,可以在主站下查看D:\hzhost\hzhost_master\incs\constr.asp)
3.利用华众控制器的虚拟主机实用工具对已经开通的站点进行新旧ip地址的替换。华众控制器---虚拟主机实用工具---站点管理---列出所有站点---全选---IP地址替换
4.进入网站后台,产品管理,服务器列表进行ip地址更改。
----- EXCERPT:
10001 异常错误!对不起!操作失败这时候看后台的 日常管理-订单列表-API日志.提示的基本上是一样的 result=10001 异常错误!如果服务器上的邮局系统是装winwebmail的话,那么就是 户端参数设置-数据库邮局-winwebmail网址 没有填写正确.winwebmail邮局系统的被控端文件,存放在winwebmail的web目录中.默认winwebmailctr.asp如:h
----- KEYWORDS: 服务器,系统,软件,资源 ----- -------- AUTHOR: dingguangqun TITLE: 怎么让MSSQL数据库自动备份 ID: 36 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-26 16:11:18 BASENAME: 36 ----- BODY:MSSQL2000有两种备份方法
单个数据库的备份,在要备份的数据库上“右键-所有任务-备份数据库”,<备份>项中选择“数据库-完全”,<目的>项中,添加备份文件所存放的路径,<重写>项中选择追加到媒体,重要的是<调度>项中 “调度”前一定要选中,然后就可以设置备份任务运行的周期,具体时间,日期。根据自己的需要可以按每天、每周、每月,在任何时间段运行备份任务。
多个数据库的备份在“管理-数据库维护计划”中设置备份任务。在“数据库维护计划-右键-新建维护计划”,选择要维护的数据库,可以是全部数据库,也可以单独选择某一个或某几个数据库,“下一步”按默认进行,在“指定数据库备份计划”项中,设置备份文件存储位置是“磁盘”,<调度>项中,选择 “更改”,设置备份任务运行的周期,具体时间,日期。下一步是"指定备份磁盘目录”,可以默认也可以专门指定一个目录,如果是多个数据库,可以选择“为每个数据库创建子目录”项,方便查找备份文件。“下一步”按默认进行,在“维护计划历史记录”项中,历史记录不写到服务器项选择去掉,下一步完成。
注意:备份任务需要SQL Server代理启动。在计算机管理里面的服务里面可以开启
MSSQL2000有两种备份方法单个数据库的备份,在要备份的数据库上“右键-所有任务-备份数据库”,<备份>项中选择“数据库-完全”,<目的>项中,添加备份文件所存放的路径,<重写>项中选择追加到媒体,重要的是<调度>项中 “调度”前一定要选中,然后就可以设置备份任务运行的周期,
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 教你怎样批量修改文件后缀名 ID: 37 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-03-26 16:15:54 BASENAME: 37 ----- BODY:有些同学下载了很多文档或图片,但是有可能这个文件是普通软件读不出来的那种后缀格式,或者那种格式不太方便使用。那怎么办呢?
比如从QQ空间上存下来的图片就是cgi后缀格式的,一般的软件打不开。其实只要把后缀名改成jpg之类的常用格式就可以读了。但是文件太多的话,一个一个来修改未免太麻烦,有没有很简便的方法一次性把所有的后缀都改成所需格式呢?
有的!这里告诉你一种方法。首先把需要修改格式的文件全都放在同一个文件夹里,然后新建一个TXT文档。在文档里输入关键的内容,比如现在是把cgi后缀格式文件全部转成jpg后缀格式文件,那么就是输入:ren *.cgi *.jpg 其他照葫芦画瓢。
然后保存退出,将TXT的后缀名改成bat,然后再双击它,接下来这个文件夹里所有的文件后缀就都批量转换成功了~
有些同学下载了很多文档或图片,但是有可能这个文件是普通软件读不出来的那种后缀格式,或者那种格式不太方便使用。那怎么办呢?比如从QQ空间上存下来的图片就是cgi后缀格式的,一般的软件打不开。其实只要把后缀名改成jpg之类的常用格式就可以读了。但是文件太多的话,一个一个来修改未免太麻烦,有没有很简便的方法一次性把所有的后缀都改成所需格式呢?有的!这里告诉你一种方法。首先把需要修改格式的文件全都放在同一
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 找回任务栏上的音量图标 ID: 38 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-03-26 16:17:42 BASENAME: 38 ----- BODY:今天下午上班的时候,同学王凯突然发个QQ过来,“大侠,我的电脑任务栏上的音量图标不见了,怎么回事啊?能修吗?需要重装系统吗?”
我汗~~声音图标不见而已,不至于重装系统啊!
那么,系统任务栏上右侧的音量图标不见了,应该怎么办呢?
往下看吧。
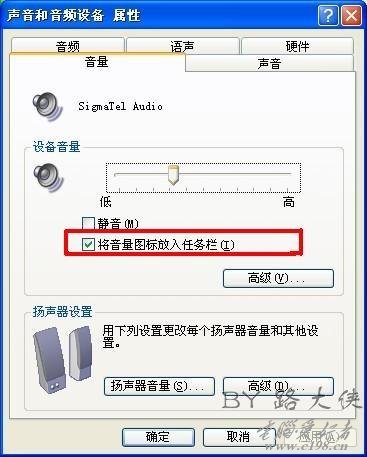
第一步,打开控制面板——“声音、语音和音频设备”,点击“调整系统声音”。检查一下,“将音量图标放入任务栏”是否已经勾选。

如果,没有勾选的话,勾选一下点击“确定”,就可以了。
如果,该选项无法勾选,说明显卡驱动出了问题,需要重新安装一遍声卡驱动。
安装声卡驱动很简单,如果是品牌电脑,到官方网站下载该电脑型号的声卡驱动,然后安装;如果是组装机,建议使用“驱动人生”软件,自动安装声卡驱动。

如果重装声卡还不能解决问题,建议全盘杀毒,杀毒后,再尝试创新安装声卡驱动。
杀毒后,还不能安装声卡驱动的话,则可能是声卡除了问题,需要检查硬件是不是出了故障。
大体的解决思路就是这样了!
----- EXCERPT:今天下午上班的时候,同学王凯突然发个QQ过来,“大侠,我的电脑任务栏上的音量图标不见了,怎么回事啊?能修吗?需要重装系统吗?”我汗~~声音图标不见而已,不至于重装系统啊!那么,系统任务栏上右侧的音量图标不见了,应该怎么办呢?往下看吧。 第一步,打开控制面板——“声音、语音和音频设备”,点击“调整系统声音……
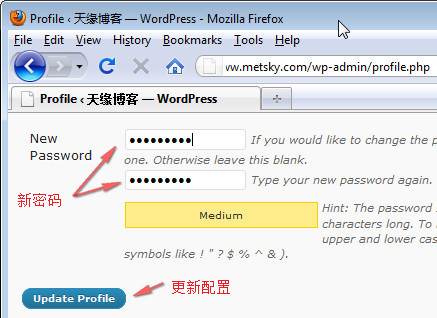
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 忘了Windows系统密码怎么办? ID: 39 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2020-01-11 00:00:00 BASENAME: 39 ----- BODY:现在手机用得多了,以至于电脑多时不用开机密码都给忘记了,这里博主给大家介绍最简单的修改系统密码的方法。
从网上下载一个PE系统安装到自己的U盘。
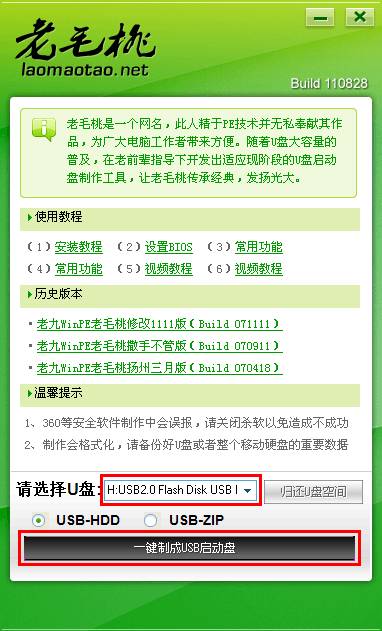
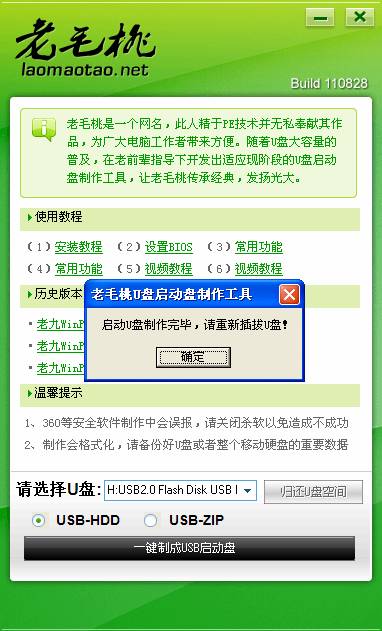
市面上的PE系统不少,还是老毛桃,用了多年了,非常可靠!就是捆绑的软件太多了,每次还原系统之后都是好一阵子的清理。
程序下载地址 https://www.laomaotao.net/
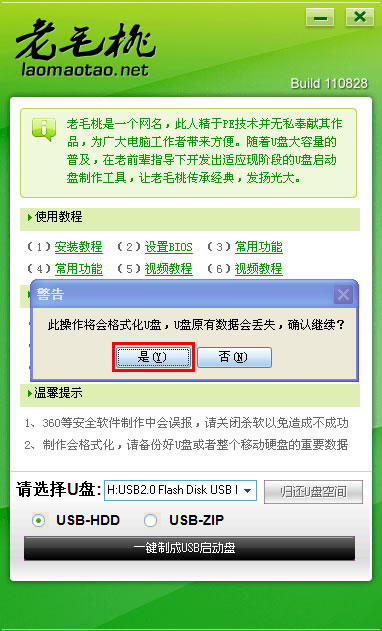
重要提醒:制作U盘启动盘时,建议用NTFS格式格式化U盘,如果用FAT32格式,像现在超过4G的Win10镜像文件无法写入。
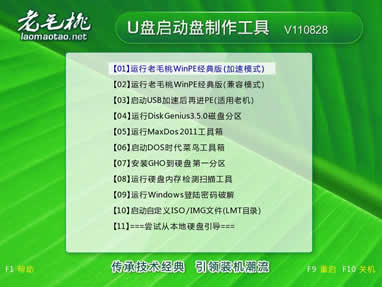
然后选择从U盘启动引导进入PE环境。
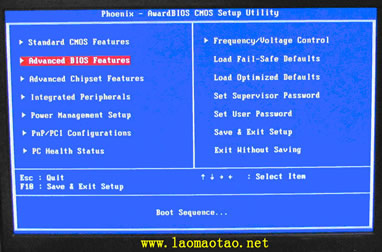
不知道按F几把U盘设置为计算机的第一启动项的请先看下这个教程 http://www.dingguangqun.cn/?id=835

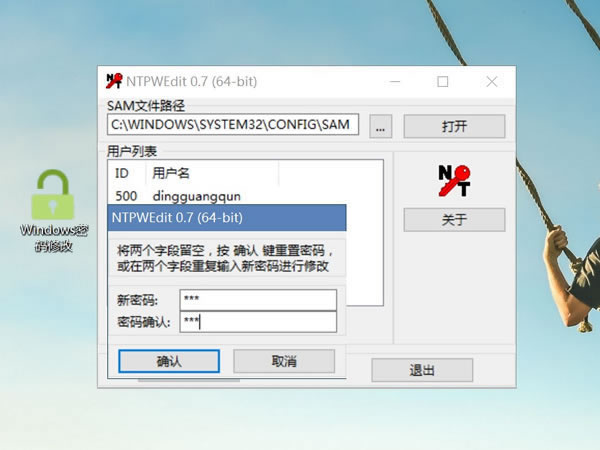
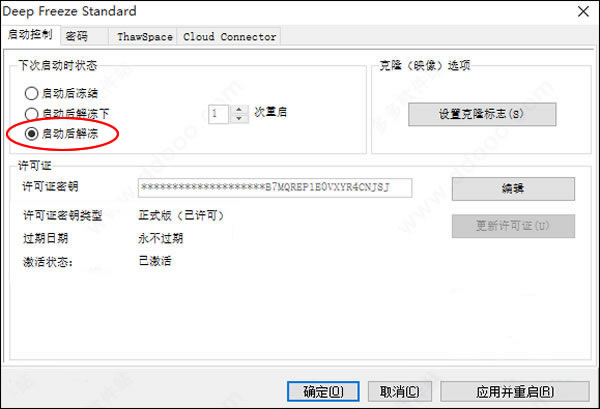
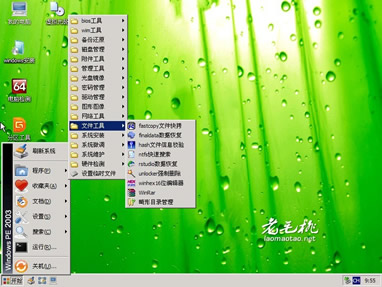
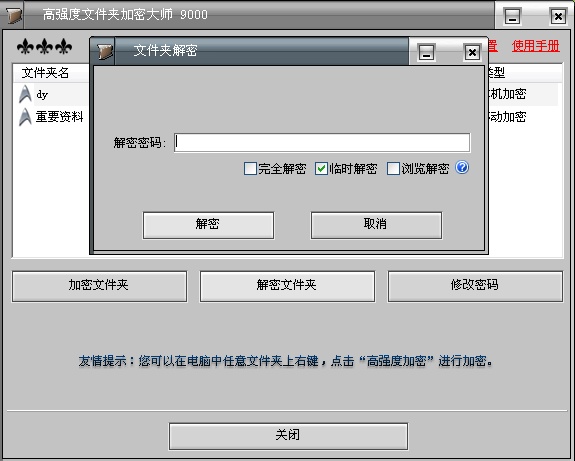
进入PE系统后,如上图按如下操作进行:
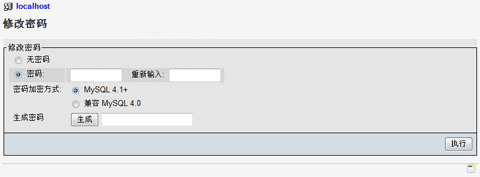
1、双击运行“Windows密码修改”程序;
2、打开SAM文件;
3、选择系统用户,如:Administrator,上图中的系统管理员是被博主更改过的dingguangqun
4、修改密码,确认完事重启。
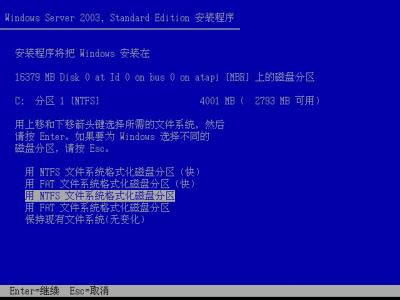
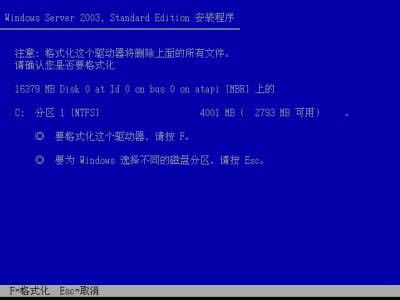
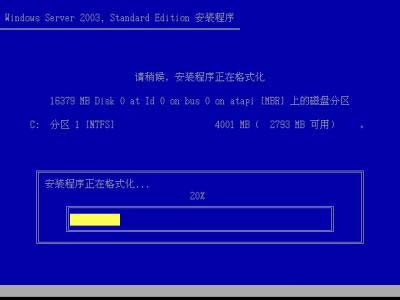
----- EXCERPT: 现在手机用得多了,以至于电脑多时不用开机密码都给忘记了,这里博主给大家介绍最简单的修改系统密码的方法。 ----- KEYWORDS: 系统,经验 ----- -------- AUTHOR: dingguangqun TITLE: 快速格式化与正常格式化有什么不同 ID: 40 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-03-26 16:28:54 BASENAME: 40 ----- BODY:在进行分区格式化时,我们经常会发现,快速格式化要比正常格式化要快速的多,这个是为什么呢?而且快速格式化和正常格式化都对硬盘有哪些影响呢?系统家园就来介绍一下,快速格式化和一般格式化的区别:
快速格式化不是真正意义的格式化,只是快速的把分区里的东西全部删除,如果没什么病毒问题这样是可以的,省时间。但如果有病毒问题就不行了,有些顽固性病毒这样快速格式化是清除不掉的,要正式的格式化,这样就是把硬盘一点点的彻底清干净能够清除。
快速格式化是将此盘作一个“已格式化”的标记。虽然理论上此盘的所有信息都可以通过EasyRecorver等特殊软件恢复,但也只能通过这些特殊软件恢复。盘中木马已经全部清除(100%),除非你有意用特殊软件恢复它。而普通格式化则无法用特殊软件恢复之前的数据,区别仅在于此。
但是,如果你的系统盘中有木马或病毒,并且它们在运行,即使你格式化了其他盘,病毒也可能重新在格式化后的盘中写入自己。
快速格式化是将该分区上的数据进行擦除操作,耗时在几秒到几十秒不等。
慢速格式化是将该分区上的数据进行擦除操作,然后填入任意数据以填满分区,再将数据擦除,达到对原有数据破坏性擦除的功能。并且在擦除后的格式化操作中,一边对硬盘进行坏道检查,一边进行分区。耗时在几小时到十几小时不等。
平常电脑系统优化维护只需要用快速格式化就可,如果你的硬盘数据比较机密,那就是用慢速格式化。
下面还有几点快速格式化与正常格式化的区别:
一、快速格式化只是删除所在驱动器的文件,而并不对磁盘扇区重写。而普通格式化对磁盘扇区重写,所以就比较慢一些。
二、快速格式化仅仅是抹去表面的数据,还是可以用手段恢复的。而正常格式化除了抹去数据,还会对硬盘进行检测,所以时间较长。
三、正常格式化时间非常的长。但会在格式化的时候全面检测硬盘,如果有坏道会提示。快速格式化需要的时间非常少,但如果硬盘有坏道,将不会出现任何提示。因此,如果时间充裕,建议用完全格式化来做。
四、快速格式化只是简单的将存储介质(硬盘、软盘、U盘等等)中的文件删除。一般格式化(完全格式化)则除了删除文件系统之外,还会检测存储介质的扇区,因此速度比快速格式化要慢得多。
五、一般来说,不是为了确认存储介质有问题而仅仅是删除文件,用快速格式化就可以了,但是要分析坏扇区,则必须用一般格式化了。
六、一般来说,可以选择快速格式化,速度快一点。如果你怀疑硬盘有坏道,可以试用普通格式化。低级格式化Low level Format过多是会损坏硬盘的,一般不需要,也不建议使用。
七、这两种都是高级格式化即High level Format,两者的区别在于快速格式化仅仅是清掉FAT表(文件分配表),使系统认为盘上没有文件了,并不真正格式化全部硬盘,快速格式化后可以通过工具恢复硬盘数据,快速格式化的速度要快的多就是这个原因。不选快速格式化,普通格式化程序会将硬盘上的所有磁道扫描一遍,清除硬盘上的所有内容,不可恢复,普通格式化可以检测出硬盘上的坏道,速度会慢一些。
在进行分区格式化时,我们经常会发现,快速格式化要比正常格式化要快速的多,这个是为什么呢?而且快速格式化和正常格式化都对硬盘有哪些影响呢?系统家园就来介绍一下,快速格式化和一般格式化的区别:快速格式化不是真正意义的格式化,只是快速的把分区里的东西全部删除,如果没什么病毒问题这样是可以的,省时间。但如果有病毒问题就不行了,有些顽固性病毒这样快速格式化是清除不掉的,要正式的格式化,这样就是把硬盘一点点的
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: Winwebmail为什么收不到外部信箱发来的邮件 ID: 41 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-26 16:33:54 BASENAME: 41 ----- BODY:成功接收来自Internet的邮件需要做到以下三点:
1. 要拥有Internet上的有效域名。(如:mydomain.com)
2. 将此域名的MX记录(如果无MX记录时将A记录)正确解析到安装 WinWebMail的服务器地址。
3. WinWebMail邮件服务器在该IP地址的25端口成功启动了SMTP服务。
常见的问题有:
一、25端口被占用:
当安装了其他的邮件服务器软件或某些防病毒及防火墙软件时,经常会发生25端口被占用的情况,这样一来WinWebMail将不会有机会处理发往本服务器25端口的电子邮件。以下命令可以查看使用服务器25端口的是否是WinWebMail:telnet 服务器IP地址 25
如为:220 ESMTP on WinWebMail [x.x.x.x] ready. http://www.winwebmail.com
就说明一切正常,否则您要将占用25端口的其他软件卸载或禁用并重新启动 WinWebMail服务程序。
最常见的情况是:服务器上IIS中的微软SMTP服务(Simple Mail Transpor Protocol)没有卸载,从而引起 25端口冲突,导致 WinWebMail无法正常工作。
解决办法:卸载或禁用微软的SMTP服务,然后重启一下 WinWebMail的服务程序。
二、域名解析的问题:
请做以下测试以判断您的域名解析是否有问题,假设您的邮件地址是:user@domain.com,就需要确认 domain.com 的MX记录或A记录被指向了正确的地址,可以在以下页面进行查看:
http://centralops.net/co/NsLookup.vbs.asp
1. 以 yahoo.com为例,在返回信息中找到MX记录地址,类似以下红色部分内容:
yahoo.com IN MX preference: 1 6090s (1h 41m 30s)
exchange: mx1.mail.yahoo.com
2. 如果您的域名没有做MX记录时,您可以尝试用 ping domain.com 的方法取出其返回的A记录地址,或在上面的返回信息中查找A记录地址:
yahoo.com IN A 66.218.71.198 690s (11m 30s)
通过核实您域名的MX或A记录(如两者都有时以MX记录为准)是否是您安装 WinWebMail的服务器地址,就可以知道域名解析是否正确。
三、垃圾邮件过多:
当外发垃圾邮件过多时,会占用大量系统资源,从而造成正常邮件无法及时被发送或接收的情况。
四、在服务器端启用了防病毒软件中的邮件扫描功能:
解决办法:禁用服务器端防病毒软件中的邮件扫描功能。
五、防火墙软件未开放 25端口或其他不当设置:
解决办法:您可以参考“防火墙设置”说明。
注意:仔细分析退信中邮件地址后的错误原因,可以为解决问题提供一定的帮助。
----- EXCERPT:成功接收来自Internet的邮件需要做到以下三点:1. 要拥有Internet上的有效域名。(如:mydomain.com)2. 将此域名的MX记录(如果无MX记录时将A记录)正确解析到安装 WinWebMail的服务器地址。
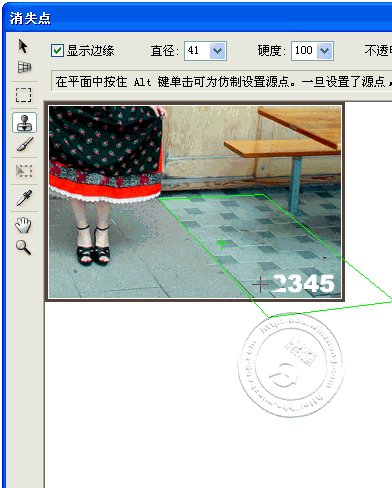
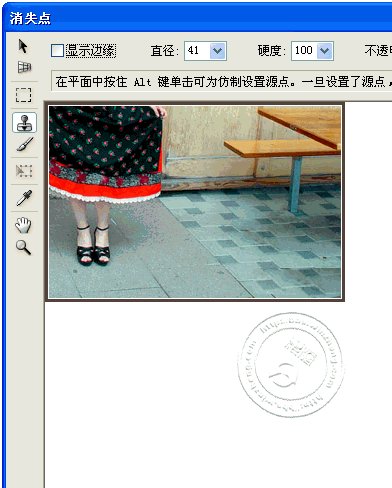
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: photoshop让灰暗图片重生光彩 ID: 42 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-26 16:48:27 BASENAME: 42 ----- BODY:当我看到这套图片时,我十分吃惊,实在想不出来那相机到底怎么加速了,照片颜色曝光不足又灰蒙蒙的,我问老兄,但连他也说不清楚。他一向对器材没任何要求,一只350D陪他上山下海多少年了,有可能实在是相机本身已经太旧了,外加狗头呛光猛烈,而且色彩设置可能也有问题。


通常我调色的顺序是先Lightroom,白平衡、曝光、色调曲线这三个项目可以很快把照片的颜色基本调回正常,而且它可以在不同照片之间复制调整参数,问题相似的图片同步一下就可以了,很方便,但它的缺点是曲线的自由度不够,也没法做细致的蒙版,所以精细的下一步调整,我都是到Photoshop里继续。
在LR中有菜单可以直接把图片转换到PS中,如果不想同时打开两个软件,也可以输出图片再编辑,输出面板色彩空间选择ProPhotoRGB,色域最广。
在PS里主要进行以下几个步骤:
1.仍然是调色:
PS的曲线比较好拉,不象LR只能拉成弓形。我大部分的操作都是在Lab模式里,因为Lab模式中亮度(L)和色彩(ab)是分离的,对于需要大范围调整的图片,这很有好处,相反如果是在RGB模式中,因为R/G/B同时决定亮度和色彩,所以当明暗调整到达到目标的时候,往往色彩也变掉了,当你色彩和亮度都ok的时候往往你发现画质已经完蛋了。
我在调色中最主要使用的工具是曲线,因为它的自由度最高,也最直观。这些工具都不要直接用调整菜单内的,应该使用图层窗口面板下面的的“调整图层”就是那个阴阳半圆,这样你的操作可以在一个图层上进行,你以后可以随时打开进行参数修改,或者改变调整层的透明度以减弱影响力,更自由的用法是你可以给调整层添加蒙版,以控制它在不同区域的作用力,当你关闭它的时候,它不会对画质产生任何影响,你也可以把它拖放到另一张图片上使用。
在这一步工作完成以后,我一般是转换到RGB模式,转换RGB是这样:【编辑】——【转换为配置文件】在里面选ProPhotoRGB,如果你没有的话,就选AdobeRGB,越宽的色域对你的调整越有好处,就像在大房间里翻跟头不容易撞到墙壁。
转换RGB我主要是为了使用两个工具,【色彩平衡】被我用来分别调整亮部和暗部的色彩倾向,一般是点亮部往红和黄拉一点,点暗部,往青和蓝拉一点,这对保持画面的明暗冷暖关系很有好处。【可选颜色】可以让我选择一些特定的颜色来调整,而不用制作选区,选红色然后去其中的青,选青色去其中的红,通常可以让画面变得纯净,这两个工具同样推荐使用调整层来做,并使用蒙版的涂刷来控制它的影响区域。

2.挖掘细节:
主要通过智能锐化,因为它可以分别设置对高光和阴影的不同影响,阴影是不需要太锐的,阴影太锐会使用画面失去立体感,而且本阴影部分的噪点就特别多,锐化后会很难看,我以前都是锐化后再用“历史记录画笔”把阴影刷回锐化前状态的,现在有了智能锐化就方便多了,Adobe公司真是了解用户的需要。
还有我会经常用磨皮工具,一般大家都觉得磨皮会令照片失去细节的呀?但其实去除一些隐含的斑块反而让画面变得干净,也是为了突出细节。当中有一个滤镜叫Portraiture,很好用,我推荐大家使用。
还有一个方法是比较适合突出粗糙纹理的,是用灰度通道通过使用【高反差保留】生成凹凸纹理,然后用亮光模式叠层到原图上的方式,比如山石,或远处的树丛,都适合用这个方法。
这些都做完后,合并层,基本就完工了,如果需要发网上交流,别忘了【编辑】——【转换为配置文件】,转到sRGB模式,IE没有色彩管理,它显示sRGB的图片变化还不大,如果是AdobeRGB或者ProPhotoRGB模式的话,颜色会变得非常非常的灰。
以上都是技术方面的,PS的功能都能看得见的,都比较简单,而当一张图摆在面前,往什么风格调、用那种方法去达到,才是对我们真正的考验,调图的正确性,取决于对真实物体的认知和比较,而艺术性取决于自身的见识和修养,平时多看好作品,到时才能有借鉴,不要限于摄影作品,如果有时间还可以简读些近代美术史、认识一些艺术流派,这些对拓宽我们的视野有非常直接的好处。
当我看到这套图片时,我十分吃惊,实在想不出来那相机到底怎么加速了,照片颜色曝光不足又灰蒙蒙的,我问老兄,但连他也说不清楚。他一向对器材没任何要求,一只350D陪他上山下海多少年了,有可能实在是相机本身已经太旧了,外加狗头呛光猛烈,而且色彩设置可能也有问题。通常我调色的顺序是先Lightroom,白平衡、曝光、色调曲线这三个项目可以很快把照片的颜色基本调回正常,而且它可以在不同照片之间复制调整参数,
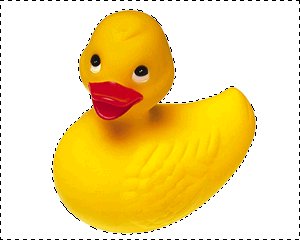
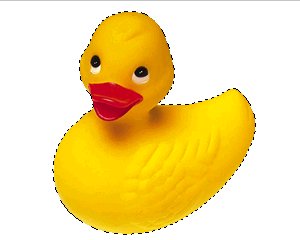
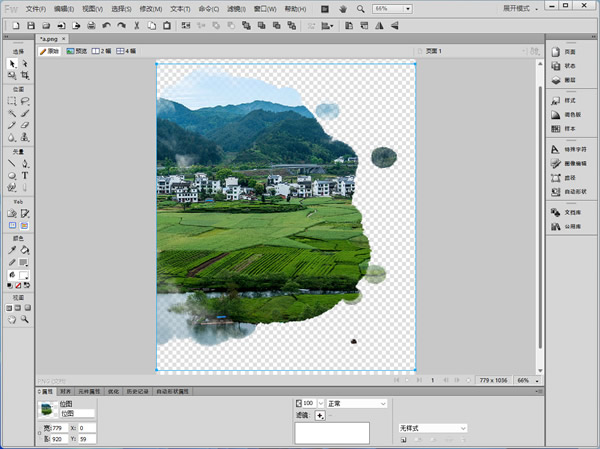
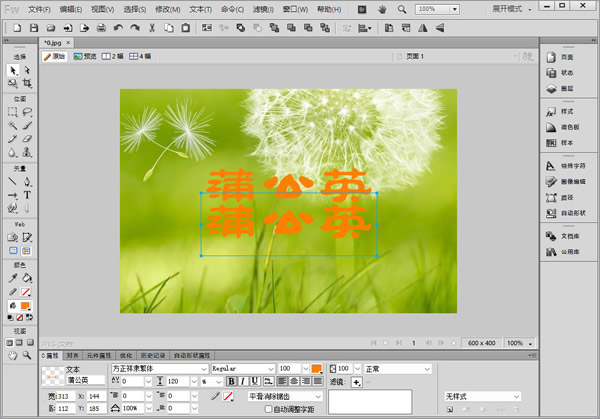
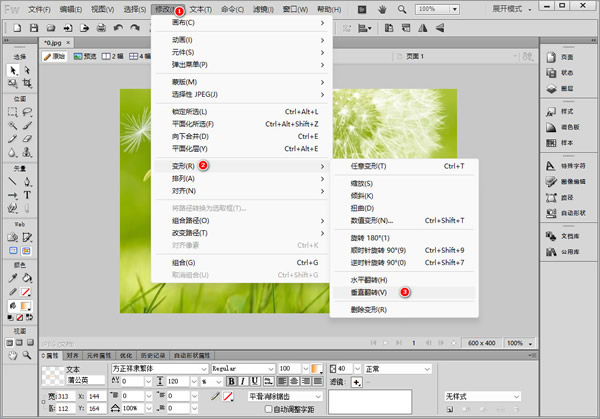
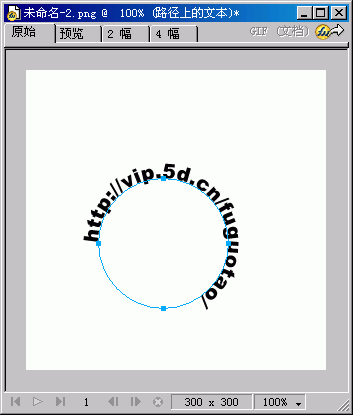
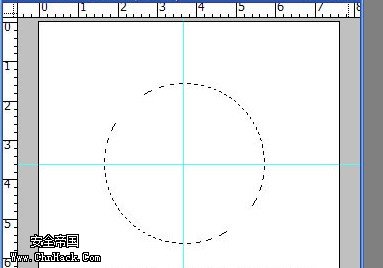
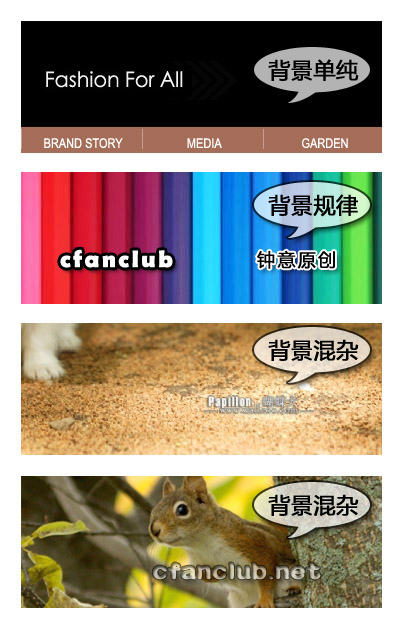
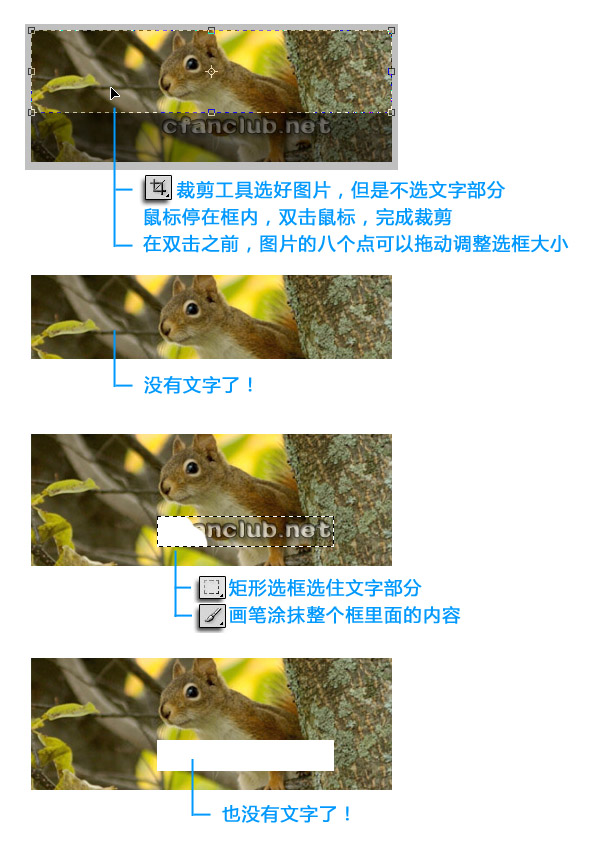
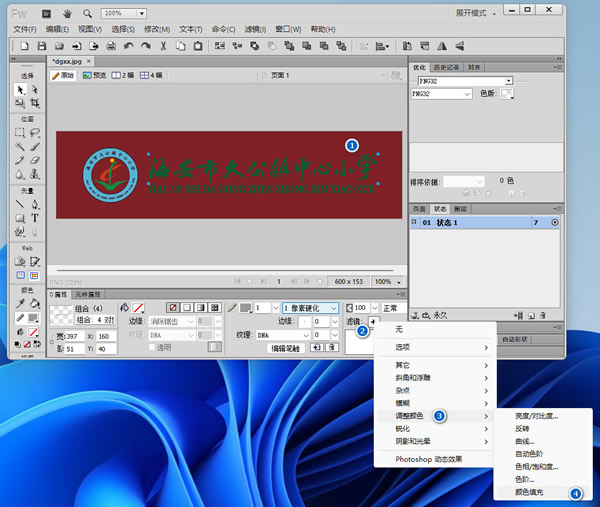
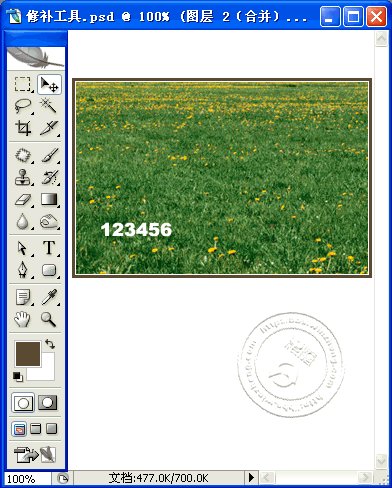
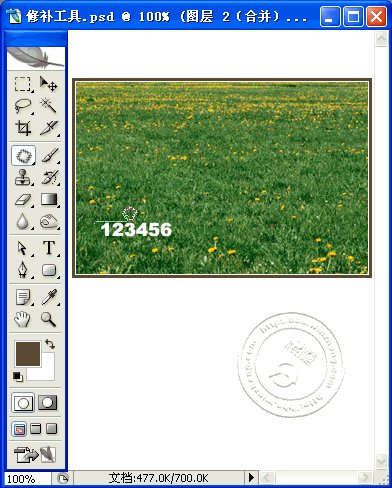
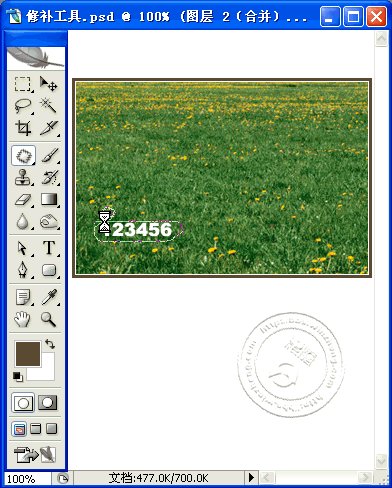
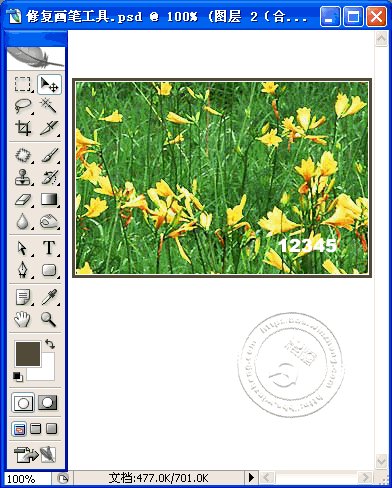
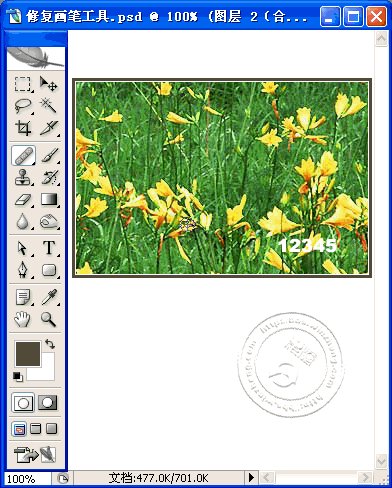
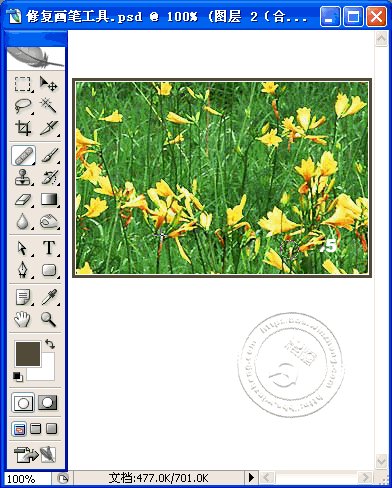
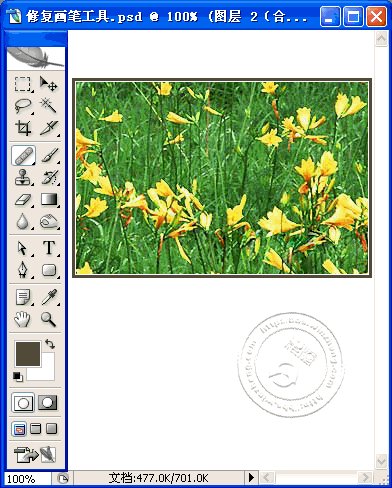
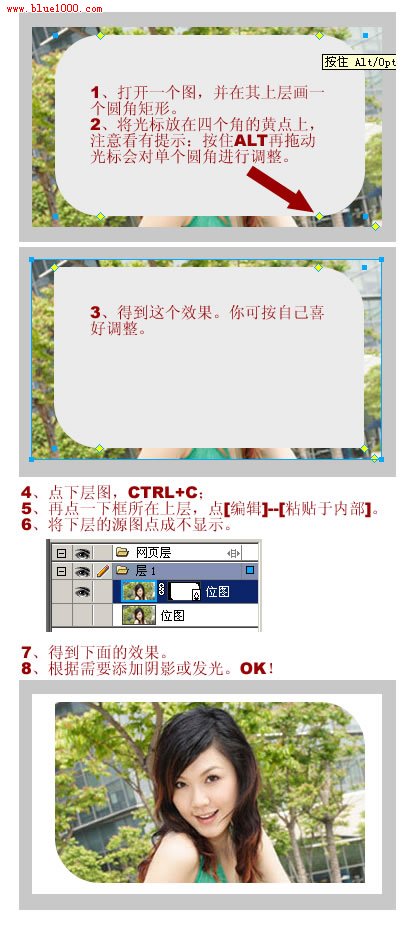
----- KEYWORDS: 软件,设计 ----- -------- AUTHOR: dingguangqun TITLE: 非主流边框图片的制作 ID: 43 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2024-11-16 00:00:00 BASENAME: 43 ----- BODY:制作非主流炫酷边框图片,首先想到的是美图秀秀,这次在素材库中竟然没有找到想要的边框效果。这不,今天就来讲讲怎么用Fireworks蒙版制作非主流图片。
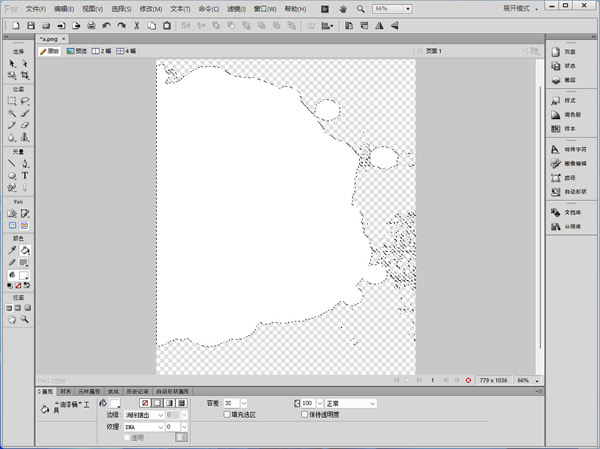
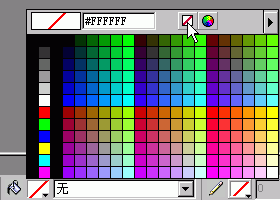
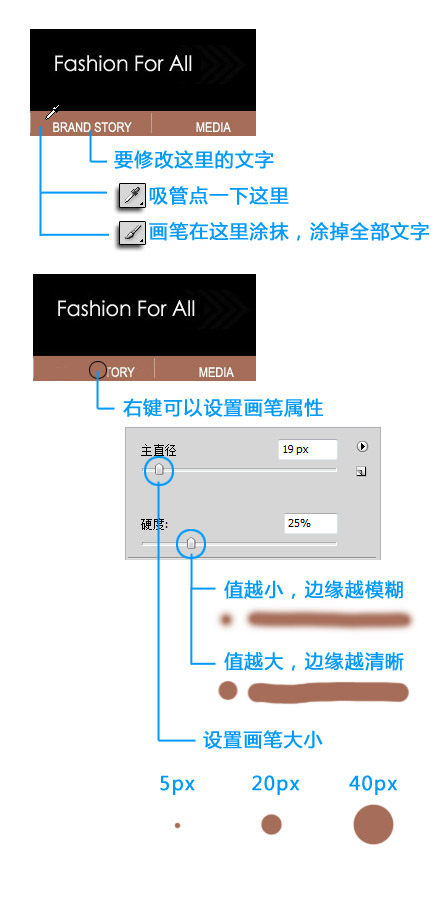
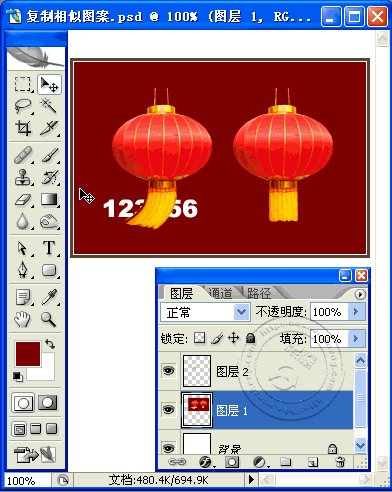
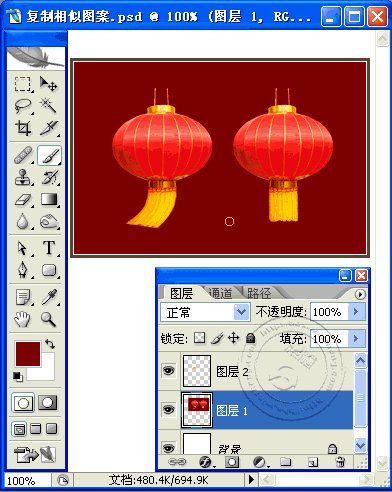
1、打开准备用作蒙版的图片;

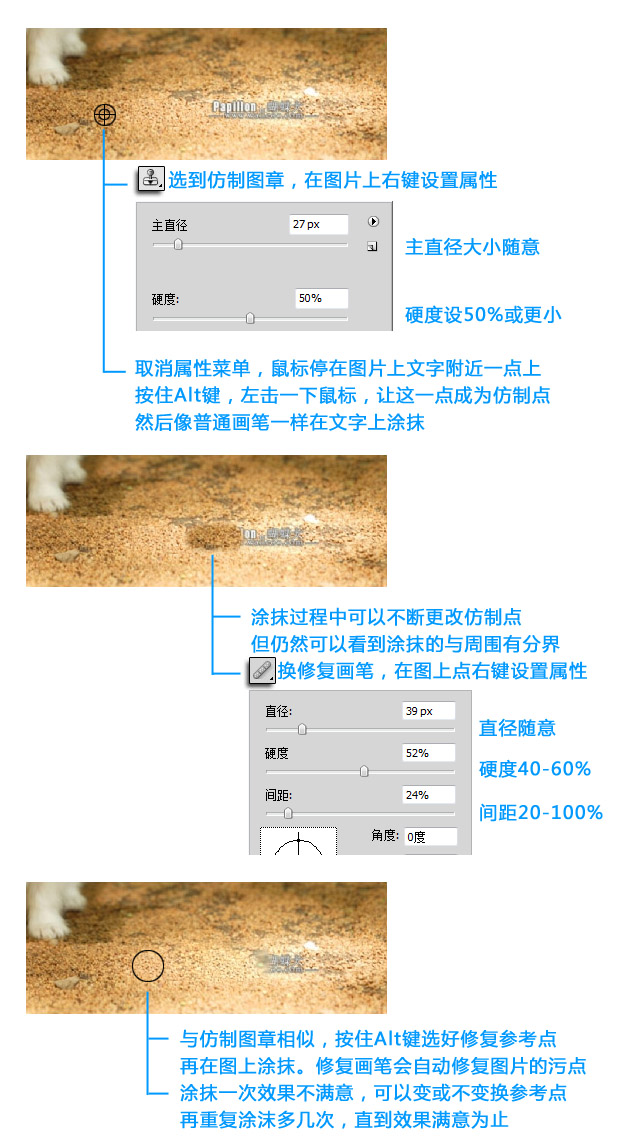
2、用“魔术棒”选择图中透明部分,在“选择”菜单中选择“反选”,用“橡皮擦”擦除图片中的图案,用“油漆桶”给选区涂抹上白色;

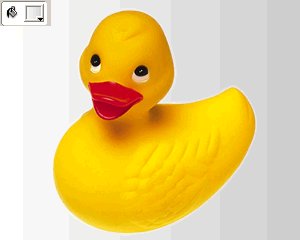
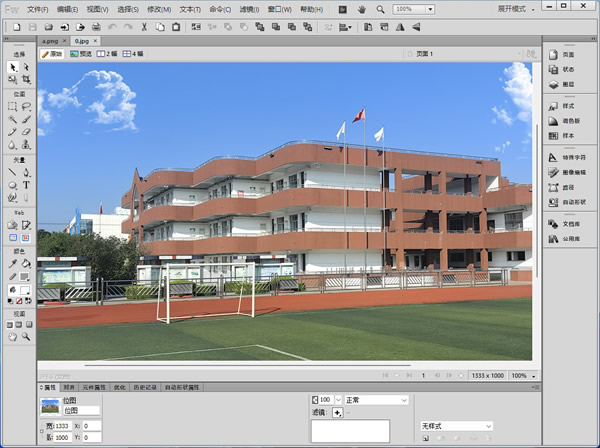
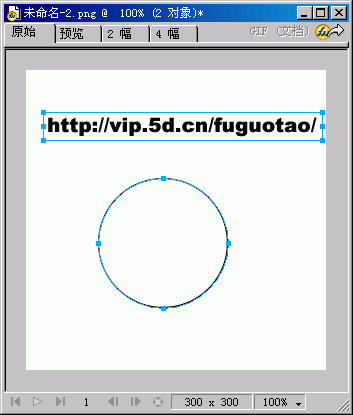
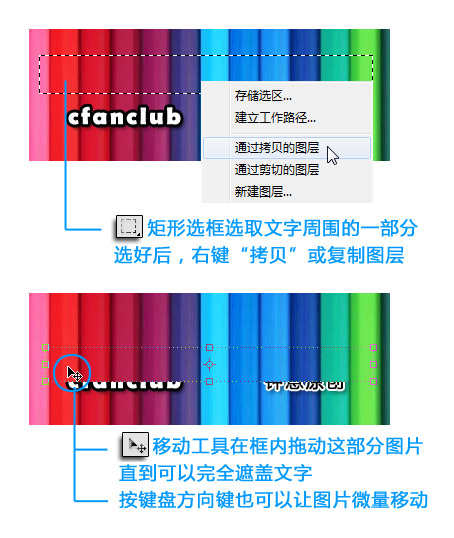
3、打开准备用作背景的图片,鼠标在图片上右击,在“编辑”中选择“复制”该图片;

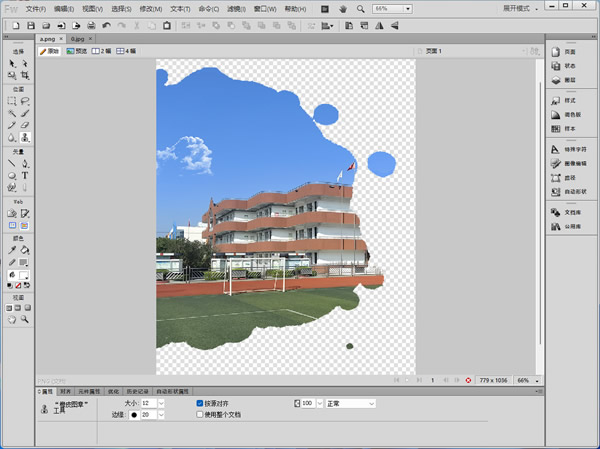
4、再回到蒙版图片编辑窗口,在菜单栏选择“编辑”—“粘贴于内部”;

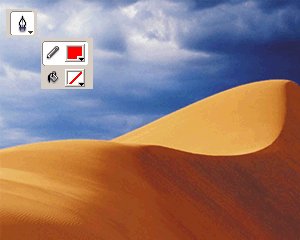
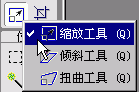
5、把鼠标指向图片中的菱形按钮,按住,则可以调整图片在蒙版内的位置,把鼠标移动到图片之上的其它地方,按住,则可以调整图片在画布上的位置;
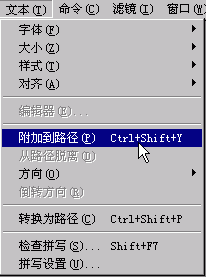
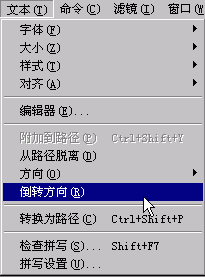
6、最后,在菜单栏,选择“修改”—“蒙版”—“删除蒙版”,“在删除前,应用蒙版到位图?”选择“应用”退出。
这样,这张非主流边框图片就做好了。

笔刷边框素材

美女图片素材

蒙版处理后的效果

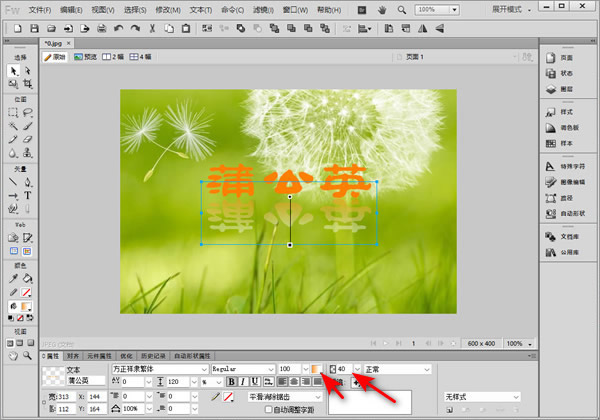
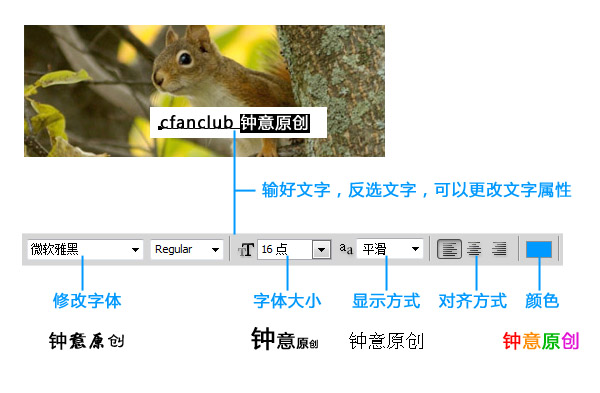
顺便赠送文字遮罩效果图片的制作,注意文字的颜色最好是白色,字体足够粗壮。
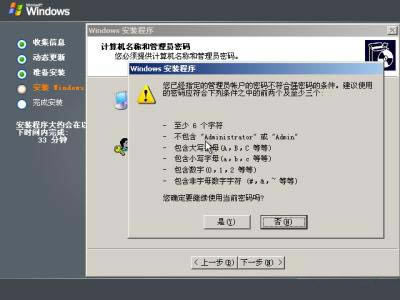
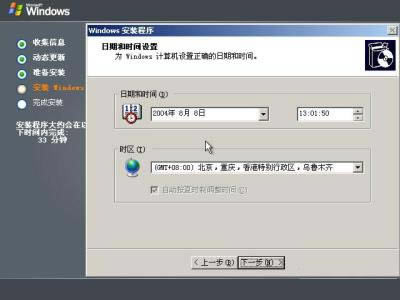
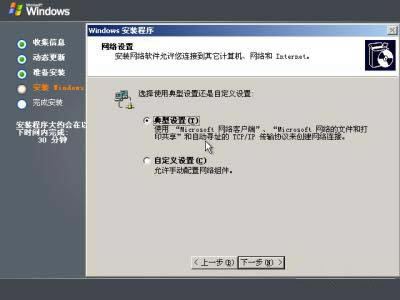
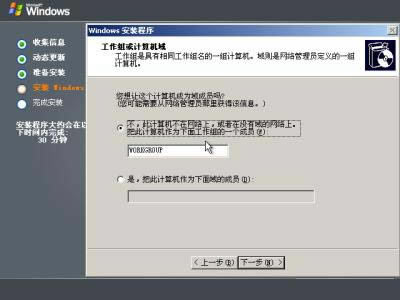
----- EXCERPT: 制作非主流炫酷边框图片,首先想到的是美图秀秀,这次在素材库中竟然没有找到想要的边框效果。今天就来讲讲怎么用Fireworks蒙版制作非主流图片。 ----- KEYWORDS: 建站,教程 ----- -------- AUTHOR: dingguangqun TITLE: Windows2003服务器安装及设置教程 ID: 44 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-26 17:05:39 BASENAME: 44 ----- BODY:最近新入手两台服务器,准备使用Windows2003作为操作系统,整理一下Windows2003操作系统做服务器的设置,和大家共享。
下面进入正题
前言
本安装及设置教程适用于使用Windows2003为操作系统的服务器,目的是让服务器支持常见网络编程语言包括ASP、PHP、.Net1.1、.Net2.0,支持常见数据库包括Access、MySQL、MSSQL,支持FTP,支持常见组件包括Aspjpeg、Jmail、LyfUpload、动易、ISAPI_ReWrite。
本教程共分八篇:系统安装与设置篇、软件安装与设置篇、文件及文件夹权限篇、系统服务篇、安全策略篇、系统组件篇、注册表篇、软件安全篇。本篇讨论的是第一篇:系统安装与设置
一、系统准备
需要的软件:Windows2003原版安装文件、Windows2003补丁集、服务器硬件驱动、SQL SERVER 2000安装文件、SQL SERVER 2000 SP4,MySQL安装文件,PHP安装文件,Zend Optimizer安装文件,Serv_U(可选),Aspjpeg,Jmail,LyfUpload,动易组件,ISAPI_ReWrite,GHOST。
Windows2003和SQL SERVER 2000安装文件可以购买正版光盘或其他途径获得。Windows2003最好是原版,SQL SERVER 2000可以选择企业版或者标准版。
Windows2003补丁集包括Windows2003 SP2和SP2后的补丁。先从微软网站或其他下载站下载Windows2003 SP2,再从下载站下载Windows2003 SP2补丁集,现在(2008年2月)已经可以找到包含至2008年2月份之前所有补丁的补丁集。
SQL SERVER 2000 SP4可以直接从微软网站下载获得,或者从下载站下载获得。
服务器硬件驱动应该在购买服务器的同时附带了。
MySQL安装文件,PHP安装文件,Zend Optimizer安装文件可以到其官方网站免费下载,或到其他下载网站获得。
Serv_U,Aspjpeg,Jmail,LyfUpload,动易组件,ISAPI_ReWrite和GHOST等均可以通过购买或者其他途径来获得。
二、系统安装
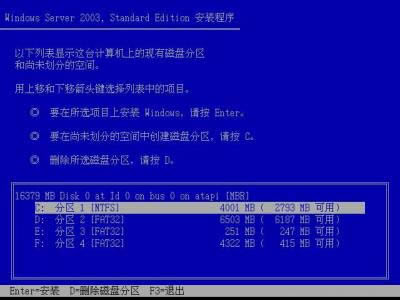
分区
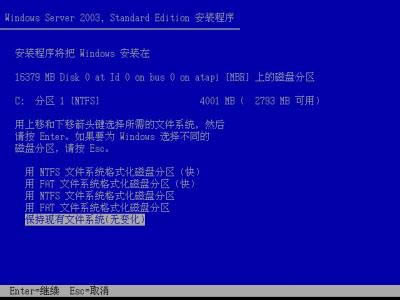
服务器的硬盘是250G,分成了4个区,C盘做系统盘(20G),D盘做数据库和软件盘(60G),E盘做网站目录(120G),F盘做备份盘(40G),以NTFS格式对4个区进行格式化。
注:还有10G哪里去了?其实硬盘出厂是以1000进制算的容量,而电脑是以1024进知算的,所以会有差值 硬盘越大,这个差值也越大。
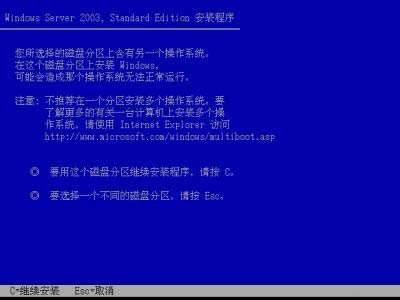
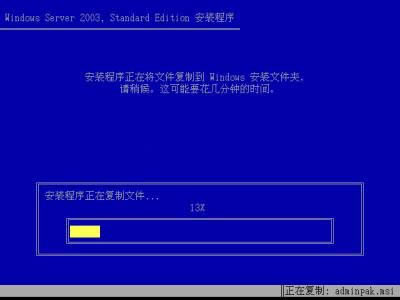
安装系统
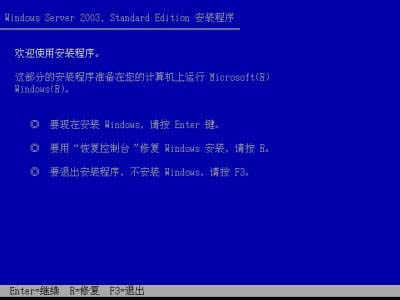
启动服务器,设置BIOS为光盘启动,重启,插入Windows2003安装盘至光驱中,根据提示安装Windows2003操作系统。
注:Windows2003最好选择原版,比如说正式零售版或者VLK大客户版等未经修改的版本,尽量不要选择经过修改的比如番茄花园版或者GHOST版等
安装驱动
系统安装完毕,进入系统,按照主板-显卡-声卡-网卡-其他设备的顺序安装各类驱动程序。
安装补丁
利用下载的补丁集安装补丁,先安装Winodws2003 SP2,再执行补丁集,执行完补丁集后再Windows Update一下。
值得一提的是通过Windows Update安装.NET Framework 2.0:在Update的第一窗口选择“自定义”,搜索后在Update窗口左侧有一个“软件,可选”选项,选择该选项,在“Microsoft .NET Framework 2.0: x86 (KB829019)”前打钩,选择安装该支持。
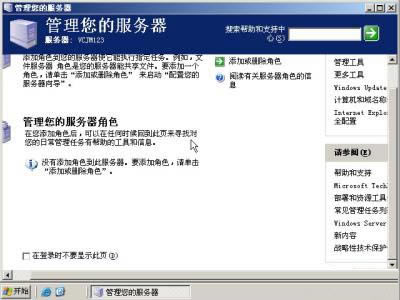
设置登录时不弹出“管理您的服务器”窗口
启动计算机,弹出“管理您的服务器”窗口,勾选窗口左下方的“登录时不要显示此页”。
添加IIS服务
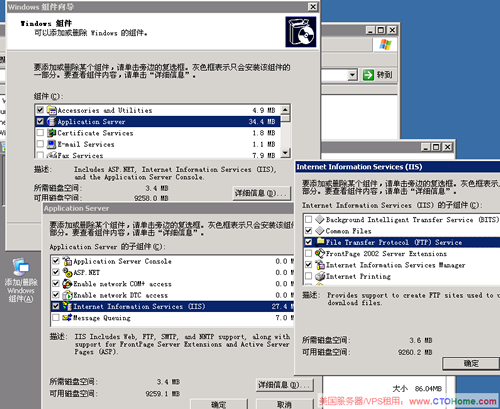
进入控制面板,执行“添加或删除程序→添加/删除 Windows 组件”进入Windows组件向导窗口,选择“应用程序服务器”,然后点击“详细信息”,双击“Internet信息服务”,勾选以下选项:Internet 信息服务管理器;公用文件;万维网服务。“确定”后返回Windows组件向导窗口点击“下一步”,添加好IIS服务。
修改Request最大值
关闭IIS admin service服务,找到Windows\System32\Inesrv目录下的Metabase.xml并打开,找到ASPMaxRequestEntityAllowed,将其修改为需要的值。默认为204800,即200K,把它修改为20480000(20M),然后重启IIS admin service服务。
修改Buffer最大值(最大下载文件大小)
关闭IIS admin service服务,找到Windows\System32\Inesrv目录下的Metabase.xml并打开,找到AspBufferingLimit,将其修改为需要的值。默认为4M,把它修改为10240000(10M),然后重启IIS admin service服务。
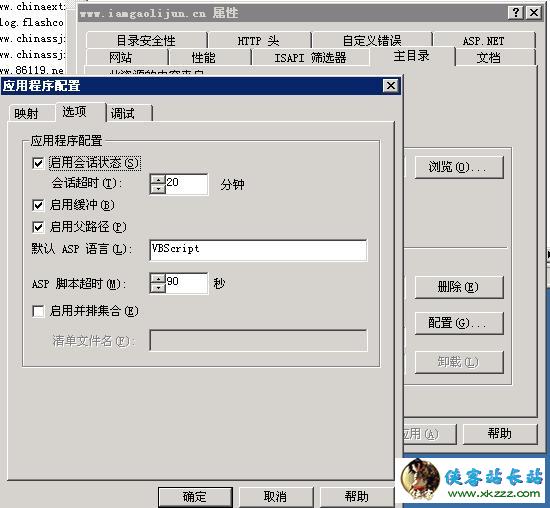
启用父路径
打开Internet 信息服务(IIS)管理器,右键“网站”,依次选中 属性->主目录->配置->选项,把“启用父路径”前面打上勾。
自定义脚本错误的错误消息
打开Internet 信息服务(IIS)管理器,右键“网站”,依次选中 属性->主目录->配置->调试,把“脚本错误的错误消息”下的“向客户端发送下列文本错误消息”前面打上勾,修改错误信息内容为自定义内容。
让IIS支持ASP
打开Internet 信息服务(IIS)管理器,打开“Web服务扩展”,选中Active Server Pages,点击“允许”。
修改日志文件目录
打开Internet 信息服务(IIS)管理器,右键“网站”→“属性”,在“网站”标签下找到“活动日志格式”下“属性”,左键点击,弹出“日志记录属性”,在“修改日志文件目录”下的文本框内输入新的默认日志目录(最好设置到非操作系统盘)。点击“高级”,在需要记录的项目前打勾,点击两次“确定”
删除不必要的IIS扩展名映射
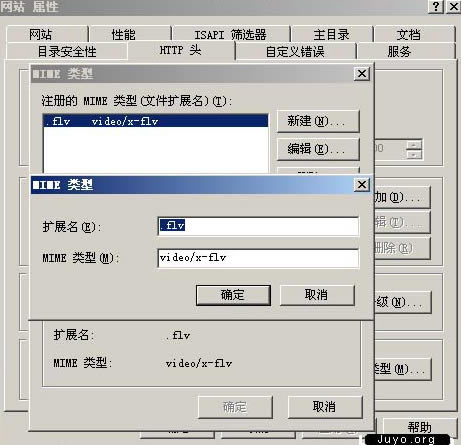
打开Internet 信息服务(IIS)管理器,右键“网站”→“属性”,在“主目录”标签下找到“配置”,点击打开“应用程序配置”,在“应用程序扩展”下,修改扩展名的映射关系。
加速任务栏
在任务栏上右键,选择“属性”,保留“任务栏保持在其他窗口的前端”、“显示时间”,其他全部去除。
堵住资源共享隐患
右击“网上邻居”-“属性”,打开“网络连接”界面,选择活动的网卡,右击,选择“属性”,左键点击“Microsoft网络客户端”,再点击“卸载”,在弹出的对话框中“是”确认卸载。左键点击“Microsoft网络的文件和打印机共享”,再点击“卸载”,在弹出的对话框中选择“是”确认卸载。
解除Netbios和TCP/IP协议的绑定
右击“网上邻居”、“属性”,打开“网络连接”界面,选择活动的网卡,右击,选择“属性”,在弹出的“属性”框中双击“Internet(TCP/IP)协议”,点击“高级”—“WINS”,选择“禁用TCP/IP上的NETBIOS”,点击三次“确认”关闭本地连接属性。
关闭自动播放功能
点击“开始”—“运行”,输入“Gpedit.msc”,打开组策略编辑器,依次展开“计算机配置”—“管理模板”—“系统”,在右侧窗口找到“关闭自动播放”选项,双击,在打开的对话框上部选择“已启用”,在对话框下部选择“所有驱动器”,点击“确定”完成设置。
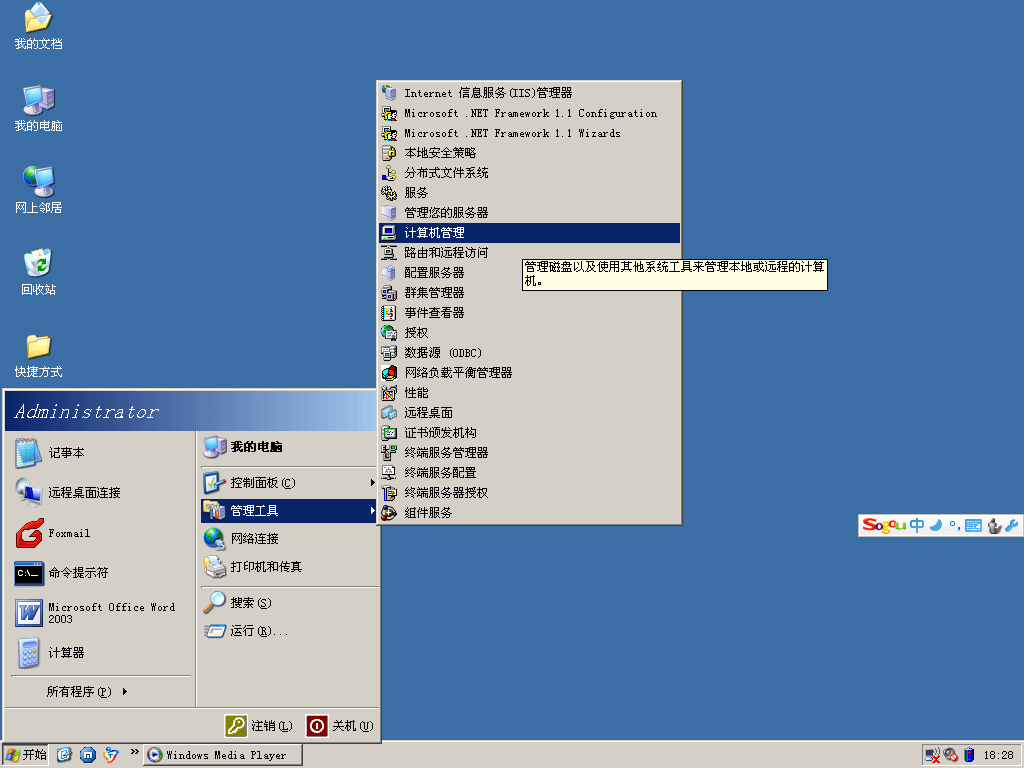
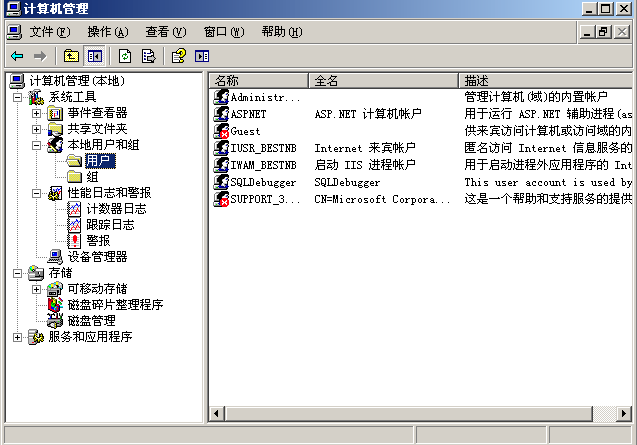
删除或者禁用非系统必要用户
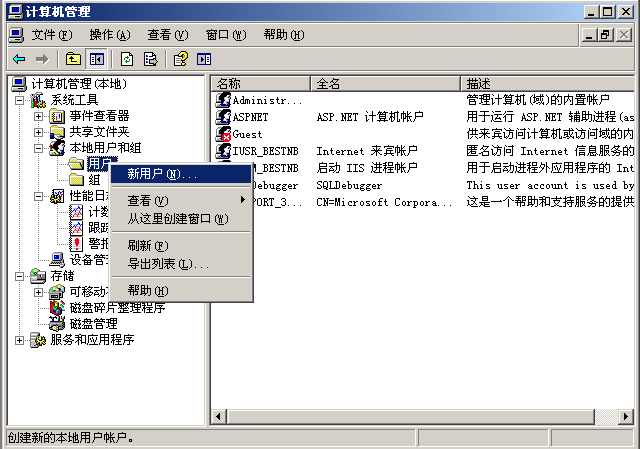
除了管理员、Internet来宾帐户、启动IIS进程帐户以及ASPNET帐户外,禁用其他一切系统内存在的帐户,包括Guest、SQL DEBUG(安装了SQL SERVER后会自动添加,这里先说明一下)以及TERMINAL USER等等。
禁止默认共享
点击“开始”—“运行”,输入“Regedit”,打开注册表编辑器,打开注册表项“HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\lanmanserver\parameters”,在右边的窗口中新建Dword值,名称设为AutoShareServer,值设为“0”。
修改“我的文档”的位置
右键点击“我的文档”,选择“属性”,修改“目标文件夹位置”到非系统盘。
修改虚拟内存的位置或禁用虚拟内存
两者选择其一,在内存足够大的情况下可以禁用虚拟内存。如果内存不是非常大,还是修改虚拟内存到硬盘的非系统盘。一般情况下不建议禁用虚拟内存,遇到过4G的内存跑虚拟主机内存不够的情况。
修改虚拟内存的位置:右键点击“我的电脑”,选择“属性”—“高级”—“性能”—“设置”—“高级”—“虚拟内存”—“更改”,在“驱动器”选择框里面选中系统盘,选择“无分页文件”,再在非系统盘如D盘,选择“自定义大小”,输入“初始大小”和“最大值”,点击“确定”确认修改。
禁用虚拟内存:右键点击“我的电脑”,选择“属性”—“高级”—“性能”—“设置”—“高级”—“虚拟内存”—“更改”,对所
有驱动器都选择“无分页文件”,然后点击“确定”确认修改。
提高系统性能
右键点击“我的电脑”,选择“属性”—“高级”—“性能”—“设置”,选择“调整为最佳性能”;
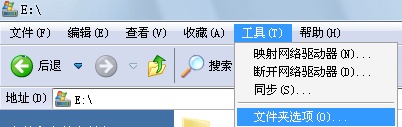
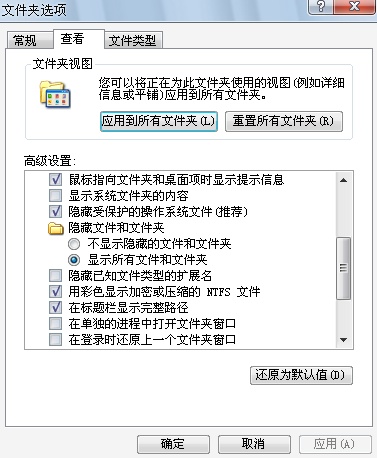
打开“我的电脑”,选择“工具”—“文件夹选项”—“常规”,选择“使用windows传统风格的文件夹”,点击“查看”,选中“隐藏受保护的操作系统文件”、“不缓存缩略图”、“在地址栏显示完整路径”,其他选项均取消。
关闭桌面主题和屏幕保护程序
在桌面空白处右击,选择“属性”,点击“桌面”,在“背景”选择框中选择“无”;
在桌面空白处右击,选择“属性”,点击“屏幕保护程序”,在“屏幕保护程序”选择框中选择“无”;
在桌面空白处右击,选择“排列图标”,去掉“显示桌面图标”。
开启远程桌面
右键点击“我的电脑”,选择“属性”—“远程”,选中“允许用户远程连接到您的计算机”复选框。单击“选择远程用户……”,在随后出现的对话框中添加或删除允许使用远程桌面的用户,点击“确定”退出设置。
修改远程桌面的端口
远程桌面默认的3389是许多扫描工具都要扫描的,我们改个端口,减少一些不必要的威胁。
点击“开始”—“运行”,输入“Regedit”打开注册表编辑器,打开注册表项“HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Terminal Server\Wds\rdpwd\Tds\tcp”,找到“PortNamber”,其默认值是3389,将其修改为您想要的端口比如说“8888”等任意的数字。再打开“HKEY_LOCAL_MACHINE\SYSTEM\CurrentContro1Set\Control\Tenninal Server\WinStations\RDP-Tcp”,找到“PortNumber”,同样,其默认值是3389,将其修改为和上面的修改一样的端口号。退出注册表编辑器。
删除Inetpub文件夹
C盘根目录Inetput下的文件可能会造成安全问题,而且web文件不可能放系统盘,所以将Inetpub文件夹剪切到其他地方备份,以备需要用的时候用。
删除iisadmpwd目录
该文件夹内文件是用来更改密码之类的脚本,在作服务器的情况下,该文件夹不应该还存在,将其删除。注意,删除改文件夹的时候需要关闭IIS。
删除printers文件夹
该文件夹作用是Web打印,在做Web服务器的时候不需要。C:\Windows\Web\printers\
备份系统
至此重启服务器,对刚刚做好的操作系统做一个GHOST。
----- EXCERPT:最近新入手两台服务器,准备使用Windows2003作为操作系统,整理一下Windows2003操作系统做服务器的设置,和大家共享。下面进入正题前言本安装及设置教程适用于使用Windows2003为操作系统的服务器,目的是让服务器支持常见网络编程语言包括ASP、PHP、.Net1.1、.Net2.0
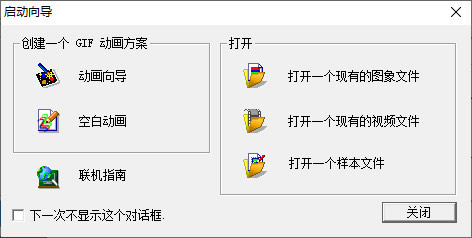
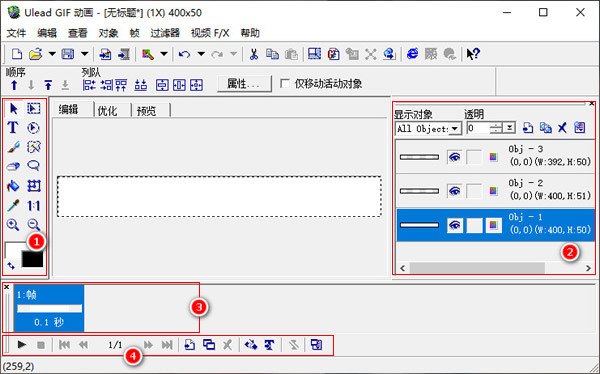
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: Fireworks 动画类型及制作详解 ID: 45 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-26 18:40:13 BASENAME: 45 ----- BODY:写在前面的话:
我一直认为FW比之PS强大的地方主要体现在两点上,一是向量图形编辑模式与位图编辑模式的完美整合,二就是纯图形处理功能与GIF动画制作功能的整合。至于说在软件的使用简便性上的对比,我现在到觉得无益探讨,盖因对于某一软件使用操作的得心应手完全取决于使用者的喜好。续论上述两个优势。图形模式混合处理这一功能,ADOBE在PS6中以经引入,我们抛之不谈。就动画处理图形处理的整合上来说,PS比之FW仍有相当距离。现在就让我们共同走进FW中来仔细了解一下FW在动画处理上的强大功能及其灵活简便,并侧重分析一下可生成的动画形式。
注意:在本篇中只针对软件直接生成的动画效果进行分析,不做手工分桢动画的讨论。
提示:在FW中有两种“符号”可以通过软件内建指令产生运动及其它变化的效果。一是“图形符号(Graphic Symbol)”,二是“动画符号(Animation Symbol)”。
逐步分析:
虽然我们能够利用FW制作出很酷炫的动画效果,但它毕竟不是一个专业制作GIF动画的软件,所以纯软件生成的效果非常简单。大致可以分为以下两个类别一是基本运动类,二是特效运动类:
一、基本运动类型
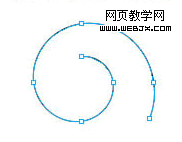
直线运动:它包含了垂直、竖直、倾斜这三种运动情况。如图1所示。
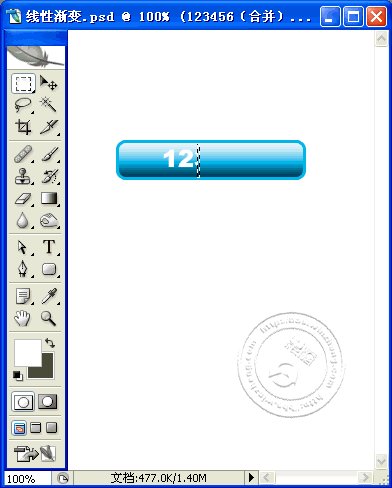
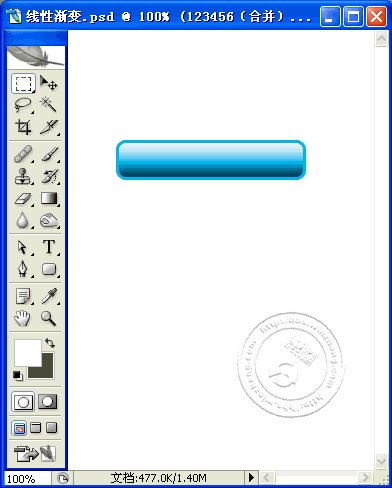
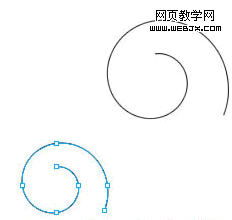
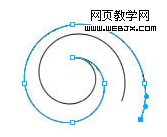
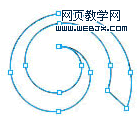
渐变运动:FW只支持两种渐变运动,一是大小渐变运动,二是可见性渐变运动,可见性即指透明度的变化,其中还包括运动过程中符号的旋转。如果你想把 一个圆形逐渐变成矩形,那么只有通过手动方式一桢桢的做了。 如图2-4所示。
 直线运动1 |  渐变运动2 |
 渐变运动3 |  渐变运动4 |
二、特效运动类型
特效运动只有一种即“遮照类”动画。
遮照类动画有两种生成的方法,其一是利用共享文件夹(Share Across Frames)功能创造遮照的效果,如图5所示。二是真正的利用遮照功能(Paste as mask or Group as mask)通过被遮照物体的运动而生成遮照动画。如图6所示。
 遮照动画5 |  遮照动画6 |
以上就是可以通过FW内建指令生成的两大类动画。只要我们善于利用这些指令再加上我们的创意就可以创造出很多很有意思或者很COOL的效果了。下面我们就来熟悉一下这些动画制作的过程。
注意:以下动画的制作过程我们将以对比的形式讲解。其中基本运动类动画的制作我们将以通过“图形符号”及“动画符号”创造动画效果的不同方法进行对比。特效运动类动画的制作我们将通过以“共享文件夹”及“遮照”两种不同方式进行对比。
提示:在FW中转换及添加符号的方法有5种:
一、将初始的向量图形转换为Symbol(符号)的快捷方式:选中图形按下F8键。
二、右键点选图形,在下拉列表中选择Convert to Symbol(转换为符号)。
三、选中图形,打开Insert菜单选择Convert to Symbol……。
四、是添加一个新符号,打开Insert选择New symbol.
五、是添加新符号的快捷方式即按下Ctrl+F8。在下边的讲解中,我们用到的全部是快捷方式。
每个页面最多可以加三个AdSense “广告单元”和两个“链接单元”。允许您在任一网页上最多放置两个 AdSense 搜索框。
至于想放更多的广告代码有一种方法可以实现一个页面无限制的广告位,那就是使用嵌入网页。
具体使用方法是:以下代码经修改后加入你要放广告位的地方
<iframe border="0" vspace="0" hspace="0" marginwidth="0" marginheight="0" framespacing="0" frameborder="0" scrolling="no" width="468" height="60" src="*******"></iframe>
width是宽,height是高,这个尺寸最好是和你的Google广告尺寸是一样的。
*******是你放置Google广告代码的页面地址(要加http://),这个页面最好不要再放其它东西。
还要多加广告位则多嵌入几个有adsense广告代码的网页就行了。
----- EXCERPT:每个页面最多可以加三个AdSense “广告单元”和两个“链接单元”。允许您在任一网页上最多放置两个 AdSense 搜索框。 至于想放更多的广告代码有一种方法可以实现一个页面无限制的广告位,那就是使用嵌入网页。 具体使用方法是:以下代码经修改后加入你要放广告位的地方 <iframe border="0&
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: Asp显示规定长度标题 ID: 48 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-27 10:58:12 BASENAME: 48 ----- BODY:标题太长时,往往会把界面撑开,影响美观,所以我们需要省略过长的文字内容。
方法一、在ASP中使用mid()函数
<%=mid(rs("title"),1,10)%>
该代码表示,显示从第一个字符开始,长度为10的标题内容
(这种方法非常简单,但多余内容不用省略号代替)
方法二、ASP判断语句
比较完美的方法
<%if len(rs.Fields.Item("title").Value)>10then
response.Write left(rs.Fields.Item("title").Value,10)&"......"
else
response.Write rs.Fields.Item("title").Value
end if %>
方法三、自定义函数-过长的文字用省略号代替
只是收藏这个函数,以备它用
函数代码:
<%
function cLeft(str,n)
dim str1,str2,alln,Islefted
str2 = ""
alln = 0
str1 = str
Islefted = false
if isnull(str) then
cleft = ""
exit function
end if
for i = 1 to len(str1)
nowstr = mid(str1,i,1)
if asc(nowstr)<0 then
alln = alln 2
else
alln = alln 1
end if
if (alln<=n) then
str2 = str2 & nowstr
else
Islefted = true
exit for
end if
next
if Islefted then
str2 = str2 & ".."
end if
cleft = str2
end function
%>
使用该函数:
<%=cleft(rs("title"),10)%>
标题太长时,往往会把界面撑开,影响美观,所以我们需要省略过长的文字内容。方法一、在ASP中使用mid()函数<%=mid(rs("title"),1,10)%>该代码表示,显示从第一个字符开始,长度为10的标题内容(这种方法非常简单,但多余内容不用省略号代替)方法二、ASP判断语句比较完美的方法<%if len(rs.Fields.Item("tit
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: dedecms v5.6 调用标签说明 ID: 49 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-27 11:00:05 BASENAME: 49 ----- BODY:关键描述调用标签:
<meta name="keywords" content="{dede:field name='keywords'/}">
<meta name="description" content="{dede:field name='description' function='html2text(@me)'/}">
--------------------------------------------------------------------------------
模板路径调用标签:
{dede:field name='templeturl'/}
--------------------------------------------------------------------------------
网站标题调用标签:
{dede:global name='cfg_webname'/}
--------------------------------------------------------------------------------
栏目导航调用标签:
<a href="/">首页</a></li>
{dede:channel type='top' row='8' currentstyle="<li class='thisclass'><a href='~typelink~'>~typename~</a> </li>"}
<li><a href='[field:typelink/]' target="_blank">[field:typename/]</a> </li>
{/dede:channel}
--------------------------------------------------------------------------------
指定调用栏目标签:
{dede:onetype typeid='ID'}[field:typename /]{/dede:onetype}
--------------------------------------------------------------------------------
频道栏目调用标签:
{dede:channel type='self'}<li><a href='[field:typelink/]'>[field:typename/]</a></li>{/dede:channel}
--------------------------------------------------------------------------------
友情链接调用标签:
{dede:flink row='24' linktype=2/}
--------------------------------------------------------------------------------
网站版权调用标签:
{dede:global name='cfg_powerby'/}
--------------------------------------------------------------------------------
网站备案调用标签:
{dede:global name='cfg_beian'/}
--------------------------------------------------------------------------------
当前栏目名称标签:
{dede:field name='typename'/}
--------------------------------------------------------------------------------
当前位置调用标签:
{dede:field name='position'/}
--------------------------------------------------------------------------------
列表文章调用标签:
{dede:list pagesize='8'}{/dede:list}
--------------------------------------------------------------------------------
栏目链接调用标签:
[field:typelink function='str_replace("a ","a class=ulink ",@me)'/]
--------------------------------------------------------------------------------
作者链接调用标签:
[field:writer /]
--------------------------------------------------------------------------------
列表点击调用标签:
[field:click/]
--------------------------------------------------------------------------------
列表评论调用标签:
[field:postnum/]
--------------------------------------------------------------------------------
查阅全文调用标签:
<a href="[field:arcurl/]">查阅全文...</a>
--------------------------------------------------------------------------------
列表时间调用标签:
[field:pubdate function="GetDateTimeMK(@me)"/]
--------------------------------------------------------------------------------
列表分页调用标签:
{dede:pagelist listsize='4' listitem='index pre pageno next end '/}
--------------------------------------------------------------------------------
文章标题调用标签:
{dede:field name="title"/}
--------------------------------------------------------------------------------
文章来源调用标签:
{dede:field name='source'/}
--------------------------------------------------------------------------------
文章作者调用标签:
{dede:field name='writer' /}
--------------------------------------------------------------------------------
文章时间调用标签:
{dede:field name='pubdate' function='GetDateMk(@me)'/}
--------------------------------------------------------------------------------
文章Tag调用标签:
{dede:tag type='current'/}
--------------------------------------------------------------------------------
文章点击调用标签:
<script src="{dede:field name='phpurl'/}/count.php?aid={dede:field name='ID'/}&mid={dede:field name='memberid'/}&view=yes" language="javascript"></script>
--------------------------------------------------------------------------------
文章内容调用标签:
{dede:field name='body'/}
--------------------------------------------------------------------------------
文章分页调用标签:
{dede:pagebreak/}
[<a href="{dede:field name='phpurl'/}/stow.php?arcID={dede:field name=ID/}">收藏</a>]
[<a href="{dede:field name='phpurl'/}/recommend.php?arcID={dede:field name=ID/}">推荐</a>]
[<a href="{dede:field name='phpurl'/}/feedback.php?arcID={dede:field name=ID/}">评论</a>]
[<a href="#" onClick="window.print();">打印</a>]
[<a href="#" onClick="window.close();">关闭</a>]
--------------------------------------------------------------------------------
文章顶客次数标签:
{dede:field name='digg'/} <a href="javascript:Digg('digg',{dede:field name='id'/});">顶一下</a>
--------------------------------------------------------------------------------
上一篇下一篇标签:
{dede:prenext get='pre'/}{dede:prenext get='next'/}
--------------------------------------------------------------------------------
头条推荐调用标签:
{dede:arclist row=1 titlelen=24 orderby=pubdate att=2} <dt> [field:textlink/]
<span>[field:description/]……</span> </dt> {/dede:arclist}
--------------------------------------------------------------------------------
最新文章调用标签:
{dede:arclist row=8 titlelen=24 orderby=pubdate}<li>[field:textlink/]</li> {/dede:arclist}
--------------------------------------------------------------------------------
热关键字调用标签:
{dede:hotwords num='5' subday='30'/}
--------------------------------------------------------------------------------
最新图文调用标签:
{dede:arclist row=4 titlelen=20 orderby=pubdate type='image.' imgwidth='152' imgheight='98'}
<dd><a href="[field:arcurl/]"><img src="[field:picname/]" alt="[field:title/]" ></a><span><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></span> </dd>{/dede:arclist}
--------------------------------------------------------------------------------
推荐文档调用标签:
{dede:arclist type='commend' titlelen='40' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}
--------------------------------------------------------------------------------
随机推荐调用标签:
{dede:arclist type='commend' titlelen='26' orderby='rand' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}
--------------------------------------------------------------------------------
热点文档调用标签:
{dede:arclist orderby='click' titlelen='40' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}
--------------------------------------------------------------------------------
相关文档调用标签:
{dede:likeart titlelen='24' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:likeart}
--------------------------------------------------------------------------------
调用图片链接标记:
<a href="[field:arcurl/]"><img src="[field:picname/]" alt="[field:title/]" ></a>
<a href='[field:arcurl /]'>[field:image/]</a>
--------------------------------------------------------------------------------
调用文字链接标记:
<a href="[field:aucurl/]" title="[field:title/]">[field:title/]</a>
<a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a>
--------------------------------------------------------------------------------
控制字数描述标记:
[field:description function="cn_substr(@me,100)"/]...
--------------------------------------------------------------------------------
调用文章tags标记:
{dede:tag type='current'/}
--------------------------------------------------------------------------------
文章关键字与描述:
{dede:field name='keywords'/}
{dede:field name='description' function='html2text(@me)'/}
--------------------------------------------------------------------------------
栏目介绍:
{dede:field name='description' function='html2text(@me)'/}
--------------------------------------------------------------------------------
调用外部htm文件:
{dede:include file='head.htm' ismake='yes'/}
--------------------------------------------------------------------------------
搜索文章调用标签:
{dede:global name='keyword'/}"的搜索结果 - {dede:global name='cfg_webname'/} 搜索" {dede:global name='keyword'/}</span>" 的结果
--------------------------------------------------------------------------------
递增序列号:
[field:global name=autoindex/]
--------------------------------------------------------------------------------
列表隔5行加一行线:
{dede:list pagesize='50'}
<LI><a href="[field:arcurl /]" title="[field:title function='htmlspecialchars(@me)'/]"
target=_blank>[field:title function="cn_substr(@me,48)"/]</a>[field:pubdate runphp='yes']
$a="<font color=red>".strftime('%m-%d',@me)."</font>";
$b=strftime('%m-%d',@me);
$ntime = time();
$day3 = 3600 * 24;
if(($ntime - @me) < $day3) @me = $a;
else @me =$b;
[/field:pubdate]<br>
[field:global name=autoindex runphp="yes"]
if(@me%5==0)@me="<hr />";
else @me="";
[/field:global]
{/dede:list}
<DIV class="line2 m1 m3"></DIV></LI>
--------------------------------------------------------------------------------
最新 文章列表 “隔行换色” 的方法
{dede:arclist orderby=pubdate titlelen='26' row='10'}
[field:global runphp='yes' name=autoindex]
$a="<div id='a'>";
$b="<div id='b'>";
if ((@me%2)==0) @me=$a;
else @me=$b;
[/field:global]
<ul>
<li>[field:title/]</li>
</ul>
</div>
{/dede:arclist}
--------------------------------------------------------------------------------
24小时内更新的文章时间显示为红色:
[field:pubdate runphp='yes']
$a="<font color=red>".strftime('%m-%d',@me)."</font>";
$b=strftime('%m-%d',@me);
$ntime = time();
$day3 = 3600 * 24;
if(($ntime - @me) < $day3) @me = $a;
else @me =$b;
[/field:pubdate]
--------------------------------------------------------------------------------
COPY页面内容,自动在后面加上网站信息,利于SEO
<script type="text/javascript">
document.body.oncopy = function () { setTimeout( function () { var text = clipboardData.getData("text"); if (text) { text = text + "\r\n本篇文章来源于 www.地址.COM 原文链接:"+location.href; clipboardData.setData("text", text); } }, 100 ) }
</script>
--------------------------------------------------------------------------------
按时间点击文章排行榜调用标签:
按总: {dede:arclist row='24' titlelen=24 orderby=click}
按月: {dede:arclist row='24' titlelen=8 orderby=click subday=30}
按周: {dede:arclist row='24' titlelen=8 orderby=click subday=7}
在首页调用某栏目的子栏目
{dede:channel type=’sun’ typeid=’栏目ID’}
<a href=”[field:typelink/]“>[field:typename/]</a>
{/dede:channel}
或者
{dede:global name=’maplist’/}
--------------------------------------------------------------------------------
搜索表单调用标签:
<form action="{dede:global name='cfg_phpurl'/}/search.php" name="formsearch">
<input type="hidden" name="kwtype" value="1" />
<input name="keyword" id="keyword" type="text" class="searchtxt" />
<select name="searchtype" id="searchtype">
<option value="titlekeyword" selected>智能模糊搜索</option>
<option value="title">仅搜索标题</option>
</select>
<input type="image" src="{dede:field name='templeturl'/}/images/topsearch_submit.gif" />
</form>
--------------------------------------------------------------------------------
实现“文章标题-2级栏目-1级栏目-网站名”形式
{dede:field name='title'/}-{dede:field name='position' runphp='yes'}
$tc="-"; //分隔符
$tw=$GLOBALS['cfg_list_symbol']; //调用位置分隔符
@me=html2text(@me); //去除html标签
$tf=split($tw,@me); //分解成数组
for($ta=(count($tf)-2);$ta>=1;$ta--){ //循环赋值给$tk
$tk.=trim($tf[$ta]).$tc;
}
$tk=substr($tk,0,-1);
@me=$tk; //赋值给@me
{/dede:field}-{dede:global name='cfg_webname'/}
--------------------------------------------------------------------------------
调用缩略图:
<img src='{dede:field name="litpic"/}'>
--------------------------------------------------------------------------------
发布的文章显示红色日期或加上new字或new小图片
给近三天(或当天)发布的文章显示红色日期或加上new字或new小图片等。
都是围绕pubdate做文章,写扩展的。
第2、3要注意的问题是:如:"<img src='new.gif' />中不能用双引号,否则不行。
如果要给当天的加,把 3600 * 24 * 3 改为 3600 * 24 即可。
1、==========红色的日期========
[field:pubdate runphp='yes']
$a="<font color=red>".strftime('%m-%d',@me)."</font>";
$b=strftime('%m-%d',@me);
$ntime = time();
$day3 = 3600 * 24 * 3;
if(($ntime - @me) < $day3) @me = $a;
else @me =$b;
[/field:pubdate]
2、==========红色的(new)========
[field:pubdate runphp='yes']
$aa=strftime('%m-%d',@me);
$ntime = time();
$tagtime = @me;
$day3 = 3600 * 24 * 3;
if($tagtime > $ntime-$day3) @me = "<font color='red'>(new)</font>";
else @me = $aa;
[/field:pubdate]
3、==========加new.gif小图片========
[field:pubdate runphp='yes']
$aa=strftime('%m-%d',@me);
$ntime = time();
$tagtime = @me;
$day3 = 3600 * 24 * 3;
if($tagtime > $ntime-$day3) @me = "<img src='new.gif' />".$aa;
else @me = $aa;
[/field:pubdate]
--------------------------------------------------------------------------------
一种很酷的时间效果
[field:pubdate runphp="yes"]
if((time()-@me)<(60*60*24)){@me=' <font color="#ff6600">'.strftime("%H:%M",@me).'</FONT>';}
else {@me=strftime("%m-%d",@me);}
[/field:pubdate]
--------------------------------------------------------------------------------
DEDE seo小技巧 加个百度搜索本篇文章
【<a href="javascript:" onclick='window.open("http://www.baidu.com/s?q1={dede:field name="title" /}&q2=&q3=&q4=&rn=10&lm=0&ct=1&ft=&q5=&q6=你的网址( 如www.yingsheji.com)")' target="_top" title="在百度搜索“{dede:field name="title" /}”相关内容"><font color=red>在百度搜索更多繁体字</font></a>】
把你的网址改一下,不加http,演示:http://www.yingsheji.com 文章页
或者
【<a href="javascript:" onclick='window.open("http://www.baidu.com/baidu?word={dede:field name="title" /}")' target="_top" title="在百度搜索“{dede:field name="title" /}”相关内容"><font color=red>搜索舞步</font></a>】
--------------------------------------------------------------------------------
调用tag:
{dede:field name='keywords' runphp='yes' }
if(!empty(@me)){
$kws = explode(' ',@me);
@me = "";
foreach($kws as $k){
@me .= "<a href='/tag.php?/$k/'>$k</a> ";
}
@me= str_replace('+', ' ',trim(@me));
}
{/dede:field}
关键描述调用标签:<meta name="keywords" content="{dede:field name='keywords'/}"><meta name="description" content="{dede:field name='description' function='html2text(
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 安装php-5.2.3图文教程 ID: 50 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-27 11:06:45 BASENAME: 50 ----- BODY:只有进行正确的PHP环境搭建,才能保证PHP服务的顺利实现。下面我们将为大家介绍有关搭建PHP环境的相关方法,希望对大家有所帮助。
下面开始安装 php-5.2.3-win32-installer.msi .

下面选择PHP的安装目录到 D:\phpserver\php


下面选择Web服务器,我们选择 Apache 2.2.x Module
下面选择Apache所在的目录.


下面记得将 Extersions 和 Extras 也选择成安装模式
下面确保以上两个组件为选中状态,然后点击 Next
这里PHP安装配置就已经完成了,下面点击 Install 开始安装.

至此,apache-2.2.4 + php-5.2.3的环境就已经安装好了。
下面开始安装 php-5.2.3-win32-installer.msi .下面选择PHP的安装目录到 D:\phpserver\php下面选择Web服务器,我们选择 Apache 2.2.x Module下面选择Apache所在的目录.下面记得将 Extersions 和 Extras 也选择成安装模式下面确保以上两个组件为选中状态,然后点击 Next这里PHP安装配置就已经完成了,下面点击 I
----- KEYWORDS: 系统,服务器,教程 ----- -------- AUTHOR: dingguangqun TITLE: Dedecms5.7友情链接的织梦链去除方法 ID: 51 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-27 11:43:58 BASENAME: 51 ----- BODY:最近接了一个超市的单子,然后开始做网站,因为本身用dedecms比较熟悉。然后就下载一个最新版的dedecms5.7,然后就开始设计页面,安装程序,最后开始调试。但是在所有的功能都完成来的时候。发现友情链接里面有个织梦链删除不掉。在后台也没有。所有就开始找原因。

| 首先找到根目录下的 include/taglib/flinktype.lib.php 文件 然后打开找到,如下代码 $dedecms = false; $dedecms->id = 999; $dedecms->typename = '织梦链'; if($type == 'dedecms') $row[] = $dedecms; |
删除以上代码,通过这个方法,织梦链可以完全的去掉。这里要说下dedecms 前面的所有版本都没这个东西,怎么现在就多了一个了。希望这个织梦链去除方法对大家有用处。
----- EXCERPT:最近接了一个超市的单子,然后开始做网站,因为本身用dedecms比较熟悉。然后就下载一个最新版的dedecms5.7,然后就开始设计页面,安装程序,最后开始调试。但是在所有的功能都完成来的时候。发现友情链接里面有个织梦链删除不掉。在后台也没有。所有就开始找原因。 下面就来说下 织梦dedecms5.7友情链接的织梦链去除方法。经过我测试可以去掉。这里分享出来: 首
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 手机连接WiFi网络教程 ID: 52 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2024-03-17 00:00:00 BASENAME: 52 ----- BODY:在现代社会,手机已经成为我们生活中不可或缺的一部分。而连接网络,则是手机发挥其功能的重要前提。那么,手机如何连接网络呢?

手机连接网络的方式主要有两种:通过移动数据连接和通过WiFi连接。
1. 通过移动数据连接
通过移动数据连接是指手机通过移动网络来连接互联网。用户需要向手机运营商开通移动数据服务,并在手机上设置移动数据选项,才能通过移动数据连接互联网。
2. 通过WiFi连接
通过WiFi连接是指手机通过无线局域网来连接互联网。用户需要在有WiFi信号覆盖的区域,连接到一个可用的WiFi网络,然后在手机上设置网络选项,才能通过WiFi连接互联网。
下面重点看一看如何建立WiFi连接:
现在赶紧拿出自己的手机试试吧!
----- EXCERPT: 在现代社会,手机已经成为我们生活中不可或缺的一部分。而连接网络,则是手机发挥其功能的重要前提。那么,手机如何连接网络呢? ----- KEYWORDS: 生活,教程 ----- -------- AUTHOR: dingguangqun TITLE: 安装Apache2.2.4图文教程 ID: 53 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-27 11:51:59 BASENAME: 53 ----- BODY:注意:如果你的电脑安装并正在运行IIS,请暂停服务,否则默认80端口会出现冲突。双击 apache_2.2.4-win32-x86-no_ssl.msi 开始安装。出现Windows标准的软件安装欢迎界面。
图1 欢迎界面
直接点 Next 继续,出现授权协议,见图2。
图2 授权协议
选择 I accept the terms in the license agreement 同意授权协议,然后点 Next 继续,出现安装说明,见图3。
图3 安装说明
直接点 Next 下一步,出现填写信息界面,见图4。
图4 填写信息
Network Domain 填写你的网络域名,这里我们填写localhost。但如果你架设的Apache服务器如果要放入Internet,则一定要填写正确的网络域名,比如 ,08zx.com 。
在 Server Name 下填入你的服务器名,比如 localhost ,也就是主机名。
Administrator's Email Address 填写系统管理员的联系电子邮件地址,比如 admin@586w.cn 。
上述三条信息仅供参考,其中联系电子邮件地址会在当系统故障时提供给访问者,三条信息均可任意填写,无效的也行。
下面有两个选择,第一个是为系统所有用户安装,使用默认的80端口,并作为系统服务自动启动;另外一个是仅为当前用户安装,使用端口8080,手动启动。一般选择第一个 for All Users, on Port 80, as a Service -- Recommended 。我选的是第二个 only for the Current User, on 8080, when started Manually. 用8080端口并且手动启动,如图4所示。按 Next 继续。

图5 选择安装类型
出现选择安装类型界面,Typical为默认安装,Custom为用户自定义安装,我们这里选择Custom,有更多可选项。按 Next 继续。

图6 更改路径
出现自定义安装界面,如图6所示。左键点选 Apache HTTP Server 2.2.4 左边的黑色向下小箭头,选择 This feature, and all subfeatures, will be installed on local hard drive. 即“此部分,及下属子部分内容,全部安装在本地硬盘上”。点选 Change...,手动指定安装目录。
我把Apache安装到了“d:\phpserver\Apache\”,各位自行选取了,一般建议不要安装在*作系统所在盘,免得*作系统坏了之后,还原*作把Apache配置文件也清除了。选 OK 继续。
返回到图6的界面,点 Next 继续。

图7 准备安装
确认安装选项无误,如果您认为要再检查一遍,可以点 Back 一步步返回检查。点 Install 开始按前面设定的安装选项安装。
图8 安装进度
出现安装进度,等待几分钟,然后出现下面的界面。

图9 安装结束
如果你以前在自己的电脑上没有安装过Apache的任何版本,并且在图4中选择的第一个 for All Users, on Port 80, as a Service--Recommended,那么这时候点 Finish 后,在右下角状态栏会出现一个带绿色标志的图标,见图10。
 图10 正常运行
图10 正常运行
如果你象我一样,在图4中选择的第二个 only for the Current User, on 8080, when started Manually,那么右下角状态栏出现的是个带停止标志的图标,见图11。
 图11 服务停止
图11 服务停止
这表明Apache服务是停止状态,我们需要手动启动Apache服务。点 开始--所有程序--附件--命令提示符,进入命令行状态。切换到apache的bin目录,并且输入 httpd -k install (如果是Apache2.2之前的版本,输入 apache -k install)

图12 安装为服务
命令运行完后重新启动计算机。重启后右下角的状态栏就会出现绿色标记的Apache图标,表明Apache服务运行正常。
在浏览器的地址栏输入http://www.08zx.com(如果用的8080端口,输入http://www.08zx.com:8080)。

图13 工作正常
如果出现图13所示的页面,表示Apache运行正常。接下去就是配置Apache,让它更好的为我们服务。
----- EXCERPT:注意:如果你的电脑安装并正在运行IIS,请暂停服务,否则默认80端口会出现冲突。双击 apache_2.2.4-win32-x86-no_ssl.msi 开始安装。出现Windows标准的软件安装欢迎界面。
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 安装ZendOptimizer3.2.6图解 ID: 54 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-27 12:03:27 BASENAME: 54 ----- BODY:ZendOptimizer3.2.6算是最人性化的了,非常简单就搞定了。


下面选择ZendOptimizer的安装目录到 D:\phpserver\zend


下面选择Web服务器,我们选择 Apache 2.x

下面选择php.ini所在目录,我们选择 D:\phpserver\php



下面选择Web服务器所在目录,我们选择 D:\phpserver\apache



下面检查以下配置是否正确,点击 Install 开始安装了。

这里会提示您: 在安装过程中Web 服务器将停止工作,你必须先停止所有运行中的Web服务,然后点击 是


OK,Zend就搞定了。
----- EXCERPT: ZendOptimizer3.2.6 算是最人性化的了,非常简单就搞定了。下面选择ZendOptimizer的安装目录到 D:\phpserver\zend,下面选择Web服务器…… ----- KEYWORDS: 软件,教程 ----- -------- AUTHOR: dingguangqun TITLE: MySQL的安装和配置 ID: 55 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-27 12:19:45 BASENAME: 55 ----- BODY:安装MySQL程序
下载Mysql后是个zip的压缩包:mysql-5.0.20a-win32.zip(注意找在windows下使用的安装包),用winzip或winrar解压缩后运行setup.exe进行安装,如图2.1。
图 2.1 安装程序
安装过程与其它windows安装程序一样,首先出现的是安装向导欢迎界面,见图2.2。
图 2.2 欢迎界面
直接点击next,继续,选择安装类型,见图2.3。
图 2.3 选择安装类型
这里有3个类型:typical(典型)、complete(完全)、custom(自定义)。选择自定义(custom)安装,然后点next下一步,出现自定义安装界面,见图2.4。
图 2.4 自定义安装界面
默认情况下MySQL将会被安装到C: Program Files MySQL MySQL server 5.0 文件夹里面。自己可以改路径,点change更改路径。我嫌它路径太长,更改到了d: \phpserver\mysql目录下,见图2.5。
图 2.5 更改安装目录
点ok后回到自定义安装界面,可看见路径已经改为你设置的路径了,见图2.6。
图 2.6 选定安装路径
点next,准备开始安装,见图2.7。
图 2.7 准备安装
点install开始安装,见图2.8。
图 2.8 安装进度
完成后出现创建MySQL.com帐号的界面,这个帐号可以用于MySQL官方网站(
图 2.9.0 MySQL .com帐号
点next,输入你的email地址和自己设定的用于登录MySQL.com的密*,见图2.9.1。
图 2.9.1 创建帐号
填完后点next进入第二步填写基本资料,见图2.9.2。
图 2.9.2 填写基本资料
在这里填写姓名等相关信息,填完点next,进入第三步填写联系方式,见图2.9.3。
图 2.9.3 填写联系方式
填完电话号*、公司名称等信息后,点next,然后出现预览你刚才填的信息的界面,再点next出现安装完成界面,见图2.10。
图 2.10 安装完成
配置MySQL
注意,图2.10里面有个配置向导的选项(configure the MySQL server now),建议勾选它然后立即开始配置你的MySQL。许多人说安装完MySQL后无法启动,原因就在于没有配置MySQL。点击finish完成安装,并开始配置MySQL,见图2.11。
图 2.11 配置欢迎界面
点next,进入配置类型选择页面,见图2.12。
图 2.12 选择配置类型
这里有两种配置类型,一种是详细配置(detailde configuration),这种配置类型可以根据自己的需要定制符合自己的配置。另一种是标准配置类型(standard configuration),这种配置类型适合一般需要。我们选detailed configuration(详细配置),定制适合自己的配置。选择后,点next,进入服务类型选择页面,见图2.13。
图 2.13 选择服务器类型
这里有3个选项,是选择MySQL应用于何种类型。第一种是开发服务器(developer machine),将只用尽量少的内存,同时还可以允许许多其它的应用运行。第二种是服务器机器(server machine),适合于将MySQL安装在有web服务的机器上,将使用中等数量内存,同时只允许几个其它应用运行。最后一种是专用的MySQL服务机器(dedicated MySQL server machine),这台服务器上面只跑MySQL数据库,将占用全部的有效内存。我这里只是示例,就选择开发服务器,占用尽量少的内存。用户可根据自己的需求,选择其他选项。选developer machine(开发者机器),这样占用系统的资源不会很多。
选择后,点next,进入数据库用途选择页面,见图2.14。
图 2.14 选择数据库用途
第一种是多功能用途(multifunctional database),将把数据库优化成很好的innodb存储类型和高效率的myisam存储类型。第二种是只用于事务处理类型(transactional database only),最好的优化innodb,但同时也支持myisam。最后一种是非事务处理类型(non-transactional database only),适合于简单的应用,只有不支持事务的myisam类型是被支持的。一般选择第一种多功能的,我们选择multifunctional database(多功能数据库)。选择后,点next,进入选择innodb数据存放位置页面,见图2.15。
选择后,点next,进入选择innodb数据存放位置页面,见图2.15。
图 2.15 选择innodb数据文件存放位置
一般默认好了,不用更改设置,直接放在installation path安装目录里即可,然后点next,选择MySQL的同时并发连接数,见图2.16。
图 2.16 选择连接数
第一种是最大20个并发连接数,第二种是最大500个并发连接数,最后一种是自定义,你可以根据自己的需要选择。我们选择manual setting,设置为100(根据自己需要,酌情设置),点next,配置MySQL在TCP/IP通讯环境中的端口,见图2.17。
图 2.17 选择端口
这里是选择数据库的端口,一般默认是3306。如果改成其他端口,以后连接数据库的时候都要记住修改的端口,否则不能连接MySQL数据库,比较麻烦。这里不做修改,用MySQL的默认端口:3306 。
接着点next,选择MySQL中的字符设置,见图2.18。
图 2.18 选择字符集
注意,这里的选择将会影响你是否能在MySQL中使用中文。并且,如果要用原来数据库的数据,最好能确定原来数据库用的是什么编*。如果这里设置的编*和原来数据库数据的编*不一致,在使用的时候可能会出现乱*。我们选择gb2312字符集以便支持简体中文,繁体中文选big5,同时支持简/繁体选gbk,同时支持多国语言选utf8。点next,设置windows服务选项,见图2.19。
图 2.19 指定windows服务名称
注意,这里的选择很关键。install as windows service一定要勾选,这是将MySQL作为windows的服务运行。service name就用默认的mysql或者你喜欢的服务名(推荐用默认的mysql)。下面的launch the MySQL server automatically一定要勾选,这样windows启动时,MySQL就会自动启动服务,要不然就要手工启动MySQL。许多人说安装MySQL后无法启动、无法连接、出现10061错误,原因就在这里。点next,设置根帐号root的登录密*,见图2.20。
图 2.20 设置登录帐号
modify security settings是设置根帐号的密*,输入你设定的密*即可。下面有个复选框enable root access from remote machine,是选择是否允许远程机器用root用户连接到你的MySQL服务器上面,如果有这个需求,请勾选。 create an anonymous account是创建一个匿名帐号,这样会导致未经授权的用户非法访问你的数据库,有安全隐患,建议不要勾选。点next,MySQL配置向导将依据你上面的所有设定配置MySQL,以便MySQL的运行符合你的需要,见图2.21。
图 2.21 准备配置
到现在位置,MySQL已经得到了足够的配置条件,如果没有问题即可点击execute,让MySQL进行配置。如果有不妥的地方,点击back,重新修改配置条件。
点execute开始配置,当出现service started successfully时,说明你的配置完成,MySQL服务启动成功,见图2.22。
图 2.22 配置完成
点finish完成,整个MySQL的配置完成,剩下的就是用MySQL客户端连接MySQL服务器,然后使用了。
另外请网友注意:配置PHP-5.2.3,使其支持MySQL-5.0.0
打开 D:\phpserver\php 下的 php.ini
查找 extension_dir = "./"
修改为 extension_dir = "d:/phpserver/php/ext"
查找
;extension=php_mysql.dll
修改为
extension=php_mysql.dll
查找
;extension=php_mbstring.dll
修改为
extension=php_mbstring.dll
如果这部分内容缺少,可从PHP-5.2.3-ZIP压缩包中的php.ini-dist文件中获取,同时将这一文件libmysql.dll拷贝到系统文件夹的system32中。
注:PHP采用扩展的形式来管理功能,extension=表示这是一个扩展,前面的分号说明该功能未启用.如需启用,去掉前面的分号就行了.PHP5.x中默认是不支持MySQL的,所以必须去掉 extension=php_mysql.dll 前面的分号,启用该扩展功能. extension=php_mbstring.dll 则是字符扩展,phpMyAdmin需要,所以也启用它.
保存 php.ini ,重启计算机.
完成后在 WEB 服务器的文档根目录(一般是 Apache 安装目录的 htdocs 文件夹)下新建一个 testdb.php 文档,文档内容如下:
<?
$db_usrname="root"; //此处填你的用户名,本例中为root
$db_password=""; //此处填你的密码,本例中为空
$conn=mysql_connect("localhost",$db_usrname,$db_password) or die ('I cannot connect to the database.');
mysql_select_db("test",$conn);
echo "Success";
?>
用浏览器打开 http://localhost/testdb.php 如果输出success就OK了。
----- EXCERPT:安装MySQL程序下载Mysql后是个zip的压缩包:mysql-5.0.20a-win32.zip(注意找在windows下使用的安装包),用winzip或winrar解压缩后运行setup.exe进行安装,如图2.1。
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: IIS的安装图文教程 ID: 56 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-27 12:53:15 BASENAME: 56 ----- BODY:1、运行环境与软件要求
Windows 2000 以上 (不包括Windows XP Home版)
IIS 4.0 以上
Microsoft Access 2000
Dreamweaver MX
2、IIS的安装
a.安装IIS
若操作系统中还未安装IIS服务器,可打开“控制面板”,然后单击启动 “添加/删除程序”, 在弹出的对话框中选择 “添加/删除Windows组件”,在Windows组件向导对话框中选中“Internet信息服务(IIS)”,然后单击“下一步”,按向导指示,完成对IIS的安装。(图例如下图1、图2 由于白茶123使用的是Windows Server 2003操作系统所以和大家的安装界面有所出入,但大体相同)
此主题相关图片如下:

此主题相关图片如下:

b.启动Internet信息服务(IIS)
Internet信息服务简称为IIS,单击Windows开始菜单---所有程序---管理工具---Internet信息服务(IIS)管理器,即可启动“Internet信息服务”管理工具(如图3) Webjx.Com
此主题相关图片如下:

1、运行环境与软件要求 Windows 2000 以上 (不包括Windows XP Home版) IIS 4.0 以上 Microsoft Access 2000 Dreamweaver MX 2、IIS的安装 a.安装IIS 若操作系统中还未安装IIS服务器,可打开“控制面板”,然后单击启动 “添加/删除程序”, 在弹出的对话框中选择
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: HTML特效代码大全 ID: 57 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-27 13:04:08 BASENAME: 57 ----- BODY:1)贴图:<img src="图片地址">
2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>
3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>
消除连接的下划线在新窗口打开连接:
<a href="相关地址" style="text-decoration:none" target="_blank">写上你想写的字</a>
4)移动字体(走马灯):<marquee>写上你想写的字</marquee>
5)字体加粗:<b>写上你想写的字</b>
6)字体斜体:<i>写上你想写的字</i>
7)字体下划线: <u>写上你想写的字</u>
8)字体删除线: <s>写上你想写的字</s>
9)字体加大: <big>写上你想写的字</big>
10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)
11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间
12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>
13)贴音乐:<embed src=音乐地址 width=300 height=45 type=audio/mpeg autostart="false">
14)贴flash: <embed src="flash地址" width="宽度" height="高度">
15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>
16)换行:<br>
17)段落:<p>段落</p>
18)原始文字样式:<pre>正文</pre>
19)换帖子背景:<body background="背景图片地址">
20)固定帖子背景不随滚动条滚动:<body background="背景图片地址" body
bgproperties=fixed>
21)定制帖子背景颜色:<body bgcolor="#value">(value值见10)
22)帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>
23)贴网页:<iframe src="相关地址" width="宽度" height="高度"></iframe>
HTML特效代码
1。忽视右键
<body oncontextmenu="return false">
或
<body style="overflow-y:hidden">
2。加入背景音乐
IE:<bgsound src="*.mid" loop=infinite>
NS:<embed src="*.mid" autostart=true hidden=true loop=true>
</embed>
*.mid你的背景音乐的midi格式文件
3。简单的window.open方法
<a href="#"
onclick="javascript :window.open(文件路径/文件名,newwindow,
toolbar=no,scrollbars=yes,resizable=no,top=0,left=0,
width=400,height=300);">文字或图片</a>
参数解释:
<SCRIPT LANGUAGE="javascript"> js脚本开始;
window.open 弹出新窗口的命令;
文件路径/文件名 弹出窗口的文件名;
newwindow 弹出窗口的名字(不是文件名),非必须,可用空代替;
width=400 窗口宽度;
height=300 窗口高度;
top=0 窗口距离屏幕上方的象素值;
left=0 窗口距离屏幕左侧的象素值;
toolbar=no 是否显示工具栏,yes为显示;
menubar,scrollbars 表示菜单栏和滚动栏。
resizable=no 是否允许改变窗口大小,yes为允许;
location=no 是否显示地址栏,yes为允许;
status=no 是否显示状态栏内的信息(通常是文件已经打开),yes为允许;
</SCRIPT> js脚本结束
4。简单的页面加密
<script LANGUAGE="javascript">
<!--
function loopy(){
var sWord ="";
while(sWord!="login"){sWord=prompt("请输入你的登陆密码");}
alert("登陆成功!");
}
loopy()
//-->
</script>
5。拉动页面时背景图不动
<style>
body{background-image:url(logo.gif);
background-repeat:no-repeat;background-position:center}
</style>
6。让浏览器在保存页面时保存失败
<NOSCRIPT><iframe src="*.html"></iframe></NOSCRIPT>
7。随机替换图片
<script>
document.write(<img src="img/+parseInt(Math.random()*(5))
+.gif"height="40" width="50">
</script>
图片文件名为0.gif 1.gif 2.gif 3.gif 4.gif
8。窗口定时关闭
先将如下代码网页文件的区:
<script language="javascript">
function closeit() { setTimeout("self.close()",10000) //毫秒 }
</script>
然后再在<body>标内加入如:<body onload="closeit()">
9。网页自动关闭
<html>
<head>
<object id=closes type="application/x-oleobject"
classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11">
<param name="Command" value="Close">
</object>
</head>
<body onload="window.setTimeout(closes.Click(),10000)">
这个窗口会在10秒过后自动关闭,而且不会出现提示.
</body>
</html>
10。网页自动刷新
在head部记入
<META HTTP-EQUIV="Refresh" content="20">
其中20为20秒后自动刷新,你可以更改为任意值。
11。网页自动转页
<META HTTP-EQUIV="Refresh" CONTENT="时间(秒);URL=地址">
12。保持layer在最前面,而不被Iframe、Object所覆盖
在Layer中再插Iframe 或 Object 设z-Index值
<div z-Index:2><object xxx></object> # 前面
<div z-Index:1><object xxx></object> # 后面
<div id="Layer2" style="position:absolute; top:40;width:400px;
height:95px;z-index:2"> height=100% width=100%>
<iframe width=0 height=0></iframe>
</div>
<div id="Layer1" style="position:absolute; top:50;width:200px;
height:115px;z-index:1">
<iframe height=100% width=100%></iframe>
</div>
13。返回上一页
<a href=javascript :history.back(1)>『返回上一页』</a>
14。关闭窗口
<a href=javascript :self.close()>『关闭窗口』</a>
15。关于iframe的透明背景
<IFRAME ID="iFrame1" SRC="iframe.htm"
allowTransparency="true"
style="background-color: green"></IFRAME>
16. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键
<table border oncontextmenu=return(false)><td>no</table> 可用于Table
17. <body onselectstart="return false"> 取消选取、防止复制
18.onpaste="return false" 不准粘贴
19.oncopy="return false;" oncut="return false;" 防止复制
20. <link rel="Shortcut Icon" href="favicon.ico"> IE地址栏前换成自己的图标
21. <link rel="Bookmark" href="favicon.ico"> 可以在收藏夹中显示出你的图标
22. <input style="ime-mode:disabled"> 关闭输入法
23. 永远都会带着框架
<script language="JavaScript"><!--
if (window == top)top.location.href = "frames.htm"; //frames.htm为框架网页
// --></script>
24. 防止被人frame
<SCRIPT LANGUAGE=JAVASCRIPT><!--
if (top.location != self.location)top.location=self.location;
// --></SCRIPT>
25. 网页将不能被另存为
<noscript><iframe src=*.html></iframe></noscript>
26. 查看网页源代码
<input type=button value=查看网页源代码 onclick="window.location = "view-source:"+ "mailt****@***.com" enctype="text/plain">
<input type=submit>
</form>
34.在打开的子窗口刷新父窗口的代码里如何写?
window.opener.location.reload()
35.如何设定打开页面的大小
<body onload="top.resizeTo(300,200);">
打开页面的位置<body onload="top.moveBy(300,200);">
36.在页面中如何加入不是满铺的背景图片,拉动页面时背景图不动
<STYLE>
body
{background-image:url(logo.gif); background-repeat:no-repeat;
background-position:center;background-attachment: fixed}
</STYLE>
37. 检查一段字符串是否全由数字组成
<script language="Javascript"><!--
function checkNum(str){return str.match(//D/)==null}
alert(checkNum("1232142141"))
alert(checkNum("123214214a1"))
// --></script>
38. 获得一个窗口的大小
document.body.clientWidth; document.body.clientHeight
39. 怎么判断是否是字符
if (/[^/x00-/xff]/g.test(s)) alert("含有汉字");
else alert("全是字符");
40.TEXTAREA自适应文字行数的多少
<textarea rows=1 name=s1 cols=27 onpropertychange="this.style.posHeight=this.scrollHeight">
</textarea>
41. 日期减去天数等于第二个日期
<script language=Javascript>
function cc(dd,dadd)
{
//可以加上错误处理
var a = new Date(dd)
a = a.valueOf()
a = a - dadd * 24 * 60 * 60 * 1000
a = new Date(a)
alert(a.getFullYear() + "年" + (a.getMonth() + 1) + "月" + a.getDate() + "日")
} cc("12/23/2002",2)
</script>
42. 选择了哪一个Radio
<HTML><script language="vbscript">
function checkme()
for each ob in radio1
if ob.checked then window.alert ob.value
next
end function
</script><BODY>
<INPUT name="radio1" type="radio" value="style" checked>Style
<INPUT name="radio1" type="radio" value="barcode">Barcode
<INPUT type="button" value="check" onclick="checkme()">
</BODY></HTML>
43.脚本永不出错
<SCRIPT LANGUAGE="JavaScript">
<!-- Hide function killErrors(){return true;} window.onerror = killErrors; // -->
</SCRIPT>
44.ENTER键可以让光标移到下一个输入框
<input onkeydown="if(event.keyCode==13)event.keyCode=9">
45. 检测某个网站的链接速度:
把如下代码加入<body>区域中:
<script language=Javascript>
tim=1
setInterval("tim++",100)
b=1
var autourl=new Array()
autourl[1]="www.yiidc.net"
autourl[2]="www.c198.cn"
autourl[3]="www.sina.com.cn"
autourl[4]="www.nuaa.edu.cn"
autourl[5]="www.cctv.com"
function butt(){
document.write("<form name=autof>")
for(var i=1;i<autourl.length;i++)
document.write("<input type=text name=txt"+i+" size=10 value=测试中
……> =》<input type=text
name=url"+i+" size=40> =》<input type=button value=GO
onclick=window.open(this.form.url"+i+".value)><br>")
document.write("<input type=submit value=刷新></form>")
}
butt()
function auto(url){
document.forms[0]["url"+b].value=url
if(tim>200)
{document.forms[0]["txt"+b].value="链接超时"}
else
{document.forms[0]["txt"+b].value="时间"+tim/10+"秒"} b++ }
function run(){for(var i=1;i<autourl.length;i++)document.write("<img src=http://"+autourl+"/"+Math.random()+" width=1 height=1 nerror=auto("http://"+autourl+"")>")}
run()</script>
46. 各种样式的光标
auto :标准光标
default :标准箭头
hand :手形光标
wait :等待光标
text :I形光标
vertical-text :水平I形光标
no-drop :不可拖动光标
not-allowed :无效光标
help :?帮助光标
all-scroll :三角方向标
move :移动标
crosshair :十字标
e-resize
n-resize
nw-resize
w-resize
s-resize
se-resize
sw-resize
47、禁止鼠标右键,把Demo的图片全都设为表格的背景,表格的大小与图片的大小一样。这样做看起来是一样的,主要是防止鼠标经过图片时会出现另存的按钮。禁止鼠标右键的代码很简单:
<script LANGUAGE="JavaScript">
function click() { if (event.button==2)
{alert(呵呵,不好意思,你甭想使用右键下载图片:)); } } document.onmousedown=click
</script>
48、在网页的Head部分加入如下代码,这段代码的主要功能是屏蔽PrintScreen键,不断清空剪贴版,防止图片被用文件——另存为菜单另存。
<script language="javascript">
<!--
function testclip(){
try {
if(clipboardData.getData("Text")||clipboardData.getData("HTML")||clipboardData.getData("URL"))
{
null;
}
}
catch(e){
clipboardData.setData("Text","")
}
setTimeout("testclip()",500)
}
testclip();
//-->
</script>
1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>消除连接的下划线在新窗口打开连接……
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: 关于奇瑞小蚂蚁 2022款 301KM 半糖版 ID: 58 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2022-12-05 00:00:00 BASENAME: 58 ----- BODY:跟很多的普通用户一样,博主的用车场景大多是上下班通勤。作为家用的第二辆车,我们会把用车成本放在首位,通过几番对比,在一众A00级小车中,我们最终选择了奇瑞小蚂蚁。

博主是个颜值控,说实话奇瑞小蚂蚁的外观是最吸引博主的。
奇瑞小蚂蚁整车采用双色车身设计,X型的前包围十分抢眼,尾部设计元素比较丰富,整体运用大量的熏黑和黑色包围进行装饰,在细节设计方面也与前大灯组有着一定的呼应。
车型介绍:

麻雀虽小,五脏俱全。
奇瑞小蚂蚁作为一辆纯电微型车,其拥有30kW电机,28.8kWh电池,10英寸中控智能化车机的不错组合。
全铝合金车身,后置后驱,四轮碟刹,麦弗逊独立悬架,主副驾安全气囊,倒车雷达影像,电动车窗,电动后视镜等时尚配置也成为其傲立微车的几大亮点。
配置信息:

最令用户放心的还是官方承诺的对首任非营运车主的整车和三电终身质保,真正解除了用户的后顾之忧。
我为小蚂蚁代言,在海安买车就到嘉华汽车城!

小蚂蚁配置与质保资料下载: 小蚂蚁配置与质保.zip
小蚂蚁配置与质保.zip
第一步:我们以liudapao.com这个域名来举例,首先在浏览器打上
http://dcp.xinnet.com/(新网的通用域名管理理台),(补充说明:如果您的域名是通过本站购买的,也可以通过后台的域名管理进入直接管理新网域名)
我们会看到如下的操作界面:
第二步:
我们再其中输入 liudapao然后再输入域名密码,接着我们进入如下操作界面,
大家看清楚了,分别有三个功能,一个“域名管理”,一个是“MYDNS”,一个“更改密码”,域名管理里面可以修改域名管理人的联系人的信息的地方,除了域名所有人不可以修改,其它都可以改,在这我就不用图解释了,大家进得去看的明白,我们作域名解析,应该是进“MYDNS”
第三步:点击“MYDNS后”,我们可以看到如下图的操作界面,
大家看清楚了,域名解析一共分为4个部分,分别是“DNS解析记录”“主机名”“别名”“邮件交换记录”,通常我们用到的是“主机名”和“邮件交换记录”,也是常叫说的“A记录”与“MX记录”,
我们来添加新的A记录,如下图:
在第一个空白里面,我们可以分别输入“www” "空白"(空白就是什么也不填,可不要填写汉字空白阿) "mail”,当然也可以是其它的,IP地址里填服务器IP,比如我们的WEB服务器IP是203.187.176.162,邮局服务器IP是203.187.176.162.165,
TTL默认是3600,不要动。填好后按提交,得到如下图所示:
好了,这样我们就是做好了A记录解析了,在开头我也说了,域名跟空间绑定是双向的,如果互相绑好了话,那么你就可以使用www.liudapao.com liudapao.com mail.liudapao.com 分别访问你的网站和邮局操作界面了
第四步:当然我们在上面已经作好了邮局的A记录后,还必须作一个邮件交换记录,才能够正常的发信收信,添加邮件交换记录,如下图:

大家一定要注意第一空白什么也不要填写,通常有些客户在里面填一个mail ,那样的操作是错误的,应该什么也不要填写,目标主机我们填写我们的邮件服务器IP,比如我们的邮件服务器IP是203.187.176.165,优先级和TTL默认为是20,3600这不都不要动,填好了,提交可以了,如下图:

这样就完成了整个的解析流程,因为绑定是双向的,请务必再邮局管理中捆绑好liudapao.com这个域名(不是捆绑mail.liudaopao.com),完成以上后就可以直接通过 http://mail.liudapao.com 访问您的邮箱并能正常的发信收信了。
通常我们买了空间,在空间管理面板绑定好域名后,还需要到域名管理面板作个解析指向服务器的IP,是双向绑定的第一步:我们以liudapao.com这个域名来举例,首先在浏览器打上http://dcp.xinnet.com/(新网的通用域名管理理台),(补充说明:如果您的域名是通过本站购买的,也可以通过后台的域名管理进入直接管理新网域名)我们会看到如下的操作界面: 第二步:我们再其中输入 li
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 个人博客推荐使用Z-BLOG程序的五大理由 ID: 60 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-27 20:50:12 BASENAME: 60 ----- BODY:很多站长要建立自己的独立博客,在选择建站程序的时候非常纠结,为什么?第一不知道选择哪款博客程序比较好?架设的博客程序,优化推广方面有优势吗?等等,非常纠结的问题。下面就笔者所用过的Zblog、WordPress、emlog这三款程序进行对比吧。
一、程序环境、主机性价比方面
Zblog是ASP程序,而且不用独立的数据库。在虚拟主机购买方面,有明显的优势;WordPress、emlog这两款程序是PHP环境,需要MYSQL数据库的支持,如果做同样的网站,以在万网购买主机为例:在万网购买主机的话,ZBLOG使用万网的M2型主机,只需要支持ASP环境的主机就可以。如果是WordPress、emlog就要选择万网M3型主机,需要PHP环境及MYSQL数据库的支持。当然主机的价格方面,zblog程序建站有绝对的价格优势,这是推荐理由之一。
二、程序静态化方面
Zblog程序只需要简单的配置,就可以实现页面静态化,页面静态化有利于搜索引擎的收录;WordPress静态化,需要安装静态化插件cos-html-cache插件,安装就有风险,一旦安装不成功,又来弄,就是一个非常麻烦的事,对于新手,不适用。Emlog在后台管理—博客设置—固定连接—文件形式,选择这个就可以实现静态化了。但是有的时候,实现不了静态化。综合了程序静态化方面的优势对比,这是推荐理由之二。
三、文章定时发布功能
ZBLOG程序本身集成了文章定时发布功能,你想要什么时候发布,就可以设定好发布时间,到时候搜索引擎就会在指定的时间去搜索你发布的文章了(前提是:你的独立博客搜索引擎收录得非常好)。WordPress程序本身集成了文章定时发布功能,但是相对于zblog相对隐蔽一点;Emlog程序也是借助autopub这个插件来完成文章定时发布功能。这个是推荐理由之三。
四、网站迁移
因为zblog不依赖于独立的数据库运行,在网站整站迁移过程中,只需要使用FTP直接下载,到另外一个主机上传,即可完成了迁移,整个迁移过程非常简单;WordPress、Emlog依赖独立的数据库,在网站迁移过程中都需要正确的备份好网站程序及数据库,迁移完成后,还要重新配置网站数据连接等等,整个过程就比zblog复杂多了。这个是推荐理由之四。
五、以下是zblog程序使用的站长
国内著名的独立博客月光博客使用的程序就是zblog程序;著名个人站长卢松松使用的是zblog程序。28推创始人牟长青的博客使用的是zblog程序。而且以上推荐的三个独立博客,在搜索引擎中,网站推广方面、网站优化等都有出色的表现。这个是推荐理由之五。
综合以上五个推荐理由,你要建立个人博客,用zblog程序还是WordPress或Emlog,就非常明显了。
----- EXCERPT:很多站长要建立自己的独立博客,在选择建站程序的时候非常纠结,为什么?第一不知道选择哪款博客程序比较好?架设的博客程序,优化推广方面有优势吗?等等,非常纠结的问题。
----- KEYWORDS: 博客,源码,软件 ----- -------- AUTHOR: dingguangqun TITLE: 新手建站初期应该避免的几大误区 ID: 62 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-27 20:57:36 BASENAME: 62 ----- BODY:第一次建站的朋友总会碰到磕磕绊绊才能慢慢成长,由于急功近利,很多的时候,我们会做一些错误的操作,轻则导致网站被降权,重则导致网站被封杀。
笔者是从去年开始建站的,中途建设了一系列大大小小的网站,其中最富有学习价值的是一个影视网站,从优化这个网站的过程中,我学习到了一系列宝贵的知识,笔者相信,如果新手知道我所获得的心得体会一定能少走很多弯路,为此,我讲自己体会到的心得分享给大家,希望对初期建站的朋友能有所帮助。
一、空间切忌贪便宜
笔者因为做站的时候,还是一个学生,所以买的都是一些国外的空间,因为便宜,可想而知,网站的访问速度跟国内好的空间是比不了的,做站久的人都知道,网站的访问速度对于网站长期发展是非常重要的并且一个网站访问速度越快,在搜索引擎中的排名是会有很大帮助的。
二、切忌外链增长太快
笔者建设网站的时候,狂发外链,短短一个月的时间,百度反链显示8000多条,谷歌直接搜索域名显示3万多条。外链数量虽然增加很多,可是由于新站第一个外链增长太快,被百度,谷歌放入了沙盒中,在百度谷歌中一点排名都没有,这段时间是很难熬的,特别对于新手来说,因为你每天坚持更新坚持发外链,可却看不到希望,这个时候很多新手会选择放弃,为了避免这种情况,前期外链切忌增长过快。
三、切忌外链不稳定
笔者在建设网站的时候,除了前期外链增加过快外,还有另外一个致命伤就是外链不稳定。因为急功近利,胡乱随意的每天在天涯问答发20个外链,且很多小偷程序转载天涯问答,所以在天涯发外链,外链会成倍增长,可问题是,我不知道天涯问答也不是好欺负的,谁知,由于乱发外链,天涯账号被封,导致了我建设的外链中大肆被删,一段时间之后,先被谷歌封站,后被百度封站,我苦苦坚持了3个多月后,百度才重新开始收录,这个是新手应该避免的一个大陷阱.
四、切忌初期就采集
由于想走捷径,偷懒,所以自己做了一个采集的网站,所以的文章都是采集的,谁知,这种网站根本是发展不起来的,这种复制的网站搜索引擎是根本不会给任何排名的,在此,告诫新手们,认真建站,建对人们真正有用的站才是持续发展之道。
上面是我个人在做站过程中用血汗换回来的教训,新手切忌。
----- EXCERPT:第一次建站的朋友总会碰到磕磕绊绊才能慢慢成长,由于急功近利,很多的时候,我们会做一些错误的操作,轻则导致网站被降权,重则导致网站被封杀。
----- KEYWORDS: 运营,站长,网站,SEO ----- -------- AUTHOR: dingguangqun TITLE: 升级MIUI14出现“下载过程中存在异常”问题的解决办法 ID: 63 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2023-03-31 00:00:00 BASENAME: 63 ----- BODY:根据小米官方消息MIUI14的第三批升级更新会在4月底前陆续推送,今天一早博主的小米10竟然收到了系统升级提醒,于是迫不及待地加入到MIUI14的尝鲜队列,升级的过程并不十分顺利,也许有不少童鞋也会遇到我这样的问题。

1、点开设置—我的设备—MIUI 版本—检查更新,进入到系统更新界面;
2、下载更新,直至进度条拉满,如果不出意外,根据提示按部就班的就可以顺利完成升级。
BUT,博主在下载完升级包后,弹出了一句提示:下载过程中存在异常,建议您重新下载。

反反复复,几个来回,问题依然是问题,至于出现这个问题的原因,博主不去深究,这里着重谈谈解决问题的办法。
自动更新不行,我们换下思路,改成手动选择安装包试试。
1、在进入到系统版本页面,我们找到右上角的三个圆点点开,选择里面的“手动选择安装包”;

这里需要说明的是,有不少小伙伴点开三个圆点后,里面没有“手动选择安装包”选项,这里我们需要快速点击屏幕中的版本号十来下,直到提示系统更新扩展功能已开启,然后再点上方的三个点就应该有了。
2、从“手动选择安装包”进去,找到刚才下载的安装包运行;
这里我们会收到提示,大致意思是要将安装包放在根目录下操作,我们需要找到文件管理—手机—download—downloaded_rom下的安装包,移动到根目录,再重复第二步操作。

3、然后就是解压安装包,自动重启手机,进入到系统更新状态,我们只需要耐心地等待升级完成。
----- EXCERPT: 根据小米官方消息MIUI14的第三批升级更新会在4月底前陆续推送,今天一早博主的小米10竟然收到了系统升级提醒,于是迫不及待地加入到MIUI14的尝鲜队列,升级的过程并不十分顺利…… ----- KEYWORDS: 生活,经验 ----- -------- AUTHOR: dingguangqun TITLE: 国内主流建站系统推荐 ID: 64 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-27 21:33:11 BASENAME: 64 ----- BODY:现在的源码站上都有着种类繁多的源码程序可供下载。往往让新手站长找不着北,面对形形色色的网站程序,不知从何下手。而众所周知现在的网站基本上都是由内容管理系统(CMS)所搭建起来的,那么国内目前开源免费的CMS系统有那些呢?小编今天为大家推荐几款。
一、 门户CMS建站
所谓门户CMS建站浅显的讲就是能够满足用户做一个地方门户或者垂直门户的愿望,它在模板自定义,文章推送,交互性,会员互动方面的功能都相对强大,且数据的负载表现也不错。
而目前国内流行的开源门户CMS又有以下几款:
1)DEDECMS织梦内容管理系统 软件大小:5.19MB 运行环境:PHP+Mysql 软件授权:免费版

2009年,当IT柏拉图离开DEDECMS时,很多人都在预测DEDECMS和PHPCMS都会相继沉没,可是两年后,我们却发现DEDECMS的生命力似乎更旺盛了,在商业运营上可谓是有了很大的进步。之所以把DEDECMS放在第一个是因为DEDECMS对新手来说更容易上手。模板的制作,文章的推送也相对简单,最适合只有一点html知识的新手使用,且更适合用户进行二次开发。不过缺点是数据负载能力不是很好,数据量大了之后速度会变慢。近来的版本中,对数据处理已经大有改善。
2)齐博CMS 原PHP168 软件大小:10.89MB 运行环境:PHP+Mysql 软件授权:免费版

齐博CMS应该是国内开源CMS系统中比较大而全的,提供了包括文章,新闻,图片,下载,商场,内置专题,订单,考试等多种模块,适合二次开发,此外用户可以在后台对页面进行进行可视化标签调用。模板制作较简单,不过因为CMS本身比较庞大,二次开发相对来说不是很简单。此外后台也较为复杂,管理起来有些吃力。PHP168分家后,龙城独立运营齐博cms,从分家以来,齐博CMS发展势头强劲,论坛更是风光无限,帖子数量是原来PHP168的两倍,是现在PHP168的3倍。
3)PHPCMS 软件大小:5.97MB 运行环境:PHP+Mysql 软件授权:免费版

盛大在线旗下CMS建站程序,在功能模块上与齐博CMS不相上下,突出功能是数据负载能力强,但对新手来说想要在短时间内把PHPCMS弄懂还是有些困难的,模板制作相较DEDECMS和齐博CMS来说难度也更大,总之一句话PHPCMS不太适合新手或者菜鸟使用。
4)帝国CMS 软件大小:3.41MB 运行环境:PHP+Mysql 软件授权:免费版

帝国CMS刚开始是由一个人开发的,但功能却一点都不逊色于其他基于PHP的开源CMS,但也因为是一个人开发的局限,导致帝国CMS的配套功能不是很多,而且帝国在界面和易用性方面始终不得提升,虽说技术网站不在乎这些,但其实很多CMS使用者其实都不是PHP程序员,虽然帝国CMS的教程丰富,但没有初次接触的话,上手依然是件很难受的事情。没法满足用户日益多元的需求,但支持自定义模型。不过总的来说帝国CMS给人的感觉是既不太爱又不太恨。帝国CMS成立公司后,相信未来这些问题都会有所改善了。
5)CMSTOP 软件大小:5.50MB 运行环境:PHP+Mysql 软件授权:免费版

在商业收费门户CMS领域,CMSTOP是其中的佼佼者,主要的功能模块有:组图,视频,访谈,活动,调查,投票,专题,页面,专栏,报纸,杂志,评论,搜索,Wap,文章采集,文章推送,图片编辑,工作报表,历史页面,计划任务,程序整合,数据迁移,互动功能等,最适合传统媒体和大中型门户网站使用。
二、企业政府建站
中国已进入互联网时代,而一些传统的公司以及企事业单位也纷纷建立了自己的网站,作为一个网上的窗口供人了解或者提供相关的服务,目前国内专注于公司企事业单位的建站程序不多,但有几个还是值得推荐。
1)动易管理系统 软件大小:16.80MB 运行环境:.NET+MSSQL 软件授权:免费版

由于一般公司,企事业单位的网站更多的是信息发布和产品展示,因此并不需要那些华丽的功能支持和web 2.0的元素,再加上动易网络一直致力于提供公司和企事业单位网站建设程序的研发,因此相对前面提到的门户建站程序来说更为专业。因此不管在前台还是在后台的设计上动易都相对简单,易操作,更适合公司和企事业单位的人来管理网站,发布信息。值得注意的是动易是基于ASP.NET语言的CMS。
老牌CMS,失去了往昔的光辉,但是依然很强大,真是应了瘦死的骆驼比马大这句古话,不可否认,动易的分行业有针对行的CMS版本还是很成功的,虽说目前用户量没法和PHP类的CMS相提并论了,但只要有人说动易CMS怎么了,动易的用户还是很力挺动易,可见动易的口碑是非常好的。
2)SiteServer 软件大小:28.62MB 运行环境:.NET+Access/MSSQL/Oracle 软件授权:免费版

SiteServer CMS 是基于微软.NET 平台开发的网站内容管理系统,它集成了内容发布管理、多站点管理、定时内容采集、定时生成、多服务器发布、搜索引擎优化、流量统计等多项强大功能,独创的 STL 模板语言,通过Dreamweaver 可视化插件能够任意编辑页面显示样式,生成纯静态页面。
从官网上提供的模板页能看出来,而如果说再分细一些的话,可以说SiteServer更适合公司网站的架设。SiteSever CMS提供了基本的网站管理功能,如信息发布,信息采集,投票,广告展示能功能,能够满足公司网站的建设需求,同时也提供了很多漂亮的模板,网站管理起来简单。
3)易通CMSEasy 软件大小:1.65MB 运行环境:PHP+Mysql 软件授权:免费版

易通企业网站系统CmsEasy是九州易通科技开发的中国首套免费提供模板的营销型企业网站管理系统,采用PHP+MySQL架构,具有系统前台生成html、完全符合SEO、同时有在线客服、便捷企业网站模板制作、潜在客户跟踪、搜索引擎推广等功能。
4)ESPCMS易思 软件大小:5.18MB 运行环境:PHP+MSSQL 软件授权:免费版

ESPCMS(原名:EasySitePM)是一套基于LAMP开发构建的企业网站管理系统。可以轻松地构建起一个强大专业的企业网站。内置多模型自定、SEO搜索优化、静态页生成、评论留言、订购、会员等常见企业网站基本功能,通过灵活的插件机制还能扩展应用,帮您更好地实现网站价值。ESPCMS是近几些年发展起来的CMS程序,专注于企业CMS的开发。程序集合很多功能,如论坛,留言,产品等一系列功能,对于想要建设企业站并销售产品的人来,可谓是绰绰有余。
5)深喉咙PHP 软件大小:8.00MB 运行环境:PHP+Mysql 软件授权:开源软件

深喉咙网站系统是一款专门为企业网站建设而开发的免费开源系统,是业内领先的免费开源网站管理系统又名深喉咙企业网站系统简称深喉咙CMS。深喉咙网站系统采用网站功能模块化和网站风格模板化的设计方针,使得用户制作网站更加简易快捷,从而在企业网站建设领域应用非常广泛,是成熟的企业网站系统之一。
程序将构建网站和网站管理分开,让后台变得更直观。功能相对ESPCMS来说,稍微少了些。模板方面,官方论坛提供了很多视频教程,程序自带了六套模板,建设简单的企业网站的话,是个不错的选择。
三、社区论坛建站
2000年之后论坛开始进入人们的视野,以至于发展到现在论坛几乎成了每个网站的标配,当然究其原因可能在于论坛本身发表言论的门槛以及自由开放的讨论氛围,而目前常用的论坛程序主要是Discuz和PHPWind。
1)Discuz 软件大小:8.24MB 运行环境:PHP+Mysql 软件授权:免费版

Discuz是康盛创想开发的一套社区建站软件,用Discuz可以在几分钟之内架设一个论坛,且论坛功能强大,后台管理起来非常简单且容易上手,且逻辑层次清楚,管理员不至于在后台迷失。另外官方交流论坛提供了丰富的模板供下载。
2010年5月份康盛发布discuz X1全面整合discuz相关产品ucenter,uchome,应用平台,游戏平台以及社区门户,已经上线的discuz X1.5推出了频道和文章功能,并且能够绑定二级域名,对网站域名进行个性化的设置,以至于即使是菜鸟,不懂技术的人也能用Discuz做出一个不错的社区门户网站。
2010年8月23日,腾讯公司宣布全资收购Discuz,接下来Discuz和腾讯庞大的资源平台进行对接整合,同时官方也宣布Discuz将一直免费开源。目前Discuz X2.0 已集成了 Discuz云平台,提供与腾讯庞大的资源平台进行对接整合云服务,可谓蓄势待发。
2)PHPWind 软件大小:10.99MB 运行环境:PHP+Mysql 软件授权:免费版

PHPWind是仅次于Discuz的第二大社区论坛建站程序,自08年辈阿里巴巴集团收购后主要发力于电子商务社区,陆续推出了淘链接,淘满意,并一直致力于帮助中心网站实现盈利。此前在功能方面略逊色与Discuz,但去年推出的PHPWind 8却几乎与Discuz X1打了一个平手,而Discuz X1.5与的PHPWind 8在门户,频道和文章方面又极其神似。
其中新发布的PHPWind 8还推出了炫酷的个人中心以及类微博,系统还自带了10套行业门户模板,同时为网站模板能进行可视化数据调用。可以轻松的用PHPWind 8打造一个完美的门户网站,而PHPWind 8凭借阿里巴巴强大的技术背景和资金支持,大有赶超Discuz之势。
四、网店商城系统
一个淘宝带动了整个中国电子商务的快速发展,近几年各种各样的电子商务类网站如雨后春笋般冒了出来,很多人也不再满足于在淘宝上开个小店,而是自立门户,自己当起了CEO,而那名多网上商店尤其是在很多店主都没有技术背景的前提下是怎么出现的呢,这其中很大的功劳其实要归功于一些免费的网店商城系统。
1)ShopEx 软件大小:9.17MB 运行环境:PHP+MySQL 软件授权:免费版

ShopEx算是国内流行的网店程序之一了,程序本身是开源免费的,同时也是很多店主的首选网店程序,突出的特色在于官方提供了很多套精致的模板,同时网店系统又容易操作,商品体系设置灵活,而在前段和后端技术上也相对先进,同时整合了几乎所有的第三方支付借口,保障会员的交易顺利完成,用ShopEx完全可以做一个漂亮的网店。
2)ECShop 软件大小:4.95MB 运行环境:PHP+Mysql 软件授权:共享版

ECShop主要是在稳定性及负载力上表现出色,而至于说模板和后台管理,以及安全和权限严密性上和ShopEx没多大区别,缺点是开源版本在同类产品中午太大特色,用与不用,全凭兴致。
3)HiShop 软件大小:19.47MB 运行环境:.NET+MSSQL 软件授权:免费版

最后值得一提的是Hishop,Hishop在开源力度上超过ShopEx和ECShop,ShopEx和ECShop都推出了几套商业版本,众所周知商业版本和开源版本毕竟还是有很大区别的,另外一点就是在产品的优先级上商业版肯定优先于开原本,因此从专注上讲Hishop更专注于开源版,当然在产品功能上Hishop表现也很出色,安全性也较好。
后记:当然市面上的建站程序还有很多,小编在这里仅分门别类的盘点了一些流行的建站程序,遗漏之处在所难免,只是希望这篇文章对站长朋友们能够有所帮助。
PHP+MySql组合已然成为当前主流的建站架构,对于只有FTP权限的小白站长来说,备份和还原MySql数据库绝非易事。今天推荐大家使用帝国备份王来备份还原MySql数据库。
帝国备份王EmpireBak是一款完全开源免费、专门为MySql大数据的备份与导入而设计的稳定高效软件。EBMA即“EmpireBak+phpMyAdmin”整合包,系统采用分卷备份与导入,理论上可备份任何大小的数据库,更安全。
1、帝国备份王源码下载:
a.帝国备份王(EmpireBak)5.1版
http://cloud.09idc.cn:88/s/7pzFR
b.EBMA(EmpireBak5.1+phpMyAdmin3.5)系统
http://cloud.09idc.cn:88/s/nNoHO
2、安装帝国备份王到目标网站:
将upload文件夹上传到网站根目录下。
您在正式使用以前,需要设置相关的目录属性,以便数据文件可以被 EmpireBak 正确的读写。使用 FTP 软件登录您的服务器,将服务器上以下的文件/目录属性设置为777。

bdata 备份目录
bdata/safemod 安全模式下数据备份目录
class/config.php 配置文件
setsave 保存设置目录
setsave/def 默认备份设置文件
zip 压缩包存放目录
tmp 临时文件目录
3、登录帝国备份王后台修改参数
访问 http://您的域名/upload/index.php,默认的管理员帐号与密码分别为:admin,123456

登录后自己修改帐号密码、验证随机码与数据库设置。
4、备份与还原网站MySql数据库
a.备份数据:备份数据 -> 选择备份的数据库 -> 选择备份的表与设定备份参数 -> 备份完毕。
b.下载备份文件:到默认的备份目录“bdata”中下载备份文件。
c.恢复数据:恢复数据 -> 选择恢复源目录,数据库 -> 恢复完毕。
----- EXCERPT: PHP+MySql组合已然成为当前主流的建站架构,对于只有FTP权限的小白站长来说,备份和还原MySql数据库绝非易事。今天推荐大家使用帝国备份王来备份还原MySql数据库。 ----- KEYWORDS: 建站,软件 ----- -------- AUTHOR: dingguangqun TITLE: 用Fireworks制作倒影文字 ID: 66 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2023-04-16 00:00:00 BASENAME: 66 ----- BODY:倒影文字可以为你的创意增添视觉效果。Fireworks是一款十分好用的网页图片设计软件,下面就来说说如何使用这款工具制作倒影文字。
1、打开一张图片,在图片中添加文字,然后复制文字,粘贴后,移动到原文字的下面;

2、选中复制的文字,在“修改”菜单中的找到“变形”—“垂直翻转”;

3、打开属性栏中的颜色面板,选择渐变颜色,设置渐变的类型为线性渐变,调整下角度;

4、最后一步就是将文字透明度适度降低,这样就有了一个倒影效果了。
----- EXCERPT: 倒影文字可以为你的创意增添视觉效果。Fireworks是一款十分好用的网页图片设计软件,下面就来说说如何使用这款工具制作倒影文字。 ----- KEYWORDS: 建站,教程 ----- -------- AUTHOR: dingguangqun TITLE: Firworks蒙版使用简易图解 ID: 67 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-28 11:32:06 BASENAME: 67 ----- BODY:实现这个效果主要使用了空位图蒙版。
1.打开图像。

2.在层面板中,选中对象,点击右下角的“添加蒙版”按钮。这样就创建了一个空蒙版。

3.使用 “选取框”工具,在画布上选择一定大小的区域。
“选取框”工具,在画布上选择一定大小的区域。

4.使用 “油漆桶”工具,选择一种灰色。
“油漆桶”工具,选择一种灰色。

5.使用“油漆桶”工具在选定区域单击,填充后的效果如图。

1.新建宽和高都是300像素的文件,背景设为白色。
2.点选工具面板中的文本工具,在工作区输入文本zb_users/upload/2012/3/201203281259052510.gif" />
3.点选工具面板矢量部分的椭圆工具。

4.按住Shift键,在工作区画一个圆。

5.在属性检查器中输入新的宽度 (w) 或高度 (h) 值,这里都是130。

6.单击填充颜色框图标。

7.在颜色弹出窗口中选择透明按钮。

8.选中描边工具。

9.在描边种类中选择铅笔>一像素柔化。

10.按住Shift键,使用指针工具同时选择圆和文字。

11.打开菜单栏的文本菜单,单击附加到路径。

12.环绕文字就做好了。

13.如果想旋转文字,选择工具面板中的缩放工具。

14.出现圆形箭头,就可以旋转文字。

15.如果希望文本沿路径的内侧排列,选择文本菜单中的倒转方向。

首先要新建空白图层,显示标尺,拖动参考线,选择椭圆工具,再样式里选固定大小在高和宽填入一样的数字。

然后编辑\描边宽度为6,颜色选择红色和位置选择局外。

选择多边形工具,前景色为红色,多边形选型为星形,边为5,缩进边依据为50%。调整星形的位置。

前景色为白色,选择椭圆工具按住shift画圆。然后点右键\建立工作路径,空差为1。
然后选择文字工具,选择横排文字工具,输入文字并调整字的大小和高低,在刚才建的路径上点一下,打出来的字就是随着路径弯的了。

最后让我们合并图层并保存图片。
----- EXCERPT:首先要新建空白图层,显示标尺,拖动参考线,选择椭圆工具,再样式里选固定大小在高和宽填入一样的数字。然后编辑\描边宽度为6,颜色选择红色和位置选择局外。
----- KEYWORDS: 软件,设计 ----- -------- AUTHOR: dingguangqun TITLE: CSS之入门篇——推荐新手 ID: 70 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-28 13:20:33 BASENAME: 70 ----- BODY:关于CSS样式表
一.在学习css之前你应该掌握哪些基础知识
1.什么是网页,什么是超文本语言(html)。
2.会使用Dreamweaver等常用的网页编辑器。
Dreamweaver是现今最好的网站编辑工具之一,而Dreamweaver8增加的对CSS的支持更是你容易得来使用CSS,用它来给制作网页的CSS样式表会更简单、更方便。本教程教你如何利用Dreamweaver8在页面中加入CSS,你不用死记硬背的记代码标记,也不用去看很厚的CSS手册,你就可以轻松自如的在网页中运用CSS。不过首先你要对CSS有一定的了解。因此,本教程的前面4章为CSS理论知识,主要是对CSS的全面介绍,希望读者看后对CSS的语法、结构、应用有一个全面的了解;后面4章为DW实战,主要是教你如何利用Dreamweaver8灵活运用CSS在网页中。阅读此文前,你需要对HTML有一定的了解,并会使用Dreamweaver。
二.认识CSS
CSS就是Cascading Style Sheets,中文翻译为“层叠样式表”,简称样式表,它是一种制作网页的新技术。
网页设计最初是用HTML标记来定义页面文档及格式,例如标题<h1>、段落<p>、表格<table>、链接<a>等,但这些标记不能满足更多的文档样式需求,为了解决这个问题,在1997年W3C(The World Wide Web Consortium)颁布HTML4标准的同时也公布了有关样式表的第一个标准CSS1, 自CSS1的版本之后,又在1998年5月发布了CSS2版本,样式表得到了更多的充实。W3C把DHTML(Dynamic HTML)分为三个部分来实现:脚本语言(包括JavaScript、Vbscript等)、支持动态效果的浏览器(包括Internet Explorer、Netscape Navigator等)和CSS样式表。
注意:CSS需要IE4(Internet Explorer 4.0)和NC4(Netscape 4.0)以上的浏览器支持,有些效果需要更高版本的浏览器支持。
三.怎样使用CSS
如果你使用的是Dreamweaver MX 2004以上的版本,在定义文字字体、颜色、大小等属性的时候,查看一下代码你会发现有这样的一部分在head区域:
<style type="text/css">
<!--
.STYLE2 {
font-size: 16pt;
font-family: "Courier New", Courier, monospace;
font-weight: bold;
color: #FF3300;
}
-->
</style>
那么恭喜你,你已经使用了CSS设计网页。
----- EXCERPT:关于CSS样式表一.在学习css之前你应该掌握哪些基础知识1.什么是网页,什么是超文本语言(html)。 2.会使用Dreamweaver等常用的网页编辑器。Dreamweaver是现今最好的网站编辑工具之一,而Dreamweaver8增加的对CSS的支持更是你容易得来使用CSS,用它来给制作网页的CSS样式表会更简单、更方便。本教程教你如何利用Dreamweaver8在页面中加入CSS,你不用死
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: CSS语法格式及选择器类型 ID: 71 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2018-03-20 00:00:00 BASENAME: 71 ----- BODY:CSS的定义是由三个部分构成:选择符(selector),属性(properties)和属性的取值(value)。
基本格式如下:
selector {property: value}
选择符 {属性:值}

选择符可以是多种形式:
1. 标签选择符
一般是你要定义样式的HTML标记,例如BODY、P、TABLE等元素,你可以通过此方法定义它的属性和值,属性和值要用冒号隔开:
body {color: black}
选择符body是指页面主体部分,color是控制文字颜色的属性,black是颜色的值,此例的效果是使页面中的文字为黑色。
如果属性的值是多个单词组成,必须在值上加引号,比如字体的名称经常是几个单词的组合:
p {font-family: "sans serif"}
定义段落字体为sans serif
如果需要对一个选择符指定多个属性时,我们使用分号将所有的属性和值分开:
p {text-align: center; color: red}
段落居中排列;并且段落中的文字为红色
为了使你定义的样式表方便阅读,你可以采用分行的书写格式:
p
{
text-align: center;
color: black;
font-family: arial
}
段落排列居中,段落中文字为黑色,字体是arial
选择符可以组合使用
你可以把相同属性和值的选择符组合起来书写,用逗号将选择符分开,这样可以减少样式重复定义:
h1, h2, h3, h4, h5, h6 { color: green }
这个组里包括所有的标题元素,每个标题元素的文字都为绿色
p, table{ font-size: 9pt }
段落和表格里的文字尺寸为9号字
效果完全等效于:
p { font-size: 9pt }
table { font-size: 9pt }
另外,还可以单独对存在包含关系的某种元素定义样式。标签与标签之间用空格隔开,比如:
table a
{
font-size: 12px
}
在表格内的链接改变了样式,文字大小为12象素,而表格外的链接的文字仍为默认大小。
2. 类选择符
用类选择符你能够把相同的元素分类定义不同的样式,定义类选择符时,在自定类的名称前面加一个点号。假如你想要两个不同的段落,一个段落向右对齐,一个段落居中,你可以先定义两个类:
p.right {text-align: right}
p.center {text-align: center}
然后用不在不同的段落里,只要在HTML标记里加入你定义的class参数:
<p class="right"> 这个段落向右对齐的</p>
<p class="center">这个段落是居中排列的</p>
注意:类的名称可以是任意英文单词或以英文开头与数字的组合,一般以其功能和效果简要命名。
类选择符还有一种用法,在选择符中省略HTML标记名,这样可以把几个不同的元素定义成相同的样式:
.center {text-align: center}
定义.center的类选择符为文字居中排列
这样的类可以被应用到任何元素上。下面我们使h1元素(标题1)和p元素(段落)都归为“center”类,这使两个元素的样式都跟随“.center”这个类选择符:
<h1 class="center">这个标题是居中排列的</h1>
<p class="center">这个段落也是居中排列的</p>
注意:这种省略HTML标记的类选择符是我们今后最常用的CSS方法,使用这种方法,我们可以很方便的在任意元素上套用预先定义好的类样式。
3. ID选择符
定义ID选择符要在ID名称前加上一个“#”号。和类选择符相同,定义ID选择符的属性也有两种方法。
下面这个例子,ID属性将匹配所有id="intro"的元素:
#intro
{
font-size:110%;
font-weight:bold;
color:#0000ff;
background-color:transparent
}
字体尺寸为默认尺寸的110%;粗体;蓝色;背景颜色透明
而下面这个例子,ID属性只匹配id="intro"的段落元素:
p#intro
{
font-size:110%;
font-weight:bold;
color:#0000ff;
background-color:transparent
}
ID选择符的应用和类选择符类似,只要把CLASS换成ID即可。如:
<p id="intro">这个段落向右对齐</p>
注意:ID选择符局限性很大,只能单独定义某个元素的样式,一般只在特殊情况下使用。
4. 属性选择符
选择符与属性之间没有逗号,也没有空格,属性用中括号包围。如:
a[title][target] {color:red;}
显示效果为将同时有title和target属性的HTML超链接的文本设置为红色。
5. 通用选择符
* {
text-align: center;
color: blue;
}
通用选择符用 * 表示,效果是选择页面上的所有的HTML元素。
6. 样式表的层叠性
层叠性就是继承性,样式表的继承规则是外部的元素样式会保留下来继承给这个元素所包含的其他元素。事实上,所有在元素中嵌套的元素都会继承外层元素指定的属性值,有时会把很多层嵌套的样式叠加在一起,除非另外更改。
例如在DIV标记中嵌套P标记:
div { color: red; font-size:9pt}
<div><p>这个段落的文字为红色9号字</p></div>
P元素里的内容会继承DIV定义的属性
注意:有些情况下内部选择符不继承周围选择符的值,但理论上这些都是特殊的。例如,上边界属性值是不会继承的,直觉上,一个段落不会同文档BODY一样的上边界值。
另外,当样式表继承遇到冲突时,总是以最后定义的样式为准。如果上例中定义了P的颜色:
div { color: red; font-size:9pt}
p {color: blue}
<div><p>这个段落的文字为蓝色9号字</p></div>
我们可以看到段落里的文字大小为9号字是继承div属性的,而color属性则依照最后定义的。

7. CSS的优先级
不同的选择符定义相同的元素时,要考虑到不同的选择符之间的优先级。
ID选择符,类选择符和HTML标签选择符,因为ID选择符是最后加在元素上的,所以优先级最高,其次是类选择符。
如果想超越这三者之间的关系,可以用!important提升样式表的优先权,例如:
p { color: #FF0000!important }
.blue { color: #0000FF}
#id1 { color: #FFFF00}
我们同时对页面中的一个段落加上这三种样式,它最后会依照被!important申明的HTML标签选择符样式定义文字为红色。如果去掉!important,则依照优先权最高的ID选择符为黄色文字。
8. 注释
你可以在CSS中插入注释来说明你代码的意思,注释有利于你或别人以后编辑和更改代码时理解代码的含义。在浏览器中,注释是不显示的。CSS注释以"/*" 开头,以"*/" 结尾,如下:
/* 定义段落样式表 */
p
{
text-align: center; /* 文本居中排列 */
color: black; /* 文字为黑色 */
font-family: arial /* 字体为arial */
}
前面我们了解了CSS的语法,但要想在浏览器中显示出效果,就要让浏览器识别并调用。当浏览器读取样式表时,要依照文本格式来读,这里介绍四种在页面中插入样式表的方法:链入外部样式表、内部样式表、导入外表样式表和内嵌样式。
1. 链入外部样式表
链入外部样式表是把样式表保存为一个样式表文件,然后在页面中用<link>标记链接到这个样式表文件,这个<link>标记必须放到页面的<head>区内,如下:
<head>
……
<link href="mystyle.css" rel="stylesheet" type="text/css" media="all">
……
</head>
上面这个例子表示浏览器从mystyle.css文件中以文档格式读出定义的样式表。rel=”stylesheet”是指在页面中使用这个外部的样式表。type=”text/css”是指文件的类型是样式表文本。href=”mystyle.css”是文件所在的位置。media是选择媒体类型,这些媒体包括:屏幕,纸张,语音合成设备,盲文阅读设备等。
一个外部样式表文件可以应用于多个页面。当你改变这个样式表文件时,所有页面的样式都随之而改变。在制作大量相同样式页面的网站时,非常有用,不仅减少了重复的工作量,而且有利于以后的修改、编辑,浏览时也减少了重复下载代码。
样式表文件可以用任何文本编辑器(例如:记事本)打开并编辑,一般样式表文件扩展名为.css。内容是定义的样式表,不包含HTML标记,mystyle.css这个文件的内容如下:
hr {color: sienna}
p {margin-left: 20px}
body {background-image: url("images/back40.gif")}
/*定义水平线的颜色为土黄;段落左边的空白边距为20象素;页面的背景图片为images目录下的back40.gif文件*/
2. 内部样式表
内部样式表是把样式表放到页面的<head>区里,这些定义的样式就应用到页面中了,样式表是用<style>标记插入的,从下例中可以看出<style>标记的用法:
<head>
……
<style type="text/css">
hr {color: sienna}
p {margin-left: 20px}
body {background-image: url("images/back40.gif")}
</style>
……
</head>
注意:有些低版本的浏览器不能识别style标记,这意味着低版本的浏览器会忽略style标记里的内容,并把style标记里的内容以文本直接显示到页面上。为了避免这样的情况发生,我们用加HTML注释的方式(<!-- 注释 -->)隐藏内容而不让它显示:
<head>
……
<style type="text/css">
<!--
hr {color: sienna}
p {margin-left: 20px}
body {background-image: url("images/back40.gif")}
-->
</style>
……
</head>
3. 导入外部样式表
导入外部样式表是指在内部样式表的<style>里导入一个外部样式表,导入时用@import,看下面这个实例:
<head>
……
<style type=”text/css”>
<!--
@import “mystyle.css”
其他样式表的声明
-->
</style>
……
</head>
例中@import “mystyle.css”表示导入mystyle.css样式表,注意使用时外部样式表的路径。方法和链入样式表的方法很相似,但导入外部样式表输入方式更有优势。实质上它相当于存在内部样式表中的。
注意:导入外部样式表必须在样式表的开始部分,在其他内部样式表上面。
4. 内嵌样式
内嵌样式是混合在HTML标记里使用的,用这种方法,可以很简单的对某个元素单独定义样式。内嵌样式的使用是直接将在HTML标记里加入style参数。而style参数的内容就是CSS的属性和值,如下例:
<p style="color: sienna;margin-left: 20px;">
这是一个段落
</p>
<!--这个段落颜色为土黄,左边距为20象素-->
在style参数后面的引号里的内容相当于在样式表大括号里的内容。
注意:style参数可以应用于任意BODY内的元素(包括BODY本身),除了BASEFONT、PARAM和SCRIPT。
5. 多重样式表的叠加
上一章里我们已经提到样式表的层叠顺序,这里我们讨论插入样式表的这几种方法的叠加,如果在同一个选择器上使用几个不同的样式表时,这个属性值将会叠加几个样式表,遇到冲突的地方会以最后定义的为准。例如,我们首先链入一个外部样式表,其中定义了h3选择符的color 、text-alig和font-size属性:
h3
{
color: red;
text-align: left;
font-size: 8pt;
}
/*标题3的文字颜色为红色;向左对齐;文字尺寸为8号字*/
然后在内部样式表里也定义了h3选择符的text-align和font-size属性:
h3
{
text-align: right;
font-size: 20pt;
}
/*标题3文字向右对齐;尺寸为20号字*/
那么这个页面叠加后的样式就是:
color: red;
text-align: right;
font-size: 20pt;
/*文字颜色为红色;向右对齐;尺寸为20号字*/
字体颜色从外部样式表里保留下来,而对齐方式和字体尺寸都有定义时,按照后定义的优先而依照内部样式表。
注意:依照后定义的优先,所以优先级最高的是内嵌样式,内部样式表高于导入外部样式表,链入的外部样式表和内部样式表之间是最后定义的优先级高。
<link rel="stylesheet" rev="stylesheet" href="css/style.css" type="text/css" media="all" />
<style type="text/css" media="all">@import url( css/style01.css );</style>
前面我们了解了CSS的语法,但要想在浏览器中显示出效果,就要让浏览器识别并调用。当浏览器读取样式表时,要依照文本格式来读,这里介绍四种在页面中插入样式表的方法:链入外部样式表、内部样式表、导入外表样式表和内嵌样式。1. 链入外部样式表链入外部样式表是把样式表保存为一个样式表文件,然后在页面中用<link>标记链接到这个样式表文件,这个<link>标记必须放到页面的<h
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: CSS属性代码大全 ID: 73 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-28 13:29:04 BASENAME: 73 ----- BODY:一 CSS文字属性:
color : #999999; /*文字颜色*/
font-family : 宋体,sans-serif; /*文字字体*/
font-size : 9pt; /*文字大小*/
font-style:itelic; /*文字斜体*/
font-variant:small-caps; /*小字体*/
letter-spacing : 1pt; /*字间距离*/
line-height : 200%; /*设置行高*/
font-weight:bold; /*文字粗体*/
vertical-align:sub; /*下标字*/
vertical-align:super; /*上标字*/
text-decoration:line-through; /*加删除线*/
text-decoration: overline; /*加顶线*/
text-decoration:underline; /*加下划线*/
text-decoration:none; /*删除链接下划线*/
text-transform : capitalize; /*首字大写*/
text-transform : uppercase; /*英文大写*/
text-transform : lowercase; /*英文小写*/
text-align:right; /*文字右对齐*/
text-align:left; /*文字左对齐*/
text-align:center; /*文字居中对齐*/
text-align:justify; /*文字分散对齐*/
vertical-align属性
vertical-align:top; /*垂直向上对齐*/
vertical-align:bottom; /*垂直向下对齐*/
vertical-align:middle; /*垂直居中对齐*/
vertical-align:text-top; /*文字垂直向上对齐*/
vertical-align:text-bottom; /*文字垂直向下对齐*/
二、CSS边框空白
padding-top:10px; /*上边框留空白*/
padding-right:10px; /*右边框留空白*/
padding-bottom:10px; /*下边框留空白*/
padding-left:10px; /*左边框留空白
三、CSS符号属性:
list-style-type:none; /*不编号*/
list-style-type:decimal; /*阿拉伯数字*/
list-style-type:lower-roman; /*小写罗马数字*/
list-style-type:upper-roman; /*大写罗马数字*/
list-style-type:lower-alpha; /*小写英文字母*/
list-style-type:upper-alpha; /*大写英文字母*/
list-style-type:disc; /*实心圆形符号*/
list-style-type:circle; /*空心圆形符号*/
list-style-type:square; /*实心方形符号*/
list-style-image:url(/dot.gif); /*图片式符号*/
list-style-position: outside; /*凸排*/
list-style-position:inside; /*缩进*/
四、CSS背景样式:
background-color:#F5E2EC; /*背景颜色*/
background:transparent; /*透视背景*/
background-image : url(/image/bg.gif); /*背景图片*/
background-attachment : fixed; /*浮水印固定背景*/
background-repeat : repeat; /*重复排列-网页默认*/
background-repeat : no-repeat; /*不重复排列*/
background-repeat : repeat-x; /*在x轴重复排列*/
background-repeat : repeat-y; /*在y轴重复排列*/
指定背景位置
background-position : 90% 90%; /*背景图片x与y轴的位置*/
background-position : top; /*向上对齐*/
background-position : buttom; /*向下对齐*/
background-position : left; /*向左对齐*/
background-position : right; /*向右对齐*/
background-position : center; /*居中对齐*/
五、CSS连接属性:
a /*所有超链接*/
a:link /*超链接文字格式*/
a:visited /*浏览过的链接文字格式*/
a:active /*按下链接的格式*/
a:hover /*鼠标转到链接*/
鼠标光标样式:
链接手指 CURSOR: hand
十字体 cursor:crosshair
箭头朝下 cursor:s-resize
十字箭头 cursor:move
箭头朝右 cursor:move
加一问号 cursor:help
箭头朝左 cursor:w-resize
箭头朝上 cursor:n-resize
箭头朝右上 cursor:ne-resize
箭头朝左上 cursor:nw-resize
文字I型 cursor:text
箭头斜右下 cursor:se-resize
箭头斜左下 cursor:sw-resize
漏斗 cursor:wait
光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}
六、CSS框线一览表:
border-top : 1px solid #6699cc; /*上框线*/
border-bottom : 1px solid #6699cc; /*下框线*/
border-left : 1px solid #6699cc; /*左框线*/
border-right : 1px solid #6699cc; /*右框线*/
以上是建议书写方式,但也可以使用常规的方式 如下:
border-top-color : #369 /*设置上框线top颜色*/
border-top-width :1px /*设置上框线top宽度*/
border-top-style : solid/*设置上框线top样式*/
其他框线样式
solid /*实线框*/
dotted /*虚线框*/
double /*双线框*/
groove /*立体内凸框*/
ridge /*立体浮雕框*/
inset /*凹框*/
outset /*凸框*/
七、CSS边界样式:
margin-top:10px; /*上边界*/
margin-right:10px; /*右边界值*/
margin-bottom:10px; /*下边界值*/
margin-left:10px; /*左边界值*/
一 CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/ font-style:itelic; /*文字斜体*/ font-variant:small-caps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/ line-heig
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: Fireworks MX 羽化图片 ID: 74 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-28 13:37:46 BASENAME: 74 ----- BODY:1. 打开一个图片。
2.点击“工具”面板“位图”部分的“选取框”工具。也可以选择“椭圆选取框”工具。 
3.选择部分图象。 
4.在属性检查器中,“边缘”项中选择“羽化” 
5.调整羽化大小。 
6.打开“选择”菜单,单击“反选”。 
7.反选过的图片: 
8.按键盘上的Delete键删除。
9.羽化后的图片: 
学习本系列教程需有一定html和css基础,也就是指您之前做过网页,会用表格布局。如果您刚开始学习网页制作,不知道什么是表格布局及html和css,建议您先去充电,否则学习本教程会非常吃力或者根本就听不懂。
由于时间关系,本教程只讲解一些基础知识,让您从原来的表格布局跨入到web标准(div+css)布局,会使用web标准制作出常见的页面,这也达到了本教程的目的。
本教程多以实例形式循序渐进讲解,实例涉及到哪些关键点或难点就讲解什么,较少讲解概念。因为概念这些东西很难说明白,或者说明白你也不一定能听懂,听懂了也不一定能理解。所以把概念留给大家以后再深入研究。
由于章节关系,没有把css和css hack单独分出,只是在用到的时候穿插入讲解了。html基础和css基础只在第一节中介绍了几点重要的。
下面我们开始第一天的学习
一、xhtml css基础知识
首先说一下我们这节课的知识点
1.文档类型
2.语言编码
3.html标签
4.css样式
5.css优先级
6.css盒模型组成
1)文档类型
当我们用dreamweaver新建一下html格式文档时,查看源代码,会发现代码最上部有如下这句话:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
这句话标明本文档是过渡类型,另外还有框架和严格类型,目前一般都采用过渡类型,因为浏览器对XHTML的解析比较宽松,允许使用HTML4.01中的标签,但必须符合XHTML的语法。许多朋友在制作页面时,往往喜欢把这句删除掉,在这里建议大家一定要保留这句话,删除它后可能引起某些样式表失效或其它意想不到的问题。
2)语言编码
接下来我们还会发现这样一句话:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
它标示文档的语言编码。就像我们平时所说的汉语、英语一样。这里的gb2312告诉浏览器,本文档采用简体中文编码;还有一种常用的编码是UTF-8编码,它是国际通用的编码。不管我们采用哪种编码,有一点就是包含的css样式表和其它文件也必须和本文档的编码一样,要不就会出现乱码。
3)html标签
html标签在页面中都必须结束。成对的标签以“/标签名”结束,有些单一的标签在本身的结尾打上/来结束,这是xhtml代码编写的规范。
成对的标签:
<head>{...}</head>
<body>{...}</body>
<div>{...}</div>
<span>{...}</span>
<p>{...}</p>
......
单一的标签:
<img src="" />
<br />
.......
还需说明一点的是按xhtml规范,标签必须用小写。
4)css样式
加载css样式有以下四种
■外部样式
■内部样式
■行内样式
■导入样式
<link href="layout.css" rel="stylesheet" type="text/css" />
这种形式是把css单独写到一个css文件内,然后在源代码中以link方式链接。它的好处是不但本页可以调用,其它页面也可以调用,是最常用的一种形式。
<style>
h2 { color:#f00;}
</style>
这种形式是内部样式表,它是以<style>和</style>结尾,写在源代码的head标签内。这样的样式表只能针对本页有效。不能作用于其它页面。
<p style="font-size:18px;">内部样式</p>
这种在标签内以style标记的为行内样式,行内样式只针对标签内的元素有效,因其没有和内容相分离,所以不建议使用。
@import url("/css/global.css");
链接样式是以@import url标记所链接的外部样式表,它一般常用在另一个样式表内部。如layout.css为主页所用样式,那么我们可以把全局都需要用的公共样式放到一个global.css的文件中,然后在layout.css中以@import url("/css/global.css")的形式链接全局样式,这样就使代码达到很好的重用性。
5)css优先级
■id优先级高于class
■后面的样式覆盖前面的
■指定的高于继承
■行内样式高于内部或外部样式
■总结:单一的(id)高于共用的(class),有指定的用指定的,无指定则继承离它最近的
6)css盒模型组成
css盒模型是本节教程的重点。前面几个知识点,如果您会用表格布局的话,就非常好理解和掌握了。这里的盒模型是和table布局的一个不同点。学习web标准,首先要弄懂的就是这个盒模型,这就是DIV排版的核心所在。传统的表格排版是通过大小不一的表格和表格嵌套来定位排版网页内容,改用CSS排版后,就是通过由CSS定义的大小不一的盒子和盒子嵌套来编排网页。这种排版方式的网页代码简洁,表现和内容相分离,维护方便,能兼容更多的浏览器,比如PDA设备也能正常浏览。
那么它为什么叫盒子呢?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。

我们可以把它想像成现实中上方开口的盒子,然后从正上往下俯视,边框相当于盒子的厚度,内容相对于盒子中所装物体的空间,而填充呢,相当于为防震而在盒子内填充的泡沫,边界呢相当于在这个盒子周围要留出一定的空间,方便取出。是不是这样就很容易理解盒模型了。
所以整个盒模型在页面中所占的宽度是由左边界+左边框+左填充+内容+右填充+右边框+右边界组成,而css样式中width所定义的宽度仅仅是内容部分的宽度,这是许多朋友容易搞混的地方
这里的边界我们也称之为:外边距、外补丁;填充也叫:内边距、内补丁。
如果现在您对CSS盒模型理解还不够透彻,继续往下看,后来的章节会都会应用到盒模型实例。
二、如何开始学习web标准?
1)有HTML和CSS基础
学习本系列教程前,要求您有一定的html和css基础,制作过网页,会用表格进行网页布局,这样学习起来才会很轻松。如果您对这些还不懂,建议先学习这些知识,然后再来学习本教程。
2)转变观念
在以前我们制作网站时,总是习惯于先考虑外观、颜色、字体及布局等所有表现在页面上的内容。但外观并不是最重要的,相反最终用户在访问网页时的体验才是优先要考虑的。一个由div+css布局且结构良好的页面可以通过css定义成任何外观,在任何网络设备上(包括手机、PDA和计算机)上以任何外观表现出来,而且用div+css布局构建的网页以够简化代码,加快显示速度。
所以要想学好div+css,首先要转变观念,需要抛弃传统的表格(Table)布局方式,采用层(DIV)布局,并且使用层叠样式表(CSS)来实现页面的外观。给网站浏览者更好的体验。
3)多动手、多动脑
说到这点,有点小儿科了,就像我们上小学时老师常常教我们的那样。为什么我在这里也做为一点列出来呢,我是通过评论发现,有些同学提的问题太没水平了,稍微动下脑筋就明白了,或者自己动手一试就知道了,但他就懒得试。举个简单的例子,拿浏览器兼容来说吧,你写个样式之后,在IE和火狐分别打开看一下不就明白了,但就是不去做。还有一个同学留言要我把一个实例中的图片打包发给他,我一看代码,就用到一张图片,无语了,有你留言的这个时间,自己也早把图片下载下来了。所以在这里告诫大家,一定要多动手、多动脑,不要怕麻烦。另外在学习完一节教程后,一定要自己做一遍实例,这样能更快掌握。
学习本系列教程需有一定html和css基础,也就是指您之前做过网页,会用表格布局。如果您刚开始学习网页制作,不知道什么是表格布局及html和css,建议您先去充电,否则学习本教程会非常吃力或者根本就听不懂。由于时间关系,本教程只讲解一些基础知识,让您从原来的表格布局跨入到web标准(div+css)布局,会使用web标准制作出常见的页面,这也达到了本教程的目的。本教程多以实例形式循序渐进讲解,实例
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: 人之所以能,是相信能 ID: 76 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2012-03-29 11:34:18 BASENAME: 76 ----- BODY:人之所以能,是相信能。
一个有信念的人迸发出的力量,大于99个只有兴趣者。
任何业绩的质变都来自于量变的积累。
成功不是将来才有的,而是从决定去做的那一刻起,持续累积而成。
人性最可怜的就是:我们总是梦想着天边的一座奇妙的玫瑰园,而不去欣赏今天就开在我们窗口的玫瑰。
征服畏惧、建立自信的最快最确实的方法,就是去做你害怕的事,直到你获得成功的经验。
人格的完善是本,财富的确立是末。
欲望以提升热忱,毅力以磨平高山。
一个能从别人的观念来看事情,能了解别人心灵活动的人永远不必为自己的前途担心。
一个人最大的破产是绝望,最大的资产是希望。
大多数人想要改造这个世界,但却罕有人想改造自己。
积极的人在每一次忧患中都看到一个机会,而消极的人则在每个机会都看到某种忧患。
没有一种不通过蔑视、忍受和奋斗就可以征服的命运。
行动是治愈恐惧的良药,而犹豫、拖延将不断滋养恐惧。
没有天生的信心,只有不断培养的信心。
只有一条路不能选择——那就是放弃的路;只有一条路不能拒绝——那就是成长的路。
如果寒暄只是打个招呼就了事的话,那与猴子的呼叫声有什么不同呢?事实上,正确的寒暄必须在短短一句话中明显地表露出你对他的关怀。
昨晚多几分钟的准备,今天少几小时的麻烦。
做对的事情比把事情做对重要。
----- EXCERPT:人之所以能,是相信能。一个有信念的人迸发出的力量,大于99个只有兴趣者。任何业绩的质变都来自于量变的积累。成功不是将来才有的,而是从决定去做的那一刻起,持续累积而成。人性最可怜的就是:我们总是梦想着天边的一座奇妙的玫瑰园,而不去欣赏今天就开在我们窗口的玫瑰。征服畏惧、建立自信的最快最确实的方法,就是去做你害怕的事,直到你获得成功的经验。人格的完善是本,财富的确立是末。欲望以提升热忱,毅力以磨平高山
----- KEYWORDS: 生活 ----- -------- AUTHOR: dingguangqun TITLE: 2012最为经典的人生语录 ID: 77 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2012-03-29 11:38:23 BASENAME: 77 ----- BODY:1、如果,我只能送你一句忠告,那就是,这个世界上没有免费的午餐,永远不要走捷径!
2、给自己定一个五年的目标,然后,把它分解成一年一年,半年半年的,三个月的,一个月的。这样,你才能找到自己的目标和方向。
3、无论什么时候,记住尊严这两个字,做人是要有尊严,有原则,有底线的。否则,没有人会尊重你。
4、如果,你真的爱你的爸妈,爱你的女朋友,就好好的去奋斗,去拼搏吧,这样,你才有能力,有经济条件,有自由时间,去陪他们,去好好爱他们。
5、这个社会,是快鱼吃慢鱼,而不是慢鱼吃快鱼。
6、这个社会,是赢家通吃,输者一无所有,社会,永远都是只以成败论英雄。
7、如果你问周围朋友词语,如果十个人,九个人说不知道,那么,这是一个机遇,如果十个人,九个人都知道了,就是一个行业。
8、任何一个行业,一个市场,都是先来的有肉吃,后来的汤都没的喝。
9、这个世界上,一流的人才,可以把三流项目做成二流或更好,但是,三流人才,会把一流项目,做的还不如三流。
10、趁着年轻,多出去走走看看。读万卷书,不如行万里路,行万里路,不如阅人无数。
11、与人交往的时候,多听少说。这就是,上帝为什么给我们一个嘴巴两个耳朵的原因。
12、记得,要做最后出牌的人,出让别人觉得出其不意的牌,在他们以为你要输掉的时候,这样,你才能赢得牌局。
13、不要装大,对于装大的人,最好的办法就是,捡块砖头,悄悄跟上去,一下子从背后放倒他。
14、不要随便说脏话,这会让别人觉得你没涵养,不大愿意和你交往。即使交往,也是敷衍。因为他内心认定你素质很差。
15、想要抽烟的时候,先问下周围的人可不可以,要学会尊重别人。少在女生面前耍酷抽烟,你不知道,其实她们内心很反感。
----- EXCERPT:1、如果,我只能送你一句忠告,那就是,这个世界上没有免费的午餐,永远不要走捷径!2、给自己定一个五年的目标,然后,把它分解成一年一年,半年半年的,三个月的,一个月的。这样,你才能找到自己的目标和方向。3、无论什么时候,记住尊严这两个字,做人是要有尊严,有原则,有底线的。否则,没有人会尊重你。4、如果,你真的爱你的爸妈,爱你的女朋友,就好好的去奋斗,去拼搏吧,这样,你才有能力,有经济条件,有自由时间
----- KEYWORDS: 生活 ----- -------- AUTHOR: dingguangqun TITLE: 学会DIV+CSS之 一列布局 ID: 78 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-29 11:48:26 BASENAME: 78 ----- BODY:今天我们开始学习十天学会DIV+CSS之 一列布局,包含以下几种形式:
■一列固定宽度
■一列固定宽度居中
■一列自适应宽度
■一列自适应宽度居中
■一列二至多块布局
前一节我们回顾了xhtml基础和css基础部分,今天我们正式开始使用网页制作软件——adobe公司出品的dreamweaver来开始网页设计之旅。相信之前您已经用过这个软件了,具体怎么使用我就不讲了。为了照顾部分朋友,今天课程的css部分我们是以可视化生成方式,不过建议大家能手写的尽量还是手写,这样有助于提高效率。
一、一列固定宽度
我们先看一下一列固定宽度,首先要新建一个页面:
注意:这里的文档类型是过渡型,目前我们采用这种宽松验证方式。
接下来在页面中插入一个div标签,我们可以点击工具栏的“插入DIV标签”按钮,在打开的对话框中ID项给这个div命一下名,我们给它起个名叫layout(名称根据自己需要命名)。
插入div后,在右侧的css样式面板中,定义id为layout的样式,确定后在打开的css编辑对话框的方框选项中设计宽度500,高度300。为了看清楚起见,我们把这个div设置个背景色,这样就能预览出大小和位置了。

这里选择高级,然后在选择器中填写:#layout,如果是选中div后,再点击添加,它会自动添加上。因为是定义ID,所以前面需要加#,后面会有id和class的详细讲解

我们预览一下,看看在IE中的显示效果,一列固定宽度就这样做成了,简单吧!CSS代码及在IE中显示如下:
<style type="text/css">
#layout { height: 300px; width: 400px; background: #99FFcc; }
</style>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
#layout { height: 300px; width: 400px; background: #99FFcc; }
</style>
</head>
<body>
<div id="layout">此处显示 id "layout" 的内容</div>
</body>
</html>
标准之路www.aa25.cn 提示:可以先修改部分代码后再运行
二、一列固定宽度居中
一列固定宽度居中和一列固定宽度相比,我们要解决的问题就是居中。这里我们用到css的外边距属性:margin。在IE6及以上版本和标准的浏览器当中,当设置一个盒模型的的margin:auto;时,可以让这个盒模型居中。我们下边在css样式表中加上这个属性看看效果:
#layout { height: 300px; width: 400px; background: #99FFcc; margin: auto; }
在dreamweaver的设计视图中我们选中看看,是不是已经居中了,我们再在IE下预览一下,同样居中。


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
#layout { height: 300px; width: 400px; background: #99FFcc; margin:auto; }
</style>
</head>
<body>
<div id="layout">此处显示 id "layout" 的内容</div>
</body>
</html>
标准之路www.aa25.cn 提示:可以先修改部分代码后再运行
三、一列自适应宽度
自适应宽度是相对于浏览器而言,盒模型的宽度随着浏览器宽度的改变而改变。这时要用到宽度的百分比。当一个盒模型不设置宽度时,它默认是相对于浏览器显示的。我们把刚才的固定宽度例子中的宽度去掉看看:
#layout { height: 300px; background: #99FFcc;}
有些朋友可能要问了,那为什么还有那么宽的白边呢?这个是由body默认的外边距造成的。当我们不用任何样式表进行定义时,body,h1-h6,ul等元素默认有外边距或其它样式的。这里我们在css样式中增加一项:body {margin:0;},就可以把body默认的外边距去掉,这时再预览一下,白边就没了。
body { margin: 0px; }
#layout { height: 300px; background: #99FFcc;}
这里的选择器类型是新手朋友最容易迷糊的地方,类:是指定义一个class,可以多个对象引用;标签:指对默认的html标签进行重新定义,如可以定义body{margin:0},意思是 将body的外边距设置为0,h2{color:#f00}是将所有h2标签的文字颜色设置为红色;高级它把ID和伪类放到一块了,是一个设置不合理的地方,在cs4版本中已经分开了。ID是以#开始,id只能作用于一个对象,不能作用于多个对象,优先级高于class,这是id和class的区别。伪类会在第九节时详细讲解

如果我们需要按浏览器的80%显示,那么设置宽度为80%,当改变浏览器窗口大小时,盒模型的宽度也会跟着改变。 

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body { margin:0;}
#layout { height: 300px; width: 80%; background: #99FFcc; }
</style>
</head>
<body>
<div id="layout">此处显示 id "layout" 的内容</div>
</body>
</html>
标准之路www.aa25.cn 提示:可以先修改部分代码后再运行
四、一列自适应宽度居中
同样和固定宽度居中一样,我们只需要设置div的外边距为auto即可实现居中了。
body { margin: 0px; }
#layout { margin:auto; height: 300px; background: #99FFcc; width: 80%; }


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body { margin:0;}
#layout { height: 300px; width: 80%; background: #99FFcc; margin:auto;}
</style>
</head>
<body>
<div id="layout">此处显示 id "layout" 的内容</div>
</body>
</html>
标准之路www.aa25.cn 提示:可以先修改部分代码后再运行
五、一列二至多块布局
一般的网站整体可以分为上中下结构,即:头部、中间主体、底部。那么我们可以用三个div块来划分,分别给它们起名为:头部(header)、主体(maincontent)、底部(footer)。
采用固定宽度居中的方式,代码如下:
body { margin:0; padding:0;}
#header { margin:5px auto; width:500px; height:80px; background:#9F9;}
#main { margin:5px auto; width:500px; height:400px; background:#9FF;}
#footer { margin:5px auto; width:500px; height:80px; background:#9f9;}
为了便于区分,在背景项里设置了背景色,这里不在贴图。依此类推,把另外两个div块给置好,整个效果就出来了。这是一个大多数网站采用的上中下布局结构。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body { margin:0; padding:0;}
#header { margin:5px auto; width:500px; height:80px; background:#9F9;}
#main { margin:5px auto; width:500px; height:400px; background:#9FF;}
#footer { margin:5px auto; width:500px; height:80px; background:#9f9;}
</style>
</head>
<body>
<div id="header">此处显示 id "header" 的内容</div>
<div id="main">此处显示 id "main" 的内容</div>
<div id="footer">此处显示 id "footer" 的内容</div>
</body>
</html>
标准之路www.aa25.cn 提示:可以先修改部分代码后再运行
许多朋友在问:为什么两个相邻的容器中间的间距不是10px,而是5px呢?按照我们正常的理解,认为应该是两个值相加,其实这里是两个合并后取最大值。用css手册中的话说:块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心(有关块级元素和行内元素的概念在下一节讲到)。
六、小结
本节课涉及到以下知识点:
1、CSS可视化生成、格式化
本教程便于新手学习,采用dw的css可视化生成方式,熟练后的朋友尽量手写,这样可以提高工作效率。目前来说,希望常用的大家都能记住。关于css的格式化,指css的排版方式,细心的朋友已发现,我在这里贴出的css代码,每个类或ID都是写在一行的。可能你的还是分成多行,怎么把它们弄到一行上呢?请看下面的代码和图示:
body {
margin:0;
padding:0;
}
#header {
margin:5px auto;
width:500px;
height:80px;
background:#9F9;
}
#main {
margin:5px auto;
width:500px;
height:400px;
background:#9FF;
}
#footer {
margin:5px auto;
width:500px;
height:80px;
background:#9f9;
}


经过以上三步之后,看看,你的代码是不是和我的一样了。还
2、CSS缩写
css的许多属性是可以简写的,这样便于阅读和修改,减少代码量,设置方法如下:
把需要缩写的项目选中,再生成的css代码即为简写形式了。这里所说的是多个属性合并到一块的简写方式,另外像颜色值了也可以简写的。比如颜色值为#ff6600;可以简写为#f60;两位两位一样的才可以简写,像#c2c2c2是不可以简写的。
3、CSS语法
如图所示,CSS语法由如下三部分构成,选择器:可以是ID、CLASS或标签;属性和值是用来定义这个物件的某一个特性。如一张桌子的长120cm,宽60cm,套用css的格式为,桌子{长:120cm;宽:60cm;},这样是不是容易理解。
4、ID和CLASS选择器
id只能在页面中对应一个元素,就像我们的身份证号一样,每个人的都不一样;class为类,可以对应多个元素,比如说一年级三班的学生,它所对应的可能是10个20个学生。
id的优先级高于class,比如说今天三班的学生上体育课,小明留下来打扫卫生。那么三班的学生上体育课这是一个类,而小明打扫卫生这是个id,虽然小明也是三班的学生,但id高于class,所以小明执行打扫卫生的任务。
----- EXCERPT:今天我们开始学习十天学会DIV+CSS之 一列布局,包含以下几种形式:■一列固定宽度■一列固定宽度居中■一列自适应宽度■一列自适应宽度居中■一列二至多块布局前一节我们回顾了xhtml基础和css基础部分,今天我们正式开始使用网页制作软件——adobe公司出品的dreamweaver来开始网页设计之旅。相信之前您已经用过这个软件了,具体怎么使用我就不讲了。为了
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: 用Dreamweaver批量修改网页代码 ID: 79 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-30 20:28:12 BASENAME: 79 ----- BODY:1、首先你必须在Dreamweaver里面新站个站点,将需要批量修改的网页文件放置在本新建站点下
2、在菜单栏“窗口”勾选“文件”,此时从侧边栏展开文件工具,选择新建站点,打开文件树状列表
3、随便打开一个页面,然后按Ctrl+F 打开查找和替换功能也可以从菜单栏编辑工具条进入;
4、查找范围选择“整个当前本地站点,搜索“源代码”,然后输入需要查找及替换的内容,点击替换全部;

至此,批量替换工作全部完成!
----- EXCERPT:1、首先你必须在Dreamweaver里面新站个站点,将需要批量修改的网页文件放置在本新建站点下2、在菜单栏“窗口”勾选“文件”,此时从侧边栏展开文件工具,选择新建站点,打开文件树状列表3、随便打开一个页面,然后按Ctrl+F 打开查找和替换功能也可以从菜单栏编辑工具条进入;4、查找范围选择“整个当前本地站点,搜索“源代码&r
----- KEYWORDS: 软件,设计 ----- -------- AUTHOR: dingguangqun TITLE: Wise Care 365 永久激活PRO版 ID: 80 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 资源中心 DATE: 2024-03-01 00:00:00 BASENAME: 80 ----- BODY:说到系统维护工具,就不得不提Wise Care 365。它是世界上最快的系统优化工具,具有电脑体检、系统清理、系统优化、隐私保护、系统监视等功能。

今天博主给大家带来的是Wise Care 365,相较于市面上的XX管家、XX大师来说,没有套路,免费还很省心。

软件绿色免安装,打开即为PRO版,功能全开,有兴趣的请自行研究。
软件下载地址:http://cloud.09idc.cn:88/s/wlziK
----- EXCERPT: 说到系统维护工具,就不得不提Wise Care 365。它是世界上最快的系统优化工具,具有电脑体检、系统清理、系统优化、隐私保护、系统监视等功能。 ----- KEYWORDS: 软件,资讯 ----- -------- AUTHOR: dingguangqun TITLE: 如何使用Excel从身份证号码中提取出生日期 ID: 82 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2019-12-10 00:00:00 BASENAME: 82 ----- BODY:日常统计工作中,有时需要从身份证号中提取出生日期、性别等信息,如果手动提取十分费时费力,利用Excel中的MID函数就非常简单。
1、首先新建一个表格,然后将身份证号填入,如下图中身份证号填写在B3单元格内;

2、在需要显示身份证号的单元格,如下图C3单元格中输入函数:
=MID(B3,7,4)&"年"&MID(B3,11,2)&"月"&MID(B3,13,2)&"日"
其中MID函数作用为从指定的字符串中截取出指定数量字符;

MID(B3,7,4)
第一个参数表示身份证号所在的单元格B3,
7表示从第7位开始计算,
4表示从第7位开始共截取几位数字,
其中公式中的 & 表示拼接字符串;
3、回车之后我们得到使用MID函数和&拼接符自动计算得出的出生年月日;

4、然后我们将公式填充到其他单元格,得到所有身份证的出生年月;

用以上方法要从身份证号码中提取性别,操作是不是也非常简单呢!
一、女浴室起火,里面人乱作一团,赤身往外跑,只见大街上白花花一大群,一老者大喊“快捂住”,众裸女突然醒悟,但身上要紧部位有三处,手忙脚乱捂不过来,不知所措。这时老者又大喊:“捂脸就行,下面都一样!”
【此事的重要启示:在特殊情况下抓工作不可能面面俱到,要抓住重点。】
二、某日,女秘书神色凝重地说:王总,我怀孕了。 王继续低头看文件,然后淡淡一笑:我早结扎了。 女秘书楞了一会媚笑道:我和您开玩笑呢! 王抬起头看了她一眼,喝了口茶说:我也是。
【此事的重要启示:在江湖上混的人,遇事不要慌,先让子弹飞一会。】
三、男子去提亲,女方家长:请自我介绍。
A说:我有一千万;B说:我有一栋豪宅,价值两千万;家长很满意。就问C,你家有什么?C答:我什么都没有,只有一个孩子,在你女儿肚子里。AB无语,走了。
【此事的重要启示:核心竞争力不是钱和房子,是在关键的岗位有自已的人。】
四、7年前他为了出国抛弃了未婚妻,现在事业有成,他开始愧疚,听说她过的不好,他想去弥补。他去到了她的鱼摊,她在刮鳞,边上蹲着一个男娃,模样有几分像他,他心里一震。
她突然停下,指着隔壁摊的男人:你咋还不给孩子做饭呢!他松了口气,转身走了。她递根烟给隔壁摊男人:刚才不好意思
【不愿意做你的累赘 不愿意让你带着愧疚过一身】
五、父亲在洗车, 儿子拿起小石头在车门上划起来. 父亲见此大怒, 拿起扳手就打了下去, 后来儿子被送到医院, 证实手指骨折. 面对父亲, 儿子轻声说道: 爸爸, 手指会好的, 不要担心了. 父亲内心无比自责. 一怒之下, 冲回去要把自己的汽车给砸了. 他看见儿子划的痕迹: 爸爸, 我爱你.
【有些事是否在看清之后再做决定更好呢】
六、草原上有对狮子母子。小狮子问母狮子:“妈,幸福在哪里?”母狮子说:“幸福就在你的尾巴上。”
于是小狮子不断追着尾巴跑,但始终咬不到。母狮子笑道:“傻瓜!幸福不是这样得到的!只要你昂首向前走,幸福就会一直跟随着你!”。
【刻意的追寻 不如勇敢的往前走 成功又有多远呢】
七、有一个盲了的女孩,她一无所有,只剩下她男朋友,男朋友问她:“如果你眼睛好了,能和我结婚吗?”女孩答应了。很快,女孩可以移植新视角膜,也很快回复视力,但她发现她男朋友也是盲的。男朋友向她求婚,女孩拒绝了,最后男孩只说了一句话:“take care of my eyes.”
【照顾好我的眼睛】
八、他向她求婚时,只说了三个字:相信我;她为他生下第一个女儿的时候,他对她说:辛苦了;女儿出嫁那天,他搂着她的肩说:还有我;他收到她病危的那天,重复的对她说:我在这;她要走的那一刻,他亲吻她的额头轻声说:你等我。这一生,他没有对他说过一次“我爱你”,但爱,从未离开过。
【这个世界有不会表白的人 但谁说他们一定缺少爱】
九、儿子养不起年迈的母亲,决定把她背上山丢下去。傍晚,儿子说要背母亲上山走走,母亲吃力地爬上他的背。他一路都在想爬高点再丢下她,当看到母亲在他背上偷偷往路上洒豆子,他很生气地问:“你洒豆子干什么?”结果母亲的回答让他泪流满面:“傻儿子,我怕你等会儿一个人下山会迷路。”
【父母的爱伴随着你一生 哪怕他们已经年迈】
这九个故事是我转载的,拜读完以后我感触良多,转来跟朋友们共享。故事也许不只是故事,内中蕴含着大道理,只要我们善于感悟,就一定会受益无穷的。
----- EXCERPT:一、女浴室起火,里面人乱作一团,赤身往外跑,只见大街上白花花一大群,一老者大喊“快捂住”,众裸女突然醒悟,但身上要紧部位有三处,手忙脚乱捂不过来,不知所措。这时老者又大喊:“捂脸就行,下面都一样!” 【此事的重要启示:在特殊情况下抓工作不可能面面俱到,要抓住重点。】二、某日,女秘书神色凝重地说:王总,我怀孕了。 王继续低头看文件,
----- KEYWORDS: 生活 ----- -------- AUTHOR: dingguangqun TITLE: 个人服务器架设其实很简单 ID: 84 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-31 13:31:57 BASENAME: 84 ----- BODY:当你在计划构建个人服务器时,应考虑一些相关因素:拟在服务器上提供的服务,相关服务软件推荐的硬件配置, 包括处理器速度,硬盘大小,内存数量,你的支付能力等,因为它们直接关系到服务器的性能。另外,如果你所建的个人服务器的IP地址是动态获取,最好是利用动态域名解析系统,实现动态域名解析,让别人可以通过域名访问你的服务器。
服务器是网络应用系统的心脏。如果你有一台个人PC,想将它配置成服务器,并向用户提供网络服务,首先得看它是否真正具有相应的能力。如果你正准备选购一台计算机并将它配置成一台个人服务器,下面的内容也许有些帮助,供大家参考。
服务器及相关硬件的购置
选择一款合适的服务器来满足用户的需要,需要对服务器使用有一个正确的理解。在进行服务器选配时,需要考虑三个方面的因素:
①网络环境及应用软件指整个系统的主要用途是什么。具体来说就是服务器支持的用户数量,用户类型,处理的数据量等方面内容。因为不同的应用软件的工作机理是不一样的,因此,针对不同的应用,对服务器选配的要求区别很大。本文中介绍的服务器的构建包括Web服务器,FTP服务器,邮件服务器,新闻组服务器,游戏服务器等。
②服务器的可用性是整个网络的核心,在性能上要能够满足网络应用需求,不间断地向网络客户提供服务。实际上,服务器的可靠运行是整个系统稳定发挥功能的基础。
③服务器的选配服务器有低端,中端和高端几种类型,一般来说服务器的档次基本上确定了服务器所能支持的最大用户数。作为个人服务器,不可能选用高档的专用服务器。目前比较高档的个人PC也基本上能胜任相对简单的服务器的角色。
个人服务器的选购可以有以下三种考虑:
性能比高档PC稍好一点的低档服务器,通常兼顾性能,可扩展性,可用性和可管理性等多个性能指标,兼容多种操作系统以支持多种网络环境,在低价位下实现服务器功能,此种机型不失为一种较好的选择。
服务器的良性运转与否不是由单方面的因素决定的。选择合适的服务器的硬件配置只是一方面,它仅仅是提供了服务器性能的硬件平台。另一方面还需要对它进行优化配置,有时后者比前者显得更为重要。这样才能用最小的代价获得最佳的性能。
相关硬件的选购
由于服务器处于数据服务的中心,数据流量较大,很容易成为数据交流的瓶颈,因此,要尽可能将服务器以较高的带宽线路连接在网络的主干上。对于个人服务器而言,也至少保证在100M以上的交换线路上。个人服务器,一般可能提供的应用包括WEB服务,FTP服务,邮件服务,BBS服务,聊天服务,流式媒体服务,游戏服务等,它们对服务器的要求各有所侧重。因此,构建个人服务器时,要根据可能提供的服务对服务器的硬件进行具有针对性的配置。
Web服务
Web服务器的性能与网站内容有关。如果Web站点是静态的,对服务器的要求相对较低,如果网络系统也在你的管辖范围,建议提高网络带宽,增加服务器的内存。如果Web服务器主要进行密集计算(例如动态产生Web页),对服务器的整体要求都会比较高。系统瓶颈依次是:内存,CPU,磁盘子系统和、网络子系统。建议增加服务器的内存,选择运算速度更快的服务器CPU,选择大容量服务器硬盘,提高网络带宽。
流式媒体服务
视频服务器需要负责控制媒体及媒体流在网络上传输,I/O吞吐量对服务器性能起着关键的影响。视频服务器的瓶颈依次是:网络子系统,磁盘子系统和内存。建议提高网络带宽,选择大容量服务器硬盘,增加服务器的内存。
音频服务由于所需要的数据存储空间,网上数据流量较小,对服务器硬件配置要求较低,现在的服务器子系统基本上都能满足音频服务。在个人服务器的选购时没有特别要求。
聊天服务
对聊天服务器性能的要求要从三个方面来考虑。如果仅提供文字聊天服务,对服务器的性能要求相对要低一些;如果提供文字,语音聊天服务,要求要高一些;如果同时提供文字,语音,视频聊天服务,则需要性能相对较高的服务器硬件配置。服务器瓶颈依次为:网络子系统,内存,磁盘子系统和CPU.建议提高网络带宽,增加服务器内存,采用大容量服务器硬盘和运算速度较快的服务器CPU.
游戏服务
对游戏服务器的要求一般都比较高,如果服务器配置较低,网络带宽有限的话,游戏者可能需要经常忍受超时的痛苦。服务器瓶颈依次为:内存,网络子系统,CPU.建议采用高速CPU,内存越多越好,网络带宽越宽越好。最好是在100M交换网环境下运行。
其它服务
其它服务如FTP服务,邮件服务,BBS服务等,由于用户对这些服务器的运行速度要求不象前几类那么高,因此,一般的配置基本上都能满足相应的需要。
当然,无论准备构建哪一类服务器,在条件允许的情况下,服务器的性能越高越好,网络带宽越宽越好。如果在财力有限的情况下,要根据所提供服务的具体情况,所用软件系统对硬件配置的需求,针对性地配置自己的服务器,这样才能取得较好的性价比。
提高服务器可用性的措施
系统可用性是衡量服务器性能的重要指标。可用性通常用系统的理论正常运行时间和实际使用时间百分比来衡量。通常来说,可用性高的服务器的价格也比较昂贵。
服务器的可用性由两方面决定:一个是服务器本身的质量;另一个是对易损部件采取的保护措施,如对网卡冗余技术,磁盘阵列技术,电源冗余技术, 双机或集群方案,磁盘,电源甚至整个主机的在线冗余等技术的采用。对个人服务器而言,不可能采用哪些花费很高的技术,不过也可以采用以下措施来提高其的可用性。
利用IDE RAID功能
磁盘是数据的存储介质,磁盘故障也是服务器硬件故障的主体,数据丢失的危害往往是灾难性的。如果你购置的计算机具有磁盘阵列功能,最好是利用这一功能。目前IDE RAID能够实现几种方式,其中RAID-0尽管不具备数据冗余功能,但能显著提高磁盘子系统的性能。
使用服务器专用电源
个人服务器如果需要不间断的提供服务,可能会长时间处于开机运行5个人服务器架设初步个人服务器基础状态,计算机的电源就需要能经受住长时间工作的考验。在配置个人服务器硬件时,最好是使用服务器专用电源,因为服务器专用电源可以保证系统有一个洁净的用电环境,减少各种隐性故障的发生。
其它措施
还可以在个人服务器上加装防尘网,采用多个风扇的散热装置,最好是在服务器上安装具有自动调节风扇转速功能的风扇,另外,尽可能将服务器放置于具有空气调节器的房间,使用服务器尽可能处于低温,低湿的运行环境,这样才可以保护服务器的稳定运行。
服务器操作系统的配置
网络系统的性能除受网络硬件设备的性能和网络结构的影响外,还很大程度地受到局域网中服务器的操作系统性能的影响。作为个人服务器的操作系统,应从系统的可靠性,使用和管理的方便性来考虑。服务器操作系统要能负担大量用户的服务请求,以较快的速度处理数据,合理地排列服务等问题。
选择个人服务器的操作系统时,一定要注意系统在兼容局域网与广域网连接方面的能力,这样才能为准备提供的各项服务以最好的系统支撑,获得最佳的网络性能。目前具有良好的网络性能的操作系统有很多,如Windows 2000,Windows XP,Linux等等,这些操作系统的综合特性使其很快成为所有工作组级服务器上的主流操作系统。其标准的安全性,可管理性和可靠性等强大功能,是目前中小型网络用户首选的操作系统。个人服务器的网络用户不是很确定,但很有可能达到较高的数量,因此,选择一个性能较好的操作系统至关重要。
如果你比较熟悉Linux的使用,它是一个不错的选择,但前提是能熟练的运用,对生手来说,操作Linux远不如Windows那样方便。对于大多数人而言,选择Windows系列的操作系统相对会比较好,因为目前绝大多数的个人电脑使用的都是Widows系列操作系统,而且Windows 2000 Windows XP等都是大同小异。
----- EXCERPT:当你在计划构建个人服务器时,应考虑一些相关因素:拟在服务器上提供的服务,相关服务软件推荐的硬件配置, 包括处理器速度,硬盘大小,内存数量,你的支付能力等,因为它们直接关系到服务器的性能。另外,如果你所建的个人服务器的IP地址是动态获取,最好是利用动态域名解析系统,实现动态域名解析,让别人可以通过域名访问你的服务器。服务器是网络应用系统的心脏。如果你有一台个人PC,想将它配置成服务器,并向用户提供网
----- KEYWORDS: 系统,运营 ----- -------- AUTHOR: dingguangqun TITLE: 新手建站常识:IDC名词扫盲 ID: 85 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-03-31 13:35:59 BASENAME: 85 ----- BODY:第一个:服务器是什么?
如果从广义上来讲,服务器是指互联网中能对其它机器提供某些服务的计算机系统(要是一台PC对外提供ftp服务,那么这台PC也可以叫服务器)。
如果从狭义上讲,服务器是专指某些高性能计算机,能通过互联网,对外提供服务。相对于普通的PC来说,稳定性、安全性、性能等方面都要求更高,因此在CPU、芯片组、内存、磁盘系统、互联网等硬件和普通PC有所不同。
第二个:服务器托管是什么?
服务器托管一般情况指:主机托管是企业将自己的服务器放在电信运营商IDC的专用托管服务器机房,利用数据中心的线路、端口、机房设备为信息平台建立自己的宣传基地和窗口。托管用户具有对设备的拥有权和配置权,并可根据用户的需求为用户预留足够的发展空间。
第三个:服务器租赁是什么?
服务器租赁指的是:用户有意于自己互联网拥有的服务,无需购买服务器,由IDC机房为用户提供,IDC提供全套解决方案,用户采用租用IDC服务器便可实现所有权。
第四个:虚拟主机是什么?
虚拟主机(virtual hosting)利用虚拟主机技术把一台主机分成许多“虚拟”的主机,每个虚拟都可以看成独立的域名,有完整的Internet服务器功能(www、ftp、email),一台服务器上的不同虚拟主机是各自独立的,并由用户自行管理。但一台服务器主机只能够支持一定数量的虚拟主机,当超过这个数量时,用户将会感到性能急剧下降。在同一台硬件、同一个操作系统上,运行着为多个用户打开的不同的服务器程序,互不干扰;而各个用户拥有自己的一部分系统资源(IP地址、文件存储空间、内存、CPU时间等)。
第五个:域名是什么?
企业在互联网上的电子商务,具有唯一性,亦是计算机处理过程中IP地址的助记符。
第六个:域名可以使用哪些字符?
英文26个字母和10个阿拉伯数字以及横杠“-”(减号)可以用作域名。字母的大小写没有区别。每个层次最长不能超过26个字母。国际通用顶级域名长度不得超过26个字符;中国国家顶级域名长度不得超过20个字符。(目前域名已经可以使用中文了)
第七个:国际域名与国内域名的区别在哪里?
国际域名:注册机构选择的名字加顶级类型,如: .COM .NET 等;
国内域名:注册机构选择的名字加顶级类型再加国家域,如:.CN .COM.CN;
以上两者在功能上没有差别,管理机构上有不同:国际域名为美国商业部授权的ICANN负责注册管理;国内域名为中科院计算机互联网中心CNNIC负责注册和管理。
第八个:URL及URL转发是什么?
URL:指将一个域名指向到另外一个已存在的站点,域名指向可能是这个站点原有的域名或者网址较复杂难记的,通常用URL指向。
URL转发指的是:通过服务器的技术设置,实现当访问您的域名时,将会自动跳转到您所指定的另一个互联网地址(URL)。修改URL生效时间在24小时左右。
第九个:域名解析是什么?
域名解析就是域名到IP地址的转换过程。IP地址是网路上标识您站点的数字地址,为了简单好记,采用域名来代替ip地址标识站点地址。域名的解析工作由DNS服务器完成。
第十个:IP是什么?
互联网上的每一部电脑都有一个 IP 地址,它用于辨别计算机的位置。IP 地址是由一串数字来表示的,记起来太麻烦,且没有什么意义。
第十一个:IDC是什么?
IDC(Internet Data Center)互联网数据中心,为例提高大规模、高质量、安全可靠、专业化的服务器托管、租赁、互联网带宽批发及ASP、EC业务,通过集中管理降低运营成本、提供高端的数据传输服务、高速接入服务。
第十二个:1U、2U、4U代表什么?
在IDC里面主要用来衡量服务器高度计量单位,1U=44.45mm;不同的规格在标准上面进行相乘,即:2U=89mm,4U=178mm。
----- EXCERPT:第一个:服务器是什么?如果从广义上来讲,服务器是指互联网中能对其它机器提供某些服务的计算机系统(要是一台PC对外提供ftp服务,那么这台PC也可以叫服务器)。如果从狭义上讲,服务器是专指某些高性能计算机,能通过互联网,对外提供服务。相对于普通的PC来说,稳定性、安全性、性能等方面都要求更高,因此在CPU、芯片组、内存、磁盘系统、互联网等硬件和普通PC有所不同。第二个:服务器托管是什么?服务器托管一
----- KEYWORDS: 资讯 ----- -------- AUTHOR: dingguangqun TITLE: 我的淘宝成长经历 ID: 86 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2012-03-31 13:40:18 BASENAME: 86 ----- BODY:全民E时代,网上购物已不再是白领阶层独享的美餐,现在众多的网民也开始享受这来势汹汹的网购盛宴。
想当初,05年起开始学习网购,从注册淘宝账号,下载淘宝旺旺开始,一步一趋地走上网购之路。网上琳琅满目的商品,无奇不有,透明的价格,公开的信用评价,让买家足不出户,货比三家。自己用的显示器、老人用的按摩器、老婆用的化妆品、儿子穿的运动服,大到家用电器,小到生活日用品,网购渐渐地融入了我的生活。我的买家信用也从一心、二心一直攀升到现今的黄钻。
网购生活有喜有忧,每每开始网购,选商品,排价格,聊旺旺,也是煞费苦心,到头来,说不准还会遭遇不愉快。我也有过这样不爽的几次经历,不过一次无意的机会,我浏览到了淘宝导购网,从此摆脱了我的烦恼。
淘宝导购网是一个专业的淘宝买家的导购网站,她按照不同类别分别筛选出淘宝网上信用度高的卖家,成交量高的商品,供淘宝会员选择。淘宝导购网的宗旨就是让淘宝会员花最少的时间买最心仪的商品。
最初,看到这个网站,我也心生犹豫,不会是圈套吧?经过实战,我发现在淘宝导购网并不进行实质性的交易,只是选择,一经找到合适的中意的商品,点开链接,真正完成交易的网站还是在淘宝网。正如淘宝导购网的宣传口号那样:“专业导购,更简便,淘宝网交易,支付宝支付,更安全!”。
有了淘宝导购网现在购物的确省心了,每次购物只要点开她,定能找到自己心仪的商品,不仅节省了我的时间,还给我带来更多的满意。
写下此文,希望能给更多的网购朋友找到一个全新的网购之路。
----- EXCERPT: 全民E时代,网上购物已不再是白领阶层独享的美餐,现在众多的网民也开始享受这来势汹汹的网购盛宴。想当初,05年起开始学习网购,从注册淘宝账号,下载淘宝旺旺开始,一步一趋地走上网购之路。 ----- KEYWORDS: 生活 ----- -------- AUTHOR: dingguangqun TITLE: 偷偷老去的70后 ID: 87 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2012-03-31 16:03:42 BASENAME: 87 ----- BODY:

偷偷老去的70后,以此文献给所有现在和以后正在奋斗的70后的同胞。
喜欢隐身了,不怎么爱在群里发言了
小孩都开始叫自己叔叔或者阿姨了
没那么愤青了,遇到不公的时候,会告诉自己,社会就是这样
我每一条都符合 我知道,我已经老了... ...
70后的生活潜规则
可以不看电视,但电脑是必需品
出门蹦达必备三件宝:手机,钥匙,几十块零钱
永远不知道钱花哪了,没怎么吃,没怎么穿
消极,拒绝长大。不喜欢被人说成熟
熟人面前有话唠,生人面前一言不发
爱好中必定有一项是睡觉
成天泡在网上,又不知道做什么好。70后最常说的一句话是“无聊”,尽管他们在网络上聊天花去了大把时间
减肥是永恒不变的话题和行动
饿了就吃,经常早饭午饭并在一起吃
打字的手法相当不准确,但还是打的很快
凌晨12点前很少会入睡
什么都可以“随便”,因为没那么多时间
去KTV一般都是麦霸
毫无理由的高傲。觉得别人不可能了解自己,并以此作为对别人不屑的理由
70后的我们,有很多的梦想,有的实现了有的破灭了
70后的我们,有的出名,有的默默无闻
70后的我们,挣扎过彷徨过,还是挺过来了
70后的我们,退去青春年幼的智嫩,开始适应社会大家庭
我们的心里都很清楚,我们经历了太多太多
亲情的分与合,爱情的分与合,友情的分与合
曾不顾一切的追求过的,后来变的一文不值得。父母曾百般阻挠的事,直到自己受伤,才明白,父母原来是对的
曾无数次的问过自己,为什么活着?到后来,已经懒得的去想活着的意义
曾为了爱情可以不好好的读书,到后来为了工作可以丢下爱情
现在是否还记得最初的梦想?或者说,还有多少人,一直坚持着自己年少时的梦想
在家里,父母对我们百依百顺,出了家门,我们对社会百依百顺
看不惯的事情也就渐渐习惯了,不知道这种习惯是好是坏
我甚至不知道我现在的梦想应该是什么
但有一点的是肯定的,不会再做一些年少轻狂的梦了
----- EXCERPT:偷偷老去的70后,以此文献给所有现在和以后正在奋斗的70后的同胞。喜欢隐身了,不怎么爱在群里发言了小孩都开始叫自己叔叔或者阿姨了没那么愤青了,遇到不公的时候,会告诉自己,社会就是这样我每一条都符合 我知道,我已经老了... ... 70后的生活潜规则可以不看电视,但电脑是必需品出门蹦达必备三件宝:手机,钥匙,几十块零钱永远不知道钱花哪了,没怎么吃,没怎么穿消极,拒绝长大。不喜
----- KEYWORDS: 生活 ----- -------- AUTHOR: dingguangqun TITLE: 菜鸟站长建站操作指南 ID: 88 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2019-03-26 00:00:00 BASENAME: 88 ----- BODY:老站长更喜欢谈建站后SEO优化、推广之类的经验。而这些对于新手站长来说还为时尚早,他们更为急切地想了解网站建设的需要与流程。

1、域名
域名是建站的所必须的条件之一,有了域名之后,访客才能正确的找到你的网站,注册域名建议用拼音或者拼音缩写比较好,有利于搜索引擎收录,域名一定要简单易记,有域名之后,把域名正确地解析到自己的空间服务器。
2、空间
如果是域名是门牌的话,那么,空间的话,就是你的“房子”了,所以在选择“房子”的时候,一定要多注意,对于访问速度、稳定性都需要考虑,速度差的、稳定性差的都会让你很头痛的。
3、源码
接下来就是选择建站程序了。选择什么样的建站程序,根据自己的情况而定,如果需要的功能不多,那么推荐使用Blog程序建站,方便快捷比较适合优化。如果更多的功能需要,使用CMS建站程序,像PHPCMS,动易,帝国都不错。
4、传输
具备了上面的条件之后,接下来就是建站了,使用FTP上传工具(FlashFXP或CuteFTP)把建站程序上传到空间,上传OK之后,然后,通过你的域名进行安装,不同的建站程序,虽然安装步骤不同,但是,也都大同小异。
5、内容
架设好网站后,我们开始填充网站了,内容从哪来?原创是最好的,原创不行的话,采集是一种不错的方法,但是,不建议这么做,过多的采集内容,会使得搜索引擎K掉你的网站。
6、备案
使用国内的空间的网站,备案是必要的、也是必须的。网站建成之后,一定不要忘记备案,如果不备案的话,网站则无法上线。
网站的基本的建站步骤也就这些,具体再细化的话还有很多,那接下来的事情就慢慢学吧。
----- EXCERPT: 老站长更喜欢谈建站后SEO优化、推广之类的经验。而这些对于新手站长来说还为时尚早,他们更为急切地想了解网站建设的需要与流程。 ----- KEYWORDS: 建站,经验 ----- -------- AUTHOR: dingguangqun TITLE: 男人女人看过来…… ID: 89 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2012-04-01 07:56:15 BASENAME: 89 ----- BODY:刚过去的夜晚, 宾馆爆满,又有无数少女失贞。 高兴的是, 床上躺的是别人的未来老婆。 悲剧的是, 你未来老婆不知道在谁床上躺着。 更悲剧的是, 她当年在80块钱一宿的旅店失身, 而你要有1万块一平的房子她才和你结婚。&nbs
----- KEYWORDS: 生活 ----- -------- AUTHOR: dingguangqun TITLE: 如何做高质量的友情链接 ID: 90 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-01 22:44:09 BASENAME: 90 ----- BODY:今天说这个话题如何做高质量的友情链接,其实有两层意思,第一就是如何找友情链接,第二就是如何看这些链接是不是高质量的。下面就来分别说说这两个方面。
第一:如何找友情链接呢
如何找友情链接,有很多人说友情链接很难找,找了半天没人搭理自己,其实最简单的一个地方就是到行业论坛里面去找,因为做友情链接,最好是做行业相关的,所以,这里面找到的基本都是相关的网站,跟他们做友情链接不用去考虑相关性的问题,很方便。
有好多论坛有这样的版块,尤其是站长论坛,一般都开设这样的版块,提供大家交换链接的平台,里面有很多人发帖,而且留了联系方式,很方便的。
再一个是qq群,qq群是个好东西,及时,方便,很多趣味相投的同志加入一个群,你在这里面能认识很多站长,不但可以从他们那里得到你要的友情链接,而且还可以及时的跟站长们交流知识,从他们那里学到很多东西。
还有一个地方就是友情链接交换平台,这个方法是比较被动的,你可以在平台上发布信息,等着有人跟你联系,但是这样也可以找到很多质量好的友情链接。
第二:如何看友情链接的质量好坏
这个主要是看你要链接的这个网站的综合方面的好坏,我记得在反向链接的处理细节一文中也说了我们可以跟哪些网站交换链接,主要看他的收录,快照和排名,我们不用去看他的pr和国际排名什么的,那些说没用吧也有用,但是现在已经不用去过多的考虑了。
我们可以从站长工具等一些地方查看网站的综合情况,看看他的收录,快照,和关键词排名,如果半年以上的站收录还是很少的话,那几本就不用考虑,这样肯定不是好网站,快照要在一周内的,更新快的,这样肯定就好。排名不用太在意,不过最好考虑在内。
好了,今天先写到这里,做好以上的工作,基本就可以找到高质量的友情链接了。
今天说这个话题如何做高质量的友情链接,其实有两层意思,第一就是如何找友情链接,第二就是如何看这些链接是不是高质量的。下面就来分别说说这两个方面。第一:如何找友情链接呢如何找友情链接,有很多人说友情链接很难找,找了半天没人搭理自己,其实最简单的一个地方就是到行业论坛里面去找,因为做友情链接,最好是做行业相关的,所以,这里面找到的基本都是相关的网站,跟他们做友情链接不用去考虑相关性的问题,很方便。有好
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 冰点还原怎么卸载? ID: 91 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2020-05-27 00:00:00 BASENAME: 91 ----- BODY:博主之前介绍过两款不同版本的冰点还原软件的安装设置,却忽略了讲解冰点还原的卸载,直到今天有同事问起,才想起要再写个这样的教程。
冰点还原的卸载之前需要做一项工作,就是禁用冰点的还原功能。因为不关闭此功能,我们对计算机所做的任何改变还会被还原,这个应该不难理解。
至于怎么禁用冰点还原功能,想必用过这个软件的应该知道如何设置。有不清楚的可以参看这两篇文章:
1、冰点还原标准版Deep Freeze Standard 8.23下载
2、冰点还原DeepFreeze v8.62.220永久免费版的安装
进入设置界面后记得选择“启动后解冻”。

然后在“应用并重启”后再参照如下视频执行卸载操作。
这里需要注意的是冰点还原的卸载不同于一般软件,在系统的控制面板的“程序和功能”里找不到冰点还原的卸载选项。
冰点还原的卸载需要重新执行安装文件,然后按照指引操作就OK!
----- EXCERPT: 博主之前介绍过两款不同版本的冰点还原软件的安装设置,却忽略了讲解冰点还原的卸载,直到今天有同事问起,才想起要再写个这样的教程。 ----- KEYWORDS: 电脑,教程 ----- -------- AUTHOR: dingguangqun TITLE: QQ远程协助图文教程 ID: 93 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-02 18:03:08 BASENAME: 93 ----- BODY:接控制对方的电脑,通过操作帮助好友解决遇到的问题,那到底怎么用呢?电脑爱好者为您讲述。
1、请求QQ远程协助,登录QQ后,打开好友的聊天窗口—>在工具栏菜单中单击“应用”—>弹出的下拉菜单中,点击“远程协助”;

2、您的好友将会收到由您发出的远程协助请求,当您的好友点击“接受”之后,您的QQ面板中将提示确认信息,点击“确定”之后,您的好友就可以看到您的电脑屏幕中显示的内容了;
3、您已经与您的QQ好友实现连接了,您的QQ好友现在正在通过远程协助查看您的电脑屏幕,但目前还无法控制您的电脑,这时您应该在好友聊天窗口中点击“申请控制”,对方才能控制您的电脑帮您解决问题;
4、对方聊天窗口中将提示是否确认控制的信息,点击“接受”后,QQ远程协助流程完毕,此时对方可以通过远程协助程序对您的电脑实现完全的控制,诸如添加删除程序、系统设置等等操作。
友情提示:在双方进行QQ远程协助时,网速、电脑配置等因素都有可能影响QQ远程协助的效果。
----- EXCERPT:接控制对方的电脑,通过操作帮助好友解决遇到的问题,那到底怎么用呢?电脑爱好者为您讲述。
1、请求QQ远程协助,登录QQ后,打开好友的聊天窗口—>在工具栏菜单中单击“应用”(类似于齿轮的图标)—>弹出的下拉菜单中,点击“远程协助”;2、您的好友将会收到由您发出的远程协助请求,当您的好友点击“接受”之后,您的QQ面板中将提示确认信息,点击“确定”之后,您的好友就可以看到您的电脑屏幕中显示的内容了;
...
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 移动硬盘分区步骤详解 ID: 94 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-02 18:25:33 BASENAME: 94 ----- BODY:好多人买了移动硬盘之后很烦恼,不知道怎么分区,电脑爱好者为您解答一下,如何在Windows系统下为移动硬盘分区。
需要说明的一点是,确认当前操作系统的操作权限为“系统管理员”,否则无法进行移动硬盘的分区操作。
1、将移动硬盘连接电脑,在“我的电脑”图标上单击鼠标右键,然后选择“管理(G)”项进入计算机管理界面。注意:台式电脑请尽量使用后置USB口,使用前置USB口可能会出现供电不足现象。
2、在计算机管理界面中单击“磁盘管理”项,如果是第一次使用时系统会出现磁盘初始化的提示,确认后在界面右栏中的“磁盘1”为新加入的移动硬盘,后面的“未指派”区域表示没有建立磁盘分区的空间。
3、在未指派区域中单击鼠标右键,选择“新建磁盘分区(N)”项。选择后会出现分区向导。单击下一步。
4、在选择要创建的磁盘分区类型中选择“主磁盘分区”即可,单击下一步。
5、在所示界面中选择适当的分区大小,输入完成后单击“下一步(N)”。说明:对于FAT32格式单个分区不允许超过32G,如果容量超过32G分区只能选择NTFS格式。可以通过第三方软件(如:PowerQuest PartitionMagic 8.0)来建立超过32G的FAT32分区。
6、在所示的界面中指派驱动器号。驱动器号即给新建分区命名,通常说的C盘、D盘等就是驱动器号这里默认即可。单击“下一步(N)”。
7、在所示界面中根据需要选择适合的磁盘分区文件系统及是否快速格式化等操作。windows98SE、windowsME、window2000家庭版、windowsXP家庭版等请选择FAT32格式文件系统;windowsXP(专业版)、windows2000(专业版)window2003等建议选择NTFS格式文件系统(使用FAT32格式也可以)。FAT32系统对文件大小有限制,单个文件最大不能超过2G,NTFS则无此限制。
8、最后按“完成”按钮完成分区操作,剩下的容量可以按照以上操作重新创建新分区。
注意:新磁盘建议使用全面格式化,不要选择执行快速格式化。如果全面格式化无法顺利完成,则可以判断磁盘有物理损伤,快速格式化是无法检测磁盘物理坏道的。但是不执行快速格式化分区速度会非常慢,这里可以自行决定。
----- EXCERPT:好多人买了移动硬盘之后很烦恼,不知道怎么分区,电脑爱好者为您解答一下,如何在Windows系统下为移动硬盘分区。需要说明的一点是,确认当前操作系统的操作权限为“系统管理员”,否则无法进行移动硬盘的分区操作。1、将移动硬盘连接电脑,在“我的电脑”图标上单击鼠标右键,然后选择“管理(G)”项进入计算机管理界面。注意:台式电脑请尽量
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 老毛桃Winpe U盘版官方安装版图文教程 ID: 95 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-02 22:29:06 BASENAME: 95 ----- BODY:一、制作前准备(注意:操作前备份好u盘数据)
1.电脑内存不能小于512MB
2.U盘的容量大于256MB
3.下载老毛桃U盘启动盘制作工具Build110828
老毛桃U盘启动盘制作工具Build110828下载地址:http://down.laomaotao.net:90/laomaotao110828.exe
点击“一键制成USB启动盘”按钮(注意 操作前备份重要数据)
制作成功,如下图,此时可以弹出你的U盘
注意:由于U盘系统文件隐藏,你会发现u盘空间会减少150M左右,请不要担心此时没有制作成功
三、 将系统文件复制到U盘
在制作好的U盘根目录下新建一个名为GHO的文件夹,将您准备好的系统重名为xp.gho并复制到GHO文件夹下;
四、重启进入BIOS设置U盘启动(提示:请先插入U盘后,再进入BIOS)
在计算机启动的第一画面上按"DEL"键进入BIOS(可能有的主机不是DEL有的是F2或F1.请按界面提示进入),选择AdvancedBIOS FEATURES,将Boot Sequence(启动顺序),设定为USB-HDD模式,第一,设定的方法是在该项上按PageUP或PageDown键来转换选项。设定好后按ESC一下,退回BIOS主界面,选择Save and Exit(保存并退出BIOS设置,直接按F10也可以,但不是所有的BIOS都支持)回车确认退出BIOS设置。
如下图为BIOS界面:
五、进入【老毛桃U盘启动盘制作工具】启动菜单界面
点出【安装GHO到硬盘第一分区】即可重装系统了。
【老毛桃WinPE】和常用工具一览:


一、制作前准备(注意:操作前备份好u盘数据)1.电脑内存不能小于512MB2.U盘的容量大于256MB3.下载老毛桃U盘启动盘制作工具Build110828【老毛桃U盘启动盘制作工具Build110828】下载地址:http://down.laomaotao.net:90/laomaotao110828.exe4.准备好您需要装的GHOST系统二、安装【老毛桃U盘启动盘制作工具Build11082
----- KEYWORDS: 电脑,系统,软件,教程 ----- -------- AUTHOR: dingguangqun TITLE: Nero刻录系统光盘图文教程 ID: 97 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-03 08:32:52 BASENAME: 97 ----- BODY:现在网上有着许多电脑爱好者制作的操作系统或者备份喜欢的系统,对于广大用户来说都有各自忠于的系统,但是对于一些珍藏系统的爱好者就经常提出一个问题:如何刻录系统盘为了方便这些爱好者,特别做出一个使用Nero 9.0 刻录的教程给大家。
首先我们要准备2件事情:
第一:Nero 9.0绿色移动版(支持中文长文件名刻录,可以刻录多种类型的光盘片)
下载地址:www.xp74.com/ChangYongRuanJian/2010-04/602.htm
第二:可以去我们xp74.com下载款最新系统盘,这里我们演示电脑公司特别版装机版.
下载地址:www.xp74.com/DianNaoGongSi/2010-03/593.htm
学习操作
Nero9.0由于是绿色版本的直接可以使用,无需安装。如果不可以的用户请点击绿化工具绿化即可。下面我们先从刻录数据光盘着手,熟悉Nero9各个功能的作用和各个选项的意义。新版的nero9启动界面和以往相比有了比较大的变化,体现了软件对使用者的体贴和照顾。
第一步:打开Nero9.0的弹窗里出现。(图1)
第二步:选择文件-新建打开任务后,然后会出现下面的界面。(图2)
第三步:打开选着xp74.com下载好的系统,这里我们演示选着电脑公司特别版装机增强版.(图3)
第四步:打开选择好后就会弹出选择刻录机(CD-RW或者DVD-RW) 选中驱动器,确定。(这里我的由于是虚拟测试的,所以跟你们的不一样,如果你们已经是有刻录机会出现(CD-RW或者DVD-RW) .选择他确定就可以了.)(图4)
第五步:如下一次还想追加数据请勾选写入,假如一次写满整个光盘或不想再写入数据则要勾选结束光盘以关闭整个光盘。确定最大速度是在刻录前测试系统是否能跟得上刻录速度,如速度不够则会降低刻录速度,一定程度上避免了刻录失败的发生。 模拟的作用是在真正刻录以前模拟一下刻录的整个过程写入速度可以设定写入的速度,如时间足够应该尽量使用低速进行刻录,不但成功率高而且刻录的风险也要小一些。写入方法中的光盘一次性其实就是DAO模式。刻录份数可设定刻录光盘的数量。在紧挨着刻录份数的地方通常会有一个可选项,这里主要是对应于一些防刻死技术的选项。如果刻录机可支持这些功能,相应的功能选项就会打开,需要在这个位置打上对勾才能够使对应的刻不死技术生效。 (图5)
第六步:以上都设定好我们就可以按刻录按钮开始刻录了。 好了.稍微等片刻即可这就是一个Nero 9.0的刻录系统完整过程。(图6 图7)

到这就已经刻录完成。(教程结束)
现在网上有着许多电脑爱好者制作的操作系统或者备份喜欢的系统,对于广大用户来说都有各自忠于的系统,但是对于一些珍藏系统的爱好者就经常提出一个问题:如何刻录系统盘为了方便这些爱好者,特别做出一个使用Nero 9.0 刻录的教程给大家。首先我们要准备2件事情:
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: Windows 电脑常用命令知多少? ID: 98 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2020-03-20 00:00:00 BASENAME: 98 ----- BODY:Win+R 调出电脑运行窗口,相信大家都见过,但是运行窗口具体怎么用?可能就会有一些小伙伴不知道了,今天博主就给大家带来常用的运行指令。

01、命令提示符
cmd
02、注册表编辑器
regedit
03、系统配置
msconfig
04、控制面板
control
05、任务管理器
taskmgr
06、DirectX诊断工具
dxdiag
07、远程桌面
mstsc
08、计算机管理
compmgmt.msc
09、磁盘管理
diskmgmt.msc
10、组策略
gpedit.msc
11、本地安全策略
secpol.msc
12、本地用户和组
lusrmgr.msc
13、服务
services.msc
14、探测指定IP或域名的网络状况
ping
15、查看与配置网络状态命令
ifconfig
16、远程管理与端口探测命令
telnet
----- EXCERPT: Win+R 调出电脑运行窗口,相信大家都见过,但是运行窗口具体怎么用?可能就会有一些小伙伴不知道了,今天博主就给大家带来常用的运行指令。 ----- KEYWORDS: 电脑,经验 ----- -------- AUTHOR: dingguangqun TITLE: 给新手站长的五个SEO建议 ID: 99 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-03 20:53:56 BASENAME: 99 ----- BODY:世界时瞬息万变的,有人退出站长界,有人进入站长界。或许出于不同的目的,为兴趣;为生存?但不管怎样,作为老站长的我给新入行的站长五个SEO建议吧。少走点弯路,或许能让你们成长的更快。
一,好空间是SEO的基础
我把这个放在第一位,是因为我对空间的好坏太深有感触了。想当时为了省钱,买了个很差的空间,想做大后灾荒好的,或者是服务器。可眼看我的网站SEO有所成效,排名也挤进了前十。这个时候悲剧发生了,空间不停地抽,时不时的打不开,结果蜘蛛访问不通畅,导致我的网站被降权。2个月的心血白费,怪谁呢?。还不是怪自己目光短浅,为了那点钱,换来的是后悔。所以,在此不免提醒各位新站长不要为了那点钱而选差的空间。因为你在SEO身上花的那点心血远不止那点钱。
二,拒绝采集复制,至少伪原创。
新作的站,拼命采集其他网站上的内容。就算搜索引擎收录了你的采集内容,但有用吗?没排名,光有收录,还是零。你的网站也给搜索引擎留下了不好的印象—垃圾站。以后,无论你的网站做的再怎么好,你也不会在搜索引擎中取得好的排名了,因为你没给它“信任感”。相反,在建站初期,你对每篇文章都至少做了伪原创。时间积累久了,你的网站让搜索引擎“信任”了,它感到你在用心做站了,那么网站排名自然上去了,流量也就来了。
三,有规律的更新很重要
“三天打鱼,两天晒网”。这么做可不行。做网站需要的是坚持,坚持每天有规律的更新内容。因为这样做能让蜘蛛感受到你网站的“时效性”和“专业性”。你每天坚持更新新的内容,喂饱蜘蛛,那么蜘蛛以后就会天天光顾你的“食物”了。时间久了,养成习惯了,那么你的网站也就会习惯性快照,习惯性高权重了。反之,蜘蛛饱一顿,饿一顿的,它也就会对你的网站爱理不理了,毕竟互联网不是你一个人的,你不珍惜蜘蛛,自然有人珍惜。
四,网站内链很重要
很多新站长网上下载个程序,以为改改标题什么的就算好了。可是却忽略到程序本身却有可能存在死链接。有了死链接,蜘蛛访问不通畅,就会给它留下不好的印象。一来无法很好很全面地收录网站内容,二来内部死链过多,也会导致降权。有可能前期的SEO工作就是白做。所以请给位站长在网站上线后第一件事先用工具好好地查查网站有没有死链。还有要注意网站内部的面包屑,好的面包屑可以传递权重,并且可以清晰的告诉蜘蛛访问路径。实践发现,好的面包屑对SEO影响很大。
五,外链为王
或许网站上线初期,很难交换到高质量的外链。怎么办?。咬咬牙买点高质量反链吧。虽然,有些价格贵了点,但是舍不得孩子,套不着狼。高质量的反向链接,对排名有用,而且又能提高PR。你坚持先买上3个月,等3个月后,你的网站有权重,又有PR了,那时你交换高质量链接应该就不难了吧。当然,不要一味的认为光买链接就够了。你还是要每天去到处留下你网站的链接,什么论坛啊,知道啊,留言板什么的。毕竟,外链讲究的是广泛性。
好了写了那么多,我手也累了。以上五点都是我做站多年总结出来的,或许你会说你都知道,但是你都做了吗?。等你哪天网站取得成绩的时候,你就能感受到这最最基础的五个SEO建议有多重要了。凡事不积跬步,无以至千里。
----- EXCERPT:世界时瞬息万变的,有人退出站长界,有人进入站长界。或许出于不同的目的,为兴趣;为生存?但不管怎样,作为老站长的我给新入行的站长五个SEO建议吧。少走点弯路,或许能让你们成长的更快。一,好空间是SEO的基础我把这个放在第一位,是因为我对空间的好坏太深有感触了。想当时为了省钱,买了个很差的空间,想做大后灾荒好的,或者是服务器。可眼看我的网站SEO有所成效,排名也挤进了前十。这个时候悲剧发生了,空间不停
----- KEYWORDS: 运营,设计 ----- -------- AUTHOR: dingguangqun TITLE: 浅谈个人网站域名选择的5点经验 ID: 100 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-03 21:02:30 BASENAME: 100 ----- BODY:互联网经过十多年的发展,从当初的少之又少的网站,到如今每天都都会有成百上千甚至更多的网站涌向互联网。个人站长作为互联网的积极力量,每个人都有一个美好的憧憬,希望能够像某某一样能够成为成功的网站运营者,能够有一天个人网站会被风险投资甚至收购。当我们一个又一个网站从建设起来到运作,有成功有失败,但我们每天都还激情高昂的努力着。域名作为个人网站的基本要素,也随着域名资源的不断匮乏而越发难以选择,下面我将分享如今个人网站在选择个人网站域名的个人经验,希望能够与大家一起探讨。

第一点,域名后缀不是太重要。本来这点放到后面说的,我想想还是放到第一点来说。由于.COM域名一贯作为我们网站的首选,其资源是最为匮乏的,部分被已经做成网站,还有大部分在域名交易市场流通,作为个人网站由于资金的欠缺,我们也没有能力收购域名。由于市场的需要,各个国家,地区的国内域名也都相继推出,其增加了个人站长的选择。我个人认为域名后缀不影响我们网站的发展,不论从品牌还是从SEM营销方便,只要我们做好内容,用户会记住我们的域名后缀的。国内几大知名博客都用的非COM域名后缀。
第二点,小心域名续费价格。上面一点我说到可以用国内的域名,但这里需要注意的是,往往很多国内域名第一年注册价格很低,但第二年需要就很高,有高达近百元。如果我们想做垃圾个人网站只想成活一年的网站那可以选择,如果我们希望长久发展,大家请参考续费价格是多少,是不是值得我们购买。建议大家选择新注册和续费价格相当的域名后缀,比如ORG.NET,ME等不错的域名。
第三点,注册平台的选择。不论我们的域名是用来交易的,还是用来建立网站的,域名平台的选择对个人站长是非常重要的。我们也经常在站长论坛看到有人悲剧的说域名商跑路,自己的域名续费和管理平台打不开,这是相当郁闷的事情。所以在选择域名平台的时候一定要选择信誉好的大平台,比如新网、万网等国内知名的域名注册商;也可以选择Godaddy,NameCheap等国外域名注册商,也可以选择朋友代理的域名商,只要自己有保证就可以选择。
第四点,域名字符的选择。上面三点主要分享了域名硬件方面的经验,关于注册什么样的域名字符才是我们最为关心的。由于域名资源的不断匮乏,谁先注册谁先得。作为个人网站的域名,我们可以用自己的名字代号,也可以用作自己创造的字符作为域名字符,我看到很多个人网站都是根据个人英文名字命名的。建议域名的字符不要超过5个字符,太长容易记不住。
最后一点,围绕域名做好做大。我们在确定域名之前要知道我们网站的内容主题是什么。包括我在内,开始建立网站初期想象的非常宏伟的计划,域名也注册了网站也开始更新推广,但由于自己兴趣或者运营问题隔三差五的更换主题内容和网站程序,经过几次折腾可能自己的域名内涵和网站内容完全不同。这样的错误的做法,只有坚持才可以成功。
总结,个人网站发展已经越发不容易,唯一能够指引我们成功的就是坚持的信念,坚持自己的选择。希望大家能够选择属于自己好的域名,做好个人网站。
----- EXCERPT:互联网经过十多年的发展,从当初的少之又少的网站,到如今每天都都会有成百上千甚至更多的网站涌向互联网。个人站长作为互联网的积极力量,每个人都有一个美好的憧憬,希望能够像某某一样能够成为成功的网站运营者,能够有一天个人网站会被风险投资甚至收购。当我们一个又一个网站从建设起来到运作,有成功有失败,但我们每天都还激情高昂的努力着。域名作为个人网站的基本要素,也随着域名资源的不断匮乏而越发难以选择,下面我将
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 清明节,总有一些亲人让人想念 ID: 101 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2012-04-04 08:01:22 BASENAME: 101 ----- BODY:往事如烟,
旧梦难寻,
光阴似箭,
日月如梭。
人们总是用这样的感叹,
来怀念那些失去了的岁月,
虽然有时禁不住的去怀想,
那些曾经的过往,
那些经历过的人和事,
却永远都是无法挽回的。
牧童,
杏花,
雨……
又是一年清明至。
这个水墨画般的日子,
承载着世间最多的思念。
春天,草长鸢飞的季节,
积蓄了一冬的大地开始复苏,
冰封的河水开始流淌,
压抑了一冬的思念随着春风的吹拂开满了心季的枝头。
随着时代的变迁,
人们思念亲人的情怀却未变,
思念让爱长存。
往事如烟,旧梦难寻,光阴似箭,日月如梭。人们总是用这样的感叹,来怀念那些失去了的岁月……
----- KEYWORDS: 生活 ----- -------- AUTHOR: dingguangqun TITLE: 清明感怀 ID: 102 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2012-04-04 08:09:40 BASENAME: 102 ----- BODY:
清明时节,垂柳依依,糜雨绵绵。纸灰飞作白蝴蝶,泪血染成红杜鹃。
漫山遍野的怀念与追思,缀满青柳的枝头。阴冷的春风,萧萧瑟瑟,凄凄摇落灰濛而久远的记忆;薄凉的扉雨,淅淅沥沥,裹挟着厚重而不老的情丝,迷乱了行人的脚步。荒郊野外,但闻幽怨的艾香,不见桃红杏白的繁华。
擎一颗虔诚的心,向长眠的先人,顶礼膜拜。掊一锹黄土,覆一层哀思;栽一丛新枝,植一腔缅怀。滴滴泪珠向青冢,点点旧事萦脑海。过往中,断断续续的零碎花絮,在这个特殊的时节,突兀珍贵,伤心处,竟可以痛彻到直抵心扉。不舍,哀怨,惆怅,各种情结纷至沓来,缤纷着升腾的冥纸烟火。
一堆青冢一部书,一块墓碑一绝唱。萋萋芳草,掩盖了多少凄楚的故事;堆堆黄土,埋藏着多少动人的传说。曾经的拥有和离弃,翩然远遁;曾经的贵胄与卑微,烟消云散。发黄变脆的往昔,寸寸抽离,徒留若干斑驳难辨的字迹。
直面人生的尽头,此时此刻,新愁与旧爱,陡显几分苍白,红尘中的欲望和贪恋,瞬间被击成碎片。“十年生死两茫茫,不思量,自难忘。千里孤坟,无处话凄凉。”阴阳两界,此处被无情的冷漠隔开,冰到极致,痛到无言。
天若有情天也老,苍天无情,独掌乾坤。翻手为云,覆手为雨。天下苍生,终究为情所困,自是躲不开生离死别,悲欢离合。
阴阳的界线,如此清晰可辨,自然的准则,无法逃避。流光婉转,岁月轻拂。身边总有一些人,不经意间悄然香消玉殒。或老死,或病死,或死于自杀,或死于战争。死法有千万种,殊遇同归,从此阴阳相隔,徒留后人空悲切。只是,死的意义千差万别。或,重于泰山,或,轻于鸿毛,或,名垂青史,或,臭名昭著。
无可奈何花落去,似曾相识燕归来。人,终将驾鹤西去。然而,有人创造的一种思想,有人秉承的一种精神,普照天下苍生,却敢与日月争辉,与天地同在,永垂不朽。
花开有时,花落无形。人,虽无法选择自己的生,却可以选择不同的死。选择了终老的方式,等于选择了不同的人生道路,人生的涵义就会被赋予不同的内容。也许会为此,付出艰辛,受尽磨难,也许会为某种信仰,抛头颅,洒热血。然而,一句不枉此生,将是走上奈何桥前,可以坦然面对先人的慰言。有所作为,更将为后人所敬仰,受千万人的膜拜。
逝者已已,可以安息。生者,仍将负重前行,为自己,也为别人。掸落红尘,拨开浮华的虚幻,看清这个复杂而多彩的世界,静守岁月的美好,且行且惜。
清明,几人能清?几人能明?也许清明自在人心。
清明时节,垂柳依依,糜雨绵绵。纸灰飞作白蝴蝶,泪血染成红杜鹃。漫山遍野的怀念与追思,缀满青柳的枝头。阴冷的春风,萧萧瑟瑟,凄凄摇落灰濛而久远的记忆;薄凉的扉雨,淅淅沥沥,裹挟着厚重而不老的情丝,迷乱了行人的脚步。
----- KEYWORDS: 站长,博客,生活,设计 ----- -------- AUTHOR: dingguangqun TITLE: 网线水晶头和网线模块接法图解 ID: 103 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-04 10:56:51 BASENAME: 103 ----- BODY:很多网友在问网线怎么接,现收集网线接法如下:
RJ45 型网线插头又称水晶头,广泛应用于局域网和 ADSL 宽带上网用户的网络设备间网线(称作五类线或双绞线)的连接。在具体应用时,RJ45 型插头和网线有两种连接方法,分别称作T568A 线序(图1)和 T568B 线序(图2)。
RJ45 型网线插头引脚号的识别方法是:手拿插头,有8 个小镀金片的一端向上,从左边第一个小镀金片开始依次是第1 脚、第2 脚、…、第8 脚。
图1:RJ45 型网线插头的 T568A 线序接法示意图
T568A 线序的适用范围
这种接法用于网络设备需要交叉互连的场合,所谓交叉是指网线的一端和另一端与 RJ45 网线插头的接法不同,一端按 T568A 线序接(图1),另一端按 T568B 线序接(图2),即有几根网线在另一端是先做了交叉才接到 RJ45 插头上去的,适用的连接场合有:
1. 电 脑←—→电 脑,称对等网连接,即两台电脑之间只通过一条网线连接就可以互相传递数据;
2. 集线器←—→集线器;
3. 交换机←—→交换机。
T568A 线序的接法
如图1 所示,RJ45 型网线插头各脚与网线颜色标志的对应关系是:
插头脚号 网线颜色
1 —————— 绿白
2 —————— 绿
3 —————— 橙白
4 —————— 蓝
5 —————— 蓝白
6 —————— 橙
7 —————— 棕白
8 —————— 棕

图2:RJ45 型网线插头的 T568B 线序接法示意图
T568B 线序的适用范围
一、直连线互连
网线的两端均按 T568B 接
1. 电 脑←—→ADSL 猫
2. ADSL猫←—→ADSL 路由器的 WAN 口
3. 电 脑←—→ADSL 路由器的 LAN 口
4. 电 脑←—→集线器或交换机
二、交叉互连
网线的一端按 T568B 接,另一端按 T568A 接
1. 电 脑←—→电 脑,即对等网连接
2. 集线器←—→集线器
3. 交换机←—→交换机
T568B 线序的接法
如图2 所示,RJ45 型网线插头各脚与网线颜色标志的对应关系是:
插头脚号 网线颜色
1 —————— 橙白
2 —————— 橙
3 —————— 绿白
4 —————— 蓝
5 —————— 蓝白
6 —————— 绿
7 —————— 棕白
8 —————— 棕
两台电脑通过网线直接连接(即对等网)的有关设置
上面已经提到两台电脑之间通过网线进行连接时,rj45 型网线插头与网线的接法是:一端按 t568a 线序接,一端按 t568b 线序接,然后网线经 rj45 插头播入要连接电脑的网线插口中,这就完成了两台电脑间的物理连接。但是这时两台电脑间不一定马上就能进行数据传送,还必须进行相关的设置:
1. 指定每台电脑的 ip 地址:
可以选择 192.168.0.1 ——192.168.0.254 之间任何值作为这两台电脑的 ip 地址,注意 ip 地址不要重复使用。
2. 设置每台电脑的子网掩码为: 255.255.255.0
3. 设置每台电脑的网关一样:
例如,如果第一台电脑的 ip 地址是 192.168.0.1,第二台电脑的 ip 地址是 192.168.0.2,则第一台电脑和第二台电脑的网关都应该是 192.168.0.1 或都是 192.168.0.2,或者网关取192.168.0.1 ——— 192.168.0.254 之间任何值,例如两台机子的网关都取192.168.0.100。
4. 设置要访问电脑的硬盘为共享:设置共享的方法与局域网中的操作相同。
完成了上面 1. —— 4. 项的设置后,在电脑的“网上邻居”中就可以看到互相连接的电脑了,接下来就可以像局域网那样用“复制-粘贴”互相传送数据了。
网线插座接法 (图)
EIA/TIA的布线标准中规定了两种双绞线的线序568A与568B
T568A的接法是:绿白、绿、橙白、蓝、蓝白、橙、棕白、棕
T568B的接法是:橙白、橙、绿白、蓝、蓝白、绿、棕白、棕
A和B的不同之处其实就是1和3、2和6号线的位置互换一下。
100BASE-T4 RJ-45对双绞线的规定如下:
1、2用于发送,3、6用于接收,4、5,7、8是双向线。
1、2双绞,3、6双绞,4、5双绞,7、8双绞。

下面我们来给大家讲一下墙壁网线插座接法:
请看下面这个示意图~ 
答案: 按B类做,根据上面提示的颜色,把网线相对应颜色的线用打线钳卡下去。
这样就可以了,然后有电脑测试一下,基本上就可以了。
网线接法 - 网线水晶头接法 (很多网友在问网线怎么接,网线怎样接,网线标准接法,网线制作,现收集网线接法如下:)
RJ45 型网线插头又称水晶头,广泛应用于局域网和 ADSL 宽带上网用户的网络设备间网线(称作五类线或双绞线)的连接。在具体应用时,RJ45 型插头和网线有两种连接方法(线序),分别称作 T568A 线序(图1)和 T568B 线序(图2)。
流量是每个站长最看中的,也是收入最主要的来源,但我今天要对新手站长说,也别要求太高的流量,否则流量也会让你寝室难安。
可能会有很多新手站长不理解我的这种说法,为什么流量越大,反而让自己寝室难安?中国的服务器宽带费不说是最贵的,但确实也是很贵的。网站流量大,自然也会增加服务器费用的投入,如果被对手盯上,还会被进行攻击,如此一来,你不得不加大投入,如果你没有足够的资金,那么随时就得关闭你的网站。
常常听很多新手站长说自己总盯着流量统计看,看自己站点的流量有没有增加,左看右看的,最终流量也只有那么点。如果只看流量统计就能增加流量,那我也天天看看。换个角度来讲,我想一般新手站长用的都是虚拟主机,如果你的站突然来了大量流量,由于你用的是虚拟主机,自然也是承受不起大流量,也因此会随时会挂掉。要是你一开始就用独立服务器的话,估计很多的新手站长是没有那么多钱的。在我所了解的一些朋友的站,他们所租用的宽带费用每年都是5000-8000,服务器还是自己买的。
如果新手站长手里钱不是很多,也就别在想着希望自己的站流量大起来,每天有1000IP也足以。广告联盟的钱也不是那么好赚的,要是卖广告也不是那么好找广告主的。总之,如果你没有好的站点计划,没有好的网站盈利模式,流量大只会让你寝室难安的。
流量是每个站长最看中的,也是收入最主要的来源,但我今天要对新手站长说,也别要求太高的流量,否则流量也会让你寝室难安。
虚拟主机空间在选择的时候,有几点是需要选择的朋友们注意起来的。
对于虚拟主机空间,我们实用的时候,一看速度,二看质量,三看流量情况。所以针对于此,我们对于虚拟主机空间的考察应该归结到这三点:速度要快,技术质量要专业,对于流量要保证。
速度上要快,这个很好理解,空间当然是越快越好。做网站当然是给别人看的,如果5秒钟还打不开网站,这样很有可能有一批访客要换另一个站点了。所以说空间速度越快越好。
技术质量要专业,这里的专业要包含两层意思,专业的空间提供商和专业的空间。只有专业的空间商才能给我们好的服务。至于专业的空间,我这样说的可能不是很确切,专业的空间代表的意思是该虚拟主机只支持两种或两种以下的语言。试想一下,一些小的空间商一台服务器上虚拟主机可能放500个站点,如果是全能空间,可能有人用asp程序,有人用php程序,有人用net程序,甚至有人用java程序。有php可能就要装mysql,asp也许会装sql server。如果服务器配置高还可以,一般空间商的服务器很可能机器一般,这样出问题的几率就很大了。
对于流量的保证,一般是要求空间有一定量的限制,可能有的站长会说绑定域名不限,空间不限,流量不限,IIS进程数不限的空间做好,这个说法恐怕。。。在试想一下,如果您的虚拟主机空间不限,流量不限,IIS进程不限,不仅您的不限,其他客户的肯定也不限。如果虚拟主机上都是企业站还好,如果都是我们站长的站呢?一个站5000IP应该难度不是很大吧,曾经一个站长,每天ip超过两万了,还是放在一个500 MB的没有限制额虚拟主机上,不过他很幸运,他虚拟主机所在的服务器都是企业站。假设该服务器上有100个折中用户,每天仅ip就200万了,pv估计过千万,不考虑流量的,服务器可能也支持不住了。所以一些负责的空间商宁愿少卖点空间,也要明确表明有限制。
----- EXCERPT:
虚拟主机空间在选择的时候,有几点是需要选择的朋友们注意起来的。对于虚拟主机空间,我们实用的时候,一看速度,二看质量,三看流量情况。所以针对于此,我们对于虚拟主机空间的考察应该归结到这三点:速度要快,技术质量要专业,对于流量要保证……
----- KEYWORDS: 系统,运营 ----- -------- AUTHOR: dingguangqun TITLE: 站长总结七种没有门槛的外链方式 ID: 108 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-05 07:28:00 BASENAME: 108 ----- BODY:“怎么做外链”这是一个永恒的问题,很多新手在不断的问,要怎么做外链,什么样的外链最有效……总结一些门槛低、操作简单的外链方式。
一、博客外链
会上网的人应该都用过QQ空间吧,写文章发文章,博客外链就这么简单。博客即可以增加外链来提高网站的权重,也可以带来不少流量。建议将目标关键词和网站内部的长尾关键词搭配链接,不仅让阅读的人可以明确用意,也可以让搜索引擎更加有效的爬行。
优点:操作简单,基本上只要会打字上网就能操作;缺点:需要长期 维护,短时间难见效果。
二、分类信息
分类信息本来就是用来发广告的,不用像在论坛发帖一样担心被当做广告而删掉,只要分类正确, 不违反法律规定基本上都没问题。
优点:操作简单,外链权重较高,收录也快;缺点:由于信息多为赤裸裸的广告,往往人气不高,所发的信息基本上只能靠从搜索引擎带来访量,另外也不能做描文本链接。
三、书签网摘
这个应该说是操作最简单的了,只要注册账号向这些网站提交网址就是,完全没 有技术含量,只要提交的网站是正规的站点就不会被删除,除了百度搜藏、QQ书签这些之外还有一些比较小的书签网站像好望角收藏、乐收这些都是不错的。
优点:操作极其简单,外链权重较高;缺点:简单的事往往繁琐,有时候需要像一个机器一样不断提交。
四、论坛签名
很多论坛是允许签名的,设置论坛签名,这样简单的发帖顶贴,外链就不断增加,论坛签名建议以关键词描文本外链的形式。
优点:操作简单,可以在逛论坛的同时增加网站外链;缺点:论坛签名的权重现在越来越低了。
五、信息查询
alxea排名查询、关键查询、友情链接查询,用这些网站的工具查询网站的信息往往很快就被收录成为外链,之需要复制粘贴回车这么简单。
优点:外链权重高,操作非常简单;缺点:这类网站数量有限,同一个网站只能获得一条链接。
六、论坛广告专区
有一些论坛有设立广告专区,这和分类信息差不多,之需要发硬广告就是,建议不要复制粘贴太多,可以找一段相关的话,然后在下面加上广告信息。
优点:可以做关键词描文本,一般不会被删帖;缺点:广告专区多不被搜索引擎喜欢,权重相对较低,访问量也较低。
七、链接交易网站
很 多站长类网站都可以发布友情链接交换信息,而这类网站权重都很高,发布的信息很容易成为网站的外链,所以很多人不是为了交换链接而链接,而是为了链接而链 接。
优点:权重高,操作简单;缺点:由于这只是做seo的才会去关注此类信息,几乎不会带来什么转化率。
----- EXCERPT:“怎么做外链”这是一个永恒的问题,很多新手在不断的问,要怎么做外链,什么样的外链最有效……总结一些门槛低、操作简单的外链方式。一、博客外链会上网的人应该都用过QQ空间吧,写文章发文章,博客外链就这么简单。博客即可以增加外链来提高网站的权重,也可以带来不少流量。建议将目标关键词和网站内部的长尾关键词搭配链接,不仅让阅读的人可以明确用意,也可以让搜索
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 加入百度联盟的流程 ID: 110 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-05 12:43:08 BASENAME: 110 ----- BODY:第一步,访问百度联盟,点击“现在就加入”,按页面内容完成注册流程。资料经审核通过后立即成为百度联盟会员。百度资料审核相对比较严格,不少网站主在这一环节会被百度联盟拒绝,而不能顺利通过。这也是淘宝或者A5上注册百度联盟账号要价高达一二百元的原因。
第二步,网站通过审核,百度联盟会以电话形式通知站长已成为联盟成员。现在站长你可以登录会员管理系统,进入“我的帐户”,获取业务产品代码,并将代码嵌入您的网站。 
第三步,在“我的帐户”中查看“效果报告”并享受业务分成。

附加入百度联盟条件:
搜索、网盟推广合作
a) 拥有自己的网站,并对网站拥有控制权;
b) 内容合法、没有任何恶意代码、违法和色情的内容;
c) 网站名称、描述要和实质内容相符;
d) 网站中的链接全部为有效链接;
e) 网站用户体验度好、原创度高及内容更新周期及时。
第一步,访问百度联盟,点击“现在就加入”,按页面内容完成注册流程。资料经审核通过后立即成为百度联盟会员。百度资料审核相对比较严格,不少网站主在这一环节会被百度联盟拒绝,而不能顺利通过。这也是淘宝或者A5上注册百度联盟账号要价高达一二百元的原因。
因为自己有一个网站,栏目比较多,而织梦dedecms 5.7默认只显示一排导航栏,调整了好久都没调好,看来对css掌握的太少了!怎样才能实现织梦dedecms 5.7显示两排导航栏呢?最后在织梦论坛上面看到了一个帖子,分成两步:
1、将附件里的图片替换了 templets/default/images/green_skin.png green_skin ,点击下载即可。
2、dedecms.css里的样式,将相应的地方替换了,大家可以直接复制下面的文字覆盖即可!
#navMenu {
width:915px;
overflow:hidden;
height: 56px;
padding:8px 0 0 15px;
}
#navMenu ul {
float:left;
height: 34px;
}
#navMenu ul li {
font:14px/1.5 “Microsoft YaHei”,”微软雅黑”,”Microsoft JhengHei”,”宋体”;
float:left;
height: 34px;
margin-right: 10px;
margin-left: -3px;
padding-left: 3px;
}
#navMenu ul li a {
color: #FFF;
height: 34px;
text-decoration:none;
display: inline-block;
position: relative;
}
#navMenu ul li a.hover {
color:#DEFF01;
height: 34px;
text-decoration:none;
display: inline-block;
position: relative;
}
#navMenu ul li span {
cursor:pointer;
display:inline-block;
height:34px;
line-height:20px;
margin:0 0 0 5px;
padding:0 5px 0 0;
text-align:center;
vertical-align:middle;
font-weight:bold;
color:#ebf5e9;
}
我按照上面的方法实施以后,的确导航栏变成了两行了,但是有些栏目还是没有显示出来,后来改了模板head.htm里面的参数,终于好了,分享给大家!
{dede:channel type=’top’ row=’10′ currentstyle=”<li class=’hover’><a href=’~typelink~’ ~rel~><span>~typename~</span></a></li>”}
默认row为10,这里改成大于10的值即可显示更多!
如果还想显示三行,道理以此类推!
----- EXCERPT:因为自己有一个网站,栏目比较多,而织梦dedecms 5.7默认只显示一排导航栏,调整了好久都没调好,看来对css掌握的太少了!怎样才能实现织梦dedecms 5.7显示两排导航栏呢?最后在织梦论坛上面看到了一个帖子,分成两步:1、将附件里的图片替换了 templets/default/images/green_skin.png green_skin ,点击下载即可。2、dedecms.css里的
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 用Serv-U构建FTP服务器方法 ID: 112 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2020-01-27 00:00:00 BASENAME: 112 ----- BODY:FTP服务器是在互联网上提供存储空间的服务器。当它们运行时,用户就可以连接到远程的FTP服务器来下载文件,也可以将自己的文件上传到远程的FTP服务器中。
本文以最为经典且被广泛应用的Serv-U 6.4.0.6绿色汉化特别版为例讲讲FTP服务器的架设过程。
1、下载并解压文件,找到ServUAdmin.exe,双击运行,关闭向导。
2、下图为主界面,勾选“自动开始”选项,FTP服务会注册为windows服务,不再需要每次开机手动启动Serv-U了。

3、添加一个域,IP是本服务器的IP地址。

4、域名可以随意,端口用默认的就好。
5、创建后的效果。

6、新建一个FTP用户,输入用户名和秘密。
7、设置主目录,设置用户对目录的操作权限;。

8、好了!一个简单的FTP服务器就已经搭成了。不过这时还要测试一下能否成功地上传与下载。

至于上传与下载,就要用到FTP的客户端软件。常用的FTP客户端软件有CuteFTP、FlashFXP等等,本博有专门的介绍文章。
Serv-U还有其它很多高级功能,可以自己挖掘一下。
Serv-U v6.4.0.6 绿色汉化特别版下载地址:http://cloud.09idc.cn:88/s/WzLtw
----- EXCERPT: FTP服务器是在互联网上提供存储空间的服务器。当它们运行时,用户就可以连接到远程的FTP服务器来下载文件,也可以将自己的文件上传到远程的FTP服务器中。 ----- KEYWORDS: 软件,资讯 ----- -------- AUTHOR: dingguangqun TITLE: 写给四十岁的人 ID: 113 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2012-04-06 07:43:23 BASENAME: 113 ----- BODY:我还在想象着我的18岁,可我已经40多岁了!真的吗?不愿意去想,但不得不面对。
曾经的年少轻狂,早已荡然无存。曾经的花样年华,早已悄然而逝。面对四十而立,还有多少人可以昂着头,信誓旦旦地说,我们依然年轻?
是的,年轻就是资本,面对着90后的异军突起,70后的我们是否还年轻?
曾经——骄傲的我们都怀抱着崇高的理想,奔走在陌生的城市,只为寻找内心深处最真的梦想。曾经,生活得再艰难,都会想着只要自己努力,就一定可以取得成功。曾经,单纯的认为,就算很小很小的一个房间,都可以经营自己最美的爱情。当事业依然碌碌无为的时候,当爱情变得虚无缥缈的时候,70后的我们,是不是依然还会说,年轻不怕失败?
终有一天,我才发现,原来,70后的我们,都早已经老去。我们不再轻狂,我们不再潇洒,我们不再坦荡,我们不再微笑,我们有的是对于生活的压力,我们有的是对于婚姻的恐惧,我们有的是对于未来的失望,我们有的是对于困难的却步。
面对工作——我们已经没有了更多的激情,只希望能够有一份足够安稳的工作。有风险的工作都已经被排斥了,曾经一千个一万个不愿意走关系找工作的我们,面对着事业的平淡,连收入都无法给予自己温饱的时候,我们不得不选择屈服,放下原本最高傲的脸面,开始寻求人际关系的最大化。工作的艰辛,对于我们无所畏惧,重要的是可以一直将这份工作持续。
面对感情——已经不把婚姻当成爱情的升华,而是把婚姻当作是亲情。我们不再渴望一份浪漫而刺激的爱情,而是奢望一段幸福而美满的婚姻。
面对穿着:——曾经过度讲究品牌感觉的我们,对于品牌已经变得陌生,橱柜里的昂贵的衣服,让工薪阶层的我们没有勇气再去试穿。赚钱之后,才知道,原来生活是多么的不容易。我们不再讲究品牌,而更注重衣服的质量以及用途,适合穿着的场合,不再会因为一时的冲动,去血拼那些打折的衣服,衣服不在于多,而在于体面。合适的,才是我们所需要的,品牌只不过是一个虚幻的东西。¬
面对社交:——曾经极度热爱的酒吧、KTV都不再喜欢了,已经忍受不了那种嘈杂、疯狂的环境,更喜欢坐在咖啡厅里或者茶馆里,看看书,听听音乐,享受咖啡的苦涩,亦或者茶的清香。
面对家庭:——家庭超越了爱情和友情,一切都将家庭放在第一位。没有了原本的冲动,了解了父母的苦心,懂得去体谅他们的无可奈何。原本单纯的家庭之间的关系,在某一天突然变得清晰,了解了人与人之间的关系,原来一直都不那么单纯,最值得相信的,除了父母,还有自己。越来越讨厌,走亲访友,因为总是会有很多人问题。¬《傻春》
面对娱乐:——突然发现,手机使用的频率越来越少了,短信也越来越少了,有的时候甚至不愿意发短信,再也不会为了游戏,废寝忘食地玩,更多的时候会捧着一本书,安静地看着。
面对购物:——总会想着买东西的时候,是不是有什么赠品,而不会看着哪个好看就买哪个。不再会像以前那样,为了得到某样赠品,去买某样自己不喜欢的东西。购物早已不是逛街了,而变成了有目的性的行为,买完自己想要的东西,就匆匆离开。一些漂亮,精致的小摆设,只是在柜台上欣赏完之后,放回去,再也不会带回家之后,塞进箱底。
面对一切的一切,我们都已经会了深思熟虑,我们的心中,早已没有了童话。我们浪费掉了太多的青春,那是一段如此自以为是、又如此狼狈不堪的青春岁月。有欢笑,也有泪水;有朝气,也有颓废;有甜蜜,也有荒唐;有自信,也有迷茫。
我们敏感,我们偏执,我们顽固到底地故作坚强;我们轻易的伤害别人,也轻易的被别人所伤。
我们追逐于颓废的快乐,陶醉于寂寞的美丽;我们坚信自己与众不同,坚信世界会因我而改变;我们觉醒其实我们已经不再年轻,我们前途或许也不再是无限的,其实它又何曾是无限的?
70后的我们,已经开始承认我们老了,没有了90后的青春,没有90后的激情,我们有的只是为了生活进行奔波着的疲惫的心。偶尔微笑着告诉自己。
我不禁感叹:原来,70后的我们都早已老去,只是我们一直不愿意服老。“今天,之所以区别于昨天,恰恰是因为昨天的感受依然在我心中。”
我还在想象着我的18岁,可我已经40多岁了!真的吗?不愿意去想,但不得不面对。 曾经的年少轻狂,早已荡然无存。曾经的花样年华,早已悄然而逝。面对四十而立,还有多少人可以昂着头,信誓旦旦地说,我们依然年轻?是的,年轻就是资本,面对着90后的异军突起,70后的我们是否还年轻?
最近在email及论坛中发现很多朋友在分区或文件丢失后恢复数据时不得要领,不知道如何操作才能恢复数据,甚至情急之下胡乱操作,造成无法挽回的损失。这里对恢复数据过程中需要注意的问题及正确的恢复方法做进行说明。
一、恢复之前要注意的问题:
1、发现问题后立即停止一切涉及到“写”的动作。涉及到“写操作”的动作有很多,如保存文件、建立新文件、删除文件。甚至操作系统的正常运行也会有大量的写操作,系统运行时会产生临时文件、网页缓存、文档访问记录、系统运行日志、QQ或MSN聊天记录等等,非常多。不过这些写操作在默认情况下都是写到系统分区(一般情况下是 C 盘)的。聊天记录一般保存在“我的文档”文件夹。如果是系统盘(C盘)的文件丢失,最好的办法应该是立即关掉电脑电源(不是正常的关机,正常关机也可能会有写操作),然后再将硬盘挂到其它电脑上进行文件恢复。挂到其它电脑上以后,也要注意关闭Windows的系统还原,不要随意打开问题硬盘上的文件。因为打开文件的同时很可能会产生一些临时文件,造成二次破坏。(注:可见平时养成将个人文件保存到非系统盘的习惯是多么的重要)
2、自己不懂不要随意尝试。很多用户丢失数据后非常焦急,很想立即恢复数据,于是就想方设法尝试各种数据恢复的方法。所谓有病乱投医。但由于自己没有这方面的经验,反而引起更严重的后果,导致数据彻底无法恢复。如果数据非常重要,最好的办法还是将硬盘送到专业的数据恢复公司去恢复。收费可能高点,但是数据无价呀。数据恢复确实是需要很高的技术的。
3、不要格式化。格式化是会破坏数据的!很可笑吧?这还用说?是的,需要说一下。因为有很多用户并不明白“格式化”是什么意思,大概认为格式化就是使文件更整齐吧。这是错误的,非常错误!有用户认为文件丢失后,用“误格式化后的文件恢复”功能恢复文件的成功率是很高的,所以先将分区格式化一下,再用这个功能就可以恢复数据了。不知道这样的谣传是从哪里出现的。千万不要格式化了。格式化就等于初始化,它会将分区的重要区域清零并重新设置。这将会导致恢复文件所需的重要信息丢失,从而降低数据恢复的成功率。
4、重建分区表功能不是万能的。不要什么原因造成的数据丢失都用DiskGenius的“重建分区表”功能(就是搜索已丢失分区功能)来修复。这个功能虽然强大,但也有它特定的适用范围。它只适用于分区丢失的情况。如果分区还在,只是文件丢失了,或提示分区未格式化了,用这个功能是无济于事的。反而如果在未搜索到正确的分区的情况下执行了“保存分区表”命令,还会造成更大损失。
二、正确的方法:
要想用DiskGenius恢复已丢失的分区或文件,首先要对数据丢失的起因、磁盘数据被破坏的症状进行分析,确诊后再对症下药,才能做到药到病除又没有副作用。这里说的“对症下药”,是指采用有针对性的恢复方法,是恢复已丢失的分区,还是直接恢复分区中的文件。“药到病除”就是指分区及文件都被成功找回。“副作用”则是指由于操作方法不当,不但数据没有恢复或只恢复了一小部分,而且还在恢复的过程中对磁盘数据造成了二次破坏,从而导致了更严重的后果,最终无法恢复数据。
1、分区丢失。
分区丢失的症状是指在“我的电脑”中看不到某分区的盘符,而且在“磁盘管理”(位置: 控制面板->管理工具->计算机管理->磁盘管理)里也看不到这个分区,在分区应该出现的位置显示“未指派”或“未分配”。经过这样的检查就可以确认分区已丢失了。如果只是在“我的电脑”中看不到盘符,而在“磁盘管理”里还存在这个分区、只是没有盘符,这种情况就不是分区丢失,只是盘符丢失了,只要重新指派一个盘符就可以了,不必做分区搜索。确认是分区丢失后,就需要用DiskGenius软件恢复分区了。一般情况下,分区丢失时,只是分区表中的登记项被删除了。分区的所有数据都还存在于磁盘上,并没有被破坏。所以通过搜索磁盘及一定的技术分析,就可以将已丢失的分区复原。
运行DiskGenius软件后,首先选中要恢复的磁盘及已丢失分区所在的空闲空间,然后点击“搜索分区”按钮,弹出搜索分区选项设置对话框。在这里进行必要的设置。如下图:
a)、关于搜索范围:
搜索“整个硬盘”:适用于整个硬盘的所有分区都丢失,或者分区表被完全破坏的情况。
搜索“所有未分区区域”:适用于丢失了部分分区、尚有未丢失分区的情况
搜索“当前选择的区域”:适用于仅在当前选择的区域丢失了分区,其它现存分区都正常的情况。
搜索“指定柱面范围”:适用于知道已丢失分区的大概位置,为了节省时间,不想从头搜索的情况。软件将在指定的柱面范围内搜索分区。
如果不是整个硬盘的所有分区都丢失了,就不必执行全盘搜索,只需搜索已丢失分区原来所在的区域,这样可以节省搜索的时间。
b)、搜索方式:
“自动”:此方式在搜索到分区后会自动保留,不需要用户自己选择。但此方式不一定能搜索到正确的分区,如果搜索结果不正确,请用“高级方式”重新搜索。
“高级方式”:搜索到分区后总是先询问用户是否保留搜索到的分区。由用户决定是否保留搜索到的分区。用户选择“保留”后,软件继续搜索后面的区域。
c)、高级方式选项:
“按柱面”、“按磁道”、“按扇区”:是指需要搜索的扇区规则。“按柱面”是指只搜索每一柱面的第一个扇区,适用于多数情况。但此种方式存在大量没有搜索到的扇区,有时候会搜索不到分区。但按柱面搜索速度很快;“按扇区”则是指搜索磁盘上的每一个扇区。搜索得最全,但速度相对最慢。因此可以先选择“按柱面”搜索,搜索不到要恢复的分区时再采用“按扇区”方式搜索。
“检测时包含引导扇区的备份扇区”:顾名思义,如果分区的引导扇区被破坏了,可以通过引导扇区的备份扇区来恢复分区。
“检测时包含其它相关扇区”:如果引导扇区及其备份都坏了,可以通过其它可供参考的扇区来恢复分区。
设置好搜索选项后,就可以开始搜索了。这里重点说一下“高级方式”。当搜索到一个分区后,软件会停下来询问用户是否保留此分区。用户可以根据搜索到的分区的具体情况决定是否保留这个分区。这时可以立即通过软件查看分区内的文件目录结构,也可以将文件复制出来并打开查看文件内容。在确认分区大小、位置、及文件都正确后就可以选择“保留”,否则选择“忽略”(或“跳过”)以让软件继续搜索。先对分区内的文件进行检查后再选择是否保留是很重要的。有时搜索到的分区位置、大小和要恢复的分区都差不多,如果仅根据大小及位置判断,不去检查分区里的文件,就会以为找到了正确的分区从而选择“保留”,保留后软件就不再搜索这个分区所占用的空间了,导致无法搜索到正确的分区。这一点一定要注意。
2、误Ghost后的分区恢复。
用Ghost软件恢复系统时,由于操作失误,有时会误将整个磁盘恢复成一个大分区。这时,硬盘上除了新恢复的一个大小为整个硬盘大小的分区(C盘)以外,其它的分区都不见了。对于这种情况,也要用搜索已丢失分区的方法。不同之处在于,这时的分区表,在逻辑上是完好的、没有错误的。因此用自动方式搜索时,DiskGenius会自动保留它发现的大C盘,其它盘无法找到。因此搜索分区时一定要用“高级方式”。由用户自行判断哪个分区是你需要恢复的。搜索时的选项设置和前面第1点介绍的一样。
要注意的是,开始搜索后,DiskGenius会立即报告发现了误恢复后的大C盘,这时请不要选择“保留”,如果选择了“保留”就和自动方式一样了,无法找到其它要恢复的分区。应该选择“忽略”(或“跳过”),一直到发现你要恢复的其它分区,并且分区内的文件都正确时才选择“保留”。
搜索结束并且需要恢复的 D、E 等分区都找到后,需要保存分区表时,有一点是要注意的。如果你是在使用误恢复后的新的Windows系统中运行DiskGenius的,保存分区表后可能会立即出现系统蓝屏崩溃、或其它异常的状况。这是正常的,因为保存分区表后,新的分区表中已经没有了操作系统正在使用的C盘了,也就是说保存分区表这个动作破坏了正在运行的系统。因为我们的目的是要恢复C盘以外的其它盘的数据,而目前的C盘影响了其它盘,所以没有办法保留它。系统被破坏后就必须重新安装操作系统了,不要尝试重新启动,直接重装系统吧。
误Ghost后的恢复成功率与C盘的文件系统类型有关。如果C盘是FAT32格式,其它盘的恢复成功率很高,因为FAT32是按从头到尾的顺序使用的,一般不会破坏其它盘的数据。如果C盘是NTFS格式,误将C盘恢复到整个硬盘后,情况就比较复杂了。因为NTFS分区的使用不是固定按照从头到尾的顺序的,因此有可能会破坏其它盘的数据。
3、分区被破坏。
如果分区没有丢失,在“我的电脑”或“磁盘管理”中能看到分区。但是显示为“未格式化”或打开时提示需要格式化,或者其它看不到任何文件的情况,说明分区被破坏了。这时需要使用“误格式化后的文件恢复”功能。方法是先选中要恢复的分区,然后点击工具栏上的“恢复文件”按钮,弹出“恢复文件”对话框后选择“误格式化后的文件恢复”及“格式化前的文件类型”后就可以开始搜索。搜索完成后在主界面中会显示搜索到的文件列表。勾选需要恢复的文件,然后点击鼠标右键,弹出菜单,将文件复制到其它分区。详细说明请参阅软件帮助文档。
4、更复杂的情况,分区丢失且搜索不到。
如果分区丢失后用了各种搜索选项还是搜索不到分区,说明分区的引导扇区被破坏了,导致无法对分区进行准确定位。这种情况要想恢复数据,操作起来就麻烦一些了。
你必须要记得待恢复分区的大致的大小及位置,并利用DiskGenius的“在不保存分区表的情况下就可以搜索分区文件”的特性进行文件恢复。操作步骤如下:
首先在待恢复分区的原位置建立一个与原分区相同大小的分区,稍后就通过这个分区恢复文件。不要求大小严格相同,但是越接近越好。如果原分区所在位置之前存在着空闲空间,在建立新分区时,由于建立分区的功能总是使用前面的空闲空间,因此默认情况下会出现无法将分区建立在原位置的情况。这时可以先计算一下原分区前面的空闲空间的大小,先在这个空闲空间建立一个临时的分区,然后再建立与原分区大小相同的分区。分区建立后,不要保存分区表,以防止二次破坏。这时选中这个分区,然后就可以按照前面第3点“分区被破坏”时的方法恢复文件了。
三、最后的说明:
有句话说得好,“硬盘有价,数据无价”。往往在数据丢失后才能深切体会到这句话的重要意义。为了防止重要数据的丢失,在平时一定要养成及时备份的习惯,做到未雨绸缪。目前硬盘的价格越来越便宜了,添加一块硬盘专门用于备份是一个可行的好办法。另外数据遭到破坏后,即使送到专业的数据恢复公司去恢复,也不能保证100%成功。在很多情况下根本就没有恢复的可能,花多少钱也不能挽回数据。
最近在email及论坛中发现很多朋友在分区或文件丢失后恢复数据时不得要领,不知道如何操作才能恢复数据,甚至情急之下胡乱操作,造成无法挽回的损失。这里对恢复数据过程中需要注意的问题及正确的恢复方法做进行说明。
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 如何查询一个域名或IP是否被搜索引擎惩罚或被K过 ID: 115 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-06 10:12:56 BASENAME: 115 ----- BODY:在做友情连接交换之前一定要注意,看目标站是否被搜索引擎惩罚过,不少新站长还不会查询,在此介绍一下方法。
还有在我们在注册一个新的域名时候,需要观察是否被K过,尤其是是否被google或百度K,因为一个域名被K后,即便改头换面也可能长期得不到搜索引擎有效的收录。
那么如何查询一个域名是否被搜索引擎惩罚或被K过呢?
1、通过 site: / link: 两个搜索指令,查看该域名的收录情况,如果收录为0,但是外部连接很多,则此域名已经被K。
2、直接在搜索引擎输入网站地址查询,如果发现若干条结果中均完整包含这个域名的,而site有没有,则此域名大有可能已经被K。(有种不可能,就是搜索引擎索引后并没有立即发布在搜索结果中。)
3、通过查看网站历史页面,网站世界排名等来确定该域名是否是老域名。
很多网站的流量是靠百度过来的,但是百度K站出了名大家是知道的。自己买个域名辛苦做网站却不被百度收录,最后才知道是原来被K过的域名。所以给大叫教个查询域名是否做过网站,是否被K过的方法。
一、查询域名是否做过网站
打开http://tool.chinaz.com/history/输入自己想要查询的域名然后按查询按钮,
如果做过网站都会有数据显示出来。
二、域名是否被K过
打开百度,在百度的搜索栏里输入domain:***.com
如果有纪录,而使用 site:***.com 无纪录就说明域名被K了。
在做友情连接交换之前一定要注意,看目标站是否被搜索引擎惩罚过,不少新站长还不会查询,在此介绍一下方法。 还有在我们在注册一个新的域名时候,需要观察是否被K过,尤其是是否被google或百度K,因为一个域名被K后,即便改头换面也可能长期得不到搜索引擎有效的收录。那么如何查询一个域名是否被搜索引擎惩罚或被K过呢? 1、通过 site: / link: 两个搜索指令,查看该域名的
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: Winwebmail安装及其破解图文教程 ID: 116 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-06 18:25:01 BASENAME: 116 ----- BODY:首先当然要先安装WinWebmail软件了,安装winwebmail是很简单的,基本上点下一步就可以了。但注意的是:winwebmail最好是安装在D盘或E盘根目录的下面,不能安装在C盘(装在C盘很麻烦),以下是安装步骤:
双击winwebmail.exe运行安装程序:


请注意,为了客户数据安全,不要把WinWebmail安装在系统盘如C:盘下。


3、运行安装文件夹下的注册机破解用户限制。此方法仅供学习之用,请支持正版。
把破解程序KEY.exe复制到WinWebmail的安装目录,双击运行:


在右下角右键点击WinWebmail的E图标,选择注册。
用户数选择无限,然后随意输入一串序列号。再确定。
此时将弹出上图所示窗口,复制其中的注册码,关闭窗口后重新打开注册窗体。并输入注册码。点击确定。

看见上图即表示注册成功。
最后,权限设置很重要,一定要按照以下设置,不然就……
例如 WinWebMail 被安装在 D:\WinWebMail 目录下。
权限设置完成后,需要重启一下IIS以使设置生效。
D:\WinWebMail (及其所有子目录) Users 或 Everyone 完全控制
D:\ 根目录 Users 读取
软件下载地址:http://pan.baidu.com/s/1mgiL1by
----- EXCERPT:首先当然要先安装WinWebmail软件了,安装winwebmail是很简单的,基本上点下一步就可以了。但注意的是:winwebmail最好是安装在D盘或E盘根目录的下面,不能安装在C盘(装在C盘很麻烦),以下是安装步骤:双击winwebmail.exe运行安装程序:
----- KEYWORDS: 系统,教程 ----- -------- AUTHOR: dingguangqun TITLE: discuz!x2论坛操作十则 ID: 117 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-06 21:25:04 BASENAME: 117 ----- BODY:以下为本站原创的discuz!x2论坛操作常见问答,希望对大家有用。
1、如何重新安装discuz!论坛?
删除根目录>>data目录下的install.lock、updatetime.lock、sendmail.lock文件
然后将discuz!论坛系统\upload\install\目录下的index.php文件,上传到根目录的install文件夹下,然后访问域名下的install目录,便可进行discuz重新安装。
2、discuz论坛如何设置版主?
进入discuz论坛后台——论坛——版主——添加版主
3、discuz版主和超级版主的区别?
在权限上有点点的区别,其它没多大区别,不是超级版主管理本区域的下的论坛版块,而是全局性质的。
4、discuz论坛如何出现最新帖子?
这个是discuz论坛首页四格功能,下载discuz!首页四格插件,并将其文件夹上传到/source/plugin/,再登陆discuz论坛后台,在插件中进行安装,设置使用。最后得到效果如图:
5、discuz x2 论坛如何关闭论坛热点?
登陆后台——界面——界面设置——论坛首页——论坛热点——点击否
6、discuz论坛首页热门话题类似标签的?
和discuz论坛官方的一样,现在阿权站长也没有找到,据说截止2012年2月24日功能尚未完全开放,不过有部分论坛实现了这个功能。
7、如何改变discuz论坛首页默认颜色?
登陆后台——界面——风格设置——编辑——默认配色——选择便可
8、discuz论坛如何去掉powered by Discuz!
discuz论坛模板目录/template/default/common/下载header_common.htm 修改去掉title中的powered by Discuz!便可
9、discuz论坛 去掉powered by Discuz! 多出一个-?
这个不好弄,去掉powered by Discuz!前的那个-还会多出一个- 这个-由$navtitle后面的那个-控制,去掉便可www.168sjw.com中是这样解决问题的,换成>>
<title><!--{if !empty($navtitle)}-->$navtitle>><!--{/if}--><!--{if empty($nobbname)}-->$_G['setting']['bbname']<!--{/if}--></title>
10、如何设置discuz论坛各版块前的小图标?
登陆Discuz论坛后台——论坛——点击分版块的编辑——点击 版块图标下的上传文件——点击浏览——找好图片上传——图片大小50px(注意图片最好也设置这么大,方的图片)——提交
提示:这里可以设置discuz!论坛版块名称的颜色。
以上仅为个人见解和经验,如有不妥敬请指正!
----- EXCERPT:以下为本站原创的discuz!x2论坛操作常见问答,希望对大家有用。1、如何重新安装discuz!论坛?删除根目录>>data目录下的install.lock、updatetime.lock、sendmail.lock文件然后将discuz!论坛系统\upload\install\目录下的index.php文件,上传到根目录的install文件夹下,然后访问域名下的install目录,
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: phpmyadmin管理MYsql数据库的方法 ID: 118 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-06 21:42:16 BASENAME: 118 ----- BODY:简单的说,phpmyadmin就是一种mysql的管理工具,安装该工具后,即可以通过web形式直接管理mysql数据,而不需要通过执行系统命令来管理,非常适合对数据库操作命令不熟悉的数据库管理者,下面我就说下怎么安装该工具:
第一步:先到网上下载phpmyadmin,然后解压。(先在本地配置好再上传,利用DreamWeaver 查找功能进行各项配置)
第二部.配置config文件
找到libraries下的config.default.php文件,依次找到下面各项,按照说明配置即可:
A.访问网址
$cfg['PmaAbsoluteUri'] = '';这里填写phpmyadmin的访问网址
B.mysql主机信息
$cfg['Servers'][$i]['host'] = 'localhost'; // MySQL hostname or IP address
填写localhost或mysql所在服务器的ip地址,如果mysql和该phpmyadmin在同一服务器,则按默认localhost
$cfg['Servers'][$i]['port'] = ''; // MySQL port - leave blank for default port
mysql端口,如果是默认3306,保留为空即可(不用管)
C.mysql用户名和密码
$cfg['Servers'][$i]['user'] = 'root'; // MySQL user 访问phpmyadmin使用的mysql用户名
fg['Servers'][$i]['password'] = ''; // MySQL password (only needed对应上述mysql用户名的密码
D.认证方法
$cfg['Servers'][$i]['auth_type'] = 'cookie';
在此有四种模式可供选择,cookie,http,HTTP,config
config方式即输入phpmyadmin的访问网址即可直接进入,无需输入用户名和密码,是不安全的,不推荐使用。
当该项设置为cookie,http或HTTP时,登录phpmyadmin需要数据用户名和密码进行验证,,具体如下:
PHP安装模式为Apache,可以使用http和cookie;
PHP安装模式为CGI,可以使用cookie
E.短语密码(blowfish_secret)的设置 (随便填写)
$cfg['blowfish_secret'] = '';
如果认证方法设置为cookie,就需要设置短语密码,置于设置为什么密码,由您自己决定 ,但是不能留空,否则会在登录phpmyadmin时提示错误
第三步:上传phpmyadmin所有文件
把以上解压的文件和配置过的文件,都上传到可以访问的web目录下(如果是虚拟空间,可以通过ftp等上传到web目录下),当然您可以修改解压后该文件的名称如修改成:phpmyadmin。
好了,到此为止,您已经成功安装了phpmyadmin,简单吧:) ,赶快登录体验下吧
第四步:访问phpmyadmin文件目录,进行mssql数据管理
访问您的网址下的 /phpmyadmin 目录,就可以对mysql数据库进行管理。
----- EXCERPT:简单的说,phpmyadmin就是一种mysql的管理工具,安装该工具后,即可以通过web形式直接管理mysql数据,而不需要通过执行系统命令来管理,非常适合对数据库操作命令不熟悉的数据库管理者,下面我就说下怎么安装该工具:第一步:先到网上下载phpmyadmin,然后解压。(先在本地配置好再上传,利用DreamWeaver 查找功能进行各项配置)第二部.配置config文件 找到li
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: FlashFXP软件使用与下载 ID: 119 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2020-03-04 00:00:00 BASENAME: 119 ----- BODY:FlashFXP是一款广受认同的优秀的FTP客户端。一般用来发布和维护你的网站、上传或下载文件,支持断点续传,可以帮助用户安全稳定地完成数据传输。
本文介绍FlashFXP设置站点,上传网站,站点对传,大小写转换,防踢出等最基本的功能。
1.打开FlashFXP,点击“站点”/“站点管理器”。

2.在“站点管理器”对话框中,点击“新建站点”,在弹出的对话框中,输入一个站点名称。

3.在常规面板,输入ftp空间的IP地址,端口,用户名称,密码,然后点击“应用”按钮,站点就设置好了。点击“连接”按钮,连接站点。

4.连接上站点之后,在本地磁盘,找到要上传的站点目录,选中后右键单击,单击“传输”。上传网站就这样轻易实现了。

同样的方法,选中远程空间中的文件或者文件夹,点右键,占击“传输”,就可以下载到本地。
FlashFXP最特殊的功能是它可以实现站点之间的对传,这也体现在它的名称FlashFXP上,而不叫FlashFTP。如果你要制作镱像网站,多多利用这个功能吧。
1.在“站点管理器”中,输入站点的ftp信息,定义好要对传的两个站点。
2.在“站点管理器”中,点击“连接”,首先连接其中一个站点,之后再连接另一个站点。选中一个站点中的文件或者文件夹,点击右键,选中“传输”。

3.在维护站点的时候,需要使两个站点的文件同步,如果有很多文件相同,要找出不同文件,用肉眼是件很累的事。可以使用FlashFXP的“比较文件夹功能”。先在两个站点中选择要作比较的两个文件夹,然后选择“工具”/“比较文件夹”。

或许你在上传网站时也会碰到以下的问题“以前做了一部分网页,过了一段时间换了机器又做,发现上传后大小写不一样,以前是小写,现在传上去的文件全是大写所以连接就出问题,有没有快的办法一次能将大写改成小写?”

FlashFXP中可以轻松改变上传或者下载文件名称的大小写。
方法一:对于某个站点的文件,打开“站点管理器”,在“高级”选项卡中,选择“小写”。
方法二:对于大量站点需要更改大小写文件名称的,需要改变站点的默认参数。
1.点击“选项”/“参数选择”。

2.在“传输”选项卡中,“上传文件名称转换”下拉框中选择“小写”。

FlashFXP具有避免空闲功能,可以防止被站点踢出。
1.点击“选项”/“参数选择”。

2.在“常规”选项卡中,选中“发送保持连接命令”,设置相应的参数。

FlashFXP5.4烈火汉化绿色免安装版下载地址:
http://cloud.09idc.cn:88/s/86cJ
网站用户体验的问题大家一直在津津乐道,站长虽然一直在努力的做好,可是却还是有意无意的没有注意到一些问题,却让网站的用户体验变得更差。下面本站就影响网站用户体验变差的问题谈一下自己的看法。
一、网页打开时间超长
如果用户在浏览你网页的时候超过三十秒还打不开,那么即使你网站有再好的内容也是于事无补的,大家的时间都是非常宝贵的,没人愿意等的,自然用户也就不会喜欢你的网站,因此,这就要求站长在选择主机时一定要稳定,访问速度快,最好是带有独立IP的,易数据网络主机就是大家不悔的选择。
二、网页内容超长
留心的站长会发现,很多网站的文章都是超长型的,用户要想把这一篇文章给看完,估计就要将近十分钟,一个网页,用户花这么的时候看完,如果你的内容真的有价值,那到也无所谓,但如果用户在看到最后发现你内容一点价值都没,那试想一下,他们下次还会再来你网站吗?因此,站长们在做内容时一定要注意,内容不能过多过长过长,一定要精简,把最主要的信息放到网页的前面,让用户一眼就能看到他们所需要的信息,而不需要花很多的时间找了半天也找不到他们所需要的内容。
三、死链接过多
网站最怕的就是死链接,或是错误链接过多,用户在访问你网站时,如果你网站到处都是死链接,他们点击的时候无法到达他们想要的页面,那么,你用户体验的问题也就不用谈了,无疑给他们的印象是十分差的,他们会觉得你这是什么破网站啊,想看什么都看不了。
四、缺少互动,交流
一个网站如果没有能够和网友互动的版块,那么它注定就只是个死网站而已,它是没有生命价值的,做的再好也只是个网站而已,因此,一个有灵魂有思想的网站就一定要有互动的内容,而且要能够充分的调动用户的积极性才行,最好是能够让他们随意的发表他们的见解与思想,让他们不受约束,感觉像是到家了感觉,那你就成功了。
以上就是本站和大家分享的一点心得,希望和大家一起交流学习,共同进步,在这里要说的就是网站用户体验至上,想要做好网站就要把握住你的用户。
----- EXCERPT:网站用户体验的问题大家一直在津津乐道,站长虽然一直在努力的做好,可是却还是有意无意的没有注意到一些问题,却让网站的用户体验变得更差。下面本站就影响网站用户体验变差的问题谈一下自己的看法。一、网页打开时间超长如果用户在浏览你网页的时候超过三十秒还打不开,那么即使你网站有再好的内容也是于事无补的
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: Cuteftp9.0中文破解免安装版下载 ID: 121 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 资源中心 DATE: 2021-02-13 00:00:00 BASENAME: 121 ----- BODY:Cuteftp9.0是一款非常实用FTP工具,输入FTP站点名称、IP地址、用户名和密码,即可完成FTP站点的建立。新建站点简单快捷,轻松帮你解决网站管理问题。
这里提供的是Cuteftp9.0中文破解免安装版,序列号:www163263comcuteftppro
软件下载地址:http://cloud.09idc.cn:88/s/qlGfx

这是创建FTP站点的界面,右键“站点管理器”中的“一般FTP站点”新建FTP站点。

软件为绿色免安装版本,解压软件包,双击“cuteftppro.exe”文件直接运行程序,软件使用跟之前版本大同小异。
----- EXCERPT: Cuteftp9.0是一款非常实用FTP工具,输入FTP站点名称、IP地址、用户名和密码,即可完成FTP站点的建立。新建站点简单快捷,轻松帮你解决网站管理问题。 ----- KEYWORDS: 软件,资讯 ----- -------- AUTHOR: dingguangqun TITLE: 油炸花生米的做法 ID: 122 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2024-11-16 00:00:00 BASENAME: 122 ----- BODY:说到油炸花生米,相信大家都再熟悉不过了。口感酥脆的花生米,无论大人小孩都爱吃。可就是这样的一道看似简单的小菜,许多人却总是做不好。
今天就来教教大家油炸花生米的做法。

1、把花生米放入水中,清洗掉表面的灰尘,捞出控干水分;
2、把花生米倒入凉油中小火慢炸,大约2分钟左右,油变得浑浊,直到听到噼里啪啦的响声;
3、等油变得清澈,响声没有了,把火关掉,再搅动浸炸10秒左右,捞出控油;
4、将花生米倒入盆中,撒上少许白酒拌匀,使花生变得酥脆,最后根据喜好再撒上盐或者白糖。
这样又香又脆的花生米就炸好了。
----- EXCERPT: 说到油炸花生米,相信大家都再熟悉不过了。口感酥脆的花生米,无论大人小孩都爱吃。可就是这样的一道看似简单的小菜,许多人却总是做不好。今天就来教教大家油炸花生米的做法。 ----- KEYWORDS: 生活,教程 ----- -------- AUTHOR: dingguangqun TITLE: 最好用的误删除文件恢复工具- Recuva免费中文版 ID: 123 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-07 19:19:54 BASENAME: 123 ----- BODY:Recuva,这是一个免费的 Windows 平台下的文件恢复工具,它可以用来恢复那些被误删除的任意格式的文件,能直接恢复硬盘、闪盘、存储卡中的文件,只要没有被重复写入数据,无论格式化还是删除均可直接恢复,支持 FAT12,FAT16,FAT32,NTFS,exFat 文件系统。软件操作简单,搜索被删除文件的速度极快,选择好要扫描的驱动器后点击扫描按钮即可。新版改进了 NTFS 扫描算法,优化了启动速度和内存占用。

这个软件和著名的“CCleaner”是一家公司出品的,他们的软件都很好用。
在操作上基本没什么可说的,主要就是在向导中选择要恢复的文件类型,然后软件会自动扫描出来删除的数据,勾选后恢复就行了。你也可以取消向导,在软件界面中选择你要恢复的数据类型和所在的硬盘盘符。
相对于其他一些磁盘恢复软件来说,这个软件超级好用,界面简单明了,扫描速度也奇快,非常适合普通用户使用。都说世界上没有卖后悔药的,但这个软件对于电脑文件操作来说,就是很有效的“后悔药”,呵呵。
高级模式:
在经过导引精灵的导引扫描后,此软件可以找出那些文件可以被救回。当然,我们必须手动来选择要救援的文件,而针对不再需要存于硬盘的文件,亦可以使用内建的删除功能将他删除。
Step 1.
在一开始,可以先勾选要救回的文件,以图片文件为例,若文件是良好的,大多会是可以预览的。
Step 2.
而若是你使用高级模式,那们绿色的圆圈都是文件结构仍然完整的,你可以勾选那些文件结构较完整的文件来救回。
Step 3.
而若要彻底删除文件,请先按下选项,并将安全删除设到〔3次〕以上。
Step 4.
接着,再勾选要删除的文件,并按下〔鼠标右键〕—〔安全删除勾选的项目〕即可。
Recuva的使用,其实是非常简单的,当然他也会让您被删除的文件,无法逃过他的法眼,所以如果是一些私密的文件,要彻底删除,还是建议使用CCleaner这套软件,并且将他完整删除。
下载地址:http://cloud.09idc.cn:88/s/NENIa
----- EXCERPT: Recuva,这是一个免费的 Windows 平台下的文件恢复工具,它可以用来恢复那些被误删除的任意格式的文件,能直接恢复硬盘、闪盘、存储卡(如 SD 卡,MMC 卡等等)中的文件。 ----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 360 C盘搬家工具下载 ID: 124 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 资源中心 DATE: 2023-02-19 00:00:00 BASENAME: 124 ----- BODY:现在,无论是系统软件,还是应用软件,体量是越来越大,不经意间就将C盘空间塞得满满的,机器因此变得卡顿,严重影响运行效率和使用体验,怎么办?
实话实说,360安全卫士的确流氓了一点,但这不影响其集成工具的强大。这不,博主今天给大家推荐的360 搬家助手就能完美解决C盘爆满的问题。

本软件提取自360安全卫士,绿色无捆绑,解压后双击“点我运行C盘搬家.bat”运行程序。
搬家工具可以把重要资料、C盘软件、大文件一键搬离C盘,既腾出空间,还保证了数据安全。
360 C盘搬家软件下载:http://cloud.09idc.cn:88/s/Voys4
----- EXCERPT: 现在,无论是系统软件,还是应用软件,体量是越来越大,不经意间就将C盘空间塞得满满的,机器因此变得卡顿,严重影响运行效率和使用体验,怎么办? ----- KEYWORDS: 软件,资讯 ----- -------- AUTHOR: dingguangqun TITLE: 当上网成为一种习惯 ID: 125 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2012-04-07 19:34:33 BASENAME: 125 ----- BODY:很难想像没有了网络,世界将变成什么样。
每天上班的第一件事就是打开电脑上internet收邮件,接着打开QQ看看有谁在线,这些已成为了工作的固定程序。一天的工作就这样自然而然的展开来了,我们很顺利地在网络上与朋友交谈着,与人们联系着,这一切都好像是那么的协调而完美,网络成为了人们生活中的一部分了。
有一天突然不能上网了,办公室一片混乱,有大喊大叫“我的天啊”的人,有走来走去慌乱无措的人,有抱着电话狂打的人,有跑出办公室去找朋友的人……
一时间天下大乱了,因为领导要的报告还放在网盘里,因为朋友在等着把资料发过去,因为还有太多的工作需要通过网络来解决。
当上网成为一种习惯,我们不得不依赖于现代科技给我们带来的方便,但同时也给我们带来了许多的麻烦。
不能上网也许是天下最糟糕的事,但还有比不能上网更让人气愤的事,那就是被黑客入侵,被病毒感染。一天,一位同事从她的办公桌上跳起来惊荒“天啊!我的文件都不见了,那可是呆会儿开会用的资料啊!”看她那样都快要哭出来了,我们过去一看,也傻了,屏幕被改得乱七八糟,系统给加上“你的电脑已被我控制,请汇××到××××,否则你的资料将会部被毁”的字样,原来是黑客入侵,这也就难怪那位同事急得都要哭了,后来好不容易请来电脑公司的人给她重装了一个系统才得以解救。
当上网成为了一种习惯,就像你上了烟瘾一样,你每天都要上三两个小时的网,不管是上去做什么,你才觉得爽,你才觉得今天才算是过去了。
一次出差在外面,住的地方没有网络,笔记本上不了网,那时心里莫名总有种怅然若失的感觉,总觉得好像丢了什么似的,魂不守舍的样子。于是再晚也要到大街上去找一个网吧上网,哪怕是只上半小时也才会觉得“嗯,今天做了事了,可以休息了。”
当上网成为一种习惯,就像你每天要吃饭一样也成为了生活的必须品;当上网成为一种习惯,就像你每天要走路一样,你的人生才算是完整的人生。
很难想像没有了网络,世界将变成什么样。 每天上班的第一件事就是打开电脑上internet收邮件,接着打开QQ看看有谁在线,这些已成为了工作的固定程序。一天的工作就这样自然而然的展开来了,我们很顺利地在网络上与朋友交谈着,与人们联系着,这一切都好像是那么的协调而完美,网络成为了人们生活中的一部分了……
----- KEYWORDS: 生活 ----- -------- AUTHOR: dingguangqun TITLE: Discuz! X2 全新安装图文教程 ID: 126 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-07 22:10:21 BASENAME: 126 ----- BODY:说明:本文档用于帮助您全新安装完整的 Discuz! X 社区软件,适用于 Discuz! X2 系列版本(beta、RC、正式版)。
一、下载 Discuz! X 官方版到本地或者服务器上
下载地址:Discuz! X 最新推荐版本下载
二、解压并上传 Discuz! X 程序到服务器且修改相应目录权限
1、上传 Discuz! X2 程序到服务器上
解压缩得到如下图所示的三个文件:
upload 这个目录下面的所有文件是我们需要上传到服务器上的可用程序文件;
readme 目录为产品介绍、授权、安装、升级、转换以及版本更新日志说明;
utility 目录为论坛附带工具,包括升级程序。
将其中 upload 目录下的所有文件使用 FTP 软件以二进制方式(常见 FTP 软件二进制的设置方法http://faq.comsenz.com/viewnews-373)上传到空间。如下图所示:
2、设置相关目录的文件属性,以便数据文件可以被程序正确读写
使用 FTP 软件登录您的服务器,将服务器上以下目录、以及该目录下面的所有文件的属性设置为 777,Win 主机请设置 internet 来宾帐户可读写属性。
./config/config_global.php
./config/config_ucenter.php
./config
./data
./data/avatar
./data/imagecache
./data/plugindata
./data/sysdata
./data/request
./data/template
./data/threadcache
./data/attachment
./data/attachment/album
./data/attachment/forum
./data/attachment/group
./data/log
./uc_client/data/cache
./uc_server/data/
./uc_server/data/cache
./uc_server/data/avatar
./uc_server/data/backup
./uc_server/data/logs
./uc_server/data/tmp
./uc_server/data/view
关于目录权限修改可以参考:http://faq.comsenz.com/viewnews-183
三、安装过程
上传完毕后,开始安装 Discuz! X 社区软件,在浏览器中运行

阅读授权协议后点击“我同意”,系统会自动检查环境及文件目录权限,如下图所示:

检测成功,点击“下一步”,即进入检测服务器环境以及设置 UCenter 界面,如下图所示:

1、选择"全新安装 Discuz! X (含 UCenter Server)"
如果您之前没有安装过我们的产品,需要全新安装的话,请选择此项。
2、选择”仅安装 Discuz! X (手工指定已经安装的 UCenter Server )“
如果您之前安装过我们的产品,现在只是升级的话,请选择此项并保证之前的 UCenter 是 UCenter 1.6.0 版本,如果之前安装的 UCenter Server 没有进行升级操作的话,一般为 1.5.1 版本,您需要首先升级 Ucenter 到 1.6.0 版本, 否则安装程序会提示错误,无法继续。这里以全新安装 Discuz! X 为例。
点击”下一步“,进入安装数据库的界面,如下图所示:

填写好 Discuz! X 数据库信息及管理员信息。
附加数据:为测试数据,可以不选择安装,主要是演示专题和完整地区数据。
同时这里可以选择站点默认是否开启“门户、家园和群组功能”如果不选择开启,安装后也可以在后台开启相应的功能。
点击”下一步“,系统会自动安装数据库直至完毕,如下图所示:

安装成功后,会出现如下的界面:

安装完毕后进入 Discuz! X 首页查看网站:

至此,Discuz! X 已经成功地安装完毕!您可以登录 Discuz! X 站点并开始设置了。
----- EXCERPT:说明:本文档用于帮助您全新安装完整的 Discuz! X 社区软件,适用于 Discuz! X2 系列版本(beta、RC、正式版)。一、下载 Discuz! X 官方版到本地或者服务器上下载地址:Discuz! X 最新推荐版本下载二、解压并上传 Discuz! X 程序到服务器且修改相应目录权限1、上传 Discuz! X2 程序到服务器上解压缩得到如下图所示的三个文件
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 分区工具傲梅无损分区助手绿色便携版 ID: 127 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 资源中心 DATE: 2020-01-23 00:00:00 BASENAME: 127 ----- BODY:在不破坏系统的前提下,对磁盘分区进行调整我首选傲梅绿色便携版。现在的傲梅支持更加全面,无论是普通PC用户、还是服务器用户一款软件轻松搞定。

傲梅分区助手是简单易用且免费的无损分区软件,它可以执行复制磁盘,快速分区,复制分区,合并分区,切割分区,调整分区大小等操作,是一个强大的分区工具。
点击查看软件工作界面清晰大图!
傲梅分区助手专业绿色版下载:
http://cloud.09idc.cn:88/s/mpFz
U盘选购是一个老生常谈的话题。U盘是使用非常普遍的存储设备,一旦损坏,修复不及,就有可能丢失你要数据。那么U盘选购应该注意些什么?

1、容量与速度,我们怎么选择?
大凡购买U盘的人都会有这样的困惑,是选择容量大的,还是选速度快的?我们只要问问自己买U盘是用来干什么的,答案就一清二楚了。无论什么东西都是为满足自己的需求而存在的,如果你买U盘是来存储电影,看大片的,那么自然选容量大的。如果仅仅是一般日常性的使用,选个速度快的也无妨。
2、质量与价格,我们应该选谁?
质量自然是每个消费者关注的重点,而价格也是消费者不得不考虑的重要因素。质量高,名牌U盘价格相对较贵。低档产品价格是低,但质量上肯定缺乏保障。博主奉劝买家,贵与便宜相差不了几个子。质量好的,使用寿命长,数据存得放心。不要贪图一时便宜,很有可能得不偿失。
3、售后与服务,我们是否考虑?
有固然是好,没有也不必十分在意,U盘是个快节奏的存储工具,几年时间下来坏了,产品早已更新迭代了不说,有那工夫找售后,还不如重买一个。
----- EXCERPT: U盘选购是一个老生常谈的话题。U盘是使用非常普遍的存储设备,一旦损坏,修复不及,就有可能丢失你要数据。那么U盘选购应该注意些什么? ----- KEYWORDS: 电脑,经验 ----- -------- AUTHOR: dingguangqun TITLE: 菜鸟之家让你的U盘别具一格 ID: 129 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-08 08:59:04 BASENAME: 129 ----- BODY:打开U盘,界面都是一个样,是不是很没意思?那想不想让自己U盘更生动,比别人的更有个性呢?系统之家的教你一个美化U盘的方法吧!
1.修改U盘图标:
打开进入U盘,在U盘里新建记事本,名字改成 图标.inf 在里面输入
[图标]
ICON=U盘图标
然后找一个ICO图片 ,放到U盘里面 名字改成 U盘图标.ico 这样就可以了
2.修改U盘背景图片:
在盘符下面新建记事本,名字改成U盘背景.ini 在里面输入
[ExtShellFolderViews]
[{BE098140-A513-11D0-A3A4-00C04FD706EC}]
IconArea_Image=可爱小猪.jpg
然后找一个图片 名字改成可爱小猪.jpg也放在U盘里面,刷新一下就成功了
3.修改U盘里面的文件夹图标:
文件夹下面新建一个记事本,命名为DESKTOP.INI在里面输入
[.ShellClassInfo]
IconFile=wenjian.ico
IconIndex=0
再找一个文件夹的图标 也是ICO的 命名为wenjian.ico一样放在文件夹下 刷新一下
还有把 图标.inf 文件设置为只读还可以预防一些自动播放的病毒呢!犹豫什么呢?赶快行动吧!!!
----- EXCERPT:打开U盘,界面都是一个样,是不是很没意思?那想不想让自己U盘更生动,比别人的更有个性呢?系统之家的教你一个美化U盘的方法吧!1.修改U盘图标:打开进入U盘,在U盘里新建记事本,名字改成 图标.inf 在里面输入[图标]ICON=U盘图标然后找一个ICO图片
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: Winwebmail向外部邮箱发信失败解决办法 ID: 130 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-08 10:14:13 BASENAME: 130 ----- BODY:一、DNS的原因:
在大部分情况下对外部(英特网)邮箱发信失败都是因为DNS设置不当或所使用的DNS服务器无法正常工作引起的。您可以在服务器上点击右下角图标,然后在弹出菜单中选取“服务”项后查看所设置的DNS服务器地址(见下图)。您需确认:
1. 是否设置有DNS服务器地址。
2. 所设置的DNS服务器地址是否是有效的。
3. 此DNS服务器是否正常工作。

您可以试试下面这些DNS地址,或直接询问本地ISP服务提供商:
205.252.144.228
202.106.127.1
216.239.32.10
168.95.1.1
202.102.192.68
202.106.0.20
202.96.199.133
202.106.196.115
202.96.96.235
202.103.226.68
202.96.96.236
202.103.224.68
210.162.122.114
解决办法:
1. 在这种情况下更改DNS地址是个好主意(更改DNS成功后必须要重新启动一下WinWebMail服务才能生效)。
2. 输入另一个不同的备用DNS地址,这样当首选DNS暂停服务时,WinWebMail将可以自动使用备用DNS服务器进行目标地址的解析和投递,从而保证通讯畅通。
3. 绝大部分情况下,请不要将局域网内的某台机器IP(如:10.96.0.1)做为DNS服务器地址。
4. 为了确认所选用的DNS可以正常使用,您可以在服务器上ping该DNS地址,当可以ping通时,即可以认为该DNS能够正常工作。请优先选择响应时间最短的DNS,因为这样将可以大幅提高外发邮件的速度。
二、系统安全设置或防火墙的设置造成无法对外进行UDP通讯的原因:
因为邮件系统对外发信时需要和DNS服务器就目标邮件服务器的地址解析进行UDP通讯,所以您必须允许UDP包通过,如果出于安全原因要封UDP端口时,您也必须开放1024以上的UDP端口。
三、在服务器端启用了防病毒软件中的邮件扫描功能:
解决办法:禁用服务器端防病毒软件中的邮件扫描功能。
四、垃圾邮件过多,从而堵塞服务器的发信进程也会造成外发邮件的失败:
解决办法:参照本页内的详细说明
五、防病毒软件设置不当:
您需要正确设置所安装的防病毒软件后才可以和邮件系统正常协同工作。服务器端我们建议安装McAfee VirusScan或Norton。
使用 McAfee 进行邮件查毒的详细设置方法
使用 Norton 进行邮件查毒的详细设置方法
只要在服务器端安装有防病毒软件时,就必须在防病毒软件的查毒设置中排除掉邮件系统安装目录下的 \mail 及其所有子目录,否则有可能出现邮件计数错误,从而造成邮箱满的假象。
六、如果您的邮件域名没有被解析到安装WinWebMail服务器的IP地址时,或没有正确设置HELO信息时,也会造成对部分邮件服务器投递失败:
解决办法:参照本页内的详细说明
七、如果您的服务器IP地址被反垃圾邮件组织列入黑名单后,也会造成无法对外(特别是对国外)发送电子邮件:
解决办法:您可以在
http://www.kloth.net/services/dnsbl.php
http://www.dnsbl.info/
处提交您的邮件服务器IP地址,查询结果中底色为红色的就是将您的IP加入黑名单的网站,您可以到该网站申请移除就可以解决了。
八、国外的不少邮件服务器为防止垃圾邮件,会过滤包含中文字符集的电子邮件,或直接拒收所有来自国内IP段的电子邮件,这也会造成对国外的邮件服务器发信失败。
注意:为了更有效地解决邮件发送失败问题,您应该仔细分析退信中邮件地址后的错误原因并着手解决。类似以下退信内容时,红色部分即为退信的原因:
无法将您的邮件投递至以下指定地址:user@domain.com : 553 Connection block by DNSBL, [http://www.spamhaus.org/query/bl?ip=xx.xxx.x.xx]
通过英文退信内容,我们可以了解到:此邮件被退是因为您的邮件服务器IP地址被反垃圾邮件组织www.spamhaus.org列入了黑名单造成的。然后您可以根据其中的地址http://www.spamhaus.org/query/bl?ip=xx.xxx.x.xx 去该网站申请从黑名单中移除您的邮件服务器IP地址即可解决。
启用以下功能可提高邮件发送成功率:
使用DNS根服务器进行目标地址查询。方法是在服务器上点击右下角图标,然后在弹出菜单的“服务”中启用“当DNS查询MX记录失败,从DNS根服务器查询”项。
使用中继服务器转发投递失败的邮件。方法是在服务器上点击右下角图标,然后在弹出菜单的“系统设置”-->“收发规则”中启用并正确设置“使用中继服务器转发邮件”项。
在大部分情况下对外部(英特网)邮箱发信失败都是因为DNS设置不当或所使用的DNS服务器无法正常工作引起的。您可以在服务器上点击右下角图标,然后在弹出菜单中选取“服务”项后查看所设置的DNS服务器地址
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 域名注册的一般程序 ID: 131 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-08 10:43:43 BASENAME: 131 ----- BODY:域名注册的过程并不复杂,一般程序为:选择域名注册服务商-> 查询自己希望的域名是否已经被注册 -> 注册用户信息->支付域名注册服务费->提交注册表单->域名注册完成。
用户在域名注册时,首先是要选择域名注册服务商,可以是顶级域名注册商或者其代理服务商。到2011年4月,经过ICANN认证的国内顶级国际域名注册商共24家,每家注册商都有不同数量的代理商,各家公司提供的服务内容大体类似,但服务水平和服务方式会有一定的差异。通过顶级域名注册商直接注册域名,通常可以完全自助完成、自行管理,整个过程完全电子商务化,但注册价格一般要比代理商价格高出很多,如果对互联网应用比较熟悉,这种方式比较方便。如果初次接触这个领域,与本地的代理服务商联系,一来价格便宜,二来可以得到更多帮助。
无论是选择自行注册还是请求代理商代理注册,都应注意尽量选择有实力的注册商或代理商,比如:新网、万网、新网互联、阳光互联、时代互联等IDC专业服务提供商,以免一些注册商/代理商因业务转移或者关闭而造成不必要的麻烦。
国内域名的注册要通过CNNIC授权的国内域名注册商来进行,一般的域名注册商在经营国际域名的同时也都经营国内域名的注册,因此在选择国内域名注册和国际域名注册商时,通常没有必要分开进行。如果对域名注册商的身份有疑问,可以到CNNIC网站上公布的域名注册上名录上去核对。
----- EXCERPT:域名注册的过程并不复杂,一般程序为:选择域名注册服务商-> 查询自己希望的域名是否已经被注册 -> 注册用户信息->支付域名注册服务费->提交注册表单->域名注册完成。用户在域名注册时,首先是要选择域名注册服务商,可以是顶级域名注册商或者其代理服务商。到2011年4月,经过ICANN认证的国内顶级国际域名注册商共24家,每家注册商都有不同数量的代理商
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 免费顶级域名TK申请教程 ID: 132 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-18 10:58:21 BASENAME: 132 ----- BODY:看到网上有些刚接触wordpress的童鞋寻找免费域名建站,菜鸟之家在这里写个免费TK域名申请教程,入门级的,大虾请直接飘过。
写在前面:TK域名是为数不多的免费顶级域名之一,是南太平洋岛国托克劳(Tokelau)的国家域名,而且支持转发、设置A、CNAME、MX记录和修改DNS服务器。用的人很多,因为它是免费的,而且申请很简单,正因为如此使用起来也有很多隐患:
1、 不稳定,安全没保障,容易被河蟹,前两年就被河蟹过。
2、 搜索引擎权重低,虽然也是国家域名,但和CN有天壤之别。
3、 其他一些影响,比如备案不可能通过,申请不了某些广告联盟等。
OK,教程开始,你需要的只是一个邮箱,最好是Gmail。
1、 TK域名申请网站:http://www.dot.tk,如果是使用中国的IP登陆会直接显示汉语,没有任何阅读困难,如果不是,点击顶部"choose language"为"简体中文"即可。
然后在文本框中直接输入你想注册的域名,下一步,当然有可能已经被别人注册了,那就换一个继续。
2、 继续下一步
3、 在这一步,你可以设置你的域名为"转发"。
转发,直接输入你想跳转的URL,如果你是想建站,一般不用此项。
4、使用TK的免费DNS服务器或自定义DNS服务器。
使用TK的免费DNS服务器,在后面直接输入网站空间的IP地址,不过DNS生效很慢,而且解析速度也慢,也不稳定。
自定义DNS服务器,建议使用国内的DNSPOD来解析,完全免费,生效速度也快。
看下图:



5、 dot tk会给你的邮箱发送一封验证邮件,可以点击邮件中的链接激活。
6、 输入你的邮箱和验证码,邮箱建议用Gmail。
7、 用户名随便填写,两次密码。
8、 收到的邮件中有验证地址,验证码,登陆邮箱和你设置的密码。
9、 打开链接,输入激活码,激活就好啦,等待域名生效吧,一般要等1-2个小时。
10、生效以后就可以登陆对你的域名进行管理了。

后记:其实申请很简单,没有申请失败之说。不过要提醒大家的是,免费的东西都不长久,TK域名只适合新人练练手,如果你想认真写博或建站,还是用com、net、org之内的顶级收费域名吧,雅虎注册只要20多块。
----- EXCERPT: 看到网上有些刚接触wordpress的童鞋寻找免费域名建站,乌帮图在这里写个免费TK域名申请教程,入门级,大虾请无视。写在前面:TK域名是为数不多的免费顶级域名之一,是南太平洋岛国托克劳(Tokelau)的国家域名 ----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: zblog远程附件 RemoteAnnex插件发布 ID: 133 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-08 18:10:54 BASENAME: 133 ----- BODY:有没有想过zblog也能实现远程附件的功能?写这个插件的灵感来源于discuz论坛的远程附件功能,最近由于我所用的虚拟空间已使用80%,于是想到把附件单独拿出来放到另一个空间里,实现程序与附件分离,论坛远程附件可以直接在后台设置,但是zblog的附件没有转移,虽然手动转移可以实现,但是操作太复杂,于是考虑是否也能将此功能封装成zblog的插件!今天终于完成了RemoteAnnex远程附件插件!现在分享给大家,插件刚发布,大家在使用过程中遇到任何问题随时欢迎提交给我,在将其完善:
插件介绍:
由于ASP语言对Ftp的操作需借助组件来完成,考虑到绝大部分都是使用的虚拟空间,注册组件是件很麻烦的事,且不易与移植,目前的虚拟空间都可以执行asp,php等2种以上的语言,本插件功能是asp与php结合来共同完成,任何可执行asp和php2种语言的虚拟空间都可正常使用。
插件设置介绍:
设置与一般的ftp工具无异,只需要基本的ftp信息即可,如ftp服务器ip地址,ftp连接用户名,ftp密码,ftp端口!插件中有2项远程附件域名和远程附件路劲设置项!这里主要说明下这2项的设置规范:
远程附件路劲:附件保存在远程ftp空间的路劲,根目录用"/",子目录"/目录名/",要以"/"结尾!例如:"/upload/"
远程附件域名:就是服务器绑定的域名,无需"http://",或者"/",只填写域名即可!例如:img.08zx.com,该项设置以后上传以后的附件地址就会是http://img.08zx.com/远程附件路劲/附件名!
如果在使用该插件中有任何问题 ,可以E-mail 或 留言到我的Blog
插件与"自动保存远程图片"不能同时使用,要不然你上传到其他空间的附件又会被保存到本地了!
插件下载:RemoteAnnex.zpi.rar
使用说明:http://xvdesign.com/bbs/thread-2138-1-1.html
----- EXCERPT:有没有想过zblog也能实现远程附件的功能?写这个插件的灵感来源于discuz论坛的远程附件功能,最近由于我所用的虚拟空间已使用80%,于是想到把附件单独拿出来放到另一个空间里,实现程序与附件分离,论坛远程附件可以直接在后台设置,但是zblog的附件没有转移,虽然手动转移可以实现,但是操作太复杂
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 常见的几种网站类型以及相应的网站程序 ID: 134 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-08 22:40:21 BASENAME: 134 ----- BODY:网站有很多,提供各种各样的服务,不同的服务对应着不同的网站类型。比如说交友型的网站或者是论坛,它们对应的网站类型就是sns和bbs。网站有很多,网站类型也有很多,潜行者m在这里整理出了几种常见的网站类型以及相应的优秀的网站程序。常见的网站类型有以下几种:CMS、BBS、BLOG、SNS。
CMS
CMS是Content Management System的缩写,意为”内容管理系统” ,它的功能通常十分强大,最主要的功能是发布文章、图片以及视频资源等。主要用来建设门户网站,发布各种各样的信息等。像搜狐、网易这些网站,都可以归类为cms类型。cms类型的网站主要功能就是发布信息,不善于讨论交流。
国内比较常用的cms网站程序有:织梦(dedecms.com)、supesite等。织梦是我个人比较喜欢的,功能特别的强大。其他的更多的程序和信息,大家可以看百度百科:http://baike.baidu.com/view/15867.htm
BBS
BBS是电子公告板的意思,在我国通常称作论坛。常见的bbs.xxxx.com,就说明这个网站是个论坛。但是在国外没有bbs,论坛被称为bbs仅仅在我国。顾名思义,论坛的主要功能就是讨论、交流,同时也可以发布信息等。目前很多网站直接用一个论坛程序搭建,通常来说,一个比较全面的网站用两个网站系统,一个是cms,用在前面发布信息,另一个是bbs,让用户讨论使用。
非常有名的论坛程序就是discuz!(www.discuz.net),很多网站就是用这套程序建设的。discuz!是由康盛创想公司开发的,前面提到的supesite也是这家公司开发的。联合supesite和discuz!这两个网站系统,就能打造一个非常完整、全面的网站。此外,还有phpwind(phpwind.net)等,都是很好用的。
BLOG
Blog相信大家都知道是博客吧,现在网络上到处都提供博客服务,想新浪博客、百度空间等。但还是有很多像菜鸟之家——电脑爱好者一样的站长,觉得这些博客局限性太大,而建设起了独立的博客。通常此类博客以营利为目的,写文章的同时,赚取广告费。
非常有名的博客程序,就是本站正在使用的wordpress。由于wordpress的发展,其他的博客程序在逐渐的衰退,比较著名的博客程序还有PJblog、z-blog等,地址不再提供了,大家可以搜索一下。
SNS
SNS,全称Social Networking Services,即社会性网络服务,专指旨在帮助人们建立社会性网络的互联网应用服务。 它更加注重于人与人的交往,比如国外的facebook。sns网站系统通常用于交友型网站,人们在上面,可以相互发送短消息、加好友、一起玩游戏、写一些文章等。
就国内而言,比较有名的SNS网站程序有康盛的uhome、thinksns。其中thinksns是免费开源的,而康盛的uhome商业化运营是需要付版权费的,但是uhome的插件和模板很多,功能非常强大。
多说一点,可能有些朋友看到了上面cms中的supesite、bbs中的discuz!、sns中的uhome都是康盛的产品,于是就想,利用这三款软件相互配合建立起一个网站。其实,这个他们早就想到了,他们推出了discuz!x网站系统,就是将这几种类型统一结合起来,仅仅建设这一个网站,就能拥有这些功能,将会比cms的功能更加强大。截止到现在discuz!X已经开发到第二个版本了。这应该是为了网站发展的方向,前面提到的phpwind现在也已经不再是单纯的论坛,也紧追不舍,朝着discuz!x的方向发展。
网站有很多,提供各种各样的服务,不同的服务对应着不同的网站类型。比如说交友型的网站或者是论坛,它们对应的网站类型就是sns和bbs。网站有很多,网站类型也有很多,潜行者m在这里整理出了几种常见的网站类型以及相应的优秀的网站程序。常见的网站类型有以下几种:CMS、BBS、BLOG、SNS。CMSCMS是Content Management System的缩写
----- KEYWORDS: 软件,设计 ----- -------- AUTHOR: dingguangqun TITLE: 我们应该到哪里注册域名 ID: 135 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-08 22:50:11 BASENAME: 135 ----- BODY:域名对于一个网站来说,是一个非常关键的东西,域名注册也需要特别的考虑。潜行者m从08年就开始学习建设网站,在国内注册过几个域名,现在在国外注册过几个域名,现在写篇文章总结一下,我们究竟应该在国内注册域名还是在国外注册域名。
在国内注册:
在国内注册有一个很明显的好处就是,是中文的,而且可以直接使用人民币,有中文客服向导等,比较方便。但是在中国注册的域名,由于技术的不完善,特别是遇到垃圾的服务商,可能会造成域名解析不稳定等。对于域名的转出,由于一些低素质的服务商,可能会限制。如果你的域名做大做成品牌,某些低素质的域名服务商,甚至有可能会修改域名所有权变成他的。此外,你注册的域名不是你的,而是国家的。如果你的域名违法或者是国家需要等等,国家是可以控制你的域名,收回你域名的所有权。这些是我特别不能接受的,我花钱注册的域名,却有可能随时被其他人拿走。同时,国内域名注册相比国外,也比较贵。
在国外注册:
在国外注册域名,一个最重要的优点就是,域名的所有权是你的。在国外来说,法律、权利意识比较强,域名一旦注册在你的名下,你就对其有所有权,任何人不能未经你同意而占用修改你的域名所有权,即使是政府。就像谷歌一样,曾经说过,如果一个罪犯使用谷歌服务,政府要调查,谷歌公司是不会配合交出罪犯使用谷歌服务的内容,这样保护用户权利。如果换做是中国,什么都得配合政府工作,个人的隐私等,公安部门想看就看,想调用就调用。这样,你对这个域名,可以自由的转入转出,可以绑定到国内的dns(例如:dnspod),来进行控制。同时,国外的域名价格相对较低。但是有个缺点就是,注册等都是英文的,英文不太好的同学可能不太方便,而且还需要美元。不过现在在淘宝上有很多代购,可以解决这些问题。
所以,在这里,强烈推荐在国外注册域名。菜鸟之家通常的做法就是,在淘宝上搜索godaddy的域名代购,然后选择合适的域名使用支付宝购买,然后店主帮忙注册代购并且转移到我的名下,我修改DNS设置指向dnspod的免费智能解析,通过dnspod对域名的功能进行控制。这样,只需每年提前给域名续费即可,续费也是很简单,去淘宝上搜索一下,联系店主,他会帮助你续费。只需要懂很少的英文,而且使用人民币就可以不用兑换成美元,非常方便。
----- EXCERPT:域名对于一个网站来说,是一个非常关键的东西,域名注册也需要特别的考虑。潜行者m从08年就开始学习建设网站,在国内注册过几个域名,现在在国外注册过几个域名,现在写篇文章总结一下,我们究竟应该在国内注册域名还是在国外注册域名。在国内注册:在国内注册有一个很明显的好处就是,是中文的,而且可以直接使用人民币,有中文客服向导等,比较方便。
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 香港空间与美国空间的区别 ID: 136 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-08 22:54:13 BASENAME: 136 ----- BODY:自从中国ZF打算下决心净化中国网络,制定严格、复杂、全世界独一无二的备案制度之后,很多个人网站无法在国内建下去了。想要把网站放在中国大陆上,是要备案的,还要照相,签合同等。所以,很多不想备案的个人网站,纷纷把网站搬到美国或者香港地区了。菜鸟之家也用了一段时间美国空间了,对香港空间也关注过,于是就写这篇文章,总结一下香港空间与美国空间的区别,让网站建设新手选择适合自己的空间。
先来介绍一些香港空间的一些优点、缺点等:
香港空间具有大量内陆空间的特点,比如严格控制容量大小、IIS连接数、网站流量、网站子目录、绑定域名数等等。而且,价格还比较贵,这也体现出了中国互联网的落后。香港空间唯一的好处就是,对于国内用户来说,响应速度和网速都比较快。而且使用香港主机是不用备案的。同时,香港不分电信联通,使用一根线连到大陆,这样就相当于双线主机了,香港作为一个与国外连接的通道,国外的访问速度也比较快。
缺点也是非常的明显。自从使用复杂的备案制度后,一大批的香港空间出现了,鱼目混杂,质量无法保证。通常便宜的香港空间,都及其的不稳定,而且一台服务器上放置上千个网站,出了事也联系不到客服。许多大公司也开始做香港空间这方面的免备案主机,像西部数码、美橙互联等等,他们的香港主机要稳定很多,质量要好,但是价格也贵了不少。
总之一句话,使用香港空间,要想得到稳定优质的服务,就得使劲掏钱。
下面再来介绍一下美国空间的一些优点、缺点:
美国虚拟主机的有点非常明显,就是性价比超高。对于虚拟主机来说,容量、流量等等都是不限制的,数据库也不限制,还有邮件服务,开通子目录不限制可以建设无数站点等等。这样的配置,在中国是想也不要想的,在美国这样的虚拟主机,只卖300块钱左右一年,还可以送你一个免费域名。
缺点也很明确,就是速度慢。毕竟要穿过一个太平洋数据才能到达你的电脑。有时候,还有可能因为一些非法网站,被中国封掉服务器IP。
便宜,功能强大,就是国内访问不太稳定。
因此,我们可以总结一下什么情况的网站可以使用什么类型的空间:
1,客户主要面向国内,而且追求速度与稳定的,可以使用香港空间。
2,主要面向国内,在国外也有业务的企业网站等,推荐使用香港空间。
3,主要面向国外,做外贸等网站,推荐使用美国空间。
4,初期资金不足,建设多个小心网站,使用美国空间。
自从中国ZF打算下决心净化中国网络,制定严格、复杂、全世界独一无二的备案制度之后,很多个人网站无法在国内建下去了。想要把网站放在中国大陆上,是要备案的,还要照相,签合同等。所以,很多不想备案的个人网站,纷纷把网站搬到美国或者香港地区了。菜鸟之家也用了一段时间美国空间了,对香港空间也关注过,于是就写这篇文章
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 推荐一个国外免费空间byethost ID: 137 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-08 22:58:49 BASENAME: 137 ----- BODY:Byethost的免费空间,提供无限的空间容量,ftp功能,50MB的mysql数据库等,还能绑定域名,划分子域名等,特别是使用了vista panel控制面板,它是支持中文的,配置方便一些。下面请看申请步骤:当然先注册了,注册地址:https://byet.host/free-hosting/news 打开之后,填写相应的信息。

注册完之后,他们会给你发邮件,让你去一个制定的地方填写验证码,防止你是一个机器人。跳转到那个地方之后,填上验证码之后,就通过了。这时候回到你的邮箱,会发现多了一个邮件,里面是你开通的免费空间的相关信息。
之后,我们登陆后台看一下,是可以选择中文的
在这里,着重截一下主机信息面板的参数
功能来说,还是比较强大的。最近几天,会稍微研究一下这个免费空间的使用等,有空的话,会再写文章的。
----- EXCERPT:Byethost的免费空间,提供无限的空间容量,ftp功能,50MB的mysql数据库等,还能绑定域名,划分子域名等,特别是使用了vista panel控制面板,它是支持中文的,配置方便一些。
----- KEYWORDS: 资讯 ----- -------- AUTHOR: dingguangqun TITLE: 动态网站与静态网站的区别详解 ID: 138 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-08 23:21:32 BASENAME: 138 ----- BODY:如果你是建网站的,那么你经常会遇到动态网站和静态网站这两个名词。如果你是菜鸟,那么你经常搞不明白,动态网站、静态网站究竟是什么,有什么区别。有些人认为,网页上有flash动画,一动一动的,于是就是动态网站。这样说出去,是会贻笑大方的!今天,菜鸟之家就来为大家讲讲啥是动态网站啥是静态网站,动态网站与静态网站有什么区别。
静态网站
我们先来讲静态网站。静态网站,就是网站全是html文件,页面是html编写的,当然也包含css、javascript等脚本。它的特点是不会“变”,就是内容,不随着某一事件的发生而改变。在你当初设计html页面的时候,你怎么设计的,那个页面就会怎么样。静态网站就是由html文件构成。
优点:
1,独立的文件,移植方便,只需要复制过去就行。
2,制作方便,不需要复杂的编程功底。
3,不需要数据库等支持,页面执行速度快。
4,有利于搜索引擎抓取内容,收录。
缺点:
1,后期维护工作量大,必须重新制作。
2,对于内容很多的静态网站,会需要大量html文件。
3,功能简单,无法实现更多的功能。
用途:静态网站通常用于不用经常更新的企业类、学校类或个人网站,它制作简单,有利于搜索引擎优化。
动态网站
动态网站,就是指那些应用脚本编程语言来。常见的脚本编程语言有:asp、php(国内以这两种为主)、jsp、aspx等。如果网站的页面以这些名字为后缀,那么我们可以说,这个网站就是动态网站。与静态网站相对的是,动态网站内容是会“动”的。通常,动态网站会有类似这样的链接“asp?id=”,id后面通常是数字,添加上不同的数字,页面显示的数据是也是不一样的。因为动态网站使用了数据库技术,通过代码调用数据库来显示、输出数据库当中的内容。
优点:
1,能够实现很多、很强的功能。
2,内容维护简单方便,通常有网站后台,在网站后台即可操作。
3,使用了数据库技术,不需要大量文件。
缺点:
1,应用数据库技术,通常需要数据库环境支持,增加成本。
2,需要学习编程技术。
3,执行代码需要时间,当访问量大时,访问页面会变慢。
4,在SEO(搜索引擎优化)领域中,通常认为,动态网站会不利于搜索引擎的收录。
用途:动态网站的应用十分广泛,基本上95%的网站都采用了动态网站。通常像论坛、门户网站,都是动态网站。
动态网站与静态网站的区别很简单,动态网站运用了脚本编程,技术含量高,网站维护方便、功能强大;静态网站仅仅是html文件,访问快速简单,但是维护不方便、功能弱小。
----- EXCERPT:如果你是建网站的,那么你经常会遇到动态网站和静态网站这两个名词。如果你是菜鸟,那么你经常搞不明白,动态网站、静态网站究竟是什么,有什么区别。有些人认为,网页上有flash动画,一动一动的,于是就是动态网站。这样说出去,是会贻笑大方的!今天,菜鸟之家就来为大家讲讲啥是动态网站啥是静态网站
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: 网站优化的重点是网站质量 ID: 140 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-09 00:29:21 BASENAME: 140 ----- BODY:很多人把网站优化的重点都放在了外链上面,我个人则认为网站优化的重点是内在的质量上,而不是其他的外因。
网站优化不可避免的是研究搜索引擎的排名算法等。我们从用户与搜索引擎的关系来简单分析一下:用户为什么要使用某个搜索引擎?原因就是使用这个搜索引擎,可以方便快捷的找到自己需要的信息,这个信息必须是自己需要的并且高质量的信息。如果当一个用户搜索信息,在搜索引擎前几页,全都是乱七八糟的垃圾信息或者自己不想看的无关内容的话,用户便不会再用这个搜索引擎了。所以搜索引擎的工作就是,在网页中筛选出内容相关的网页并且按照网页质量来排序,以便让搜索者首先看到最相关的质量最高的网站,找到自己最需要的信息。
所以搜索引擎的算法,就是去识别页面的主要内容是什么,它的质量好不好。其中一个方法就是通过外链进行判断,看它的外链多不多,有什么网站对其外链。看到这里,你会说,网站优化的重点这不还是外链吗?你为什么说是网站质量?
网站优化的最终目的是什么?目的并不是在搜索引擎上排名多少、让多少人访问,而是尽量的把访问的人留住,转化成潜在的价值。这需要的就是高质量的内容。当一个人来了之后,不会看一眼立刻就关掉,而是继续看这个网站其他内容,把它放在收藏夹里,甚至发给他的朋友自愿的宣传。这才是一个成功的网站优化。
而实现这一个目的,最简单最原始的方法就是提高网站的质量。当一个网站的质量高了之后,排名自然就上去了。因为搜索引擎知道了这个网站的质量很高,自然愿意把它放在前面,让用户看到。至于外链,在初期可以进行适当宣传,后期基本不用了。由于你的网站质量高,可以让用户受益,用户自然会推荐给自己的朋友,或者在自己的网站上进行共享,大量外链就自然建立了。一个很经典的例子就是W3school.com.cn,它提供免费的权威的教程,有人去看了,发现了这么好的学习资源,自然就会推荐给他的朋友,或许也会像我一样,在写的文章中当做例子宣传它。这样建立的外链,质量最高,也最轻松,不用你去群发大量垃圾信息。
网站质量高了,他的浏览者转化率也高。假设两个销售某产品的网站,一个仅仅重视外链,产品相关内容都是工具生成的伪原创,还有病句等;另一个则重视网站质量,仔细编写产品相关信息,让浏览者有一个清晰的认识,页面也设计的美观大方。第一个网站,访问量可能会很大,但是大部分人看到设计糟糕的页面,乱七八糟的内容,可能就仅仅访问一次就关闭了。而第二个网站,访问的人不多,但是看到了产品的详细信息,并且觉得这个网站设计不错很正规,极有可能产生消费购买自己需要的产品,并且会推荐给朋友,让朋友也购买。我们做网站,需要的不是大量的过客,而是大量的回头客。
所以,菜鸟之家认为,网站优化最重要的是网站自身的质量,至于外链等,都是其次的。关于一个网站的质量,需要从两方面去考虑:第一个方面,要站在用户的角度,合理的设计,合理的布局广告等,让用户觉得你这个网站很美观很正规感觉很好,他才有可能再次访问。记住,没有一个人喜欢一个到处漂浮着乱七八糟广告的网站,除了站长。第二个方面,就是用户所需要的高质量的内容,如果没有用户所需要的内容,再好的设计也是白搭。
----- EXCERPT:很多人把网站优化的重点都放在了外链上面,我个人则认为网站优化的重点是内在的质量上,而不是其他的外因。网站优化不可避免的是研究搜索引擎的排名算法等。我们从用户与搜索引擎的关系来简单分析一下:用户为什么要使用某个搜索引擎?原因就是使用这个搜索引擎,可以方便快捷的找到自己需要的信息
----- KEYWORDS: 运营,设计 ----- -------- AUTHOR: dingguangqun TITLE: 域名的几个状态及含义 ID: 141 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-09 07:20:03 BASENAME: 141 ----- BODY:我们在注册域名之后,就会看到域名的一些状态,最常见的一个是active,意思是域名可以正常使用、正常续费、可以转移、可以更改DNS和域名信息,那么其他还有哪些不常见的状态及含义是什么呢?
(1) Registrar-HOLD(注册商保留):由注册商设置,用户不能取消。域名处于此状态时不能正常使用、不可以删除、不可以转移、更改DNS和域名信息,可以续费,必须由注册商解除此状态;
(2) Customer-DeleteProhibited(用户限制删除):由用户自行设定的限制删除,用户可自行取消,域名处于此状态时可以正常使用、正常管理、正常续费、不可以被删除,此状态也可以由注册商取消,同时,若域名欠费后会自动按删除周期删除;
(3) Registrar-DeleteProhibited(注册商限制删除):由注册商设定的限制删除,域名处于此状态时可以正常使用、正常管理、正常续费、不可以被删除,此状态不可以由用户自行取消,同时,若域名欠费后会自动按删除周期删除;
(4) Customer-TransferProhibited(用户限制转移):由用户自行设定的限制转移,用户可自行取消,域名处于此状态时不可以转移、可以正常使用、正常管理、正常续费,此状态也可以由注册商取消;
(5) Registrar-TransferProhibited(注册商限制转移):由注册商设定的限制转移,域名处于此状态时不可以转移、可以正常使用、正常管理、正常续费,用户不可以自行取消该状态;
(6) Customer-UpdateProhibited(用户限制更改):由用户自行设定的限制更改,用户可自行取消,域名处于此状态时不可以更改域名信息和DNS、可以正常使用、正常续费,此状态也可以由注册商取消;
(7) Registrar-UpdateProhibited(注册商限制更改):由注册商设定的限制更改,域名处于此状态时不可以更改域名信息和DNS、可以正常使用、正常续费,用户不可以自行取消该状态;
(8) Autorenew-HOLD(欠费保留):由注册商设置,用户不能取消。域名由于过期欠费而被设置为此状态,域名处于此状态时不能正常使用、不可以被更改或删除;必须续费后才能自动解除此状态。
一般来说域名就这8种状态,可以根据自己的需求设置用户限制,如果出现注册商限制,请联系注册商。
----- EXCERPT:我们在注册域名之后,就会看到域名的一些状态,最常见的一个是active,意思是域名可以正常使用、正常续费、可以转移、可以更改DNS和域名信息,那么其他还有哪些不常见的状态及含义是什么呢?(1) Registrar-HOLD(注册商保留):由注册商设置,用户不能取消。
----- KEYWORDS: 资讯 ----- -------- AUTHOR: dingguangqun TITLE: 让IIS支持FLV文件 ID: 142 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-09 07:23:51 BASENAME: 142 ----- BODY:Windows2003操作系统不支持flv格式的文件,而又有客户需要用到该类型的文件,解决他。
下面是解决办法:
设置iis的Mime 类型属性
文件扩展名:.flv
Mime 类型:video/x-flv

Windows2003操作系统不支持flv格式的文件,而又有客户需要用到该类型的文件,解决他。下面是解决办法:设置iis的Mime 类型属性文件扩展名:.flvMime 类型:video/x-flv
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: mysql5忘记密码后的处理过程 ID: 143 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-09 07:42:36 BASENAME: 143 ----- BODY:今天想到用MySQL,突然发现忘记MySQL的root密码了,搜索引擎找了一下方法,有一些方法根本不可行。实际成功的恢复MySql5密码的方法如下:
停止mysql5服务:在DOS窗口下输入net stop mysql5,mysql5是MySql数据库的服务名,如果您的MySql服务名不是MySql5,请注意修改;
开一个DOS窗口,执行MySql安装目录下bin目录的mysqld-nt.exe,命令:mysqld-nt --skip-grant-tables,一定要先执行到MySql安装目录下bin目录再执行该语句,否则会提示'mysql-nt' 不是内部或外部命令,也不是可运行的程序或批处理文件;
再开一个DOS窗口,执行MySql安装目录下bin目录的mysqld.exe,命令:mysqld,同样一定要先执行到MySql安装目录下bin目录再执行该语句,否则会提示'mysqld' 不是内部或外部命令,也不是可运行的程序或批处理文件,这样就进入了mysql>提示符,然后打开mysql数据库修改user中用户root的密码;
输入:use mysql
update user set password=password("new_pass") where user="root";
flush privileges;
exit
使用任务管理器,找到mysqld-nt的进程,结束进程
重新启动mysql服务,就可以用新密码登录了
现在以我的恢复过程为例,说一下具体的过程:
停止mysql5服务:在DOS窗口下输入net stop mysql5;
打开一个DOS窗口,按照顺序执行以下内容
C:\Documents and Settings\administrator>cd ..
C:\Documents and Settings>cd ..
C:\>cd C:\Program Files\MySQL\MySQL Server 5.0\bin
C:\Program Files\MySQL\MySQL Server 5.0\bin>mysqld-nt --skip-grant-tables;
再开一个DOS窗口,按照顺序执行
C:\Documents and Settings\administrator>cd ..
C:\Documents and Settings>cd ..
C:\>cd C:\Program Files\MySQL\MySQL Server 5.0\bin
C:\Program Files\MySQL\MySQL Server 5.0\bin>mysqld
这样就进入了mysql>提示符,然后打开mysql数据库修改user中用户root的密码;
修改MySql密码
mysql>use mysql
mysql>update user set password=password("new_pass") where user="root";
mysql>flush privileges;
C:\Program Files\MySQL\MySQL Server 5.0\bin>exit
使用任务管理器,找到mysqld-nt的进程,结束进程
重新启动mysql服务,就可以用新密码登录了。
今天想到用MySQL,突然发现忘记MySQL的root密码了,搜索引擎找了一下方法,有一些方法根本不可行。实际成功的恢复MySql5密码的方法如下:停止mysql5服务:在DOS窗口下输入net stop mysql5,mysql5是MySql数据库的服务名,如果您的MySql服务名不是MySql5,请注意修改;
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: Windows2003安装图解 ID: 144 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-09 09:31:56 BASENAME: 144 ----- BODY:本文讨论的是在新硬盘上安装Windows2003,如硬盘已有数据,请先备份数据以防造成不必要的无可挽回的损失。
系统要求-----对基于x86的计算机:建议使用一个或多个主频不低于550MHz(支持的最低主频为133MHz)的处理器。每台计算机最多支持8个处理器,建议使用Intel Pentium/Celeron系列、AMD K6/Athlon/Duron系列或兼容的处理器。建议最少使用128MB的RAM,最大支持32GB。对基于Itanium体系结构的计算机:使用一个或多个主频不低于733MHz的处理器。每台计算机最多支持8个处理器。RAM最小为1GB,最大为64GB。硬盘可用空间,在基于x86的计算机上,该空间大约为1.25GB到2GB,在基于Itanium体系结构的计算机上,该空间大约为3GB到4GB,如果您通过网络而不是CD-ROM运行安装程序,或者从FAT或FAT32分区执行升级(推荐使用NTFS文件系统),那么将需要更大的磁盘空间。
一、准备工作
准备好Windows Server 2003 EnterPrice Edition简体中文标准版版安装光盘
可能的情况下,在运行安装程序前用磁盘扫描程序扫描所有硬盘检查硬盘错误并进行修复,否则安装程序运行时如检查到有硬盘错误即会很麻烦。
用纸张记录安装文件的产品密匙(安装序列号)。
二、安装过程
重新启动系统并把光驱设为第一启动盘,保存设置并重启。将2003安装光盘放入光驱,重新启动电脑。刚启动时,当出现如下图1所示时快速按下回车键,否则不能启动2003系统安装。
光盘自启动后,如无意外即可见到安装界面
从光盘读取启动信息,很快出现如下图所示
全中文提示,“要现在安装Windows,请按ENTER”,按回车键
许可协议,这里没有选择的余地,按“F8”
这里用“向下或向上”方向键选择安装系统所用的分区,我这里准备用C盘安装2003,并准备在下面的过程中格式化C盘。选择好分区后按“Enter”键回车,安装程序将检查C盘的空间和C盘现有的操作系统。
上图表示安装程序检测到C盘已经有操作系统存在,提出警告信息。如果你选择安装系统的分区是空的。在这里我坚持用C盘安装系统,根据提示,按下键盘上的“C”键后出现如下图所示 上图最下方提供了5个对所选分区进行操作的选项,其中“保存现有文件系统(无变化)”的选项不含格式化分区操作,其它都会有对分区进行格式化的操作。这里,我用“上移”箭头键选择“用NTFS文件系统格式化磁盘分区”。
上图最下方提供了5个对所选分区进行操作的选项,其中“保存现有文件系统(无变化)”的选项不含格式化分区操作,其它都会有对分区进行格式化的操作。这里,我用“上移”箭头键选择“用NTFS文件系统格式化磁盘分区”。
回车后出现格式化C盘的警告。
确定要格式化C盘后,按“F”键,安装程序将开始格式化C盘,格式化过程如下图所示。
只有用光盘启动安装程序,才能在安装过程中提供格式化分区选项;如果用MS-DOS启动盘启动进入DOS下,运行i386\winnt.exe进行安装时,安装Windows 2003过程没有格式化分区选项
格式化C分区完成后,创建要复制的文件列表,跟接着开始复制系统文件
文件复制完后,安装程序开始初始化Windows配置
初始化Windows配置完成后,系统将在15秒后重新启动
这部分安装程序已经完成,系统将会自动在15秒后重新启动,将控制权从安装程序转移给系统。这时要注意了,建议在系统重启时将硬盘设为第一启动盘(不改变也可以)。
重新启动后,首次出现Windows Server 2003启动画面
启动后,出现下图所示
过5分钟后,当提示还需33分钟
区域和语言设置选用默认值就可以了,直接点“下一步”按钮
这里输入你想好的姓名(用户名)和单位,点“下一步”按钮
如果你没有预先记下产品密钥(安装序列号)就麻烦了!这里输入安装序列号,点“下一步”按钮。
如果你想将系统做成服务器就选“每服务器。同时连接数”并更改数值(10人内免费)。否则你随便选啦,反正差别不大,点“下一步”按钮
安装程序自动为你创建又长又难看的计算机名称,自己可任意更改,输入两次系统管理员密码,请记住这个密码,Administrator系统管理员在系统中具有最高权限。密码长度少于6个字符时会出现如下图所示的提示信息。
点击“是”继续安装
日期和时间设置不用讲,选北京时间,点“下一步”继续安装,复制文件、安装网络系统
上图中安装网络系统
让你选择网络安装所用的方式,选“典型设置”就行,然后点“下一步”出现如下图
点“下一步”继续安装,到这里后就不用你参与了,系统会自动完成全过程
安装完成后自动重新启动,出现启动画面,然后出现欢迎画面
上图中,需要按组合键“Ctrl+Alt+Delete”才能继续启动,在XP中此功能默认是关闭的。按组合键“Ctrl+Alt+Delete”后继续启动,出现登陆画面
输入密码后回车,继续启动进入桌面。第一次启动后自动运行“管理您的服务器”向导
如果你不想每次启动都出现这个窗口,可在该窗口左下角的“在登录时不要显示此项”前面打勾然后关闭窗口。关闭该窗口后即见到Windows 2003的桌面
桌面上除了回收站和语言栏外,空白一片。空白一片好做文章啊!
本文讨论的是在新硬盘上安装Windows2003,如硬盘已有数据,请先备份数据以防造成不必要的无可挽回的损失。系统要求-----对基于x86的计算机:建议使用一个或多个主频不低于550MHz(支持的最低主频为133MHz)的处理器。每台计算机最多支持8个处理器,建议使用Intel Pentium/Celeron系列
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: Windows2003服务器配置之MySQL安全篇 ID: 145 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-09 09:56:44 BASENAME: 145 ----- BODY:Windows2003服务器安装及设置教程好久没有更新了,正好最近上了一台服务器,正好把剩下的几篇补全,今天先说的是MySQL安全篇——将MySQL运行于普通用户下。
为什么要将MySQL数据库必须运行在“普通用户”的状态下呢?与MSSQL SERVER一样,因为如果使用了“超级管理员”或者“本地系统用户”来运行“MySQL数据库”,就会被黑客利用,利用SYSTEM用户权限入侵服务器。因此,为了服务器安全,务必将MySQL运行在“普通用户”的状态下。同时,要对硬盘的权限做好对应的权限设置MySQL才能正常运行。
将MySQL运行于普通用户下
建立普通用户;
单击“开始”—“管理工具”—“计算机管理”,进入计算机管理界面。
单击“系统工具”—“本地用户和组”—“用户” ,进入用户管理;
在“用户”上右击,选中“新用户”,添加新用户;
进入新用户建立界面;
输入MySQL运行用户“mysqlrun” ,并设置密码,单击“创建”建立该用户;
打开mySQL安装盘根目录的安全属性(在安装盘盘符上右键单击,选择“属性”,在弹出的属性框中单击“安全”标签)。
单击“添加”,在“选择用户或组”里输入刚刚添加的mySQL运行用户“mysqlrun”,单击确定给MySQL安装盘根目录添加用户;
设置“mysqlrun”用户的权限,将默认的“读取和运行”权限取消,保留“读取”和“列出文件夹目录”权限,单击“确定”,保存该设置并退出;
进入MySQL安装目录,同样在文件夹内右键选择“属性”;
打开MySQL安装目录属性的“安全”属性,删除“SYSTEM”用户,添加“mysqlrun”用户,权限为完全控制;
设置完目录的权限后,就需要将MySQL的运行用户设置为mysqlrun;
单击“此帐户”,设置帐户;
单击“浏览”,在输入框中输入MySQL的用户“mysqlrun”;
在密码和确认密码中输入mysqlrun用户的密码,单击“应用”,系统弹出服务警告窗口“新的登录名只有在您停止并重启服务时才可生效。”,单击确定即可。
此时重启一下服务,MySQL就运行在mysqlrun这个普通权限的用户之下了,服务器安全将大大增强。
Windows2003服务器安装及设置教程好久没有更新了,正好最近上了一台服务器,正好把剩下的几篇补全,今天先说的是MySQL安全篇——将MySQL运行于普通用户下。为什么要将MySQL数据库必须运行在“普通用户”的状态下呢?与MSSQL SERVER一样,因为如果使用了“超级管理员”或者“本地系统用户
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: “无法载入mysql扩展,请检查PHP配置”的解决方法 ID: 146 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-09 10:11:49 BASENAME: 146 ----- BODY:新手在使用PHP调用MySQL数据库的时候,经常会遇到“无法载入mysql扩展,请检查PHP配置”的提示。这个问题的解决方法如下(如果已经是正确设置了,跳过):
检查PHP配置文件php.ini;
这个文件由php目录下的php.ini-dist而来,将php.ini-dist修改成php.ini,复制在windows系统目录下,以windows2003为例就是c:\windows。
打开这个c:\windows下的php.ini文件,搜索extension_dir,将extension_dir的值设置为PHP安装目录的extension文件目录,再搜索extension=php_mysql.dll,将extension=php_mysql.dll前面的分号“;”去掉。
检查extension文件是否存在;
extension文件一般存于PHP安装目录的ext目录下,如果是通过安装版PHP安装的,该文件夹可能不存在,需要从手工安装版里将该文件拷贝过去。
拷贝PHP安装目录下的libmysql.dll入 C:\windows\system32\
通过这三步,这个问题就可以解决了。
新手在使用PHP调用MySQL数据库的时候,经常会遇到“无法载入mysql扩展,请检查PHP配置”的提示。这个问题的解决方法如下(如果已经是正确设置了,跳过):检查PHP配置文件php.ini;这个文件由php目录下的php.ini-dist而来,将php.ini-dist修改成php.ini,复制在windows系统目录下,以windows2003为例就是c:\windo
----- KEYWORDS: 运营,软件 ----- -------- AUTHOR: dingguangqun TITLE: zblog添加转载权限声明的代码 ID: 147 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-09 10:22:22 BASENAME: 147 ----- BODY:偶然百度了一下自己的博文发现,有好多文章是自己写的被其他站点转载了,遗憾的是却没有原文链接。
辛辛苦苦写的一篇篇精湛的博文,被其他博客网站转载,不加出处不说,有的还改作者改网站竟然改成了他们的原创了。看来,得在文章中给自己的zblog加上转载声明了!
第一种、添加明文代码
此方法信息会显示在文章结尾,浏览者可以直接在文章后面看到自己的版权信息。添加方法:
找到文章模板文件b_article-single.html,具体路径这里不再缀述,不清楚的可参考[Z-BLOG修改必读——Sean_Red红色系主题修改]。用记事本或者Dreamweaver软件打开。
1、找到b_article-single.html文件代码里的<div class="post-body"><#article/content#></div>这一句,在其下面添加代码:
<div style="margin-top: 20pt;"></div>
<div>文章如需转载请注明:转载自:<a href="<#ZC_BLOG_HOST#>"><#ZC_BLOG_NAME#></a></div>
<div>本文链接地址:<a href="<#article/url#>"><#article/url#></a></div>
2、或者在代码<div class="post-body"><#article/content#>后面添加如下代码:
<br><p> align=center>原创博文,转载请注明出处:<a href="<#ZC_BLOG_HOST#>"><#ZC_BLOG_TITLE#></a> —<a href="<#ZC_BLOG_HOST#>"><#ZC_BLOG_HOST#></a> <br> 文章地址:<a href="<#article/url#>"><#article/url#></a> </p>
3、保存后重建文件。
第二种、自动加载
这种方法是在别人复制文章内容的时候,会自动在后面跟上信息,具体代码修改如下:
1、打开b_article-single.html页面,在最后加上以下代码。
<script type="text/javascript">
document.body.oncopy=function(){
event.returnValue=false;
var t=document.selection.createRange().text;
var s="本文来源于<#ZC_BLOG_TITLE#> <#ZC_BLOG_HOST#> , 原文地址:<#article/url#> ";
clipboardData.setData('Text',t+'\r\n'+s+'\r\n');
}
</script>
2、保存后重建文件。
注:b_article-single.html是z-blog中的日志页文章模板;
<#article/url#>是z-blog文章区的链接标签;
<#ZC_BLOG_HOST#>是z-blog的博客网址标签,也可以直接写自己的域名;
<#ZC_BLOG_NAME#>是z-blog的博客名称标签,你也可以将它改为<#ZC_BLOG_TITLE#>博客标题标签或者直接写成博客名称;
<div style="margin-top: 20pt;"></div>这一句的主要目的是防止原文内容会跟我们加的这个版权标签离的很近,影响美观!这句代码也可以用换行代码<p></p>来代替!
----- EXCERPT:偶然百度了一下自己的博文发现,有好多文章是自己写的被其他站点转载了,遗憾的是却没有原文链接。辛辛苦苦写的一篇篇精湛的博文,被其他博客网站转载,不加出处不说,有的还改作者改网站竟然改成了他们的原创了。看来,得在文章中给自己的zblog加上转载声明了!第一种、添加明文代码此方法信息会显示在文章结尾,浏览者可以直接在文章后面看到自己的版权信息。添加方法:找到文章模板文件b_article-single.
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: windows2003 IIS自带的FTP的安装配置 ID: 150 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-09 18:07:34 BASENAME: 150 ----- BODY:打开 Internet信息服务(IIS)管理器 (如下图)
可以看到 Internet信息服务(IIS)管理器 中已经出现了 FTP站点 菜单(如下图)
单击 FTP站点 ,右边呈现的是 相关数据和参数(如下图)
点击它的属性栏 ,右键单击它,单击属性(如下图)
选项卡 FTP站点 下,列出来相关参数,默认的FTP的TCP连接端口是21,一般不改它(如下图)
单击 安全账户 选项卡,下面可以勾选匿名,也可以添加用户账号,我们这里只是演示,所以不改它(如下图)
接下来,单击 主目录 设置修改我们这个ftp的指向访问目录,我们这里指向 F盘(如下图)
选择后,再单击下一步(N)> (如下图)
设置访问权限,读取 就是只能看里面内容,能下载,但不能上传;写入,就是可以看,下载,还有上传(如下图)
在你的电脑上打开FTP客户端软件,输入IP,您windows远程桌面的用户名和密码,就可以登录FTP了。
如果您的IIS里面没有FTP的选项,那么可能是IIS的FTP服务没有安装。
关键步骤是通过任务栏的“开始->所有程序->控制面板->添加或删除程序”来安装IIS组件:install_ftp_for_iis.png
选中FTP后,一路点确定,会提示要系统源文件,输入 c:\i386 即可。
打开 Internet信息服务(IIS)管理器 (如下图)可以看到 Internet信息服务(IIS)管理器 中已经出现了 FTP站点 菜单(如下图)单击 FTP站点 ,右边呈现的是 相关数据和参数(如下图)点击它的属性栏 ,右键单击它,单击属性(如下图)选项卡 FTP站点 下,列出来相关参数,默认的FTP的TCP连接端口是21,一般不改它(如下图) 单击 安全账户 选项卡,下面可以勾选
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 使用PHPnow 搭建PHP环境图解 ID: 151 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-10 07:13:33 BASENAME: 151 ----- BODY:首先从 http://www.phpnow.org/download.html 下载 最新版 PHPnow。PHPnow 有两种封装,一是 exe 自解压版(推荐,本文针对此版),二是纯 7z 档案(没有 exe 自解压)。 执行 PHPnow-1.4.x.exe 出现下图所示。回车即可。 图-1:解压对话框 搭建 PHP 其实不很难,只是有点繁琐。要是自己搭建一次 PHP + MySQL 环境很是费时。更糟的是,很多新手在配置 PHP 时常常出现这样那样的问题。诸如 mysql 扩展、zend 安装失败等等问题。这时,我们需要一个快速、标准且专业的 PHP 套件包。PHPnow 就这样应运而生,为你快速搭建专业的虚拟主机。
与 PHPnow 的名字一样,让我们一起 PHPNow!
首先从http://www.phpnow.org/download.html 下载 最新版 PHPnow。PHPnow 有两种封装,一是 exe 自解压版(推荐,本文针对此版),二是纯 7z 档案(没有 exe 自解压)。
执行 PHPnow-1.4.x.exe 出现下图所示。回车即可。如 图-1示: 
在自动解压完毕后,将自动执行 Init.cmd 进行初始化动作。如 图-2 示:
期间可能出现防火墙提示,请允许。

Init.cmd 十秒钟即可完成。全部完成后,将自动打开默认页。
(如果没有,试试手动打开 http://127.0.0.1)
如果你只想搭建一个网站,上面的环境已经足够。很都时候我们需要开设多个独立的网站。例如论坛和主页分开、和朋友共享服务器等等。这时就要用到 虚拟主机 了。
下面说说 PHPnow 虚拟主机的使用。很简单。
双击执行 D:\PHPnow\PnCp.cmd (可能你的安装路径不是 D:\PHPnow),输入 2 后回车。
按照提示输入新建虚拟主机信息。如 图-5 所示。
输入完信息回车后,将自动重启 Apache 以便生效。
然后访问刚才添加的域名,注意事先解析好域名指向你的服务器 IP。
如果没有域名或者不会用,可以通过编辑 C:\WINDOWS\system32\drivers\etc\hosts 来使用“虚拟域名”。
本例中的 bbs.test.com 就是在 “127.0.0.1 localhost” 的下一行添加一行 “127.0.0.1 bbs.test.com” 实现的。
可能你还需要为每个虚拟主机分配 MySQL 数据库,下面介绍下如何使用 phpmyadmin 分配用户和数据库。
打开 http://127.1/phpMyAdmin;用 root 登陆。
然后点击 “权限”再点击 “添加新用户”。
填写好新的 用户名 和 密码;
选择第二项 “Create database with same name and grant all privileges”。
其他的保持默认;需要提的是,全局权限可不要选,除非必要,否则全不选。
点击 [执行] 即可完成。难明白就看看图吧。
把刚才添加的用户名和密码交给用户即可。注意 root 拥有最高权限,不要轻易把密码交给别人。
好了!你现在拥有了一个专业的 PHP 服务器环境。什么 Discuz! 6.0、PHPWind、DeDe、PHPCms 全不是问题,马上开始你的建站旅程。
搭建 PHP 其实不很难,只是有点繁琐。要是自己搭建一次 PHP + MySQL 环境很是费时。更糟的是,很多新手在配置 PHP 时常常出现这样那样的问题。诸如 mysql 扩展、zend 安装失败等等问题。这时,我们需要一个快速、标准且专业的 PHP 套件包。PHPnow 就这样应运而生,为你快速搭建专业的虚拟主机。与 PHPnow 的名字一样,让我们一起 PHPNow!
----- KEYWORDS: 系统,软件 ----- -------- AUTHOR: dingguangqun TITLE: Discuz x2备份和恢复教程 ID: 152 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-10 08:13:02 BASENAME: 152 ----- BODY:Discuz X2是现在很受站长欢迎的网站程序,但discuz x2的备份和恢复方法网上说法不一,下面我分两种情况介绍下dicuz x2的备份和恢复过程:
一、主机托管用户:
网站搬家即数据的迁移,搬家前不论独立还是虚拟主机,网站都需关闭。数据的迁移分为数据库数据及程序和附件文件两部分的的迁移。
数据库的迁移:首先停止老服务器上的 MySQL。复制 MySQL 数据存放目录下的数据文件,至于 MySQL 的数据存放目录,可以查看 MySQL 配置文件中的 datadir 参数。(对于 Linux 系统的 MySQL 配置文件一般为 /etc/my.cnf ,Windows 环境下为 MySQL 安装目录路径的根目录下的 my.ini 文件。)
将数据文件移到新服务器相对应的 MySQL 数据存放目录下,这里注意到的一点就是对于 Linux 系统,注意移动数据文件之后,将相对应的文件属主改成你的MySQL 运行账号。
程序和附件的迁移:将你的老服务器 WEB 目录下所有文件移到新服务器的WEB目录即可。
修改配置文件信息:
1、Discuz! X1.5 的配置文件在 config 目录下,即 config.global.php 和config.ucenter.php 两个文件。
2、UCenter 的配置文件在data目录下,即config.inc.php 文件。
配置文件里记录的数据库地址、访问用户名、密码都要根据你的新服务器的相应信息进行修改。同时,如果你的域名发生变化,要修改配置文件中相应的域名信息。
3、由于 UCenter 的后台存放了各个应用的配置信息,所以当你修改完配置文件的信息之后,对应的需要去UCenter 的应用管理中,把对应的信息(尤其是IP和域名)校正为正确的地址。
至此,对于独立主机用户的站点快速搬家流程说明完毕。整个流程比较简单,唯一消耗的主要在于时间,当然这需要根据你的站点和传输速度而定。
二、虚拟主机用户
虚拟主机的数据库数据一般站长是直接拿不到的,最好是通过网站后台备份数据库数据,然后到新的空间中恢复数据库的备份就可以了,但新空间要全新安装一遍程序。
1、备份:
网站的数据部分,可以在 UCenter 后台直接进行备份,
登录 UCenter 后台→数据备份
在UCenter下可以只备份UCenter的数据,也可以备份所有应用或者部分应用的数据,这里我们选择备份所有应用的数据。提交后等待备份完成,可以到数据备份记录里查看。这里需要注意的是,在 UCenter 备份的整站数据有两部分,分别存放在UCenter和Discuz! X里面各一部分:UCenter 是在/uc_server/data/backup_日期_ABCDEf(ABCDEF是备份数据名称范例);Discuz! X 是在网站根目录 /data/backup_日期_ABCDEf(ABCDEF是备份数据名称范例)。很多人的问题就出现在这里,上传数据库备份文件的时候,千万要注意这两个备份文件要放到正确的位置,避免数据不完整丢失,造成会员,帖子等数据出错。
备份程序文件相对于虚拟主机来说,就要特别注意UCenter和Discuz! X的配置文件和存在UCenter中的头像等的备份。
备份 UCenter 的所有程序文件,其中要注意 data 目录以及其下的 config.inc.php 文件一定不能丢失,data 目录下的 backup 目录下存放的是刚才备份的数据,avatar 目录下存放的是所有会员的头像图片,所以这些文件一定不能丢失。
备份论坛的所有程序文件,其中要注意 data/attachment 附件目录以及 config 目录下的 config.global.php和 config.ucenter.php 文件一定不能丢失。如果有模板风格的,也要单独备份后下载,待新空间安装完毕,再重新上传启用;之前网站有通过DIY的页面,这时要导出备份,新空间装完再导入即可。
还有一点很重要:确保搬入服务器和原服务器的数据库版本和编码一致,如果编码一不致可能会出现乱码的情况。
2、安装新程序及附件、头像等的上传
全新安装论坛,安装的时候 Discuz! X 及 UCenter 数据库名以及表名前缀一定要和原来的一致;
程序头、尾(如果有改动)、diy数据都要重新覆盖;下载到本地的附件、头像等数据上传到新空间正确的位置;伪静态规则文件、模板文件及Logo网站标识等重新上传到新空间正确位置。
3、恢复数据库
首先登录到 UCenter 后台,检查各应用是否通信成功,然后用创始人登录:
UCenter 后台→数据备份→数据备份记录→数据恢复→(找到相应的备份,如果备份显示不存在,那就说明备份文件上传的位置错了!)点击“详情”→选择备份的数据→提交。
4、后续操作
由于 UCenter 以及 Discuz! X 的 URL 路径和之前比发生了变化,所以要在 UCenter 后台修改为正确的路径。
UCenter 管理后台→应用管理→编辑
Discuz! X 的URL路径。检查应用的UCenter配置信息,UCenter管理后台→应用管理→编辑论坛的应用,找到应用的UCenter配置信息,复制其中的全部内容,分别覆盖到论坛的config文件最后的关于 UCenter的配置信息部分。更新UCenter及论坛的缓存后,网站搬家基本就好了,剩下的伪静态等问题,要确认服务器设置好 rewrite 后,在设置开启。
怎么样,discuz x2的备份和恢复简单吧!
----- EXCERPT:Discuz X2是现在很受站长欢迎的网站程序,但discuz x2的备份和恢复方法网上说法不一,下面我分两种情况介绍下dicuz x2的备份和恢复过程:一、主机托管用户:网站搬家即数据的迁移,搬家前不论独立还是虚拟主机,网站都需关闭。数据的迁移分为数据库数据及程序和附件文件两部分的的迁移。数据库的迁移:首先停止老服务器上的 MySQL。复制 MySQL 数据存放目录下的数据文件,至于 MySQL
----- KEYWORDS: 系统,软件 ----- -------- AUTHOR: dingguangqun TITLE: 万网域名泛解析设置方法 ID: 153 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-10 08:26:09 BASENAME: 153 ----- BODY:首先,请您使用万网会员ID和会员ID密码登陆万网会员区,点击页面左侧“产品管理”中“域名管理”,此时页面右侧出现您ID下购买的域名,如图所示:
选中需要设置解析的域名并点击下边的“域名解析”
进入解析界面:
点击“高级解析”,选择类型为“A记录”并填写“RR”值为“*”号和指向的IP地址“值”(泛域名解析中该值必须为独立IP,即通过IP可访问站点。不适用于共享IP地址),填写完毕后点击“新增”,解析到此完毕。
设置完毕后则记录保存在“域名解析记录”中,见下图:
其他站点注册的域名泛解析方式方法类似,站长们可以参照该教程进行设置。
首先,请您使用万网会员ID和会员ID密码登陆万网会员区,点击页面左侧“产品管理”中“域名管理”,此时页面右侧出现您ID下购买的域名,如图所示: 选中需要设置解析的域名并点击下边的“域名解析” 进入解析界面: 点击“高级解析”,
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 什么是VPS,它的用途以及优势? ID: 154 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-10 09:03:01 BASENAME: 154 ----- BODY:一、什么是VPS
VPS,英文全称Virtual Private Server,一台物理服务器上创建多个相互隔离的虚拟专用服务器,因为每一个VPS均可独立进行重启并拥有自己的root访问权限、用户、IP地址、内存、过程、文件、应用程序、系统函数库以及配置文件,因此每一个VPS平台的运行和管理都与一台独立主机完全相同。
VPS技术原理:
在普通服务器原有的操作系统上安装特殊的软件,这些软件可以把硬件虚拟分割出来,生成若干个小型虚拟机VM(Virtual Machine),这些VM与我们普通的计算一样,初始化了一些硬件信息,再在这些VM上安装相应的操作系统和服务系统就可生成一台虚拟的服务器,我们把这些服务器统称为虚拟专用服务器。因为虚拟专用服务器可以实现多种网络应用服务,所以我们称VPS(虚拟专用服务器)。
二、VPS能做什么
VPS(虚拟专用服务器)的操作如同独立的服务器一样,拥有系统的所有权限 (这也是和虚拟主机最大的区别) 。VPS的系统管理员可以完全控制和配置“服务器”。自如的为您自己的用户提供CGI程序,安装动态模块、调整自己的数据库等等。
VPS用途:
概括来讲,VPS(虚拟专用服务器)主要应用在以下几方面:
VPS(虚拟专用服务器)以其经济性、易用性已成为中小型商业机构进行电子商务、在线交易最理想的服务器运营平台;VPS(虚拟专用服务器)已被众多中小型行业门户网站或规模相对大的个人网站作为网络服务器平台的首选,性价比高;VPS(虚拟专用服务器)以其可扩展性、稳定性日益成为大中型企业门户网站、或内部部门级的信息化应用服务器平台。
VPS优势
VPS(虚拟专用服务器)是一种介于传统虚拟主机和独立主机之间的特殊服务器托管技术,它通过特殊的服务器管理技术把一台大型Internet主机虚拟化成多个具有独立IP地址的服务器系统,这些系统无论从性能、安全及扩展性上同独立服务器没有实质性的差别,而费用仅相当于租用独立服务器的1/3,并且无须额外支出后续的硬件维护管理成本 。
VPS(虚拟专用服务器)拥有传统虚拟主机所不具备的系统独立管理权,解决了那些既需要独立主机性能、财力又不够充裕的网站的运营发展问题,无疑是一种比较实惠的选择。
与传统的虚拟主机相比,VPS(虚拟专用服务器)由于不是采用大量虚拟主机共享同一个主机硬件资源的形势,因此在带宽、速度、网站和邮件的安全性等方面都具有较为明显的优势,并且支持超级管理员实现有效的远程管理,使企业能够更加有效地控制自己购买的CGI程序、数据库的等互联网资源。
做一个形象的比喻:采用虚拟主机的企业就象住进了集体宿舍,虽然拥有自己的床位,却无法避免由于过度拥挤而带来的困扰;而采用VPS的企业就好比住进了独立的单元,虽然与其他单元的住户仍旧共享一些重要的公用设施 (CPU和总线) ,但安全性和方便程度已经大大地改善了。
VPS(虚拟专用服务器)是继独立服务器租用服务之后,为迫切需要更完善的电子商务平台、而又不愿租用昂贵的独立服务器的企业架构了一种全新的互联网业务模式,尤其是对迫切需要互联网服务的中小企业而言,具有非常高的实用商业价值。
VPS是继独立服务器租用服务之后,为迫切需要更完善的电子商务平台、而又不愿租用昂贵的独立服务器的企业架构了一种全新的互联网业务模式,尤其是对迫切需要互联网服务的中小企业而言,具有非常高的实用商业价值。
----- KEYWORDS: 系统,服务器,资讯 ----- -------- AUTHOR: dingguangqun TITLE: 剪映 Jianying_Pro 6.0 专业破解版下载 ID: 156 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 资源中心 DATE: 2024-09-25 00:00:00 BASENAME: 156 ----- BODY:剪映是一款相当好用的视频剪辑工具,前面博主推介过它的国际版CapCut,素材资源均可免费使用,唯一遗憾的是它的文字识别功能并不适合国内用户,所以今天特地给大家带来剪映破解版供大家下载测试。

从文末下载软件保存到本地电脑并解压。
软件无需安装,直接启动就可以使用。建议先在桌面创建一下快捷方式方便下次从桌面直接启动。
打开软件会有升级提示,咱们就不要凑那个热闹,懂的都懂!
Jianying_Pro 6.0 剪映破解版下载:
https://www.123pan.com/s/Dya0Vv-zY7bd.html
推荐阅读:
剪映国际版 CapCut v2.0.0多国语言PC版
A、什么是全角和半角?
(1)全角---指一个字符占用两个标准字符位置。
汉字字符和规定了全角的英文字符及国标GB2312-80中的图形符号和特殊字符都是全角字符。一般的系统命令是不用全角字符的,只是在作文字处理时才会使用全角字符。
(2)半角---指一字符占用一个标准的字符位置。
通常的英文字母、数字键、符号键都是半角的,半角的显示内码都是一个字节。在系统内部,以上三种字符是作为基本代码处理的,所以用户输入命令和参数时一般都使用半角。
B、 全角与半角有什么区别?各在什么情况下使用?
全角占两个字节,半角占一个字节。
半角全角主要是针对标点符号来说的,全角标点占两个字节,半角占一个字节,而不管是半角还是全角,汉字都还是要占两个字节。
在编程序的源代码中只能使用半角标点(不包括字符串内部的数据)
在不支持汉字等语言的计算机上只能使用半角标点(其实这种情况根本就不存在半角全角的概念)
其他时候好像基本上没怎么区分全角和半角,你觉得那种写着好看就用哪种吧。
,.?'! ……这些是半角的
,。?‘! ……这些是全角的
对于大多数字体来说,全角看起来比半角大,当然这不是本质区别了
全角是中文的标点.半角是英文的吧.
C、 全角和半角的区别
全角就是字母和数字等与汉字占等宽位置的字
半角就是ASCII方式的字符,在没有汉字输入法起做用的时候输入的字母数字和字符都是半角的。
示例如下:(键盘的输入是一样的,输入法的设置不同)
[全角举例]AabB1234@#$%^&*;,。:
[半角举例]AabB1234@$%^&*;,.:
在汉字输入法出现的时候,输入的字母数字默认为半角,但是标点则是默认为全角可以通过鼠标点击输入法工具条上的相应按钮来改变,输入法名字左边的按钮是改变中文和英文输入的,右边的圆和半圆是改变字母和数字的全角半角的,再右边的“.,”或者"。,"是用来改变标点符号的中英文设置(中文标点即是全角,英文标点即是半角),最右边的键盘图标是显示软键盘用的,可以输入一些特殊字符或者其它语言里面的字母。
D、 关于“全角”和“半角”:
全角:是指中GB2312-80(《信息交换用汉字编码字符集·基本集》)中的各种符号,如A、B、C、1、2、3等,应将这些符号理解为汉字。
半角:是指英文件ASCII码中的各种符号,如A、B、C、1、2、3、等。
在VFP命令及程序中,命令字不能用全角,如清屏命令应该是CLEAR,不能是CLEAR。所以应该在关闭汉字输入状态下,或即使在汉字输入状态下,也应在半角状态,
关于中/英文标点符号:
中文标点符号:如:,“”《》()?。等,在VFP命令中不能用,如定义变量name为“曹开惠”的赋值语句命令是:
英文标点符号:如:,"<>()?.等。
name="电脑爱好者"
不能输入:
name=“电脑爱好者”
E 、新手充电:汉字的全角半角的分别
汉字的特点使我们要碰上两个最基本且又非常重要的概念,那就是全角与半角。
形象的说,在使用英文输入法时,电脑屏幕上,一个英文字符(如“a”)所占的位置,人们称其为“半角”,而一个汉字所占的位置则等于两个英文字符,故称其为“全角”。
在我们日常使用的电脑系统里,初始输入法一般都默认为英文输入法,这时自然会处在半角状态下,无论是输入字母、符号还是数字,始终都只占一个英文字符的位置。若切换到中文输入法状态中,则会有全角半角两种选择,对中文字符来说,这两种选择对其没有影响,它始终都要占两个英文字符的位置,但对此状态下输入的符号、数字以及英文字母来说,就显得很重要,如以下所示:
“QUAN”
“QUAN”
前者输入选择的是半角,后者为全角,两者呈现的结果差异很大,在选择全角后,即便是字母、符号、数字都无一例外地要被当成汉字进行处理,从视觉角度上看,它们因此也显得别扭了许多。
很多人往往会忽视半角和全角间的切换,这样他们遇到一些怪事也不足为奇,比如我们上网时经常要输入密码或网址,若此时在全角状态下进行,只能因系统无法确认而导致失败;还有在发送电子邮件的时候,把电子邮件地址写成xxx@xxx.com,即全角“@”的形式,而非符合规定的半角“@”形式,结果也只能是无法成功发送邮件。要强调的是,在绝大多数场合里,都要求使用半角进行输入。
看来,还不能忽视全角和半角的作用,在中文输入状态下,它们的情况会被显示在输入法提示栏里,比如在智能ABC的提示栏中有相应按钮供转换,其形状为“半月”的是半角,“圆月”的是全角,我们可以通过用鼠标点击或快捷键Shift+Space进行两者间的切换什么是全角和半角。
----- EXCERPT:A、什么是全角和半角?(1)全角---指一个字符占用两个标准字符位置。汉字字符和规定了全角的英文字符及国标GB2312-80中的图形符号和特殊字符都是全角字符。一般的系统命令是不用全角字符的,只是在作文字处理时才会使用全角字符。(2)半角---指一字符占用一个标准的字符位置。通常的英文字母、数字键、符号键都是半角的,半角的显示内码都是一个字节。在系统内部,以上三种字符是作为基本代码处理的,所以用户
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 脆皮汤圆的做法 ID: 158 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2024-11-16 08:10:00 BASENAME: 158 ----- BODY:元宵节吃汤圆,是中国的传统习俗。汤圆的吃法非常简单,多年来吃腻了水煮汤圆,是不是也想尝试着做一做脆皮汤圆,来换换口味?那么外酥里嫩的脆皮汤圆应该怎么做?

水开加盐,倒入汤圆煮至浮起,勺子迅速捞出,再放入凉水中,然后均匀裹上两层黄色的面包糠。
6成油温速炸35秒即可,香甜软糯。
汤圆的这种新吃法,好吃不难做,小朋友们超喜欢。
----- EXCERPT: 元宵节吃汤圆,是中国的传统习俗。汤圆的吃法非常简单,多年来吃腻了水煮汤圆,是不是也想尝试着做一做脆皮汤圆,来换换口味?那么外酥里嫩的脆皮汤圆应该怎么做? ----- KEYWORDS: 生活,教程 ----- -------- AUTHOR: dingguangqun TITLE: 浅谈站长们经营网站失败的几个常见原因 ID: 159 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-10 12:22:05 BASENAME: 159 ----- BODY:每个站长在网站上线初期的时候都是“雄心勃勃”,很是希望自已的网站能够在国内互联网有一席之地,然后在通过某些广告之类的手段赚大钱,想法虽然不错,但是事实上却是十分残酷的,当你在国内互联网上没技术,没资金,没点子,没关系的时候,你就会发现想要做好一个网站是多么的困难,这也就是为什么国内有那么多的个人站长,可是成功的却是为数不多的原因了,那么各位站长知道为什么会有那么多的网站运营失败呢?以下是菜鸟之家_电脑爱好者总结出来的几个导致网站运营失败的重要因素!
(1)网站定位有问题,当初做站只是盲目跟风而已!
很多个人站长在搭建网站的时候都没有想过网站定位问题,也没有想过自已的网站群体是用户群,而是看到哪个网站好做,哪个网站比较赚钱,自已也盲目的跟着一起做,也没有想过自已能不能做得起来。人家站长之所以能做得那么成功,做得确那么赚钱,可能是因为它对这个领域十分了解,知道自已的长项在这里,所以才做得很成功,很赚钱,但是我们站长要是对这个领域行业不是那么的了解,而站长又是盲目跟风的话,试问这样的网站怎么可能做得起来!
(2)网站每天流量访客稀少,站长也没有加大推广!
作为最常见导致网站运营失败的原因之一,网站每天流量访客稀少一直都是站长十分苦恼的事事情,毕竟网站想要有所发展,想要在国内互联网上有一席之地,看的就是你这个网站有没有足够的访客流量,要是你的网站每天流量访客都是寥寥无几,我想不管站长再怎么努力,把网站做得怎么好都没用,而且之后你想投放广告挣钱也挣不起来。因为没人知道嘛!所以,站长想要自已的网站有所发展,最好是想办法提高下网站每天的访客流量,否则这个网站肯定会失败!
(3)网站使用的是免费空间域名,没做多久就“被倒闭”!
根据本人得到的资料统计,网站之所以会运营失败的原因则是因为个人站长的网站使用的是免费空间跟免费域名造成的,因为免费空间跟免费域名毕竟不是真金白银买回来的,基本上是很难会有什么保证的,有时候用着用着空间商就会因为什么原因而强制删掉你的网站,让你的网站“被倒闭”,而因为这个原因导致网站运营失败的比例也已经占到了百分之二十左右,也就是说在一百个网站中,就会有二十个网站因为这个原因而失败,所以站长想要自已的网站有所发展,那么本人在这建议各位站长们最好是花点钱,买个付费的空间跟域名吧!
(4)网站上线时间不超过三个月,站长便因种种原因轻言放弃!
上面说到站长使用免费的空间主机而“被倒闭”,那么现在这个则是因为站自动主动放弃,虽然每个站长都想把自已的站做好,网站上线初始也是动力十足,可是在两三个月之后,发现网站还是没有什么起色,或是远远没有达到自已的心理所以想要的,对于这种轻易说放弃的站长,本人想说的则是,如果站长真的想要让自已的网站有所发展,那么站长最好是先学会坚持,因为不管现在哪个著名网站还不都是经过长时间才做起来的,哪有网站一开始就能做的成功!
(5)网站没有盈利点,或者站长没选择一家好的广告联盟合作广告!
相信对于国内的个人站长而言,做网站的目的无非就是想在互联网里赚钱,然后成为一名人人都羡慕的站长,每天都坐在家里赚钱,只有那么一小部分的站长才是为了兴趣而做站,但是站长想要依靠网站赚钱可不是件容易的事,如果站长没有选个好的广告联盟投放广告,根本就不可能从网站里赚到什么钱,而一个长期赚不到钱的网站,我想不管是哪位站长都没有兴趣运营下去,而没办法运营下去的网站又怎么可能不失败呢?所以我觉得要想经营好自己的网站选好几家好的广告联盟来投放广告增加额外收入还是非常必要的。最后祝愿所有的站长都能成功,多多挣钱!!
----- EXCERPT:每个站长在网站上线初期的时候都是“雄心勃勃”,很是希望自已的网站能够在国内互联网有一席之地,然后在通过某些广告之类的手段赚大钱,想法虽然不错,但是事实上却是十分残酷的,当你在国内互联网上没技术,没资金,没点子,没关系的时候,你就会发现想要做好一个网站是多么的困难,这也就是为什么国内有那么多的个人站长,可是成功的却是为数不多的原因了,那么各位站长知道为什么会有那么多的网站运营
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 如何才能让我的网站更受欢迎 ID: 160 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-10 12:40:10 BASENAME: 160 ----- BODY:我们都知道一个网站的好坏,一个网站是否受欢迎这个决定权都在用户手里,等你的网站什么时候真正的得到了用户的认可,那么就可以说你这个网站就成功了。那么我们该如何让我们的网站更受欢迎呢:
1、注意视觉效果:我们要在用户看到我们网站的第一时间就吸引住用户的眼镜,这就要看我们的设计师该如何去设计,如何去搭配网页的颜色了。设 计Web页面时,一定要用1024×768和800×600的分辨率来分别观察。许多浏览器使用1024×768的分辨率,尽管在1024×768高分辨率下一些Web页面看上去很具吸引力,但目前还有不少的台式机用户运行在800×600的模式下,你的网页看上去可能会黯然失色。作一点小小的努力,设计一个在不同分辨率下都能正常显示的网页。
2、网页命名要简洁:由于一个网站不可能就是由一个网页组成,它有许多子页面,为了能使这些页面有效地被连接起来,用户最后能给这些页面起一些有代表性的而且简洁易记的网页名称。菜鸟之家_电脑爱好者这样既会有助于你以后方便管理网页,在向搜索引擎提交你的网页时更容易被别人索引到。在给网页命名时,最好使用自己常用的或符合页面内容的小写英文字母,这直接关系到页面上的连接。
3、页面内容要新颖:网页内容的选择要不落俗套,要重点突出一个“新”字,这个原则要求我们在设计网站内容时不能照抄别人的内容,要结合自身的实际情况创作出一个独一无二的网站。放眼望去,网上的许多个人主页简直就是"杂货店",内容包罗万象,题材千篇一律,人人都是“软件下载”,个个都有“网络导航”,从头到尾找不出一丝“鲜” 意。所以,我们在设计网页时,要把功夫下在选材上。选材要尽量做到“少”而“精”,又必须突出“新”,如能坚持天天更新的话,我相信这样的网页一定会受到大家的欢迎。
4 、要及时更新网页:网页制作好后,不能说万事大吉了,其实事后的工作量更大。因为网页制作是一时的,而维护更新的工作是每天都要做的。要及时把网页上已经作废的连接及时删除掉,比如用户无意中点击了页面中的一个连接,在苦苦的等待之后,换来的是无法访问的结果,那么他们会对你的网页大失所望,可能以后再也不会光顾你的网页了。若不能及时更新,也最好在主页上发布信息,告诉前来访问的朋友,因有特殊情况需要离开一段时间,未能及时更新主页,希望各位见谅,这样就能给人一种对别人负责的感觉,同时能得到网友的信任。
相信只要能做到以上几点,网站定会受欢迎的,受欢迎了流量自然而然也就有了,有了流量随之就有了转化率了。
我们都知道一个网站的好坏,一个网站是否受欢迎这个决定权都在用户手里,等你的网站什么时候真正的得到了用户的认可,那么就可以说你这个网站就成功了。那么我们该如何让我们的网站更受欢迎呢:1、注意视觉效果:我们要在用户看到我们网站的第一时间就吸引住用户的眼镜,这就要看我们的设计师该如何去设计,如何去搭配网页的颜色了。设 计Web页面时,一定要用1024×768和800×600的分辨
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 常见的不正确外链操作方法 ID: 161 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-10 12:59:05 BASENAME: 161 ----- BODY:听很多站长经常说网站排名不稳定,排名下降,网站被K等各种现象,这些现象都可能是外链的操作不当引起的,正确的外链操作手法才能给网站持久稳定的发展,有哪些是常见的不正确的外链操作方法呢?
第一:不正确的外链形式。很多站长发布的很多都是文本形式,几乎对排名起不到任何帮助。正确的外链形式应该是锚文本或者网址链接形式的。跳转链接的网站也不能发外链。
第二:群发外链。网络上出现很多群发的工具或者软件,这种发外链的方法是很危险的,群发外链很容易丢失,质量不高,所以同样也很容易被搜索引擎降权,所以建议大家不要群发,特别是有些利用一些站长网站的缓存信息达到给搜索引擎收录的外链群发手段是最危险的,一不小心就会造成被K。
第三:购买链接。购买链接分为黑链和明链,现在黑链已经被搜索引擎重点“照顾”,而很多人选择明链,虽然看上去似乎没有作弊的嫌疑,但是它也有弊端,而且个人认为随着搜索引擎的不断改进,购买链接的网站一定会受到相应的惩罚,购买链接影响搜索引擎公平竞争原则。
第四:短期增加大量外链。任何一个网站都是有一个成长周期的,就像一个小孩从出生到成年在不同阶段所能负担的东西不一样,新网站如果短期大量的增加外链,这样会超出他的范围值,搜索引擎会认为是作弊,这样会导致网站的降权,主要是针对高权重链接而言,建议新网站一个月内不要超过15个友情链接。
第五:隐藏链接。通过作弊的手段,固然可以在短时间内逃避搜索引擎的惩罚,但是随着时间的推移,搜索引擎算法的不断完善,利用黑帽手段来做关键词排名只会适得其反。
第六:持久性、规律性。论坛签名这方面就是个典型的例子,有时间的时候每天大量发,发布帖子和顶贴高达几百,没时间的时候一个月都不发一条帖子,这样的问题其实很严重,同时这也是强调了SEOER的执行力问题,每天不要太多,每天几十个就可以了,坚持每天都发,这样有一个好的规律,对于网站外链的增加才起到作用。
第七:单一性。很多站长都喜欢在一个平台发外链或者只用一个账号发,这样同样是不利的,如果有一天你的账号因为一些不正当的操作导致被平台删掉,这样网站会丢失大量的外链,排名可想而知,应该也会下降很快。
第八:过于重视外链建设。忽视内容的原创和内链建设,网站的排名不是单靠外链就可以上去的,即使上去了,如果没有好的内容提供给用户,也是会下来的,所以大家不要过于注重外链的建设。
听很多站长经常说网站排名不稳定,排名下降,网站被K等各种现象,这些现象都可能是外链的操作不当引起的,正确的外链操作手法才能给网站持久稳定的发展,有哪些是常见的不正确的外链操作方法呢?
----- KEYWORDS: 运营,外链,网站,经验 ----- -------- AUTHOR: dingguangqun TITLE: 新站上线前三个月应该做的事 ID: 162 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-10 13:05:53 BASENAME: 162 ----- BODY:百度对于新站大致有三个月的考察期,在考察期里面会发生很多事情,网站没有排名,网站的快照不更新,网站内页没收录,网站收录量上不去……
作为新手站长不要急,今天让就来谈谈怎么度过这艰难的考察期:

第一:心态
一个网站的成功跟这个站长的心态是有一定的关系的。大家都知道一个网站时间越久,那么这个网站的权重也会越高。持之以恒地做好一件事,心态最重要。
第二:内容
新网站比不了老网站的权重,那我们可以比内容。万丈高楼平地起,原创内容的建设可以慢慢的提高网站的权重。每天增加一些原创的内容,高质量的内容才是网站的灵魂。
第三:外链
外链为王,外链对于网站的重要性不言而喻,多且稳定的外链对于新站至关重要。
切不可像个无头的苍蝇一样到处AD,虽然短期内外链很多,但这种垃圾广告,随时会被删除,自然后面掉链也会非常严重。
最好的办法就是坚持去站长门户发软文,高质量的软文深受读者欢迎,不仅不容易被删除,还可能带来高权重的外链。
第四:内链
每篇文章都要加上关键词的链接,当内容建设很成熟的时候,那网站的就像一张网,会整体的提升网站的权重。
总结:新站就是=心态+内容+外链+坚持,这样子做下去坚持三个月,排名就会上来了。
----- EXCERPT: 百度对于新站大致有三个月的考察期,在考察期里面会发生很多事情,网站没有排名,网站的快照不更新,网站内页没收录,网站收录量上不去…… ----- KEYWORDS: 网站,经验 ----- -------- AUTHOR: dingguangqun TITLE: 让百度三分钟收录我的文章 ID: 163 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-11 07:20:27 BASENAME: 163 ----- BODY:1、首先选择关键字,这是必不可少的开始
首先说明为什么把选择关键字作为第一个条件。一篇文章如果被百度收录了,但是却从来没有人通过百度搜索看到你的文章。那么这样的收录又有何用?我们的目标是既然百度收录,又要排名靠前,最重要的有人搜索。
去百度指数查看某些与自己网站相关的关键字指数,查看这些关键词的前两页情况,如果有信心比别人的SEO做到更好,那么就选择这些关键词吧。这些关键词是热门关键词,搜索的量非常大,如果你做到了百度第一页,那么给你带来的流量之大是可想而知的。举例:由于我的公司做的是家电销售,去查看“空调扇”百度指数,位列前十的有 “美的空调扇”跟咱公司密切相关。本人又去百度搜索了一下“美的空调扇”,结果第一页的结果优化得不是很好,我完全有能力做到百度第一页。最后的结果不负众望,我做到了第一页。
2、在自己的网站上发布关键词原创文章(重中之重)
接下来就是怎么样做了。按关键词进行搜索相关的文章,收集一批长尾关键词,围绕着关键词发布一系列的长尾关键词伪原创文章。每篇文章的关键词密度要高(1000字的文章,可以出现50次以上关键词),相关文章之间要有便捷的链接,文章结尾要加上本文的URL地址,keywords要做好,以长尾关键词作为文章标题,然后在网站首页显示文章标题。提醒大家注意的是,文章的keywords和Description一定要做好,相信大家都再熟悉不过了,在这里就不多提。
文章发布30分钟后,把文章转载到百度空间、新浪博客、自己的网站上面去。本人以博客为主,有几十个博客和好多免费建的网站进行文章的大量转载。如此原文章的权重就会大幅度提高。之所以不去论坛上发布,是因为本人认为好的论坛会经常删帖,不好的论坛虽然不会删帖,但是排名低得要死。拥有大批老博客和老网站的朋友,做排名具有非常大的优势。
3、关于伪原创
伪原创的重要法则:修改标题、增减内容、调整顺序、添加图片、增加关键字密度。此方法相对比较容易操作,原创程度又高,可谓性价比最高。下面具体说说:
a、修改标题,修改标题的形式,但是关键词、内容不变。换汤不换药。
b、增减内容,把一些可有可无的内容删掉,然后补充一些真正有意义的内容,把文章充实下,真正地为读者服务吧。
c、调整顺序,把文章的段落顺序进行调整。横向的内容、不分顺序的表格可以调整段落顺序。这里要注意的是,调整段落,不要影响文章的阅读和结构,有严格顺序的内容不适应作调整。这是对读者的尊重。
d、添加图片,这个是好方法,就算是你把一篇文章原封不懂的copy下来,在其中插入一些与内容相关的图片,再稍微改下标题,也能成为伪原创文章,百度蛮喜欢的。有些人喜欢放些与内容无关的MM图片,这是对读者的一种不尊重,是对搜索引擎的欺骗,并非长久之计。
e、增加关键字密度,这是为了做好搜索排名的。在适当的地方添加适当的关键字,一篇文章根据字数的多少,可以设置15~50个关键词。
以上五点,是伪原创的必杀口诀,望各位熟记于心。最后还有一个杀手锏,若有精力,自己可以给文章重新写开头与结尾。
只要按照此法去做,发布的文章一般都能在3分钟内收录。如果你的网站刚建站不足24个小时,那效果就大不一样了。
4、重复内容的处理
以关键词为中心发布一系列文章,文章的内容如果有大量是相同的。那么这些相同的内容只能在一篇文章中出现,其他文章如果需要这些内容,只能用iframe进行嵌套。这样做是为了让每篇文章的内容都是不同的、是原创的。如果大量文章中都出现相同的内容,而不相同的内容却不是很多,文章的原创性就大打折扣了。这是借鉴别人的经验,本人也是实践中得到了证实。例如本人要做关键词“美的空调扇”,空调扇的基本知识是每个页面都会有的,本人就选择了iframe框架把这个相同的内容嵌套进来,既方便读者,又不会感受搜索引擎对文章的收录与排名。也可以把重复的内容直接删除,不在两篇文章中出现相同的内容。超链接除外。
5、文章发布时间
文章什么时间发布合适,个人觉得每天凌晨以后发布合适。一是百度快照比较新,百度快照一般是在早上更新的,如果你在凌晨之后和快照更新之前发布文章,那么你的快照时间是就当天时间了,当天更新快照,可不是经常有的事情。二是百度收录比较快,个人觉得凌晨后,网络发布文章数量的相对没有白天的多,百度蜘蛛就有更多的时间和精力来收录文章。此观点只是个人猜想,没有100%的事实根据,但是本人坚持本人的观点。
6、做关键字的一些个人观点
a、发布一篇原创性高、关键字优化得好的文章,胜过发布十几篇甚至是几十篇在各大网站上直接copy的文章。 与其花大量的时间去转载、copy别人的文章,不如花点时间自己写一两篇,或者用心地去做一两篇伪原创文章。
b、文章内容观点如何百度无法判断,如果对于某个关键词确实没有什么内容好写,那就围绕着关键词随便说些屁话吧,写个几百字的文章,排名也很高的。这个观点,本人不推荐,因为对读者不公平。
c、做百度收录,不仅仅是做收录,还要做百度排名,有了排名,收录才有实质性的意义。
d、网站的收录、反链与网站的排名,没有直接的关系,有些网站收录很低,反链也很少,但是排名却很好。
1、首先选择关键字,这是必不可少的开始首先说明为什么把选择关键字作为第一个条件。一篇文章如果被百度收录了,但是却从来没有人通过百度搜索看到你的文章。那么这样的收录又有何用?我们的目标是既然百度收录,又要排名靠前,最重要的有人搜索。去百度指数查看某些与自己网站相关的关键字指数,查看这些关键词的前两页情况,如果有信心比别人的SEO做到更好,那么就选择这些关键词吧。这些关键词是热门关键词,搜索的量非常大
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 网站推广之软文技巧篇 ID: 164 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2018-12-28 00:00:00 BASENAME: 164 ----- BODY:关于软文,相信站长们都十分熟悉,软文写作技巧也是说得最多的话题。软文推广的效果已广为人知,业内公认,一篇好的软文,可以为网站带来丰富的流量。
软文的思路
文章思路是软文写作很重要的一点。在写之前,要先理清自己的思路,自己要表达什么,侧重点在哪,不要为了篇幅,东拼西凑,让人不知所云。
软文的标题
文章的标题最好就是文章的重点。软文标题至关重要,所以标题的写作力求让人眼前一亮,感觉与众不同。夸张化的标题很容易吸引用户的眼球,凡事都该有个度,不然换来的只会是一片骂声。

软文的内容
内容独特可以让软文更易受到关注。每个人观察事物的视角不同,主张自然各有不相同,大众化的观点不仅乏味,也不会令读者驻足停留。俗话说得好:软文推广,内容是最好的营销。
网站的宣传技巧不在于吹,而在于慢慢捧。软文中植入网站名称、网站地址切忌赤裸裸,要水到渠成,润物细无声。
----- EXCERPT: 关于软文,相信站长们都十分熟悉,软文写作技巧也是说得最多的话题。软文推广的效果已广为人知,业内公认,一篇好的软文,可以为网站带来丰富的流量。 ----- KEYWORDS: 网站,经验 ----- -------- AUTHOR: dingguangqun TITLE: 桌面倒计时软件Mamsds ID: 165 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 资源中心 DATE: 2024-02-06 00:00:00 BASENAME: 165 ----- BODY:倒计时器是我们经常会用到的工具,设立倒计时可以让我们更好地掌控时间,安排好自己的任务。
Mamsds是一款非常简单的桌面倒计时软件,软件是绿色单文件版,其大小只有1.8M,非常小巧。

双击打开软件,呈现上图桌面效果。
右击系统托盘图标,可以对软件进行更多个性化设置。

用户可以自由选择目标时间、文字颜色、窗口位置、显示方式等,以满足自己的更多需求。
Mamsds软件下载地址:
http://cloud.09idc.cn:88/s/Rezsg
有的网站的网址前面会出现一个小图标,我们称之为ico图标,一般ico图标大小为:16×16像素或32×32像素,还有的为48×48像素,它是一个网站的象征或标志,看起来很好看。下面阿权站长就告诉大家32×32像素的ico图标怎么制作。
第一步:制作ICO图标的JPG格式文件
打开Photoshop,新建32×32像素的文档,设计好您想要的效果,保存为JPG格式。
ps制作您想要的ico图标
第二步:.ico格式图片在线生成
点击打开:ICO图标在线生成,点击任意一个,点击浏览上传jpg格式图片,点击“生成图标”,保存到本地,就可以看到ICO图标了。
两个ICO图标在线生成工具,点击任意一个便可
ico图标在桌面的效果
第三步:网站中确定ICO图标路径
在首页的<head></head>中间加入,<link rel="shortcut icon" href="/image/zz.ico" />代码,注意:zz.ico为本站ICO图标文件的名字,根据您的情况命名,一般命名为默认网站ico图标文件名为favicon.ico
ico图标路径
第四步:通过FTP上传ico图标
通过FTP工具,把制作好的ICO图标文件上传到上一步指定的路径便可。ico图标路径(点击可查看): http://www.dingguangqun.cn/favicon.ico
网址ICO图标效果
如果想全站的网页网址前都有ICO图标,则在每个页面的的<head></head>中间都加入代码便可。现在的建站程序,一般都是采用模板调用,如果你采用了这样的程序,只要修改模板文件夹下的网站头部文件(一般为head.htm),然后生成全站文件就OK了。
----- EXCERPT:有的网站的网址前面会出现一个小图标,我们称之为ico图标,一般ico图标大小为:16×16像素或32×32像素,还有的为48×48像素,它是一个网站的象征或标志,看起来很好看。下面阿权站长就告诉大家32×32像素的ico图标怎么制作。第一步:制作ICO图标的JPG格式文件打开Photoshop,新建32×32像素的文档,设计好您想要的效果
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: 如何提取图片中的文字 ID: 167 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-11 10:00:19 BASENAME: 167 ----- BODY:第一步 我们需要安装“Microsoft Office Document Imaging”的组件,点“开始→程序”,在 “Microsoft Office 工具” 里点“ Microsoft Office Document Imaging” 即可安装运行(如图1所示)。
图1 安装组件
第二步 打开带有文字的图片或电子书籍等,找到你希望提取的页面,按下键盘上的打印屏幕键(PrintScreen)进行屏幕取图。
第三步 打开Microsoft Office Word 2003 ,将刚才的屏幕截图粘贴进去;点击“文件”菜单中的“打印”,在安装Microsoft Office Document Imaging组件后,系统会自动安装一个名为“Microsoft Office Document Imaging Writer”的打印机。
如图2所示,在“打印机”下拉列表框中选择“Microsoft Office Document Imaging Writer”打印机,其他选项无须额外设置,点击“确定”按钮后,设定好文件输出的路径及文件名(缺省使用源文件名),然后很快就可以自动生成一个MDI格式的文档了。
图2 选择打印机
打开刚才保存的MDI类型文件(如图3所示),根据你的需要用鼠标选择文字内容(被选中的内容在红色的框内),然后单击鼠标右键,在弹出的快捷菜单中选择“将文本发送到Word”,即可将图片内容自动转换为一个新的Word文档,然后你就可以在Word文档中随心所欲地进行编辑这段文字了。
图3 将文本发送到Word
提示:如果你不想将转换的内容输入到一个新的Word 文档中,而是希望粘贴到一个已经打开的Word 文档,只需在上面的操作中点击右键菜单的“复制”,然后再到指定文档中执行粘贴即可。
第一步 我们需要安装“Microsoft Office Document Imaging”的组件,点“开始→程序”,在 “Microsoft Office 工具” 里点“ Microsoft Office Document Imaging” 即可安装运行(如图1所示)。图1 安装组件第二步
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 电脑屏幕截图快捷键操作方法详解 ID: 168 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-11 10:23:11 BASENAME: 168 ----- BODY:电脑截图我们上网会经常使用,比如QQ聊天,旺旺对话等会经常用到截屏功能。今天我们菜鸟之家就给大家介绍几种常用的快捷截图的方法:
Windows自身的截屏快捷键
局部截图:同时按下键盘上Alt+PrtScSysRq这两个按键。按了之后你会发现好像跟没按一样,这别管。你再打开Windows系统自带的画图工具,然后按粘贴(快捷键Ctrl+V)就能把刚截的图片粘贴到画图工具的编辑区了。查看截取的图片你会发现,这个截图快捷键是截取你当前打开的窗口。另外PrtScSysRq键一般排在F12的旁边,看清楚了。

全屏截图:同时按下键盘上Ctrl+PrtScSysRq这两个按键。这个截屏是截取屏幕全屏画面。和上面一样粘贴到系统画图工具里面即可。和上面不同的是这组快捷键截取的是当前整个屏幕。

第三方软件截屏
用QQ来截屏快捷键:Ctrl+Alt+A QQ截屏相信很多人在QQ聊天的时候就用过了。其灵活性很好,可以自由截取当前屏幕的某一部分。
搜狗输入法截屏,使用搜狗拼音输入法截屏快捷键的前提是你有给搜狗输入法安装这个扩展功能。其可以任意设置你觉得方便的截屏快捷键,详情可以看这里搜狗拼音输入法QQ拼音输入法截屏功能设置。
还有菜鸟之家_电脑爱好者觉得功能强大而又简单易操作的截图软件EPSnap,之前就这款软件我曾专门写过一个教程:http://www.dingguangqun.cn/?id=203
有了这些简单快捷的截图方法,在我们用电脑上网或是需要截图的时候会相当方便。希望您能够掌握这些技巧,让您的工作效率更快更好!
----- EXCERPT: 电脑截图我们上网会经常使用,比如QQ聊天,旺旺对话等会经常用到截屏功能。今天我们菜鸟之家就给大家介绍几种常用的快捷截图的方法: ----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 一款免费的看图软件FastStone Image Viewer ID: 169 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 资源中心 DATE: 2019-02-02 00:00:00 BASENAME: 169 ----- BODY:现在市场上的看图软件越来越多,但实际体验差异明显。对于一款看图软件的评价,得综合打开速度、支持格式、实用功能、色彩还原度等诸多方面。博主对于看图软件的选择,可是花了不少心思。
今天推荐给大家的是一款快速、小巧、功能强大的综合图像浏览软件FastStone Image Viewer。

FastStone Image Viewer 提供使用者方便的操作界面,让使用者可以通过它的操作界面来浏览图片。
软件具有连续播放、简易的图形编修、内建的图形格式转换、批次更名、图形大小调整等丰富功能。
FastStone Image Viewer 支持PCX、WEBP、BMP、JPEG、动画GIF、PNG等几乎所有的图片格式。
软件的绿色免安装7.8版本下载地址:http://cloud.09idc.cn:88/s/YGbiX
另外,在实际使用中博主觉得Honeyview、可牛看图也很不错,有兴趣的朋友可以下载下来试试。
----- EXCERPT: 现在市场上的看图软件越来越多,但实际体验差异明显。对于一款看图软件的评价,得综合打开速度、支持格式、实用功能、色彩还原度等诸多方面。博主对于看图软件的选择,可是花了不少心思。 ----- KEYWORDS: 软件,资讯 ----- -------- AUTHOR: dingguangqun TITLE: 搜索引擎喜欢“三性”网站 ID: 171 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-11 15:35:23 BASENAME: 171 ----- BODY:每个站长都想搜索引擎能够喜欢上自己的网站,然而却又不知道自己网站究竟是不是搜索引擎喜欢的类型,很多时候也不知道要怎么做才能让搜索引擎喜欢,其实想要搜索引擎喜欢自己的网站也并没有那么难,下面就由A5 SEO诊断优化小组来和大家说一下“三性”网站究竟指的是什么?
网站内容的相关性
这就是“三性”中的一性了,所谓网站内容相关性就是指用户搜索的关键词与网页内容是否匹配,是不是相关的,是否是用户想要看到的内容,如若想加强网站内容的相关性,可以通过页面内容优化和一些链接来达到,如:页面标题,页面内部关键词位置布局,关键词的强调,写作时考虑语义分析,内部链接的安排等,还有在外部链接建设时,使用的锚文本文字,链接页的内容,链接源网站的主题等,网站的相关性是十分重要的,这直接影响到网站的用户体验如何?由于网站内容的相关性可以人工控制,因此,往往也出现作弊的现象,这是搜索引擎及用户都十分烦感的,建议你不要去做。
网站及网页的权威性
网站的权威性这个主要还是看外部链接,外部链接的多少及质量如何都可反映出网站的权威性如何,高质量的外部链接越多,网站或是页面本身的权威性就越高,当然这还跟网站域名注册时间长短,网站的稳定性等有关系的,另外,联系地址,隐私权政策等也对网站权威性有一定的影响。A5 SEO诊断优化小组在此要说的就是网站外部链接的影响是有选择性的,如果网站内容与此相关那么对网站的帮助就大,反之是那种一点也不相关的链接,就算质量很高,那帮助也是很小的,网站的权威性自己是无法控制的,想要作弊也是很费时费力的。
网站的实用性
一个网站的存在就一定要有它的价值,否则搜索引擎也不会允许这样的网站存在的,因此,如果你想要让搜索引擎喜欢你的网站,那么你首先就要想一下你的网站到低有什么用处,有多大的用处,用户进入你网站之后能得到什么?用户是否会喜欢你的网站?如果用户在搜索了半天进来却发现你的网站没他想要的东西,那你的网站也就失去了存在的意义,相反,如果用户三天两头来你网站看你网站的东西,而且停留的时间也很长,那么搜索引擎自然就会知道你的网站对用户是很有实用价值的。
现在明白了所说的“三性”网站究竟指的是什么了吧,站长想要让搜索引擎喜欢你的网站,那么上面所说的就是必须的哦,只有做到了以上三个方面才有可能让搜索引擎对你另眼相看哦,总之想要做好任何事都不容易,一定要把自己的心态放正,不要坚持几天就觉得自己做的是无用功,搜索引擎还是不喜欢,不理睬就放弃了,如果这样的话那你也就不适合做站长。
----- EXCERPT:每个站长都想搜索引擎能够喜欢上自己的网站,然而却又不知道自己网站究竟是不是搜索引擎喜欢的类型,很多时候也不知道要怎么做才能让搜索引擎喜欢,其实想要搜索引擎喜欢自己的网站也并没有那么难,下面就由A5 SEO诊断优化小组来和大家说一下“三性”网站究竟指的是什么?网站内容的相关性这就是“三性”中的一性了,所谓网站内容相关性就是指用户搜索的关键词与网页内容是
----- KEYWORDS: 资讯,运营 ----- -------- AUTHOR: dingguangqun TITLE: 当前主流浏览器缓存清理方法 ID: 173 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-12 09:46:59 BASENAME: 173 ----- BODY:☆ IE6
IE6
1、点击工具菜单。
2、选择 Internet 选项。
3、点击常规标签。
4、点击删除文件按钮。
5、在确认 窗口中点击确定按钮。
6、点击确定按钮关闭"Internet 选项"窗口。
☆  IE 7
IE 7
1、点击工具菜单。如果您没找到该菜单,请按键盘上的 Alt 键来显示菜单。
2、选择删除浏览的历史记录。
3、点击删除文件按钮。
4、在确认窗口中点击是按钮。
5、点击关闭按钮。
☆ IE8
IE8
1、点击工具菜单。如果您没找到该菜单,请按键盘上的 Alt 键来显示菜单。
2、选择删除浏览的历史记录。
3、选中 Internet 临时文件复选框。
4、点击删除按钮。
5、将文件删除后,点击确定。
☆ 火狐浏览器Firefox
火狐浏览器Firefox
要清空 Mozilla Firefox 的缓存,请按以下步骤操作:
1、单击浏览器顶部的"Tools"(工具)菜单,并选 择"Options"(选项)。
2、单击"Privacy"(隐私)。
3、单击"Cache"(高速缓存)旁边的"Clear"(清空缓存)。
4、单击"OK"(确定)。
☆ 傲游(Maxthon)
傲游(Maxthon)
1、单击浏览器顶部的"工具"菜单,并选择"Internet选项"。
2、在常规下选择删除浏览历史记录。
3、选择Internet临时文件
4、将文件删除后,点击关闭。
☆ 谷歌浏览器chrome
谷歌浏览器chrome
要清空chrome的缓存,请按以下步骤操作:
1、 点击小扳手图标
2、选择“选项”
3、选择“个人资料”
4、在浏览数据中,点击“清除浏览数据”
5、弹出小窗 口点击“清除浏览数据”
☆ 360浏览器
360浏览器
要清空360的缓存,请按以下步骤操作:
1、单击浏览器顶部的"工具"菜单,并选择"IE选项"。
2、在常规下选择删除浏览的历史记录。
3、选中 Internet 临时文件复选框。
4、点击删除按钮。
5、将文件删除后,点击确定。重启浏览器~~
☆ 搜狗浏览器
搜狗浏览器
1、单击浏览器顶部的“工具”菜单,并选择“清除浏览记录”。
2、在打开的窗口下,勾选锁需要清除的记录。
3、点击“立即清除”
4、等记录删除后,点击“关闭”。
温馨提示:某些情况下,可能需要多次清空您的缓存,赶紧动手去试试看吧!
----- EXCERPT:☆ IE61、点击工具菜单。2、选择 Internet 选项。3、点击常规标签。4、点击删除文件按钮。5、在确认 窗口中点击确定按钮。6、点击确定按钮关闭"Internet 选项"窗口。☆ IE 71、点击工具菜单。如果您没找到该菜单,请按键盘上的 Alt 键来显示菜单。2、选择删除浏览的历史记录。3、点击删除文件按钮。4、在确认窗口中点击是按钮。5、点击关闭按钮。☆ IE8
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 怎么打开IE临时文件夹 ID: 175 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-12 12:33:02 BASENAME: 175 ----- BODY:IE临时文件夹中保存着浏览网页时下载的图片、Flash视频、网页链接、JS文件、功能组件等内容,删除临时文件夹下的内容就能清除上网痕迹,同时还可以打开IE临时文件夹找到原来浏览过的视频文件、图片文件等信息;那么IE临时文件夹在哪呢?
打开IE浏览器临时文件夹的方法:
由于IE临时文件夹目录在系统中默认为隐藏状态,要进入IE临时文件夹需要显示被隐藏的文件夹内容;
第一步:打开“我的电脑”——>单击上方的“工具”菜单——>选择“文件夹选项”——>切换到“查看”选项卡中——>下拉右边的滑动条,找到“显示所有文件和文件夹”,把它勾上选中——>点击确定退出;
第二步:进入C盘——>打开“Documents and Settings”文件夹——>打开以您计算机用户名命名的文件夹——>再打开“Local Settings”——>进入“Temporary Internet Files”文件夹,该文件夹下保存有所有的IE临时文件,删除这个文件夹下的内容就能清除IE浏览痕迹;
IE临时文件夹在哪?完整目录为“C:\Documents and Settings\(您的计算机用户名)\Local Settings\Temporary Internet Files”,需要注意下,许多网友都说找不到“Local Settings”文件夹,实际上是被系统隐藏电脑文件了,按照第一步的方法就能看到。
IE临时文件夹中保存着浏览网页时下载的图片、Flash视频、网页链接、JS文件、功能组件等内容,删除临时文件夹下的内容就能清除上网痕迹,同时还可以打开IE临时文件夹找到原来浏览过的视频文件、图片文件等信息;那么IE临时文件夹在哪呢?打开IE浏览器临时文件夹的方法:由于IE临时文件夹目录在系统中默认为隐藏状态,要进入IE临时文件夹需要显示被隐藏的文件夹内容;第一步:打开
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 怎样修改flash的swf文件中的链接 ID: 176 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-12 13:00:36 BASENAME: 176 ----- BODY:Flash设计师会经常将自己做好的动画模板多次利用,但有时只需要修改其中的一段文字,网址链接,却必须要费功夫开Flash软件重新编译一次SWF,有点麻烦。有没有什么快捷的方法,可以直接修改Flash中的链接,字符,图片等素材呢?
答案是肯定的,下面就要介绍一款非常实用,功能强大的SWF编辑器:UAE(Url Actoin Editor),它无需重建为FLA就可以直接对SWF进行编辑。编辑AS代码或元件中的字符串(网址,帧标签,实例名等),替换元件,调整元件座标,甚至禁用某些程序中的功能,借助UAE可以快速维护网站上的SWF,尤其适合设计师,广告制作人员使用。支持AS3/SWF13/FP11。
下面就一起看个例子:
设计师小陈最近接到一个案子,和他之前做过的一个网站要求基本相同,主要修改也就是一些字符串,链接,logo图标之类。恰逢前几日别人推荐他购买过SWF编辑工具UAE2011,这些工作瞬间变得轻松许多。
小陈拖入待处理的文件进入UAE2011,如下截图,界面很简洁。
这时他发现脚本选项卡中箭头所指的一行代码中直接列出了原本SWF中的一个链接地址,双击这行代码,弹出如图对话框。 
箭头所指的位置可以直接编辑目标网址,尝试修改,如图。
点击关闭后如下图箭头位置,网址已经被更改,点击红框位置的保存按钮,另存一个新的文件看看效果,他发现网址果然已经被更改,相当方便,并且新的SWF与原文件没有任何差异,正常运行。
还有些静态文本的链接和文字也需要修改,他点开库面板,发现了一行文本,影片剪辑等等,按下F5快捷键可预览具体内容。他发现Symbol 4 Editable Text的显示内容正是需要修改的文本。
他点中这一行,单击右键,弹出如下图菜单,其中有一项是编辑原始文本,点开看一下。
弹出一个对话框,里面是HTML格式的文本,可以轻松修改相应文字,链接等。
修改后,点击确定按钮,然后保存查看效果,成功!
小陈注意到,如下图中红框位置的按钮,可以快速筛选需要查看的元件类型,很人性化的设计:),
这时他想起来,好像还有个Logo没有改,他发现Symbol 3 MovieClip的内容正是那个Logo,如下图。
接下来,打开Flash CS3,新建一个空白Flash文档,将目标Logo做成一个影片剪辑,并拖入场景中,如下图,然后发布。
回到UAE2011,在Symobl 3那里点击右键,弹出的菜单中选中替换元件,提示选择一个SWF文件,直接选中他刚才发布带有新Logo的SWF文件。
弹出如图对话框,其中一项Symbol 3 MovieClip的预览内容正是新Logo的图案,选中它,然后确定。
这时,库面板被更新了,原有的Symbol 3 MovieClip内容也被换掉了。保存,查看最终SWF文件,工作完成。
这个例子中,设计师小陈操作熟练,总共花费时间也就2分钟左右,不需要对原Fla工程修改,编译,直接通过SWF编辑器UAE修改,替换,且完成的文件运行与原本文件没有任何差异。而UAE2011本身还有许多强大的功能,在以后的文章中将继续介绍。
Flash设计师会经常将自己做好的动画模板多次利用,但有时只需要修改其中的一段文字,网址链接,却必须要费功夫开Flash软件重新编译一次SWF,有点麻烦。有没有什么快捷的方法,可以直接修改Flash中的链接
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: Z-Blog附件防盗链插件AttachPath的应用 ID: 177 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-12 13:28:35 BASENAME: 177 ----- BODY:附件盗链简单通俗地理解就是自己的网站附件被别人在不经过站长你同意的情况下使用。附件被盗链会导致服务器的流量丢失,造成不必要的损失,所以对于普通小博主来说,给附件进行防盗链是很有必要的,不然哪天因为流量用尽而网站被停止损失就大了。
Z-Blog 本身自带有防盗链机制,但它要通过更改存放附件的目录名称,从而改变上传附件的路径。Z-Blog会自动应用附件的新地址,而其它对附件的外链引用将全部失效。使用Z-Blog自带的防盗链机制用户需要开启FTP去更改目录名称,还要编辑c_option.asp文件更改常量的值,典型的麻烦流。所以Zblog爱好者编写了款Z-Blog附件防盗链插件。
Z-Blog 附件防盗链插件介绍:
通过该插件可以手动可随机更改存放附件的目录名称,更改Z-Blog参数设置中附件文件的值
Z-Blog 附件防盗链插件使用:
1.下载Z-Blog插件AttachPath,登陆博客后台,在插件管理中的“从本地安装插件”导入并激活该插件。
2.点击插件“管理”选项进入插件管理页面:
3.点击“填入随机目录名”(或者在新附件目录名称里手动输入一个目录名),然后点击“执行重命名”,提供目录改名成功后,重建文件即可。
提示:您可以定期使用这个插件更改附件存放目录,来减少主机的流量和资源消耗。
附件盗链简单通俗地理解就是自己的网站附件被别人在不经过站长你同意的情况下使用。附件被盗链会导致服务器的流量丢失,造成不必要的损失,所以对于普通小博主来说,给附件进行防盗链是很有必要的,不然哪天因为流量用尽而网站被停止损失就大了。Z-Blog 本身自带有防盗链机制,但它要通过更改存放附件的目录名称,从而改变上传附件的路径。Z-Blog会自动应用附件的新地址,而其它对附件的外链引用将全部失效。
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 无宽带环境视频监控部署实例 ID: 178 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2024-03-05 00:00:00 BASENAME: 178 ----- BODY:为了降低管理成本,最近博主姑父家想在自家鱼塘边上安装监控,咨询博主可行性解决方案。
经过博主实地考察,最终确定购买金胜安防旗舰店的一款4G全彩30倍变焦摄像球机。
该监控可以在无宽带环境下,通过手机对鱼塘进行实时监控。当然也可以在手机上查看摄像机保存在存储卡上的历史记录。

1、安装摄像头;
2、插入存储卡;
3、插入4G流量卡;
a.扫描二维码进入激活界面;

也可以通过以下链接打开4G流量卡激活。
b.输入流量卡号:16082651555 登录,并根据提示输入手机号验证;
c.订购套餐;
d.对流量卡进行实名验证。
4、手机应用商店下载CamHipro。
APP备份下载地址:http://cloud.09idc.cn:88/s/d5KiV
a.注册用户,请记用户名、密码;
b.登录用户,点击添加设备;
c.选择4G摄像机,扫描设备二维码添加,也可以手动输入设备UID;
这里记录下设备UID码:SSAM-088950-BADFF
d.设备默认访问密码为admin,这个在成功添加设备后可以修改;
e.设备第一次成功添加,则此账户成为该设备主人。
f.后面其他账号需要访问该设备,必须先在自己的账户里添加设备,这里就需要用到UID码和访问密码,然后还要得到主人授权方可。
经过以上操作,现在就可以通过手机对摄像机进行管理操控了。
----- EXCERPT: 为了降低管理成本,最近博主姑父家想在自家鱼塘边上安装监控,咨询博主可行性解决方案。经过博主实地考察,最终确定购买金胜安防旗舰店的一款4G全彩30倍变焦摄像球机。 ----- KEYWORDS: 生活,经验 ----- -------- AUTHOR: dingguangqun TITLE: 摆正心态,笑对人生 ID: 179 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2018-06-07 00:00:00 BASENAME: 179 ----- BODY:有时,一句话可以让我们受用一辈子。
朱光潜先生说过:“以出世的态度做人,以入世的态度做事。”我很信服这话,以为朱先生是用极简单的语言,说出了人生极复杂的道理。
人生一世,如草生一秋,是匆匆忙忙的短暂。所有的人,上自帝王显贵,下至黎民苍生,都是这匆匆舞台的演员和看客。
无论是天才还是白痴,到头来都摆脱不了一个毫无二致的结局。谁都明白,人生到底是一出悲剧。
有了这样的洞察,人们就会在不免有些苍茫的悲凉中,获得某种顿悟,参透一切苦厄,把身外之物看淡。
这也许就是“出世”的思想。

但若只停留在这一层面上,那确实有点“消极”的味道了。只讲“出世”而不讲“入世”,则对人生的体悟还说不上全面深刻。
人活着要谋生,要做事,不论是为自己,还是为社会,都来不得半点虚妄。
太阳每日升起,每日落下,一个人的一生能看到几次日出日落的景致?因此就要珍惜,决不虚度光阴。春花秋月,赏心乐事,酷暑严冬,黾勉苦辛。不悲观,不厌世,一步一步坚定地向前走去。明知愈走愈接近那谁也无法逃避的终点,却始终是坚定地前行。这样的人生,是摆脱了大悲苦而拥有大欢喜的人生。
----- EXCERPT: 有时,一句话可以让我们受用一辈子。朱光潜先生说过:“以出世的态度做人,以入世的态度做事。”我很信服这话,以为朱先生是用极简单的语言,说出了人生极复杂的道理。 ----- KEYWORDS: 生活,感悟 ----- -------- AUTHOR: dingguangqun TITLE: HTML注释代码 HTML 标签 ID: 180 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-12 16:44:16 BASENAME: 180 ----- BODY:编写程序非常重要的一个标记就是注释,注释是程序员编写程序的一个良好习惯,以方便以后对次代码的修改。
HTML注释代码是 <!--...-->
例如:
以下是代码片段:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
注释程序测试
<!--我是一个注释语句,你在网页在中是看不到的我的,呵呵!-->
</body>
</html>
<!--我是一个注释语句,你在网页在中是看不到的我的,呵呵!-->
这句话在网页中是不出现的。
编写程序非常重要的一个标记就是注释,注释是程序员编写程序的一个良好习惯,以方便以后对次代码的修改。HTML注释代码是 <!--...-->例如:以下是代码片段:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: EasyCHM制作电子书图文教程 ID: 181 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-12 21:46:04 BASENAME: 181 ----- BODY:近日整理硬盘,发现下载有许多DOC、JPEG、HTML等格式的学习资料,也包括一些电子书资料;而其中的DOC、HTML等资料在学习浏览时显得很不方便,不同格式的文件需要使用不同的打开方式。近而发现电子书的浏览方式极为方便,于是就萌生了将这些散乱的文件制作成电子书的想法,最终挑选CHM作为电子书的格式,并选定了"Easy CHM"作为制作软件。
CHM帮助文件可以看作是一个经过压缩的网页集合,它不但减小了文件的体积,而且更利于用户从互联网上下载,此外此种文件中还支持HTML、ActiveX、Java、 JScript、Visual Basic Scripting 和多种图像格式(.jpeg、.gif和.png 等)。
现在我们来制作一本电子书,首先在硬盘中将所有有关的资料融合到一个文件夹中,这将大大方便后期的制作。然后启动"Easy CHM"软件到如图1所示主界面,寥寥无几的几个功能按键,首先就消除了我们"制作会不会太繁锁"的顾虑。
1、导入所需目录及文件
怎么开始?自然是先新建一个制作任务。在快捷工具栏单击"新建"按钮;然后在弹出的"新工程目录"中单击"浏览"按钮导入硬盘目录文件,此步骤的意义在于自动将指定文件夹中的所有文件导入到软件制作窗口中,批量导入的好处就是方便快捷,不需要一个一个的去找。当然也可在"新工程目录"对话框中单击左下角的"搜索选项"按钮,定义一些符合制作需要的选项,比如不要导入文件后缀名等,如图2所示。
2、调整文件及目录结构
导入后会在软件主界面左方看到所有文件的目录列表,右方则是文件预览窗口,如图3所示。软件导入后的文件及目录都是无序的,还需要手工进行调整,这样才能使整个CHM文件看起来更像一本速查手册,以方便阅读。
回忆一下平时我们见到的CHM文件,大都具有多级目录,并且每级目录下又链接有多个文件,这样安排的好处就是方便查询。在本软件中同样可以实现此类调整。从左方目录列表中,根据整个课堂的讲座内容大致可将其分为" 综合试题"、"听力"、"语法"、"词汇"、"翻译"、"阅读"、"作文"以及"应试指南"几类,下面就开始调整。
1)加入CHM扉页:不少电子书在打开时都有一个封面页面,用于展示此书的标题及相关内容;为了体现DIY个性,我们也可为此CHM文件添加一个扉页文件。扉页文件可以是图片,也可以是图片和文本的结合,这需要使用另外的制作文件预先制作好,比如使用Photoshop制作一张图片封面加入其中。
具体方法为:在软件左方单击绿色"+"号图标,打开添加目录项的属性对话框,然后输入标题、导入扉页文件、定义图标类型以及存放位置(应放在首位)即可,如图4所示。
2)分类调整:此步骤即是按刚才所讲的几个分类将所有导入的文件分类放置。首先同样是建立标题目录,标题目录并不能批量建立,需要按照图4所示对话框一一定义;当然在建立时也可只输入目录标题,再在下一步来修改其显示顺序及图标类型。
调整目录及文件的显示顺序可以使用最左方工具栏中的上下箭头,即选中要调整的项目,然后单击上下箭头调整;当然也可按住鼠标随意拖动文件到指定位置。根据此操作方法将所有的文件依次归类到不同的目录标题下,如图5所示。
操作提示:标题目录及目录下的文件随时都可调整顺序,同时如果要修改原有文件名,鼠标左键慢击两下文件名即可修改。关于对文件的分类及标题目录的建立,其实最方便的方法是进入硬盘目录,再通过"建立文件夹"、"粘贴"、"复制"功能命令来实现会更为快捷。
另外,最左方工具栏中的左右箭头,主要用于在目录和文件之间的快速结构调整;软件支持多级目录建立,比如要将"综合试题"下的一个子目录更改为与之同级,只须单击向左箭头即可,如图6所示。 
3、开始编译
编译即是说将完成调整后的所有文件及目录合并成一个CHM文件的过程。单击快捷工具栏上的"编译"按钮,进入如图7所示的编译设置窗口。
在"常规"选项卡下可以设置CHM的标题、打开CHM文件首先出现的页面等。在"Html API"选项卡下可以设置一个当打开CHM文件时的提示窗口。
当然,编译属性不仅仅是这些;单击"CHM设置"按钮,进入如图8所示设置窗口。通俗的说,"CHM设置"窗口主要为用户提供对窗口面板的自定义调整,比如在快捷工具栏安排什么按钮、打开CHM文件时的窗口大小及位置、窗口采用什么颜色、是否为窗口添加一个边框等;这些属性选项需要大家去慢慢感觉修改后的效果,这里不可能一一列举,但总的感觉其能够实现的"出彩" 效果不多。
返回后即可单击"生成CHM"按钮,开始编译此CHM文件;编译的速度非常快,稍等之后即可从硬盘目录中看到编译后的带问号的CHM文件,双击即可浏览到最终效果,如图9所示。
文件名:EasyCHM.rar
访问地址:http://pan.baidu.com/s/1gdIgEH1
近日整理硬盘,发现下载有许多DOC、JPEG、HTML等格式的学习资料,也包括一些电子书资料;而其中的DOC、HTML等资料在学习浏览时显得很不方便,不同格式的文件需要使用不同的打开方式。
----- KEYWORDS: 软件,资源,教程 ----- -------- AUTHOR: dingguangqun TITLE: 图文并茂教你用虚拟光驱 ID: 182 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-12 23:31:27 BASENAME: 182 ----- BODY:虚拟光驱是什么?虚拟光驱怎么用?很多读者朋友虚拟光驱下载后不知如何用。经验人士告诉你们只需在虚拟光驱里加载ISO等光盘镜像就行。
下面笔者用图文并茂的方式为大家详细介绍虚拟光驱怎么用!
虚拟光驱是什么?笔者简单解释一下,众所周知,光驱是用来读光盘的,假如把光盘里所有的文件打包变成一个大文件(叫镜像文件,一般为ISO格式),那么能读取这个镜像文件的软件就叫虚拟光驱。虚拟光驱加载镜像文件的效果就相当于光驱直接读光盘的效果。
要想知道虚拟光驱怎么用,第一步要做的就是下载一个虚拟光驱软件,或者具备虚拟光驱功能的软件。笔者在此为大家推荐一款小巧并且绿色的虚拟光驱软件——最小的虚拟光驱软件VDM(全名:Virtual Drive Manager)。
闲话不多说了,先来介绍下这一款虚拟光驱软件,大小只有228K左右,全名是Virtual Drive Manager,简称为VDM,称之为最小巧的虚拟光驱一点都不为过。使用方法也非常简单,绝对可以成为虚拟光驱控随时携带的绿色虚拟光驱软件之一!
虚拟光驱VDM的用法很简单,打开VDM之后,在点击装载,选中要加载的ISO镜像文件,最后最小化就行。在计算机(XP叫我的电脑)就能看到可移动设备中多了一个光驱的盘符,这就是虚拟光驱。虚拟光驱怎么用的问题是不是迎刃而解?
下面笔者以VDM加载E盘中的Win7镜像文件为例(图1)。
相信有了这个最小巧的虚拟光驱工具,你还需要找其他需要安装才能用的虚拟光驱工具吗?VDM绝对是一个超级不错的选择!
虚拟光驱是什么?虚拟光驱怎么用?很多读者朋友虚拟光驱下载后不知如何用。经验人士告诉你们只需在虚拟光驱里加载ISO等光盘镜像就行。下面笔者用图文并茂的方式为大家详细介绍虚拟光驱怎么用!虚拟光驱是什么?笔者简单解释一下,众所周知,光驱是用来读光盘的,假如把光盘里所有的文件打包变成一个大文件(叫镜像文件,一般为ISO格式),那么能读取这个镜像文件的软件就叫虚拟光驱。虚拟光驱加载镜像文件的效果就相当于光驱
----- KEYWORDS: 系统,软件 ----- -------- AUTHOR: dingguangqun TITLE: 用WinAircrackPack破解路由器密码图文教程 ID: 183 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-13 07:23:11 BASENAME: 183 ----- BODY:随着社会的进步!WIFI上网日益普及,特别是大城市中随便在一个小区搜索一下就能找到好多热点,搜索到热点然后链接上去那么我们就可以尽情的享受免费上网服务了。
不过除了公共场所以及菜鸟用户之外几乎所有的WIFI信号都是加密的,很简单换作是你你也不愿意把自己的带宽免费拿出来给别人用,所以如果你搜索到你附近有热点想免费上网的话请仔细往下学习...
破解静态WEP KEY全过程
首先通过NetStumbler确认客户端已在某AP的覆盖区内,并通过AP信号的参数进行踩点(数据搜集)。

通过上图的红色框框部分内容确定该SSID名为demonalex的AP为802.11b类型设备,Encryption属性为已加密,根据802.11b所支持的算法标准,该算法确定为WEP。有一点需要注意:NetStumbler对任何有使用加密算法的STA[802.11无线站点]都会在Encryption属性上标识为WEP算法,如上图中SSID为gzpia的AP使用的加密算法是WPA2-AES。 我们本次实验的目的是通过捕捉适当的数据帧进行IV(初始化向量)暴力破解得到WEP KEY,因此只需要使用airodump.exe(捕捉数据帧用)与WinAircrack.exe(破解WEP KEY用)两个程序就可以了。 首先打开ariodump.exe程序,按照下述操作:

首先程序会提示本机目前存在的所有无线网卡接口,并要求你输入需要捕捉数据帧的无线网卡接口编号,在这里我选择使用支持通用驱动的BUFFALO WNIC---编号26;然后程序要求你输入该WNIC的芯片类型,目前大多国际通用芯片都是使用HermesI/Realtek子集的,因此选择o;然后需要输入要捕捉的信号所处的频道,我们需要捕捉的AP所处的频道为6;提示输入捕捉数据帧后存在的文件名及其位置,若不写绝对路径则文件默认存在在winaircrack的安装目录下,以.cap结尾,我在上例中使用的是last; 最后winaircrack提示:是否只写入/记录IV[初始化向量]到cap文件中去?我在这里选择否/n;确定以上步骤后程序开始捕捉数据包。

下面的过程就是漫长的等待了,直至上表中Packets列的总数为300000时即可满足实验要求。根据实验的经验所得:当该AP的通信数据流量极度频繁、数据流量极大时,Packets所对应的数值增长的加速度越大。当程序运行至满足Packets=300000的要求时按Ctrl+C结束该进程。 此时你会发现在winaircrack的安装目录下将生成last.cap与last.txt两个文件。其中last.cap为通用嗅探器数据包记录文件类型,可以使用ethereal程序打开查看相关信息;last.txt为此次嗅探任务最终的统计数据(使用‘记事本/notepad打开last.txt后得出下图)。

下面破解工作主要是针对last.cap进行。首先执行WinAirCrack.exe文件:

单击上图红色框框部分的文件夹按钮,弹出*.cap选定对话框,选择last.cap文件,然后通过点击右方的Wep按钮切换主界面至WEP破解选项界面:

选择Key size为64(目前大多数用户都是使用这个长度的WEP KEY,因此这一步骤完全是靠猜测选定该值),最后单击主界面右下方的Aircrack the key按钮,此时将弹出一个内嵌在cmd.exe下运行的进程对话框,并在提示得出WEP KEY:

打开无线网卡的连接参数设置窗口,设置参数为: SSID:demonalex 频道:6 WEP KEY:1111122222(64位) OK,现在可以享受连入别人WLAN的乐趣了。
文件名:HA-NetStumble_04-FzH.rar
访问地址:http://pan.baidu.com/s/1dDGiSHr
文件名:WinAircrackPack.rar
访问地址:http://pan.baidu.com/s/1qWBcGUC
----- EXCERPT: 随着社会的进步!WIFI上网日益普及,特别是大城市中随便在一个小区搜索一下就能找到好多热点,搜索到热点然后链接上去那么我们就可以尽情的享受免费上网服务了。 ----- KEYWORDS: 软件,教程 ----- -------- AUTHOR: dingguangqun TITLE: Dreamweaver定义模板批量制作网页 ID: 184 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-13 08:02:19 BASENAME: 184 ----- BODY:做网站,麻烦在更新和改版,特别是大规模更新,如果不是用cms系统,手工工作量非常大。
告诉你个秘密吧,其实只要用好模板工具,就能很好地“批发”网页。常见的网页制作工具如DreamWeaver中都有这项功能,使用模板就能减少大量的重复劳动。
一、建立模板
1、创建模板页面
最简单的办法是将一个网页另存为模板文件,通过执行命令:File→Save as Template,DreamWeaver会在网站根目录中建立一个模板文件夹——Templates来保存该模板。
当然,也可以新建一个模板:Window→Templates,会出现的Templates面板,单击右下角的New Template按钮,输入文件名,就建立了一个空模板;再单击Open Template按钮打开该模板,保存后自动存放于网站模板文件夹Templates中。
新建、打开的模板页面和普通的网页没什么两样,同样可以加入表格、层、图片、动画、脚本,设置页面属性等。
举例:这里以制作一个模板为例来说明。在该页面中,我们希望左侧的网站标识图和底部的导航图出现在每个页面中。其中标识图由两幅图片叠加而成,导航图上的文字“最近更新”、“在线阅读”、“打包下载”等划分成几个热区分别链接到不同的文件,它们在每个页面中都不变。右上部的主页面区和左下角弹出式选单按钮下面的页面说明则各不相同。为了保持页面整洁,我们用表格来布置这些元素。
准确地说它只是一个没有可编辑区域的“准模板”,下面再设定可编辑区域。
2、设定可编辑区域
设定模板可编辑区域,一般来说有两种方法。
新建可编辑区域:选择命令:Modify→Template→New Editable Region。在某一空白区域中单击后执行该命令即可将该区域变为可编辑区域。
标记某一区域为可编辑区域:选择命令:Modify→Template→Mark Selectin as Editable Region。如果某区域已经有一些文字,并且希望在以后新建的超文本文件中部分保留其内容,先选中该区域再执行标记命令即可。
取消可编辑状态:选择命令:Modify→Template→Unmark Editable Region。执行该命令后会弹出一个对话框,其中有当前已有的可编辑区域列表,选中要取消的区域名称,确认即可。
举例:在大片空白区中随便单击一下,执行Modify→Template→New Editable Region命令,在弹出对话框中输入名称:Main;选中左下角本页说明下面的文字,执行Modify→Template→Mark Selectin as Editable Region命令,输入名称:exp。可以看到可编辑区显示为浅蓝色,保存即完成模板制作。
二、使用模板批量制作网页
1、根据模板新建页面
命令:File→New From Template。弹出对话框,从模板列表中选取模板,出现的新页面中除可编辑区外均有淡黄色背景,是不能进行修改的部分。空白的Main编辑区可直接进行插入表格、文字、图片等操作,Exp编辑区保留有原来的文字,修改或重新编辑均可。
2、对一个已经有内容的页面应用模板
命令:Modify→Template→Apply Template to Page。选择模板后还会弹出一个对话框,让您选择现有的孤立内容保存到哪个可编辑区域(Choose Editable Region for Orphaned Content)。要是不想保留则可以选择“(none)”。
举例:我们先新建一个普通页面,输入:“CIW电脑工作室”,执行Modify→Template→Apply Template to Page命令,选择模板test,现有内容保存区域选择Main,确认后可看到页面自动变成了模板页的形式,而“CIW电脑工作室”这一行字就出现在主编辑窗口中。
3、更新模板以全面更新站点
基于某一模板建立了一些页面后,对模板进行修改后保存时,就会自动弹出一个对话框,列出所有使用了该模板的页面,询问是否要更新。
另外一种方法是执行Modify→Template→Update Pages命令。从Update Pages对话框中选择一个站点或站点的某一种模板(同一站点中可以使用多个模板),单击右侧的Start按钮,软件会自动搜索与模板相关联的网页并进行更新。非常方便!
举例:Test模板左侧图形中的“读书破万站”图片是用一个图层叠加在另一幅图片之上的,现在不想要它,同时还想将所有页面中的该图片均删除。就可以打开模板test.dwt,删除该图层,保存模板,单击右侧的“Update”按钮即可。
注意:新建和使用模板前需定义站点。方法是,执行命令:Site→Define Sites;指定站点名称和本地根目录(Local Root)。模板使用的是相对路径,如果没有指定网站在本地的位置,软件就不能准确找到并保存模板文件;并且应用模板新建和更新页面时,页面中的超链接也不能随页面文件保存位置的不同而相应变化。
做网站,麻烦在更新和改版,特别是大规模更新,如果不是用cms系统,手工工作量非常大。告诉你个秘密吧,其实只要用好模板工具,就能很好地“批发”网页。常见的网页制作工具如DreamWeaver中都有这项功能,使用模板就能减少大量的重复劳动。一、建立模板1、创建模板页面最简单的办法是将一个网页另存为模板文件,通过执行命令:File→Save as Template,Dr
----- KEYWORDS: 软件,设计 ----- -------- AUTHOR: dingguangqun TITLE: IDC主机空间销售人员经典忽悠语录 ID: 185 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-13 08:09:38 BASENAME: 185 ----- BODY:前几天,上海某知名IDC运营商资深工作人员突发奇想,把IDC销售最常用来忽悠人的几句话整理起来并公布在自己的博客上,这几句话很快就在国内多个人气最高的IDC同行QQ群中传播开。当然,IDC工作人员传播这个只是当作茶余饭后的笑料,但是从消费者的角度看,其实这个经典语录非常有参考价值,可以防止下次再被别人忽悠,考虑到一些初级网友可能看不懂其中的奥妙之处,所以今天我们就为大家逐句分析一下。
1.我们的虚拟主机都是不限制IIS连接数,带宽也不限制。
分析:
一台服务器要跑上百个虚拟主机,假如不限制IIS,那么访问量高的站点就会吃掉大量的IIS会话线程,从而造成IIS负载过重,在Win2000上就会出现“Too many users”,Win22003上面就直接提示服务不可用。当然,也有运营商会手动调整IIS进程和线程的可用内存量,同时也调整缓存大小、分页和未分页的内存缓冲池大小,以及分页文件的大小,以此来提供更好的性能,使得IIS服务不会这么容易down掉,但是不限制IIS并非好事,对于访问量大的虚机用户来说就是占到了便宜,拿到更多的服务器硬件资源,但是对于访问量小的用户来说就亏了,资源被人占,速度被拖慢。
至于带宽不限制,那基本就是虚构+诈骗,华夏大地估计还找不到哪个机房是不限制带宽的,IDC业务很大一部分卖的就是带宽,服务器的带宽都是受到严格限制的,服务器上面的虚拟主机带宽又怎么可能没有限制?就算是你不做限制吧,那上百个虚机一起抢服务器的那么一点带宽(大概4-8Mb),谁也占不到便宜,而且就算是谁占到了便宜,对其他虚机用户来说都是非常不公平的。
2.我们的机房有8G防御,做私服没问题。
分析:
能够说出8G防御,只能用大言不惭来形容,不少号称2G防御的机房,大概1G多点的攻击就已经垮掉了,说能够防御8G实属夸张,先不要说防火墙的性能够不够强,就说机房带宽达到8G的有多少个,要能防住8G的攻击,机房的总带宽至少也得有个10来G,这个级别的带宽,恐怕除了几个电信网通的省一级重点机房其他机房都达不到。另外,现在再强的DDOS防火墙也只是千兆防火墙,要防住8G的攻击得弄个防火墙集群进行负载均衡,但是负载均衡设备要处理8G 的流量,处理器得什么级别?谈何容易啊。
3.我们保证一台服务器只上20个站,多了也不稳定啊。
分析:
这个也不能说完全是胡扯,如果说一台服务器放200个站,那还真会不稳定,但是一台服务器只上20个站那是行得通的,每个虚机都是大容量的时候有可能这么处理,或者就是有一些高档次的虚拟主机在产品说明那里就强调“本台服务器只提供给8个用户共享”之类,但是如果你购买的就是普通的小空间主机,那千万别指望只有20个站共享,20个站绝对不会不稳定,大部分虚拟主机运营商的服务器都跑上百个网站,少一点的也不下50个。
4.带宽没问题,保证10M独享,100M共享。
分析:
这个是服务器托管的时候非常搞笑的一种说法,试问谁家服务器托管不是100M共享?服务器连接的二层交换机上面都是100M端口,还真看不到10M的和1000M的。
至于10M独享,基本是胡扯,10M独享哪怕在带宽便宜的城市也要好几K一年,比在当地托管一个100M共享的1U服务器还贵,如果客户要把网络升级为10M独享,是要在100M共享的基础上加钱的。
有些人认为如果一个机柜上面只放10台服务器,那么每台服务器就是10M独享了,这种观点是错的。首先机柜肯定不是100M独享的,这个成本太高,没有运营商给的出手;其次,100M共享的意思是说,10台服务器共享的时候,假如总的出口带宽是10M,那么就大家一起争这10M,当然,不会让一台服务器把10M全部抢完,所以每台服务器还有一个峰值限制,例如限制在4M,那么当一台服务器抢走了4M,它就不能再抢了,剩下的6M给其他9台服务器抢;那么一台服务器有没有可能抢到4M?可能,但是是其他几个网络不繁忙的时候,假如大家都忙,则大家都抢不到4M,可能都抢到1M左右,所以如果是共享,具体能够给到你多少带宽,那是说不准的,得看争抢的情况。
5.我们的百独确实是百独,但是全国各地地区有差异啊,你东北连到我这福建,肯定有损耗啊。
分析:
这个听起来似乎很有道理,但仔细推敲就会发现非常滑稽,因为百兆独享指的是服务器获得的机房出口带宽是100M独享,什么是独享?就是说给你 100M,你就有100M,别人拿多少的带宽影响不到你,东北的一个用户带宽再充足再顺畅,他连到福建网速达不到百兆确实可以理解,因为东北可能是网通,福建可能是电信,数据交换不是非常畅通,或者经过的路由器太多,路由器并不具备线速转发的能力,所以东北访问福建用不完百独的带宽是正常的,但是剩下的带宽并不会损耗掉,这一个用户用不完的带宽别人还能用啊,一群东北人一起访问,就算达不到百兆也应该接近百兆了。
6.你服务器卡啊?那是你的问题,别人连不卡的。
分析:
这种情况是有可能,该服务器用户家里的带宽不好,特别的不好,所以就他一个人连服务器速度慢,别人都不慢,不过比较令人好奇的是说这话的人是咋知道别人连不卡的?当然,他可以ping一下,不过很多情况下用户反映服务器卡都是反映给客服人员,客服人员多数都是些只会报价格的小姑娘,ping服务器哪是她们做的事,真要解决问题还得让机房技术人员通过流量监视确认服务器是否卡,卡的原因是什么。
7.我们的机房是6线接入的,有电信,网通,移动,联通,长宽,铁通,到全国速度都很好。
分析:
目前为止,见过有做四线机房的,而且那个机房的名字还就叫北京XXX四线机房,因为北京是ISP运营商最齐聚的城市,而且这几个运营商在北京的带宽也都还算充足,要拉到一个机房还算方便,要是换成其他城市不是没有移动就是没有长宽,要凑齐这几条线还真不容易,但是6线机房就悬了点,并不是说技术上不能实现,6线跟4线的原理是一样的,采用BGP路由,但是看了国内这么多运营商的资料也只看到两个运营商在做6线,而且两家都没有介绍自己采用的是哪个机房,机房照片和相关资料目前也还没看到,如果真有这样的机房,肯定是在北京而且极有可能是ISP跟IDC运营商合作共建的房中房;如果有这样的机房又不在北京,那就太奇妙了。
8.今天,我们公司已经成功融资,成为跨国IDC,各占50%股份。
分析:
国内已经接受外资的IDC确实有,不过暂时还没有跨国IDC,把国外业务引进来的倒是不少,但是把业务做出去的就太少,至于各占50%股份更是瞎扯。
9.您好,我们发现您公司的中文域名还未被抢注,为了保护您的利益,我们帮您注册。
分析:
前段时间厦门某公司销售人员确实就用这一招骗很多公司注册域名,而且是高价注册域名,当然,企业注册自己的域名也算一种资产保护,域名注册代理商通过提醒企业去注册域名保护自己的网络门牌同时带动自己的业务增长是说的过去的,但是骗别人高价注册就太不厚道了,如果是帮别人注册,那就更加说不清楚,你现在帮我注册了,到时你转让给我岂不是可以欺诈一笔?而且域名注册人资料填的是代理商的资料,到时发生纠纷,企业岂不是处于十分不利的地位?
10.我们都是做长远生意的,不会为了眼前一点利益而损害我们的声誉的。
分析:
挑选运营商看实力确实是非常重要的,因为做虚拟主机、域名代理这些投资非常小,甚至有些人自己去机房托管两台服务器就可以开个公司卖虚机,这种性质的服务商,收拾东西卷款走人需要的时间估计不到一天,长远生意和声誉就不知道从何说起了。
各位读者,你是不是觉得上面的话非常耳熟,那表示--你已经被人忽悠了。
----- EXCERPT:前几天,上海某知名IDC运营商资深工作人员突发奇想,把IDC销售最常用来忽悠人的几句话整理起来并公布在自己的博客上,这几句话很快就在国内多个人气最高的IDC同行QQ群中传播开。当然,IDC工作人员传播这个只是当作茶余饭后的笑料,但是从消费者的角度看,其实这个经典语录非常有参考价值,可以防止下次再被别人忽悠,考虑到一些初级网友可能看不懂其中的奥妙之处,所以今天我们就为大家逐句分析一下。1.我们的虚拟
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 网页中插入透明Flash的方法和技巧 ID: 186 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-13 08:17:21 BASENAME: 186 ----- BODY:将Flash作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制
首先教大家最简单的插入Flash的代码,透明,无坐标控制:
注意wmode="transparent"是控制Flash是否透明显示的,如果不想让它显示为透明的,直接把wmode="transparent"去掉即可。
<EMBED height=60 pluginspage=http://www.macromedia.com/go/getflashplayer src=http://www.xxxx.com/flash/flash.swf type=application/x-shockwave-flash width=468 wmode="transparent" quality="high"></EMBED>
二、Swf透明、绝对坐标控制
再教教大家加入绝对坐标的透明Flash,绝对坐标意味着不管你的窗口拉多大,那个Flash依然乖乖地在原地不动。
<EMBED style="LEFT: 60px; WIDTH: 468px; POSITION: absolute; TOP: 200px; HEIGHT: 1000px" align=right src=http://www.xxxx.com/flash/flash.swf width=568 height=60 type=application/octet-stream ; quality="high" wmode="transparent">
三、Swf透明、相对坐标控制
最后教教大家如何加入相对坐标的透明Flash。
注意下面代码的table部分,这主要是使用表格作为容器,把Flash“装”到表格里,这样不管浏览者把浏览器拉多大,Flash永远和表格一起动。而且,表格可以设置背景图片,表格上面再放一个透明Flash与背景图片相配合,效果很好。
<table border="0" cellPadding="0" cellSpacing="0" width=600 height=382 align=center background=http://www.xxxx.com/flash/backgroud.jpg>
<TD width=600 height=382>
<EMBED pluginspage=http://www.macromedia.com/go/getflashplayer src=http://www.xxxx.com/flash/flash.swf width="100%" height="100%" type=application/x-shockwave-flash wmode="transparent"
quality="high">
</EMBED>
</TD>
</table>
将Flash作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。一、Swf透明、无坐标控制首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明显示的
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: 用Photoshop修改图片上文字的几种方法图解 ID: 187 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-13 09:13:05 BASENAME: 187 ----- BODY:ps修改图片上的文字主要用到的工具有:(鼠标停留在每一个图标上等候1秒,会有图标名称浮现) 
根据不同的图片,主要分为3种图片:
1)背景单纯的文字修改
2)背景规律的文字修改
3)背景混杂的文字修改 
1)背景单纯的,即是指,要修改的文字部分背景的颜色只有一种色。比如在黑色背景上的白色文字。要修改这样的文字,只需要用“吸管”,点一下背景的颜色,然后换到“画笔”工具,在文字上涂抹。 
2)背景有规律的,即是指,背景部分是有逻辑的、区域性的,像格子地板砖,可以有规律复制。要修改这样的文字,要用“矩形选框”工具选择文字周围有规律的部分,右键,复制选区,再用“移动”工具移动它覆盖文字的部分。 
3)背景混杂的,指背景非纯色、无规律,面对这样的图片,可以使用“仿制图章”加“修复画笔”结合处理。“仿制图章”工具是将参照点的内容原原本本一丝不漏地粘贴到目标地方;“修复画笔”是将参照点的内容与目标点的内容相结合,系统自动判断作出修复。 
背景更加混杂,而且很难修改的图片,只能两个办法:弃车保帅,裁剪掉文字部分;或者掩耳盗铃,用显眼的新文字覆盖原来文字。 
倒数第二步,添加文字。用到的工具是“横排文字工具”和“移动工具”。选择“横排文字”,在图片上需要写上文字的地方点一下,鼠标变成闪动光标的时候可以开始打字。打完字之后点一下“移动工具”结束打字,还可以移动文字位置到合适地方。 
最后一步,保存。保存的时候选择“存储为...”或“保存为...”,可以填写更多保存信息。最关键一步,保存的时候必须选择保存格式为JPEG格式。否则有些图片默认保存为PSD格式则不能上传到网络。然后在弹出的JPEG选项中,图像质量选9,其它默认即可。
ps修改图片上的文字主要用到的工具有:(鼠标停留在每一个图标上等候1秒,会有图标名称浮现) 根据不同的图片,主要分为3种图片: 1)背景单纯的文字修改 2)背景规律的文字修改 3)背景混杂的文字修改 1)背景单纯的,即是指,要修改的文字部分背景的颜色只有一种色。比如在黑色背景上的白色文字。要修改这样的文字,只需要用“吸管”,点一下背景的颜色,然后换到
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 用PS简单4步制作方形印章 ID: 188 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-13 09:27:01 BASENAME: 188 ----- BODY:简单4步制作印章(方形)
1、新建图层,具体数据如图; 
2、新建垂直和水平参考线各一条,如图示调整好位置,并将印章文字摆放好; 
3、如图点击圆角矩形工具,按住shite在图形上画出路径,完成后按快捷键【ctrl】+【enter】(将路径转换为选择区域状态); 
4、新建图层,点击编辑按钮中的描边,如图示数值,按确定完成印章制作。 
效果图:
简单4步制作印章(方形) 1、新建图层,具体数据如图; 2、新建垂直和水平参考线各一条,如图示调整好位置,并将印章文字摆放好; 3、如图点击圆角矩形工具,按住shite在图形上画出路径,完成后按快捷键【ctrl】+【enter】(将路径转换为选择区域状态); 4、新建图层,点击编辑按钮中的描边,如图示数值,按确定完成印章制作。
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 待机、休眠、睡眠的区别和优缺点 ID: 189 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-13 09:35:06 BASENAME: 189 ----- BODY:Windows操作系统中很早就加入了待机、休眠等模式,而Windows Vista中更是新加入了一种叫做睡眠的模式,可是很多人还是习惯在不使用电脑的时候将其彻底关闭。其实充分利用这些模式,我们不仅可以节约电力消耗,还可以用尽可能短的时间把系统恢复到正常工作状态。
这三种模式的定义如下:
待机(Standby)
将系统切换到该模式后,除了内存,电脑其他设备的供电都将中断,只有内存依靠电力维持着其中的数据(因为内存是易失性的,只要断电,数据就没有了)。这样当希望恢复的时候,就可以直接恢复到待机前状态。这种模式并非完全不耗电,因此如果在待机状态下供电发生异常(例如停电),那么下一次就只能重新开机,所以待机前未保存的数据都会丢失。但这种模式的恢复速度是最快的,一般五秒之内就可以恢复。
休眠(Hibernate)
将系统切换到该模式后,系统会自动将内存中的数据全部转存到硬盘上一个休眠文件中,然后切断对所有设备的供电。这样当恢复的时候,系统会从硬盘上将休眠文件的内容直接读入内存,并恢复到休眠之前的状态。这种模式完全不耗电,因此不怕休眠后供电异常,但代价是需要一块和物理内存一样大小的硬盘空间(好在现在的硬盘已经跨越TB级别了,大容量硬盘越来越便宜)。而这种模式的恢复速度较慢,取决于内存大小和硬盘速度,一般都要1分钟左右,甚至更久。
睡眠(Sleep)
是Windows Vista中的新模式,这种模式结合了待机和休眠的所有优点。将系统切换到睡眠状态后,系统会将内存中的数据全部转存到硬盘上的休眠文件中(这一点类似休眠),然后关闭除了内存外所有设备的供电,让内存中的数据依然维持着(这一点类似待机)。这样,当我们想要恢复的时候,如果在睡眠过程中供电没有发生过异常,就可以直接从内存中的数据恢复(类似待机),速度很快;但如果睡眠过程中供电异常,内存中的数据已经丢失了,还可以从硬盘上恢复(类似休眠),只是速度会慢一点。不过无论如何,这种模式都不会导致数据丢失。
正因为睡眠功能有这么多优点,因此Windows Vista开始菜单上的电源按钮默认就会将系统切换到睡眠模式。所以我们大可充分利用这一新功能,毕竟从睡眠状态下恢复,速度要比从头启动快很多。而且睡眠模式也不是一直进行下去的,如果系统进入睡眠模式一段时间后(具体时间可以设定)没有被唤醒,那么还会自动被转入休眠状态,并关闭对内存的供电,进一步节约能耗。
Windows操作系统中很早就加入了待机、休眠等模式,而Windows Vista中更是新加入了一种叫做睡眠的模式,可是很多人还是习惯在不使用电脑的时候将其彻底关闭。其实充分利用这些模式,我们不仅可以节约电力消耗,还可以用尽可能短的时间把系统恢复到正常工作状态。这三种模式的定义如下:待机(Standby)将系统切换到该模式后,除了内存,电脑其他设备的供电都将中断,只有内存依靠电力维持着其中的数据
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 百度蜘蛛怎么工作站长你知道吗 ID: 191 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-13 10:50:45 BASENAME: 191 ----- BODY:百度蜘蛛什么时间工作的,我们根据蜘蛛的工作情况应如何安排自己的工作,以下就为您公布百度蜘蛛抓取收录工作时间表:
星期一
这天百度蜘蛛会在网站上面爬的很勤快,所以是我们更新文章的好时候,一般早上8-10点的时候更新文章最好。
一般百度在周四会进行一次更新,这个时候,利用星期一的时间好好的为收录做好准备,比如添加一些原创文章,增加一些友情连接之类的,对排名会有好处
星期二
如果星期一没有更新,星期二还可以补救,因为星期三关键词会有一次更新,可能影响排名。
这个时候还没新增文章的朋友,记得去添加一些文章,可别让蜘蛛白跑一趟哟,如果蜘蛛发现你的网站不勤快,你的文章收录更新率可会大大降低!加油吧!
星期三
这天百度会大更新一下,凌晨(1:00—4:00),这天也是整个星期最动荡的一天,是让人又喜又恼的日子,可能你的网站快照回退得很远,可能你的排名升的很高,不过这天不能决定整个星期,主要在星期四。
周三会有一次小更新,无论你的排名升了或者降了,都不要伤心或者兴奋,因为今天的更新是"不太准确"的,我们俗称“混乱的周三更新日”。
星期四
星期三也许是百度服务器调整,到了星期四的凌晨(1:00—4:00)百度会把星期三的大动荡稳定住,这一天的更新会决定下个星期的排名,而且基本不会动了。
每周的排名大更新,这是最紧张的一天。因为一般情况下,这一天的更新就决定了这一周的排名。如果这一天排名掉得厉害,那你只能下个星期继续努力了。当然也不排除有些特殊情况的出现,会让无数人摸不边。
星期五
这天可以轻松一下,因为星期四的更新排名已经基本上定型了,可以更新下文章。
星期六
这天也会有小小的更新,但是没有星期四那么大,也不会像星期三那样动荡,可以看做是星期四更新的补充。
让不少人有点小担心的一天,因为这一天会有一次小更新。但不是星期三那种混乱局面。即使有变化也不会太大,可以把它看作是星期四那天的小小补充吧。
星期天
可以舒口气,休息一天,但也做好准备,下个星期再接再历。
周末啦,蜘蛛放假咯,你也给自己放个假吧。
综合来说,百度每周90%的大更新是在周三、周四这两天,这两天可以决定你的网站在百度上一周的排名。
百度蜘蛛什么时间工作的,我们根据蜘蛛的工作情况应如何安排自己的工作,以下就为您公布百度蜘蛛抓取收录工作时间表:星期一 这天百度蜘蛛会在网站上面爬的很勤快,所以是我们更新文章的好时候,一般早上8-10点的时候更新文章最好。一般百度在周四会进行一次更新,这个时候,利用星期一的时间好好的为收录做好准备,比如添加一些原创文章,增加一些友情连接之类的,对排名会有好处星期二如果星期一没有更新,星期二
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 影响网站权重的几个因素 ID: 193 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-14 08:04:50 BASENAME: 193 ----- BODY:1.网站时间
网站存在网络的时间越久它的权重相对会高一些,网站权重是每一天慢慢积累而成的。
2.域名
gov edu结尾的域名权重比其它的高一些,令外个人觉得域名与关键字的相关性也会影响权重,我以前有一个中文域名,GOOGLE收录才5天关键字就排上了第一页。
3.网站内容
一个很老的话题了,越多的原创搜索引擎才会经常光顾你站,网站的权重也会越来越高。
4.空间的稳定性
空间也是影响权重的重要因素,没有一个稳定的空间游客要怎么浏览你的网站,搜索引擎蜘蛛又要怎么抓取?
5.网站的活性
网站经常不更新,不但留不住游客网站权重也会越来越低,所以网站要经常更新,哪怕是采集后编辑的也行。
6.网站的诚信度
网站的诚信度并不是光看PR值,还要看你网站的内容,要记得多和游客们多多交流,尽可能的满足游客们的需求,要知道一个成功的网站并不只是全靠搜索引擎。
7.网站的链接
链接和内容是网站优化中的最重要工作,不管搜索引擎的算法如何变化,链接和内容永远都是最重要,要知道链接的价值不是IP,而是权重的传递,对搜索引擎而言,一个链接向你网站的链接,就相当于增加了你在网络中的声望。
1.网站时间网站存在网络的时间越久它的权重相对会高一些,网站权重是每一天慢慢积累而成的。2.域名gov edu结尾的域名权重比其它的高一些,令外个人觉得域名与关键字的相关性也会影响权重,我以前有一个中文域名,GOOGLE收录才5天关键字就排上了第一页。3.网站内容一个很老的话题了,越多的原创搜索引擎才会经常光顾你站,网站的权重也会越来越高。4.空间的稳定性空间也是影响权重的重要因素,没有一个稳定的
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 选择网站域名应该考虑什么 ID: 194 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-14 08:13:29 BASENAME: 194 ----- BODY:俗话说:“名不正言不顺,言不顺则事不成”,名称是很重要的。中国人向来讲究名份,凡事图个吉利,讨个口彩。那么怎样将中国传统文化的深厚底蕴融进现代的域名形式确实令人颇费脑筋。综合考虑诸多因素,您在选择域名时应该注意以下几点:
1、短
如果域名是a.com。我相信,没有人记不住,短,到底多短才好?在现有的基本上尽可能短就最好,如果苏中信息网的szxx.com还在,我肯定马上下手,但是已经不在了。
2、有意义
有意义其实有时候比短更实用,拿苏中信息网来说,如果有个域名是586w.cn 一个是szxxw.com。你会选哪一个呢?前面短,但无任何意义,后面长点但含意为苏中信息网。
3、易记
易记也不一定有意义,比如58.com,有什么意思?163有什么意思?简单,好记,没什么实际意义,意义都是注册这个域名后,企业编了一个理由。
4、要么数字,要么拼音
数字与拼音组合其实是没选之选,国外不谈,直接看中国的网站,有多少大网站是数字+拼音?当然这种情况是肯定存在的,但大多数都是要么拼音、要么数字,这里不是说拼音+数字不好,如果没有合理、充分的解释,最好不要两个同时出现。360buy全方位购买,it168是IT行业已经没有了,不过更多的,163、taobao、renren、lashou、seowhy是单个拼音或数字。
5、首选.com
在地球上,至少在中国我很清楚,上网人首先想到的就是.com,其次才会有.cn或.com.cn就算是政府的gov也不例外,可能只有专业人士和搜索引擎才会喜欢。所以有.com必选。如果没有再做其它选择,如果.com和.cn没有被注册,最好能全部注册。
附加:请认真处理备案问题,因为域名备案的问题把我伤害过。请以此为是警界。
域名选取的技巧
1.用企业名称的汉语拼音作为域名
2.用企业名称相应的英文名作为域名
3.用企业名称的缩写作为域名
4.用汉语拼音的谐音形式给企业注册域名
5.以中英文结合的形式给企业注册域名
6.在企业名称前后加上与网络相关的前缀和后缀
7.用与企业名不同但有相关性的词或词组作域名
8.不要注册其他公司拥有的独特商标名和国际知名企业的商标名
俗话说:“名不正言不顺,言不顺则事不成”,名称是很重要的。中国人向来讲究名份,凡事图个吉利,讨个口彩。那么怎样将中国传统文化的深厚底蕴融进现代的域名形式确实令人颇费脑筋。综合考虑诸多因素,您在选择域名时应该注意以下几点:1、短如果域名是a.com。我相信,没有人记不住,短,到底多短才好?在现有的基本上尽可能短就最好,如果苏中信息网的szxx.com还在,我肯定马上下手,但是
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 一个成功的站长必须知道的一些知识 ID: 195 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-14 09:31:42 BASENAME: 195 ----- BODY:什么是成功的站长?可以通过做站发家致富的,最起码可以靠网站生活的人。
做网站,需要懂得各方面的知识你才能成功,但是你必须的有一个最擅长的。
1、你最起码得懂点HTML
例如title是什么意思?一个网页如果没有了title,或者title写法不合理,那么这个站就不是一个成功的站。
2、你得了解互连网
最近网上有了什么新的活动?
例如有人利用超女,在网络上掏了人生的第一桶金,简单说下,有人利用超女的火暴,短期就能做出个超女站,在百度超女贴吧巧妙地AD,得到了上万的IP,由于超女FANS的狂热,网站的广告通过合理的投放,短期获得了高回报。再说一下,例如在超女站放上了超女的铃声下载广告。
3、你得会用CMS
推荐使用DEDECMS,这里就不多说。DEDE做垃圾站的首选,可能有人要问我为什么?
很简单,程序免费,功能强大,其实这都不是最好的理由。最好的理由是模板的合理,对于SEO的运用,起了推波助澜的作用。
4、SEO的使用
这个很重要。很多站都是因为没有进行SEO,内容很多,内容很好。却没有流量。
具体的不多说。因为这个东西时刻都在变化,主要靠你平时的观察了。多观察,你也能摸出门道了。不能排到第一。排到第二也能获得不少利润,怎么学习SEO?很简单。GG搜SEO观察GG的排名方法,百度搜SEO观察百度的排名的规律。
5、WED语言
为什么我放到最后呢?因为这个的重要程度不亚于SEO。
例如:有的人通过修改程序,使页面生成HTML直接调用TITLE然后自动生成了拼音或单词,对排名起了一定的作用。如果你不懂程序,那你怎么修改?
再废话两句,现在的网站正在逐渐过度成为专业性强的网站,对网站的架构,数据库的设计,要求太多了。除非你有钱!还有就是采集,如果你不懂程序,只能采些垃圾,有好数据的站的站长,都是时刻提防着那些采集者,但是你不懂程序你就没发采集了。
6、网站的管理
如果你做垃圾站,我就不多说了。一个成功的站,是离不开论坛的。一个论坛,没有个懂管理的ADMIN,论坛即使有再好的资源,离死亡也只是几步之遥。
7、广告的投放
做网站,少不了放联盟的AD,同样的AD同样的IP,不同的站,不同的摆放方式。获得的利益大有不同,
这个就需要一定的经验了。自己多看看联盟站的排行榜,你会有一定收获的。具体就不多说。这个还的靠你自己摸索。
8、共享精神
目前这样的人太少了,共享不等于完全奉献。
落伍有很多高人,但是他们都很自私,从来都不指点一下像我这里的菜鸟。其实不需要你全部说出来,稍微指点一下,只要是有心人,就会根据他的指点,摸索出一条自己的方法的。
什么是成功的站长?可以通过做站发家致富的,最起码可以靠网站生活的人。做网站,需要懂得各方面的知识你才能成功,但是你必须的有一个最擅长的。1、你最起码的懂点HTML例如title是什么意思?一个网页如果没有了title,或者title写法不合理,那么这个站就不是一个成功的站,2、你得了解互连网最近网上有了什么新的活动?例如有人利用超女,在网络上掏了人生的第一桶金,简单说下,有人利用超女的火暴,短期能
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 网页设计者优化网页不得不考虑的几点 ID: 196 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-14 10:08:05 BASENAME: 196 ----- BODY:随着带宽的提高,网页上的对象也越来越多,因此加快网页打开速度还是一个重要的课题。加快网页的打开速度,有三个路径,一是提高网络带宽,二是用户在本机做优化,三是网站设计者对网页做一定的优化。这篇文章站在一个网站设计者的角度,分享一些优化网页加载速度的小技巧。
一、优化图片
几乎没有哪个网页上是没有图片的。如果你经历过56K猫的年代,你一定不会很喜欢有大量图片的网站。因为加载那样一个网页会花费大量的时间。即使在现在,网络带宽有了很多的提高,56K猫逐渐淡出,优化图片以加快网页速度还是很有必要的。
优化图片包括减少图片数、降低图像质量、使用恰当的格式。
1、减少图片数:去除不必要的图片。
2、降低图像质量:如果不是很必要,尝试降低图像的质量,尤其是jpg格式,降低5%的质量看起来变化不是很大,但文件大小的变化是比较大的。
3、使用恰当的格式:请参阅下一点。
因此,在上传图片之前,你需要对图片进行编辑,如果你觉得photoshop太麻烦,可以试试一些在线图片编辑工具。懒得编辑而又想图片有特殊的效果?可以试试用过调用javascript来实现图片特效。
二、图像格式的选择
一般在网页上使用的图片格式有三种,jpg、png、gif.三种格式的具体技术指标不是这篇文章探讨的内容,我们只需要知道在什么时候应该使用什么格式,以减少网页的加载时间。
1、JPG:一般用于展示风景、人物、艺术照的摄影作品。有时也用在电脑截屏上。
2、GIF:提供的颜色较少,可用在一些对颜色要求不高的地方,比如网站logo、按钮、表情等等。当然,gif的一个重要的应用是动画图片。
3、PNG:PNG格式能提供透明背景,是一种专为网页展示而发明的图片格式。一般用于需要背景透明显示或对图像质量要求较高的网页上。
三、优化CSS
CSS叠层样式表让网页加载起来更高效,浏览体验也得到提高。有了CSS,表格布局的方式可以退休了。
但有时我们在写CSS的时候会使用了一些比较罗嗦的语句,比如这句:
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
你可以将它简化为:
margin: 10px 20px 10px 20px;
又如这句:
<p class="decorated">A paragraph of decorated text</p>
<p class="decorated">Second paragraph</p>
<p class="decorated">Third paragraph</p>
<p class="decorated">Forth paragraph</p>
可以用div来包含:
<div class="decorated">
<p>A paragraph of decorated text</p>
<p>Second paragraph</p>
<p>Third paragraph</p>
<p>Forth paragraph</p>
</div>
简化CSS能去除冗余的属性,提高运行效率。如果你写好CSS后懒得去做简化,你可以使用一些在线的简化CSS工具,比如CleanCSS.
四、网址后加斜杠
当服务器收到这样一个地址请求的时候,它需要花费时间去确定这个地址的文件类型。如果web是一个目录,不妨在网址后多加一个斜杠,让其变成 /,这样服务器就能一目了然地知道要访问该目录下的index或default文件,从而节省了加载时间。
五、标明高度和宽度
这点很重要,但很多人由于懒惰或其它原因,总是将其忽视。当你在网页上添加图片或表格时,你应该指定它们的高度和宽度,也就是height和width参数。如果浏览器没有找到这两个参数,它需要一边下载图片一边计算大小,如果图片很多,浏览器需要不断地调整页面。这不但影响速度,也影响浏览体验。
下面是一个比较友好的图片代码:
<img id="moon" height="200" width="450" src=" />
当浏览器知道了高度和宽度参数后,即使图片暂时无法显示,页面上也会腾出图片的空位,然后继续加载后面的内容。从而加载时间快了,浏览体验也更好了。
六、减少http请求
当浏览者打开某个网页,浏览器会发出很多对象请求(图像、脚本等等),视乎网络延时情况,每个对象加载都会有所延迟。如果网页上对象很多,这可以需要花费大量的时间。
因此,要为http请求减负。如何减负?
1、去除一些不必要的对象。
2、将临近的两张图片合成一张。
3、合并CSS
看看下面这段代码,需要加载三个CSS:
<link rel="stylesheet" type="text/css" href="/body.css" />
<link rel="stylesheet" type="text/css" href="/side.css" />
<link rel="stylesheet" type="text/css" href="/footer.css" />
我们可以将其合成一个:
<link rel="stylesheet" type="text/css" href="/style.css" />
从而减少http请求。
七、其它小技巧
1、去除不必要加载项。
2、如果在网页上嵌入了其它网站的widget,如果有选择余地,一定要选择速度快的。
3、尽量用图片代替flash,这对SEO也有好处。
4、有些内容可以静态化就将其静态化,以减少服务器的负担。
5、统计代码放在页尾。
随着带宽的提高,网页上的对象也越来越多,因此加快网页打开速度还是一个重要的课题。加快网页的打开速度,有三个路径,一是提高网络带宽,二是用户在本机做优化,三是网站设计者对网页做一定的优化。这篇文章站在一个网站设计者的角度,分享一些优化网页加载速度的小技巧。一、优化图片几乎没有哪个网页上是没有图片的。如果你经历过56K猫的年代,你一定不会很喜欢有大量图片的网站。因为加载那样一个网页会花费大量的时间。即
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 当前国内主流网盘测评 ID: 197 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 资源中心 DATE: 2023-04-12 00:00:00 BASENAME: 197 ----- BODY:对于一名乐善好施的博主来说,出于资源分享的需要,网盘是必不可少的。网盘的选择既要考虑使用成本,还要考虑容量,速度及其稳定性。经过一番了解,现在把当前国内比较主流的几家网盘的相关数据总结如下:

文章将从以下四个方面对网盘进行对比:存储空间、传输速度、会员价格、优点缺点。
一、百度网盘(http://yun.baidu.com/)
随着国内几个巨头网盘的相继退出,目前百度网盘是一家独大,它的用户最多,免费的空间也最大。
1. 存储空间 一般用户:100G 超级会员:5T
2. 传输速度 普通会员:限速 超级会员:不限
3. 会员价格 一般用户:免费 超级会员:30元/月
4. 优点缺点 优点:目前市场使用率最高的网盘,有非常庞大的用户量,分享非常方便。缺点:免费用户龟速,下载需要登录客户端。
二、阿里云盘(http://www.aliyundrive.com/)
阿里云是后起之秀,搞了一年的免费不限速后,最近还是搞起了会员制。
1. 存储空间 一般用户:100G 普通会员:6T 超级会员:20T
2. 传输速度 所有用户:不限
3. 会员价格 普通会员:免费 普通会员:12元/月 超级会员:30元/月
4. 优点缺点 优点:官方承诺的极速上传下载。缺点:用户少,分享文件有格式限制,超100M文件下载需要登录客户端。
三、腾讯微云(http://www.weiyun.com)
几乎每个人都有的网盘,只要有QQ,就有微云网盘,也许你自己都不知道。
1. 存储空间 一般用户:5G 超级会员:6T
2. 传输速度 所有用户:不限
3. 会员价格 一般用户:免费 超级会员:30元/月
4. 优点缺点 优点:依托微信和QQ渠道,登录账号就能使用,分享也很方便。缺点:免费空间太小,不限速度,限流量。
四、蓝奏云(http://www.lanzou.com)
你可能不太了解的云盘,名不见经传,近一年来扩张很快。
1. 存储空间:不限
2. 传输速度:不限
3. 会员价格:免费会员单文件100M限制,可以通过购买调整单文件大小。
4. 优点缺点 优点:不限制存储空间和传输速度,下载无需注册会员,无需安装客户端,支持IDM、迅雷等专业下载器。缺点:知名度小,上传单文件100M大小限制是个致命伤。
五、123云盘(https://www.123pan.com)
123云盘成立于2021年,是一个网盘界的新星。
1. 存储空间:免费用户2T空间
2. 传输速度:不限
3. 会员价格:暂无会员功能
4. 优点缺点:一家不知名的公司,估摸是前期砸钱推广。目前感觉网盘质量不错的,不限大小、不限速,无需安装客户端,支持下载器。但是文件和谐很严重,不能分享视频音频和带加密的压缩包。
总结:前三家来自大名鼎鼎的BAT,有百度、阿里、腾讯大公司做背书,使用应该相对稳定安全。第四家是博主在用的一款产品,因为使用省心、方便,所以十分喜欢。第五家比第四家更优,只是不知其盈利模式,不确定能不能长久?
关于百度网盘限速、阿里云盘分享限制问题目前都可以通过一些方法解决,本博有专门介绍文章,感兴趣的可以看看。
----- EXCERPT: 对于一名乐善好施的博主来说,出于资源分享的需要,网盘是必不可少的。网盘的选择既要考虑使用成本,还要考虑容量,速度及其稳定性。现在把国内主流的网盘相关数据总结如下: ----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: robots工具的使用方法 ID: 198 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-14 17:21:48 BASENAME: 198 ----- BODY:对于robots.txt文件对于网站的作用大家都知道,但是通过观察发现,有些朋友对于robots.txt文件的规则还是有一定的误区。
比如有很多人这样写:
User-agent: *
Allow: /
Disallow: /mulu/
不知道大家有没有看出来,这个规则其实是不起作用的,第一句Allow: / 指的是允许蜘蛛爬行所有内容,第二句Disallow: /mulu/指的是禁止/mulu/下面的所有内容。
表面上看这个规则想达到的目的是:允许蜘蛛爬行除了/mulu/之外的网站所有页面。
但是搜索引擎蜘蛛执行的规则是从上到下,这样会造成第二句命令失效。正确的规则应该是:
User-agent: *
Disallow: /mulu/
Allow: /
也就是先执行禁止命令,再执行允许命令,这样就不会失效了。
另外对于百度蜘蛛来说,还有一个容易犯的错误,那就是Disallow命令和Allow命令之后要以斜杠/开头,所以有些人这样写:Disallow: *.html 这样对百度蜘蛛来说是错误的,应该写成:Disallow: /*.html 。
有时候我们写这些规则可能会有一些没有注意到的问题,现在可以通过百度站长工具 zhanzhang.baidu.com 和Google站长工具来测试。
对于robots.txt文件对于网站的作用大家都知道,但是通过观察发现,有些朋友对于robots.txt文件的规则还是有一定的误区。比如有很多人这样写:User-agent: *Allow: /Disallow: /mulu/不知道大家有没有看出来,这个规则其实是不起作用的,第一句Allow: / 指的是允许蜘蛛爬行所有内容,第二句Disallow: /mulu/指的是禁止/mulu/下面的所有内
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: 没有备份网站数据习惯的站长不是合格的站长! ID: 199 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-14 17:55:05 BASENAME: 199 ----- BODY:我们常听说“天有不测风云”,有些事情的发生是毫无预兆的,突然得让你措手不及。比如我昨天写好了一个文章,准备今天发布,只放在电脑里,没有存到U盘。结果今天上班,电脑居然临时罢工了,无法启动。我等待发稿的文章,只能继续留在那个打不开的电脑硬盘里了,我也只好重新再写文章,无奈。
类似的事情很多,相信不少站长都遇到过这个问题。二三年前泰州的“原始人”事件,因为事发突然,很多站长的网站数据都没有备份,事件之后,很多人无法拿回数据,哀叹无门,只好重新再来了。很遗憾,可是没有挽救的办法了。谁让你,当初没有多个心眼,多做一个备份呢?
不怕一万,就怕万一,无论什么时候,我们还是应该多留一手。特别是站长们,做网站,数据很关键,如果一时大意,将要承受非常严重的后果。为了避免承担后果,还是应该防微杜渐,防患于未然!
1、及时做好备份工作。
很多人都没有备份的意识,这是很不好的。认认真真整理的数据资料,辛辛苦苦一个个打出来的文字,如果因为粗心而丢失,那是十分心痛和可惜的。即使重新整理也再回不到过去的状态。那时只能空悲切了!
养成及时备份的习惯。网站数据很重要,既然重要就要随时备份,每次更新以后,养成随时更新备份的习惯。习惯都是养成的,好的习惯需要自我监督。站长们应该在每次更新为网站后,再更新备份,并且养成习惯。股神巴菲特曾经说过,不要把所有的鸡蛋放在同一个篮子里,网站数据也一样,随时备份,不要放在同一个空间里。
养成文档及时保存的习惯。经常使用word文档的人,不知道有没有做“CTRL +S”的动作,我是经常进行这个动作。每打完一段文字,必定要进行保存,就担心电脑突然死机或者断电了。从小事上养成保存的习惯,形成习惯,这是必要的。虽然现在office软件不断更新,添加了自动保存的功能,但还是再进行自己手动的环节更放心。毕竟,再重新打一段文字,并不好玩。
不要太相信网络。有时候在网上写博客、写邮件偶尔会遇到网页出问题,或者发送失败、或者提交不成功,于是声情并茂的文章都这么丢失了,可惜之极!所以,建议大家一定不要太相信网络,比起电脑的记事本和文档,网页还是更不可靠的。比如,有些站长在站长网admin5.com后台投稿,直接把文章原稿投稿到后台,自己没有保留底稿,一旦文章审核没有通过,后台直接删除后,辛苦整理的文章也就丢失了,就是后面想再修改也找不到底稿了。所以,一定不要太相信网页,还是先在电脑保存信息,以防不测!
2 失误后,及时调整心情。
既然失误已经造成,再可惜哀叹也无济于事,这时候最要紧的是调整心态,尽可能的挽回损失。信息数据丢失了,在第一时间回忆起丢失的信息,哪些是最重要的,哪些是不重要的;先把重要信息的内容回忆起来,能回忆多少是多少,总比完全丢失好。不测的事情都已经发生了,只能想想挽救的办法,抱怨绝对是最糟糕的,所以一定要调整心态,尽可能弥补失误。
3 总结经验教训,下不为例。
一般人在犯错误的时候,总是说下不为例,也不知道是不是就不再重蹈覆辙了。但不管怎么说,一定要总结教训,改掉不良习惯!犯一次错误不可怕,可怕的是,总是犯同一个错误,并且不知悔改,我们一定不要做那样的人!
以上所言,难免老生常谈,必定也是你知道的,只是可能由于种种原因,你可能没有坚持做。今天就和我一起,记下此文自我勉励,在今后的生活工作中,常备份,多个心眼,不要再做令人遗憾的事情了。
我们常听说“天有不测风云”,有些事情的发生是毫无预兆的,突然得让你措手不及。比如我昨天写好了一个文章,准备今天发布,只放在电脑里,没有存到U盘。结果今天上班,电脑居然临时罢工了,无法启动。我等待发稿的文章,只能继续留在那个打不开的电脑硬盘里了,我也只好重新再写文章,无奈。类似的事情很多,相信不少站长都遇到过这个问题。二三年前泰州的“原始人”事件,因为
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 利用QQ邮箱的漂流瓶功能推广网站 ID: 200 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-14 18:14:03 BASENAME: 200 ----- BODY:今天聊天聊到一个创意,是利用qq邮箱的漂流瓶进行推广,别说,这主意新鲜。以前知道有漂流瓶这功能,却因为用的人少,互动性差随手丢掉。可怜腾讯作出这个功能一直半死不活,资源浪费啊。现在想想,其实在推广方面它的优势是非常的明显的。6亿多活跃用户,覆盖面广,利用的好,比起邮件群发来说来效果是大的多多了。
QQ邮箱漂流瓶应该怎么利用呢?我把自己的思路和大家分享一下,算是抛砖引玉了。先说漂流瓶的优势:
1、漂流瓶是随机的,对很多人来说收到漂流瓶会觉得很有缘分,只要你不是很明显的广告,一般人不会吝啬点开你的网站看一看。只要流量来了,那交易啥的机会就大了。
2、漂流瓶的推广方式可以细化。我们可以看到有很多种瓶子,这其实就是腾讯按条件给分开了,我们正好利用起来。比如你做女装就用交往瓶,保证收到的都是女生;只做本地的,就用同城瓶。如此会大大的提高我们推广的准确率。
3、漂流瓶是不会被投诉的,别人顶多就不看,所以不会被屏蔽,也不会被删除。而且内容随意,也没有审核,你可以任意组织。
4、数量没有限制。一个号一天可以发6次,加上捞到的瓶子再发出去,最多可以达到9个。你不妨多注册几个号,一天发多少数量就由你控制了。
5、接受者精神集中,因为是一封信的形式,没有其他广告和信息的干扰,对你传达信息非常有利,关键看你怎么组织语言了。
再来说说使用漂流瓶的一些方法,漂流瓶要用好,当然也有一些技巧。
1、利用热点话题。这种方式用传递瓶最好,话题也容易引起对方的兴趣,只要不是太浓的广告气息,被传递的机会还是很大的。
2、写短小美文。这就属于软文了,要写的让人有兴趣看,又能记下,这需要好好酝酿了。
3、发笑话和趣闻。微博上的冷笑话精选,相信大家肯定见过,也知道它有多大的吸引力。我们可以模仿,发一些幽默的文字,让对方在愉悦中接受我们的信息。
4、发夸张的言论,这也是很有效果的,让对方产生疑问,再适当加上你的链接,相信大部分会好奇点点看。
说了抛砖引玉,就不说那么多了,事实上也想不到更多。大家可以再想想怎样做会更有效果。也希望大家能发掘更多的途径,一起分享。
----- EXCERPT:
今天聊天聊到一个创意,是利用qq邮箱的漂流瓶进行推广,别说,这主意新鲜。以前知道有漂流瓶这功能,却因为用的人少,互动性差随手丢掉。可怜腾讯作出这个功能一直半死不活,资源浪费啊。现在想想,其实在推广方面它的优势是非常的明显的。6亿多活跃用户,覆盖面广,利用的好,比起邮件群发来说来效果是大的多多了。QQ邮箱漂流瓶应该怎么利用呢?我把自己的思路和大家分享一下,算是抛砖引玉了。先说漂流瓶的优势:
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 找回语言栏上的输入法切换图标 ID: 202 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-15 08:41:20 BASENAME: 202 ----- BODY:最近有很多朋友反映电脑桌面右下角输入法图标不见了。虽然用ctrl+shift 可以切换输入法,但感觉很不习惯,没有输入法图标的提示,老是不知道当前处于哪种输入法状态。那么输入法图标不见了怎么办呢?菜鸟之家_电脑爱好者网为大家总结了一些关于如何恢复输入法图标的方法。
第一种解决输入法图标不见了的方法:在任务栏单击鼠标右键,弹出快捷菜单,把鼠标移动到“工具栏”上,会弹出子菜单,看看其中的“语言栏”有没有被选中,如果没有选中,单击选中“语言栏”,一般会输入法图标就会出现在桌面右下角了。
第二种打开“控制面板”,依次选择“区域和语言选项”->“语言”,依次单击“详细信息”->“语言栏”按钮,在打开的“语言栏设置”对话框中选中“在桌面上显示语言栏”选项。这时桌面会出现语言栏,单项击右上角的最小化按钮,输入法图标就回到任务栏中去了。 
如果你语言栏这一项打不开,请执行方法三的操作。
第三种解决输入法图标不见了的方法:依次单击“开始→设置→控制面板”,打开控制面板,在控制面板中单击“日期→时间→语言和区域设置”,单击“语言和区域设置”,弹出“语言和区域设置”对话框,单击“语言”标签,在“文字服务和输入语言”下单击“详细信息”按钮,弹出“文字服务和输入语言”对话框,单击“高级”标签,在“系统配置”下,把“关闭高级文字服务”前面的对号取消(看到下面的注释了没有,选中“会关闭语言栏”),单击“确定”按钮,输入法图标就回来了。
第四种解决输入法图标不见了的方法:点“开始→运行”,键入“msconfig”,单击“确定”或回车,运行“系统配置实用程序”,在“启动”里把“Ctfmon.exe”选中,单击“确定”,然后注销或重新启动应该就可以了。这是因为Ctfmon.exe控制Alternative User Input Text Processor (TIP)和Microsoft Office语言条,提供语音识别、手写识别、键盘、翻译和其它用户输入技术的支持。这个程序没有启动也会造成输入法图标不显示。
提示:没有输入法图标,用快捷键一样可以操作输入法。Ctrl+Space(空格键)是在中、英文输入法之间切换;按Ctrl+Shift组合键可以依次显示系统安装的输入法。
最近有很多朋友反映电脑桌面右下角输入法图标不见了,打字很不方便。用ctrl+shift倒是可以切换输入法,但是感觉很不习惯,没有输入法图标的提示,老是不知道当前处于哪种输入法状态。那么输入法图标不见了怎么办呢?菜鸟之家_电脑爱好者网为大家总结了一些关于如何恢复输入法图标的方法。 第一种解决输入法
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 屏幕抓图工具Epsnap使用图文教程 ID: 203 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-15 09:20:55 BASENAME: 203 ----- BODY:本文向大家推荐一款绿色完全免费的屏幕抓图软件Epsnap,大家在写文章或设计时候会常用到。虽然QQ、MSN等聊天软件也带有抓图工具,但毕竟功能相对单一,该软件是菜鸟之家_电脑爱好者认为最好用的一款抓图软件,虽然版本比较老,但该软件不但功能设计紧凑完善(有效文件只有三个,整个压缩文件后才292K),而且相当简洁绿色(没有那些乱七八糟的冗余模块和特色广告),无需安装、中文界面、功能强大,菜鸟之家_电脑爱好者一直使用至今,特别推荐。
Epsnap V2.5可以支持全屏捕捉、窗口或控件捕捉、扩展窗口捕捉、区域捕捉、滚动窗口捕捉、超长网页捕捉、特殊捕捉(视频或游戏)等强大功能,支持使用鼠标手势或快捷键启动捕捉,可实现自动保存和选择多种保存格式。还有一些好玩的人性化设置,帮助您轻松完成工作。
Epsnap V2.5 使用说明如下:
一、解压后无需安装直接双击EPSnap.exe即可,EPSnap在右下角的托盘图标里。想退出只需在EPSnap小图标上右键选择退出即可。
EPSnap小图标左键菜单如下(最常用菜单):

抓图的时候,只需要按下对应的已设置快捷键即可。天缘特别提示:如果需要捕捉视频图像,请先按下Scroll Lock键(位置在键盘右上角),然后在视频中间鼠标点击一下即可捕捉,否则抓出的视频图为黑色背景没有图像。
EPSnap小图标右键菜单如下:

启用复制是复制到粘贴板或其他应用程序,启用保存是抓图后自动保存,请在下面的对话框里设置保存路径和抓图命名规则。
二、EPSNAP设置及用法
打开以上右键菜单中的“选项”会弹出设置对话框,如下图:

这里的设置对话框,我们最常用的是两个:一个是保存选项卡,另一个是热键选项卡。
在保存选项卡设置抓图的保存路径、图片质量以及命名规则,下图:

在热键选项卡设置一些抓图规则的快捷键,当现有的热键跟某些运行中程序尤其是跟WINDOWS本身冲突的时候,可能无法调出EPSNAP进行抓图,比如默认的Win+<2>等在Windows 7上就会产生冲突。修改热键的方法:鼠标点击相应的文本框,然后按下将要设置的快捷键(比如CTRL+2等只要不冲突且方便使用)即可,文本框里显示会自动更改。

另外,回车键用于完成捕捉(用于所有捕捉模式),在进行区域捕捉时,即使在选择区域外点鼠标右键,也可以结束捕捉图像。
文件名:EPSnap.rar
访问地址:http://cloud.09idc.cn:88/s/Q2kT8
----- EXCERPT: 本文向大家推荐一款绿色完全免费的屏幕抓图软件Epsnap,大家在写文章或设计时候会常用到。虽然QQ、MSN等聊天软件也带有抓图工具,但毕竟功能相对单一,该软件是菜鸟之家_电脑爱好者认为最好用的一款抓图软件。 ----- KEYWORDS: 软件,资源,教程 ----- -------- AUTHOR: dingguangqun TITLE: 当前主流操作系统关闭未响应程序方法 ID: 204 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-15 09:48:52 BASENAME: 204 ----- BODY:本文介绍 Windows XP / Vista / Win7 中设置关闭未响应程序方法,尽管 Windows 7 在程序容错性方面做了很大改进,但未响应程序及死机情况还是会经常遇到,这类问题各有原因,系统、软件和硬件都有责任,遇到未响应程序时,耐心先等待一下,实在不行就想办法咔嚓掉,但要注意先备份好数据,因为结束进程还可能导致系统死机、自动重启等现象,尤其是些跟硬件关联的程序。
一、如何自动关闭未响应程序
自动关闭未响应程序是系统自动完成的,由于 Vista/Windows 7 程序执行效率的缘故,很多未响应的程序其实并没死,而完全是因为操作系统的调度引起的“暂停”状态,尤其是很多电脑老手,鼠标操作太快,程序运行和切换已经完全超出操作系统的响应速度,那样很容易造成暂时的假死状态。
比如系统繁忙时运行某些程序、光驱由于光盘质量问题的频繁读写等等情况,一般只需要耐心等待一下,程序就会恢复状态,而在恢复之前,系统则是一直报告未响应的程序(因为线程或进程超时)。所以还是慎用自动关闭未响应程序。
1、在Windows XP系统上,如需设置自动关闭未响应程序,参考以下方法:
在开始运行中输入regedit并回车
定位到HKEY_CURRENT_USER\Control Panel\Desktop
设置AutoEndTasks键值为1,如果没有可以手动创建一个名为 AutoEndTasks 类型为REG_SZ值为1的表项。
2、在Vista和Windows 7上,参照以下方法:
在开始运行中输入regedit并回车
定位到HKEY_CURRENT_USER\Control Panel\Desktop
设置AutoEndTasks键值为1,如果没有可以手动创建一个名为 AutoEndTasks 类型为REG_SZ值为1的表项。
WaitToKillAppTimeout是超时等待时间,默认值12000,这个值在很多网站上建议修改短一点,这里不推荐,最好不要改。因为程序的运行是综合的,影响超时的时间会很多,太短的超时时间可能会带来一些“莫名其妙”的问题。
如确认修改WaitToKillAppTimeout,请统一修改:
HKEY_CURRENT_USER\Control Panel\Desktop
HKEY_LOCAL_MACHINE\SYSTEM\ControlSet001\Control
HKEY_LOCAL_MACHINE\SYSTEM\ControlSet002\Control
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control
下的WaitToKillAppTimeout,比如1000,2000均可以。
二、手动关闭未响应程序
1、任务管理器中手动关闭
在任务栏上空白地方,点击鼠标右键,选择启动任务管理器(或在开始运行输入task,并按下回车键)。如何判断进程名?可以参照任务管理器中的应用程序选项卡中的未响应程序名,找到该程序然后再鼠标右键选择转到进程,WIN7会自动帮你跳到该程序对应的进程项目。
选中未响应程序的进程名,然后点击结束进程并确认(如下图)。不过在结束进程前,需要注意以下两项:
请再次确认该未响应程序是否涉及需要保存的重要数据,比如文档、剪切板等数据,请在结束之前尽可能的尝试先保存数据。
结束进程不排除会导致死机、自动重启现象,所以其它进程如果正在运行重要数据也需要保持,清场后再尝试结束进程,放置扩大影响。
不过该方法结束进程也经常不太奏效,再尝试在该进程上鼠标右键选择“结束进程树”,如果还不行可以尝试下面的命令行方式。
三、命令行方式结束未响应程序
1、以管理员权限打开CMD命令行,创建具有管理员权限的Command命令行快捷方式
2、在命令行窗口输入:
taskkill /F /FI “STATUS eq NOT RESPONDING
并回车确认即可结束未响应程序。
不过即使这样,有部分与硬件相关的程序还是可能难以关闭,比如光驱、打印机等,因为操作系统可能正同硬件交互数据,遇到这类情况,要么是多等待一下,或者强制弹出光驱或断电打印机,要么就是强制关机重启了。
本文介绍Windows XP/Vista/Win7中设置关闭未响应程序方法,尽管Windows 7在程序容错性方面做了很大改进,但未响应程序及死机情况还是会经常遇到,这类问题各有原因,系统、软件和硬件都有责任,遇到未响应程序时,耐心先等待一下,实在不行就想办法咔嚓掉,但要注意先备份好数据,因为结束进程还可能导致系统死机、自动重启等现象,尤其是些跟硬件关联的程序。
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: Github加速小工具下载 ID: 205 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 资源中心 DATE: 2024-09-17 00:00:00 BASENAME: 205 ----- BODY:Github是全球最大的开源免费的代码托管平台,用户群体庞大,我们用的好多软件都出自这个平台。然而,众所周知的原因,Github在国内能否打开就像谜一样的存在。

今天给大家安利一款开源软件,经博主测试当前可用,访问体验绝对杠杠的。
该软件绿色免安装,下载解压后,双击FastGithub.UI.exe即可运行,打开后界面如下:

稍等片刻,你打开浏览器,访问Github网站,是不是速度飙升哈?
Fastgithub加速器下载地址:http://cloud.09idc.cn:88/s/NyDsa
----- EXCERPT: Github是全球最大的开源免费的代码托管平台,用户群体庞大,我们用的好多软件都出自这个平台。然而,众所周知的原因,Github在国内能否打开就像谜一样的存在。 ----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: WordPress 博客安装图解教程 ID: 206 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-15 15:25:13 BASENAME: 206 ----- BODY:本文介绍WordPress(WP)安装方法,虽然很多IDC都会主动帮站长安装,安装过程也很简单,但毕竟是接触WordPress的开始,WP博客做得如何或多或少决定于您对WordPress了解得如何。WordPress作为极为优秀的PHP开源个人信息平台,已得到大部分站长的认同。
一、下载最新版本WordPress
英文版下载地址:http://wordpress.org/download/
中文版下载地址:http://cn.wordpress.org/
下载完成后是个.zip压缩包,然后用WinRAR等解压工具解压后得到一个wordpress文件夹,如下图,然后把这些全部的列表文件通过FTP等方式上传到网站的跟目录下(一般类似www、html、web12345这样的目录但不确定,或指定的目录下,比如blog等多是面向二级域名,对Linux主机,路径是区分大小写的,需要注意新创建文件夹的大小写必须统一。

注意:也有很多IDC后台支持压缩包解压的,那样更方便,可以直接把下载后的压缩包上传到网站跟目录,或博客目录下,再使用IDC提供的解压命令解压即可。
二、上传完成后,在浏览器中输入域名访问
子目录可能需要对应修改URL路径,关于域名解析设置方法,请参考:http://www.dingguangqun.cn/post/59.html
下面以WordPress 3.0英文版为例介绍安装过程(WordPress中文版操作步骤完全相同)。输入域名访问后,提示如下图,由于缺少配置文件,所以需要创建(当然也可以手动修改wp-config-sample.php,然后另存为wp-config.php一同上传上去,那么安装会更简单,新手还是按照下面的顺序安装,以后熟悉了尝试),只需点击创建配置文件(Create a Configuration File)进入下一步:

三、创建配置文件
点击上图中的创建一个配置文件按钮,进入下一个界面,如下图(部分),图中标识的都是需要的信息:

这里开始之前(Let's go!),你需要收集如下信息:
1、数据库名称——该名称用于WordPress将要创建数据表使用:
* 对虚拟主机而言,有可能是IDC为用户提前创建好再通过电子邮箱等方式告诉用户,也支持在后台创建新的数据库。
* 对部分灵活性较好一点空间,数据库也可能需要自己再后台创建。
* 总之,数据库名称都应该可以在IDC的个人管理后台查看到。
2、数据库用户名和密码——对虚拟主机用户,这个用户名也是确定的:
* 一般是由IDC创建,通过电子邮箱告知用户
* 也有的主机是个人自己创建,在后台可以查看到。
3、数据库主机地址——一般默认是localhost,但对很多大型主机托管服务商,为考虑到安全性,大多已被修改掉,甚至有可能数据库放到独立的主机而非本机,IDC也会在账户创建完成后(购买空间时肯定会有通知)通知用户这个主机地址,比如Godaddy就是类似这样xxx.db.123456.hostedresource.com地址。如果你没找到这个地址,就先用localhost安装连接看一下,有问题再说。
4、数据表前缀——默认即可,除非有数据表冲突才需要修改,否则建议使用默认设置wp_。使用默认的系统前缀有个好处,以后升级、维护、修改会少很多操心,不过对安全性稍微有点影响,因为别人可能猜出你的数据表名字。对新手而言,先使用默认的数据表,以后熟悉了随时可以修改掉。
四、为WordPress安装填入数据库信息

其中数据表前缀,使用默认的即可。其它信息需要根据上一步中提到的方法收集。最后点提交(Submit)。
五、开始安装WordPress
WordPress检查数据连接是否正常,正常后会提示如下窗口,只需要点击开始安装。

这时,WordPress会检查连接是否正常,出现错误会提示出来,需要返回上一步进行修改,再次确认连接用户名、密码、连接主机等是否正确,正确后的提示图如上,点击开始安装。
六、输入博客标题和电子邮件地址
最后提供信息,输入自己的博客标题、登录名(在WordPress 3.0版中已经支持安装时设置登录名和密码,默认是admin,早期版本都是按照admin帐户生成一个随机密码,3.0版本以后都是自己输入)和邮箱地址,注意保存这里的用户名和密码,是用来日常管理WordPress使用,最后点击安装WordPress。

七、WordPress安装完成
(早期版本是随机生成用户名和密码,所以一定要记住,起码要保证第一次可以登录进去,然后自己在后台修改成易记的密码,WordPress 3.0之后是自己起名字,要好友好的多。)这时候您的网站已经生成了,点击登录可以登录到管理后台。

八、修改WordPress登录密码
点击上图中的登录按钮或在网站首页点击右侧的底下的登录链接,即可看到如下登录窗口:

第一次登录后会提示随机密码修改,建议修改成自己容易记忆的密码,修改方法如下,或直接点击左侧的"User(用户)"-》Your Profile(我的配置)。

然后向下拉浏览器的垂直滚动条,在底部修改密码,如下图:

九、WordPress默认站点首页
站点首页如下图,这是默认主题,稍后你就可以在站点后台进行修改、优化、调整、更新主题、写文章等等操作,天缘后续会根据自己的使用心得写一些WordPress文章,欢迎一起交流。

本文介绍WordPress(WP)安装方法,虽然很多IDC都会主动帮站长安装,安装过程也很简单,但毕竟是接触WordPress的开始,WP博客做得如何或多或少决定于您对WordPress了解得如何。WordPress作为极为优秀的PHP开源个人信息平台,已得到大部分站长的认同。一、下载最新版本WordPress英文版下载地址:http://wordpress.org/download/中文版下载地
----- KEYWORDS: 软件,wordpress,博客,源码 ----- -------- AUTHOR: dingguangqun TITLE: 用Dreamweaver CS6打造细线表格 ID: 207 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2022-07-14 00:00:00 BASENAME: 207 ----- BODY:在网页设计过程中,细线表格的使用非常普遍。细线表格的制作说简单也简单,但到了制作的时候却经常记不起来。这里介绍两种方法,效果都很不错,建议收藏保存。
方法一:在dreamweaver中插入表格

设置表格边框粗细为“0”,单元格边距为“0”,单元格间距为“1”;
选中整个表格,右击“编辑标签<table>”,在标签编辑器 - table 窗口中设置表格的背景颜色为黑色;
光标定位到第一个单元格里拖选全部单元格,然后在属性面板中设置所有单元格的背景颜色白色。
这样一张细线表格完成了,实际效果如下:
方法二:利用css中的border-collapse属性
将border-collapse取值collapse,表示表格的两边框合并为一条。
<table width = "200" border="1" cellspacing="0" bordercolor="#000000" style="border-collapse:collapse">
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<table>
实际效果如下:
感觉第二种方法使用起来最为便捷,尤其是修改已有表格为细线边框时最为实用。
----- EXCERPT: 在网页设计过程中,细线表格的使用非常普遍。细线表格的制作说简单也简单,但到了制作的时候却经常记不起来。以下两种效果都很不错,建议收藏保存。 ----- KEYWORDS: 软件,教程 ----- -------- AUTHOR: dingguangqun TITLE: 如何才能使我们获得快乐 ID: 208 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2012-04-15 16:33:48 BASENAME: 208 ----- BODY:微笑:如果你一直使自己的情绪处于低落的状态,例如你肩膀下垂、走起路来双腿仿佛有千斤重似的,那么你就真会觉得情绪很差。你要是一脸哭相,没有人愿意理睬你。那么要怎样改变呢?很简单,你只要深吸口气,抬起头来挺起胸,脸上露出微笑,并摆出生龙活虎的架势就行了。微笑和打哈欠同样会传染的,如果你真诚地对一个人展颜而笑,他实在无法对你生气。
放松:快乐的人总是这样对自己说:我觉得快乐,我会在各方面干得越来越好,我会越来越快乐。你反复地对自己说一些话,如“我很放松”、“我很平静”等等,时间久了这些话就会进入你潜意识中。
忆趣:现在,我们一起来尝试一下幻想愉快的心理图像。首先,放松你的下巴,抬起你的脸颊,张开你的嘴唇,向上翘起你的嘴角,对自己说“忆些趣事”。把快乐图像化,像一部电视片一样对自己播放,这就是愉快的心理图像法。
大声讲话:受压抑的人说话声音明显地细小,表现得自信心不足,一点也不快乐。所以你要尽量提高你的音量,但不必对别人大声喊叫。你只要有意识地使声音比平时稍大就行。
抬头挺胸:你仔细观察就会发现,那些遭受打击、被别人排斥的人走路都拖拉拉很懒散,显得很邋遢,完全有自信。另一种人则表现出超凡的信心,他们走起路来比一般人快,像是在短跑。抬头挺胸走快一点,你会感到快乐滋长。
利用自己的优点:假如有人告诉你:“你在电话里很会说话”。你认为这没什么了不起。然而要知道,有许多人都觉得这么做非常困难,因此这的确是你值得骄傲的优点。快乐的来源是发现并利用你的真正的优点,这使你的自我意识变得更加美好,你也就愈快乐。
分享:一个人问上帝:“为什么天堂里的人快乐,而地狱里的人却不呢?”于是上帝带他来到地狱,他看到许多人围坐在一口大锅前,锅里煮着美味的食物,可每个人都又饿又失望,因为他们手里的勺子太长,没法把食物送到自己口中。接着,他们又来到天堂,这里的勺子也很长,可是人们用勺子把食物送到了别人的嘴里。与别人分享快乐可以使快乐永驻。
感恩:你若能学会心怀感激,就会减少很多愤怒,你只有心怀感激,才会真正快乐起来;若一个人就只有怨怼,你的心情自然好不起来。一句话说得好:思之而存感谢。感恩的心将为你开创快乐的奇迹。
当然上面说的这些一下了做到是不可能的,你可以慢慢来,那是应该能做到的。因为能够决定你是否快乐的就是你自己的心态,调整好了心态,你选择了快乐,自然也就拥有了快乐!相信你也希望你最终能够找到属于自己的快乐。
对于一个人来说,快乐的活着就是成功的人生,所以谁都会渴望自己能够更多的拥有快乐,然而快乐却不是人人都能拥有的,于是有的人开始怨天忧人,怪上天不偏爱自己,怪命运多桀,抱怨事业不顺、家庭不和……其实这些都不是你不快乐的决定因素,真正决定你快乐与否的只是你自己!
快乐其实是一种心境,一种精神状态。快乐发自你内心,你可以随时创造一种“我很快乐”的心境,大多数人要多快乐,就会有多快乐。如何才能使我们获得快乐呢?
微笑:如果你一直使自己的情绪处于低落的状态,例如你肩膀下垂、走起路来双腿仿佛有千斤重似的,那么你就真会觉得情绪很差。你要是一脸哭相,没有人愿意理睬你。那么要怎样改变呢?很简单,你只要深吸口气,抬起头来挺起胸,脸上露出微笑,并摆出生龙活虎的架势就行了。微笑和打哈欠同样会传染的,如果你真诚地对一个人展颜而笑,他实在无法对你生气。放松:快乐的人总是这样对自己说:我觉得快乐,我会在各方面干得越来越好,我会
----- KEYWORDS: 生活 ----- -------- AUTHOR: dingguangqun TITLE: 用DeZender5解密PHP文件图文教程 ID: 209 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-16 09:36:08 BASENAME: 209 ----- BODY:本程序用于解密zend加密过的php程序,还原加密前的源代码。
1、下载dezender5软件,该软件为绿色免安装版本(本文最后提供程序下载地址)
2、解压软件,将需要解密的文件置于DeZender5\dezend\ 下
3、双击DeZend.exe 运行程序,然后通过目录浏览功能,指定待解压文件存放目录
4、软件自动查找目录下存放的所有文件
5、 等待文件搜索完毕,按下Dezend!按钮,执行解密任务
6、解密任务完成,解密文件被保存到DeZender5\decode\dezend\目录下,文件名不变,文件内容被还原成加密前源代码
至此,php文件解密工作结束!
文件名:DeZender5.rar
访问地址:http://pan.baidu.com/s/16fBiu
本程序用于解密zend加密过的php程序,还原加密前的源代码。1、下载dezender5软件,该软件为绿色免安装版本(本文最后提供程序下载地址)2、解压软件,将需要解密的文件置于DeZender5\dezend\ 下3、双击DeZend.exe 运行程序,然后通过目录浏览功能,指定待解压文件存放目录 4、软件自动查找目录下存放的所有文件5、 等待文件搜索完毕,按下Dezend!
----- KEYWORDS: 软件,资源,教程 ----- -------- AUTHOR: dingguangqun TITLE: GetColor屏幕取色工具图文教程 ID: 210 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-16 11:35:33 BASENAME: 210 ----- BODY:想必不少站长在网页设计过程中都会用到选色工具,今天菜鸟之家电脑爱好者为大家介绍一款非常实用的小工具——GetColor
GetColor屏幕取色工具以免费小巧且能快速拾取屏幕上任意位置像素的颜色著称,下面简单介绍软件的使用方法
1、下载软件,解压文件(本文结尾提供软件下载地址)
2、整个软件就一个Getcolor.exe文件,双击该文件,运行程序
3、根据软件提示,按住“按这里”按钮。笔者提醒:这里是按住,而不是按一下。此时,鼠标指针变成“小手”状,移动鼠标至你要拾取的颜色上,再松开鼠标
4、取色器窗口,所呈现的RGB值和十六进制值就是你要拾取颜色的数值。
文件名:getcolor.rar
访问地址:http://pan.baidu.com/s/1eQ29APs
想必不少站长在网页设计过程中都会用到选色工具,今天菜鸟之家电脑爱好者为大家介绍一款非常实用的小工具——GetColorGetColor屏幕取色工具以免费小巧且能快速拾取屏幕上任意位置像素的颜色著称
----- KEYWORDS: 软件,资源,教程 ----- -------- AUTHOR: dingguangqun TITLE: HTML5元素标记一览及用法介绍 ID: 211 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-16 13:14:49 BASENAME: 211 ----- BODY:本文概括HTML5常用标签标记汇总一览,包括文档类型、META元素、部件元素、分组内容元素、文本层次元素、嵌入内容元素、表格元素和表单元素、互动元素脚本元素等,由于天缘之前发过一篇HTML标记一览表,但该文章包含的标记属于混杂型的,很多不被W3C采纳或对浏览器有一定要求,本文则只汇总W3C草案上提到的元素列表,资料来源W3C官方网站(2010年3月工作草案),由于最新规范仅是草案,所以后续肯定还会有所调整,本文亦会随之完善修正,我们共同期待规范统一的那一天。
关于HTML 5新特性,请参考上一篇文章:HTML5新特性及标签标记概要
一、HTML 5元素标记汇总表
二、HTML 5元素通用属性和事件句柄
三、HTML5元素标记释义
备注:
1、● 表示该标记属于围堵标记,需要结束标记</标记>。
2、o 表示该标记属空标记,不需要结束标记。
3、内容太多了,暂未整理完整,部分内容翻译得也有些问题,后面再慢慢整理完善本文*_*,感谢关注菜鸟之家_电脑爱好者。
本文概括HTML5常用标签标记汇总一览,包括文档类型、META元素、部件元素、分组内容元素、文本层次元素、嵌入内容元素、表格元素和表单元素、互动元素脚本元素等,由于天缘之前发过一篇HTML标记一览表,但该文章包含的标记属于混杂型的,很多不被W3C采纳或对浏览器有一定要求,本文则只汇总W3C草案上提到的元素列表,资料来源W3C官方网站(2010年3月工作草案),由于最新规范仅是草案,所以后续肯定还会
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: 用Fireworks给图片中的文字换色 ID: 212 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2024-11-16 00:00:00 BASENAME: 212 ----- BODY:在图片上新添文字,给文字更换颜色,这个操作非常简单。
但在日常工作中,我们往往会遇到这样的问题,即文字已经被转化成了图片,现在如何更改这些文字的颜色呢?

博主最近就接触到了这个情况,朋友请我美化下单位网站的logo图标,经过精心的设计,精美的logo图标呈现于眼前。

待替换到网站,博主发现logo与网站背景颜色不是非常的契合,这就用到修改图片文字的颜色这个技术了。
方法说来简单,我们把图片在Fireworks图片编辑工具中打开,为了看到修改后的效果,这里把logo背景,更换成了与网站背景一致的棕色。
1、选中需要修改文字;
2、在如下图所示的属性面板中选择“滤镜”工具,点击“+”添加滤镜效果,“调整颜色”—“颜色填充”,然后根据需要选择恰当的颜色;

我这里选用了白色,效果如下图,感觉还不错。

这种需求不常遇到,不知你学会了没有?
----- EXCERPT: 在图片上新添文字,给文字更换颜色,这个操作非常简单。但在日常工作中,我们往往会遇到这样的问题,即文字已经被转化成了图片,现在如何更改这些文字的颜色呢? ----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 虚拟主机、合租空间、VPS主机与租用托管 ID: 213 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-16 15:08:55 BASENAME: 213 ----- BODY:本文介绍几种常见主机空间的特点及选择建议,方便新站长朋友参考,都是笔者的个人看法或是经验之谈,如有不同意见,欢迎留言一起交流,有一点是万变不离其宗的,那就是我们想找的空间不过是一台机子或是其中的一部分,几乎所有的花样都是出于成本和利润上考虑,既是对于IDC服务商也是对于最终用户。
一、虚拟主机
既然是虚拟主机就不是真正独立的一台主机,而是多个虚拟空间使用同一台主机,然后在系统资源上给以配额限制,各分配用户拥有自己独立的控制面板和WEB空间,这就是虚拟主机。本站认为,虚拟主机并不能理解虚拟服务器,最主要的原因是虚拟主机缺少主机功能完整性和独立性,虚拟主机的原理决定其限制最多。
虚拟主机的出现主要为了充分利用服务器的软硬件资源及网络带宽资源,相反IP的稀缺并不是主要原因,因为对于商家来说,虚拟主机能带来更加明显的经济效益,从用户的角度也可以节约投入成本,最重要的是也可以环保,减少二氧化碳排放。
所有的虚拟主机都会分配成N个虚拟主机空间,然后独立销售给用户,那么一台服务器上到底有多少个虚拟主机呢,对于大部分IDC来说,对外都是个秘密,因为虚拟主机都会限制并发连接,可能是几十个也可能几百个,这些连接除非你写专门的程序来测试,否则都是个很小的数字,很容易就达到上限。而且一般的虚拟主机大都放置200-300个空间,也有放到500-1000+,即使你的连接数没超标,也可能系统CPU和内存早用得差不多了。
国内IDC行业的一个普遍现象就是价格贵、服务差。一般来说便宜的没有好货、贵的也未就一定好,笔者曾经使用过不下于5家IDC虚拟主机或合租空间,贵的也有,便宜的也有,总的印象是没有最差只有更差,虽然不好听,但的确如此,也许还有好的IDC,但笔者暂时还没遇到。
相反,国外的空间从整体上看,要比国内要便宜的多,而且服务也较好,但是在国内的访问速度也一直是个问题,不大理想,说不准哪天早上一起来又发现早撞墙上了。
二、合租空间
合租空间一般是指合租虚拟主机,主要是面向很少几个、十几个用户使用,再多都不应叫合租了,否则1000人的虚拟主机也是合租,就没合租意义了,这个本来非常美好的词语,现在也早已变了味,成为忽悠新站长的一种方式,以为合租空间就会有某某保障,殊不知正中商家的圈套。有些IDC甚至把50人、200人的空间也叫合租,购买这些空间还不如去买普通的虚拟主机,因为合租上很多用户网站的流量一般都要比普通虚拟主机上用户的流量大,稳定保障性根本不如后者。
所以,笔者的看法是,最好不要购买超过10人的合租空间,另外很多合租空间的透明性也不清楚,商家还有可能在合租主机上放置更多的用户来欺骗用户。
三、VPS主机
VPS全称Virtual Private Server,又叫虚拟专用服务器,是使用软件将一台服务器分割成多个虚拟服务器,每个虚拟服务器都可分配独立公网IP地址、系统、空间、内存及CPU资源,用户还可以独立进行系统配置或安装和执行程序,甚至是重启虚拟服务器等。VPS上所有资源为用户独享,它的运行和管理从用户角度看与独立服务器相同。虚拟专用服务器确保所有配额资源为用户独享。所以,VPS空间还是有很多好处,使用也是极为方便,但是价格相比虚拟主机还是要贵得多,所以,如果你网站的访问量不是太大,就没有必要使用。
美国的VPS价格一般在1K——3K/年或更贵。国内的VPS价格一般在2K——4K/年,价格差异也是相当大(配置也有关系,带宽一般都是百M共享),购买时需要注意。
四、租用还是托管
当你的网站访问量够大,发现虚拟主机无法胜任时,并且经过一定的磨合稳定期之后,就可以考虑,VPS空间或是租用、托管服务器了,由于VPS空间也是多人使用,资源利用类似于合租空间,如果不喜欢VPS,就可以直接考虑租用或托管服务器了。
租用服务器主要是面向不想自己配置服务器的用户,按照笔者的看法,如果可能最好自己配置服务器然后邮寄过去进行托管,不要使用商家提供的服务器,尤其是异地托管时,一方面价格上很难有优惠,再者我们也无法确认服务器使用的硬件是否是有问题的,是否是二手的,尽管IDC往往会承诺保修多久,但别忘即使你自己配的杂牌服务器,配件也是有保修的。另一方面,服务器如果是买的品牌机或经过测试验证的杂牌服务器,一般都没那么容易坏,除非对方机房是建在“垃圾堆”旁边了。大部分的机房环境都是非常好的,干湿度、电源等等都是高质量的,服务器也少有出现问题。
至于是选择品牌服务器还是杂牌散配服务器,这个要看个人条件,各自优缺点就不用说了,如果是做的网站比较专业,很多数据比较关键,建议你还是不要在服务器上省钱,如果对数据重要性心里有底,假如出了问题会有有效及时的应对措施,你就是拿个二手服务器挂到机房也照样没关系,甚至是普通的组装机也照样可以跑上两年。
国内托管价格一般从3K-8K/年(带宽10M独享)不等,价格为什么差这么大,主要是因为IDC的机柜和带宽的“批发”途径、地区以及距离主干网距离等因素不同决定价格也不同,单从带宽上看,区别并不大,反正全国都是蜗牛,只是蚂蚁比蜗牛快一点。
五、单线还是双线还是多线
单线、双线、多线又是特色的一个环节,南方是主要是电信市场,北方主要是网通市场,此外还有铁通、移动等等一堆,本站也没深究谁谁合并了,谁谁分家了,反正都是各自为营,单线、双线、多线也早已成为商家的一个收费点,只是对于大型网站、下载站、音乐站等才有明显作用,普通的博客、个人小网站都不用太考虑这个,意义也不大,你能把电信或网通的用户拉拢完,估计网站也能进ALEXA前10名了。
补 充:
1、购买空间请注意操作系统脚本支持(HTML、ASP、PHP、ASP.NET、JSP等)情况
2、购买空间还需注意空间、数据库和并发连接数,不管是真还是假,起码写出来的不能太小。
3、下载站、音乐站等非盗链的网站都是极为占用带宽和系统资源的,做这类网站的都是些牛人,本文就不用再看了。
本文介绍几种常见主机空间的特点及选择建议,方便新站长朋友参考,都是天缘的个人看法或是经验之谈,如有不同意见,欢迎留言一起交流,天缘虽然不是从事IDC行业,但是有一点是万变不离其宗的,那就是我们想找的空间不过是一台机子或是其中的一部分,几乎所有的花样都是出于成本和利润上考虑,既是对于IDC也是对于最终用户。一、虚拟主机既然是虚拟主机就不是真正独立的一台主机,而是多个虚拟空间使用同一台主机,然后在系统
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 网易邮箱自动回复和自动转发设置 ID: 214 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-16 16:01:25 BASENAME: 214 ----- BODY:网易邮箱的自动转发以前是收费的,现在已经免费了,现在邮箱服务竞争这么激烈,还是以贴心服务来感动用户似乎更符合趋势。由于昨天写到Gmail的问题,今晚又到久违的网易邮箱看了一下,安全起见把多年积攒的邮件全都删除了,由于是个老邮箱,说不准哪天老朋友跟我联系一下,还是设置转发到GMAIL去,下面说一下如何设置自动回复和自动转发,有点太简单,大家可以不用看文章,有空就进来闲聊了(发广告的别别)。
首先登录到网易邮箱(http://www.163.com),然后点击右上角的设置链接,如下图。
一、如何开启网易邮箱的自动回复功能?
“自动回复”就是当网易系统受到某人来信时,会自动回发一封邮件给对方,用以告诉对方你已经收到邮件,具体邮件内容由用户自己设置,当然你也可以搞个恶作剧,比如:“网易系统正在繁忙,请你五分钟之后再次重发”之类的。
“自动回复”设置方法:点击上图中的“自动回复”链接,设置有效时间并填写回复内容,然后点击确认即可。有效时间根据实际情况选择,太长也没大用,否则经常给你发邮件的人会烦死你,要经常删除你的自动回复了。
个人感觉自动回复偶尔用用感觉还蛮好,我是自己没用过,但是经常能收到使用网易邮箱的朋友给我回复的确认信,不过每次一看标题就知道是确认信,根本不用看内容就直接删除了:)。
二、如何设置网易邮箱的自动转发?
邮箱自动转发还是蛮有用的,大家都知道邮箱转发,凡是“越狱”(非自己的用户)的,都对自己没大好处,所以很多“小心眼”的邮件服务提供商会禁止这个功能,就像网易原来的收费转发一样的,网易不缺这点钱,目的就是不希望转发,大家都转发跑了,那网易首页广告也没人看了,弹出的视频广告量也少了......。还好现在网易“想通”了。
1、点击第一张图中的“自动转发”链接,如下图:
2、填入自己将要转发的目的邮箱地址,也可以是网易自己的,也可以是其它邮箱(据说跟QQ邮箱犯冲,不知道是否确有其事)。然后点击确定,会有个“自动转发设置需经过验证方可生效,点击“确定”发送验证邮件。”提示,点击确定。
3、确定后会提示:“验证邮件已发送,请查收。(请在7天的有效期内完成验证)”,然后登录到你填写的邮箱地址,在收到的确认邮件中,点击确认链接(形如这样的链接:http://config.mail.163.com/autofw/verify.do?c=http://metsky.com),点击后,会提示你验证成功信息。
注意:转发邮箱地址一定要设置正确,一旦邮箱地址写错了,那么确认邮件也将发错,如果别人给你确认了,...很可能什么都被别人看完了。
确认成功后,你的转发邮箱应该有两封邮件:分别是网易邮件中心——请验证自动转发的邮箱地址和网易邮件中心——您已开通自动转发功能。
4、为了确保正确,你可以再到网易邮箱的后台,点击“自动转发”,进行检查验证结果,确认后会提示转发成功。
网易邮箱的自动转发以前是收费的,现在已经免费了,现在邮箱服务竞争这么激烈,还是以贴心服务来感动用户似乎更符合趋势。由于昨天写到Gmail的问题,今晚又到久违的网易邮箱看了一下,安全起见把多年积攒的邮件全都删除了,由于是个老邮箱,说不准哪天老朋友跟我联系一下,还是设置转发到GMAIL去,下面说一下如何设置自动回复和自动转发,有点太简单,大家可以不用看文章,有空就进来闲聊了(发广告的别别)。首先登录到
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 再别东南,无问西东 ID: 215 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2024-06-21 00:00:00 BASENAME: 215 ----- BODY:儿子研究生毕业,这样的场景在脑海中不知畅想了多少回。
这次,儿子真的要毕业了,看着眼前的情景,却又感觉如此的虚幻,总觉得不太真实。
此别东南,意味着儿子二十来年的学生生涯圆满落幕,从此开启人生新的篇章!

孩子在临别时这样记录下自己的心情:
原以为历经三年,站在这里,会是穿云裂石的山呼海啸,涛澜汹涌的心潮澎湃。
然而,唯有沉默。
想过关于兴奋的、忘乎所以的,喜悦的、欢呼雀跃的,懊悔的、追悔莫及的,难忘的、依依不舍的,感慨的、百感交集的,千言万语。
想过关于懵懵懂懂的目标明确,目标明确但浑浑噩噩的过去;关于如释重负的一身轻松,一身轻松却紧锣密鼓的现在;关于你侬我侬的得过且过,得过且过又瞻前顾后的将来。
想过关于说走就走却踌躇不定的旅行,关于奋不顾身与失之交臂的爱情,关于得之我幸又贪猥无厌的期冀,只是关于自己,只是关于我。
然而,唯有沉默。
不知是羞于诉诸夸张的肢体语言,还是难以倾泻纷繁的内心情感,一切仿佛在刹那间退潮。
大音希声。
 东南大学学位评定委员会第十六届第十五次会议授予硕士学位名单.xlsx
东南大学学位评定委员会第十六届第十五次会议授予硕士学位名单.xlsx
Windows 7自带的光盘映像刻录程序isoburn.exe,路径在系统盘的Windows/System32下,支持ISO和IMG格式的光盘镜像刻录,功能单一,似乎后续版本如果修正一些兼容问题会更好用一些,很多使用我们不一定非得去装个第三方刻录软件,下面就来看一下这个饱受非议的ISOBURN用法及常见刻录问题。
一、直接在光盘映像文件上双击或鼠标右键进行刻录
1、将可录制的CD/DVD或蓝光光盘插入刻录机。
2、用鼠标直接双击需要刻录的光盘映像(文件扩展名为.iso或.img),即可弹出刻录窗口,如下图:
3、如果有多个光盘刻录机,请从Windows光盘映像刻录机中的“光盘刻录机”列表中,选择要使用的刻录机。
4、如果需要验证光盘映像是否正确,选中上图中的“刻录后验证光盘”复选框即可。
5、点击“刻录”开始刻录光盘。
二、利用ISOBURN的脚本刻录
ISOBURN.EXE [/Q] [<drive letter>:] <disc image file name>
其中Q参数表示在“刻录光盘映像”窗口中刻录。
示例:isoburn /q F: E:softwinpe.iso,注意后面的光盘映像路径中不能有空格。前面的光驱符选错了也没关系,只对多刻录机有作用。
该命令的用途:该命令行支持在Windows 7正常模式、安全模式下使用(修复模式下可以弹出界面但是找不到光驱,估计后续版本会改善),某些非常情况下还是很有作用。
三、刻录常见问题及注意事项
1、多个刻录机如何设置默认的刻录?
在需要设置默认的光盘驱动器上,鼠标右键选择属性,如下图:
点击录制选项卡,选择默认的光盘刻录驱动器,设置后点击确定即可。
2、Windows 7刻录注意事项
A、电源管理里的待机和休眠问题,请参考《Windows待机、睡眠、混合睡眠和休眠》一文,可能因为休眠或待机导致DMA工作模式变化,关于DMA工作模式可以参考《关于硬盘优化的几点建议 + 使用误区说明》一文。
DMA的当前工作模式检查方法,在控制面板——系统——设备管理器中,选择IDE ATA/ATAPI控制器,如下图:
根据自己硬盘的接口位置双击对应的通道,弹出通道属性窗口,如下图,选择高级设置:
注意上图中的Ultra DMA模式值,如果当前模式是PIO或很低的DMA值,在Windows 7上可以通过卸载驱动,然后再刷新硬件变化,更新驱动程序方式还原(需要重启机子),如下图:
B、小心病毒程序即时在线扫描功能,导致刻录延迟,比如使用AVG、AVAST、NOD等软件就要注意了,刻录时最好把他们暂时关闭。
C、Folding@Home等后台客户端也可能会影响,如果你不知道什么是Folding@Home,就跳过本条。
补充说明:
一般重装驱动对刻录速度影响不大,关于Windows 7的刻录问题,天缘也在网上查了一下,似乎很多人遇到这个问题,看来Windows 7对刻录机、刻录盘的支持似乎真的有点问题,天缘实测刻录英文版Windows 7五分钟左右完成,非常快。天缘测试环境:Windows 7旗舰版,无防病毒软件,未装软件,AMD 5000+,刻录机PHILIPS。
欢迎遇到类似问题的网友就此探讨。
----- EXCERPT:Windows 7自带的光盘映像刻录程序isoburn.exe,路径在系统盘的Windows/System32下,支持ISO和IMG格式的光盘镜像刻录,很多使用我们不一定非得去装个第三方刻录软件,下面就来看一下这个饱受非议的ISOBURN用法及常见刻录问题。
----- KEYWORDS: 系统,电脑,教程 ----- -------- AUTHOR: dingguangqun TITLE: 一款人脸动画制作程序—DreamFace ID: 217 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 资源中心 DATE: 2024-05-08 00:00:00 BASENAME: 217 ----- BODY:DreamFace是一款基于人工智能技术的移动应用,可以帮助用户将自己的照片转化为逼真的3D动画角色,让用户享受到趣味和创意的体验。

废话不多说,请看效果!

这是一张静态图片
使用DreamFace,在没有任何设计或制作经验的情况下,用户也能够快速上手并轻松地创作出上图,甚至更多更具独特的角色。
软件下载地址:
https://www.123pan.com/s/Dya0Vv-DeUbd.html
为了安全起见,很多人会为Office文档加上密码,为了便于记忆,也许会为所有的Office文档都使用相同的密码。但如果每编辑一个新文档就要重复文档加密的操作过程,显得非常麻烦。下面笔者给大家介绍一种能自动给所有指定Office文档加上统一密码的好方法,我们以Word2007为例。
Step1:首先依次点击“视图→宏→录制宏”命令,弹出“录制宏”对话框,在“宏名”栏中键入宏的名称“密码”,在“将宏保存在”栏中选择 “所有文档(Normal.dotm)”选项,在“说明”框中键入对宏的说明,比如“给新建文档自动加上统一密码”,然后单击“确定”按钮开始录制宏(图1)。
Step2:单击“Office按钮”,将光标定位到“准备”选项,这时在右边自动显示“准备”菜单,选中“加密文档”选项卡,即弹出“加密文档”对话框,在“密码”框中输入你需要设置的密码,如菜鸟之家_电脑爱好者,单击“确定”按钮(图2),然后系统会再次弹出确认对话框,只要再次输入密码,再次点击“确定”按钮即可。
Step3:再次点击“视图→宏”命令,单击“停止录制宏”按钮,然后单击“查看宏”按钮,即可看到刚才录制的宏(图3)
经过设置之后,“密码宏”在每次关闭文档时都会自动运行,所以当我们新建或打开任何一个文档并关闭或退出时,程序将询问是否保存对文档的修改,如果单击“是”按钮,则文档将被加上密码“200808”,单击“否”按钮则不加密码。是不是很方便呢!
为了安全起见,很多人会为Office文档加上密码,为了便于记忆,也许会为所有的Office文档都使用相同的密码。但如果每编辑一个新文档就要重复文档加密的操作过程,显得非常麻烦。下面笔者给大家介绍一种能自动给所有指定Office文档加上统一密码的好方法,我们以Word2007为例。Step1:首先依次点击“视图→宏→录制宏”命令,弹出“录制宏
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 给Word2003和Word2007文档添加密码 ID: 219 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-17 14:07:31 BASENAME: 219 ----- BODY:如果自己的文档中有不愿让人看见的小秘密,或者所编辑的文件涉及到单位或公司的机密,往往需要防止别人查看我们的文档。只有对Word文档进行加密,才能够实现对Word文档的保护。给Word文档加密主要有以下几个方法:
2007word文档加密方法:
1、打开需要加密的Word文档;
2、右上角菜单栏→准备→加密文档;
2007word菜单栏
3、对此文件进行加密;
输入密码
4、再次确认密码,按“确定”;
确认密码
5、文件存盘。在打开文档的时候就要密码了。
加密成功
下面是2003word文档加密,本人没有安装2003就不演示了。
方法一,文件加密文件菜单设置:
1、打开需要加密的Word文档。
2、选“文件”的“另存为”,出现“另存为”对话框,在“工具”中选“常规选项”,出现“保存”选项卡。
3、分别在“打开权限密码”和“修改权限密码”中输入密码(这两种密码可以相同也可以不同)。
4、再次确认“打开权限密码”和“修改权限密码”。按“确定”退出“保存”选项卡。
5、文件存盘。
方法二,由工具菜单设置:
1、打开需要加密的Word文档。
2、选“工具”菜单的“选项”命令,出现“选项对话框”。
3、在“选项”对话框中选“保存”选项卡。
4、分别在“打开权限密码”和“修改权限密码”中输入密码,点“确定”退出。
5、将文件保存。
方法三,对模板加密如果我们不想别人使用Word提供的通用模板(Narmal.dot)或自己精心创作的一个模板,可以对该模板进行加密,其方法是:
1、打开通用模板文件(文件名是Narmal.dot,通常可以在C:\ProgramFiles\Mi-crosoft\Templetas文件夹中找到)。
2、按上面的两种方法设置密码。
3、点“工具栏”中的保存(或选“文件”菜单的“保存”)。以后每次启动Word时,就会提示你输入密码。
如果自己的文档中有不愿让人看见的小秘密,或者所编辑的文件涉及到单位或公司的机密,往往需要防止别人查看我们的文档。只有对Word文档进行加密,才能够实现对Word文档的保护。给Word文档加密主要有以下几个方法:2007word文档加密方法:1、打开需要加密的Word文档;2、右上角菜单栏→准备→加密文档;2007word菜单栏3、对此文件进行加密;输入密码4、再次确认密码,
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: WordPress博客实现自动加入版权声明和链接 ID: 220 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-17 14:17:57 BASENAME: 220 ----- BODY:现在写个博客很不容易,还被抄袭或者转载,于是很多博主在文章底部会加入版权声明和链接。希望有些尊重版权的互联网人能在转载的时候给留个链接和出处。但是如果每篇文章都手动加入的话会很麻烦,而WordPress博客可以很容易的实现自动加入版权声明和链接。
原来LiboSEO使用的是直接在文章模版里的文章下面添加代码,我使用的是WordPress官方的twentyten主题修改的,所以编辑主题里的loop-single.php,找到下面这段代码:
<div class="entry-content">
<?php the_content(); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-link">' . __( 'Pages:', 'twentyten' ), 'after' => '</div>' ) ); ?>
</div><!-- .entry-content -->
在
<?php the_content(); ?>
后面直接加入下面的代码:
<pre>转载请注明来自<a href='http://www.08zx.com'>菜鸟之家</a>,本文地址:<a href=<?php the_permalink(); ?>' title='<?php the_title(); ?>'><?php the_permalink(); ?></a>
除非注明,逍遥博客文章均为原创,转载请注明出处和链接!</pre>
但是出了个问题,就是如果安装了一些wumii或者百度分享之类的插件的话,上面添加的内容只能显示在无觅之类的下面,而不是紧紧贴着文章。显然这个不是我们要的效果。
经过各种测试,终于通过主题的自定义函数解决了。
方法很简单,因为之所以我们添加的内容不能紧贴着文章,就是因为这些插件将内容插入到了the_content();函数里,而这个函数是WordPress程序默认的函数。我们如果直接修改the_content();函数,那么如果升级WordPress程序的话,就会被覆盖。
于是我通过在主题的functions.php文件,在最下面添加了一个自定义的函数liboseo_content();,内容如下:
function liboseo_content($more_link_text = null, $stripteaser = 0) {
$content = get_the_content($more_link_text, $stripteaser);
$content.= "<pre>转载请注明来自<a href='http://***.com'>逍遥博客@LiboSEO</a>,";
$content.= "本文地址:<a href='".get_permalink($post, true)."' title='".get_the_title($post_id)."'>".get_permalink($post, true)."</a>";
$content.= "\n除非注明,逍遥博客文章均为原创,转载请注明出处和链接!</pre>";
$content = apply_filters('the_content', $content);
$content = str_replace(']]>', ']]>', $content);
echo $content;
然后把主题中的文章模版里的the_content();替换成自定义的函数,比如我用的主题模版文件是loop-single.php,就直接将the_content();修改成liboseo_content();,变成了:
<div class="entry-content">
<?php liboseo_content(); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-link">' . __( 'Pages:', 'twentyten' ), 'after' => '</div>' ) ); ?>
</div><!-- .entry-content -->
保存一下看看吧,是不是成功了?修改之前一定要备份原来的文件,如果可能的话,最好在本地测试好之后,再在网站上修改。
现在写个博客很不容易,还被抄袭或者转载,于是很多博主在文章底部会加入版权声明和链接。希望有些尊重版权的互联网人能在转载的时候给留个链接和出处。但是如果每篇文章都手动加入的话会很麻烦,而WordPress博客可以很容易的实现自动加入版权声明和链接。原来LiboSEO使用的是直接在文章模版里的文章下面添加代码,我使用的是WordPress官方的twentyten主题修改的
----- KEYWORDS: 运营,设计 ----- -------- AUTHOR: dingguangqun TITLE: 帝国CMS后台用户权限分配图文教程 ID: 222 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-17 14:49:57 BASENAME: 222 ----- BODY:由于站点不仅仅是只有几个管理员管理,而且还有很多编辑人员一起录入与编辑信息,因而栏目管理权限分配是很重要的问题。那么如何用帝国网站管理系统分配栏目管理权限呢?具体操作请看下文:
要点说明:
1、增加用户组需去除“可操作所有信息栏目”权限
2、然后增加用户选择可管理的栏目即可
详细步骤:
一、增加用户组
1、登陆后台>"用户面板">"管理用户组">"增加用户组",如下图:
说明:
需去除“可操作所有信息栏目”,否则用户有管理所有栏目的权限。
也可以设置用户只能管理自己发布信息的权限
同时可设置“增加”、“编辑”、“删除”权限
2、增加用户组后,返回管理用户组,我们会看到刚才增加的“编辑组”用户组,如下图:
二、增加用户
1、"用户面板">"管理用户">"增加用户",进如下图:
说明:
用户组选择刚才增加的“编辑组”
管理栏目我们选择:“下载系统”、“商城系统”、“图片系统”与分类信息下的“房屋求租”、“房屋出租”五个栏目
设置管理栏目也可直接选择父栏目,会应用于所有子栏目权限
“应用于附件权限”是指将这些栏目附件的管理权限附于此用户
2、增加用户后,返回管理用户,我们会看到刚才增加的“编辑员”用户,如下图:
三、我们用刚才增加的“编辑员”帐号登陆后台,帐号登陆后界面如下:
看,是不是只能管理我们分配的栏目权限。
由于站点不仅仅是只有几个管理员管理,而且还有很多编辑人员一起录入与编辑信息,因而栏目管理权限分配是很重要的问题。那么如何用帝国网站管理系统分配栏目管理权限呢?具体操作请看下文:要点说明:1、增加用户组需去除“可操作所有信息栏目”权限2、然后增加用户选择可管理的栏目即可详细步骤:一、增加用户组1、登陆后台>"用户面板">"管理用户组
----- KEYWORDS: 软件,设计 ----- -------- AUTHOR: dingguangqun TITLE: 向日葵远程控制官方企业免登录版 ID: 223 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 资源中心 DATE: 2024-07-11 00:00:00 BASENAME: 223 ----- BODY:远程控制软件对于各位打工人来说可能并不陌生。之前本博曾向朋友们介绍过ToDesk,今天要向大家推荐的是业内知名度极高的向日葵远程控制的官方企业免登录最终版,不喜欢注册账号的小伙伴一定要收藏!

众所周知,新版向日葵现在都需要登录才可以用,而且用的时候广告真心多,比较影响使用体验。
这里给出的不是破解版,而是特殊版本的最后安装版,所以大家尽管放心使用!

安装完成后会弹出欢迎界面,记得在这个界面点“先玩会,暂不绑定”。
然后软件就会自动进入主界面,大家就可以自己远程控制别人的设备,或者报本机的识别码给对方,让对方操控你电脑了。
如果今后有跳出更新提示,记得不要更新即可!
向日葵远程控制官方企业免登录版:http://cloud.09idc.cn:88/s/KL5SR
----- EXCERPT: 远程控制软件对于各位打工人来说可能并不陌生。之前本博曾向朋友们介绍过ToDesk,今天要向大家推荐的是业内知名度极高的向日葵远程控制的官方企业免登录最终版,不喜欢注册账号的小伙伴一定要收藏! ----- KEYWORDS: 软件,资讯 ----- -------- AUTHOR: dingguangqun TITLE: ABBYY FineReader PDF 16 破解版下载 ID: 224 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 资源中心 DATE: 2023-10-25 00:00:00 BASENAME: 224 ----- BODY:PDF作为目前主流的文件格式之一,在日常工作中我们需要经常和各种PDF文件打交道。而令大家很头疼的是PDF难以编辑、整合和分割的特性。想要对PDF文件进行编辑,就需要使用到一些专业的PDF编辑软件。
今天推荐的ABBYY FineReader PDF在PDF编辑处理领域拥有极高的知名度。其集OCR文字识别、文档处理、文件转换和索引、数据捕获、语言翻译于一体,功能超级强大!

软件安装尽管全是英文,但只要无脑“next”即可,安装完成后的软件界面仍然是英文的。

我们需要从软件的菜单栏,“File”中找到“Optons”;

然后再从“Other”-“Interface Language”中,选择“Chinese Simplified”将软件切换成中文。
注意:不是在“Optons”界面菜单中选“Language”,而是在“Other”中找。
ABBYY FineReader PDF 16 破解版下载:http://cloud.09idc.cn:88/s/NnKta
----- EXCERPT: PDF作为目前主流的文件格式之一,令大家非常头疼的是PDF难以编辑、整合和分割的特性。今天推荐的ABBYY FineReaderPDF在PDF编辑处理领域拥有极高的知名度。 ----- KEYWORDS: 软件,资讯 ----- -------- AUTHOR: dingguangqun TITLE: Windows server 2003 禁 ping 方法 ID: 227 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-18 15:06:45 BASENAME: 227 ----- BODY:Step 1:添加IP筛选器和筛选器操作
依次单击"开始→管理工具→本地安全策略",打开"本地安全设置"对话框,右击该对话框左侧的"IP安全策略,在本地计算机"选项,执行"管理IP筛选器表和筛选器操作"命令;在弹出对话框的"管理IP筛选器列表"标签下单击[添加]按钮,命名这个筛选器的名称为"禁止Ping",描述语言可以为"禁止任何其他计算机Ping我的主机",单击[下一步];选择"IP通信源地址"为"我的IP地址",单击[下一步];选择"IP通信目标地址"为"任何IP地址",单击[下一步];选择"IP协议类型"为"ICMP"(Ping和Tracert等命令操作都是利用ICMP协议中的报文进行的),单击[下一步],最后点击[完成]结束添加。之后切换到"管理筛选器操作"标签下,依次单击"添加→下一步",命名筛选器操作名称为"阻止所有连接",描述语言可以为"阻止所有网络连接",单击[下一步];点选"阻止"选项作为此筛选器的操作行为,最后单击[下一步],完成所有添加操作。
Step 2:创建IP安全策略
右击控制台中的"IP安全策略,在本地计算机"选项,执行[创建安全策略]命令,然后单击[下一步]按钮;命名这个IP安全策略为"禁止Ping主机",描述语言为"拒绝任何其他计算机的Ping要求",并单击[下一步];勾选"激活默认响应规则"后,单击[下一步];在"默认响应规则身份验证方法"对话框中点选"使用此字符串保护密钥交换"选项,并在下面的文字框中任意键入一段字符串(如"NO Ping"),单击[下一步];最后勾选"编辑属性",单击[完成]按钮结束创建。
Step 3:配置IP安全策略
在打开的"禁止Ping属性"对话框中的"常规"标签下单击"添加→下一步",点选"此规则不指定隧道"并单击[下一步];点选"所有网络连接",保证所有的计算机都Ping不通该主机,单击[下一步];在"IP筛选器列表"框中点选"禁止Ping",单击[下一步];在"筛选器操作"列表框中点选"阻止所有连接",单击[下一步];取消"编辑属性"选项并单击[完成],结束配置。
Step4:指派IP安全策略
安全策略创建完毕后并不能马上生效,我们还需通过"指派"功能令其发挥作用。右击"本地安全设置"对话框右侧的"禁止Ping主机"策略,执行"指派"命令,即可启用该策略。
至此,这台主机已经具备了拒绝其他任何机器Ping自己IP地址的功能,不过在本地仍然能够Ping通自己。经过这样的设置之后,所有用户(包括管理员)都不能在其他机器上对此服务器进行Ping操作。限于技术水平,笔者暂时无法提供在IP安全策略下实现用户权限划分的方法,希望有相关经验的朋友补充指正。此方案在Windows 2000/XP系统下同样适用。
Step 1:添加IP筛选器和筛选器操作 依次单击"开始→管理工具→本地安全策略",打开"本地安全设置"对话框,右击该对话框左侧的"IP安全策略,在本地计算机"选项,执行"管理IP筛选器表和筛选器操作"命令;在弹出对话框的"管理IP筛选器列表"标签下单击[添加]按钮,
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 网站运营不可忽视 容易被站长遗忘的细节 ID: 228 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-19 13:06:25 BASENAME: 228 ----- BODY:谈到网站运营,站长们可能更多的是关注网站的栏目、网站的版式、网站的设计风格、网站的优化、网站的推广,而在网站运营的一些细节之处却很少顾及到。殊不知,千里之堤毁于蚁穴,这些细节的漏洞往往会给网站致命性的打击,将我们的多年的努力毁于一旦,下面笔者就详细阐述那些容易被站长遗忘的细节。
细节一、服务器密码设置过于简单
昨天,笔者在一个大型站长论坛看到了一个关于“服务器密码过于简单导致网站被黑”的帖子,这已经是笔者今年看到的第9个类似帖子。据发帖者介绍,黑客进入服务器后将程序目录清空,同时更留下一段话语,告诫这位站长“我是利用你的FTP弱口令进来的。只要把webshell发给别人,任何人都能修改你的主页”。可见服务器密码设置过于简单,是黑客容易入侵的直接原因。如果站长平时注重备份数据还好,如果没有备份,那真是彻底悲哀了。笔者曾经有个空间就是因为被黑客入侵,导致程序文件全部被删除,最终只能重新建站,而重新建站的结果是网站被降权,排名一落千丈。
以上事件告诉我们在设置服务器,或者虚拟空间密码的时候一定不能过于简单,千万不能是123456,或者6个同样的数字,以及生日等,密码最好为字母、数字、符号相结合,这样才能直接避免黑客入侵。
细节二、空间、域名续费不及时
上个月的一天,笔者在打开朋友网站的时候提示“您的空间已经到期,请续费”,笔者第一时间将这个消息通知了朋友,好在这个IDC在客户空间到期后,数据都会保留三天,最终朋友在续费后,网站重新开通。而现在一些IDC商一旦空间到期,就把里面的数据清空,对于不备份数据的站长,碰到这样的事情真是要哭了。虽然朋友在短时间内恢复了网站,但是这个“小事故”还是给了他沉重打击,百度快照停滞不前,部分排名下跌。
除了空间续费不及时,笔者发现一些站长在域名续费上也不及时,这主要是由于一个站长手头上都有多个站点,特别是搞站群的站长,手上的域名更多,而域名注册的时间往往都不是一个时间,所以经常会有站长忘记域名的续费。对于com域名过期30天内可以续费,过期超过30天之后就不能续费了,所以站长最好经常关注自己的域名到期时间,或者对于经营比较好的站点可以一次性续费多年。
细节三、网站上线后频繁改版
对于不少新手站长来说,建站的时候往往关注栏目、版式,对网站标题TILTLE、关键词keyword往往不太上心,没有最终确定就匆匆上线,并且提交给搜索引擎,在搜索引擎收录后,发现TILTL、keyword并不是自己想要的,就开始修改,而对于百度来说,修改TILTLE最容易导致降权,频繁修改TILTLE更容易导致百度快照停滞,关键词排名下降,严重者更导致网站被K,所以网站上线前,千万不能忽略网站标题TILTLE、关键词keyword,确定后再上传到空间。
谈到网站运营,站长们可能更多的是关注网站的栏目、网站的版式、网站的设计风格、网站的优化、网站的推广,而在网站运营的一些细节之处却很少顾及到。殊不知,千里之堤毁于蚁穴,这些细节的漏洞往往会给网站致命性的打击,将我们的多年的努力毁于一旦,下面笔者就详细阐述那些容易被站长遗忘的细节。细节一、服务器密码设置过于简单昨天。
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 实用的天气预报调用代码 ID: 229 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-19 13:10:00 BASENAME: 229 ----- BODY:分享菜鸟之家_电脑爱好者所收藏使用的天气预报代码:
<iframe src="http://m.weather.com.cn/m/pn2/weather.htm " width="180" height="16" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="no"></iframe>
QQ天气预报代码:
代码 :<iframe src="http://appnews.qq.com/cgi-bin/news_qq_search?city=北京" frameborder="0" width="160" scrolling="no" height="230"></iframe>
新浪天气预报代码:
代码 :<IFRAME ID='ifm2' WIDTH='168' HEIGHT='70' MARGINWIDTH='0' MARGINHEIGHT='0' HSPACE='0' VSPACE='0' FRAMEBORDER='0' SCROLLING='NO' src="http://news.sina.com.cn/iframe/weather/110100.html"></iframe>
265天气预报代码:
代码 :<iframe src="http://weather.265.com/weather.htm" width="168" height="54" frameborder="no" border="0" marginwidth="0&quoat; marginheight="0" scrolling="no"></iframe>
分享菜鸟之家_电脑爱好者所收藏使用的天气预报代码:<iframe src="http://m.weather.com.cn/m/pn2/weather.htm " width="180" height="16" marginwidth="0" marginheight="0" hspace=
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: dede5.7如何修改后台左侧菜单列表 ID: 230 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-19 13:16:51 BASENAME: 230 ----- BODY:很多同学问如何修改后台左侧菜单项呢?想去掉一些用不着的功能,下面菜鸟之家_电脑爱好者来给大家讲一下在哪里修改:
找到根目录dede/inc/inc_menu.php备份之,然后用DW打开后找到以下代码
$adminMenu1 = $adminMenu2 = '';
if($cuserLogin->getUserType() >= 10)
{
$adminMenu1 = "<m:top item='1_' name='频道模型' display='block' rank='t_List,t_AccList,c_List,temp_One'>
<m:item name='内容模型管理' link='mychannel_main.php' rank='c_List' target='main' />
<m:item name='单页文档管理' link='templets_one.php' rank='temp_One' target='main'/>
<m:item name='联动类别管理' link='stepselect_main.php' rank='c_Stepseclect' target='main' />
<m:item name='自由列表管理' link='freelist_main.php' rank='c_List' target='main' />
<m:item name='自定义表单' link='diy_main.php' rank='c_List' target='main' />
</m:top>
这只是其中一个频道模型的菜单,下面还有很多,需要改哪个直接修改保存,如果不需要的菜单项可以直接删除掉。同学们快去试试吧!
选择合适的网页设计图标或应用程序来丰富网站是一个漫长而乏味的过程。但总会有一种更快更有效的方法。下面,将通过这种快速的方法和大家分享:
网页图标设计是现代网页的重要设计元素。有效的图标就像指路牌,指引你浏览商品和服务。但同时,他们从不会有相似的图标,看起来正式,沉闷。这将增强你的企业和个人风格的可识别性。因此,有效选择网页设计图标,会极大的促进网站项目的推广。
我们将分享一些有效使用网页图标的秘密。使用下面的提示将帮助你提高网站的可用性和美观度。
一、网站的图标应该是独有的但必须符合你网站的风格。
唯一性对于网站设计极为重要。你应该满腔热情的去设计你的网站,并借助小的标志元素。独特的图标,标志和按钮,都是提高网站识别度的有效方法。观察 竞争对手的网站设计,但尽量避免简单的复制他们的思想和风格。经验丰富的网页浏览者会发现,不加任何努力的模仿,只会让你永远失去信誉。只要分析他们利用 图标吸引浏览者的方法。新的品牌形象需要新的独家,它应该是唯一的。避免明显借用其他品牌形象,但是指出能让你商品特别的特点,这是任何成功项目的基石。
二、分析当下网络图标设计的最新趋势
web 2.0是现今网页图标设计最受欢迎的样式之一。它赋予了网站干净专业的外观,赢得了顾客对公司和所提供的服务和信任。商用网站是最常用的,但你应该找到一 种方法,使它们看起来与众不同。目前使用的另一种受欢迎的图标是复古风格,或者是圆角图标,手工绘制,手工制作的图标,星星和心图案的图标,木质的图标, 羊毛或牛仔图标,玻璃图标,等等。在决定选择哪种图标时,你应该考虑你的网站概念和总体风格。
三,网站建设图标的试用尽量简单
网站的图标应该协助网站结构清晰的安排,将基本内容分割成块,并代表公司形象。不要超负荷的使用过多明亮的图标,强调几个漂亮的信息图标会更好。
尽量做到简单,少即是多。简单的页面看起来并不沉闷,反而具体,明确。只在乎美观,混乱复杂的布局并不见得会带来积极影响。所以,要小心,不要掉入这个陷阱。另外,摆脱不必要的细节,又助于建立更好的层次结构。下面是一些简单有效的方法:
1.可读的字体(推荐宋体)
2.简单的线条
3.合理的网页结构
4.足够的空白设计空间
5.时髦的配色方案
如果你想在如今激烈的网络竞争中生存,就应该考虑带上述细节的重要性。
希望我们的建议能够帮助你正确利用图标丰富你的网站。
选择合适的网页设计图标或应用程序来丰富网站是一个漫长而乏味的过程。但总会有一种更快更有效的方法。下面,将通过这种快速的方法和大家分享:网页图标设计是现代网页的重要设计元素。有效的图标就像指路牌,指引你浏览商品和服务。但同时,他们从不会有相似的图标,看起来正式,沉闷。这将增强你的企业和个人风格的可识别性。因此,有效选择网页设计图标,会极大的促进网站项目的推广。我们将分享一些有效使用网页图标的秘密。使
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: marquee实现滚动文字、跑马灯、动态文字效果 ID: 232 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-19 14:11:20 BASENAME: 232 ----- BODY:不少朋友在浏览他人网页时,羡慕人家网站上的滚动文字效果,今天菜鸟之家_电脑爱好者将动态文字效果实现代码贴出来与各位朋友分享:
<marquee> 滚动文字 </marquee>
1) 滚动方向:direction=”up/down/left/right”
2) 滚动方式:behavior 三种方式scroll 循环滚动;slide 滚动一次后停止;alternate 交替滚动 【默认为scroll循环滚动】
3) 滚动速度:scrollamount=”10” 【值为10px,值越大,滚动越快。】
4) 滚动延迟:scrolldelay=”500” 【值为500ms,即为0.5秒】
5) 循环设置:loop=10 【滚动10次后结束,注意没有引号】
6) 滚动文字背景:bgcolor=”#cccccc” 【#cccccc颜色值,请使用完整的16进制表示】
7) 滚动背景面积:width=”350px” height=”200px” 【宽350px,高200px】
8) 设置空白空间:hspace=”50” vspace=”20” 【滚动区周围的空间,水平方向50px,垂直方向20px;相当于CSS中的margin】
9) 鼠标移动控制滚动开始和暂停:onmouseover=stop() 【鼠标移动到滚动内容上,滚动暂停】 onmouseout=start() 【鼠标移动出滚动内容,滚动继续】
10) 注:滚动可以是一行,也可以是多行。可包括的html标签有<br> <h1> <p>等等。仍需特别注意的是有的长度属性值需要带上单位px,有的则不需要。
11)完整的实例:
<marquee direction="up" behavior="scroll" scrollamount="10" scrolldelay="666" loop=5 bgcolor="#dddddd" width="400px" height="200px" hspace="50" vspace="20" onmouseover=stop() onmouseout=start()>
这里是需要滚动的内容,可以是文字,也可以是图片。
</marquee>
将以上实例代码插到网页编码的<body>跟</body>之间,测试网页是不是看到滚动的文字效果了!
不少朋友在浏览他人网页时,羡慕人家网站上的滚动文字效果,今天菜鸟之家_电脑爱好者将动态文字效果实现代码贴出来与各位朋友分享:<marquee> 滚动文字 </marquee>1) 滚动方向:direction=”up/down/left/right”2) 滚动方式:behavior 三种方式scroll 循环滚动;slide 滚动一次后停止;alte
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: 非常经典的漂浮广告JS代码 ID: 233 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-19 14:27:13 BASENAME: 233 ----- BODY:Js漂浮广告代码,比较经典的浮动广告,到现还很实用,如果你是一位站长的话,这种代码是必备的,希望对你有用处。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>漂浮广告</title>
</head>
<body>
<DIV id=img1 style="Z-INDEX: 100; LEFT: 2px; WIDTH: 59px; POSITION: absolute; TOP: 43px; HEIGHT: 61px;
visibility: visible;"><a href="http://www.x198.cn/" target="_blank"><img src="http://www.dingguangqun.cn/ad/jianfei.gif" width="125" height="125" border="0"></a></DIV> //链接地址 图片路径
<SCRIPT>
var xPos = 300;
var yPos = 200;
var step = 1;
var delay = 30;
var height = 0;
var Hoffset = 0;
var Woffset = 0;
var yon = 0;
var xon = 0;
var pause = true;
var interval;
img1.style.top = yPos;
function changePos()
{
width = document.body.clientWidth;
height = document.body.clientHeight;
Hoffset = img1.offsetHeight;
Woffset = img1.offsetWidth;
img1.style.left = xPos + document.body.scrollLeft;
img1.style.top = yPos + document.body.scrollTop;
if (yon)
{yPos = yPos + step;}
else
{yPos = yPos - step;}
if (yPos < 0)
{yon = 1;yPos = 0;}
if (yPos >= (height - Hoffset))
{yon = 0;yPos = (height - Hoffset);}
if (xon)
{xPos = xPos + step;}
else
{xPos = xPos - step;}
if (xPos < 0)
{xon = 1;xPos = 0;}
if (xPos >= (width - Woffset))
{xon = 0;xPos = (width - Woffset); }
}
function start()
{
img1.visibility = "visible";
interval = setInterval('changePos()', delay);
}
function pause_resume()
{
if(pause)
{
clearInterval(interval);
pause = false;}
else
{
interval = setInterval('changePos()',delay);
pause = true;
}
}
start();
</SCRIPT>
</body>
</html>
使用代码的菜鸟朋友就不要问具体到某行是什么意思了,你只要修改下代码中的链接地址和图片位置就OK了。现在将上面的这段代码粘贴到记事本,保存成.HTML格式,打开这个文件就可以看到漂浮的图片广告了。
Js漂浮广告代码,比较经典的浮动广告,到现还很实用,如果你是一位站长的话,这种代码是必备的,希望对你有用处。<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>漂浮广告
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: 设置默认浏览器的方法 ID: 234 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-20 11:30:21 BASENAME: 234 ----- BODY:如何设置默认浏览器,这是大家平时装浏览器软件的时候经常出现的情况,打开网页时不是默认的iE 浏览器打开i,变成了新安装的浏览器打开网页В下面列出三种常见的解决方法:
1、控制面板法 “开始菜单”----- “控制面板”-----“添加或删除程序”---“设定程序访问默认值”----“自定义”
2、注册表法
1)HKEY_CLASSES_ROOT\http\shell\open\command,双击“默认”,输入要用浏览器的可执行文件的完佺路径。例如:输入“C:\Program Files\Internet Explorer\iexplore.exe”;
2)HKEY_CLASSES_ROOT\http\shell\open\ddeexec\Application,双击“默认”,设置浏览器名,如果是Firefox则输入Firefox,如果是IE则输入IExplore。
3、浏览器软件设置
1)IE浏览器:【工具】菜单---【Internet选项】,打开【Internet选项】对话框, 打开【程序】选项卡,选中【检查Internet Explorer是否为默认的浏览器】复选框, 单击【确定】按钮,关闭对话框。
2)Firefox浏览器:可能是将图片中的选项给勾选了,如果你想Firefox浏览器作为你的默认浏览器,同样是在这里设置。
3)遨游浏览器:
4)chrome浏览器即谷歌浏览器:
关于如何设置默认浏览器还有其它的方法,本文就不再逐个叙述了,相信以上内容就能很方便的为您解决设置默认浏览器的问题了。
如何设置默认浏览器,这是大家平时装浏览器软件的时候经常出现的情况,打开网页时不是默认的iE 浏览器打开i,变成了新安装的浏览器打开网页В下面列出三种常见的解决方法:1、控制面板法 “控制面板”-----“添加或删除程序”---“设定程序访问默认值”----“自定义”注册表法1.HKEY_CLASSES
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 桌面IE图标不见了的解决办法 ID: 235 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-20 12:29:48 BASENAME: 235 ----- BODY:方法一 找到源程序图标-推荐
1、打开源程序路径:C:\Program Files\Internet Explorer;
2、在IE图标上右击,选择“发送到”,再选择“桌面快捷方式”即可:
方法二 通过开始菜单恢复
1、点击“开始”菜单,最上面应该有Internet Network图标。用鼠标右键按住图标拖动到桌面:
2、释放鼠标后选择“在当前位置创建快捷方式”即可。
方法三 直接发现
1、打开“我的电脑”;
2、点击工具栏中“向上”按钮;
3、发现了神马?IE图标!赶紧把它拖到桌面上吧。
方法四 按 I(字母I键) 键
1、在桌面空白地方右击,选择“属性”,再选择“桌面”,选择“自定义桌面”
2、打开“桌面项目”对话框,现在这个界面里默认是没有IE选项的,没关系,直接按一次 I键(一次即可,再按一次是取消哦~~),此时界面没有变化,直接“确定”即可
3、知道为神马它不见了么?——XP SP3补丁的副作用……
方法五 用360安全卫士修复
1、打开360安全卫士
2、选择“系统修复”
3、将扫描的项修复即可
4、或选择“功能大全”,再选择里面的“360网盾”进行相关设置。
方法一 找到源程序图标-推荐1、打开源程序路径:C:\Program Files\Internet Explorer;2、在IE图标上右击,选择“发送到”,再选择“桌面快捷方式”即可:方法二 通过开始菜单恢复 1、点击“开始”菜单,最上面应该有Internet Network图标。用鼠标右键按住图标拖动到桌面:2、释放鼠标后选
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 三个方面剖析百度权重是什么 ID: 236 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-20 13:37:28 BASENAME: 236 ----- BODY:随着SEO行业的不断进步,行业竞争力度也开始越来越大,以前谷歌(GOOGLE) PR与网站主关键词排名是很多站长交换友情链接和评定一个网站好坏的重要依据。随着去年下半年站长工具开始显示百度权重以来,由于百度搜索引擎在国内市场占有率极大,越来越多的人把百度权重看成是评定一个网站的唯一标准。那么百度权重究竟是什么?百度权重代表这什么呢?下面全讯网XIAO有从以下三个方面为您全面剖析:
网站权重与主关键词排名的关系
一般的SEOER认为百度权重高的主关键词排名都很高,其实不然,百度权重与主关键词排名并没有必然的关系,也有很多百度权重为在7以上的站点,首页长期被K的也有,关键词排名全部是栏目页和内页的。但是,两者之间也存在很微妙的关系,一般来说权重高的站点,有利于推动主关键词的排名,因为在内页都指向网站主页的同时也增加了网站主关键词排名的优势。网站主关键词排名稳定的,百度权重也就相对稳定,比较依赖内页或栏目页长尾关键词排名获取权重的网站,百度权重值往往波动很大,甚至出现每天一个权重,忽高忽低。所以,百度权重高不代表主关键词排名一定好,但是有助于主关键词排名。
百度权重与网站流量的关系
笔者认为百度权重就是百度流量预估显示,但并不是真正的实际流量,有很多站点的权重很低但是实际搜索引擎流量很大,有的站点虽然权重很高,但是实际搜索引擎流量远远打不到这个数量。下面就总结一下网站流量值与百度权重:
0-99 权重1
100-499 权重2
500-999 权重3
1000-4999 权重4
5000-9999 权重5
10000-49999 权重6
50000-199999 权重7
200000-999999 权重8
1000000以上 权重9(权重10以上的站点暂时未见过,一般来说一个网站的百度权重至少要在4以上才算正常)
网站百度权重代表了什么
前面说了网站的百度权重并不代表着关键词的排名,它是一个网站的整体评级,就像埃及的金字塔一样,权重高的在搜索引擎中的地位就高,整体信任度更好,但不是代表着某一个页面,权重高的站点单页面更有排名优势,这就是为什么很多权重高的站点内页排名甚至超过我们很多站长的主站的原因了。
综上三点所述,百度权重和谷歌PR也是有相似之处,都是网站的整体评定,不代表网站的局部关键词排名,因此做网站关键词排名的SEOER也不一定非要太在乎网站的权重,当然网站能获得高权重固然好。
随着SEO行业的不断进步,行业竞争力度也开始越来越大,以前谷歌(GOOGLE) PR与网站主关键词排名是很多站长交换友情链接和评定一个网站好坏的重要依据。随着去年下半年站长工具开始显示百度权重以来,由于百度搜索引擎在国内市场占有率极大,越来越多的人把百度权重看成是评定一个网站的唯一标准。那么百度权重究竟是什么?百度权重代表这什么呢?下面全讯网XIAO有从以下三个方面为您全面剖析:网站权重与主关键词
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 设为首页、加入收藏实现方法 ID: 237 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-20 15:39:50 BASENAME: 237 ----- BODY:首先列举四种设为首页的方法:
1、关闭网页时弹出设为主页对话框代码:
<BODY id=iehomepage onunload="iehomepage.style.behavior=';url(#default#homepage)';;if(!(iehomepage.isHomePage(';http://www.08zx.com';)))iehomepage.setHomePage(';http://www.08zx.com';);">
2、打开网页弹出设为主页对话框代码
<BODY id=iehomepage onload="iehomepage.style.behavior=';url(#default#homepage)';;if(!(iehomepage.isHomePage(';http://www.08zx.com';)))iehomepage.setHomePage(';http://www.08zx.com';);">
3、单击链接设为主页
<a href=# onClick="this.style.behavior=';url(#default#homepage)';;this.setHomePage(';http://www.08zx.com';);">设为主页</a>
4、鼠标滑过设定为主页
<a href=# onMouseOver="this.style.behavior=';url(#default#homepage)';;this.setHomePage(';http://www.08zx.com';);">设为主页</a>
再来说说添加到收藏夹的方法五种:
1、离开网页时弹出
<script language="JavaScript">function bookmarkit(){window.external.addFavorite(';http://www.08zx.com';,';菜鸟之家';)}</script><body onunload="bookmarkit()">
2、网页载入时弹出
<script language="JavaScript">function bookmarkit(){window.external.addFavorite(';http://www.08zx.com';,';菜鸟之家';)}</script><body onload="bookmarkit()">
3、右键弹出
<script language=JavaScript1.2>document.all.onMouseDown=new Function("if (event.button==2||event.button==3)window.external.addFavorite(';http://www.08zx.com';,';菜鸟之家';)")</script>
4、单击文字弹出
<script language="JavaScript">function bookmarkit(){window.external.addFavorite(';http://www.08zx.com';,';菜鸟之家';)}if (document.all)document.write(';<a href="#" onClick="bookmarkit()">加入收藏夹</a>';)</script>
5、鼠标滑过文字弹出
<script language="JavaScript">function bookmarkit(){window.external.addFavorite(';http://www.08zx.com';,';菜鸟之家';)}if (document.all)document.write(';<a href="#" onMouseOver="bookmarkit()">加入收藏夹</a>';)
首先列举三种设为首页的方法:1、关闭网页时弹出设为主页对话框代码:<BODY id=iehomepage onunload="iehomepage.style.behavior=';url(#default#homepage)';;if(!(iehomepage.isHomePage(';http://www.08zx.com';)))iehomep
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: 复制文章时自动在文章末尾加上来源网址的代码 ID: 238 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-20 15:50:52 BASENAME: 238 ----- BODY:我们平常在网上看到别人好的文章都想拷贝粘贴到自己的网站上,但是在我们粘贴到我们网站上的时候,往往会在文章的最后面跟着粘贴上别人网站的文章代码的出处,比如会显示:
此文章来自:菜鸟之家_电脑爱好者(www.08zx.com)之类的显示,这样的功能是怎么实现的呢,其实很简单;
请将以下的代码部分复制以后,粘贴到你网页代码的任何一个地方即可,建议粘贴到网页代码的最后部分,这样不影响网页的打开速度,最好放在</body> 的前面,如果是自己制作的网站代码,最好放在</html> 的后面即可
************ 拷贝代码自动复制此信息 Begin **************
<script type="text/javascript">
document.body.oncopy = function () { setTimeout( function () { var text = clipboardData.getData("text"); if (text) { text = text + "\r\n本文来源于菜鸟之家_电脑爱好者,原文链接:"+location.href; clipboardData.setData("text", text); } }, 100 ) }
</script>
************ 拷贝代码自动复制此信息 End ****************
网上也有很多这样的代码,但直接复制过去测试不能用。以上代码经过本人测试!希望对大家有所帮助!
形如:本文来源于电脑爱好者 http://www.dingguangqun.cn/ , 原文地址:http://www.dingguangqun.cn/post/238.html
我们平常在网上看到别人好的文章都想拷贝粘贴到自己的网站上,但是在我们粘贴到我们网站上的时候,往往会在文章的最后面跟着粘贴上别人网站的文章代码的出处,比如会显示:此文章来自:菜鸟之家_电脑爱好者(www.08zx.com)之类的显示,这样的功能是怎么实现的呢,其实很简单;请将以下的代码部分复制以后,粘贴到你网页代码的任何一个地方即可,建议粘贴到网页代码的最后部分
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 站长常用的的网页代码 ID: 239 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-20 16:12:40 BASENAME: 239 ----- BODY:一、换行代码
如果你想换行,直接用Enter键是不行的,需要在您想换行的位置输入<br> ,这样就会分成两行显示 ,整个网站看起来也不会是一大片了,而是段落分明。
二、文字加粗 倾斜的代码
文字加粗的代码是: <b>你好</b>
文字倾斜的代码是: <i>你好!</i>
底线字:<u></u>
三、文字链接代码
如果您想点击某处文字会连接到另外一个网页的效果,这是超链接,代码是这样:<a href="网站地址";>共享空间</a>如果要点了这个文字以后重新打开一个窗口的话,代码是:<a href="网站地址";; target="_blank">共享空间</a>
四、在网站上放图片的代码
如果你看到一个好看的图片想放到网站上,代码是这样的: <img src="http://www.dingguangqun.cn/ad/jianfei.gif"; width="125" height="125"> 后面的数字调节图片的尺寸大小。
五、图片链接代码
如果要点一下图片就能打开一个网站的链接代码是这样的: <a href="http://www.08zx.com"><img src="http://www.dingguangqun.cn/ad/jianfei.jpg" width="125" height="125"></a>
如果要点一下图片就能打开一个网站的链接,并且重新打开一个窗口。代码是这样的: <a href="http://www.08zx.com" target="_blank"><img src="http://www.dingguangqun.cn/ad/jianfei.jpg" width="125" height="125"></a>上面的数字都能调节图片尺寸大小。
六、文字移动的代码是
<marquee>这里写文字</marquee>
七、移动图片的代码
<marquee><img src="http://www.dingguangqun.cn/ad/jianfei.gif"><img src="http://www.dingguangqun.cn/ad/fengxiong.gif"><img src="http://www.dingguangqun.cn/ad/neiyi.gif"><marquee>
把里面的图片地址换成你的就行 想多放一个图片就按照格式在中间插入: <img src="http://www.dingguangqun.cn/ad/jianfei.gif"> 里面的图片地址自己定。
八、背景音乐的代码
如果想在你的网站上放上一段好听的背景音乐,代码是: <bgsound src="http://www.dingguangqun.cn/xxx.mid" loop=10>
<bgsound src="http://www.dingguangqun.cn/midi/yy.mid" loop=30> 里面的背景音乐地址你能自己替换。
前面的是音乐地址,一般都以mid或者mp3的形式结尾 后面的数字是播放次数。
http://www.midifan.com/midi/ 这个网站都有好的背景音乐
九、在网站中插入一个flash动画的代码是
<embed width=200 height=200 src="http://www.dingguangqun.cn/ad/1.swf";> 里面的动画地址换成你的.动画地址都要以swf的形式结尾。这点需要注意。
十、打开网站时候出现的欢迎词代码
<body alert("你好,欢迎访问本网站!")>
十一、关闭网站的时候出现的话
<body onUnload="window.alert('谢谢您的光临,诚邀加盟.请记住本站域名:www.08zx.com/ 站长信箱:****@yahoo.com.cn 欢迎咨询')">
十二、打开网站的时候自己做一个弹出窗口的广告
<script LANGUAGE="javascript">
<!--
window.open ("page.html")
-->
</script>
十三、鼠标感应字体变红色的代码如下:插在<body></body>之间
<STYLE type=text/css>TD {
FONT-SIZE: 12px
}
BODY {
FONT-SIZE: 12px
}
INPUT {
FONT-SIZE: 12px
}
A:link {
COLOR: #000000; TEXT-DECORATION: none
}
A:visited {
COLOR: #000000; TEXT-DECORATION: none
}
A:active {
COLOR: blue; TEXT-DECORATION: none
}
A:hover {
COLOR: red; TEXT-DECORATION: underline
} .so {
BORDER-RIGHT: 1px ridge; BORDER-TOP: #ffffff 1px ridge; FONT-SIZE: 12px; BORDER-LEFT: #ffffff 1px ridge; BORDER-BOTTOM: 1px ridge; BACKGROUND-COLOR: #cccccc
}
</STYLE>
十四、禁止他人复制你网页的代码:
<body bgcolor="#ffffff"oncontextmenu="return false"onselectstart="return false">
十五、把其它网页放入自已网页中的代码:
<IFRAME name=smjh align=center src="../html/这里换成你要放入网站的网址" frameBorder=0 width=760 scrolling=no height=300></IFRAME>
一、换行代码 如果你想换行,直接用Enter键是不行的,需要在您想换行的位置输入<br> ,这样就会分成两行显示 ,整个网站看起来也不会是一大片了,而是段落分明。二、文字加粗 倾斜的代码 文字加粗的代码是: <b>你好</b> 文字倾斜的代码是: <i>你好!</i> 底线字:<u></u>三、文字链接代码 如果您
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: 细说弹窗广告代码 ID: 240 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-20 17:11:49 BASENAME: 240 ----- BODY:1、最基本的弹出窗口代码
其实代码非常简单:
<script LANGUAGE="javascript">
<!--
window.open ("page.html")
-->
</script>
因为着是一段javascripts代码,所以它们应该放在<script LANGUAGE="javascript">标签和</script>之间。<!-- 和 -->是对一些版本低的浏览器起作用,在这些老浏览器中不会将标签中的代码作为文本显示出来。要养成这个好习惯啊。
window.open ("page.html") 用于控制弹出新的窗口page.html,如果page.html不与主窗口在同一路径下,前面应写明路径,绝对路径(http://)和相对路径(../)均可。用单引号和双引号都可以,只是不要混用。
这一段代码可以加入HTML的任意位置,<head>和</head>之间可以,<body>间</body>也可以,越前越早执行,尤其是页面代码长,又想使页面早点弹出就尽量往前放。
2、经过设置后的弹出窗口
下面再说一说弹出窗口的设置。只要再往上面的代码中加一点东西就可以了。
我们来定制这个弹出的窗口的外观,尺寸大小,弹出的位置以适应该页面的具体情况。
<script LANGUAGE="javascript">
<!--
window.open ("page.html", "newwindow","height=100, width=400, top=0,left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no")
//写成一行
-->
</script>
参数解释:
<script LANGUAGE="javascript"> js脚本开始;
window.open 弹出新窗口的命令;
"page.html" 弹出窗口的文件名;
"newwindow" 弹出窗口的名字(不是文件名),非必须,可用空""代替;
height=100 窗口高度;
width=400 窗口宽度;
top=0 窗口距离屏幕上方的象素值;
left=0 窗口距离屏幕左侧的象素值;
toolbar=no 是否显示工具栏,yes为显示;
menubar,scrollbars 表示菜单栏和滚动栏。
resizable=no 是否允许改变窗口大小,yes为允许;
location=no 是否显示地址栏,yes为允许;
status=no 是否显示状态栏内的信息(通常是文件已经打开),yes为允许;
</script> js脚本结束
3、用函数控制弹出窗口
下面是一个完整的代码。
<html>
<head>
<script LANGUAGE="javascript">
<!--
function openwin() { window.open ("page.html", "newwindow", "height=100, width=400, toolbar=
no, menubar=no, scrollbars=no, resizable=no, location=no, status=no")
//写成一行
}
//-->
</script>
</head>
<body onload="openwin()">
...任意的页面内容...
</body>
</html>
这里定义了一个函数openwin(),函数内容就是打开一个窗口。在调用它之前没有任何用途。怎么调用呢?
方法一:<body onload="openwin()"> 浏览器读页面时弹出窗口;
方法二:<body onunload="openwin()"> 浏览器离开页面时弹出窗口;
方法三:用一个连接调用:
<a href="#" onclick="openwin()">打开一个窗口</a>
注意:使用的“#”是虚连接。
方法四:用一个按钮调用:<input type="button" onclick="openwin()" value="打开窗口">
4、同时弹出2个窗口
对源代码稍微改动一下:
<script LANGUAGE="javascript">
<!--
function openwin()
{ window.open ("page.html", "newwindow", "height=100, width=100, top=0,left=0,toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no")
//写成一行
window.open ("page2.html", "newwindow2", "height=100, width=100, top=100, left=100,toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no")
//写成一行
}
//-->
</script>
为避免弹出的2个窗口覆盖,用top和left控制一下弹出的位置不要相互覆盖即可。最后用上面说过的四种方法调用即可。
注意:2个窗口的name(newwindows和newwindow2)不要相同,或者干脆全部为空。
5、主窗口打开文件1.htm,同时弹出小窗口page.html
如下代码加入主窗口<head>区:
<script language="javascript">
<!--
function openwin()
{window.open("page.html","","width=200,height=200")
}
//-->
</script>
加入<body>区:
<a href="1.htm" onclick="openwin()">open</a>即可。
6、弹出的窗口之定时关闭控制
下面我们再对弹出的窗口进行一些控制,效果就更好了。如果我们再将一小段代码加入弹出的页面(注意是加入到page.html的HTML中,可不是主页面中,否则...),让它10秒后自动关闭是不是更酷了?
首先,将如下代码加入page.html文件的<head>区:
<script language="javascript">
function closeit()
{setTimeout("self.close()",10000) //毫秒}
</script>
然后,再用<body onload="closeit()"> 这一句话代替page.html中原有的<BODY>这一句就可以了。(这一句话千万不要忘记写啊!这一句的作用是调用关闭窗口的代码,10秒钟后就自行关闭该窗口。)
7、在弹出窗口中加上一个关闭按钮
<FORM>
<INPUT TYPE="BUTTON" value="关闭" onClick="window.close()">
</FORM>
呵呵,现在更加完美了!
8、内包含的弹出窗口-一个页面两个窗口
上面的例子都包含两个窗口,一个是主窗口,另一个是弹出的小窗口。
通过下面的例子,你可以在一个页面内完成上面的效果。
<html>
<head>
<script LANGUAGE="javascript">
function openwin()
{OpenWindow=window.open("", "newwin", "height=250, width=250,toolbar=no,scrollbars="+scroll+",menubar=no");
//写成一行
OpenWindow.document.write("<TITLE>例子</TITLE>")
OpenWindow.document.write("<BODY BGCOLOR=#ffffff>")
OpenWindow.document.write("<h1>Hello!</h1>")
OpenWindow.document.write("New window opened!")
OpenWindow.document.write("</BODY>")
OpenWindow.document.write("</HTML>")
OpenWindow.document.close()}
</script>
</head>
<body>
<a href="#" onclick="openwin()">打开一个窗口</a>
<input type="button" onclick="openwin()" value="打开窗口">
</body>
</html>
看看 OpenWindow.document.write()里面的代码不就是标准的HTML吗?只要按照格式写更多的行即可。千万注意多一个标签或少一个标签就会出现错误。记得用OpenWindow.document.close()结束啊。
9、终极应用--弹出的窗口之Cookie控制
回想一下,上面的弹出窗口虽然酷,但是有一点小毛病(沉浸在喜悦之中,一定没有发现吧?)比如你将上面的脚本放在一个需要频繁经过的页面里(例如首页),那么每次刷新这个页面,窗口都会弹出一次,是不是非常烦人?:-(有解决的办法吗?Yes! ;-) Follow me.
我们使用cookie来控制一下就可以了。
首先,将如下代码加入主页面HTML的<HEAD>区:
<script>
function openwin()
{window.open("page.html","","width=200,height=200")}
function get_cookie(Name)
{var search = Name + "="
var returnvalue = "";
if (documents.cookie.length > 0) {
offset = documents.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = documents.cookie.indexOf(";", offset);
if (end == -1)
end = documents.cookie.length;
returnvalue=(documents.cookie.substring(offset,end))
}
}
return returnvalue;
}
function loadpopup(){
if (get_cookie("popped")==""){
openwin()
documents.cookie="popped=yes"
}
}
</script>
然后,用<body onload="loadpopop()">(注意不是openwin而是loadpop啊!)替换主页面中原有的<BODY>这一句即可。你可以试着刷新一下这个页面或重新进入该页面,窗口再也不会弹出了。真正的Pop-Only-Once!
1、最基本的弹出窗口代码其实代码非常简单:<script LANGUAGE="javascript"><!--window.open ("page.html")--></script>因为着是一段javascripts代码,所以它们应该放在<script LANGUAGE="javascript"
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: 我从来没有这样失落 ID: 241 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2012-04-20 21:52:49 BASENAME: 241 ----- BODY:时光如细沙般在指间划过,随着微风,在虚空中划出一道曲折的弧线。人生,真如此般的曲折吗?
冬去春来,眨眼间秃树换新容。自进入中学以来,我的成绩便是节节败退,原本锋利的战矛,身经百战,终于不再耀眼。原本拔尖的学生,现在光华也逐渐黯淡下去,直到融入黑暗,最终无从寻觅。
在一次次的挫折之后,原来坚定的信念,也经不住时间的考验;在一次次失败之后,原本十足的自信,也渐渐地消失殆尽,整个人变得消极起来。这负面的情绪,整天缠绕于心头,挥之不去,难以掩盖。我开始怀疑我自己,曾经成功的喜悦更是难以找寻。当时的成绩是怎样的?而现在呢?
第一次失败,犹如被绊了一脚,从此伤痕累累,好不容易艰难地爬起,却又不知吃一堑,长一智,紧接着又是一个跟头,两次连续失败,使我抬不起头来,从此打不起精神,就是这样一直失落下去,悄然不觉,掉进了黑暗的无底深渊。不!我不想要这种结果!这种感觉!我需要的是成功,是收获的喜悦!内心在呼喊,于是又精神抖擞起来,挥去挫折的阴影,奋尽全力,冲破了失败的壁障,从此决意要东山再起。
紧接着的一次考试,成绩有了好转,有了进步的趋势。这个结果无疑是令人兴奋的,但是好景不长,又一次失败,我有些萎靡不振,这对我来说,无疑又是一次严重的创伤。
学习路上的坎坷,别人知道少走弯路,而我却像一头驴,不管三七二十一,闭着眼硬着头皮,天真地想:我一定能够战胜困难的!结果一撞,脑袋开花,一屁股坐在地上。但看见有的朋友已经跑远了,有的又超过了我,心中难免有些不甘。于是又爬起来横冲直撞,可朋友们与我还是渐行渐远。
心中的遗憾,一定要用成功来弥补!失落了许久的我,此刻终于清醒。不能再如此失落下去,一定要好好学习,冲破失败的铅云,让成功的阳光横扫心中的黑暗!
读初一的儿子期中考试的作文,尽管文章有些许空洞,但读完后心中不免阵阵隐痛。孩子是有想法的,我又怎么能责怪他呢?
时光如细沙般在指间划过,随着微风,在虚空中划出一道曲折的弧线。人生,真如此般的曲折吗?冬去春来,眨眼间秃树换新容。自进入中学以来,我的成绩便是节节败退,原本锋利的战矛,身经百战,终于不再耀眼。原本拔尖的学生,现在光华也逐渐黯淡下去,直到融入黑暗,最终无从寻觅。在一次次的挫折之后,原来坚定的信念,也经不住时间的考验;在一次次失败之后,原本十足的自信
----- KEYWORDS: 生活 ----- -------- AUTHOR: dingguangqun TITLE: ZblogASP安装教程详解 ID: 242 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-21 08:08:41 BASENAME: 242 ----- BODY:ZblogASP是一款比较小巧的博客程序,安装过程也很简单,这里给刚接触到ZblogASP的新手们以Z-Blog 1.8 Walle Build 100427为例详细说明一下ZblogASP的安装过程!
手动安装文件包实际上就是将zblog安装成功以后进行的整站打包(如图),下载以后上传到网站空间就可以使用了!

手动安装包解压后的文件列表
上传到空间以后访问http://www.xxx.com/login.asp登录网站的管理后台进行相应的设置,如何设置和配置zblog在后台在细说!
接下来说说自动安装的安装过程,下载自动安装包进行解压,得到下图所示的文件列表:

同样将文件先传到网站目录下,运行http://www.xxx.com/install.asp,进入到安装界面:

要将“我已阅读并同意”打上勾,这里一般我们点全新安装BLOG程序,之后程序会自动执行安装过程,zblog是轻量级的blog程序,所以安装很快,大概半分钟都不要,进入到blog的初始化过程!

点击进入BLOG设置向导,设置管理员名称及密码!

设置完成后就可以访问网站了也可以直接登入后台进行相关的设置,至此zblog已经安装完成,是不是很简单呢?
----- EXCERPT: ZblogASP是一款比较小巧的博客程序,安装过程也很简单,这里给刚接触到ZblogASP的新手们以Z-Blog 1.8 Walle Build 100427为例详细说明一下ZblogASP的安装过程! ----- KEYWORDS: 软件,教程 ----- -------- AUTHOR: dingguangqun TITLE: Zblog的Ping中心和引用通告发送器的使用方法 ID: 243 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-21 09:35:25 BASENAME: 243 ----- BODY:一、什么是Ping中心和引用通告发送器?
在Z-BLOG中 发表文章后 为了能更好被各大网站(百度,Google,雅虎Weblogs,Technorati,FeedSky)收录 就可以使用Ping中心和引用通告发送器 Ping中心和引用通告发送器会按照设定好的PING地址发送引用通告。
二、使用方法
A.在编辑完文章后 单击下[Ping中心和引用通告发送器]
B.在[发布文章同时通知PING中心]前勾选
点击提交即可!
C.下面是效果
三、Ping中文网址介绍!
http://ping.baidu.com/ping/RPC2【百度】
http://blogsearch.google.com/ping/RPC2【谷歌】
http://api.my.yahoo.com/RPC2【雅虎】
http://rpc.technorati.com/rpc/ping【网志搜索引擎】
http://blog.yodao.com/ping/RPC2【有道】
http://blog.iask.com/RPC2【新浪爱问】
http://www.zhuaxia.com/rpc/server.php【抓虾】
http://www.xianguo.com/xmlrpc/ping.php【鲜果】
关于更多ping地址这边就不一一介绍!相信只要添加这些ping地址,对你的网站就能起到帮助了!
如何使用zblog中Ping中心和引用通告发送器及Ping中文网址介绍相信大家已经清楚了吧!各位站长赶紧行动吧!
一、什么是Ping中心和引用通告发送器?在Z-BLOG中 发表文章后 为了能更好被各大网站(百度,Google,雅虎Weblogs,Technorati,FeedSky)收录 就可以使用Ping中心和引用通告发送器 Ping中心和引用通告发送器会按照设定好的PING地址发送引用通告。二、使用方法A.在编辑完文章后 单击下[Ping中心和引用通告发送器]B.在[发布文章同时通知PING中心]前勾选点
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: HTML CSS的命名习惯总结 ID: 244 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-21 14:41:03 BASENAME: 244 ----- BODY:CSS命名规则
头:header
内容:content/containe
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guild
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
XHTML文件中id的命名
(1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainbav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
XHTML文件中class的命名
(1)颜色:使用颜色的名称或者16进制代码,如(不建议以表现来命名)
.red { color: red; }
.f60 { color: #f60; }
.ff8600 { color: #ff8600; }
(2)字体大小,直接使用"font+字体大小"作为名称,如
.font12px { font-size: 12px; }
.font9pt {font-size: 9pt; }
(3)对齐样式,使用对齐目标的英文名称,如
.left { float:left; }
.bottom { float:bottom; }
(4)标题栏样式,使用"类别+功能"的方式命名,如
.barnews { }
.barproduct { }
其它相关注意事项
1.一律小写;
2.尽量用英文;
3.不加中杠和下划线;
4.尽量不缩写,除非一看就明白的单词.
主要的 master.css
模块 module.css
基本共用 base.css
布局,版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
CSS命名规则 头:header 内容:content/containe 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper 左右中:left right center 登录条:loginbar 标志:logo 广告:banner 页面主体:main 热点:hot 新闻:news 下载:download 子导航:subnav 菜单:m
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: 在Dreamweaver中插入有颜色的水平线 ID: 245 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-21 15:00:34 BASENAME: 245 ----- BODY:在dreamweaver中,如果插入 Horizontal Rule (水平线),默认情况下这根线只是灰色,在很多情况下,这并不符合我们的要求。如果想要插入其他颜色的直线(甚至细到一个像素),该怎么办呢?
首先,在document window(网页编辑窗口)中的适当位置,插入Horizontal Rule,按ctrl + F3 调出 Property inspector(属性面板)
在这个属性面板中,把shading(阴影)前的勾去掉。在W中输入像素值(pixels)或者百分比,可以设置这条线的长度。在H中,输入1,都可以使这根线变得很细,细到一个像素。如果想要的是粗线,可以在H中,输入更大的值。这样细线就插好了,但你会发现,这根线是灰色的,在属性面板中,并不可以设置颜色。如果想要设置其他颜色,可以通过css来控制。在DreamWeaver中可以非常容易地设置css,你甚至完全不需要了解css的语法。
选择Text菜单下的CSS style | New Style 
在“New Style (新样式)”对话框中,在name(名称)栏中输入一个名称,如"colorline",并在Define(定义)单选框中选择“This document only(只用于此页)”,然后点ok。随后会弹出的Style definition for .colorline对话框:
在type项目中,选择想要的颜色,比如说红色,然后点ok,再点done,于是一个新的样式就建好了。选定网页编辑窗口中的细线,点 Text | CSS style | colorline(colorline就是刚才建立的那个新样式),在网页编辑窗口中,线的颜色依然还是灰色,但按F12预览,在浏览器中就可以看到所插入细线的颜色已经变成了你想要的红色。
还有一种办法可以插入有颜色的细线,甚至细到一个像素.首先在网页编辑窗口中插入一个一行一列的表格,然后在这个表格中插入一个1pixel × 1Pixel的透明图像(在dreameaver4中控制页面布局所使用的spacer image正是这样的图像,所以如果你不会用软件制作这样的图像,可在dreameaver4中如此生成:
Object面板
首先点选Objiect面板的View 中的layout view(布局视图),再点draw layout table,在网页编辑窗口中拖动生成一个布局表格(layout table),点表格头的下拉菜单中的Add spacer image,
创建并保存spacer image,这个spaceer image 就是一个1像素× 1像素的透明图像)。然后在表格的属性中设置为:H(高度)为1 pixel(1像素),W(宽度)为想要的宽度(可输入像素值或者百分比),cellpad、 cellspace、border中都输入0,然后在Bg Color(背景颜色)中选择想要的颜色,带颜色的水平细线就这样被插入了。
如果把H值增大,那么这条线会变粗。如果要插入带颜色的垂直细线,则把H设置为想要的高度值,W设置为0,其他设置同上,即可插入垂直细线。在网页编辑窗口中,这的颜色仍是灰色的,但按F12预览,在浏览器中就可以看到所插入的细线的颜色已经变成了你想要的颜色。
在dreamweaver中,如果插入 Horizontal Rule (水平线),默认情况下这根线只是灰色,在很多情况下,这并不符合我们的要求。如果想要插入其他颜色的直线(甚至细到一个像素),该怎么办呢? 首先,在document window(网页编辑窗口)中的适当位置,插入Horizontal Rule,按ctrl + F3 调出 Property inspector(属性面板)在这个属性面板
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 所有站长不得不看的15个CSS技巧 ID: 246 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-21 15:15:20 BASENAME: 246 ----- BODY:DIV+CSS布局最重要的优势之一:保持视觉的一致性;以往表格嵌套的制作方法,会使得页面与页面,或者区域与区域之间的显示效果会有偏差,而使用DIV+CSS的布局方法,将所有页面,或所有区域统一用CSS文件控制,就避免了不同区域或不同页面体现出的效果偏差。
下面为大家介绍几点注意事项,希望能有所帮助:
1、不要使用过小的图片做背景平铺。这就是为何很多人都不用 1px 的原因,这才知晓。宽高 1px 的图片平铺出一个宽高 200px 的区域,需要 200*200=40, 000 次,占用资源。
2、无边框。推荐的写法是 border:none;,哈哈,我一直在用这个。 border:0; 只是定义边框宽度为零,但边框样式、颜色还是会被浏览器解析,占用资源。
3、慎用 * 通配符。所谓通配符,就是将 CSS 中的所有标签均初始化,不管用的不用的,过时的先进的,一视同仁,这样,大大的占用资源。要有选择的初始化标签。
4、CSS 的十六进制颜色代码缩写。习惯了缩写及小写,这才知道,原来不是推荐的写法,为的是减少解析所占用的资源。但同时会增加文件体积。孰优孰劣,有待仔细考证。
5、样式放头上,脚本放脚下。不内嵌,只外链。
6、坚决不用CSS 表达式。
7、使用引用样式表,而不是通过@import 导入。
8、一般来说,PNG 比 GIF 要小,小得多。再者,GIF 中有多少颜色是被浪费的,很值得优化。
9、千万不要在 HTML 中缩放图片,一者不好看,二者占资源。
10、正文字体最好用偶数,12px、14px、16px,效果非常好。特例,15px。
11、block、ul、ol 等上下留出至少一倍行距,左侧至少两倍行距,右侧随意。
12、段落之间,至少要有一倍行距。
13、强行指定某些元素的 line-height,正文 1.6 倍于文字大小,标题 1.3 倍。
14、中文标点用全角。英文夹杂在中文中,左右空格,半角。
15、中文字体的粗体和斜体,远离较好,利民利己。
DIV+CSS布局最重要的优势之一:保持视觉的一致性;以往表格嵌套的制作方法,会使得页面与页面,或者区域与区域之间的显示效果会有偏差,而使用DIV+CSS的布局方法,将所有页面,或所有区域统一用CSS文件控制,就避免了不同区域或不同页面体现出的效果偏差。下面为大家介绍几点注意事项,希望能有所帮助:1、不要使用过小的图片做背景平铺。这就是为何很多人都不用 1px 的原因,这才知晓。宽高 1px 的图
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: 蔬菜的正确切法 ID: 247 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2022-07-18 00:00:00 BASENAME: 247 ----- BODY:烹饪是门艺术,家有老婆和儿子在工作和学习之余时常探讨菜的做法,什么美食作家王刚、什么颜派鲁菜陈宗明……我是近朱者赤,这不,今天视频刷到蔬菜的正确切法,抓紧收藏!

居家饮食,没有太多的讲究。对于司空见惯的食材从来都没有想过应该怎么切,基本上都是剁吧剁吧日复一日。
原来色香味俱全的可口美食,巧妙的刀工功不可没!
----- EXCERPT: 烹饪是门艺术,家有老婆和儿子在工作和学习之余时常探讨菜的做法,什么美食作家王刚、什么颜派鲁菜陈宗明……我是近朱者赤,这不,今天视频刷到蔬菜的正确切法,抓紧收藏! ----- KEYWORDS: 生活,经验 ----- -------- AUTHOR: dingguangqun TITLE: 从zblog转换成wordpress的详细方法 ID: 248 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-21 16:13:10 BASENAME: 248 ----- BODY:1. 下载movabletype,(点击这里下载movabletype)。将下载的movabletype程序解压,得到movabletype.zpi。如图:
2.进入zblog后台,点击“插件管理”,再点击“从本地导入ZPI文件”,浏览选择movabletype.zpi,进行安装,如下图:
3.安装完之后,在插件管理中就多了一个“MT格式导出程序”,点击后面的管理,进入movabletype管理界面,如下两图:

4.选择要导出的文章及其他内容,点击提交。系统会将您导出的内容生成在一个文件中,下载导出文件movabletype.asp:
5.进入wordpress的管理后台,点击“工具”-“导入”,在右侧选择“Movable Type和 TypePad ”,
6.如下图,浏览选择刚才下载的movabletype.asp文件,点击“上传文件并导入”就行了。
7.大功告成了!
1. 下载movabletype,(点击这里下载movabletype)。将下载的movabletype程序解压,得到movabletype.zpi。如图:2.进入zblog后台,点击“插件管理”,再点击“从本地导入ZPI文件”,浏览选择movabletype.zpi,进行安装,如下图:3.安装完之后,在插件管理中就多了一个“MT格式导出
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: WordPress博客如何定时自动发布文章 ID: 249 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-21 16:20:35 BASENAME: 249 ----- BODY:写博客,贵在坚持,坚持更新文章是很重要的一方面,最好每天坚持更新一篇博文。而有时候,我们因为工作或其他事情,要离开几天,这几天不能上网,更不能来更新博文。几天不来更新博客,搜索引擎会认为你的博客缺少更新,没什么新内容,收录也就会受到影响,甚至你的博客会被搜索引擎降权。而这些,正是我们不愿意看到的。
如果Wordpress博客能够定时自动发表文章,每天某个时候自动发表博文,让大家和搜索引擎看到你的博客每天都在更新,那该有多好,当然自动发布的文章内容需要你提前写好存在后台,只是让他每天定时发布而已。
其实,Wordpress博客早就有了定时发布文章的功能!只是大家一直都没有注意而已!今天就来跟大家讲讲WordPress定时发布文章功能吧。
下面我们来详细看一下WordPress定时发布文章功能是怎么设置和使用的。
1、当你在后台将文章写好,分类、标签什么都设置好以后,不要急着点发布,而是点“立即发布”后的“编辑”按钮。
不要直接发布,选择如图所示“编辑”按钮
2、设置好你想要发布的时间。这里设置2011年12月17日早上8:00定时发布,然后点击“确定”按钮。
相信这里的日期大家应该都会选的吧
3、这时大家就会发现,原来的“发布”按钮,已经变成“定时”或者“Schedule”了,再点击“定时”按钮就完成了WordPress定时发布文章功能。
注意事项:
1、注意时间,因为有很多朋友的服务器都是在国外,所以大家先在“设置”-“常规”中将时间格式设置一下,我们国内的使劲按是UTC+8。
2、就算时间设置好了,最好也要预先测试一下,看着它定时发布/更新一篇文章。
3、不是按照你的电脑时间,而是服务器换算过来的时间,所以有可能会误差个几分钟,这个大家要有耐心,不要本机时间到没更新,就以为定时发布失效了。
4、如果想要取消定时发布功能,点击第一行的状态:草稿,选择编辑然后更改为草稿,再点击更新文章就OK啦。
OK,wordpress定时发布文章功能差不多说的很清楚了,相信大家应该都了解这一强大的更能。怎么样?这个wordpress定时发布文章功能很好吧?这样,你就能放心的出差或者回家了,将一切更新的任务交给服务器来完成吧!
写博客,贵在坚持,坚持更新文章是很重要的一方面,最好每天坚持更新一篇博文。而有时候,我们因为工作或其他事情,要离开几天,这几天不能上网,更不能来更新博文。几天不来更新博客,搜索引擎会认为你的博客缺少更新,没什么新内容,收录也就会受到影响,甚至你的博客会被搜索引擎降权。而这些,正是我们不愿意看到的。如果Wordpress博客能够定时自动发表文章
----- KEYWORDS: 软件,运营 ----- -------- AUTHOR: dingguangqun TITLE: 选择Wordpress建站的六大理由 ID: 250 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-21 18:02:10 BASENAME: 250 ----- BODY:建站的程序很多,主流建站程序包括织梦、zblog、shopex、discuz,这里菜鸟之家_电脑爱好者说说选择Wordpress的六大理由:
1、WordPress 是免费的,网上有良多功能强盛的建站程序,但是是收费的,而且贵的惊人,而 WordPress 是免费的,所以选择了WordPress 建站之后不需要考虑费用的问题,当然假如你的收益不错,当然可以考虑捐赠WordPress 感谢他们。
2、WordPress 简单易用,WordPress 是一个功能非常强盛的博客系统,它有着全世界上亿的用户,针对这些用户不同的使用习惯,它的用户体验是很好的。WordPress 用户界面友好,很快就能上手使用。
3、WordPress 主题轻易定制,WordPress 有一套非常好用的主题模板,你只要懂一定的 PHP,XHTML 和 CSS 就能自己修改 WordPress 主题,假如懂得设计,那么你可以制作非常精美的WordPress 界面。
4、WordPress 建站 SEO 好,收录快,WordPress 具有非常好的 SEO 特性,使用 WordPress 建立的网站可以很快被 Google 和百度等搜索引擎收录,刚发布的文章最快几分钟就能收录,所以使用 WordPress 建站对个人和企业进行网络推广非常有大的帮助。
5、WordPress 是可扩展,WordPress 固然是一个博客程序,但WordPress 拥有世界上最强盛的插件和模板。个人可以根据它的核心程序提供的规则自己开发模板和插件。他可以在瞬间把你的博客改变成 cms、forums、门户等各种类型的站点。
6、WordPress 完全支持中文,WordPress 主要开发者是美国人,所以他的默认语言是英文的。但是对于不懂英文的朋友,完全不用考虑语言的问题,WordPress 是本地化做得最好的开源程序之一,它完全支持相关协议,各国兴趣者也对其进行了本地化,海内有 WordPress 中文团队一直对其进行本地化工作。
当然建站程序还有很多,其中ZBLOG也是不错的,菜鸟之家_电脑爱好者就是采用了ZBLOG程序,其它织梦也是很好的选择。
笔者浏览了不少用Wordpress建的站点,感觉简洁而不失强大,所以推荐大家使用!
建站的程序很多,主流建站程序包括织梦、zblog、shopex、discuz,这里菜鸟之家_电脑爱好者说说选择Wordpress的六大理由:1、WordPress 是免费的,网上有良多功能强盛的建站程序,但是是收费的,而且贵的惊人,而 WordPress 是免费的,所以选择了WordPress 建站之后不需要考虑费用的问题,当然假如你的收益不错,当然可以考虑捐赠WordPress 感谢他们。
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: Zend Guard 4 图文详细功能讲解 ID: 251 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-22 19:01:06 BASENAME: 251 ----- BODY:今天在网上淘得一款蚂蚁4.0i的分类信息程序,该程序经破解的朋友进行了域名授权,然后对授权文件进行了加密。当然这种处理也只是专门对付咱菜鸟的,解密不是问题,菜鸟之家_电脑爱好者有篇文章专门提到用DeZender给加密的php文件解密的,问题是解密之后,修改了域名授权,怎么再次对文件进行加密呢?
这里推荐一个专业软件Zend Guard,具体用法今天贴出来,希望对那些像我一样E文不好的朋友有帮助。有些地方可能翻译的不太准,你也可以参考 Zend 中国技术支持中心特录制Zend Guard的使用视频zend guard主要分Generl Security Obfuscation Miscellaneous 及 Licensing 5个主要设置选项。
我们可以理解为 常规设置 安全选项 模糊处理 其他选项 及 许可设置
General 常规选项
1、PHP Version
php的版本设置,设置你的php运行环境是4.x 还是5.x
2、files and folders
加密码后的文件存放的路径
可选项copy non-php files 是拷贝php以外的文件到你设置的目标文件夹内,比如图片文件
3、ignore patterns 设置guard 在加密过程中忽略的文件类型
error handling 错误处理,选则此项后,加密过程中出现的错误将不会在底部窗口中输出
Security 安全选项
这个栏目中主要对软件的授权,许可做些设置
1、Works exclusively with other encoded files
我的理解是选择此项后你的软件必须一次加密,期间如有哪个文件改动过,软件将不可运行
2、 expiration 有效期
代码的有效期限,可选从不过期,或指定过期的日期
3. Licensing Enforcement Support
此项要和Licensing选项配合使用,大概意思相当于授权码或注册码,别人要想使用你的软件,就必须经过你的授权,必须有License
No restriction 不限制,不需要License
License file restriction 需要License的支持。每个文件会自动查找License文件
License API restriction 指定License的文件名 
Obfuscation 模糊处理
对代码里的变量进行模糊处理。主要防止加密的代码被别人反编译。( 具体效果,我没看过)
1. Obfuscation Level 模糊选项
encoding only 只对代码进行加密
Basic 对代码做基本的模糊处理
Strong 对代码做完成的模糊处
2. Exclude Preferences 排除选项
必须在模糊选项中选择了Strong 后,此项才可用
可以把你要排除的变量添加到下面的列表里
Miscellaneous 其他的一些设置
Append header information 添加一些文件头信息。可以添加一些版权,或着作者什么的
Disable PHP-compatible header 禁止php头(具体没有用过)
Tag support
支持的代码标记,比如你的代码里用了<?..........?>类似的简写标记,或着你习惯用asp的<%..%>的标记,代码里用的都是asp的标记
在此都可以选上,告诉Guard,你的代码里有其他兼容标记.
Optimizations 对zend Optimizations优化的设置.
none 对加密的代码不进行优化.
Minimal 最小优化
Full 最大优化
Licensing
License Information 许可信息
Product Name 产品名称
Registered to 可随便填写
Additional license information 添加一些许可信息
Licensing中最主要的要以下这个选项 License Limits选项了。他主要是对生成的License做一些限定
Lock to Zend Host ID 限定license文件到某个指定的主机id上
Limit to the following IPs 限定license在指定的主机ip上
License expires on xxxx-xx-xx 设置license的过期日期
Limit number of concurrent users to xx 限定用户数
这些选项都是对license的环境做限制.限定后license就不可以在随便一台主机上使用了。
今天在网上淘得一款蚂蚁4.0i的分类信息程序,该程序经破解的朋友进行了域名授权,然后对授权文件进行了加密。当然这种处理也只是专门对付咱菜鸟的,解密不是问题,菜鸟之家_电脑爱好者有篇文章专门提到用DeZender给加密的php文件解密的,问题是解密之后,修改了域名授权,怎么再次对文件进行加密呢?这里推荐一个专业软件Zend Guard,具体用法今天贴出来,希望对那些像我一样E文不好的朋友有帮助。有些
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: Windows 2003 Server Keys 序列号大全 ID: 252 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-22 20:00:34 BASENAME: 252 ----- BODY:JCGCH-K6BYM-WVXP6-HDWWW-H2V3Y
JCDP9-7RTKQ-FYD4J-XX3MV-FR8YB
JCDX8-7FMJY-WTQPM-XH33W-R6H3Y
JCH2K-3H66Q-7YGQQ-7PCB2-T3GBB
JCFYB-RCQJW-36BXX-6DYBB-J72MB
JCHWW-8HM9R-HQ49J-4GBKG-CFTBB
JCCTY-684TD-2JDDH-PXWPT-HH67M
JCBHW-J8TJG-J2RFQ-GBM4H-G2QHM
JCD83-PCWT9-RXX6X-8MMJ8-8W3HM
JCGQK-2FVRG-QYC8H-RFWKH-7B9VM
JCB84-K8GHM-RMF2B-XP2WY-QTDHM
JB872-42RF6-9P3FY-DKHKQ-X33HM
JCC97-MJKTB-2KF4V-GGM4J-4FXVM
JB8VP-W9KX9-K3MVV-44247-Y72MB
JCB24-39C8X-HMKMQ-8DKBY-PYH3Y
JCH42-Q7KF3-VWY36-CPFW4-7TDHM
JCD6K-RCMV3-XGBFP-RRCTP-BKTBB
windows Server 2003 简体中文ISO版
SN:JB88F-WT2Q3-DPXTT-Y8GHG-7YYQY
QW32K-48T2T-3D2PJ-DXBWY-C6WRJ
CKY24-Q8QRH-X3KMR-C6BCY-T847Y
krmxq-bjduw-j89mb-7767f-pvr8m
windows2003序列号:cky24-q8qrh-x3kmr-c6bcy-t847y
win2003 Enterprise Server:QW32K-48T2T-3D2PJ-DXBWY-C6WRJ
win2003 Standard Server:M6RJ9-TBJH3-9DDXM-4VX9Q-K8M8M
win2003 Web Server:D42X8-7MWXD-M4B76-MKYP7-CW9FD
Windows2003服务器版的序列号:JB88F-WT2Q3-DPXTT-Y8GHG-7YYQY
----- EXCERPT:JCGCH-K6BYM-WVXP6-HDWWW-H2V3YJCDP9-7RTKQ-FYD4J-XX3MV-FR8YBJCDX8-7FMJY-WTQPM-XH33W-R6H3YJCH2K-3H66Q-7YGQQ-7PCB2-T3GBBJCFYB-RCQJW-36BXX-6DYBB-J72MBJCHWW-8HM9R-HQ49J-4GBKG-CFTBBJCCTY-684TD-2JDDH-PXWPT-HH
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: Photoshop快捷键 ID: 253 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-23 10:34:53 BASENAME: 253 ----- BODY:基本操作
1.使用快捷键快速操作.
F1 -帮助
F2 -剪切
F3 -拷贝
F4-粘贴
F5-隐藏/显示画笔面板
F6-隐藏/显示颜色面板
F7-隐藏/显示图层面板
F8-隐藏/显示信息面板
F9-隐藏/显示动作面板
F12-恢复
Shift+f5或者Shift+backspace-填充
Shift+f6-羽化
Shift+f7或者Shift+Ctrl+I-选择→反选
ctrl+h-隐藏选定区域
ctrl+d-取消选定区域
ctrl+w-关闭文件
ctrl+Q-退出PHOTOSHOP
Esc-取消操作
2.按Tab键可以显示或隐藏工具箱和调色板,按"shift+Tab"键可以显示或隐藏除工具以外的其他面板。
3.按住shift用绘画工具在画面点击就可以在每两点间画出直线,按住鼠标拖动便可画出水平或垂直线。
4.使用其他工具时,按住ctrl键可切换到move工具的功能(除了选择hand工具时)按住空格键可切换到hand工具的功能。
5.同时按住alt和ctrl+或-(不按alt也可以)可让画框与画面同时缩放。
6.使用其他工具时,按ctrl+空格键可切换到zoom in工具放大图象显示比例,按alt+空格可切换到zoom out工具缩小图象显示比例。
7.在hand工具上双击鼠标可以使图象匹配窗口的大小显示。
8.按住alt双击photoshop底板相当于open as。
9.按住shift双击photoshop底板相当于save。
10.按住ctrl双击photoshop底板相当于new file。
11.按住alt点击工具盒中带小点的工具可循环选择隐藏的工具。
12.按ctrl+alt+{数字键0}或在zoom工具上双击鼠标可使图象文件以1:1比例显示。
13.在各种设置框内,只要按住alt键,cancel键会变成键reset键,按reset键变可恢复默认设置。
14.按alt+backspace(delete)键可将前景色填入选取框按ctrl+backspace(delete)键可将背景色填入选取框。
15.同时按住ctrl和alt移动可马上复制到新的layer并可同时移动物体。
16.再用裁切工具裁切图片并调整裁切点时按住ctrl便不会贴近画面边缘。
17.若要在一个宏(action)中的某一命令后新增一条命令,可以先选中该命令,然后单击调色板上的开始录制(begin recording)图标,选择要。
增加的命令,再单击停止录制(stop recording)图标即可。
19.在layers,channels,paths面板上,按alt单击,按单矩形、椭圆选框工具 【M】
裁剪工具 【C】
移动工具 【V】
套索、多边形套索、磁性套索 【L】
魔棒工具 【W】
画笔工具 【B】
橡皮图章、图案图章 【S】
历史记录画笔工具 【Y】
橡皮擦工具 【E】
铅笔、直线工具 【N】
减淡、加深、海绵工具 【O】
钢笔、自由钢笔、磁性钢笔 【P】
添加锚点工具 【+】
删除锚点工具 【-】
直接选取工具 【A】
文字、文字蒙板、直排文字、直排文字蒙板 【T】
度量工具 【i】
直线渐变、径向渐变、对称渐变、角度渐变、菱形渐变 【G】
油漆桶工具 【G】
吸管、颜色取样器 【I】
抓手工具 【H】
缩放工具 【Z】
默认前景色和背景色 【D】
切换前景色和背景色 【X】
切换标准模式和快速蒙板模式 【Q】
标准屏幕模式、带有菜单栏的全屏模式、全屏模式 【F】
临时使用移动工具 【Ctrl】
临时使用吸色工具 【Alt】
临时使用抓手工具 【空格】
打开工具选项面板 【Enter】
快速输入工具选项(当前工具选项面板中至少有一个可调节数字) 【0】至【9】
循环选择画笔 【【】或【】】
降低画笔硬度【Shift】+【【】
增加画笔硬度 【Shift】+【】】
建立新渐变(在”渐变编辑器”中) 【Ctrl】+【N】
文件操作
新建图形文件 【Ctrl】+【N】
用默认设置创建新文件 【Ctrl】+【Alt】+【N】
打开已有的图像 【Ctrl】+【O】
打开为... 【Ctrl】+【Alt】+【O】
关闭当前图像 【Ctrl】+【W】
保存当前图像 【Ctrl】+【S】
另存为... 【Ctrl】+【Shift】+【S】
存储副本 【Ctrl】+【Alt】+【S】
页面设置 【Ctrl】+【Shift】+【P】
打印 【Ctrl】+【P】
打开“预置”对话框 【Ctrl】+【K】
显示最后一次显示的“预置”对话框 【Alt】+【Ctrl】+【K】
设置“常规”选项(在预置对话框中) 【Ctrl】+【1】
设置“存储文件”(在预置对话框中) 【Ctrl】+【2】
设置“显示和光标”(在预置对话框中) 【Ctrl】+【3】
设置“透明区域与色域”(在预置对话框中) 【Ctrl】+【4】
设置“单位与标尺”(在预置对话框中) 【Ctrl】+【5】
设置“参考线与网格”(在预置对话框中) 【Ctrl】+【6】
设置“增效工具与暂存盘”(在预置对话框中) 【Ctrl】+【7】
设置“内存与图像高速缓存”(在预置对话框中) 【Ctrl】+【8】
编辑操作
还原/重做前一步操作 【Ctrl】+【Z】
还原两步以上操作 【Ctrl】+【Alt】+【Z】
重做两步以上操作 【Ctrl】+【Shift】+【Z】
剪切选取的图像或路径 【Ctrl】+【X】或【F2】
拷贝选取的图像或路径 【Ctrl】+【C】
合并拷贝 【Ctrl】+【Shift】+【C】
将剪贴板的内容粘到当前图形中 【Ctrl】+【V】或【F4】
将剪贴板的内容粘到选框中 【Ctrl】+【Shift】+【V】
自由变换 【Ctrl】+【T】
应用自由变换(在自由变换模式下) 【Enter】
从中心或对称点开始变换 (在自由变换模式下) 【Alt】
限制(在自由变换模式下) 【Shift】
扭曲(在自由变换模式下) 【Ctrl】
取消变形(在自由变换模式下) 【Esc】
自由变换复制的象素数据 【Ctrl】+【Shift】+【T】
再次变换复制的象素数据并建立一个副本 【Ctrl】+【Shift】+【Alt】+【T】
删除选框中的图案或选取的路径 【DEL】
用背景色填充所选区域或整个图层 【Ctrl】+【BackSpace】或【Ctrl】+【Del】
用前景色填充所选区域或整个图层 【Alt】+【BackSpace】或【Alt】+【Del】
弹出“填充”对话框 【Shift】+【BackSpace】
从历史记录中填充 【Alt】+【Ctrl】+【Backspace】
矩形、椭圆选框工具 【M】
裁剪工具 【C】
移动工具 【V】
套索、多边形套索、磁性套索 【L】
魔棒工具 【W】
喷枪工具 【J】
画笔工具 【B】
橡皮图章、图案图章 【S】
历史记录画笔工具 【Y】
橡皮擦工具 【E】
铅笔、直线工具 【N】
模糊、锐化、涂抹工具 【R】
减淡、加深、海绵工具 【O】
钢笔、自由钢笔、磁性钢笔 【P】
添加锚点工具 【+】
删除锚点工具 【-】
直接选取工具 【A】
文字、文字蒙板、直排文字、直排文字蒙板 【T】
度量工具 【U】
直线渐变、径向渐变、对称渐变、角度渐变、菱形渐变 【G】
油漆桶工具 【K】
吸管、颜色取样器 【I】
抓手工具 【H】
缩放工具 【Z】
默认前景色和背景色 【D】
切换前景色和背景色 【X】
切换标准模式和快速蒙板模式 【Q】
标准屏幕模式、带有菜单栏的全屏模式、全屏模式 【F】
临时使用移动工具 【Ctrl】
临时使用吸色工具 【Alt】
临时使用抓手工具 【空格】
打开工具选项面板 【Enter】
快速输入工具选项(当前工具选项面板中至少有一个可调节数字) 【0】至【9】
循环选择画笔 【【】或【】】
选择第一个画笔 【Shift】+【【】
选择最后一个画笔 【Shift】+【】】
建立新渐变(在”渐变编辑器”中) 【Ctrl】+【N】
快捷键详解
Photoshop中的快捷键技巧虽已是老生常谈,但是网上通常都是简单讲述,本文将从应用功能出发详细讲解这些常用的快捷键的使用。相信对大家都会有帮助。
- 你可以用以下的快捷键来快速浏览你的图像:
Home卷动至图像的左上角;End卷动至图像的右下角;Page UP卷动至图像的上方;Page Down卷动至图像的下方;Ctrl+Page Up卷动至图像的左方;Ctrl+Page Down卷动至图像的右方。
- 按Ctrl键 Alt键 0键即可使图像按1:1比例显示。
- 当你想“紧排”(调整个别字母之间的空位),首先在两个字母之间单击,然后按下Alt键后用左右方向键调整。
- 将对话框内的设定恢复为默认,先按住Alt键后,Cancel键会变成Reset键,再单击Reset键即可。
- 要快速改变在对话框中显示的数值,首先用鼠标点击那个数字,让光标处在对话框中,然后就可以用上下方向键来改变该数植了。如果在用方向键改变数值前先按下Shift键,那么数值的改变速度会加快。
- Photoshop 6.0除了以往熟悉的快捷键Ctrl Z(可以自由地在历史记录和当前状态中切换)之外,还增加了Shift Ctrl Z(用以按照*作次序不断的逐步恢复*作)和Alt Ctrl Z(使用户可以按照*作次序不断的逐步取消*作)两个快捷键。按Ctrl Alt Z和Ctrl Shift Z组合键分别为在历史记录中向后和向前(或者可以使用历史面板中的菜单来使用这些命令)。
- 填充功能:
Shift Backspace打开填充对话框;
Alt Backspace和Ctrl Backspace组合键分别为填充前景色和背景色;
按Alt Shift Backspace及Ctrl Shift Backspace组合键在填充前景及背景色的时候只填充已存在的像素(保持透明区域)。
- 键盘上的D键、X键可迅速切换前景色和背景色。
- 用任一绘图工具画出直线笔触:先在起点位置单击鼠标,然后按住Shift键,再将光标移到终点单击鼠标即可。
- 打开Curve(曲线)对话框时,按Alt键后单击曲线框,可使格线更精细,再单击鼠标可恢复原状。
- 使用矩形(椭圆)选取工具选择范围后,按住鼠标不放,再按空格键即可随意调整选取框的位置,放开后可再调整选取范围的大小。
- 增加一个由中心向外绘制的矩形或椭圆形,在增加的任意一个选择区域内,先按Shift键拖动矩形或椭圆的面罩工具,然后放开Shift键,然后按Alt键,最后松开鼠标按钮再松开Alt键。按Enter键或Return键可关闭滑块框。若要取消更改,按Escape键(Esc)。若要在打开弹出式滑块对话框时以10%的增量增加或减少数值,请按住Shift键并按上箭头键或者下箭头键。
- 若要在屏幕上预览RGB模式图像的CMYK模式色彩时,可先执行“视图”→“新视图”命令,产生一个新视图后,再执行“视图”→“预览”→“CMYK”命令,即可同时观看两种模式的图像,便于比较分析。
- 按Shift键拖移选框工具限制选框为方形或圆形;按Alt键拖移选框工具从中心开始绘制选框;按Shift Alt键拖移选框工具则从中心开始绘制方形或圆形选框。
- 要防止使用裁切工具时选框吸附在图片边框上,在拖动裁切工具选框上的控制点的时候按住Ctrl键即可。
- 要修正倾斜的图像,先用测量工具在图上可以作为水平或垂直方向基准的地方画一条线(如图像的边框、门框、两眼间的水平线等等),然后从菜单中选“图像”→“旋转画布”→“任意角度…”,打开后会发现正确的旋转角度已经自动填好了,只要按确定就OK啦。
- 可以用裁切工具来一步完成旋转和剪切的工作:先用裁切工具画一个方框,拖动选框上的控制点来调整选取框的角度和大小,最后按回车实现旋转及剪切。测量工具量出的角度同时也会自动填到数字变换工具(“编辑”→“变换”→“数字”)对话框中。
- 裁剪图像后所有在裁剪范围之外的像素就都丢失了。要想无损失地裁剪可以用“画布大小”命令来代替。虽然Photoshop会警告你将进行一些剪切,但出于某种原因,事实上并没有将所有“被剪切掉的”数据都被保留在画面以外,但这对索引色模式不起作用。
- 合并可见图层时按Ctrl Alt Shift E为把所有可见图层复制一份后合并到当前图层。同样可以在合并图层的时候按住Alt键,会把当前层复制一份后合并到前一个层,但是Ctrl Alt E这个热键这时并不能起作用。
- 按Shift Backspace键可激活“编辑”→“填充”命令对话框,按Alt Backspace键可将前景色填入选取框;按Ctrl Backspace键可将背景填八选取框内。
- 按Shift Alt Backspace键可将前景色填入选取框内并保持透明设置,按Shift CtrBackspace键可将背景色填入选取框内保持透明设置。
- 按Alt Ctrl Backspace键从历史记录中填充选区或图层,按Shift Alt Ctrl Backspace键从历记录中填充选区或图层并且保持透明设置。
- 按Ctrl+“=”键可使图像显示持续放大,但窗口不随之缩小;按Ctrl+“-”键可使图像显示持续缩小,但窗口不随之缩小;按Ctrl Alt+“=”键可使图像显示持续放大,且窗口随之放大;按Ctrl Alt+“-”键可使图像显示持续缩小,且窗口随之缩小。
- 移动图层和选区时,按住Shift键可做水平、垂直或45度角的移动;按键盘上的方向键可做每次1个像素的移动;按住Shift键后再按键盘上的方向键可做每次10个像素的移动。
- 创建参考线时,按Shift键拖移参考线可以将参考线紧贴到标尺刻度处;按Alt键拖移参考线可以将参考线更改为水平或垂直取向。
- 在“图像”→“调整”→“曲线”命令对话框中,按住Alt键于格线内单击鼠标可以使格线精细或粗糙;按住Shift键并单击控制点可选择多个控制点,按住Ctrl键并单击某一控制点可将该点删除。
- 若要将某一图层上的图像拷贝到尺寸不同的另一图像窗口中央位置时,可以在拖动到目的窗口时按住Shift键,则图像拖动到目的窗口后会自动居中。
- 在使用“编辑”→“自由变换”(Ctrl T)命令时,按住Ctrl键并拖动某一控制点可以进行自由变形调整;按住Alt键并拖动某一控制点可以进行对称变形调整;按住Shift键并拖动某一控制点可以进行按比例缩放的调整;按住Shift Ctrl键并拖动某一控制点可以进行透视效果的调整;按Shift Ctrl键并拖动某一控制点可以进行斜切调整;按Enter键应用变换;按Esc键取消*作。
- 在色板调板中,按Shift键单击某一颜色块,则用前景色替代该颜色;按Shift Alt键单击鼠标,则在点击处前景色作为新的颜色块插入;按Alt键在某一颜色块上单击,则将背景色变该颜色;按Ctrl键单击某一颜色块,会将该颜色块删除。
- 在图层、通道、路径调板上,按Alt键单击这些调板底部的工具按钮时,对于有对话框的工具可调出相应的对话框更改设置。
- 在图层、通道、路径调板上,按Ctrl键并单击一图层、通道或路径会将其作为选区载入;按Ctrl Shift键并单击,则添加到当前选区;按Ctrl Shift Alt键并单击,则与当前选区交*。
- 在图层调板中使用图层蒙板时,按Shift键并单击图层蒙板缩览图,会出现一个红*,表示禁用当前蒙板,按Alt键并单击图层蒙板缩览图,蒙板会以整幅图像的方式显示,便于观察调整。
- 在路径调板中,按住Shift键在路径调板的路径栏上单击鼠标可切换路径是否显示。
- 更改某一对话框的设置后,若要恢复为先前值,要按住alt键、取消按钮会变成复位按钮,在复位按钮上单击即可。
快捷键应用技巧
快速调整个别字符之间的距离
使用文字工具添加文字以后,如果你想调整个别字符之间的距离,可以将光标放在需要调整的两个字符之间,按住Alt键后,用左右方向键调整,非常灵活和方便。
快速改变对话框中显示的数值
要快速的改变在对话框中显示的数值,首先用鼠标点击那个数字,让光标处在对话框中,然后就可以用上下方向键来改变该数植了。如果在用方向键改变数值前先按下Shift键,那么数值的改变速度会加快(一般以10为步长)。
临时切换到滴管工具
如果你现在处于以下的状态:毛笔,喷枪,铅笔,橡皮,只要按下Alt键,你就可以临时地换到滴管工具(不过鼠标要在已经打开的图像区域上)。
快速避免选区边缘捕捉
在使用选区和裁切工具时很多人都遇到过这种情况:在调整选区或裁减框大小和位置时,当裁减框比较接近图像边界的时候,裁减框会自把自动贴到图像边缘,令你无法精确裁减图像。其实,只要在调整裁减框的时候按下Ctrl键,那么裁减框就会服服帖帖,让你精确裁减。
快速转换路径为选区
如果你用钢笔工具画了一条路径,而你现在鼠标的状态又是钢笔的话,你只要按下小键盘上的回车键(记住是小键盘上的回车,不是主键盘上的!!!),那么路径就马上就被作为选区载入。
快速调整图层层次
要把当前的选中图层往上移,只要按下Ctrl键后,再按下]键,就可以把当前的图层往上移动;按下Ctrl键后,再按下[键,就可以把当前的图层往下移动。
彩色图像转换为灰度图像
要把一个彩色的图像转换为灰度图像,通常的方法是用图像→模式→灰度,或图像→去色,不过现在有一种方法可以让颜色转换成灰度是更加细腻。首先把图像转化成Lab颜色模式:图像→模式→Lab颜色,然后来到通道面板,删掉通道a和通道b,你就可以得到一幅层次更加细腻的灰度图像了。
临时切换自动选择图层功能状态
自动选择图层,即系统自动将当前选择的对象所在的层调整为当前层。一般我们可以把移动工具的选项面板上的自动选择图层auto select layer打上钩来启动这项功能。不过在某些时候你不需要这项功能时,你又要手动地取消这个选项,比较麻烦。
这里有一个方便的技巧:按下Ctrl键后,你的移动工具就具有自动选择功能,这时你只要单击某个图层上的对象,那么Photoshop就会自动的切换到那个对象所在的图层;但当你放开Ctrl键,你的移动工具就不在有自动选择的功能呢,这样就很容易防止误选。
基本操作1.使用快捷键快速操作. F1 -帮助 F2 -剪切 F3 -拷贝 F4-粘贴 F5-隐藏/显示画笔面板 F6-隐藏/显示颜色面板 F7-隐藏/显示图层面板 F8-隐藏/显示信息面板 F9-隐藏/显示动作面板 F12-恢复 Shift+f5或者Shift+backspace-填充 Shift+f6-羽化 Shift+f7或者Shift+Ctrl+I-选择→反选 ctrl+h-隐藏
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: Photoshop快速去除图片上文字水印的方法集合 ID: 254 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-23 11:04:00 BASENAME: 254 ----- BODY:一、使用仿制图章工具去除文字
这是比较常用的方法,具体的操作是,选取仿制图章工具,按住Alt键,在无文字区域点击相似的色彩名图案采样,然后在文字区域拖动鼠标复制以覆盖文字。
要注意的是,采样点即为复制的起始点。选择不同的笔刷直径会影响绘制的范围,而不同的笔刷硬度会影响绘制区域的边缘融合效果。
二、使用修补工具去除文字
如果图片的背景色彩或图案比较一致,使用修补工具就比较方便
具体操作是:选取修补工具,在公共栏中选择修补项为“源”,关闭“透明”选项。然后用修补工具框选文字,拖动到无文字区域中色彩或图案相似的位置,松开鼠标就完成复制。
修补工具具有自动匹配颜色的功能,复制的效果与周围的色彩较为融合,这是仿制图章工具所不具备的。
三、使用修复画笔工具去除文字
操作的方法与仿制图章工具相似。按住Alt键,在无文字区域点击相似的色彩或图案采样,然后在文字区域拖动鼠标复制以覆盖文字,只是修复画笔工具与修补工具一样,也具有自动匹配颜色的功能,可根据需要进行选用。
四、借图法
某些情况下,框选无文字区域的相似图形(或图案),按Ctrl+j键将其复制成新的图层,再利用变形工具将其变形,直接用以覆盖文字会更为快捷。
五、应用消失点滤镜法
对于一些透视效果较强的画面(如地板),可以应用“消失点”滤镜进行处理。
图例中的操作方法是,框选要处理的文字区域,(防止选区以外的部分也被覆盖)执行菜单命令:滤镜——消失点,进入消失点滤镜编辑界面。
1、选取左边工具栏中的创建面板工具,由地板砖缝交汇处开始,沿着缝隙,依次点四个点,连成一个有透视效果的矩形。然后拖动其边线向右方及下方扩展,令面板完全覆盖文字。
2、选取左边工具栏中的图章工具,按住Alt键点击选取源图像点,绿色十字变红后,在文字区域拖动便完成复制。
六、Ctrl+Alt+方向键
某些背景色垂直性渐变颜色的图标,有一个方便的方法去除文字。
方法:用长形选框工具在无文字区域中作一个选区,选区不宜太宽,高度应高于文字。然后按住Ctrl+Alt+方向键,直至完全覆盖文字即可。
一、使用仿制图章工具去除文字这是比较常用的方法,具体的操作是,选取仿制图章工具,按住Alt键,在无文字区域点击相似的色彩名图案采样,然后在文字区域拖动鼠标复制以覆盖文字。要注意的是,采样点即为复制的起始点。选择不同的笔刷直径会影响绘制的范围,而不同的笔刷硬度会影响绘制区域的边缘融合效果。二、使用修补工具去除文字如果图片的背景色彩或图案比较一致,使用修补工具就比较方便具体操作是:选取修补工具,在公共
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 如何使用nero刻录音乐CD ID: 255 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-23 11:46:04 BASENAME: 255 ----- BODY:不少音乐发烧友或者有车族,享受音乐带来的快乐是他们生活的重要点缀,不过买一盘CD少则也要个十来块钱,如果自己亲自动手用NERO7.0打造自己喜欢的音乐,既省钱又方便,那岂不快哉?
1、放好空白CD光盘,软件安装后默认在桌面上有软件图标,双击启动软件。
2、启动界面如下所示,这里点击下方按钮Nero Express。
3、显示以下界面,这里点击音乐右侧的音乐光盘选项。
4、显示以下界面,在这里点击添加按钮。
5、这一步添加你所要刻录的音乐(不建议添加过多,否则容易损坏,一般刻录16、17首为宜),添加好后点击下一步。
6、可以输入光盘的标题,也可以空着,写入速度因为是刻录音乐,应尽量低一些,建议用8倍速。点击刻录。
7、刻录完成以后,光盘会自动弹出。正常使用就可以了。
文件名:Nero12.rar 绿色精简版
访问地址:http://pan.baidu.com/s/1c03tD9e
不少音乐发烧友或者有车族,享受音乐带来的快乐是他们生活的重要点缀,不过买一盘CD少则也要个十来块钱,如果自己亲自动手用NERO7.0打造自己喜欢的音乐,既省钱又方便,那岂不快哉?
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 全球最强下载器,正版激活! ID: 256 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 资源中心 DATE: 2024-11-16 00:00:00 BASENAME: 256 ----- BODY:众所周知,IDM能够多线程下载文件从而提升下载速度,还可以自动嗅探下载网页视频,配合脚本还可以实现百度网盘不限速下载,超级实用,是windows系统上名副其实的第一下载神器。

今天就给大家带来全新的 IDM 6.42.23 版本,这是官方的正版软件。
文末下载软件包中除了包含idman642build23.exe安装文件外,还有IDM两个激活工具。

软件的安装这里就不再赘述,主要讲下两个激活工具的使用。
激活工具1:
安装完成后,解压IDM激活工具1,以管理员身份运行IDM激活工具.cmd;

然后直接输入“1”进入下一步;

在看到上图显示时,再输入“9”开始激活;

激活成功会看到以上界面。
激活工具2:
安装完成后,解压IDM激活工具2,双击运行IDM_6.4x_Crack.exe,然后点击“Crack”按钮;
至此就可以完成破J了。

然后点击“Finish”按钮完成。

在软件菜单栏选择“帮助”—“关于IDM”,可以看到注册信息。

注意事项:运行激活工具前,请关闭杀软或把补丁文件加入到信任列表。
软件下载地址:http://cloud.09idc.cn:88/s/K7auR
----- EXCERPT: 众所周知,IDM能够多线程下载文件从而提升下载速度,还可以自动嗅探下载网页视频,配合脚本还可以实现百度网盘不限速下载,超级实用,是windows系统上名副其实的第一下载神器。 ----- KEYWORDS: 软件,资讯 ----- -------- AUTHOR: dingguangqun TITLE: 史上最全的电脑键盘快捷键大全 ID: 257 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-24 07:42:08 BASENAME: 257 ----- BODY:CTRL组合键
Ctrl + A 全选
Ctrl + B 整理 收藏夹
Ctrl + C 复制
Ctrl + D 删除/添加收藏 (在Word中是修改选定字符格式,在IE及傲游中是保存为收藏)
Ctrl + E 搜索助理 在Word中是段落居中
Ctrl + F 查找
Ctrl+ G 在Word中是定位
Ctrl + H 历史记录 在Word中是替换
Ctrl + I 收藏夹
Ctrl + J IE7.0里的源
Ctrl + K 在Word中是插入链接
Ctrl + L =Ctrl+O 打开
Ctrl + M 网页搜索框中的确定(等于回车)在Word中是调整整段缩进
Ctrl + N 新窗口
Ctrl + P 打印 在Word中是等于Ctrl+Shift+F12
Ctrl + R 刷新 在Word中可使段落右对齐
Ctrl + S 保存
Ctrl+T IE7.0打开新选项卡
Ctrl+U 在Word中是给所选内容加下划线
Ctrl + V 粘贴
Ctrl + W 关闭当前窗口
Ctrl + X 剪切
Ctrl + Y 恢复上一步操作
Ctrl + Z 撤消上一步操作
F键
F1 帮助
F2 重命名
F3 搜索
F4 显示“我的电脑”和“Windows 资源管理器”中的“地址”栏列表。
F5 刷新
F6 在窗口或桌面上循环切换屏幕元素。
F7 DoS下专用功能
F8 Windows 启动选项
F9 Excel 中计算公式
F10 激活菜单栏(当可用时)
F11 切换全屏
F12 Word 里另存文档
Win键
Windows键 打开开始菜单
Windows键+D 显示桌面
Windows键+E 打开资源管理器
Windows键+F 查找所有文件
Windows键+L 切换用户
Windows键+M 最小化所有窗口
Windows键+R 运行命令
Windows键+U 辅助工具
其他
DELETE 删除。
Shift + Delete 永久删除所选项,而不将它放到“回收站”中。 (慎用。)
拖动某一项时按 CTRL 复制所选项,按SHIFT强制移动所选项。
拖动某一项时按 CTRL + SHIFT 创建所选项目的快捷键。
CTRL + 向右方向键 将插入点移动到下一个单词的起始处。
CTRL + 向左方向键 将插入点移动到前一个单词的起始处。
CTRL + 向下方向键 将插入点移动到下一段落的起始处。
CTRL + 向上方向键 将插入点移动到前一段落的起始处。
CTRL + SHIFT + 方向键 突出显示一块文本。
SHIFT + 方向键 在窗口或桌面上选择多项,或者选中文档中的文本。
Alt + Enter 查看所选项目的属性。/切换全屏
Alt + F4 关闭当前项目或者关闭计算机
Alt + 空格键 为当前窗口打开控制菜单。
Ctrl + F4 在允许同时打开多个文档的程序中关闭当前文档。
Alt + Tab 在打开的项目之间切换。
Alt + Esc 以项目打开的顺序循环切换。
Shift + F10 显示所选项的快捷菜单。
shift 鼠标左键单击窗口超级连接在新窗口打开指定的连接
Alt + 空格键 显示当前窗口的“系统”菜单。
Ctrl + Esc 显示“开始”菜单。
ALT + 菜单名中带下划线的字母 显示相应的菜单。
在打开的菜单上显示的命令名称中带有下划线的字母 执行相应的命令。
右方向键 打开右边的下一菜单或者打开子菜单。
左方向键 打开左边的下一菜单或者关闭子菜单。
BackSpace 在“我的电脑”或“Windows 资源管理器”中查看上一层文件夹。
Esc 取消当前任务。
将光盘插入到 CD-ROM 驱动器时按 SHIFT 键 阻止光盘自动播放。
对话框快捷键
Ctrl + Tab 在选项卡之间向前移动。
Ctrl + Shift +Tab 在选项卡之间向后移动。
Ctrl + 鼠标左键 可以临时允许弹出窗口程序
Ctrl+Home 当前窗口或文档的最上端
Ctrl+End 当前窗口或文档的最下端
Tab 在选项之间向前移动。
Shift + Tab 在选项之间向后移动。
Alt + 带下划线的字母 执行相应的命令或选中相应的选项。
Enter 执行活选项动或按钮所对应的命令。
空格键 如果活选项动是复选框,则选中或清除该复选框并在文档初始位置增加一个空格。
方向键 活选项动是一组选项按钮时,请选中某个按钮。
F1 显示帮助。
F4 显示当前列表中的项目。
BackSpace 如果在“另存为”或“打开”对话框中选中了某个文件夹,则打开上一级文件夹。
自然键盘快捷键
在“Microsoft 自然键盘”或包含 Windows 徽标键(简称WIN) 和“应用程序”键(简称KEY) 的其他兼容键盘中,您可以使用以下快捷键。
WIN 显示或隐藏"开始"菜单。
WIN+ BREAK 显示"系统属性"对话框。
WIN+ D 显示桌面。
WIN+ M 最小化所有窗口。
WIN+ Shift + M 还原最小化的窗口。
WIN+ E 打开"我的电脑"。
WIN+ F 搜索文件或文件夹。
CTRL+WIN+ F 搜索计算机。
WIN+ F1 显示 Windows 帮助。
WIN+ L 如果连接到网络域,则锁定您的计算机,或者如果没有连接到网络域,则切换用户。
WIN+ R 打开"运行"对话框。
KEY 显示所选项的快捷菜单。
WIN+ U 打开"工具管理器"。
辅助键盘快捷键
右侧 SHIFT 键八秒钟 切换“筛选键”的开和关。
左边的 ALT + 左边的 SHIFT + PRINT SCREEN 切换“高对比度”的开和关。
左边的 ALT + 左边的 SHIFT + NUM LOCK 切换“鼠标键”的开和关。
Shift 键五次 切换“粘滞键”的开和关。
Num Lock 键五秒钟 切换“切换键”的开和关。
WIN+ U 打开“工具管理器”。
“Windows 资源管理器”键盘快捷键
END 显示当前窗口的底端。
主页 显示当前窗口的顶端。
NUM LOCK + 数字键盘的星号 (*) 显示所选文件夹的所有子文件夹。
NUM LOCK + 数字键盘的加号 (+) 显示所选文件夹的内容。
NUM LOCK + 数字键盘的减号 (-) 折叠所选的文件夹。
左方向键 当前所选项处于展开状态时折叠该项,或选定其父文件夹。
右方向键 当前所选项处于折叠状态时展开该项,或选定第一个子文件夹
还有一些 Windows 7 中新增快捷键
Win+Up 最大化
Win+Down 还原 / 最小化
Win+Left 通过AeroSnap靠左显示
Win+Right 通过AeroSnap靠右显示
Win+Shift+Left 跳转左边的显示器
Win+Shift+Right 跳转右边的显示器
Win+Home 最小化 / 还原所有其他窗口
Win+T 选中任务栏首个项目
再次按下则会在任务栏上循环切换
Win+Shift+T 则是后退
Win+Space 使用Aero Peek显示桌面
Win+G 呼出桌面小工具
Win+P 外界显示器(扩展桌面等)
Win+X 移动中心
Win+#
(# = 数字键) 运行任务栏上第N个程序
比如: Win+1 使用第一个程序, Win+2 使用第二个…
Win + +
Win + -
(plus or minus key) 放大/缩小
资源管理器
Alt+P 显示/隐藏 预览面板
任务栏
Shift + 左键单击某程序图标 运行
中键单击某程序图标 运行
Ctrl + Shift + 左键单击某程序图标 以管理员身份运行
Shift + 右键击某程序图标 显示窗口菜单(还原 / 最小化/ 移动 / 等)
Note: 通常可以右键窗口的任务栏预览呼出此菜单
Shift + 右击某程序图标(分组显示窗口模式下) 呼出还原所有窗口 / 最小化所有窗口 / 关闭所有窗口等菜单
Ctrl + 左键单击某程序图标(分组显示窗口模式下) 在窗口或标签中循环切换
文本编辑中的快捷键大全
1.用于设置字符格式和段落格式的快捷键
Ctrl+Shift+F 改变字体
Ctrl+Shift+P 改变字号
Ctrl+Shift+> 增大字号
Ctrl+Shift+< 减小字号
Ctrl+] 逐磅增大字号
Ctrl+[ 逐磅减小字号
Ctrl+D 改变字符格式("格式"菜单中的"字体"命令)
Shift+F3 切换字母大小写
Ctrl+Shift+A 将所选字母设为大写
Ctrl+B 应用加粗格式
Ctrl+U 应用下划线格式
Ctrl+Shift+W 只给字、词加下划线,不给空格加下划线
Ctrl+Shift+H 应用隐藏文字格式
Ctrl+I 应用倾斜格式
Ctrl+Shift+K 将字母变为小型大写字母
Ctrl+=(等号) 应用下标格式(自动间距)
Ctrl+Shift++(加号) 应用上标格式(自动间距)
Ctrl+Shift+Z 取消人工设置的字符格式
Ctrl+Shift+Q 将所选部分设为Symbol字体
Ctrl+Shift+*(星号) 显示非打印字符
Shift+F1(单击) 需查看文字格式了解其格式的文字
Ctrl+Shift+C 复制格式
Ctrl+Shift+V 粘贴格式
Ctrl+1 单倍行距
Ctrl+2 双倍行距
Ctrl+5 1.5 倍行距
Ctrl+0 在段前添加一行间距
Ctrl+E 段落居中
Ctrl+J 两端对齐
Ctrl+L 左对齐
Ctrl+R 右对齐
Ctrl+Shift+D 分散对齐
Ctrl+M 左侧段落缩进
Ctrl+Shift+M 取消左侧段落缩进
Ctrl+T 创建悬挂缩进
Ctrl+Shift+T 减小悬挂缩进量
Ctrl+Q 取消段落格式
Ctrl+Shift+S 应用样式
Alt+Ctrl+K 启动"自动套用格式"
Ctrl+Shift+N 应用"正文"样式
Alt+Ctrl+1 应用"标题1"样式
Alt+Ctrl+2 应用"标题2"样式
Alt+Ctrl+3 应用"标题3"样式
Ctrl+Shift+L 应用"列表"样式
2.用于编辑和移动文字及图形的快捷键
删除文字和图形
Backspace 删除左侧的一个字符
Ctrl+Backspace 删除左侧的一个单词
Delete 删除右侧的一个字符
Ctrl+Delete 删除右侧的一个单词
Ctrl+X 将所选文字剪切到"剪贴板"
Ctrl+Z 撤消上一步操作
Ctrl+F3 剪切至"图文场"
复制和移动文字及图形
Ctrl+C 复制文字或图形
F2(然后移动插入 移动选取的文字或图形点并按Enter键)
Alt+F3 创建"自动图文集"词条
Ctrl+V 粘贴"剪贴板"的内容
Ctrl+Shift+F3 粘贴"图文场"的内容
Alt+Shift+R 复制文档中上一节所使用的页眉或页脚
插入特殊字符
快捷键 插入
Ctrl+F9 域
Shift+Enter 换行符
Ctrl+Enter 分页符
Ctrl+Shift+Enter 列分隔符
Ctrl+ - 可选连字符
Ctrl+Shift+ - 不间断连字符
Ctrl+Shift+空格 不间断空格
Alt+Ctrl+C 版权符号
Alt+Ctrl+R 注册商标符号
Alt+Ctrl+T 商标符号
Alt+Ctrl+.(句点) 省略号
选定文字和图形
选定文本的方法是:按住 Shift 键并按能够移动插入点的键。
快捷键 将选定范围扩展至
Shift+→ 右侧的一个字符
Shift+← 左侧的一个字符
Ctrl+Shift+→ 单词结尾
Ctrl+Shift+← 单词开始
Shift+End 行尾
Shift+Home 行首
Shift+↓ 下一行
Shift+↑ 上一行
Ctrl+Shift+↓ 段尾
Ctrl+Shift+↑ 段首
Shift+Page Down 下一屏
Shift+Page Up 上一屏
Ctrl+Shift+Home 文档开始处
Ctrl+Shift+End 文档结尾处
Alt+Ctrl+Shift+Page Down 窗口结尾
Ctrl+A 包含整篇文档
Ctrl+Shift+F8+↑或↓ 纵向文本块(按 Esc 键取消选定模式)
F8+箭头键 文档中的某个具体位置(按Esc键取消选定模式)
选定表格中的文字和图形
Tab键 选定下一单元格的内容
Shift+Tab 选定上一单元格的内容
按住Shift键并重复 按某箭头键将所选内容扩展到相邻单元格
Ctrl+Shift+F8然后按箭头键 扩展所选内容(或块)
Shift+F8 缩小所选内容
Alt+数字键盘上的5 选定整张表格
(Num Lock键需处于关闭状态)
移动插入点
← 左移一个字符
→ 右移一个字符
Ctrl+← 左移一个单词
Ctrl+→ 右移一个单词
Ctrl+↑ 上移一段
Ctrl+↓ 下移一段
Shift+Tab 左移一个单元格(在表格中)
Tab 右移一个单元格(在表格中)
↑ 上移一行
↓ 下移一行
End 移至行尾
Home 移至行首
Alt+Ctrl+Page Up 移至窗口顶端
Alt+Ctrl+Page Down 移至窗口结尾
Page Up 上移一屏(滚动)
Page Down 下移一屏(滚动)
Ctrl+Page Down 移至下页顶端
Ctrl+Page Up 移至上页顶端
Ctrl+End 移至文档结尾
Ctrl+Home 移至文档开头
Shift+F5 移至前一处修订;对于刚打开的文档,移至上一次关闭文档时
插入点所在位置
在表格中移动
Tab 一行中的下一个单元格
Shift+Tab 一行中的上一个单元格
Alt+Home 一行中的第一个单元格
Alt+End 一行中的最后一个单元格
Alt+Page Up 一列中的第一个单元格
Alt+Page Down 一列中的最后一个单元格
↑ 上一行
↓ 下一行
在表格中插入段落和制表符
快捷键 在单元格中插入
Enter 新段落
Ctrl+Tab 制表符
3.用于处理文档的快捷键
创建、查看和保存文档
Ctrl+N 创建与当前或最近使用过的文档类型相同的新文档
Ctrl+O 打开文档
Ctrl+W 关闭文档
Alt+Ctrl+S 拆分文档窗口
Alt+Shift+C 撤消拆分文档窗口
Ctrl+S 保存文档
查找、替换和浏览文本
Ctrl+F 查找文字、格式和特殊项
Alt+Ctrl+Y 在关闭"查找和替换"窗口之后重复查找
Ctrl+H 替换文字、特殊格式和特殊项
Ctrl+G 定位至页、书签、脚注、表格、注释、图形或其它位置
Alt+Ctrl+Z 返回至页、书签、脚注、表格、批注、图形或其他位置
Alt+Ctrl+Home 浏览文档
撤消和恢复操作
Esc 取消操作
Ctrl+Z 撤消操作
Ctrl+Y 恢复或重复操作
切换至其他视图
Alt+Ctrl+P 切换到页面视图
Alt+Ctrl+O 切换到大纲视图
Alt+Ctrl+N 切换到普通视图
Ctrl+\\ 在主控文档和子文档之间移动
用于审阅文档的快捷键
Alt+Ctrl+M 插入批注
Ctrl+Shift+E 打开或关闭标记修订功能
Home 定位至批注开始
End 定位至批注结尾
Ctrl+Home 定位至一组批注的起始处
Ctrl+End 定位至一组批注的结尾处
4.用于处理引用、脚注和尾注的快捷键
Alt+Shift+O 标记目录项
Alt+Shift+I 标记引文目录项
Alt+Shift+X 标记索引项
Alt+Ctrl+F 插入脚注
Alt+Ctrl+E 插入尾注
5.用于处理域的快捷键
Alt+Shift+D 插入Date域
Alt+Ctrl+L 插入Listnum域
Alt+Shift+P 插入Page域
Alt+Shift+T 插入Time域
Ctrl+F9 插入空域
Ctrl+Shift+F7 更新Word源文档中的链接信息
F9 更新所选域
Ctrl+Shift+F9 解除域的链接
Shift+F9 在域代码和其结果之间进行切换
Alt+F9 在所有的域代码及其结果间进行切换
Alt+Shift+F9 从显示域结果的域中运行Gotobutton 或 Macrobutton
F11 定位至下一域
Shift+F11 定位至前一域
Ctrl+F11 锁定域
Ctrl+Shift+F11 解除对域的锁定
6.用于处理文档大纲的快捷键
Alt+Shift+← 提升段落级别
Alt+Shift+→ 降低段落级别
Ctrl+Shift+N 降级为正文
Alt+Shift+↑ 上移所选段落
Alt+Shift+↓ 下移所选段落
Alt+Shift+ + 扩展标题下的文本
Alt+Shift+ - 折叠标题下的文本
Alt+Shift+A 扩展或折叠所有文本或标题
数字键盘上的斜杠(/) 隐藏或显示字符格式
Alt+Shift+L 只显示首行正文或显示全部正文
Alt+Shift+1 显示所有具有"标题1"样式的标题
Alt+Shift+n 显示从"标题1"到"标题n"的
(指标题级别) 所有标题
7.用于进行邮件合并的快捷键
要使用这些按键组合,需要先建立邮件合并的主文档。
Alt+Shift+K 预览邮件合并
Alt+Shift+N 合并文档
Alt+Shift+M 打印已合并的文档
Alt+Shift+E 编辑邮件合并数据文档
Alt+Shift+F 插入合并域
8.用于处理 Web 页的快捷键
Ctrl+K 插入超级链接
Alt+← 返回一页
Alt+→ 前进一页
F9 刷新
9.用于打印和预览文档的按键
Ctrl+P 打印文档
Alt+Ctrl+I 切换至或退出打印预览箭头键在放大的预览页上移动
Page Up或Page Down 在缩小显示比例时逐页翻阅预览页
Ctrl+Home 在缩小显示比例时移至第一张预览页
Ctrl+End 在缩小显示比例时移至最后一张预览页
10.用于Office助手的快捷键
如果要完成下面大多数操作,Office 助手必须打开并且可见。
F1 获得Office助手(助手处于显示状态)的帮助
Alt+F6 激活Office助手气球
Alt+数字键 从助手显示的列表中选择帮助主题(Alt+1代表第一个主题以
此类推)
Alt+↓ 查看更多的帮助主题
Alt+↑ 查看前面的帮助主题
Esc 关闭助手消息或提示
11.用于帮助的快捷键
在帮助窗口中工作
Alt+O 显示"选项"菜单以访问帮助工具栏上的命令
Alt+空格键 显示程序"控制"菜单
Alt+F4 关闭活动的帮助窗口
在定位窗格中移动
Ctrl+Tab 切换到下一选项卡
Ctrl+Shift+Tab 切换到前一选项卡
Alt+C 切换到"目录"选项卡
Alt+I 切换到"索引"选项卡
Enter 打开或关闭所选书籍,或打开所选帮助主题
↓ 选择下一书籍或帮助主题
↑ 选择前一书籍或帮助主题
在主题窗格中移动
Alt+← 返回查看过的帮助主题
Alt+→ 前往查看过的帮助主题
Tab 转到第一个或下一超级链接
Shift+Tab 转到最后或前一超级链接
Enter 激活所选超级链接
Esc 关闭弹出的窗口
↑ 向帮助主题的开始处滚动
↓ 向帮助主题的结尾处滚动
Page Up 以更大的增量向帮助主题的开始处滚动
Page Down 以更大的增量向帮助主题的结尾处滚动
Home 移动到帮助主题的开始
End 移动到帮助主题的结尾
Ctrl+P 打印当前帮助主题
Ctrl+A 选定整个帮助主题
Ctrl+C 将选定内容复制到"剪贴板"
12.用于菜单的快捷键
Shift+F10 显示
F10 激活菜单栏
Alt+Spacebar 显示程序标题栏上的程序图标菜单
↓/↑(如菜单 选择菜单或子菜单中的下一个
或子菜单已显示) 或前一个命令
←/→ 选择左边或者右边的菜单,或者在显示子菜单时,在主菜单和
子菜单之间切换
Home或End 选择菜单或子菜单中第一个或者最后一个命令
Alt 同时关闭显示的菜单和子菜单
Esc 关闭显示的菜单。若显示子菜单时,只关闭子菜单
Alt+Ctrl+ = 将工具栏按钮添至菜单。当键入此快捷键然后单击工具栏按钮
时,Microsoft Word会将按钮添至适当的菜单。例如,单击"格
式"工具栏上的"项目符号"按钮可以将"项目符号"命令添至"格式"菜单。
Alt+Ctrl+ -从菜单中删除命令。当键入此快捷键(数字键盘上然后选择菜单命令时,该命令将被删的减号键)除。如果改变了主意,可以按Esc取消此快捷命令,要恢复已修改了的菜单可以通过在"工具/自 定义"重新设置菜单。
Alt+Ctrl++为菜单命令自定义快捷键。当您键(数字小键盘入此快捷键并选择了菜单命令时,将上的加号键)会出现"自定义键盘"对话框,你可以在其中添加更改或删除快捷键。
13.用于窗口和对话框的快捷键
在文档和程序窗口中移动
Alt+Tab 切换至下一个程序或Microsoft Word文档窗口
Alt+Shift+Tab 切换至上一个程序或Microsoft Word文档窗口
Ctrl+Esc 显示Microsoft Windows"开始"菜单
Ctrl+W 关闭活动文档窗口
Ctrl+F5 将已最大化的活动文档窗口还原
Ctrl+F6 切换至下一个Word文档窗口
Ctrl+Shift+F6 切换至上一个Word文档窗口
Ctrl+F7, 按箭头键在文档窗口不处于最大化状态时,并按下Enter执行"移 动"命令(单击标题栏中的文档图标可显示此命令)
Ctrl+F8, 按箭头键在文档窗口不处于最大化状态时,并按下Enter执行"大 小"命令(单击标题栏中的文档图标可显示此命令)
Ctrl+F10 最大化文档窗口
在对话框中移动
Ctrl+Tab 切换至对话框中的下一张选项卡
Ctrl+Shift+Tab 切换至对话框中的上一张选项卡
Tab 移至下一选项或选项组
Shift+Tab 移至上一选项或选项组,箭头在所选列表中的选项间移动,或者在一组选项的选项间移动
Spacebar 执行所选按钮的指定操作;选中或清除复选框,字母在所选列表中,移动到以键入字母开始的下一选项
Alt+字母 选择选项,或者选中或清除包含该字母(带有下划线)的选项名称旁的复选框
Alt+↓(选中列表时) 打开所选列表
Esc(选中列表时) 关闭所选列表
Enter 执行对话框中默认按钮的指定操作
Esc 取消命令并关闭对话框
14.用于"打开"和"另存为"对话框的快捷键快捷键 作用
Ctrl+F12 显示"打开"对话框
F12 显示"另存为"对话框
Alt+1 转到上一文件夹("向上一级"按钮)
Alt+3 关闭对话框,并打开("搜索Web"按钮)
Alt+4 删除所选文件夹或文件("删除"按钮)
Alt+5 在打开的文件夹中创建新子文件夹("新建文件夹"按钮)
Alt+6 在"列表"、"详细资料"、"属性"和 "预览"视图之间切换(单击"视图"按钮旁边的箭头)
Alt+7 显示"工具"菜单("工具"按钮)
F5 刷新"打开"或"另存为"对话框("文件"菜单)中可见的文件
15.用于发送电子邮件的快捷键
在激活电子邮件标题后,可使用下列快捷键(按下 Shift+Tab可激活电子邮件标题)。
Alt+S 发送当前文档或邮件
Ctrl+Shift+B 打开通讯录
Alt+K 检查"收件人"、"抄送"和"密件抄送"行中与通讯录不一致的名称
Alt+.(句号) 在"收件人"域中打开通讯录
Alt+C 在"抄送"域中打开通讯录
Alt+B 在"密件抄送"域中打开通讯录
Alt+J 转到"主题"域
Alt+P 打开Microsoft Outlook"邮件选项"对话框(在邮件中,单击"视图"菜单中的"选项"命令可显示此对话框)。
Ctrl+Shift+G 创建邮件标志
Shift+Tab 选择电子邮件标题的前一个域或按钮
Tab 选择电子邮件标题中的下一个框或选择邮件或文档的正文(当电子邮件标题中的最后一个框处于活动状态时)
快速输入上标或下标
许多人在WORD中输入上标或下标是利用公式编辑器,但利用快捷键更为方便。其方法是:
1为某一字符建立右上标或右下标时,先将该字符输入(大小写均可)。若建立左上标或左下标则应后输入。
2进入英文输入状态,需要输入下标时敲快捷键CTRL+等号,需要输入上标时敲快捷键CTRL+SHIFT+等号。
3在光标处输入上标或下标,再敲一次快捷键即退出上标或下标输入状态。
用键盘进行文本选定
用鼠标对较长文本中的一部分进行选定操作时,往往由于文本发生快速滚动而不易定位,用键盘就可避免这种情况。其操作方法是:
1将光标移至需定位部分的起点。
2按SHIFT+上下光标键,即可完成向上或向的选定。
3使用SHIFT+左右光标键还可以完成行内的向左或向右的选定。
Ctrl+z(回车,连续发送新信息)
CTRL组合键Ctrl + A 全选Ctrl + B 整理 收藏夹Ctrl + C 复制Ctrl + D 删除/添加收藏 (在Word中是修改选定字符格式,在IE及傲游中是保存为收藏)Ctrl + E 搜索助理 在Word中是段落居中Ctrl + F 查找Ctrl+ G 在Word中是定位Ctrl + H 历史记录 在Word中是替换Ctrl + I 收藏夹Ctrl + J IE7.0里的源Ctr
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 怎样免费添加QQ空间背景音乐 ID: 258 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-24 08:08:28 BASENAME: 258 ----- BODY:最近有不少朋友问菜鸟之家_电脑爱好者:怎样免费添加QQ空间背景音乐?很多朋友认为只有开通QQ绿砖会员才可以添加QQ空间背景音乐。其实背景音乐完全可以免费添加的,笔者玩转QQ空间这些年,对QQ空间小技巧,还是了如指掌的,接下来小编教大家如何免费设置QQ空间背景音乐。
怎样免费添加QQ空间背景音乐其实步骤也不多,很简单,主要有以下几个步骤,详情如下:
1)首先在你QQ空间主页上放置一个播放器,QQ空间装扮中也有很多漂亮免费QQ空间播放器,添加一个即可,具体方法为:进入装扮空间,装扮商城,再选择单品,左栏里选播放器,然后在免费栏里双击一个你喜爱的播放器。
2.)从QQ面板顶部找到QQ空间入口进入QQ空间,然后进入“音乐盒”如下图:
进入QQ空间音乐盒
3.)进入音乐盒如上图界面,我们再点进入“音乐库”,如下图:
进入音乐库
进入音乐库以后,我们可以在页面下部的右下角找到“添加网络音乐”的入口,如下图:
音乐库的页面右下角找到\添加网络音乐
4.)如上图,点击“添加网络音乐”进入添加网络音乐界面,之后要求我们输入网络音乐地址链接、输入歌曲名称、歌手信息即可,如下图:
添加你喜欢的歌曲地址与信息
以上部分最重要的是获取歌曲链接,这个我们可以进入百度MP3获取,首先登录 mp3.baidu.com,在搜索框中搜索自己喜欢的背景音乐,如上图,小编用的是“莫失莫忘”,搜索到,找到一首可以播放的,然后点试听,在试听界面即可找到歌曲链接,如下图:


获取歌曲链接地址
注意:获取的网络歌曲地址中最好不要包含=或&符号,否则可能背景音乐无法播放。
在完成添加网络歌曲之后,我们回到QQ空间音乐盒界面,进入“背景音乐”这个分类即可看到你添加了的网络音乐了,再将其设置为背景音乐就一切搞定了,如下图:
将添加的网络歌曲设置为背景音乐
如上图,找个我们添加的歌曲,选择将歌曲设置为背景音乐,之后会提示成功(苏中信息网),我们再重新回到QQ空间首页就可以听到我们刚才设置的美妙背景音乐了,如果需要添加多首,按照以上方法设置即可,不过免费用户有数量限制。到这里,免费设置QQ空间背景音乐的步骤就全部结束了,最终效果如下图:
免费添加QQ空间背景音乐成功。
最近有不少朋友问小编:怎样免费添加QQ空间背景音乐?,很多朋友认为只有开通QQ绿砖会员才可以添加QQ空间背景音乐。其实背景音乐完全可以免费添加的,笔者玩转QQ空间这些年,对QQ空间小技巧,还是了如指掌的,接下来小编教大家如何免费设置QQ空间背景音乐。怎样免费添加QQ空间背景音乐其实步骤也不多,很简单,主要有以下几个步骤,详情如下:1.)首先在你QQ空间主页上放置一个播放器,QQ空间装扮中也有很多漂
----- KEYWORDS: 资讯 ----- -------- AUTHOR: dingguangqun TITLE: 为什么百度收录越来越少 ID: 260 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-24 19:22:18 BASENAME: 260 ----- BODY:1、网站质量
原因: 内容几乎全部采集来的,而且是采集的很热点的文章。百度溘然会收录你几千页,但是百度收录后,在一定时间内,会重新检索,假如你内容没有价值的话,被丢弃。
解决方法: 采集后,轻微修改一下再发布。不要太懒,你动动手,把文章简朴浏览一下,更改段落或者部门内容,至少有点和别人不一样的地方。原创的多了最好,另外在页面留个版权信息。转载的话也可以留----文章收拾整顿:XXX网站 http:XXXXXX
2、 网站链接
原因: 网站缺少外部链接,或者外部链接逐渐减少,百度对你站的正视当然也会降低,慢慢的减少收录内容。链接的质量是很重要的。垃圾链接宁可不要!另外,检查你的页面,假如有链接指向被封的站,百度会把你当作匡助犯的。
解决方法: 检查网站外部链接,少的话就去交换,或者去一些大站大论坛发点能引起别人爱好的帖子,留下链接。回复的人越多,效果越好。 假如站内有链接指向被封的站,尽快删除。
3、网站作弊。
原因: 好比堆积枢纽字,隐性文字等等,描述躲藏不相关枢纽词,heilian等等。假如泛起这样的情况,就算百度已经收录了你,别兴奋过早,由于在快照更新的时候也会慢慢剔除的。二级域名和博客交叉连接。
解决方法:这个不用说了吧,赶紧把自己的页面好好修改一下吧!另外,二级域名不要过分乱用。博客交叉连接现在无用了,里面留一两个连接就可以,多了去掉。
4、网站改版
原因: 网站没有修改好,就已经提交到百度,动不动来个大变化,大更新,今天这样,明天那样。分类和标题换来换去。还有时候泛起测试,或者其他和网站无关的内容。
解决方法: 定位好,要做什么站就坚持下去。可以增加新的分类和内容。老的内容最好不要胡乱删除。假如你更换空间的换,最好提前换。保证在一段时间内以前的空间内容继承存在,以防万一。
5、 网站空间
原因: 网站空间不不乱,动不动打不开网站,百度连续两次以上更新都无法抓到相信信息,那么你肯定要被从数据库清理,由于百度认为你的站已经封闭,或者相关页面不存在了。还有一个就是,你IP上多次泛起作弊站点,随着倒霉了。
解决方法: 买空间时候留意,找点信誉好的IDC。别光为了便宜,假如常常出题目,别说百度了,网民也承受不了。究竟你的站不会引起百度正视。另外,买空间时候时候检查一下虚拟主机IP上的站点,和收录情况,以及被封锁站点的数目。
6、 网站SEO规范
原因: 标题和枢纽词(KeyWords)过多,有的站长喜欢把搜索相关的枢纽字都放进去,实在放多了也没用的。还有就是描述(Description)不公道,假如你是新站,这个绝对有用的,要设置好。
解决方法: 标题里留三四个枢纽字足够了,太多了百度不喜欢。建议设置为页面主题+网站名。至于枢纽词,你加上了不要紧,但是至少页面应该泛起点相关内容吧。描述的设置很简朴,只要语言通顺,对页面做个大概的总结,泛起两三次枢纽字就足够了。
1、网站质量 原因: 内容几乎全部采集来的,而且是采集的很热点的文章。百度溘然会收录你几千页,但是百度收录后,在一定时间内,会重新检索,假如你内容没有价值的话,被丢弃。解决方法: 采集后,轻微修改一下再发布。不要太懒,你动动手,把文章简朴浏览一下,更改段落或者部门内容,至少有点和别人不一样的地方。原创的多了最好,另外在页面留个版权信息。...
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 用 Fireworks 制作弯曲的艺术字 ID: 261 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-25 16:31:23 BASENAME: 261 ----- BODY:本教程仅提供一种思路,只为抛砖引玉
大家如果有更好的方法也拿出来共享,下面先看效果 
第一步:用螺旋形工具画出一个螺旋 

第二步:根据情况从中心删除多余节点 
第三步:复制一个并适当调整大小 
第四步:调整两个螺旋的位置,使中心对齐 
第五步:用钢笔工具把两个螺旋的外接口连接一起即形成一个封闭的螺旋路径,然后根据需要调整大小粗细及颜色。 
本教程仅提供一种思路,只为抛砖引玉大家如果有更好的方法也拿出来共享,下面先看效果 第一步:用螺旋形工具画出一个螺旋 第二步:根据情况从中心删除多余节点 第三步:复制一个并适当调整大小 第四步:调整两个螺旋的位置,使中心对齐 第五步:用钢笔工具把两个螺旋的外接口连接一起即形成一个封闭的螺旋路
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: Fireworks 如何打造不同的切角效果 ID: 262 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-25 16:38:34 BASENAME: 262 ----- BODY:我们常看见四个角切的不同的图形,效果比较好,如何用FW快速完成,下面的小教程可以帮你。其实只要三步就OK了。

我们常看见四个角切的不同的图形,效果比较好,如何用FW快速完成,下面的小教程可以帮你。其实只要三步就OK了。
----- KEYWORDS: 软件,设计 ----- -------- AUTHOR: dingguangqun TITLE: zblog文章自动生成摘要长度修改方法 ID: 263 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-25 16:45:46 BASENAME: 263 ----- BODY:zblog有个自动生成文章摘要的功能,这给我们在发表文章的时候提供了一些方便,节省了要手动添加文章摘要的时间,这个功能很好,但是今天我突然觉得这些自动生成的摘要,字体个数太多了,有200个字体那么多。为了在一个屏幕里显示更多的文章,而又不想滚动条拉得太长,我就希望那个自动生成的摘要长度在100个字体就可以了。
然而,zblog不能在后台设置这个摘要长度。所以,我需要找到相应的源代码,作一个简单的修改。
顺藤摸瓜,很快找到了这个页面,和摘要长度控制函数。
这是一个用javascript编写的字符串截取函数,修改起来十分简单。具体操作如下:
1、找到“博客根目录\ADMIN\edit.asp”这个文件;
2、在这个文件里找到“AutoIntro()”这个函数,然后把里面的“200”改为“100”(这个根据各人需要来修改,100表示摘要长度为100个字体)。
这样就可以了,非常简单。不过,之前的文章,没有办法批量把摘要长度更改过来,重建文件也不行,或者需要开发一个插件来完成这个任务。
zblog有个自动生成文章摘要的功能,这给我们在发表文章的时候提供了一些方便,节省了要手动添加文章摘要的时间,这个功能很好,但是今天我突然觉得这些自动生成的摘要,字体个数太多了,有200个字体那么多。为了在一个屏幕里显示更多的文章,而又不想滚动条拉得太长,我就希望那个自动生成的摘要长度在100个字体就可以了。然而,zblog不能在后台设置这个摘要长度。
----- KEYWORDS: 软件,运营 ----- -------- AUTHOR: dingguangqun TITLE: z-blog后台验证码无法显示的原因 ID: 264 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-25 16:59:07 BASENAME: 264 ----- BODY:很多朋友都说,z-blog进后台不显示验证码?这种情况在用z-blog程序的时候也遇到过,下面就讲讲解决Z-BLOG后台验证码不显示这个问题的详细过程。
记得我是在Z-BLOG官方论坛里找到了的解决方法,我的z-blog验证码无法显示的原因:是服务器的IIS里我没有启用父路径。
我现在就把我自己的方法和论坛里找到的方法大致总结一下:
首先,在服务器(如果没有服务器的话,让空间提供商帮你搞定)里打开IIS找到自己的网站,右键单击自己的网站选择属性 ==> 单击主目录 ==> 在下面选择配置 ==> 在弹出的窗口中选择选项 ==> 启用交路径打上钩钩 ==> 确定,OK完成了,简单嘛。
下面是zblog进后台不显示验证码解决方法的整个截图:
在Z-BLOG官方社区里找的好多,不过我没有去具体操作过,整理了3个,与大家一起分享下:
1. 问: 请问我的验证码不能正常显示怎么办
答:这是你的模板问题 请修改下你的 验证码相关模板文件 (建议您,先去了解学习下相关ZBLOG模板标签使用的文档)
2. 问:后台登录无法显示验证码
急啊,求助啊,后台无法登录了,无论怎么刷新都不行,大伙看看怎么回事
答1:如果是以前正常,突然出现问题的话,换个浏览器看看,如果是刚开始,建议看看文件是否传完整了
答2:有可能是空间权限没配置好。
答3:联系你的空间商启用父路径!
3. 问:我在设置里面把验证码改成英文字母了,我自己都登陆不进去了,我改咋办啊 (不推荐)
答:下载c_option.asp 打开找到 Const ZC_VERIFYCODE_STRING 的值恢复为Const ZC_VERIFYCODE_STRING="0123456789" 记得要存为utf-8编码 然后再覆盖再用默认的文件覆盖一下FUNCTION/c_validcode.asp,这个是验证码文件。
很多朋友都说,z-blog进后台不显示验证码?这种情况在用z-blog程序的时候也遇到过,下面就讲讲解决Z-BLOG后台验证码不显示这个问题的详细过程。记得我是在Z-BLOG官方论坛里找到了的解决方法,我的z-blog验证码无法显示的原因:是服务器的IIS里我没有启用父路径。我现在就把我自己的方法和论坛里找到的方法大致总结一下:首先,在服务器(如果没有服务器的话,让空间提供商帮你搞定
----- KEYWORDS: 运营,软件 ----- -------- AUTHOR: dingguangqun TITLE: zend guard 5 成功注册示例 ID: 265 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-26 11:59:45 BASENAME: 265 ----- BODY:在此之前,菜鸟之家_电脑爱好者曾讲解过zend guard 4 特别版的使用教程,但经过测试破解版在使用过程中报错,使得加密文件工作陷入迷茫。
今日朋友送来一枚授权,额,偶用这枚过期的授权竟然注册成功了,不敢独享,免费发布下载了。
还等什么?快下载吧: zend_guard 5能用的授权,解压后会得到一个.zl文件,这个授权文件到期时间是2010年7月10号。
按照菜鸟之家_电脑爱好者的办法,这个授权还可以被我们再利用:
1、修改电脑系统时间到2010年7月10日之前的任意时间;
2、打开ZendGuard,Help->register->seach license from disk,然后注册ok!笑。
此方法用来注册 zend guard 4 同样有效!
zend guard 4加密过的程序文件已经能被反编译过来,而zend guard 5目前还依然坚挺,可惜没有大侠放出特别版,买不起zend guard商业服务的个人和小公司几乎可以说是望尘莫及,以下是网上找到的一个免去试用版加密的文件有14天过期的限制。首先下载以下的安装文件,目前最新版本是5.5.0,包含windows和linux两个版本,均为32位。http://downloads.zend
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 测试网站访问速度的5个方法 ID: 266 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-27 22:24:16 BASENAME: 266 ----- BODY:网页载入速度对于一个网站来讲很关键,Google已经将一个网站的载入速度列入了网站关键字排名的考虑因素当中,也就是说如果你的网站有足够的内容,而且载入速度比别人的网站更快一步的话,那么你就是获得更好的排名。那么下面就赶快测试你的网站,提高网站访问速度吧。
1:用Ping命令简单测网站速度的方法
Ping可以用来检查网络是否通畅或者网络连接速度,点击开始→运行 在运行中输入“cmd”回车或点击确定,输入ping www.你的网址.com 就可以了。 
(新手只需注意本图红框里的含义即可)
Ping结果属于表示,bytes表示发送多少字节,time是时间,时间越小速度越快,TTL可以判断对方操作系统,TTL=119是XP系统,但TTL一般不准,服务器可以修改注册表更改TTL类型,更详细测速的办法,请多多搜索。
新手只需看最下面一行即可,最短时间、最长时间和平均时间(时间越短越好),这样你就能大致判断出网站的速度了。
同样,站长之家的ping工具也不错,网址:http://ping.chinaz.com/
2:用tracert命令简单测网站速度的方法
测试方法和ping命令类似,只是ping换成tracert www.你的网址.com, tracert就是用来检测从终端客户到你的服务器所在机房的“跳数”和响应时间,也就是测试出服务器与全国各地客户的连接速度,当到达任何一个网关的时候,tracert会进行三次测试,并把三次测试的结果以ms为单位显示,当然time时间越短越好。
3:全方位的免费网站速度测试工具 — GTmetrix
gtmetrix.com提供了丰富的详细的测量结果,它结合了Google Page Speed和Yahoo! YSlow的网页速度测试功能,并且提供可行的建议帮你改善网站速度。无需注册为会员即可使用该工具,并建议如何来优化网页中每个元素的,最重要的是会根据网站的具体情况,直接告诉你导致网站加载速度变慢的根源在哪里。
做为GTmetrix注册会员,你可以设置每天、每周或每月自动测试一次你的网站,可设置测试记录自动保存,还能够同时对4个网址进行对比测试。如果你不知道自己的载入速度到底是快还是慢,你可以输入一个名站来对比结果,比如Google.com
网址:http://gtmetrix.com
4:比较哪个网站载入速度较快 — WhichLoadsFaster
2010年7月7日,FastSoft推出免费动态网站加速互动演示网站 WhichLoadsFaster.com WhichLoadsFaster是一个免费公开网速测试工具,用以促进Web网站间良性竞争让网页浏览速度更快。
它是通过你的连接,在你的浏览器里,让两个真实的网页在你面前展示出来。所以使用WhichLoadsFaster是反应当前你的网络下来对比两个站的速度的。
网址:http://whichloadsfaster.com/
5:国内免费的网站速度测试平台 — WebKaka
这个网站菜鸟之家_电脑爱好者一直在用的,卡卡网是国内的一家帮你测试网站页面载入速度的免费站长工具,即时检测你的网站在全国各地访问的有效性、响应时间以及打开速度,目前在全国15个省市、美国、澳大利亚、日本等8个国家均设有检测点。此类网站速度测试工具基本都是国外的,国内的测速服务还比较少。卡卡网主要有网站速度测试、ping检测、路由追踪等功能。
网址:http://www.webkaka.com
里面的网址我已经收录到博客大全的实用工具中了,当然还有其他很不错的在线网速测试的网站,比如speedtest.cn,speedtest.net等,同时,在你选择网站空间时,能用到本文的一些小方法,相信对你选择物美价廉的空间是个不错的办法。
网页载入速度对于一个网站来讲很关键,Google已经将一个网站的载入速度列入了网站关键字排名的考虑因素当中,也就是说如果你的网站有足够的内容,而且载入速度比别人的网站更快一步的话,那么你就是获得更好的排名。那么下面就赶快测试你的网站,提高网站访问速度吧。1:用Ping命令简单测网站速度的方法Ping可以用来检查网络是否通畅或者网络连接速度,点击开始→运行 在运行中输入“cmd
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 如何查看自己电脑的MAC地址 ID: 267 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-28 12:50:50 BASENAME: 267 ----- BODY:点击“开始”—“运行”
在“运行”界面下输入"cmd " 点击“确定”,出现命令提示符,或者 “开始—所有程序—附件—命令提示符”;
在c:\>下输入ipconfig /all 命令,出现的红框中的代码就是MAC地址。
点击“开始”—“运行”在“运行”界面下输入"cmd " 点击“确定”,出现命令提示符,或者 “开始—所有程序—附件—命令提示符”;在c:\>下输入ipconfig /all 命令,出现的红框中的代码就是MA
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: DeDecms站点防采集的方法 ID: 268 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-28 15:14:44 BASENAME: 268 ----- BODY:这几天在忙着用DEDE建站,前前后后忙碌半个多月,网站终于在前几天正式上线。建站之前经常在论坛里逛,听闻过不少网站被采集的实例;虽然说别人采集你的站是欣赏你,只是毕竟采集还是会耗用资源,若对方的站权重比你的高,采集的文章甚至比你的站的文章还要先收录,这样就会导致网站的原创内容迟迟得不到效果。于是乎我上网查看过不少资料,总结出下面几种切实可行的方法,希望对站长朋友们有所帮助。
DeDeCMS自身有防采集混淆字符串的功能,但这种防采集的办法对SEO很不利,你总不想让搜索蜘蛛看到网页中有不少隐藏文本吧,而且这些文本会影响蜘蛛对信息块主题的判断,影响关键词排名,其实,DeDeCMS没有根本性的防采集的方法,道高一尺魔高一丈啊,只要你的信息通过页面的方式发布出来,总能找到采集的方法;综合网上收集的信息,我采纳了两种办法,只能放置最初级的采集
1)办法一:复制网页正文内容时自动添加版权信息
JavaScript代码
<script language="javascript" type="text/javascript">
<!--
document.body.oncopy = function () {
setTimeout( function () {
var text = clipboardData.getData("text");
if (text) {
texttext = text + "\r\n(这里是你的文章版权信息,去掉括号):"+location.href;
clipboardData.setData("text", text);
}
}, 100 )
}
-->
</script>
将以上代码放置在文章页模板中正文结束后面即可。我测试了下该方法,只针对IE浏览器有效,而Firefox、遨游、Google Chrome均无效。
2)办法二:使页面代码具有唯一性
一般别人采集的时候都是要获取内容开始的代码和结束的代码,而且要唯一性的,所以填的开始代码大多是:<div class="title">。这样,我们在这个class后面加上文章的ID值,改成这样<div class="title" id="{dede:field.id/}">,这里{dede:field.id/}在dedecms中是获取当前文章的ID值,那么生成的每一篇文章的ID值都不一样,这里的开始代码也就都不一样了,这样别人就采集不到了,采一次只能采一篇。
我们制作模板的时候在在body标记附近的<div class="abc">修改成<div class="{dede:field.id/} abc">,注意是空格+{dede:field.id/},这样div的class还是没有变,但产生了<div class="abc 文档ID">,这段代码在每篇文章的内文页均是唯一性的,或者在html标记里插入id={dede:field.id/},比如:<div id={dede:field.id/}>与<body id={dede:field.id/}>,这里{dede:field.id/}在dedecms中是获取当前文章的ID值,这样别人就采集不到了,采一次只能采一篇。当然,别人可以使用过滤规则来去掉,但是假如我在所有的class里插入文档ID,或者插入id=文档ID这样的。那他就只能采集整个页面,然后再过滤,使采集变得更加复杂。
缺点:如果插入{dede:field.id/}不够多的话别人可以用过滤规则过滤掉。但是对于一些站群采集软件来说,这一招足以防止他们采集了!
3)办法三:图片加水印
如果你的文章中有比较多的图片,那么图片加水印是不错的选择;另外,可以后台设置水印出现的位置随机,这样对方采集到图片后便无法遮盖你的水印。当然,水印最好是透明背景且色彩比较浅,这样才不会影响图片质量。此时此刻对方要么继续为你宣传,要么放弃采集图片,要么放弃采集你的网站,这都是对你有利的。
4)办法四:重要内容设定会员访问限制
如果你的网站中确实有比较重要的内容要有所保留,固定的资源才能够吸引固定的用户;这样可以通过设置会员访问限制,让注册会员或者高级会员才能够访问这部分内容。当然,这同样会把搜索引擎拒之门外,不过为保持网站的吸引力,适当的稀有资源还是有必要保留的。如果网站没有让用户留下来的资源,那么用户很容易出走的。
5)办法五:升级DeDeCMS至最新版
DeDeCMS旧版有漏洞,很容易被黑,要么就是嵌入各种广告代码,要么就是被无端增加超级多的隐藏链接,所以,务必要升级到最新版。
当然,防采集的方法还有很多,大家可以去各大网站上学习、模仿。个人觉得,如果是准备通过原创内容来提高权重的新站,防采集还是有必要的;如果网站已经发展得比较大,好比A5,防采集是没多大必要的,毕竟搜索引擎已经认可这里是文章首发地。
这几天在忙着用DEDE建站,前前后后忙碌半个多月,网站终于在前几天正式上线。建站之前经常在论坛里逛,听闻过不少网站被采集的实例;虽然说别人采集你的站是欣赏你,只是毕竟采集还是会耗用资源,若对方的站权重比你的高,采集的文章甚至比你的站的文章还要先收录,这样就会导致网站的原创内容迟迟得不到效果。于是乎我上网查看过不少资料,总结出下面几种切实可行的方法,希望对站长朋友们有所帮助。DeDeCMS自身有防采
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 如何将dedecms的data目录迁移到web以外目录 ID: 269 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-28 15:53:44 BASENAME: 269 ----- BODY:data目录是系统缓存和配置文件的目录,一般都有可以读写的权限,只要是能够写入的目录都可能存在安全隐患,很多站长甚至给予这个目录可执行的权限,更是非常危险,所以我们建议将这个data目录搬移出Web可访问目录之外。本篇将介绍如何将data目录搬移出Web访问目录。
本操作需要用户对DedeCMS系统有较高的了解,如果您感觉自己不太掌握,可以考虑选择官方安全相关服务。
1.将data目录转移到非Web目录
我们这里举例“D:\dedecms\v57”为我们系统的根目录,我们需要将目录下的data文件夹(如图1)迁移要上一级目录(非Web目录),简单的办法直接剪切或者拷贝即可。
我们移动上一级目录中,注意观察文件路径。
2.修改DEDEDATA目录的配置常量
找到系统目录下/include/common.inc.php文件,修改DEDEDATA常量为你的系统目录。
3.配置tplcache缓存文件目录
进入系统后台,在配置中修改tplcache目录为你相对目录。
好了,这样我们就将data目录顺利迁移出去了。
本操作目前仅在V57系统中测试有效,其他版本系统可能需要进行调整。
data目录是系统缓存和配置文件的目录,一般都有可以读写的权限,只要是能够写入的目录都可能存在安全隐患,很多站长甚至给予这个目录可执行的权限,更是非常危险,所以我们建议将这个data目录搬移出Web可访问目录之外。本篇将介绍如何将data目录搬移出Web访问目录。本操作需要用户对DedeCMS系统有较高的了解,如果您感觉自己不太掌握,可以考虑选择官方安全相关服务。点击查看1.将data目录转移到非Web目录...
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 什么是降权,你的网站为什么会降权 ID: 271 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-29 20:25:17 BASENAME: 271 ----- BODY:降权就是所谓的权重被降低,很多网站都有遇到过降权的现象,例如网站排名一夜之间无影无踪,但是没有被K,网站site首页不在第一页。是搜索引擎对网站的惩罚方式的一种。
那么降权都有哪些表现方式:
1、关键词排名突然消失,不是掉几位几页排名,而是几十页几百页甚至无影无踪。
2、百度收录狂降,不是几十页几百页的消失,而是一夜之间几千几万收录消失殆尽。
3、搜索引擎快照不更新,没有了往日天天更新的辉煌,也就是一周数据库例行更新一次而已。
4、site网站首页不在第一页,但是site不在首位的网站未必是被降权,被降权的网站一定不在首位。
那为什么网站会被降权:
1、更改网站模板导致降权,网站模板的更改首先要考虑用户对于网站的需求,根据用户需要你可以适度去更改。如果没有,只是为了华丽和好看,这是完全没有必要的。网站模板的更改还要考虑到网站打开速度,过多的JS代码、flash文件以及大图不仅蜘蛛爬行不到,而且是非常影响网站速度的。
2、更改网站标题导致降权,对于已经有关键词排名的网站来说,你的标题切忌经常更换,因为你的网站已经和搜索引擎有了一定的友好度,搜索引擎对你内容和标题以及关键词的匹配度也已经有了初步的了解。你突然更改标题,包括大量增加网站关键词,seo优化过度导致搜索引擎要重新认识你的网站了。这样会直接导致网站降权。另外标题更改应该注意了解访问者对于网站内容的需求,如果你标题更改后你的页面的pv增加,跳出率减少了,页面停留时间加长了,那你的标题更改就成功了。
3、页面相似度太高导致网站降权,为什么会出现页面相似度太高的问题,是因为网站中有很多内容是固定不变的。例如你文章旁边的列表,文章底部的版权信息,还有你在末尾加的内链,这些都会导致你网页相似度出现。那么怎么解决呢?你可以只在首页显示版权信息,或者把它们放在iframe标签里。列表用相关文章推荐来代替。内链变换着形式来发。文章尽量写长一点,这样都会减少网页相似度。
4、网站静态路径更改导致降权,生成静态页面的路径应该在网站没有正式上线之前就处理好,之后如果你的内容已经被收录了,而你却更改了文件路径,不管改的好不好,当被访问者搜索到一个网页打开的却是死链的话,用户体验度和搜索引擎友好度就大打折扣了。如果你从前的路径也还在,那样两个路径指向一篇内容。对于搜索引擎来说就是重复内容。对你的网站也会有影响。
5、搜索引擎优化作弊导致降权,黑帽SEO笔者是不推荐的,什么是作弊大家也心知肚明,像站群、链接养殖场、链轮等等的手法,希望大家没有一定的技术的时候不要去插手。
6、外链优化不当导致网站降权,首先网站首页放置合理的友链,所以建议大家做友链的时候一定要考虑相关性,而且不要太过分的去做。友链降权是有连带责任在里面的。和你互链的网站降权,你也会被惩罚,所以友链越多风险越大。
7、其他因素,网站质量差,网站更新减少甚至不更新,内容质量原创少等也是网站被降权的诱因,另外还有其他的不在自己掌控范围内的一些因素,比如搜索引擎更换算法、服务器不稳定、被黑客攻击、或是你在从事搜索引擎所忌讳的行业。
降权就是所谓的权重被降低,很多网站都有遇到过降权的现象,例如网站排名一夜之间无影无踪,但是没有被K,网站site首页不在第一页。是搜索引擎对网站的惩罚方式的一种。 那么降权都有哪些表现方式: 1、关键词排名突然消失,不是掉几位几页排名,而是几十页几百页甚至无影无踪。 2、百度收录狂降,不是几十页几百页的消失,而是一夜之间几千几万收录消失殆尽。 3、搜索引擎快照不更新,没有了往日天天更新的辉煌,也就是一周数据库例行更新一次而已。 ...
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 常用的网页跳转代码 ID: 272 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-04-29 21:29:10 BASENAME: 272 ----- BODY:前几天在做一个网站的时候,要用到跳转功能;虽然以前也用过跳转代码,但是因为很久没用了,结果这次也还是找了很久才找到网页跳转代码。为了以后在做网站的时候能节省更多的时间,能更方便的查找网页跳转代码,以免以后要用的时候又要去网上搜,今天特意将收集到的网页跳转代码发到博客。需要用的朋友也可以直接拿去用。
第一种网页跳转代码:
如果你要在服务器端跳转,可以这样:
Response.Redirect(www.x198.cn)
Response.End
第二种网页跳转代码:
如果你要在客户端跳转,可以这样:
<script language="javascript" type="text/javascript">
window.location="http: //www.x198.cn";;
</script>
将以上代码直接插入到body内的任意地方即可实现网页跳转的功能,将上面网址替换成你要跳转到的网址。
第三种网页跳转代码:
有的时候我们在实现网页跳转的时候,想要让他先停留一段是时间再跳转,这样的话用下面的代码。可以在html代码的<head></head>部分加上这样的代码:
<meta http-equiv="refresh" content="3; url=http://www.x198.cn">
将以上代码插入到<head></head>内,将以上红色部分的网址换成你要跳转的网址即可,蓝色部分的数字3,表示的是3秒钟后自动跳转。
第四种网页跳转代码:
不隐藏转向之后的地址
<html>
<SCRIPT LANGUAGE="javascript">
<!-- Start Code
var ver = navigator.appVersion;
if (ver.indexOf("MSIE") != -1)
{
window.location.href="将这里改成要转入的网址"
}else
window.location.href="将这里改成要转入的网址"
// End Code -->
</SCRIPT>
</html>
以上四种网页跳转代码都可以实现跳转的功能,要使用哪一个,随你喜欢,我个人比较常用的网页跳转代码还是第一种。
前几天在做一个网站的时候,要用到跳转功能;虽然以前也用过跳转代码,但是因为很久没用了,结果这次也还是找了很久才找到网页跳转代码。为了以后在做网站的时候能节省更多的时间,能更方便的查找网页跳转代码,以免以后要用的时候又要去网上搜,今天特意将收集到的网页跳转代码发到博客。需要用的朋友也可以直接拿去用。第一种网页跳转代码:如果你要在服务器端跳转,可以这样
----- KEYWORDS: 设计 ----- -------- AUTHOR: dingguangqun TITLE: D-LINK无线路由器无线网络设置 ID: 273 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2012-04-30 23:14:25 BASENAME: 273 ----- BODY:当您的计算机已经连接到D-LINK无线路由器后,可以对DI-524M进行如下的无线网络设定:
一、打开IE浏览器,在地址栏键入192.168.0.1,点击回车,输入D-LINK无线路由器用户名和密码进入路由器配置界面。
二、点击左侧无线设置
默认情况下DI-524M无线功能是激活状态,即开启D-LINK无线路由器后,计算机即可通过无线网卡找到该设备;默认的无线网络名(SSID)为dlink(能够搜索到该设备的名称);默认信道为6;默认无任何安全方式。
无线网络名是计算机所能发现的无线网络的名称,有的路由器也称作SSID
无线信道可以进行手动选择或使用D-LINK无线路由器的自动扫描信道功能。
推荐使用自动扫描信道功能,以避免来自其他无线网络的频率干扰。
对无线网络进行加密是保障无线安全的一个重要实施方法。
激活无线可以开启或者关闭D-LINK无线路由器的无线功能。
三、有以下安全方式可供选择:
WEP,WPA-Personal, WPA2,WPA2-Auto。对于一般用户来说可以选择WEP,WPA-Personal这两种方式中其一即可。
(1)WPA-Personal方式
以上两种方式,只需填写一个共享密码即可,然后点击上面的保存设定。
(2)WEP方式加密
选择WEP安全方式后,出现如下界面。
WEP加密有两种选择,一种是64Bit,一种是128Bit。
密码方式有两种:HEX(十六进制)和ASCII。
在64Bit加密下,HEX密码方式需要填入10个16进制字元(即在数字0~9,字母A~F或a~f之间任选),ASCII码方式需要填入5个ASCII字元(十六进制),密码可以在1~4个WEP密码中任选一个位置进行填写,完成后点击保存设定,待D-LINK无线路由器自动重新激活后配置完成。
当您的计算机已经连接到D-LINK无线路由器后,可以对DI-524M进行如下的无线网络设定:一、打开IE浏览器,在地址栏键入192.168.0.1,点击回车,输入D-LINK无线路由器用户名和密码进入路由器配置界面。二、点击左侧无线设置默认情况下DI-524M无线功能是激活状态,即开启D-LINK无线路由器后,计算机即可通过无线网卡找到该设备;默认的无线网络名(SSID)为dlink(能够搜索到该
----- KEYWORDS: 系统 ----- -------- AUTHOR: dingguangqun TITLE: 网站被K的诸多表现及其原因分析 ID: 275 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-01 09:07:41 BASENAME: 275 ----- BODY:对于广大的站长来说网站被K是经常有的事情,那么网站被K了怎么办?首先遇到这种情况不要急,应该先分析一下百度或者是Google对你是如何处罚的?网站被K的原因是什么?
网站被K,往往有以下表现:
1、网站首页在搜索引擎消失;
2、网站收录严重下降;
3、网站全站收录消失;
4、网站的关键词排名消失。
还有很多的现象你可以自己去总结一下。当发现被K或者是被罚了,不要急,马上分析一下网站被K的原因,只有发现病因才能更好地给出对策。导致网站被K往往有以下原因:
一、网站被k之服务器篇
服务器运行是否稳定,当搜索引擎抓取时,服务器有没有正常运行,日志中是否返回是200状态码?如果是200状态码,那就只是个暂时现象,放平心态,等搜索引擎大更新时放出来。
二、网站被k之robots.txt篇
目前大多数搜索引擎都遵守robots协议,如果在robots写法设置不当,直接影响搜索引擎抓取收录工作,检查robots.txt文件设置是否正确。
三、网站被k之SEO篇
网站是否为了关键词推广而采用了作弊手段,比如关键词修改,标题修改,关键词密度,Meta属性修改,网站内容结构,内容作弊等,如果网站内容优化不当,会造成很严重的后果。
四、网站被k之安全篇
网站是否遭遇黑客攻击,不能打开或者被放置木马、病毒等,一般这种现象不会受到搜索引擎处理,但影响用户体验,如果遭到搜索引擎用户的投诉,会受到搜索引擎人工网站调整。
五、网站被k之转向篇
网站是不是内容修改,设置了404页转向,或者JavaScript跳转或者服务器301转向302转向等都有可能造成影响网站信任度,受到惩罚处理。
六、网站被k之友情链接篇
网站交换合作友情链接,如果部分网站被搜索引擎认为作弊并受到惩罚,而你站正好与之交换,有时同样受到牵连,网站友情链接过多过杂,同样面临被搜索引擎K掉的危险几率增加。
七、网站被k之网站复制篇
如果网站被复制过多,不但造成网站信任度下降,有时搜索引擎会误认你的网站来源与复制或者采集等,网站面临复制的嫌疑,如果网站权重又高,影响网站信任度,面临被k危险。
八、网站被k之搜索引擎篇
如果你的网站曾经做个搜索引擎竞价排名广告,当竞价广告撤除时,有时会面临被搜索引擎处理的危险,轻则排名下降,重则网站被k等。所以说做竞价广告不利于网站长久发展,有钱时你刚刚的,没钱时你就Over啦,还是自然排名好啊。
九、网站被k之信息群发篇
如果你的网站采用群发信息的方向进行推广,这样有时会造成反现象,网站乱发信息,被搜索引擎判为作弊,有时网站也会被K掉。
十、网站被k之IP地址篇
有时更换服务器,网站IP也会随之更换,如果更换的服务器上有搜索引擎认为作弊的网站,IP地址已被搜索引擎封锁,那样,你的网站如果也放置在上面,同样也受到牵连影响,被搜索引擎判为作弊网站。
十一、网站被k之域名篇
1、如果你的网站域名早期被注册过,早期域名网站作弊遭到搜索引擎封杀,那如果后来你又使用其域名,也要面临危险
2、网站绑定域名过多,域名不一,内容相同,有时会被搜索引擎判为作弊,受到被k处理。
十二、网站被k之法律篇
如果你网站的内容不符可国家法制信息,存在色情、赌博、反动等违法信息,网站会受到处理,因为国家法规不充许此类信息传播,搜索引擎同样也遵纪守法,不会把违法信息,提供给搜索引擎用户。
对于上面的各种原因引起的K站罚站,一定要及时解决,这个应该不难处理。特别提醒:网站永远是以原创文章为最佳选择的,只有不断的更新自己的文章才能获得搜索引擎对你的重视,文章才是王道。现在采集站很多,大家应该少用采集才能有更好的发展。
对于广大的站长来说网站被K是经常有的事情,那么网站被K了怎么办?首先遇到这种情况不要急,应该先分析一下百度或者是Google对你是如何处罚的?网站被K的原因是什么?网站被K,往往有以下表现:1、网站首页在搜索引擎消失;2、网站收录严重下降;3、网站全站收录消失;4、网站的关键词排名消失。还有很多的现象你可以自己去总结一下。当发现被K或者是被罚了,不要急,马上分析一下网站被K的原因,只有发现病因才能更好地给出对策。导致网站被K往往有以下原因:...
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 详解301永久重定向实现方法 ID: 276 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-01 10:12:43 BASENAME: 276 ----- BODY:什么情况下使用301重定向?
1、网站更换域名时,通过301永久重定向将旧域名重定向至新域名,挽回流量损失和SEO。
2、当出于需要删除网站中的某些目录时,比如我要删除我博客下的博客导航,这时就可以用301永久重定向到网站首页。
3、如果你有多个闲置域名时需要指向同一网站时,通过301永久重定向可以实现。
这里给大家整理了网上的一些301重定向方法,希望对大家有用。
1、IIS 服务器实现301 重定向
打开IIS,右键-属性-网站-IP地址哪里点编辑增加一个站点,增加一个站点,绑定的一下主机头,也可以绑定多个闲置域名。如图所示:
打开IIS,首先新建立一个站点,随便对应一个目录E:\wwwroot\301web。该目录下只需要2个文件,一个 default.html,一个404.htm。在欲重定向的网页或目录上按右键;选中“重定向到URL”;在对话框中输入目标页面的地址;切记,记得选 中“资源的永久重定向”;当然,最后要点击“应用”,完成。如下图所示:
2、在Apache 中,有个很重要的文件.htaccess,通过对它的设置,可以实现很多强大的功能,301 重定向只是其中之一。
找到redirect permanent / http://lusongsong.com:
redirect permanent /old.html http://lusongsong.com:修改这句即可。
3、APACHE服务器在.htaccess文件中增加301重定向指令
采用“mod_rewrite”技术,形如:
RewriteEngine on
RewriteRule ^(.*)$ http://lusongsong.com/$1 [R=301,L]
4:适用于使用Unix网络服务器的用户
通过此指令通知搜索引擎的spider你的站点文件不在此地址下。这是较为常用的办法。
形如:Redirect 301 / http://lusongsong.com/
5:在服务器软件的系统管理员配置区完成301重定向
适用于使用Window网络服务器的用户
6:绑定/本地DNS
如果具有对本地DNS记录进行编辑修改的权限,则只要添加一个记录就可以解决此问题。若无此权限,则可要求网站托管服务商对DNS服务器进行相应设置。
DNS服务器的设置
若要将blog.lusongsong.com指向lusongsong.com,则只需在DNS服务中应增加一个别名记录,可写成:blog IN CNAME lusongsong.com。
如需配置大量的虚拟域名,则可写成:* IN CNAME lusongsong.com.这样就可将所有未设置的以lusongsong.com结尾的记录全部重定向到lusongsong.com上。
7:用ASP/PHP实现301重定向:
ASP:
Response.Status="301 Moved Permanently"
Response.AddHeader "Location","http://lusongsong.com/"
Response.End
PHP:
header("HTTP/1.1 301 Moved Permanently");
header("Location:http://lusongsong.com/");
exit();
301重定向代码和测试工具
国 外:http://www.seoconsultants.com/tools/headers
国 内:http://www.ranknow.cn/tools/redirectcheck
如果出现结果200表明请求已成功,请求所希望的响应头或数据体将随此响应返回。
常用的跳转方式
301代表永久性转移,301重定向是网页更改地址后对搜索引擎友好的最好方法,只要不是暂时搬移的情况,都建议使用301来做转址。
302代表 暂时性转移,只有当一个网站或网页在24到48小时之内临时移到其它位置的情况下才能使用该命令。能够对302重定向具备优异处理能力的只有 Google,在前些年,不少搞SEO曾广泛应用这项技术作弊,但也很容易遭受惩罚。
用HTML跳转:<META HTTP-EQUIV=REFRESH CONTENT="5;URL=http://www.lusongsong.com">, 表示5秒后自动跳转到首页,你也可以把时间设置的更短,但也很容易被搜寻引擎容易误判为spam而遭到惩罚。
用javascript跳 转:<script language="javascript">location.href='http://www.lusongsong.com'</script>
转发和重定向的区别
一句话,转发是服务器行为,重定向是客户端行为。转发时一次请求,重定向是2次请求,转发地址栏不会发生改变,重定向地址栏会改变,转发在项目内,重定向 可以转到项目外。当使用转发时,JSP容器将使用一个内部的方法来调用目标页面,新的页面继续处理同一个请求,而浏览器将不会知道这个过程。 与之相反,重定向方式的含义是第一个页面通知浏览器发送一个新的页面请求。
怎么选择是重定向还是转发
通常情况下转发更快,而且能保持request内的对象,所以他是第一选择。但是由于在转发之后,浏览器中URL仍然指向开始页面,此时如果重载当前页 面,开始页面将会被重新调用。如果你不想看到这样的情况,则选择转发。
什么情况下使用301重定向?1、网站更换域名时,通过301永久重定向将旧域名重定向至新域名,挽回流量损失和SEO。2、当出于需要删除网站中的某些目录时,比如我要删除我博客下的博客导航,这时就可以用301永久重定向到网站首页。3、如果你有多个闲置域名时需要指向同一网站时,通过301永久重定向可以实现。这里给大家整理了网上的一些301重定向方法,希望对大家有用。1、IIS 服务器实现301 重定向打开
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: Zblog回顶部、首页和评论滚动效果 ID: 277 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-01 10:59:11 BASENAME: 277 ----- BODY:今天在逛博客的时候发现了这个功能,感觉蛮好的,特别是当文章的评论比较多的时候,可以很方便的让你回到文章顶部、评论文章、回到首页。提高了博客的互动性与易用性。加上去后,感觉真好,呵呵,很方便、很实用。现在我把它分享出来,希望能够帮助大家。
第一步:将下边的代码,保存下来,保存为一个JS文件,名字可以自己想,我用的是fudong.js。
lastScrollY=0;
function heartBeat(){
var diffY;
if (document.documentElement && document.documentElement.scrollTop)
diffY = document.documentElement.scrollTop;
else if (document.body)
diffY = document.body.scrollTop
else
{/*Netscape stuff*/}
percent=.1*(diffY-lastScrollY);
if(percent>0)percent=Math.ceil(percent);
else percent=Math.floor(percent);
document.getElementById("full").style.top=parseInt(document.getElementById("full").style.top)+percent+"px";
lastScrollY=lastScrollY+percent;
/*if(diffY == 0){document.getElementById("full").style.display = "none"}
else{document.getElementById("full").style.display = "block"}
}*/
if(diffY > 450){document.getElementById("full").style.display = "block"}
else{
document.getElementById("full").style.display = "none"}
}
suspendcode="<div id=\"full\" style='display:none; width:15px; height:57px; POSITION:absolute; left:50%; top:420px; margin-left:463px; z-index:100; text-align:center;'><a href='#'><img src='../THEMES/j-spring/style/images/btn_top.gif' border=0 /></a><br><a href='http://www.08zx.com'><img src='../THEMES/j-spring/style/images/shouye.gif' border=0 /></a><br><a href='#comment'><img src='../THEMES/j-spring/style/images/btn_comment.gif' border=0 /></a></div>"
document.write(suspendcode);
window.setInterval("heartBeat()",1);
<!--
//双击自动滚屏
var currentpos, timer;
function initialize() {
timer = setInterval("scrollwindow()", 10); //设置滚动的速度
}
function sc() {
clearInterval(timer);
}
function scrollwindow() {
window.scrollBy(0, 1);
}
document.onmousedown = sc;
document.ondblclick = initialize;
-->
第二步:将这个JS文件上传到你博客主题包下的SCRIPT目录下;即/THEMES/主题名称/SCRIPT/下边。
第三步:将所需的两张图片btn_top.gif、btn_comment.gif,shouye.gif,上传到你博客所用主题包下边的/style/images/目录下;
第四步:进入后台,编辑修改主题包下文件“./THEMES/主题包ID/TEMPLATE/single.html”,在“<head></head>”区,插入JS调用代码:
<script type="text/javascript" src="<#ZC_BLOG_HOST#>THEMES/<#ZC_BLOG_THEME#>/SCRIPT/fudong.js"></script>
第五步:提交保存后,后台文件重建即可。
以上效果实现用到的小图标下载:201205121117480217.rar
今天在逛博客的时候发现了这个功能,感觉蛮好的,特别是当文章的评论比较多的时候,可以很方便的让你回到文章顶部、评论文章、回到首页。提高了博客的互动性与易用性。加上去后,感觉真好,呵呵,很方便、很实用。现在我把它分享出来,希望能够帮助大家。第一步:将下边的代码,保存下来,保存为一个JS文件,名字可以自己想,我用的是fudong.js。lastScrollY=0;function heartBeat()
----- KEYWORDS: 设计,运营 ----- -------- AUTHOR: dingguangqun TITLE: Z-blog文章图片在新窗口中全屏显示的方法 ID: 278 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-01 11:21:36 BASENAME: 278 ----- BODY:Z-blog中文章插入的图片点击后窗口大小固定,无法完全满屏显示图片,浏览起来很不方便,后台管理中正文图片自动缩放宽度的大小为520,那么z-blog文章中的图片在新窗口中打开的窗口大小就是520px,对于大于这个像素的图片,浏览起来很不美观,并且有滚动条,一般我们都希望将z-blog文章中的图片在新窗口全屏打开,这样有利于用户的体验度。
需要修改script目录下的common.js文件中的ResizeImage函数,具体在587行左右:将 try{showModelessDialog(objImage.src);}catch(e){window.open(objImage.src);}
替换成 window.open(objImage.src); 即可。
未修改时文章新窗口图片大小:
已修改时文章新窗口图片大小:
----- EXCERPT:
z-blog中文章插入的图片点击后窗口大小固定,无法完全满屏显示图片,浏览起来很不方便,后台管理中正文图片自动缩放宽度的大小为520,那么z-blog文章中的图片在新窗口中打开的窗口大小就是520px,对于大于这个像素的图片,浏览起来很不美观,并且有滚动条,一般我们都希望将z-blog文章中的图片在新窗口全屏打开,这样有利于用户的体验度。需要修改script目录下的common.js文件
----- KEYWORDS: 设计,运营 ----- -------- AUTHOR: dingguangqun TITLE: 搞笑范文——假如泰坦尼克在天朝沉没 ID: 280 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2012-05-01 15:22:43 BASENAME: 280 ----- BODY:1、出航当日,CCAV:今日,由我朝自主研发的泰坦尼克号首次出航,泰坦尼克长xx宽yy吃水zz吨。是我国拥有独立知识产权的新型豪华游轮,也是世界最大的邮轮(。。。。省略若干字。。。。。)象征着我国的造船业已居于世界领先水平。
2、XX领导为泰坦尼克首行礼剪彩,xx书法家当场题字,并亲自搭乘泰坦尼克,坏球时报发文:大国崛起,巨轮出航……
3、撞山后,船长高喊:孩子们别慌,让领导先走
4、CCAV :今日泰坦尼克号撞上万年难得一遇的巨大冰山,不幸沉默,目前已有xx人获救,35人死亡。xxxx人失踪。事故的具体原因仍在调查中……
当地媒体:。。。。省市领导充分发挥干部先锋模范作用,带领广大党员干部群众沉着应对,全力奋战在救灾第一线,谱写了一曲曲干群齐心协力感天动地的动人哀歌
新国社发表文章:《泰坦尼克事件充分体现了中国特色社会主义的优越性》
5、事后数日,一位老人来到灾难现场对着受难者说;“对不起,我来晚了”然后对着汹涌的海水,洒下了两行热泪,最后紧握受难者亲属的手表示:“对于事故原因,一定严查到底,发现造船中存在贪腐现象,绝不手软。”
6、当年感动中国十大人物 jack-汹涌波涛中的生命之舟-他在灾难发生的时候做出了一个伟大的选择,一块甲板,两条人命,他毅然的将生的希望留给爱人,无畏的投向冰冷的海水,这一刻,苍天垂泪,海风呜咽,共同见证这这感天动地的爱情故事。
7、微博上有人揭露泰坦尼克制造的内幕,微博狗跟风转载,结果次日新浪腾讯公告,各位微博用户: 最近,微博客评论跟帖中出现较多谣言等违法有害信息。为进行集中清理,从x月xx日上午x时至y月y日上午 y时,暂停微博客评论功能,理后,我们将再开放评论功能。进行必要的信息清理,是为了有利于为大家提供更好的交流环境,希望广大用户理解和谅解。另有6人 因涉嫌造谣被逮捕
8、
wow吧
lz:大爱无疆,为泰坦尼克死难同胞盖楼,愿你们天国之路一路走好
2楼 多难兴邦,天朝不哭,楼下队形
3楼 多难兴邦,天朝不哭
4楼 多难兴邦,天朝不哭
5楼 多难兴邦,天朝不哭,不顶不是中国人
d吧
lz 听说泰坦尼克沉没了,乃们想说些什么
1楼 死的都是领导和高富帅,关我搬砖工鸟事事,
2楼 喜闻乐见
3楼 楼上的还是不是中国人,还有没有良心,为灾难者祈福
4楼 回复3楼 窝狗滚粗
5楼 听说有个叫jack的屌丝妄图逆袭9分女神结果。。。。男默女泪啊,所以屌丝还是乖乖搬砖去吧,
6楼,回复5楼李菊服,顺便求女神jb,xxxxxxxxx@qq。com
9、事故发生后一周,某某明星和某某明星掐架对骂,某某产品涉嫌造假,某某食品被查使用热翔做添加剂,公众视线转移。
10、半年后,事故调查报告出炉,船体本身并没有质量问题,灾难发生的主因是恶劣的天气原因,另外临时工王某(已故)和临时工李某也负有一定责任,目前已因涉及重大责任事故罪被刑事拘留。
----- EXCERPT:1、出航当日,ccav:今日,由我朝自主研发的泰坦尼克号首次出航,泰坦尼克长xx宽yy吃水zz吨。是我国拥有独立知识产权的新型豪华游轮,也是世界最大的邮轮(。。。。省略若干字。。。。。)象征着我国的造船业已居于世界领先水平。2、XX领导为泰坦尼克首行礼剪彩,xx书法家当场题字,并亲自搭乘泰坦尼克,坏球时报发文:大国崛起,巨轮出航……3、撞山后,船长高喊:孩子们别慌,让领
----- KEYWORDS: 生活 ----- -------- AUTHOR: dingguangqun TITLE: 怎么找到搜狗联盟的注册入口 ID: 281 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-02 08:03:33 BASENAME: 281 ----- BODY:很多人在注册搜狗联盟的时候,会碰到这样的问题,整个界面浏览了一遍,发现只有登录,却怎么也找不到注册入口。
这就麻烦了,既然想让人注册你的网站,又不把入口给人家。于是菜鸟之家_电脑爱好者在通过QQ联系客服之后方才要到注册入口,下面将注册入口分享给大家:http://union1.sogou.com/account/register!toReg.action,希望对想要加入搜狗联盟的朋友有帮助。

很多人在注册搜狗联盟的时候,会碰到这样的问题,整个界面浏览了一遍,发现只有登录,却怎么也找不到注册入口。这就麻烦了,既然想让人注册你的网站,又不把入口给人家。于是菜鸟之家_电脑爱好者在通过QQ联系客服之后方才要到注册入口,下面将注册入口分享给大家:http://union1.sogou.com/account/register!toReg.action,希望对想要加入搜狗联盟的朋友有帮助。
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: ZBlog 新评论/回复邮件通知插件的安装及常见错误解决办法 ID: 282 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-02 08:42:19 BASENAME: 282 ----- BODY:Zblog本身开源性质,成就了Zblog的插件功能日益壮大。下面我说说使用 ZBlog [新评论/回复邮件通知插件] 的经历:
“如果评论者留下邮箱的话, 当评论被回复时提醒邮件会同时发到这个邮箱里”,这个听上去是不是觉得很酷?这无疑是增加了博主与读者互动性,让读者觉得被重视。如果你也觉得这个非常棒,那就跟着我的文章一起来安装这个插件吧。
在安装之初我们要考虑到两个问题:
1、需要服务器支持 jmail4 组件
如果服务器没有这个组件,请先安装 jmail4 组件。如果无法满足这个条件也不要紧,插件还为主机没装有 Jmail4 组件或无法完成邮箱设置的朋友提供了第三方代发功能, 只是考虑到网络因素以及免费邮箱的 SMTP 服务受限情况, 还是尽量使用自己的发信邮箱为好。
2、需要有一个支持smtp的邮箱。(目前笔者测试:网易邮箱要06年之前注册的哦、新浪邮箱、QQ邮箱现在都支持的哦)
下面第一步,咱们先安装插件,可以使用Zblog后台的插件管理处获取更多插件进行安装。
[新评论/回复邮件通知插件]成功安装后进行设置,设置页面: 
如果碰巧你也用QQ邮箱.那你可以按照和我的一样设置方法设置。
最后,保存时候选择把保存设置后发送一封测试邮件勾选上,如果邮箱成功获取一封邮件就代表设置成功。
遇到的问题:
1、 邮件发送失败! 点此查看详情. 如果未能收到测试邮件, 请调整设置后重新提交.
您已关闭给站长发信的功能, 如果您确定您的SMTP服务器可以发送邮件,那么没什么不正常的。
原因:你的邮箱不支持SMTP,或者虽然支持,在邮箱管理面板里没有开启SMTP服务。
以QQ邮箱为例:进入QQ邮箱,设置——账户——POP3/IMAP/SMTP/Exchange服务——勾上POP3/SMTP服务
2 邮件发送失败!点此查看详情。如果未能收到测试邮件, 请调整设置后重新提交。
上面的XXXXX看不太懂,后来,将QQ邮箱设置了独立管理密码,测试成功。
Zblog本身开源性质,成就了Zblog的插件功能日益壮大。下面我说说使用 ZBlog [新评论/回复邮件通知插件] 的经历:“如果评论者留下邮箱的话, 当评论被回复时提醒邮件会同时发到这个邮箱里”,这个听上去是不是觉得很酷?这无疑是增加了博主与读者互动性,让读者觉得被重视。如果你也觉得这个非常棒,那就跟着我的文章一起来安装这个插件吧。在安装之初我们要考虑到两个问题:1、需
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 电子血压计的使用方法及注意事项 ID: 283 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2021-05-29 00:00:00 BASENAME: 283 ----- BODY:对于很多家庭来说,电子血压计已经成为居家保健的标配,有了它能够时刻关注家人血压变化。经常测量血压是预防和管理心血管疾病很好的方法。
那么如何使用电子血压计呢?

1、测量血压时要摆正姿势,保持精神和肌肉处于放松状态。
2、袖带高度与心脏高度处于同一水平,测量时裸露手臂,或穿贴身薄衣进行测量。
3、空气管居中,处于中指的延长线上,测量时不要说话,更不要运动。
3、两次测量血压的间隔不得少于3分钟,一般每天早、晚各测一次。早晨测量定在起床后一小时内、排空小便后、进早餐和服降压药前,晚上测量定在睡觉前。
4、刚做过剧烈活动后要休息至安静状态至少10分钟。
5、电子血压计的优点是快捷、方便、直观,但是准确度较水银式血压计差一些,建议购买品牌产品以获得较为准确的测量结果。
----- EXCERPT: 对于很多家庭来说,电子血压计已经成为居家保健的标配,有了它能够时刻关注家人血压变化。经常测量血压是预防和管理心血管疾病很好的方法。 ----- KEYWORDS: 生活,资讯 ----- -------- AUTHOR: dingguangqun TITLE: Win10 管理打不开,提示 Windows 找不到文件 Server manager.lnk 怎么办? ID: 284 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2019-12-22 00:00:00 BASENAME: 284 ----- BODY:在前些天新做完 Win10 远程服务器版系统后发现,右键“此电脑”里的“管理”打不开。

提示:Windows找不到文件'C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Administrative Tools\Server Manager.lnk'的错误。

现在来谈一谈解决问题的办法:
首先我们按Windows+R组合键,调出运行,然后输入 compmgmt.msc 回车,看能否打开“计算机管理”,要是能打开,那么可以进一步操作了;
在运行中输入regedit 回车,打开注册表编辑器;
在弹出”注册表“对话框中依次展开:HKEY_LOCAL_MACHINE\SOFTWARE\Classes\CLSID\20D04EF0-3AED-1069-A2D8-08002B30309D\shell\Manage\command\,双击”默认“按钮;
接下来我们要编辑默认的这个数值,当然,权限会不足,所以要把权限打开,右键点击command 然后选择权限,在权限中,点击高级按钮,所有者后面,点击更改;
在弹出的”选择用户或组“单击”高级“在弹出的”选择此对象类型“对话框中单击”立即查找“,在搜索结果下拉选项中双击Administrators,(如果你的用户不是admnistrator那么选定为你的登录帐户)确定;
选择”有效访问“单击”选择用户“在弹出的”选择此对象类型“单击”高级“,在弹出的”选择用户或组“对话框中,单击”立即查找“按钮,双击自己电脑的用户名,更改自己使用账户的权限为”完全控制“;
然后一路确定,这时再改“默认”的数值编辑字符串“的对话框中,
更改
%SystemRoot%\systme32\CompMgmtLaucher.exe
更改为
mmc.exe %systemroot%\system32\compmgmt.msc /s
大功告成,关闭注册表,再试试右键管理,应该可以打开了。
----- EXCERPT: 在前些天新做完 Win10 远程服务器版系统后发现,右键“此电脑”里的“管理”打不开,现在来谈一谈解决问题的办法。 ----- KEYWORDS: 电脑,经验 ----- -------- AUTHOR: dingguangqun TITLE: 为什么site网站我的首页不在第一位 ID: 286 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-03 13:14:54 BASENAME: 286 ----- BODY:网站site首页不在第一位,并不能说明网站被K ,或是网站被降权,这是新手SEOer的一个误区。只是其他的页面权重高于首页权重;或者其他页面的外链数多于首页的外链。 这里分新站和老站来区分。
刚建好的新站,外链和收录都不是很多,自身资源比较有限,网站首页的权重一般不会很高 。出现site首页不在第一位,内页的排名比首页高的情况。说明内页的权重比首页的高。百度认为你的内容页的重要性高于你的首页,这个时候它给关键词排名就都给你了你的这个内容页。而你的首页的排名是不可能进入这些内容页关键词的前排索引中的,自然就查不到任何的排名。
而如果老网站出现这个问题,就可能是如下几种情况:
1)过度的优化:网站优化痕迹过于明显
2)外链暴增:外部链接短期内加的太多
3)页面导出链接过多:一般一个页面上的链接不能超过五十个,这是得到很多站长的肯定认可的,太多的外链导出会让自己的网站权重降低。
4)友情链接问题:自己的友情链接网站被K了,或者和垃圾站交换友情链接受到了牵连。
针对以上问题,新站解决方法:新站网站权威值不高:坚持更新原创文章,做好网站内部链接和锚文本,逐步增加外链。而老网站则可以相应的做一些调整:
1)去掉网站过度优化痕迹,对整站进行调整。不要频繁修改网站标题。
2)因太多的外链造成的原因,静观其变,不要再继续大量增加外链。
3)减少页面的导出链接,一篇文章的导出链接控制在一定数量内。
4)定时检查站上的友情链接,对一些受到百度惩罚和垃圾站的友情链接要及时去掉,避免死链的出现。
总之首页不在第一是因为自己的优化不完善导致的,所以要针对具体问题来解决。因站而异的优化营销策略,让网站在第一时间获取商机。
网站site首页不在第一位,并不能说明网站被K ,或是网站被降权,这是新手SEOer的一个误区。只是其他的页面权重高于首页权重;或者其他页面的外链数多于首页的外链。 这里分新站和老站来区分。刚建好的新站,外链和收录都不是很多,自身资源比较有限,网站首页的权重一般不会很高 。出现site首页不在第一位,内页的排名比首页高的情况。说明内页的权重比首页的高。百度认为你的内容页的重要性高于你的首页,这个时
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 励志名言:你不勇敢,没人替你坚强 ID: 287 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2012-05-03 13:53:15 BASENAME: 287 ----- BODY:1、没有伞的孩子必须努力奔跑!
2、你不勇敢,没人替你坚强。
3、如果心胸不似海,又怎能有海一样的事业。
4、只有经历过地狱般的折磨,才有征服天堂的力量。只有流过血的手指才能弹出世间的绝唱。
5、流过泪的眼睛更明亮,滴过血的心灵更坚强!
6、志在山顶的人,不会贪念山腰的风景…
7、前有阻碍,奋力把它冲开,运用炙热的激情,转动心中的期待,血在澎湃,吃苦流汗算什么。
8、对的,坚持;错的,放弃!
9、宁愿跑起来被拌倒无数次,也不愿规规矩矩走一辈子。就算跌倒也要豪迈的笑。
10、不要生气要争气,不要看破要突破,不要嫉妒要欣赏,不要托延要积极,不要心动要行动。
11、没有不老的誓言,没有不变的承诺,踏上旅途,义无反顾!
12、态度决定一切,实力捍卫尊严!人要经得起诱惑耐得住寂寞!
13、你可以很有个性,但某些时候请收敛。
14、自己选择的路、跪着也要把它走完。
15、只做第一个我,不做第二个。
----- EXCERPT: 1、没有伞的孩子必须努力奔跑! 2、你不勇敢,没人替你坚强。 3、如果心胸不似海,又怎能有海一样的事业。 4、只有经历过地狱般的折磨,才有征服天堂的力量。只有流过血的手指才能弹出世间的绝唱。 5、流过泪的眼睛更明亮,滴过血的心灵更坚强! 6、志在山顶的人,不会贪念山腰的风景… 7、前有阻碍,奋力把它冲开,运用炙热的激情,转动心中的期待,血在澎湃, ----- KEYWORDS: 生活 ----- -------- AUTHOR: dingguangqun TITLE: 做站长网络广告几种常见类型你要懂的 ID: 288 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-03 14:34:16 BASENAME: 288 ----- BODY:很多草根站长对网络广告类型不是很了解,下面菜鸟之家_电脑爱好者就来说说几种常见的广告类型:
首先我说下赚广告费的思路,一般站长赚广告费都是这样的思路:做网站->搞流量->找广告。这条路让很多站长走得很辛苦很累,也有很多没有坚持下去的。你可以逆向考虑下,你要明白自己想赚钱什么类型的广告费?根据你广告类型来通过什么方式来搞流量,之后再做相关类型的网站,废话不多说了,下面了解下网站的广告类型:
1.CPC广告
(Cost-Per-Click) 可以说是每次访客浏览你的网站点击广告一次来计费的,但是现在很多联盟比如百度,谷歌等,都是一个IP点击一次,就算多点击也是不给钱的,关键词广告基本都是选择这种定价模式。
2.CPA广告
(Cost-Per-Action) CPA广告是按照行动来收取费用的,比如给你一个网站你在这个网站上注册了一个用户,会给你多少钱,你安装了一个软件给多少广告费等,这种广告价格都算很高,主要看你网站的类型是否合适做这种广告长春网站建设。
3.CPS广告
(Cost-Per-Sale) 意义为 销售提成,如果你做的淘宝客你就会了解了,其实就是提成,你卖了一件商品给你多少提成,现在主要做这样广告的都是在阿里妈妈(淘宝客)做,有的好的一个月几万的,几十万 的也是有很多的。不过现在百度对淘宝客网站收录不怎么好。
4 固定广告
这种广告其实就是有商家来找你在你网站上打广告包月模式的,商家跟你谈价你满意了比如每个月500元,如果卖出去一个广告位你就可以直接收取了500元广告费,这样的站基本都是一些有流量的大站才会有人来做广告,主要是慢慢坚持就会胜利。
很多草根站长对网络广告类型不是很了解,下面菜鸟之家_电脑爱好者就来说说几种常见的广告类型:首先我说下赚广告费的思路,一般站长赚广告费都是这样的思路:做网站->搞流量->找广告。这条路让很多站长走得很辛苦很累,也有很多没有坚持下去的。你可以逆向考虑下,你要明白自己想赚钱什么类型的广告费?根据你广告类型来通过什么方式来搞流量,之后再做相关类型的网站,废话不多说了,下面了解下网站的广告类型:
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 为什么我的微信“发现”里没有“小程序” ID: 289 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2024-11-16 00:00:00 BASENAME: 289 ----- BODY:在老年大学“智慧助老”教学中,讲到微信“小程序”部分,我们首先需要学习的是从微信底部导航栏“发现”进入找到“小程序”选项。

然而,有部分学员反映,他们的微信“发现”中竟然没有“小程序”这项,这是怎么回事,究竟该如何找回呢?
其实方法非常简单。
打开微信,通过微信底部导航栏“我”—“设置”,进入“通用”页面,再找到“发现页管理”;

然后将“小程序”后面的“不显示”改成“在发现页中显示该功能”。

现在再回到“发现”,就看到“小程序”了。点进入,你会看到最近用过的一些“小程序”。
当然,你也可以通过顶部的搜索按钮来检索你需要的小程序。
----- EXCERPT: 在老年大学“智慧助老”教学中,讲到微信“小程序”部分,有部分学员反映,他们的微信“发现”中竟然没有“小程序”这项,这是怎么回事,究竟该如何找回呢? ----- KEYWORDS: 手机,应用 ----- -------- AUTHOR: dingguangqun TITLE: 如何打造成功的个人博客 ID: 291 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-04 16:35:13 BASENAME: 291 ----- BODY:一个成功的个人博客具备一定量的人气以及利用人气获得广告商的广告收益,才是我们每一位写博客的终极目的。不论是建设博客初衷是出于爱好记录自己的生活或者工作,还是出于商业目的,我们都需要从基础做起,需要遵守“开启成功个人博客的十个必备知识”,这样我们的博客才会朝成功的方向迈进。
第一步,决定你要做什么。
这点是建立成功博客最为重要的因素。我们也不要勉强写自己不擅长的内容,需要根据我们自己的实际情况针对特定的话题展开,写出自己的特点。一般的网站别人可以模仿,但是博客一般是模仿不了的。因为每一篇文章都是出自自己的经验实际情况, 而不是网络上通用的,所以博客具有代表性,能够体现博主及博主的特点和专长。
第二步,决定你的博客的名字。
博客的名字必须是容易记忆的,突出博客特点。可以是博客的关键字,特定创造的品牌名字,因为这样有利于以后营销和口碑的传播。同时在域名方面,必须和博客的名字对应,域名也需要容易拼写记忆。如果是英文博客可以以单词拼写,中文博客不易过长的域名。
第三步,专业的LOGO标志。
博客需要有一个突出自己特点的LOGO表示,代表博客的形象。比如我的博客的LOGO就是请人设计的,从几个方案中挑选出来。如果我们也想做一个成功的博客,也可以请人代为设计LOGO,这钱不要省,也不要随便在图片上打几个字就是LOGO。
第四步,使用专一的博客主题。
我们开始写博客的时候可以使用免费的主题,比如wordpress等博客CMS免 费主题都是很多的,但随着我们博客营销的推进,我们需要具备自己特点的主 题。这方面我们可以根据自己博客的实际特点请人或者自己定制主题,这样也可以突出自己的版权和特点。不要担心花费几十块钱而影响博客的整体,因为免费主题 都是通用性的,我们需要定制或者修改自己个性的主题模板。
第五步,较少的安装博客插件。
有些博主喜欢把博客装扮的非常的绚丽,不管是主题还是插件,希望时间无比完美的梦幻效果,其实没有必要的。我们的重要工作是写好博客,带来真实的用户群,用户也在乎的是他们喜欢的内容,而不是花哨的界面。反而花哨的界面影响博客的速度和用户体验等其他原因。
第六步,安装google analytics分析工具。
我们需要了解用户喜欢我们哪些内容,从哪里过来的,目前这些关键字的排名情况如何等等。这就需要在我们博客中安装分析工具。google analytics工具是目前较好的网站分析工具之一。
第七步,每天花1小时写博客。
做好成功的博客是需要认真写好每一篇文章。我们可以先参考国内国外成功的博主,你看下他们的每一篇文章是不是比较专业,文字比较多,同时配备图文结合。成功的博客在于不断的积累,不在于是你每天写多少无关紧要的内容出来。一天保证一篇高质量的文章,足以在一定时间内打造一个成功的博客。
第八步,优化我们的博客内容。
成功博客的基础我们已经搭建完毕,在写博客内容的时候我们需要遵守优化元素,博客 在写博客内容的时候,标题内容需要写到大家喜好的内容,长尾的标题和热门的内容可以给我们博文带来较大的流量,尤其是我们这些原创性内容的博客,有时候一篇内容产生的效果不亚于一个网站的流量。有时间的话,博主也有必要看看SEO方面的书籍和文章,用以提高我们在写博客的时候注意的内容。
第九步,安装社会化书签。
如今社会化书签在一定程度上也会提高博客的流量和交互。比如分享按钮和留言评论第三方插件,目前我也在使用。可以提高用户的交换和社会化网站的传播。
第十步,推广博客。
推广博客的方法很多,作为个人博客,我建议就采用3种方式推广,效果甚佳。第一种是投稿博文到相关网站,提高我们博客及博文的曝光度;第二种是友情链接,提高互访和外链接质量;第三是博客评论,博客评论可以提高我们博客的活跃度和其他博客访客的到访。这三种方法只要用到极致,效果绝对可以保证。有些成功的博主用了三种其一的方法就达到完美的效果。
如果你也想建一个博客或者正在写博客,我可以告诉你,只要遵循了以上十点内容, 你的成功博客就会被开启。
一个成功的个人博客具备一定量的人气以及利用人气获得广告商的广告收益,才是我们每一位写博客的终极目的。不论是建设博客初衷是出于爱好记录自己的生活或者工作,还是出于商业目的,我们都需要从基础做起,需要遵守“开启成功个人博客的十个必备知识”,这样我们的博客才会朝成功的方向迈进。第一步,决定你要做什么。这点是建立成功博客最为重要的因素。我们也不要勉强写自己不擅长的内容,需要根据我们
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 菜鸟站长通过网站怎样赚钱 ID: 292 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-04 17:13:05 BASENAME: 292 ----- BODY:写了6年的博客,分享过各种心得体会,其中又以网络推广为主。但从来没在博文里聊过如何在网上赚钱。一般也很少有人会在博客分享自己在网上如何赚钱的,因为这算比较隐私的话题。但也不可否认,大家学习互联网知识,学习网络推广,最终的目的就是为了赚钱。
通过网络赚钱的手段很多,目前最常见的有2种。第1种是在网上直接买卖商品,比如淘宝店主。第2种就是个人站长,做大量网站,从搜索引擎获取流量,然后挂联盟广告赚钱。这2种渠道都能实现网络赚钱,甚至很多人通过这个发家致富。但个人觉得这2种方式都算相对门槛有点高的,或需要比较大的人力成本,要么需要很丰富的经验,或者一些运气。
比如通过百度获取流量,然后卖广告的这种方式,可能运气好的时候,能月入几千上万。但万一运气不好,网站被搜索引擎K了,没了流量,月收入可能会突然变成几百甚至0.而且做站长的很多,但真正通过这个能稳定月收入几千上万的人却非常的少,因为这就是门槛比较高的赚钱手段吧。淘宝店铺也是这样,比如之前淘宝商城的新政策,就一下子让一些小淘宝商家逼向了绝路,从能稳定盈利,突然面临倒闭。
今天主要是跟大家分享3种低门槛的赚钱手段,成本很低,到了后期甚至不需要多少人力成本,当然相对应能赚到钱也不多。个人觉得适合大部分有工作,同时爱好互联网的人,业余时间当做兴趣去做做,在学习知识的同时,顺便赚点零花钱也不错。
手段一:微博营销
通过微博可以赚钱已经不是什么新闻,随着微博营销的成熟,也有越来越多的企业愿意通过微博这个渠道去宣传自己的产品。微博营销的价格在网上也是明码实价的,多少粉丝的首发价格多少,转发价格多少。
通过自己接触的几个微博营销公司了解到,一般有1万粉丝的微博账号,就能产生营销价值,获得商家的认可。现在这环境,在没任何基础资源下,想做个几十万粉丝的账号,基本上不太可能。但如果只是做1万粉丝,相信很多人都能做到,记得以前培训班有个学员是在9天时间,把一个新浪微博账号从0做到1万粉丝。现在一期学员,花1个月的时间,做个1万粉丝的账号,对他们来说应该不是很难的事情。
可能现在环境不同,人的资质不同。大家不去追求9天做到1万粉丝,那花对方3倍或者10倍的时间,总能做到吧?通过我了解到的行情,如果是1万粉丝以上的微博账号,转发一条广告微博价格20-30元之间。还有点值得注意,大家做粉丝的同时,也得主要微博的主题类型,了解下广告主喜欢找哪类的账号做微博营销,那就把自己的微博账号往这方面转型。
我在新浪微博有个马甲ID,就是有1万多粉丝,之前把账号提交给了一个微博营销公司,后面偶尔就会找我转发,记得频率高的时候1周做了7次吧。虽然每次只有30元,钱不多,但多少也是点收入。如果多提交给几家微博营销公司,每天都有机会转发一条,那1个月也能赚900元了,当某些行业1个月的工资。而付出的代价,主要是前期做粉丝阶段,会辛苦点。如果你有精力,多做几个粉丝1万以上的ID,那通过微博营销每月也能有一点小收入了。
现在的微博营销公司在广告发布上也越来越自动化,我之前接触的一家微博营销公司,只要把你的微博账号提交后。如果有微博业务,会自动手机短信提醒,然后去广告后台接着个业务。系统就会自动记录,然后按时打款。
手段二:网站链接出售
卖链接赚钱不是什么稀奇的事情,因为不但小网站在卖,很多知名新闻门户网站都在出售。但个人站长,想做个高PR值的网站也不容易,但花点心思,做几个PR4的网站应该不算很难。记得我以前博文介绍过一个导航站的站长,对方没任何资源背景,就靠慢慢换链接,就把网站从PR0做到了PR7。可能不是每个人都有这么好的执行力,大家不用都去追求PR7,先把网站做到PR3,PR4也行。做1个网站的成本也不高,买个域名,弄个便宜的国外空间,1年的成本只要100元钱就能搞定。我之前租了几个国外的100M空间,就是30元1年。
现在1个PR4的网站,如果出售1个链接单价在20元/月左右。假设1个PR4网站有挂了60个链接,交换30个稳定PR值,再出售30个,能月收入600元/月。如果有3个这样的PR4的网站,那就有机会1800元/月。 现在网上也有专门提供链接买卖交易的平台,比如阿里微微,就是其中做得比较好的。另外也有些专门代理出售链接的链接商,比如淘金链,众心链。只不过这些做得比较好的链接商,一般都只代理出售PR5以上的高质量网站链接。
网站链接出售我做得比较少,都是别人主动找上门了,才会偶尔卖2个。虽然赚的钱不多,但我觉得比卖广告轻松稳定,不用去担心广告效果之类的。
手段三:软文链联盟
上面已经介绍的2种赚钱手段,可能卖链接是站长们最熟悉的,然后就是微博营销。现在介绍的第3种手段“软文链”,可能有的朋友会觉得比较陌生。因为软文链联盟是最近1年才开始流行的。
现在有很多人为了做增加网站外链,每天拼命去论坛发帖。但论坛的帖子很容易被管理员删除,因此很不稳定。但很多商家又有发布外链的需求,因为有这样的需求,软文链联盟就产生了。
软文链和论坛链有个最大的区别是,论坛链都是跑到别人的地盘去发,很容易被删除。也给他人的网站制造了不少垃圾信息。而软文链,是要求站长在只能在自己的网站发布(论坛,和第3方空间博客无效),从而保证链接永远不会被删除,效果更容易得到保证。现在软文链价格行情是,PR6网站发布一篇软文15元,PR5的5元,PR4的3元,PR3的2元。
相比做广告联盟赚钱,软文链的优势是不需要流量。相比网站链接出售赚钱,软文链最大的优势不占位置。如果业务好,一天发20篇30篇都有可能。而且也不要求你发布的软文在首页显示,只要网站有入口能让蜘蛛找到这篇文章就行。当然为了保证效果,也会有别一些要求,比如百度收录在多少以上,百度快照是多少天以内等等。不同的软文链联盟,要求内容也不同。
很多人不愿意做软文链联盟,主要是考虑网站的用户体验。比如有个PR4的独立博客,相信大家不愿意发些乱7八糟的文章在自己博客。这样的情况,我教大家一个方法,可以在根目录下,再安装一个文章程序,比如主域名是万万万.abc.com 。在abc.com/ne万s 下面安装个文章程序,只要是主域名下的发的文章,软文广告联盟都会认可。
同样假设如果大家有3个PR4的网站,多注册几个软文链联盟。每天可以发3篇PR4的软文业务,1篇3元,三个网站就是能发9篇,也就是一天能产生27元钱,1个月也有接近900元钱了。之前老婆在家没什么事做,正好我有几个PR4的垃圾网站,平时也没更新维护,就让老婆有时间就去接点软文链的业务,发点软文,不但增加网站收录数,还创造了更多的价值。
现在做软文链联盟平台的也不少,但做得好,经常有广告业务的不多。其中有家叫“金概念”的软文链联盟,在我之前接触过的软文链联盟中算最广告单子最多的吧。关于软文链更多的内容我就不在这详说了,大家可以百度下,自然会了解。
今天我主要拿PR4的网站举例,如果有擅长做PR值的朋友,有更多高PR的网站,那通过我后面提到的第二种手段,也能赚到不少钱了。
以上三种网络赚钱手段,就是我现在有接触了解到的相对门槛比较低的。虽然最终赚不了多少钱,但胜在门槛低,适合大部分才接触网络的新人吧。在这我并不提倡,大家就一门心思就想通过这三个方式去赚多少钱,作为工作之外的业余兴趣就好。真正想通过网络取得事业的成功,还是得踏实做好本职工作,或者运营推广好自己的网站才行。
今天介绍的3种网络赚钱手段都有一定的门槛,不管是微博营销,还是网站链接出售和软文链。初期都最少需要1-3个月的时间去努力打好基础吧。完全没门槛和成本的网络赚钱方式也有,比如猪八戒上的一些简单的发帖任务。但门槛越低,也就自然意味着赚钱越少,人也会越累。今天介绍的三个手段,都是前期会累点,但基础打好后,后面相对会轻松很多。
今天的博文分享到此,希望对大家有所收获。可能今天分享的东西,对一些新人朋友来说,还是非常难,门槛很高。但这社会是公平的,什么都是有付出才有回报。如果没有一点门槛,谁都可以做,相应能得到的回报也就低了。有一点门槛是好事情,对以愿意努力的人,才能获得更多的机会。
写了6年的博客,分享过各种心得体会,其中又以网络推广为主。但从来没在博文里聊过如何在网上赚钱。一般也很少有人会在博客分享自己在网上如何赚钱的,因为这算比较隐私的话题。
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 如何在自己的博客网站上添加RSS订阅 ID: 293 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-05 09:05:42 BASENAME: 293 ----- BODY:如果你像我一样正在做一个个人博客或者正在建立一个网站,那么给你的网站添加RSS订阅功能会为你的访问者提供极大的便利。通常人们使用RSS阅读器来订阅自己关注的网站,除了专用的RSS阅读器之外,现在大部分浏览器也都提供了RSS订阅功能。还有一种时下比较流行的方式是通过专门提供在线RSS订阅服务的网站(比如google提供的google reader)。
不管浏览者使用的是以上哪种方式,只要你把网站的feed地址告诉他们,他们就可以订阅你的网站了。而对于前面说到的最后一种方式,你可以直接提供一个链接入口,浏览者点击后就自动把你的网站订阅到了相应的在线阅读器。DDbug今天就和大家分享一下如何在网页上添加“订阅到Google、订阅到鲜果、订阅到有道、订阅到QQ邮箱”。这几个都是目前用户比较多的在线阅读工具。
1、添加订阅到Google
打开http://www.google.com/intl/zh-cn/webmasters/add.html,选择按钮样式并输入你的RSS地址,会生成一段代码,把这段代码加入到你的网页即可
2、添加订阅到鲜果
打开http://xianguo.com/tools/sub_button,选择按钮样式并输入你的RSS地址,把生成的代码加入到你的网页之中
3、添加订阅到有道
打开http://reader.youdao.com/tools.html,选择按钮样式并输入你的RSS地址,把生成的代码加入到你的网页之中
4、订阅到QQ邮箱
我没有找到QQ邮箱添加订阅的代码生成页面,不过研究发现,你只要把下面这个链接中的http://www.dingguangqun.cn/feed.asp 改成你的RSS地址,在你的网页中链接到这个地址就行了http://r.qq.com/cgi-bin/reader_switch?u=http://08zx.com/feed.asp
通过以上的介绍,你可能已经发现,添加“订阅到”按钮的方法都是大同小异的。按照同样的方法,你可以添加更多的在线订阅服务到你的网页上。其根本就是你只需要知道它添加订阅的地址格式就行了,至于按钮样式你可以自己定义,本站的RSS订阅按钮样式都是我自己定义的。
如果你像我一样正在做一个个人博客或者正在建立一个网站,那么给你的网站添加RSS订阅功能会为你的访问者提供极大的便利。通常人们使用RSS阅读器来订阅自己关注的网站,除了专用的RSS阅读器之外,现在大部分浏览器也都提供了RSS订阅功能。还有一种时下比较流行的方式是通过专门提供在线RSS订阅服务的网站(比如google提供的google reader)。 不管浏览者使用的是以上哪种方式,只要你把网站的
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 五个在WordPress中插入表格的方法 ID: 294 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-05 18:03:21 BASENAME: 294 ----- BODY:在写博客的时候,我们往往需要插入一些表格来证明自己的论点,比起文字,表格更加简洁、直观,数据表格很能说明文字,图形表格让效果更加直观,一个简单的表格效果往往比长篇大论更为有效。然而,遗憾的是,强大的WordPress 对表格的支持并不是很好,在后台编辑器中,很难方便的使用表格,本文将分享我所知道的4个在WordPress中插入表格的方法以及各自的优缺点供你选择,当然,如果你有什么更好的在WordPress中插入表格的方法,欢迎分享。
一、使用插件wp-table
wp-Table是一款适合表格初级应用的插件,你可以不懂任何HTML、CSS,就可以通过这个插件获得效果较好的表格,下面是这个插件制作的表格的实例图:
但是,这款wp-table插件并非完美,对于一些较为复杂的表格,比如需要链接描述等就不支持,而且,自从07年10月,插件作者就停止了对wp-table插件的开发和更新。
二、使用Word插入表格及CSS优化
WordPress 后台编辑器提供了一个“从word粘贴”的功能,同样的,我们可以先在word 做好了表格时候再通过此功能导入到文章中。
但是,你会发现,本来制作很精美的word表格插入到WordPress文章中以后,往往会变得丑陋、错位和缺乏样式。如果你熟悉CSS,当然可以轻松地修改,但对于普通blogger来说,就显得无从着手了。
这里提供一个由万戈提供了一个表格的CSS样式,你只需要在你的CSS文件中加上下面这段代码,然后将你在word或者Dreamweaver中制作好的表格导入到文章中,并加上一句class=”table”就行了。
/*----------table----------*/
table.table {
border-spacing:2px;
border-collapse:separate;
background-color:#FFF;
border-color:gray;
border-style:outset;
border-width:1px;
}
table.table th {
background-color:#FFF;
-moz-border-radius:0;
border-color:gray;
border-style:inset;
border-width:1px;
padding:1px;
}
table.table td {
-moz-border-radius:0;
border-color:gray;
border-style:inset;
border-width:1px;
padding:1px;
}
三、使用Windows live writer等离线编辑器
支持WordPress的离线编辑器大多支持插入表格,比如使用率较高的Windows live writer就是其中之一,Windows live writer不尽支持WordPress,也同样支持blogger、TypePad等博客程序。
下载一个客户端,尝试一下离线编辑吧,当然,你可能需要几天时间来适应它。
四、将表格制作成图片
这是一个偷懒却异常方便的方法,将你需要的表格做好之后,用截图工具或者其他转换工具将表格做成图片,并且以图片的方式插入到博客中,可以快速、方便的完成,并且保留你需要的任何漂亮的样式。
当然,弊端也是显而易见的,如果你对SEO很重视的话,这些图片样式的表格搜索引擎是看不懂的。
五、直接在文章中制作表格
这个方法来源于精博。
这是一个无需修改style.css文件,而直接在文章中插入一段css代码,在文章中自定义表格样式的方法,相比修改style.css而言,这种方法的优势在于可以根据你的需要自定义你需要的不同的表格样式。当然,相比之下,每次都要插入并简单修改这些代码可能是一件比较麻烦的事。
步骤一:在文章开头加入下面代码
<!--
table.sample {
border-width: 1px 1px 1px 1px;
border-spacing: 2px;
border-style: outset outset outset outset;
border-color: gray gray gray gray;
border-collapse: separate;
background-color: white;
}
table.sample th {
border-width: 1px 1px 1px 1px;
padding: 1px 1px 1px 1px;
border-style: inset inset inset inset;
border-color: gray gray gray gray;
background-color: white;
-moz-border-radius: 0px 0px 0px 0px;
}
table.sample td {
border-width: 1px 1px 1px 1px;
padding: 1px 1px 1px 1px;
border-style: inset inset inset inset;
border-color: gray gray gray gray;
background-color: white;
-moz-border-radius: 0px 0px 0px 0px;
}
-->
<table class="sample">
<tbody>
<tr>
<th>Header</th>
<td>Content</td>
</tr>
</tbody>
</table>
步骤二:插入你的表格的标题和内容,调整样式大小。
在写博客的时候,我们往往需要插入一些表格来证明自己的论点,比起文字,表格更加简洁、直观,数据表格很能说明文字,图形表格让效果更加直观,一个简单的表格效果往往比长篇大论更为有效。然而,遗憾的是,强大的WordPress 对表格的支持并不是很好,在后台编辑器中,很难方便的使用表格,本文将分享我所知道的4个在WordPress中插入表格的方法以及各自的优缺点供你选择,当然
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 分享网站加强用户体验的六个要点 ID: 295 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-06 09:17:55 BASENAME: 295 ----- BODY:随着搜索引擎越来越看重用户体验,我们这些站长也不得不在加强用户体验多下番功夫。小编在建站方面也有自己的些许体会,从以下六点来分享下自己的心得。
一、好记的域名,让网站一开始就夺人眼球
域名就好像是我们的住址一样,要想人家经常来拜访,就得住在一个让人容易找到的地方,网站也是这样,如果网站的域名和自己的关键词很相符,那么网友就会在第一时间想到自己的网站,丝毫不要用到“收藏夹”,全凭记忆就能登陆我们的网站。
就像我的网站中有一个关键词是“菜鸟之家_电脑爱好者”,然后我就把关键词嵌入到了url中,这样一来想搜索我网站的用户就可以根据关键词直接输入网站网址,简单快捷。
二、给力的访问速度,不让用户等太久
之前有一个调查,说的是网站打开速度超过一分钟后,就会损失百分之60的流量,所以站长同仁们在这点上一定要多加小心,想想自己的用户要有多么忠诚,才能忍受你网站打开速度超过一分钟?
那么怎样才能提高自己网站的访问速度呢?我在这里给大家几点建议:
1、降低页面文件的大小,这是加快网站访问速度最直接的方法。网站首页虽然占得权重最高,但是没有必要在页面大小上较真,不要以为“宏伟”的页面就会增加网站的可信度,网站的真实度还是要靠内容提升。
2、让页面回归静态化。有些站长会在页面导航中运用Flash以此增加网站的浏览效果,但是站长朋友要知道蜘蛛对于动态画面是不识别的,而且动态画面的加入会加大网站的负担,使网站的加载速度降下来,总之好处一点点,坏处一大堆。
3、网站模板最好是采用简洁的DIV+CSS模式
4、网站不要调用过多的特效代码,因为如果网站上使用大量JS,不仅搜索引擎无法收录,同时会不断提交请求增加服务器负担。
5、选择一个好的空间,提高域名DNS的响应速度,这是最根本的方法。
三、突出页面的亲和力,尽量不用弹窗
页面的整齐美观,给来访者美好的第一印象,让游客在视觉上带来享受,这是留着游客的重要的方面。
四、新颖的网站内容,突出自己的特色
之前去过一些竞争对手的网站,感觉他们网站在页面设计上的确做得不错,但是有一点就是网站的内容不够出众,都是些很古板的专业知识,让大家一看就没有了继续阅读下去的兴趣,借鉴了这点之后,我每每在更新网站的时候就会在内容以及标题上下点功夫,会让自己的语言尽可能的诙谐幽默一些。
五、页面的实用性,确保用户在第一时间知道网站的操作程序
别的网站我不敢说,我的网站上经常向朋友们介绍一些实用的软件,我不仅提供了详细的图例教程,还在文章的末尾给出了我金山网盘的下载的地址,让来到我网站的游客可以在最短的时间下载软件并开始操作,以此降低用户因为操作带来的不便。
六、增强用户与站长之间的交流,提升互动性
在我看来一个成功的网站必然是网站站长与用户之间可以有效的进行互动,即使站长对于网友的提问不能一一作出有效地解答,但是留言的回复会让用户知道站长看到了自己的问题,并认真地对待,这样会让用户对网站产生一定的好感,就像是卢松松博客一样,细心地你会发现博主对于每一个提问都会回复,虽然有时候一部分问题博主也无法解决,但这已经让粉丝感到了自己的存在,增加了用户的忠诚度。
随着搜索引擎越来越看重用户体验,我们这些站长也不得不在加强用户体验多下番功夫。小编在建站方面也有自己的些许体会,从以下六点来分享下自己的心得。一、好记的域名,让网站一开始就夺人眼球域名就好像是我们的住址一样,要想人家经常来拜访,就得住在一个让人容易找到的地方,网站也是这样,如果网站的域名和自己的关键词很相符,那么网友就会在第一时间想到自己的网站
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 免费好用的电影网站—皮皮虾资源网 ID: 296 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2024-02-18 00:00:00 BASENAME: 296 ----- BODY:观影爱好者的福音!好用的电影资源网站—皮皮虾资源。

此网站的资源包含了百度网盘、阿里网盘和夸克网盘,这三个软件都可以使用。
全站无广且最新的电影电视剧综艺动漫等资源全部都有,分类清晰,也是一个不可多得的宝藏网站。

QuickLook 这个软件之前没有用过,只是常见于 Windows十大神器推荐名录,出于好奇,对它进行了一下深入了解。
QuickLook 是一款 Windows下开源、免费的桌面快速预览工具。只需要用鼠标选中文件,然后点击空格,即可预览。支持文件夹、图片、音乐、视频、记事本、PDF、Office文档、压缩包等等。

这里提供下载的是免安装便携版本软件,下载解压双击QuickLook.exe即可运行。
运行后在系统托盘里有个小放大镜图标,右键可以获取新插件。
这里特别讲一下插件的安装与删除。
插件的安装,博主建议把下载下来的尾缀为 .qlplugin 的插件解压,把解压后的文件夹复制到 QuickLook 安装目录下的 QuickLook.Plugin 目录里,重启 QuickLook 即可。
插件的删除,退出程序,然后到 QuickLook.Plugin 目录里删除你不需要的插件就好了。
直接指向插件,用按空格的方法安装的插件删除起来比较麻烦,非常不建议这样安装,切记!
经博主测试发现,使用 QuickLook 预览文件的确方便,但同时发现有部分图片、视频不能预览,也不知是什么原因?
另外,QuickLook 在类似于360文件夹这种多标签文件夹管理软件里不能正常工作。
QuickLook 软件下载地址:http://cloud.09idc.cn:88/s/5QnUE
网站流量统计是站长必不可少的一个工具,站长分析自己网站的发展情况有很大帮助。但现在的免费流量统计提供商有很多家,让我们难以选择。我先后用过CNZZ、51啦、谷歌、量子恒道这四个免费流量统计,别的我没用过不清楚也不敢瞎说,呵呵。
CNZZ是我接触的第一个流量统计,于是就用了很久的时间,曾经有一段时间服务器不稳定,经常导致网站底部载入缓慢。但现在稳定了很多,觉得不必考虑服务器因素。功能方面该有的都有,而且左边栏的设计比较清晰,很容易熟悉。比其他统计多了“新独立访客”。但也有很多细节做得不够好:
1、在网站列表打开网站详细统计的时候是用新窗口打开的,每次我都要去关闭那个网站列表。
2、搜索引擎关键词只统计词语,不统计详细地址,导致每次点击关键词,都是第一页,不一定是自己网站所在的一页。
3、比方说我正在看A网站的受访页面统计,通过上面的导航栏切换到B网站,但转向的页面不是B网站的受访页面统计,而是B网站的统计概况。这一点可能有点挑剔,但量子恒道确实做到了。
51啦是我用的第二个统计,感觉功能很全,cnzz有的功能他都有。统计服务器算是稳定,但我有时候查看数据的时候却出现报错,查看的时候也挺慢,可能是服务器太繁忙了。51啦的界面有点朴素,但统计的数据很全面,记录了每一个关键词的来路地址,而且你一旦在一个栏目按了“昨天”之类的日期按钮,看其他栏目的时候也会是昨天的数据。有一个SEO数据的栏目,方便站长在查看网站统计数据的时候顺便看看网站seo情况。
谷歌统计我是好奇申请来看看的。功能十分强大,但我觉得不能用来作为网站流量统计,一是数据不是实时的,二是后台操作不太方便。就登陆谷歌统计而言,都要比其他统计慢。但把谷歌统计当做是一个分析工具倒是不错,所以有需要的话把谷歌统计跟其他一款流量统计一起用,是很不错的。
量子恒道其实就是雅虎统计。我以前曾经用过雅虎统计,后来放弃了。现在又来重新使用量子统计。原因有三,一是服务器够硬,我看见不少大站都在用这个统计;二是数据显示实时,随时可以看一两分钟内的情况;三是后台操作很人性化,没有广告。后台操作怎么人性化呢,每个统计项目都分开日期、IP/PV/UV,而且可以做到上面所说的CNZZ的第三条。有一点是很矛盾的,关于页面的统计,量子是显示页面标题,对于网店之类的网站,这样做很直观,但对于想看URL的人来说就不直观了,所以希望可以让站长自由切换。统计数据显示不全,比如受访页面,似乎只列出前100个。
如果有一款流量统计可以做到51啦的强大功能、量子的稳定实时以及后台人性化,那我一定会去用。当然如果还能做到谷歌强大的分析功能,那就无比的完美了。目前我同时挂了51啦和量子的统计代码,我觉得一个好统计对一个站长是非常重要的,所以选择统计方面不能马虎。
网站流量统计是站长必不可少的一个工具,站长分析自己网站的发展情况有很大帮助。但现在的免费流量统计提供商有很多家,让我们难以选择。我先后用过CNZZ、51啦、谷歌、量子恒道这四个免费流量统计,别的我没用过不清楚也不敢瞎说,呵呵。CNZZ是我接触的第一个流量统计,于是就用了很久的时间,曾经有一段时间服务器不稳定,经常导致网站底部载入缓慢。但现在稳定了很多,觉得不必考虑服务器因素。功能方面该有的都有,而
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: Zblog博客主题安装图文教程 ID: 299 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-07 10:59:28 BASENAME: 299 ----- BODY:一些新手朋友不知道如何更换zblog主题,当然看到一个我们满意的zblog主题时,如何应该怎样来安装这样的主题呢?
首先我们要把你需要的主题下载下来,网上很多zblog主题,自己搜索吧。
下载下来的主题后缀是“.zti”这样的文件,一般都很小,不大。
进入zblog后台,“主题样式管理”里面的“获取更多的主题”是在zblog官方主题站“菠萝的海”里提供的主题资源,也比较丰富,自己看。
这里我们是在网上下载的主题,把下载的主题放到桌面上,点击“从本地导入ZTI文件”就是从本地上安装主题
浏览,选择主题所在的位置,提交
当然直接这样安装主题的前提是你必须安装了“Theme Sapper”插件,这个插件默认zblog自带的,不需要单独安装,如果你没有这个插件,去下载安装上就可以直接在zblog后台安装、删除主题了。
点击"提交"后会自动安装这个主题,如果这个主题有多个样式,那么选择一个样式,点击“启用此主题”即可
点击“启用此主题”后会自动返回到主题样式管理界面。
这样主题就安装完成了,返回首页刷新是不是成功了,文章页需要重建下就可以看到效果了,当然如果你还需要返回原主题,只需要进入主题样式管理里面激活相应主题就可以了。
一些新手朋友还不知道如何更换zblog主题,当然我们在看到一些我们满意的zblog主题时,如何自己也安装这样的主题首先我们需要把你需要的主题下载下来,网上很多zblog主题,自己搜索吧。下载下来的主题后缀是“.zti”这样的文件,一般都很小
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 新云CMS怎样修改底部版权信息的250个字数限制 ID: 300 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-07 11:54:48 BASENAME: 300 ----- BODY:使用新云网站管理系统(新云CMS)已经两年了,当时没有选择DEDE而使用新云就是看重新云的简单,自己当时很菜、连标签修改都不会,使用新云也是自己一点一点学习,逐步学习修改标签、模板。
当时最头疼的事情就是新云最底部的版权信息的位置最多只能放250个字符
想在版权信息处弄个超链接到首页的,怎么都不行,加上备案信息已经超过了,不能弄超链接。无奈很多信息只能手工添加到底部标签里面。
后来找到了解决办法。能随意设置字数限制。
首先使用access打开 数据库-Nc-config表,设计表,找到copyright字段,把字段数据类型改为:备注 (copyright 默认为文本,只需点击下选择下拉菜单里面的备注就可以了)如图:
然后再打开文件:admin_config.asp 文件
找到:
If Len(Request.Form("Copyright")) = 0 Or Len(Request.Form("Copyright")) => 250 Then
FoundErr = True
ErrMsg = ErrMsg "<li>网站版权信息不能为空或者超过250个字符!</li>"
End If
改为:改为你想要的数字,比如:800,根据自己的需要修改
还可以直接把此段删除,就没有限制了,不过不建议删除,你根据自己的需要修改下就可以了
修改完毕,就可以去修改你的{$Copyright} 了。
当然也可以学我在网站底部代码标签手工添加内容。
上面的最后一行内容就是我手工在网站底部代码里面添加的。
使用新云网站管理系统(新云CMS)已经两年了,当时没有选择DEDE而使用新云就是看重新云的简单,自己当时很菜、连标签修改都不会,使用新云也是自己一点一点学习,逐步学习修改标签、模板。当时最头疼的事情就是新云最底部的版权信息的位置最多只能放250个字符想在版权信息处弄个超链接到首页的,怎么都不行,加上备案信息已经超过了,不能弄超链接。无奈很多信息只能手工添加到底部标签里面。后来找到了解决办法。能随意
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 怎么让台式机提供信号给手机上网 ID: 301 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2024-11-08 00:00:00 BASENAME: 301 ----- BODY:博主本文谈及的情况非常特殊,但此种极端需求的确存在。一台通过有线接入的一体机,一部舍不得开流量上网的手机,现在我们如何实现台式机提供信号给手机免费上网?

这里介绍两种方法,供网友们选用:
1、以Win11为例,右击开始图标,选择“设置”,在左边栏选择“网络和Internet”,然后在右侧找到“移动热点”,打开开关。

再进入到移动热点设置界面,编辑“网络属性”,定义无线热点的名称、密码,退出。
完成以上步骤,在手机上搜索该移动热点,输入密码,就可以享受免流量上网了。
2、通过第三方软件,如360免费WIFI等,也可实现台式机给手机提供免费无线网络。
360FreeWifi电脑版下载地址:http://cloud.09idc.cn:88/s/O6wt7
这里需要特别说明的是,这台一体机一定要有无线网卡,如果没有内置的,使用USB接口的外置无线网卡也行。
博主使用以上方法,还可以有效地避开手机访问海安教育专网需要通过“海安教育云”APP进行拨号身份认证的问题。
----- EXCERPT: 博主本文提及的情况比较特殊,但此种极端需求的确存在。一台通过有线接入的一体机,一部舍不得开流量上网的手机,现在我们如何实现台式机提供信号给手机免费上网? ----- KEYWORDS: 电脑,教程 ----- -------- AUTHOR: dingguangqun TITLE: Mysql修改设置root密码的命令及方法 ID: 302 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-07 14:56:43 BASENAME: 302 ----- BODY:Mysql数据库是PHP网站开发必不可少的组合,通常PHP连接Mysql都是通过root用户名和密码连接,Mysql在安装时root初始默认密码为空,在安装使用PHP开源系统时,都需要填写连接Mysql数据库的用户名和密码,此时当你忘记了Mysql的root密码或没有设置Mysql的root密码时,就必须要修改或设置Mysql的root密码,这个问题对于PHP入门学习者来说也是个头大的问题,其实修改Mysql的root密码有很多方法,可以利用Mysql工具,也可以使用Mysql更改root密码的命令来实现。
准备工作
在使用Mysql相关工具或Mysql命令来修改root密码之前请确保你已启动了Mysql服务,如果没有启动Mysql服务,请在DOS模式下输入
net start mysql
即可。
Mysql修改root密码的常用工具
使用phpmyadmin来更改root密码 如何安装配置phpmyadmin?
使用phpmyadmin来更改Mysql的root密码非常方便,安装配置好phpmyadmin后,首先登陆管理界面,点击右侧修改密码链接,输入你要修改的Mysql的root新密码,最后点击执行即可,如图:
使用phpmyadmin修改mysql的root密码
这里需要注意phpmyadmin默认是不允许Mysql的root默认密码为空登陆的,如果不小心在修改密码界面选择了空密码,你需要修改phpmyadmin的配置文件以便重新登录phpmyadmin来实现更改mysql root密码的功能。具体怎么修改下次我会说明。
使用Mysql服务配置工具修改root密码
Mysql5安装过程中有服务配置工具可以用来设置和修改root密码,即Mysql Server Instance Configuration,具体配置过程请参考PHP环境搭建:Windows 7下安装配置PHP+Apache+Mysql环境教程一文。
Mysql修改root密码命令说明
除了使用phpmyadmin、Mysql服务配置工具来修改root密码之外,使用Mysql修改密码命令也可以更改root的密码。
进入Mysql数据库命令行方式有两种方式:
方式一:在Mysql开始菜单里包含Mysql命令行客户端,只要点击输入root的密码即可进入。
方式二:在DOS模式下(CMD模式)定位到Mysql安装目录下在子目录bin,调用mysql.exe进入,即
C:\Program Files\MySQL\MySQL Server 5.1\bin>mysql -u root -p
Enter password: ******
使用mysqladmin.exe命令来修改Mysql的root密码
一般Mysql的root默认密码为空,如果你之前并没有设置过root密码就使用mysqladmin命令,你可以使用如下mysqladmin命令来修改root密码
C:\Program Files\MySQL\MySQL Server 5.1\bin>mysqladmin -u root -p password 123456
Enter password:
C:\Program Files\MySQL\MySQL Server 5.1\bin>mysql -u root -p123456
如上所述使用mysqladmin第一次修改root的默认密码时,Enter password回车即可,然后使用mysql.exe命令输入root及其密码即可进入Mysql命令行。
如果已设置了Mysql的root密码,现在需要修改并进入Mysql命令行模式,则输入
C:\Program Files\MySQL\MySQL Server 5.1\bin>mysqladmin -u root -p123456 password root
C:\Program Files\MySQL\MySQL Server 5.1\bin>mysql -u root -proot
即可。
知识点:这里使用了到了Mysql自带的两种命令mysqladmin.exe和mysql.exe,mysqladmin修改密码的命令格式如下
mysqladmin -u root -p[oldpass] password newpass
注意oldpass(老密码)可选,如果root默认密码为空,则不需要输入,如果需要更改老密码,请注意老密码与-p之间不要有空格,否则会报错,另外password和newpass(新密码)之间以空格分隔。
mysql命令与mysqladmin命令格式大同小异,主要用来输入正确的用户名和密码后进入Mysql命令行模式,格式如下
mysql -u root -p[password]
如果不输入password,回车后会出现Enter password的提示。如果root密码为空,也不需要输入password,出现Enter password提示后回车即可。
使用update命令来修改Mysql的root密码
使用Mysql update命令既可以修改root的老密码,也可设置root的密码为空,如果使用update命令更改root的密码,需要使用Mysql自带的加密函数PASSWORD(string),该函数对一个明文密码进行加密,是不能解密的,专门用于mysql.user(用户权限表)中设置密码的。
使用update命令修改root密码的方法如下
mysql> use mysql
Database changed
mysql> update user set password=PASSWORD('123456') where user='root';
Query OK, 0 rows affected (0.00 sec)
Rows matched: 1 Changed: 0 Warnings: 0
mysql> flush privileges;
Query OK, 0 rows affected (0.00 sec)
注意在使用update后,需要进一步输入flush privileges;语句,否则修改密码命令操作不会生效,如果需要设置Mysql的root密码为空,则不需要使用PASSWORD函数,直接
update user set password='' where user='root';
即可,其他的一样。
使用set password命令修改Mysql的root密码
mysql> use mysql
Database changed
mysql> set password for 'root'@'localhost'=PASSWORD('leapsoulcn');
使用set password命令时也需要使用PASSWORD函数,但不需要flush privileges;即可使修改密码的命令操作生效。使用set password命令修改root密码时请务必操作谨慎,容易出错导致无法登陆,
至此,常用的Mysql修改root密码的方法和命令就介绍完了,应该讲Mysql的root密码是非常重要的,如果忘记了root密码或被盗用,会产生严重的后果,建议最好重命名root用户,或者在user(用户权限表)中新建一个其他用户,赋予常用的最低权限配置,以保证网站的安全性,也方便今后重置或者更改root密码。
Mysql数据库是PHP网站开发必不可少的组合,通常PHP连接Mysql都是通过root用户名和密码连接,Mysql在安装时root初始默认密码为空,在安装使用PHP开源系统时,都需要填写连接Mysql数据库的用户名和密码,此时当你忘记了Mysql的root密码或没有设置Mysql的root密码时,就必须要修改或设置Mysql的root密码,这个问题对于PHP入门学习者来说也是个头大的问题,其实修
----- KEYWORDS: 软件,运营 ----- -------- AUTHOR: dingguangqun TITLE: 我们这些菜鸟站长们…… ID: 303 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2012-05-08 08:05:40 BASENAME: 303 ----- BODY:对于站长这一个互联网群体,很多人对其都有着极大的兴趣。这就是为什么很多大学都设立有网站开发这一门专业的其中一个因素——因为社会需要和人们喜欢。新站长踏入站长这个行列的时候,大部分人都是冲着兴趣爱好而去的,当然其中也有部分人是冲着网赚而行。但无论他们怀的是什么目的,在他们踏入这一行业的时候,他们都被冠上一个通用的名字——菜鸟站长。

网站开发是一门学问,而且还是挺高深的一门学问,对于建站所要懂得的HTML语言或者ASP语言等,很多人如果没有经过专门学过的话一般都是不懂的,即使学习过也不一定能精通。因此在建站软件还没有发行的那年,个人站长基本上很少,有的都是一些程序高手能直接编写网页的人。
菜鸟站长大部分都是用一些建站软件来辅助开发出自己的网站,有一些则直接用现成的网站源码稍加修改就变成了自己的网站了,就好像淘宝导购网一样,就是直接用现成的网站源码开发出来的导购网站。用源码的好处是不用花费那么多心思去开发一个精美的网站,这样菜鸟站长们就可以把更多的精力放到网站内容的完善和SEO的优化上面。
菜鸟站长刚开始做网站时,大部分人都不希望投入太多金钱,毕竟对于一件不是很明朗事物,没有多少人愿意去投入金钱,于是很菜鸟站长都喜欢使用免费空间,一些不用钱的虚拟主机。当然域名是必须要买的,就好像一个人的名字一样,没名字怎么在世界上混?是吧。
当网站建好上传完毕域名绑定也稳妥了以后,菜鸟站长们就开始把眼光放到SEO网站优化方面了。对于SEO,我想很多站长朋友都深有体会,更有甚者估计看的SEO方面的文章估计比整个初中读的书还要多呢,哈哈。SEO有很多技巧,但对于菜鸟站长而言,能读懂的估计没有多少,毕竟他们没有那么多时间去研究去深入体会,因为网站有可能仅仅只是他们的一个副业而已,他们没有那么多时间投入到其中,去优化什么关键词,长尾关键词等等一些事情。但有一个我想每一个站长应该都会,对!那就是发外链。这是一件简单快捷的事情,只要在一些有签名权限的论坛发一些帖子或者回复一下别人的帖子就可以得到一个外链了。也因此,现在外链开始泛滥,很多低级的垃圾外链被狂轰烂咋地发到各大论坛上,其实菜鸟站们不懂得一件事情,那就是垃圾外链对网站是没有用的。
互联网发展到今天,很多东西都随着时代的进步而进步,站长从以前的凤毛麟角也变成了今天的几乎人人都可以做站长的境地,可以说在现在,你随便在大街上扔一根雪糕就可能砸到一个网站的站长。也因此,很多后来加进来的菜鸟站长越来越难混,从一开始的雄心斗志满怀希望到后来的无可奈何望洋兴叹,可以说这是一个很大的心境落差。菜鸟站长是一个需要关心的群体。
每一个人都有一个属于他自己的梦想,当他为之奋斗过的时候,那无论结果是如何,他们都是幸福的,因为他们曾经有过梦。很多菜鸟站长从一开始进入站长行列的时候为了一点点的流量而兴奋半天,为了今天又多了一个IP而沾沾自喜,虽然最后可能有很多人迫于生活压力,渐渐地放弃了那年那一个自己倾尽万千心血的网站,任其没落于万千洪流之中...但毕竟他们曾经开心的奋斗过。这就是菜鸟站长的那些事儿。
----- EXCERPT:对于站长这一个互联网群体,很多人对其都有着极大的兴趣。这就是为什么很多大学都设立有网站开发这一门专业的其中一个因素——因为社会需要和人们喜欢。
----- KEYWORDS: 生活 ----- -------- AUTHOR: dingguangqun TITLE: Seo菜鸟入门:浅谈网站seo入门心得体会 ID: 304 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-08 11:59:57 BASENAME: 304 ----- BODY:作为一个草根站长,需要知道、了解的东西很多,网站怎么做SEO优化和分析是比较重要的一项,毕竟搜索引擎流量对草根网站是不可或缺的,作为seo入门新手,我在建立PHP教程网过程中也不断学习seo知识,对于网站seo优化我也仅仅只能算是入门阶段,对于PHP博客我没有进行过度的seo优化,因为我认为网站只要提供好的、原创、有价值的内容,再适当的seo优化即可如虎添翼。最近看了些比较优秀的网站seo优化知识文章,结合自己建站这两年seo的心得体会,感慨颇多,下面分享一下我的入门seo心得体会,如果对seo入门新手有所启发和思考那最好不过。
关键词与内容写作
关键词策略:包括关键词选择、关键词组织、关键词的放置和推广等等。关键词策略是做好网站seo的基本。
文案写作:指的就是内容,内容为王,一个优秀的网站需要优秀的内容支撑。无论是搜索引擎还是用户,都需要优质内容来满足。
关键词选取seo新手入门心得:我觉得做网站之前需要了解你网站的目标用户群,在网站开发之前根据目标用户群选择合适(合乎网站当前权重及发展趋势)的主关键词和长尾关键词,在网站页面布局、文章内容中合理组织、分布这些主关键词和长尾关键词,对于关键词的密度,我并不强求一定要达到多少(网上说3%-7%的都有),内容原创才是最重要的,虽然原创确实很累人啊。
百度站长俱乐部对网站Title修改问题的答复
对于已被百度收录的网站,Title是极重要的内容。大幅修改,只会带来大幅波动。所以请慎重对待网页标题。
至于标题长短对于权重的影响,如同一个页面上的出链越多,每个链接获得的超链权重越小一样,title上的关键词越多,单个关键词获得的权重也会越低。这是很直观的逻辑。但是,如果为追求某个关键词的权重,极力压缩标题长度,那么真正合乎该页面的搜索需求,又很难被命中。所以,一般性的建议就是,实事求是的将页面主旨反映在标题中即可。如果要做长青树,不要在乎一时一刻的seo效果,把网站的忠实用户人气做起来就成了。
网站标题优化seo新手入门心得:我的PHP教程博客标题没有大改过,只修改过两次,一次是网站描述修改,一次是修改了网站标题中的部分内容,观察下来排名没啥大波动,两次修改是间隔一段时间的,所以建议如果你要优化网站标题,最好提早做好规划,将大修改变成一次次的小修改,修改次数和间隔不要太频繁。
对于文章标题的写法,我的seo心得是首先选择最贴切文章主题、最符合网站当前权重的主关键词以及一到两个长尾关键词组织、分布到文章标题中,文章标题语句要通顺,主关键词在标题中的位置最好要靠前,切勿盲目选择和文章内容不相关的关键词或者罗列、堆砌很多关键词,效果不好。
网站内外部链接
以百度百科链接的seo优化为例
1、近乎疯狂的站内链接,这是支撑百度百科所有词条高排名最重要的一点因素。整个百度百科,就象一个密实的蜘蛛网,既很好地传递了权重,也很好地用锚文字告诉了搜索引擎网页的内容。
2、与主题内容相关的导出链接。高质量且与主题相关的导出链接是非常重要的。
3、百度百科词条的导入链接很少,但质量很高。很多seoer常用的如论坛群发等方法,到底有多大用,的确值得思考。
4、百度百科的编辑词条服务,让用户参与词条的编辑,很好地保持了网页的时效性和新鲜度,从不更新如一潭死水般的网站搜索引擎是不会喜欢的。
网站内外部链接建设seo新手入门心得:当你的网站内容逐渐丰富起来后,网站内部链接的建设非常关键,如果能够将相关文章通过内部链接组合起来,不但提高用户体验度,也能让没有被搜索收录的文章尽可能收录到,同时让文章内容之间相互传递权重,一举三得。对于内部链接,我主要通过与文章内容相关的关键词、文章标题两种方式链接到相关文章,对于链接的关键词,最好选择和链接文章相关的主关键词,不建议将不相关的内容相互链接,另外每篇文章内部链接太多也是不好的。
对于高质量的文章,建议增加评论功能,不但能间接增加用户的忠诚度和人气,也是保持网站更新的一种很好的方式,并不是一定要每天都要有大段大段的新文章才算是更新。
对于网站外部链接,一般分为友情链接或纯粹的导入链接,对于网站外部链接,大家都知道链接的质量、PR值越高越好,我感觉链接的内容原创度高也是很重要的,我除了网站刚建立时做过外链,现在已几乎不做外链,因为我觉得站长还是应该将精力投入到如何为用户提供有价值的、原创的内容上来,当网站的价值、口碑被认可其实外部链接也会不断增加的。
以上是我结合实际情况从网站关键词策略、网站标题与内容建设、网站内外部链接建设三个方面所谈的seo学习心得,只能算是seo新手入门学习的体会吧,有不同意见欢迎广大草根站长或seo高人一起交流各自的seo心得。
作为一个草根站长,需要知道、了解的东西很多,网站怎么做SEO优化和分析是比较重要的一项,毕竟搜索引擎流量对草根网站是不可或缺的,作为seo入门新手,我在建立PHP教程网过程中也不断学习SEO知识,对于网站SEO优化我也仅仅只能算是入门阶段,对于PHP博客我没有进行过度的SEO优化,因为我认为网站只要提供好的、原创、有价值的内容,再适当的SEO优化即可如虎添翼。
----- KEYWORDS: SEO ----- -------- AUTHOR: dingguangqun TITLE: 如何解决Z-blog文件重建时出现“service unavailable” ID: 305 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-08 13:35:58 BASENAME: 305 ----- BODY:用zblog建个人博客也有一段时间了,文章还不多,当需要zblog需要重建文件时就会出现讨厌的“Service Unavailable”提示。这个令我头疼了很久。不过还是发现了zblog重建文章出现Service Unavailable的解决办法。这里分享给有同样问题的朋友,跟zblog重建出现Service Unavailable说拜拜吧!
zblog文件重建超时产生的原因
zblog文件重建超时,是因为文件重建需要消耗很大的服务器资源,这时CPU的使用率是很高的,如果CPU使用率持续在很高的状态时间较长,那么就会出现“超时”现象。由于服务器对你的使用资源的限制,还会暂时断开你站的网络连接,遇到“service unavailable”的错误提示。
zblog文件重建超时问题的解决方法
zblog开发者应该预知了这个超多文件重建带来的问题。在“网站设置管理”里,有两个可能被大家都忽略的设置参数:单次重建文件数目和单次重建文件后的间隔时间。这两个设置可以解决CPU使用率持续冲高的问题。
单次重建文件数目的默认值是50,我们可以将其设置为30或者更少;单次重建文件后的间隔时间默认值是5秒,我们可以将其设置为15或者更多。设置为30和15问题还没有解决,我就直接设置成了10,30,重建终于成功了,但是重建了30个阶段,重建时间延长了N倍。
这样我们就能完美的解决问题了。
总之,基本上调整下单次重建文件数目和间隔时间就能解决这个问题,等调整这个不管用的时间,就只能升级空间了,争取多分点CPU的使用空间,等数据更庞大的时间,或许还会让我们纠结的。
实例一:Word文档里的有书名号的地方很多,书名号内的内容也都不一样,而且不够突出。如何把书名号内的内容都设置成红色加粗字体,怎么实现?
这就要用到Word的通配符“*”了。首先在“查找内容”框中填入“《*》”(注:“*”表示多个字符,“?”表示一个字符),再在“替换为”框中点击鼠标,但什么也别填入,接着点击“格式”按钮,把字体设为红色加粗字体,并选中“使用通配符”复选项,单击“全部替换”按钮就可以了。
实例二:对文档中某些特殊符号进行替换,比如把所有的“Ⅲ”替换为“③”,该怎么办?
我们在查找替换框中无法直接输入这些特殊符号。不过可以拐个弯儿,变通一下,首先,在文档空白处插入这些特殊符号“Ⅲ”和“③”,选中并复制符号“Ⅲ”,“Ctrl+V”到“查找内容”框里。再用同样的方法将“③”粘贴到“替换为”框中,点击“全部替换”就可以了。还有一种办法,就是使用输入法中的软键盘进行输入。
实例三:文档中有上百个地方,都需要添加同一个公式,肯定是不可能逐一输入的, 复制粘贴也累。怎样快速方便的做到?
我们利用查找替换功能可以轻松实现。首先,在需要输入公式的地方输入“gongshi”。再在另一文档中输入该公式并选中,“Ctrl+C”一下,复制到剪贴板中。然后打开“查找和替换”对话框,在“查找内容”框内输入“gongshi”,在“替换为”框内输入“^c” (注意应该在英文状态下输入,字母c为小写)。最后点击“全部替换”按钮就可以了。利用这个方法也可以用于把文字替换成图片。
实例四:把Word文档中“主题”这个词全部突出显示出来,怎么实现?
只要在“查找内容”框中键入要查找的文本,点击“格式——突出显示”按钮。
----- EXCERPT: 实例一:Word文档里的有书名号的地方很多,书名号内的内容也都不一样,而且不够突出。如何把书名号内的内容都设置成红色加粗字体,怎么实现? 这就要用到Word的通配符“*”了。首先在“查找内容”框中填入“《*》”(注:“*”表示多个字符,“?”表示一个字符),再在“ ----- KEYWORDS: 电脑,经验 ----- -------- AUTHOR: dingguangqun TITLE: Zblog添加或去掉文章摘要的方法 ID: 308 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-09 08:34:19 BASENAME: 308 ----- BODY:有的站长朋友喜欢简洁,不需要在zblog首页显示文章摘要,只想直接显示文章标题就可以啦……
而有的朋友的博客又需要显示文章的摘要,比如原创博客或者技术类的博客,需要显示摘要,比如http://www.08zx.com 菜鸟之家_电脑爱好者这样的博客。
设置方法如下:
登录zblog后台
在主题目录下面找到 b_article-multi.html 这个模版文件,位置在:THEMES 目录下面的你当前使用的主题目录下面的 TEMPLATE 目录下
删除
<div class="entry">
<p><#article/intro#></p>
</div>
<div class="entry"> 里面不一定是“entry”管他是什么,删除就可以了。
修改文件后,重建文件,就没有文章摘要了。
同理,如原来没有显示文章摘要,而现在需要显示文章摘要,那么在 b_article-multi.html 文件里面添加上即可,具体添加位置要根据模板需要添加。
有的站长朋友喜欢简洁,不需要在zblog首页显示文章摘要,只想直接显示文章标题就可以啦……而有的朋友的博客又需要显示文章的摘要,比如原创博客或者技术类的博客,需要显示摘要,比如http://www.08zx.com 菜鸟之家_电脑爱好者这样的博客。设置方法如下:登录zblog后台在主题目录下面找到 b_article-multi.html 这个模版文件,位置在:THEM
----- KEYWORDS: 软件,运营 ----- -------- AUTHOR: dingguangqun TITLE: 分享Dedecms织梦网站SEO优化技巧 ID: 309 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-09 13:54:39 BASENAME: 309 ----- BODY:一个排名好的网站离不开好的cms,当然不同cms各有各的好处,因此我们在上线新网站的时候,要针对不同的情况因地制宜,选择不同的网站管理系统来做SEO优化,现在使用比较流行的cms是织梦dedecms,今天就针对使用该后台的网站来给大家分享一些SEO优化技巧以及一些需要注意的地方,也算是给自己做一个总结吧!
由于织梦dedecms是一款免费开源的网站管理系统,很多地方设计的不是那么完美,需要进行一些相关的处理才能让SEO建议(百度统计里的一个小工具)打出九十几的高分,更有利于SEO!下面开始详细的说明dedecms的SEO优化技巧,可分为六大点。
一、dede优化之网站的基本设置
1.首先安装统计代码,这里建议使用百度统计,之所以推荐这个是因为目前最新版百度统计工具已经非常完善了,各种功能样样俱全。
2.其次是网站robots.txt的设置,由于织梦有自带的robots,可以根据网站实际情况来屏蔽一些网站不需要抓取的内容或链接。
3.再次url链接的设置,对于一般的企业网站建议使用设置绝对地址比较好,大型门户行网站使用相对路径的url比较好。
4.最后是404页面的设置,它能够减少网站内部的死链接,其重要性这里就不在熬述了。
二、dede优化之网站首页设置
1.网站最顶部的logo,对于新手SEO来说和你喜欢忘记给网站logo链接的图片加上ALT属性,一般该链接是网站的第一个链接点,分配的权重是最大的,因此不使用ALT属性就相当于浪费了一个很关键的描文字链接,包括网站所有页面的图片都应该加上alt属性;
2.网站次导航的建立,这一点也是很关键的,对于提高长尾关键词有好处,需要强调的时候不要大量堆积!否则被判作弊!
3.网站底部的网站地图,网站地图好处一方面增加蜘蛛抓取的效率,一方面让用户更快速的找到需要的页面。
三、dede优化之栏目和内容页的关键词设置
给网站不同的栏目布置不同的长尾关键词,针对栏目设置的关键词来做文章,这样对能够大大提高栏目页的权重,还有文章页面的关键词,充分利用长尾关键词能给网站快速增加流量有优势!
四、dede优化之文章内链接布置
这里需要使用到织梦后台里面的文档关键词维护功能,给每一篇文章设置关键词,并记录成表单形式,然后一一添加到网站后台里,建议把关键词频率设置为2-3比较合适,不断的积累,细水长流,所有的文章就形成一个大型的网状结构,促使访问者访问更多的页面,减少跳出率,而且蜘蛛可以爬取到更多深层次的页面,从而增加内页的抓取几率,提升网站的收录和权重。
五、dede优化之相关页面链接布置
我们经常会碰见网站内部比较丰富,有上千篇文章,但是实际收录的只有上百篇左右,这种情况及有可能是,每篇文章页面导向其他文章的入口太少,导致蜘蛛不能抓取充分导致网站整体收录率很低,一般收录率达到60%才算合格。针对这种情况我们可以采取在文章页面的底部以及旁侧增加比如最新发布的文章、热门文章,文章底部可以使用{dede:likearticle}标签调用出包含本页关键词的其他文章,还可以增加一项,看过此篇文章的用户还看过哪些文章等等,这样不仅增加了每页页面的互通性,还增加页面的相关性,搜索引擎会给予比更改之前更高的权重。
六、dede优化之注意事项
为了不让搜索引擎判断为两个网站,保持网址规范化问题,所有内部链接保持统一,选择带www还是不带www,去掉主页index.html后缀,去掉栏目的”/”等等这些;现在大部分站长都做百度搜索引擎,因此建议使用伪静态页面,目前几大主流搜索引擎抓取动态页面技术还不是很成熟,过多的跳转会导致蜘蛛抓取困难甚至不抓取。
以上六大点差不多涵盖了个人在使用织梦dedecms做SEO优化的时候所有的重要技巧,当然还有很多小细节需要设置的,更多的技巧可以常来菜鸟之家_电脑爱好者博客!欢迎大家来一起交流讨论!
一个排名好的网站离不开好的cms,当然不同cms各有各的好处,因此我们在上线新网站的时候,要针对不同的情况因地制宜,选择不同的网站管理系统来做SEO优化,现在使用比较流行的cms是织梦dedecms,今天就针对使用该后台的网站来给大家分享一些SEO优化技巧以及一些需要注意的地方,也算是给自己做一个总结吧!由于织梦dedecms是一款免费开源的网站管理系统,很多地方设计的不是那么完美,需要进行一些相
----- KEYWORDS: SEO,运营 ----- -------- AUTHOR: dingguangqun TITLE: 网站SEO优化不可忽视的404页面 ID: 310 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-09 14:20:26 BASENAME: 310 ----- BODY:之所以写这一篇关于404页面的文章,是因为前段时间苏中信息网http://www.586w.cn系统升级,导致部分页面访问错误,巧的是404页面不知啥时被不小心撤销,网站随之遭到降权,发现后便立即设置,一周后关键词排名得以恢复,再一次证明404页面对网站SEO是不可忽视的。下面菜鸟之家_电脑爱好者就对404页面进行透彻的讲解。
404页面的概念:
当你打开某一个网站的内页页面不存在,提示页面不存在或者连接错误,该页面上可以访问到网站的其他页面,这样的页面称之为404页面。
其主要的作用是为了引导用户在那些打不开的链接上能访问到网站的其他地方,而不是让用户直接关闭窗口,有助于增加用户体验度,同时对搜索引擎也是有好处的,可以让蜘蛛对网站爬的更深点!不会因页面错误而中止抓取!
404页面注意的地方:
在有些站长喜欢自作聪明,把那些页面不存在时设置成返回200状态码,这样以为能让搜索引擎知道这个页面是正常的,其实大错特错,这些页面都是相同的内容,搜索引擎对于那些多个url都是大量重复的内容这种是非常避讳的,对于后果,我想你也懂的!不用我多说。
另外个人还有发现有个别网站把404页面设计成倒计时那种,然后时间到后会自动返回首页,这种也是和上面一样,也会让搜索引擎判断错误,最后都会被误判为重复内容,后果可严重了,可以导致网站只收录内页,不收录首页!
404页面设计:
互联网上网站上各种各样的404页面,玲琅满目,作为一名SEO人员,到底应该设计怎样的404页面才符合SEO呢?其实抓住重要几个就可以了。
1.404页面和其他文章页面一样,保持一样的模板,风格,logo等,让用户知道还在这个网站上面;
2.404页面应该清晰醒目的提示请求的信息内容不存在或已被删除或被转移到新的地址上面,让用户知道即可;
3.还可以在上面加上一些可以通向网站其他地方的链接,如内导航,首页,网站地图,也可以加一个”您可能还感兴趣的”链接诱饵;
把这三点考虑进去,然后在针对自己的网站设计404页面,那就简单多了,不紧给网站有一个良好的用户体验,还可以符合搜索引擎!
我记得我访问的一个网站设计的404页面就非常的有个性,为什么这样说呢,是因为他把404页面上加了一个在线小游戏,这样当用户访问的页面不存在的时候,就可以停留在该页面上,对该网站就有一个很深刻的印象,很大程度上用户会继续访问网站上的其他页面。我觉得他这样设计的就非常好!
最后我要说的就是虽然404页面属于网站结构优化中的一个细节部分,只要我们把这些细节问题一一了解透彻,我相信对于一般的网站的SEO诊断是没任何问题的。近段时间有点忙,没时间写文章了,下次菜鸟之家_电脑爱好者尽量为大家分享更多的SEO知识!
之所以写这一篇关于404页面的文章,是因为前段时间苏中信息网http://www.586w.cn系统升级,导致部分页面访问错误,巧的是404页面不知啥时被不小心撤销,网站随之遭到降权,发现后便立即设置,一周后关键词排名得以恢复,再一次证明404页面对网站SEO是不可忽视的。下面菜鸟之家_电脑爱好者就对404页面进行透彻的讲解。404页面的概念:当你打开某一个网站的内页页面不存在,提示页面不存在或者
----- KEYWORDS: 运营,SEO ----- -------- AUTHOR: dingguangqun TITLE: 动画制作软件Ulead Gif 5入门教程 ID: 311 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2020-05-19 00:00:00 BASENAME: 311 ----- BODY:Ulead Gif Animator 是友立公司出品的一款动画制作软件,用它可以很方便的制作出Gif图片来,下面我们就一起来认识它。
1、下载软件
本文提供的是Ulead Gif 5绿色免安装版,解压后在文件夹中找到绿色地球图标,自己创建一个快捷方式;

2、启动软件
双击这个绿色地球图标,即可启动Ulead Gif Animator,打开一个窗口,中间有一个向导对话框;

3、软件窗口
进入默认窗口后,中间的工作区里是一个白色的长条,边上有一圈虚线,表示选中状态,鼠标一进去后变成黑色的移动指针。
1)窗口左边是工具箱,里面有选择工具和绘图工具,制作动画的时候可以按要求选择。

把鼠标移到工具按钮上,就会出来一个提示,
第一个箭头是选择工具,第二排的T是文字工具,下面的是画笔和橡皮擦工具;
右边一列主要是其他选择工具,像框选、圆形选区、魔术棒选区和套索选区;
油漆桶工具可以给一个选区里头填充颜色,下面的两个颜色块,白色是背景色,黑色是前景色,点击后可以选取其他颜色。
2)窗口右边是对象窗口,工作区中每个内容都会显示在这儿,用它还可以在原来图像上新添加一个图层。
第1层是背景层,第2层是空白层,第3层是文字层,这样互不干扰便于修改;
3)窗口下边是帧面板,帧相当于一个一个的小格,每一帧里可以放一幅图像,许多帧图像连续播放就可以形成动画。
4)帧面板的下边是各个命令按钮,可以播放图像,添加帧、删除帧,和帧属性等。
Ulead GIF 5绿色免安装版软件下载地址:http://cloud.09idc.cn:88/s/9D7sm
----- EXCERPT: Ulead Gif Animator 是友立公司出品的一款动画制作软件,用它可以很方便的制作出Gif图片来,下面我们就一起来认识它。 ----- KEYWORDS: 软件,教程 ----- -------- AUTHOR: dingguangqun TITLE: SEO优化中菜鸟站长常犯的几种错误 ID: 312 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-10 11:56:09 BASENAME: 312 ----- BODY:作为一个SEO新手,似乎自己没有什么资格来对别人“指手画脚”,其中笔者今天要说的很多观点,并不全都是我自己的观点,当然有的也是自己总结出来的。如果有不对的地方,还请大家指正,海涵。
1、做链接只做权重高的站。有的站长无论是交换链接,还是购买外链,发外链,只喜欢在权重高的站发布。先不说这种权重高的站是可遇不可求的,即使有,只在这样的站点发也是不好的。对于外链,应该是来者不拒。试想我的博客已经“妇孺皆知”了,不仅“业内大腕”,连“妇孺”都知道了,你说这样的站能不得到搜索引擎的信任吗?
2、过于相信PR。菜鸟之家_电脑爱好者昨天尝试着跟一个站在交换链接,但他拒绝了,他只看到了本博客的pr为0,却看不见本博客100%的手工原创,天天快照更新,文章秒收。其实PR只是判断网站权重的200多个因素之一,不知道为什么有的SEOer对PR这么迷信。可以去看看,PR跟SR还有百度权重,有些站的值相差非常大,如果PR虽然很小但百度权重却比较高,那你还会认为这个站没有什么权重吗?
3、过于注重外链。一个网站对与搜索引擎的友好度,包括三个方面。①网站内容;②网站结构;③外部链接。其中排序的先后代表着搜索引擎的重视程度。网站布置了一个个内容丰富新颖的页面,能为用户提供大量的信息和有价值的东西,有很大的粘度,搜索引擎是非常器重这样的网站的。其次网站结构,包括内链的建设,锚文本的分布情况,权重分配是否合理,有没有诸如flash、Session ID、JS链接等对搜索引擎不友好的元素,这对于搜索引擎对网站的喜好也很重要。
但有的SEOer往往忽视了这些,而是过分注重外链。家事都没处理好,自己的根据地都没有打好基础,就着急忙慌的去发外链。试想下如果网站内容不好,网站结构对搜索引擎不友好甚至无法抓取,外链再多又有什么用呢?
作为一个SEO新手,似乎自己没有什么资格来对别人“指手画脚”,其中笔者今天要说的很多观点,并不全都是我自己的观点,当然有的也是自己总结出来的。如果有不对的地方,还请大家指正,海涵。1、做链接只做权重高的站。有的站长无论是交换链接,还是购买外链,发外链,只喜欢在权重高的站发布。先不说这种权重高的站是可遇不可求的,即使有,只在这样的站点发也是不好的。对于外链,应该是来者不拒。试
----- KEYWORDS: SEO,运营 ----- -------- AUTHOR: dingguangqun TITLE: 怎样优化Zblog博客网站 ID: 313 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-11 11:05:17 BASENAME: 313 ----- BODY:今天给大家介绍下网站优化的全过程,主要是我利用几小时搭建了一个博客,给大家简单介绍下我的博客网站优化的全过程。
★页面主题优化
一个页面的<title></title>部分是很重要的,许多SEO都坚信,Google会优先寻找这里的文字,因此好多网站就疯狂的在这里写下一堆关键字,希望增加被搜索的概率,就像我们的“苏中信息网”一样:
<title>苏中信息网——海安最大的分类信息门户</title>
呵呵,你会觉得Google这么傻吗?这么容易就被一个title所左右了?其实,我们不妨老实一些,实事求是的写下自己网站的名字,当然,网站的名字要考虑好,最好包含网站的主要内容。
★页面头部优化
页面头部指的是代码中<head></head>部分,具体一点就是<meta>中的“Description(描 述)”和“Keywords(关键字)”两部分,这部分也是SEO们比较花心思的地方,理论一大堆!总结起来就是:
1、“描述”部分应该用近乎描述的语言写下一段介绍你网站的文字,在这其中,你应该适当的对你网站的特色内容加以重复以求突出,比如:
<meta name="description" content="苏中信息网(海安)http://www.586w.cn是集生活服务、房屋交易、二手买卖、求职招聘、征婚交友于一体的信息免费发布平台,是海安地区访问量大,人气最旺的信息分类门户网站。" />
这是一个专门服务海安本地的信息分类门户,他在描述中就恰到好处的介绍了网站的内容,同时反复强调了“海安”这几个字,这是比较合理的,而相比下边这家网站的描述那:
<META NAME="Description" CONTENT="苏中信息网,海安信息网,海安分类信息,海安信息,海安免费信息">
这只能被搜索引擎忽略,因为很明显这是在堆积关键字愚弄搜索引擎程序。
2、“关键字”部分也很简单,你只需在这里列出你认为合适的,能突出网站内容的关键字就可以了,不要太多,10个8个就可以了,多了也没用,搜索引擎只会 浏览靠前的几个,余下的都是浪费。不过有一点大家要明白,现在的主流搜索引擎都不再依靠<meta>中的关键字了,因此,这部分内容我们也只是例行公事”,个人觉得意义不大,不过总好过没有。而且关键字的选择也是一门学问,具体可以参考网上的相关文章,别像下面这个网站这样做无聊的重复,显得太傻。
<META NAME="Keywords" CONTENT="苏中信息网,海安信息网,海安信息,海安分类信息,生活服务,房屋交易,二手买卖,求职招聘,征婚交友">
★超链接优化
搜索引擎为何可以能够索引全世界的网站,是因为各个搜索引擎程序中都有一个会自动“爬行”于互联网上的智能机器人程序,这个机器人就是顺着网站之间的链接游览世界的,那么我们就应该为它创造一个良好的爬行通道——合理的设置链接。
怎样的链接才是合理的呢?你只需牢记以下几点:
1、采用纯文本链接,少用,最好是别用Flash动画设置链接,因为搜索引擎无法识别Flash上的文字,许多公司、个人都喜欢酷酷的Flash动画,网 站的入口也做成Flash片断,呵呵,这么做在目前几乎就是“自寻死路”,搜索引擎很难光顾这样的网站。而且个别设计者非常马虎,把网站的入口链接放在了 Flash上,有时因为网络繁忙、缺少Flash插件而导致用户根本就看不到网站的内容,失败,失败中的失败。
2、按规范书写超链接,就像这样:<a href="index.htm" title="苏中信息网">苏中信息网</a> ,别小看这个title属性,它既可以起到提示访客的作用,也可以让搜索引擎知道它要去哪里,注意,别写的太罗嗦:title="苏中信息网——海安最大的分类信息门户" ,这么写的人八成精神有问题,而且时间富余得很。
3、最好别使用图片热点链接,理由和第一点差不多。
★图片优化
图片优化不是让你修改图片的大小、颜色,而是你应该为每个<img>标签加上alt属性,就像这样:<img src="1.jpg" alt="网站建设流程图" /> ,alt属性的作用是当图片无法显示时以文字作为替代显示出来,而对于SEO来说,它可以令搜索引擎有机会索引你网站上的图片,大家都用过baidu和 google的图片搜索功能吧,你以为搜索引擎是怎么找到图片的,不会以为Google能看懂图片吧!?对于一些确实没什么意义的图片,最好也不要省略 alt,而应该留空,即 alt=""。
★为网站制作一个“网站地图”
什么是网站地图?说白了就是一个页面,在这个页面上呢,列出了你网站中各个栏目的入口地址,就像这个http://www.586w.cn/sitemap.html),站点地图的作用很大,首先,对于一个栏目众多的网站,它可以帮助访客最快速度找到所需的内容;二则,可以给搜索引擎提供一份自己网站的“鸟瞰图”,方便搜索机器人依次索引整个网站。
★PageRank(pr值)
PR值是Google提出的一个重要参数,它标明了某个网站的重要程度,那么pr值是如何确定的呢?目前普通的解释为:假如有ABC三个网站,彼此互作友情链接,那么当一个访客通过A上的友情链接来到B时,Google就认为A为B投了“一票”,同理,如果有人从C访问B,那么B又得一票,如果全世界的网 站上都有B的友情链接,呵呵,可想而知,B就是世界上最重要的网站了!
那么如何提供我们自己的pr哪,找别人交换链接啊!不过不能乱找,也不能狂找,而应该找一些和自己网站内容相近,且较为优秀的网站,当然,你自己的网站也不能太差,谁会愿意和一个臭棋篓子下棋啊^_^
尽可能多的登陆一些除了三巨头以外的搜索引擎,这也能帮助你提高网站的pr值。每个搜索引擎的标准基本与三大引擎巨头相同。但也有一些细小的差别。
切记!不要疯狂的交换链接,如果你的首页上一下子搞了几百个友情链接,呵呵,Google不但不会提升你的pr,没准还得认为你作弊,从而把你从自己的数据库中删除,到时你就哭吧。
★静态页面与动态页面
目前所有的SEO都认为,Google一类的搜索引擎会尽量避免索引带有参数动态页面,而喜欢索引普通的静态页面,这一点并未得到Google等搜索引擎的明确回答,但从效果来看是这样,毕竟动态页面的变数太大,举个例子,你发了一个帖子,可能在论坛某板块的第1页上,可随着跟贴的增加你的发言可能就被挤到第10页上了,你说搜索引擎是不是很头疼啊。
因此,制作网站的时候,最好避免使用动态页面,或者改良技术,让动态页面自动生成对应的静态页面,既能便于搜索引擎收录,也可以降低网站服务器、数据库负 担,一举两得,不过这也不是觉对的,还是那句话,网站流量决定一切,即便是一个全部采用动态页面的网站,但因为很受欢迎访客不断,那么它还是会被搜索引擎 青睐,还是会出现在搜索结果的前列。而且,随着技术的进步,搜索引擎也会改进,搜索动态页面将来必定会更加容易。
★避免大“体积”的页面
有经验标明,搜索引擎不喜欢索引大体积的页面,即一个页面代码部分的体积不要太大,控制在100kb内为佳,我见过一个网站,其首页光HTML代码部分的 体积就高达近300kb,呵呵,每次浏览它都相当于下载一个小软件了,多亏现在是宽带,要是以前用56k小猫,非得以为死机了不可。
★最重要的一点!合理的代码结构
搜索引擎喜欢格式清晰,结构分明的页面,理论上XML是最合乎搜索引擎的胃口了,呵呵,当然,这太极端了,不过如果采用最新的XHTML CSS技术将页 面数据同表现分离,即避免大量嵌套表格和其它冗余的代码还是能够完美实现这一要求的。
采用了web标准制作页面,让网站页面有了一个非常清晰的结构,也许真的就碰巧迎合了Google的搜索习惯了吧。当 然,XHTML对于一些朋友还是有难度的,不过大家同样可以采用正确的HTML 4.01标准制作页面,窍门就是一个:多多使用CSS样式,减少代码中的修饰部分,比如文章标题就应该采用<h1>来表示,段落就采用 <p>而不是<br /> 等等,这部分细说起来很麻烦,需要大家自己学习研究,现在国内的专业SEO们也开始重视XHTML技术,因为他们发现,XHTML可以切实满足建立一个 “结构良好、条例清晰”的页面的这个要求。做个广告,介绍下我建立的唐山SEO博客,通过几小时的修改我已经让网站通过了W3C认证。例如:http://www.586w.cn/首页代码通过了XHTML1.0认证,全站的CSS通过了CSS2.1认证,大家可以去该网站的首页的下面去看看!
对搜索引擎作弊,是指为了提高在搜索引擎中展现机会和排名的目的,欺骗搜索引擎的行为。以百度为例,以下行为会被搜索引擎认为是作弊:
在网页源代码中任何位置,故意加入与网页内容不相关的关键词。
在网页源代码中任何位置,故意大量重复某些关键词。即使与网页内容相关的关键词,故意重复也被视为作弊行为。
在网页中加入搜索引擎可识别但用户看不见的隐藏文字。无论是使用同背景色文字、超小字号文字、文字隐藏层、还是滥用图片ALT等方法,都属于作弊行为。
故意制造大量链接指向某一网址的行为。
对同一个网址,让搜索引擎与用户访问到不同内容的网页(包括利用重定向等行为)。
作弊行为的定义是针对网站而不是网页的。一个网站内即使只有一个网页作弊,该网站也被认为是有作弊行为。
有链接指向作弊网站的网站,负连带责任,也会被认为是作弊(但是,作弊网站上链接指向的网站,不算作弊)。
以百度为例,根据网页的作弊情况,会受到不同程度的惩罚:
较轻微的惩罚,是系统在给网页排名时略为降低该网页的排名。
较常见的惩罚,是作弊网站的某些关键词(或所有关键词)的排名降到其它任何网站之后。
较严厉的惩罚,对于作弊行为和后果特别恶劣的网站,将从百度中消失。
特别补充,含恶意代码或恶意插件等用户极端反感内容的网页,虽然不是作弊,但只要用户不反感就可以了。
今天给大家介绍下网站优化的全过程,主要是我利用几小时搭建了一个博客,给大家简单介绍下我的博客网站优化的全过程。★页面主题优化一个页面的<title></title>部分是很重要的,许多SEO都坚信,Google会优先寻找这里的文字,因此好多网站就疯狂的在这里写下一堆关键字,希望增加被搜索的概率,就像我们的“苏中信息网”一样
----- KEYWORDS: SEO,软件 ----- -------- AUTHOR: dingguangqun TITLE: 应该在网页什么地方放关键词合适 ID: 314 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-11 11:47:13 BASENAME: 314 ----- BODY:1. 首先是Meta 标签
可能这个已经众所周知或你已经在使用,但是如何才是有效的使用呢?在此我们说两点。一是title标签,二是描述标签,而关键词标签我们不做说明,因为现在搜索引擎已经不太重视这点,甚至有些争论认为它根本就没有任何作用,但是我们依然在使用它,因为它还有有其一定的优点的,并且使用此标签也没有什么坏处。我们发现在“标题”和“描述” 这两个标签下使用相似的文本并将关键词放到这两个标签显眼的位置是很有效的(位于开头处并且多于一次)。 但是,不要在这些标签下使用 “和” 或者“或” 之类的词。
2. 关于关键词需要说明的一些要点
搜索引擎在决定一个站点排名的时候会评估关键词的突出性,权重,关键词密度。以上的这些对于单个的页面,标题标签,标签描述都将单独的进行评估。关键词突出性是指关键词距离页面起始处所隔的距离,关键词权重是指某个特定的关键词或句子在页面上面所出现频率,关键词密度是某个关键词在整个页面字符中所占的比率,权重和密度都不宜太高,这样会被引擎认为有关键词堆砌之嫌,将可能受到搜索引擎的一些惩罚。搜索引擎读取页面的时,它的顺序是从页面的左上端到右端的底部。搜索引擎将会非常重视站点的前100词,应该做的是将抬头标签及关键词放到页面起始处,这样可以让搜索引擎可以更好的抓取文本,这样才将重要的位置做到了‘位’尽其用。
3. 在所有的图片上放置alt标签
对搜索引擎有一定了解的都知道搜索引擎是无法抓取任何的图片或者影像的。使搜索引擎知道图片内容的唯一方式就是通过alt标签。 这也是另外一种放置更多的关键词到HTML当中,改善页面关键词权重,密度的方法。 Alt标签使用起来都比较简单,它们能够使你的站点关键词排名起到大为不同的作用。 一个简单的alt标签如下: alt=“菜鸟之家_电脑爱好者” ,搜索引擎会也会单独的评估alt标签中的关键词的突出性,密度,权重,所以标签的优化也势在必行。
4. 页面底端也放置关键词
正如搜索引擎非常注重页面起始部分的文本,它对于页面结尾处也同样。常规的观点是如果你的站点是关于某个主题,那么一些要点,关键字,应该出现在开头并贯穿于整个页面当中, 并且在结尾处也应该突出出来。如果你将所有的导航链接和java script放置在页面底部,相应的关联页面文本也可以在HTML结束前就收尾。一个将关键词放到页面底部的简单的方法就是将他们包含到版权信息当中。举例,如果你有个一个宠物食物网站,你可以将与此相关的一些东西放在页面的最底部。搜索引擎是不会惩罚使用这类技巧的网站的,它也没有必要这么做。
5. 链接的锚文本
锚文本是一个站点的真正的链接文本,它起着直接导向到另外站点的作用。锚文本应该最好定位为关键词, 最好不要使用“点击此处” 或者“某某网址” 这样的锚文本。另外,如果你在使用交换链接这类方法,最好多使用不同的锚文本。主要是因为搜索引擎一般对于自然生成链接给予高的权重,而对于互换链接方式则次之。使用不同的但是相关来你的锚文本,并使它们看上去很自然,可以较大程度影响目标关键词排。
以上出自网站优化专家们的一些共识,菜鸟之家_电脑爱好者会不定期筛选好的文章到网站,有兴趣的朋友们请及时关注!
1. 首先是Meta 标签可能这个已经众所周知或你已经在使用,但是如何才是有效的使用呢?在此我们说两点。一是title标签,二是描述标签,而关键词标签我们不做说明,因为现在搜索引擎已经不太重视这点,甚至有些争论认为它根本就没有任何作用,但是我们依然在使用它,因为它还有有其一定的优点的,并且使用此标签也没有什么坏处。我们发现在“标题”和“描述” 这两个
----- KEYWORDS: SEO,设计 ----- -------- AUTHOR: dingguangqun TITLE: SEO知识扫盲:什么是SEO ID: 315 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-11 16:32:01 BASENAME: 315 ----- BODY:SEO,中文译为:搜索引擎优化(缩写Search Engine Optimization)。 seo公司利用工具或者其他的各种手法使目标网站符合搜索引擎规则,从而获得搜索引擎搜索排名至高点。
SEO是一种搜索引擎营销指导思想,而不仅仅是针对搜索引擎的排名情况。SEO工作应该贯穿网站策划、建设、维护全过程的每个细节,值得网站设计、开发 和推广的每个参与人员了解其职责对于SEO效果的意义。
SEO也是一种极为重要的宣传技巧,并非是为了单纯的引擎优化,往往也可以作用于B2C销售,例如京东商城,淘宝,拍拍,有啊,或者是热门的新闻消息传播,比如近几年我们流行的打酱油,犀利哥,里面都含有了SEO的身影,感兴趣的朋友可以看以下的内容进行学习。
通俗点的解释就是:比如今天谁出名了,然后到百度、谷歌去搜索下这个人的名字,有些时候你搜索到的很多都不是他本人的博客或者信息,很多都是SEOER(搜索引擎优化者)通过优化技术将这个名字排到了首页,获得了点击量流量。
朋友,现在你应该大概的理清了SEO是什么意思了吧?想让你的名字、你的产品、你的网站在百度、谷歌出现排到第一吗?从现在开始我们一起来学习SEO吧!
SEO,中文译为:搜索引擎优化(缩写Search Engine Optimization)。 seo公司利用工具或者其他的各种手法使目标网站符合搜索引擎规则,从而获得搜索引擎搜索排名至高点。SEO是一种搜索引擎营销指导思想,而不仅仅是针对搜索引擎的排名情况。SEO工作应该贯穿网站策划、建设、维护全过程的每个细节,值得网站设计、开发 和推广的每个参与人员了解其职责对于SEO效果的意义。...
----- KEYWORDS: SEO ----- -------- AUTHOR: dingguangqun TITLE: 新站如何选择合适的关键词做推广 ID: 316 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-11 16:41:51 BASENAME: 316 ----- BODY:一个网站想要获得流量、排名,就需要做一些必要的推广工作。那么,推广工作如何做呢?选择合适的关键词很重要。下文为您分享介绍新站如何选择合适的关键词做推广。
新站上线之后想要获取流量排名之类的,当然就需要努力的推广,毕竟没有哪一个网站上线不用推广就能获取排名的。但是在推广过程中,如果选择的关键词不合适的话,也会影响到网站推广的效果,所以,对于新站推广而言,能否选择到合适的关键词是必备的一步骤。往往很多的站长选择关键词时都主要看流量,毕竟有流量的关键词推广起来更让人感到兴奋,不过一般流量大的关键词竞争度非常大,能否获得好效果是不确定的,所以,对于新站推广来说,选择合适的关键词有助于快速看到优化的效果。今天菜鸟之家_电脑爱好者就新站如何选择合适的关键词谈几点自己的见解。
一、偏向于低流量型的关键词
新站上线之后,在一没排名二没流量三没权重的情况下,要想通过高流量的关键词获取流量跟做梦差不多的,毕竟就搜索引挚排名而言,权重和流量是决定排名的两大重要因素,所以新站推广中,应该尽量的选择低流量型的关键词,这种关键词因为流量比较低,相对来说,竞争度也不会很多,推广起来也比较快看到效果。当然对于低流量型关键词并非说关键词没流量,主要是这些关键词的流量相对而言比较少而已。
低流量型关键词对于新站推广来说是非常容易获取效果,而且还比较适合新站推广,毕竟大站主要优化推广的关键词都属于高流量的,而新站要推广这些关键词无疑就是以卵击石,长期看不到效果也是在意料之内。所以,就笔者的经验来说,对于新站,选择低流量型的关键词推广起来也同样有劲,毕竟只要自己每天都努力的推广,以冷带热的方式来提升热门关键词的排名是对新站而言最有效的方法。
二、偏向于竞争度低的关键词
每个站长都希望自己优化用户常用的搜索关键词,但是这种关键词也因为流量巨大,以致竞争激烈,而且在网站优化中,权重跟排名是相辅相成的。就新站来说,一没权重二没排名的怎么去跟权重高的网站拼优化呢?所以说,新站优化推广获取流量排名也要看自身的网站实力。菜鸟之家_电脑爱好者觉得,对于新站选择合适的推广关键词而言,应该更加的侧重于竞争度低的关键词,而非是硬拼热门关键词。举个例子,如你的网站类型是网站建设,而查询网站建设这个关键词其竞争是非常激烈的,毕竟首页的竞争推广就有好几条了,竞争首页自然排名中都是以顶级域名显示的,所以这种关键词的竞争度可想而知了。那么新站有必要选择这样的关键词作为推广锚文本吗?答案是不必要。
新站选择推广关键词应该尽量的避开竞争激烈的,就像网站建设这个关键词一样,与其推广这个竞争这么激烈的关键词,还不如避开这个关键词选择与之相关度高的关键词,如网页设计、网站运营、页面设计、网站页面设计等等,通过分析这些关键词的竞争度看是否合适自己用来作推广关键词,这样对于自己及时掌握推广效果不是更好吗?所以说,新站因为是新上线的,对于推广关键词的选择则是影响着网站何时才能获取排名权重流量的重大问题了。
三、偏向于主关键词扩展的长尾关键词
还是那句话,新站一没权重二没排名三没流量的情况下,应该学会放弃热门关键词作为推广锚文本,而是选择更有流量精准性的长尾关键词。一般来说,新站就像是大型网站的一个内容页,有时候即使是你用首页优化关键词也不见得可以比大型网站的内页有优势。但是如果是用首页优化长尾关键词的话,肯定会有非常好的效果。毕竟一个网站中权重最高的是首页,而且根据搜索引挚的算法定义,利用首页优化在某些情况下要比其他页面优化效果要好得多。所以,新站选择推广关键词时,应该侧重于长尾关键词的选择,当然并非是新站就不能优化热门关键词,而是通过选择主关键词扩展出来的长尾关键词作为推广关键词。
比如网站优化这个关键词,因为其竞争度非常大,所以新站选择这个关键词作为推广锚文本并不合适,那么咱们可以通过这个关键词扩展出来的长尾关键词作为推广关键词。如网站优化可以扩展出:网站SEO优化、网站优化的方法、网站优化的技巧、什么是网站优化、十大网站优化方法等等,这样的长尾关键词作为推广关键词更利于快速提升新站的权重和流量,所以说,新站选择推广关键词时,应该更多的是考虑长尾关键词而非硬拼热门关键词,俗话说,没有那么大的头就不要戴那么大的帽,同道理,新站因为是三无的原因,与其硬拼还不如智取。
总结:对新站来说,选择合适的推广关键词才能使得自已推广效果更给力,况且新站因为没任何的优势,如果硬拼热门关键词的推广的话,可能会成功但是付出的可是双倍的时间和精力,而且成功的机率还是低之又低的,可能是全部的竞争对手都犯错你才会得到最大的成功,与其幻想对手的出错还不如选择合适的推广关键词来得更实际呢?所以,新站不要把自己的目标定得太高的,俗话说,希望越大,失望越大。
----- EXCERPT:
一个网站想要获得流量、排名,就需要做一些必要的推广工作。那么,推广工作如何做呢?选择合适的关键词很重要。下文为您分享介绍新站如何选择合适的关键词做推广。新站上线之后想要获取流量排名之类的,当然就需要努力的推广,毕竟没有哪一个网站上线不用推广就能获取排名的。但是在推广过程中,如果选择的关键词不合适的话,也会影响到网站推广的效果,所以,对于新站推广而言,能否选择到合适的关键词是必备的一步骤。往往很多的
----- KEYWORDS: SEO,运营 ----- -------- AUTHOR: dingguangqun TITLE: 怎样修改zblog默认后台地址login.asp ID: 317 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-12 10:41:44 BASENAME: 317 ----- BODY:Zblog用户是越来越多,也有不少朋友考虑到系统的安全,希望能够修改默认后台地址login.asp,菜鸟之家_电脑爱好者今天就来谈谈修改的办法:
Zblog是一套基于ASP平台的开放、高效、健壮、实用、美观的博客程序,它的优点在于它可以在后台修改任何源码和模板,可以在后台安装博客所需要的插件,最重要的它可以使用标签调用,只要你懂得简单的html代码,就可以文件引用,以免修改每个模板文件。比如:我想在首页插入banner广告,只需要在每个需要插入banner广告的页面使用标签<#TEMPLATE_INCLUDE_文件名(不要后缀且全大写)#>系统会自动引用当前主题下的INCLUDE内相应文件内容。呵呵……像不像给Zblog做广告啊!因为咱是Zblog的粉丝。
好了,言规正转。说了它这么多的优点,但他也存在一个安全隐患,即默认的后台地址修改相对困难。相对CMS系统来说,只要在后台修改原登陆地址就可以了。但对zblog来说他文件结构与其他的CMS系统来说有不同。为了不让Zblog出现管理员密码泄漏问题,我们可以动手逐个修改。下面我就为大家详细介绍Zblog默认后台地址的修改办法。
Zblog的默认管理登陆入口为根目录下的“login.asp”,登陆成功后会自动跳转到“admin”目录进行网站管理。要修改默认的后台地址,就要改两部分,一部分是登陆入口“login.asp”,另一部分就是“admin”目录名。
涉及到需要修改的文件名为:
cmd.asp
FUNCTION/c_system_manage.asp
FUNCTION/c_system_event.asp
ADMIN/edit_fckeditor.asp
修改管理主目录“admin”目录名:
1、修改管理主目录“admin”目录名,如“nihao”(建议改为不常用的名称);
2、用记事本打开cmd.asp文件,搜索"admin/"(不带引号),共30项,全部替换为你修改后的后台地址,如:“nihao/”。同样方法修改以下几个文件:
FUNCTION/c_system_manage.asp(共4项)
FUNCTION/c_system_event.asp(共2项)
ADMIN/edit_fckeditor.asp(共1项)
修改登陆入口“login.asp”:
1、修改登陆入口“login.asp”的文件名,如改为“nihao.asp”;
2、打开cmd.asp文件,查找“login.asp”,只有一处,替换为上面修改后的登陆入口,如“nihao.asp”。
做完这些后,Zblog默认后台地址已经变为你修该后的地址了,人家不能猜到你的后台登陆地址,这样你的博客将更加安全!
演示图片:
Zblog用户是越来越多,也有不少朋友考虑到系统的安全,希望能够修改默认后台地址login.asp,菜鸟之家_电脑爱好者今天就来谈谈修改的办法:Zblog是一套基于ASP平台的开放、高效、健壮、实用、美观的博客程序,它的优点在于它可以在后台修改任何源码和模板,可以在后台安装博客所需要的插件,最重要的它可以使用标签调用,只要你懂得简单的html代码,就可以文件引用。呵呵……像不像给Zblog做广告啊!因为咱是Zblog的粉丝...
----- KEYWORDS: 软件,运营 ----- -------- AUTHOR: dingguangqun TITLE: 常用的Zblog插件功能介绍 ID: 318 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-12 12:38:20 BASENAME: 318 ----- BODY:这次向大家介绍几款Zblog常用的几款插件。大家都知道任何一款网站程序功能再强,也还是会有他的不足之处,那么就需要安装一些插件来实现一些程序本身没有的功能,来提高程序的实用性,所以今天我就向大家来介绍几款常用的Zblog插件。当然,安装Zblog后自带的一些插件我就不再作介绍了。
1.自动保存远程图片–AutoSavePhoto
发表文章时自动保存文章中所引用的远程图片,启用即可,无需管理。这款插件一般别人介绍的都比较少,但我却要介绍一下,主要是为我们存取网上图片带来了一定的方便,要是你用到图片不是很多的话,那就可以不用理会这个插件了。
2.新评论/回复邮件通知插件
有新评论/回复/引用时将会邮件通知站长。提供有第三方代发支持,这样即使无Jmail4组件或提供SMTP服务的邮箱也可使用。1.5b版新特性:支持多个管理员邮箱同时收信。之所以介绍这个插件,我想我不用多说大家也会明白的。做博客嘛,本来就是用来互相交流与共同学习!
3.Akismet反垃圾留言系统
Akismet这个插件大家一定不会陌生吧,因为Wordpress博客程序就自带了这样一款插件,主要是调用功能强大的Akismet服务实现反垃圾留言。功能很强大,强烈推荐!
4.文章列表/排行–busfly_randomsort
列表插件forZ-BLOG1.8是一个对Zblog现有的文章列表的扩充插件,此插件提供了19种列表,提供了包括(文章排行,随机文章)等多种文章列表,极大的扩充了文章列表以及侧边栏的种类,让你的博客更好的展示文章。甚至可以借助此插件将你的博客改装成小型CMS。
0.8版中新增加两种列表分类为:各分类最新评论回复列表,各分类热门排行文章列表。此二列表的产生,对于CMS主题来说,可以更好的发挥CMS的功能。个人很喜欢这款插件,非常值得推荐!
5.Google站点地图–Sitemaps
启用该插件后,将会在每次提交新日志后自动重建Sitemaps文件。此插件无需管理,启用即可。GoogleSitemaps是Google的一个和网站管理员相关的工具,只要站点有更新,便会自动“通知”Google,方便Google进行索引。首先在Z-Blog中启用Sitemaps插件,之后访问GoogleWebmasterTools站点,提交自己的Sitemaps文件地址即可。
6.标题搜索引擎优化–TitleSEO
Z-blog默认的文章Title的调用方式是“博客名称-文章标题”,这有利于用户浏览,却不利于SEO,启用该插件后,网页标题将更换为“文章标题–分类名–Blog名”顺序,有利于搜索引擎排名。此插件无需管理,启用即可。
7.评论之星–Cmtstar
页面侧栏模块-以TopX的方式显示指定时间内的评论者.。对于PR值较高的博客有促进留言的作用。想不要别人经常来光顾你的博客呢?如果不想,那就绕行,如果想的话,那就赶快装上吧!
8.文章投票评分–Rating
启用该插件后,将会在文章结尾显示一个投票评分的区域,用于统计文章的受欢迎程度,此插件启用后需要重建所有文件。纯属娱乐的介绍这款插件。想知道你写的文章好不好就用下这款插件,让大家来评评!
9.文章链接助手–bfLinkArticle
文章链接助手是一款写文章的辅助插件,其可以在后台写文章时,快速搜索插入相关文章及其文章地址,相当于是一个特殊的关键字链接,但是更有针对性。同时,这个插件将实现搜索插入跨站文章链接,这样就可以更多更好更强大的推荐自己的文章,以及自己的其它博客文章,或者好友的文章。
这次向大家介绍几款Zblog常用的几款插件。大家都知道任何一款网站程序功能再强,也还是会有他的不足之处,那么就需要安装一些插件来实现一些程序本身没有的功能,来提高程序的实用性,所以今天我就向大家来介绍几款常用的Zblog插件。当然,安装Zblog后自带的一些插件我就不再作介绍了。1.自动保存远程图片–AutoSavePhoto发表文章时自动保存文章中所引用的远程图片,启用即可,无需管理
----- KEYWORDS: 资讯 ----- -------- AUTHOR: dingguangqun TITLE: 免费文件夹加密工具—高强度文件夹加密大师 ID: 319 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2021-02-25 00:00:00 BASENAME: 319 ----- BODY:每个人都有账号、密码、照片、日记这样的隐私或小秘密;每家公司都有财务信息、客户资料、标书、销售数据这样的商业机密,如何才能保证自己的重要信息不会外泄呢?给文件夹加密是一个不错的办法。
今天博主为大家带来一款免费的文件夹加密工具软件《高强度文件夹加密大师》破解版。

该软件支持三种加密方式:“本机加密”、“移动加密”、“隐藏加密”。

它支持三种解密方式:“完全解密”、“临时解密”、“浏览解密”。

值得一提的是它的加密速度极快,上百G 的数据仅需1秒钟完成。 没有大小限制。
文件名:高强度文件夹加密大师 V9000(附注册码).zip
访问地址:http://cloud.09idc.cn:88/s/22aH2
对于保密级不高的文件夹我们可以使用简单的文件夹隐藏,本博有专门文章介绍……
手机盛行的时代,用电脑上网似乎已经成为过去式,所以许多老站长都在琢磨着怎样把自己的网站转成手机APP,更加方便手机端的访问与分享。
今天博主分享的这款手机软件,就可以帮助各位老站长非常轻松实现这种愿望。

网页转应用这款软件纯净无广,大小不到5M,并且无需联网,即可生成你想要的任何APP。
软件使用起来其实蛮简单的,支持自定义软件图标、名称、包名和版本号等等。

左上角可以设置应用的图标,然后把你需要转换应用的网址粘贴过来,设置好之后点击“生成”即可。
如果你只是单纯的想转成APP,那就只需填入网址,改一下名称,其余的默认,然后点击生成,最后安装就行了。
网页转应用v1.2下载地址:http://cloud.09idc.cn:88/s/ox4F6
----- EXCERPT: 手机盛行的时代,用电脑上网似乎已经成为过去式,所以许多老站长都在琢磨着怎样把自己的网站转成手机APP,更加方便手机端的访问与分享。今天博主分享的这款手机软件,就可以帮助各位老站长非常轻松实现这种愿望。 ----- KEYWORDS: 软件,资讯 ----- -------- AUTHOR: dingguangqun TITLE: 母亲节,写给天下所有的母亲 ID: 321 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2012-05-13 16:54:53 BASENAME: 321 ----- BODY:五月的第二个星期日,是一年一度的母亲节,这是一个充满人间温情的节日,是为感恩承受了最大的痛苦和牺牲的、默默无闻的母亲们而设的节日。为此,首先要感谢那位倡议创立这个节日的善良母亲和她的女儿。
中华民族是最讲仁孝的民族,这符合天理人性。在我们还不知道有这个节日的年代里,从小就吟读过古人的诗:“慈母手中线,游子身上衣。临行密密缝,意恐迟迟归。谁言寸草心,报得三春晖”。人生成长的经历告诉我们, 母亲是人间第一亲,母爱是人间第一情。
今天,这个外来的节日被越来越多的年青人接受和重视,是一种现代文明的体现。一束束鲜红的康乃馨,表达了儿女们的孝思。这是一个把感恩平凡而伟大的母亲的情感直接表白的日子。在这个节日里,无论你贫穷还是富有,无论你清闲还是忙碌,都不要忘记在这天,对你的母亲说声:谢谢您!
祝天下所有的母亲们节日快乐!
五月的第二个星期日,是一年一度的母亲节,这是一个充满人间温情的节日,是为感恩承受了最大的痛苦和牺牲的、默默无闻的母亲们而设的节日。为此,首先要感谢那位倡议创立这个节日的善良母亲和她的女儿。中华民族是最讲仁孝的民族,这符合天理人性。在我们还不知道有这个节日的年代里,从小就吟读过古人的诗:“慈母手中线,游子身上衣。临行密密缝,意恐迟迟归。
----- KEYWORDS: 生活 ----- -------- AUTHOR: dingguangqun TITLE: 常用的添加微信好友的两种方法 ID: 323 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 电脑应用 DATE: 2024-04-14 00:00:00 BASENAME: 323 ----- BODY:微信是我们日常生活中不可缺少的通信工具。在我们的工作或者生活中,我们可能需要主动添加他人的微信来建立联系,以便日后进行更好地沟通。那微信怎么加好友呢?

下面介绍两种常用的微信添加好友的方法:
1、通过搜索微信号或手机号添加好友。
打开微信,点击右上角的“+”号,选择“添加朋友”,就可以通过搜索微信号或手机号来查找并添加好友。
只需要在搜索框中输入对方的微信号或手机号,然后点击“添加”按钮即可发送添加请求。
如果对方同意请求,就可以将对方添加为微信好友。
2、通过扫描二维码添加好友。
打开微信,点击右上角的“+”号,再点击“扫一扫”按钮,然后将对方的二维码图片对准扫描框进行扫描。
如果对方设置了通过扫描二维码添加好友的权限,那么微信将会自动识别二维码并提示添加成功。
总之,微信加好友的方法还有很多种,我们可以根据不同的场景和需求选择合适的方式就OK了。
----- EXCERPT: 微信是我们日常生活中不可缺少的通信工具。在我们的工作或者生活中,我们可能需要主动添加他人的微信来建立联系,以便日后进行更好地沟通。那微信怎么加好友呢? ----- KEYWORDS: 生活,教程 ----- -------- AUTHOR: dingguangqun TITLE: SEO优化常见的作弊方法有哪些 ID: 324 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-14 09:51:11 BASENAME: 324 ----- BODY:seo优化:常见的作弊方法是什么?seo新手往往会对一些seo技术和软件着迷,总想在最短的时间内把网站排名做上去,总想找一些捷径。这种心情可以理解,但是方法是不可取的。作弊会很容易被搜索引擎发现的,一旦被搜索引擎发现,网站轻则被删除页面,重则网站被屏蔽,千万不能作弊。
seo优化:常见的作弊方法是什么:
搜索引擎建立了一套公平、公正的页面排名规则,有一套非常完善的反作弊机制,任何想不劳而获走捷径的做法,都难逃搜索引擎的法眼,建议大家还是脚踏实地的提高网站质量。下面老韩给大家总结一下常见的seo作弊方法:
1、门页:专门为搜索引擎创建的网页。很多网页被单独设计来得到高的搜索排名,但是另一方面它们对站点的访客没什么价值,这就是门页。
通常门页从一套内容组合和大量的链接中得到高的排名,它在网站上除了搜索排名没有其他的存在目的,并且不被网站其他的网页链接,——只有链接从门户网页到网站上。因此,这是一扇只有打开才能进的门。
2、多域名指向,又称域名轰炸。
SEO新手往往认为,多注册几个域名,把这些域名都都连向主站,这样就可以增加主站的PR。如果这N个域名都有自己独立的网站,则没事。但如果N个域名都指向主站的内容,或者都只有少数几个页面,甚至重复的页面,这样会被认为是一种SEO作弊行为。对于域名轰炸行为,搜索引擎的态度是:把这些“子站”删除,情节严重者,主站也会受惩罚。
3、堆砌关键词,又叫关键词叠加,是指为了增加关键词密度,在网页上大量重复关键词的行为。
关键词叠加是SEO初学者最容易常犯的错误,为了增加关键词密度,往往在标题标签、描述标签、关键词标签、图片的ALT-代替属性中重复放入大量关键词,有时甚至在网页页脚部分摆放上几十个关键词,这是一种典型的seo作弊行为。其实在标题。关键爱你次、描述中设置合理的关键词是非常必要的,可以方便搜索引擎更方便的识别、抓取我们的页面,但是我们永远要记住物极必反的道理,一旦过量了,就是作弊了。搜索引擎判断这种作弊行为的算法已经相当成熟,所以,一旦网页上出现关键词叠加现象,一般整个网站会被搜索引擎封掉。很多网站不被搜索引擎收录,往往也是这个原因。
4、利用软件在论坛、博客群发。
具体做法是:利用群发软件,这种软件一般都是自带的有上万个论坛和博客地址,在论坛和博客群发信息,这些信息都是设置好的,带有自己的网址。这种方法可以很快增加网站的外部链接的数量,从而提高网站的权重,但是搜索引擎已经有很成熟的算法识别这种SEO作弊行为,一旦被侦探出来,网站会被搜索引擎降权,甚至删除。
其实在论坛、博客上真实留言并留有链接,是不会被惩罚的,相反,这个方式还真会给自己增加一点好处。但是一旦用软件群发,就变质了。
5、在链接养殖场寻找外部链接。
一些导航网站和一些专门以交换链接为目的链接养殖场,他们网站本身没有实质内容的网站。如果这个网站是具有权威的(比如PR大于5),则没有问题。但是具有权威和知名的网站一般不是以“交换链接”的形式收录站点。链接养殖场也是一个典型的SEO作弊行为。如果只是这个导航站单向连向你的站点,则没有问题。
6、隐藏文本和链接 采用隐藏的手段在网页上放置许多文本和链接,浏览者看不到隐藏文本而搜索引擎可以爬取到,从而欺骗搜索引擎对网页关键词的判断。这些手段包括:
将文本和链接的颜色设置与背景一样
将文本堆积在图片后
使用 CSS 隐藏文本,如:字体大小设置为0
通过 CSS 隐藏链接,如:链接的像素为1
把链接隐藏在小字符里,如:逗号等
隐藏文本和链接的SEO作弊手段不同于Cloaking-障眼法和关键词叠加,但同样可能导致你的站点被搜索引擎封掉,所以要注意避免。
上面介绍了“seo优化:常见的作弊方法是什么”,如 果想提升网站的PR值,这一点至关重要。您应当提供新鲜的内容,并争取每日更新(或隔日更新)。例如:怀孕的征兆的网页,无论您所维护的是什么样的网站,您必须有精彩的内容,因为 人人都说“内容为王”。如果您自己无力提供精彩内容,那么从相似网站获得内容,或者收集其它作者所写的介绍您网站的文章。
seo优化:常见的作弊方法是什么?seo新手往往会对一些seo技术和软件着迷,总想在最短的时间内把网站排名做上去,总想找一些捷径。这种心情可以理解,但是方法是不可取的。作弊会很容易被搜索引擎发现的,一旦被搜索引擎发现,网站轻则被删除页面,重则网站被屏蔽,千万不能作弊。
----- KEYWORDS: SEO ----- -------- AUTHOR: dingguangqun TITLE: 淘宝客如何规避竞争 轻松赚佣金 ID: 326 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-15 07:33:16 BASENAME: 326 ----- BODY:我们都知道淘宝客竞争日益变大,很多的新手都挤进来,由于不懂技术与没有经验乱搞一通,最起码的淘宝客pid是什么都不知道的,可想而知新手真的很难很快速地实现盈利!那么,淘宝客竞争如此的大,新手就目前而言究竟还有没有市场?笔者的答案:是绝对有的,为什么这样说呢?原因是淘宝的商品海量,每天都不知道会涌出多少别的人还未曾发掘到的暴利商品!用户的搜索词的习惯和百度的词库每天都在不断地在变化。结合上面2点就不难看出淘宝客还有一丝的生存空间!只是有人偏偏明知山有虎,偏向虎山行!!好了,回到本文的的主题部分,下面的三点将会介绍一下做淘宝客怎么样去避免竞争激烈的市场:
一、百度知道:我们都知道百度赋予自家的产品的权重是相当的,很多的淘宝客都转向百度知道获得精准流量,从而盈利。那么,做百度知道需要注意的几点:第一、做长尾关键字,最容易成交、获得排名。第二、注册多个账号,轮流回答、采纳。第三、每次回答采纳的ip都要不同。这里简单讲一下做百度知道的几个基本点,具体的就不介绍了,如果不懂可以和我交流或者上百度找做百度知道的推广的方法。
二、百度指数:对于,建站选关键词,我们不要那么死心眼,没有百度指数的词就不做。这是相当不明智的想法。其实,即使关键字没有指数我们同样可以去做,为什么呢?原因是在百度相关搜索里有词,说明问题就是肯定会用户搜索词!只要词是意向流量词、引入暴利的流量我们都要挖掘出来。经笔者的测试,笔者建的单页站关键字是没有指数的,但是,每天都会有10几ip从百度老大那里来的,不要小看着这10几ip少,词都是相当精准的,只要你的站的单品是暴利月赚到1000是相当轻松的。
三、借助逆意向词推广暴利产品:大家去年红红火火地做左旋肉碱,就以它为例吧!左旋肉碱推广一单就有100多,做产品可以这样弄流量,关键字“如何减肚子、赘肉,怎么去掉”等搜索词语的也是对减肥有兴趣的客户经常搜索的词语,这样的关键词由于没有什么人做,我们也可以建左旋肉碱单页站然后利用seo就可以轻松做上去了!或者也可以利用百度知道弄流量,不过一定要长尾词,因为做竞争大的关键字坐上去之后很容易被别人举报,这样既浪费精力也浪费时间。
好了,对于规避淘宝客竞争情况就谈到这里吧,如果有什么不懂的话可以和我交流。
我们都知道淘宝客竞争日益变大,很多的新手都挤进来,由于不懂技术与没有经验乱搞一通,最起码的淘宝客pid是什么都不知道的,可想而知新手真的很难很快速地实现盈利!那么,淘宝客竞争如此的大,新手就目前而言究竟还有没有市场?笔者的答案:是绝对有的,为什么这样说呢?原因是淘宝的商品海量,每天都不知道会涌出多少别的人还未曾发掘到的暴利商品!
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 如何对Z-blog数据进行备份 ID: 327 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-15 08:08:48 BASENAME: 327 ----- BODY:
俗话说,“不怕一万,就怕万一”,网络毕竟是虚幻的,“数字灾难”随时都可能发生。一旦有不测风云,如病毒袭击、服务器瘫痪、自己误操作等都有可能使你驾设在虚拟空间的博客瞬间消失殆尽。
其实,只要你养成经常备份的习惯,这些突发事件对你来说就没什么大不了的。那么如何对Z-blog进行备份呢?
首先,建议你现在就开始,在自己的电脑硬盘新建一个博客文件夹,然后将虚拟空间里的全部blog文件(除了post目录外)下载下来。备份的工具为ftp工具,一般有CuteFTP、FlashFXP、LeapFTP等,功能都是大同小异的,不懂的朋友可以尝试去网上下载。
其后,你可以根据自己使用情况进行日常备份。备份的原则是:哪里进行成功更新了就备份哪里。为了使大家对博客各个目录有一个总体的认识,我来介绍一下备份的要点以及各个目录的作用:
1、重点备份——DATA目录
这是你的数据库目录,记录着日志、摘要、评论、留言、统计等最最重要的数据。建议你一周至少备份1-2次,如果你天天都有文章的话,那就天天备份吧。
2、选择性备份——一旦你成功进行了修改,对应备份该部分文件即可。
“成功进行了修改”的意思是,只有那些验证确实可行的修改才需要备份,不要可能存在问题的备份了,而丧失了“恢复正常”的机会。
•c_option.asp:博客后台[网站设置]大部分内容。
•c_custom.asp:Z-blog主要配置文件,如博客网址,数据库路径、版权信息、统计代码等。
•THEME目录:下载的主题文件(包括模板和样式)都放在这里,每个文件夹都代表一个独立的主题。
•INCLUDE目录:包括导航栏、友情链接、网站收藏、图标汇集、站点统计等信息。
•upload目录:通过在博客后台上传的图片等文件都储存在这里,每次只需备份最新上传的文件即可。
•ADMIN目录:管理后台、编辑器。
•FUNCTION目录:博客的主要程序文件,一般请不要乱改动。
•IMAGE目录:程序默认的一些图片和表情文件。
•LANGUAGE目录:包含了语言包文件,对应修改,可以将实现界面的不同语言,如英文。
•PLUGIN目录:插件目录,下载的插件文件都放在这里。
•SCRIPT目录:一般js文件。
•CSS目录:程序的样式,主要是后台的样式。
•WAP目录:手机WAP访问的程序。
•XML-RPC目录:博客对外接口。
3、不需经常备份的目录
•POST目录:Z-blog会自动生成的文章都会储存在这里。只要目录存在,删除里面的文章也没问题,重建文件即可自动生成。
•CACHE目录:博客运行时自动产生的临时文件。
最后提醒大家一点:如果你要对你的博客进行某些尝试,而对后果无法把握,最后请先确保自己的电脑里有最新的备份。否则,一旦修改失败,想恢复原状都很困难了。
俗话说,“不怕一万,就怕万一”,网络毕竟是虚幻的,“数字灾难”随时都可能发生。一旦有不测风云,如病毒袭击、服务器瘫痪、自己误操作等都有可能使你驾设在虚拟空间的博客瞬间消失殆尽。其实,只要你养成经常备份的习惯,这些突发事件对你来说就没什么大不了的。那么如何对Z-blog进行备份呢?首先,建议你现在就开始,在自己的电脑硬盘新建一个博客文件夹,然后将虚拟空
----- KEYWORDS: 运营,软件 ----- -------- AUTHOR: dingguangqun TITLE: Zblog网站搬家换域名空间教程 ID: 328 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-15 08:23:39 BASENAME: 328 ----- BODY:Zblog网站搬家教程如下:
1.将整站备份,通过FTP下载备份;
2.将备份好的文件上传至新空间并释放;
3.将域名解析工作做好。
Zblog网站搬家换域名:
1.登陆z-blog后台,将域名选项修改为新域名
2.重新生成整站
3.如果要同时兼顾老域名的权重,那么请做好404页面和301定向
Z-Blog 博客使用的网站空间到期了,不续费想更换空间服务商,这时需要对Z-blog博客进行空间转移即搬家处理。
Z-Blog 博客是基于asp+Access结构的,搬家基本是没什么难度的。所以下面的Z-Blog搬家教程菜鸟之家_电脑爱好者相信无论谁看一眼就能懂。如果你不懂,呃……菜鸟之家_电脑爱好者也不知道为什么?
Z-Blog博客搬家:
1.通过FTP(或者空间管理面板的网站文件打包下载,需要控制面析支持)把原Z-Blog博客空间中除了生成的静态文件外(如果没有修改,就是post目录的文件)的其它文件下载到本地电脑;
2.把下载到本地的Z-Blog博客文件通过FTP(或者空间管理面板的压缩包上传,需要面板支持)上传到新的网站空间;
3.域名解析和绑定到新的博客空间
4.待域名解析生效后,登陆Z-blog博客后台,重建文件,搬家完成。
Z-Blog 博客更换域名的方法步骤:
Z-Blog博客更换域名的方法根据情况的不同使用不同的方法,例如旧域名过期情况下或者不能解析情况下、旧域名仍可用情况下等,菜鸟之家讲下这两种情况下换域名的方法步骤。
旧域名仍可使用情况:
1、把新域名解析到博客主机IP上,同时在主机上绑定新域名
2、登陆Z-Blog博客后台,进入网站设置管理
3、把基础设置中的“BLOG的地址”的博客地址更改为新域名
4、关闭博客,即可用已解析好的新域名访问登陆管理
旧域名不可用的情况下:
域名过期了、域名被注册商停止解析了等各种情况下,无法直接登陆Z-Blog后台,这时候就要用这个方法了
1、把新域名解析到主机IP,同时在主机绑定新域名
2、登陆Z-Blog博客后台——文件管理,找到c_custom.asp文件。(或通过FTP或者WEB文件管理下载c_custom.asp文件到本地)
3、点击c_custom.asp后面的编辑,在编辑页面找到以下代码:
Const ZC_DATABASE_PATH="data/#%20ea0243fffa645aec0289.mdb" (这里应该对应的是你的blog的数据库名称)
Const ZC_BLOG_HOST="http://www.dingguangqun.cn/" (这里应该对应的是你的blog的网址)
4、把上面代码中红色部分更改为新域名地址,如http://新域名/
5、更新完毕后,点击提交按钮
6、关闭博客,重新使用已解析的新域名访问登陆管理博客
提醒:如果不下载生成的静态文件不放心,可以把所有的博客文件下载然后上传到新空间。
Zblog网站搬家教程如下:1.将整站备份,通过FTP下载备份;2.将备份好的文件上传至新空间并释放;3.将域名解析工作做好。Zblog网站搬家换域名:1.登陆z-blog后台,将域名选项修改为新域名2.重新生成整站3.如果要同时兼顾老域名的权重,那么请做好404页面和301定向Z-Blog 博客使用的网站空间到期了,不续费想更换空间服务商,这时需要对Z-blog博客进行空间转移即搬家处理。Z-B
----- KEYWORDS: 运营,软件 ----- -------- AUTHOR: dingguangqun TITLE: 我的百度快照为什么停止了更新 ID: 330 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-16 08:58:53 BASENAME: 330 ----- BODY:大家在建站过程中,可能都会遇到百度快照不更新的问题。我的网站菜鸟之家_电脑爱好者也出现了连续两天百度快照不更新的情况,这里说的是百度快照好长时间不更新,但网站的关键字排名却没有发生变化。
分析原因:网站也没有作弊的地方,如果网站打不开会导致蜘蛛无法抓取内容,百度会暂时停止网站的快照更新,等经过一定的周期,一般大约1个星期到1个月后,百度重新计算网站权重及外链质量后,会开始更新快照,并调整网站新的排名。不管怎么说网站还是触发了百度快照不更新的哪根导火索了。
另外,从网站活跃度来说。网站内容几乎天天更新。百度喜欢更新快的网站,喜欢有新鲜的内容,但这不是造成百度快照不更新的原因。分析同一IP下其它的域名在百度里的搜录情况。基本良好,没有作弊的网站。那么,同服务器网站作弊而受到牵累的情况也不存在,这也不是原因。分析网站导出的外部链接,每个友情链接在百度里的收录情况基本良好。分析同类网站,有指向到被百度K的友情链接,而他们的快照天天更新,在百度里的收录情况良好。我想一两个被K的网站不是百度快照停止更新的原因吧。当然也不排除,如果是,那么受到牵累的也太多了。
从网站自身分析,也不存在过度SEO的情况。百度甚至都没有调整这个网站的关键词排名。似乎也难说百度是降权这个网站。也许,百度快照只是一个表象。时间更新了,快照内容抓取却停滞了。这应该是百度多个服务器之间,或者说快照服务器和一般的抓取蜘蛛服务器之间更新不同步所造成的。
下面还是具体说说百度快照不更新的原因:
1、网站内容:内容要更新,如果蜘蛛多次对网站进行访问,都没有更新,那么蜘蛛就会降低来网站的频率,百度快照没办法正常更新;
2、网站质量:搜索引擎蜘蛛和网站用户喜欢内容质量高、原创性高的文章,对于那些大量采集的站肯定不会经常去爬取,所以内容质量也是快照更新的一大要素;
3、网站权重:权重高蜘蛛来的次数多,百度快照也更新快;
4、网站是否被挂木马:如果网站被挂木马也会给网站快照更新带来不便,所以定期检查程序是否被挂马;
5、网站robots:robots是搜索引擎和网站的一个协议,可以让它访问那些页面;
6、网站结构更改:网站标题描述关键词不要经常改动,改动会被降权,快照肯定更新不及时;网站功能模块最好不要删除,可以添加,如果必须改动,需要小规模的调动;
7、服务器不稳定:网站快照更新必须要蜘蛛访问网站,抓取数据返回给百度服务器,百度再根据这些内容放出快照,如果访问的时候打不开,快照肯定不更新,所以服务器稳定是必须的;
8、外链因素:外链增加要有度,每天定时定量增加外链数量,不能时多时少,不能急于求成。外链要稳步提升,不建议买黑链接,可以通过写软文,发布分类信息,博客文章带动网站外链。
9、友情链接:同一个ip下网站不要互相加友情链接,弊大于利,做友情链接要定期检查,把哪些不安全的友情链接及时去掉。
分析过不更新的原因后,根据原因找到解决办法
1、每天坚持网站更新,增加原创内容。内容为王说明网站内容对百度快照更新的重要性,每天坚持给网站增加原则和伪原创的内容,每天增加多少内容才是合适呢,一般根据站点内容多少,大概文章总量的2%-5%,更新要有规律。
2、每天合适的增加网站外链。有规律的增加网站外链,并养成一个好习惯。增加外链一定要把握个度,有规律的来增加。
3、每天检查网站的友情链接。友情链接也是网站提升排名的一个重要部分,比较重要。首先,要每天去检查一下友情链接,检查对方网站快照情况,是否每天更新,内容是否采集,是否有链接自己网站的链接,网站有许多不确定因素,另外检查他是否做友情链接时候用了js跳转,方法就是查看他网站的源文件,如果是js话就撤了。
4、用好点的空间,稳定压倒一切。空间,服务器要好,隔几天打不开了,蜘蛛就不经常来访问网站了。
5、坚决不买黑链接。黑链接最大特点就是不稳定,我们需要的就是稳定,不论是空间还是链接都要稳定。
6、不用群发软件。用的人多了,那么就没有效果了,搜索引擎技术越来越完善了。
7、养几个高权重博客。养博客,发外链,比较好的博客,新浪,百度空间,和讯等。
8、到相关高权重论坛跟帖。落伍、A5、chinaz等人气比较旺的,在与你主题相关的活跃论坛跟帖、发帖,可以带来外链,需要跟新发的帖子,多发主题帖。
9、写软文。写软文不难,难的是经常写,写高质量的文章。
10、网站不要经常改版。网站标题描述关键词不要经常的改动,改动一次网站就会降权,如果必须改页要尽量保持原来的路径,最好增加不删除。
----- EXCERPT: 大家在建站过程中,可能都会遇到百度快照不更新的问题。我的网站菜鸟之家_电脑爱好者也出现了连续两天百度快照不更新的情况,这里说的是百度快照好长时间不更新,但网站的关键字排名却没有发生变化。分析原因:网站也没有作弊的地方,如果网站打不开会导致蜘蛛无法抓取内容,百度会暂时停止网站的快照更新,等经过一定的周期,一般大约1个星期到1个月后 ----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 怎么知道我的网站是否被挂马? ID: 331 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-16 13:32:05 BASENAME: 331 ----- BODY:网站被挂马是站长最害怕的一件事。因为只要网站被挂马了,自然网站所有的因素都随之降低,而且挂马不及时处理,则可能导致网站直接被K掉,从而断取了从搜索引挚获取流量的源头。站长有三件最怕的事:一是挂马,二是挂暗链,三是网站被K。所以,对于网站被挂马则是让站长所做的努力全都白费掉了。毕竟网站被K后重新恢复原来的排名自然花费的精力努力都是非常大的。而且有时候甚至花费精力也不一定能回到原来的状态中。所以,对于挂马的危害,站长是闻者色变。今天谈谈怎么查看分析网站是否被挂马的几个方法:
1、网站源码中存在可疑的网址
站长要再仔细的检查网站是否被挂马可以通过查看源代码,通过查找有没有不是自己网站的URL,一般情况下,除了友情链接之外,其他的URL都应该是自己的网站。站长可以查询首页的源码、栏目页、内容页的源码,通过输入www或者是http等之类的有效检测字符,发现有不是自己网站的,而又不是自己添加的,那么就应该重视一下,这说明网站可能已经被挂马了或者控制权不在自己手里了,要尽快的处理掉。
2、搜索网站时提示“网站存在安全风险”或“恶意网站”
搜索引挚也有对网站是否存在木马病毒的检测功能,如果网站被挂马,自然在搜索引挚上会显示该网站存在安全风险或者是该网站存在恶意软件之类的提示,而一般都会出现在谷歌搜索引挚上,而百度通常都会在索引的网站后面加个红色的标志,360浏览器也有较为明显的提示。所以,对于自己网站是否被挂马,站长可以通过在搜索引挚上查询自己的网站名,看看自己的网站在各大搜索引挚上有没有显示一些提示标志,自然就可以知道网站是否安全了。当网站被打上风险标志时,就意味着网站将要走进被降权或者被K掉的境地了。
3、访问网站时提示网站有病毒
现在的杀毒软件不但保持本地电脑的安全,当你访问一个被挂马的网站时,杀毒软件都会有所提示。而且正常情况下,浏览器都会结合杀毒软件提供在线检测病毒的。所以,当自己访问网站时,如果杀毒软件提示存在风险或者是网站有病毒,这时候就应该认真的检测一下网站了。毕竟网站是否安全影响很大的,如果被人挂马了,自然说明网站的控制权在别人的手里,一旦对方是有所图的,改掉网站的内容或者信息,那样就亏大了。而站长也不要访问一些有病毒的网站,以免受感染了。每位站长的电脑都会装有杀毒软件的吧。所以,对于这点其实很基本也很容易做到的。只要每天自动更新病毒库,自然杀毒软件发现病毒都会有所提示的。对于存在木马病毒的网站在访问时都会提示。
4、在线木马检测提示被挂马
现在比较知名的就是360安全检测、金山在线杀毒和瑞星安全等这些网站是否被挂马检测工具,毕竟如果网站一旦被挂马了,后果是不可想象的。而站长只要把一些具有安全检测的第三方软件放置到网站内,自然网站被挂马了就会有所提示的。而且一般来说,站长应该每周都通过在线木马检测网站检查一下网站的安全性,不要为了省那么一点点的时间让网站深陷被挂马的状态中去。笔者建议站长们应该尽量的放置一个在线木马检测标志,毕竟这个对网站是否被挂马可以起到一个提示作用,而且每当自己网站被挂马后,自然第一时间就收到消息,可以以最快速度解决掉,才不会引来不堪的后果。
当网站出现以上几个情况时,站长就要及时的检查网站了,如果这时候还以为是搜索引挚的问题或者自己电脑的问题等几天看看的话,那么你就会把网站推向了被K的深渊中。网站被挂马后不及时处理所带来的后果是不可估计的。所以,对于网站的安全,站长应该打起十二分精神,不要让不良分子趁机倒毁了自己辛苦建立的网站。
网站被挂马是站长最害怕的一件事。因为只要网站被挂马了,自然网站所有的因素都随之降低,而且挂马不及时处理,则可能导致网站直接被K掉,从而断取了从搜索引挚获取流量的源头。站长有三件最怕的事:一是挂马,二是挂暗链,三是网站被K。所以,对于网站被挂马则是让站长所做的努力全都白费掉了。毕竟网站被K后重新恢复原来的排名自然花费的精力努力都是非常大的。
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 怎么样设置zblog博客留言头像 ID: 333 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-16 18:56:00 BASENAME: 333 ----- BODY:最近一些访客留言给我说,留言头像要怎么设置?今天菜鸟之家_电脑爱好者特地讲解一下如何设置这个头像,懂英语的高手们,当然一看便知,看不懂英语的站长也没关系,下面有详细图解。
在浏览器地址栏键入:http://en.gravatar.com
点击"Log in / Sign up" 中的"Sign Up"
一、留言头像设置:
打开网站:
二、输入在博客上评论/留言时所用的邮箱,完毕后点击下方的“Signup”按钮
三、系统提醒“确认邮件”已发到上一步所输入的邮箱中
四、打开邮箱,并找到刚刚网站系统发过来的注册确认邮件,点击里面的确认链接
五、输入用户名称(Username),密码(password),并点“Sign up”按钮
六、选择心仪头像
七、选择头像适用范围
完毕
最近一些访客留言给我说,留言头像要怎么设置?今天菜鸟之家_电脑爱好者特地讲解一下如何设置这个头像,懂英语的高手们,当然一看便知,看不懂英语的站长也没关系,下面有详细图解。在浏览器地址栏键入:http://en.gravatar.com点击"Log in / Sign up" 中的"Sign Up"一、留言头像设置:打开网站:二、输入在博客上评论/留言时所用的
----- KEYWORDS: 软件 ----- -------- AUTHOR: dingguangqun TITLE: 采用相对路径和绝对路径在SEO中的优缺点 ID: 334 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-17 07:35:57 BASENAME: 334 ----- BODY:相对路径和绝对路径在网站优化里听到,掌握它对我们后期优化有所帮助,下面我们开始一起了解它。
绝对路径顾名思义是包含完整的url的网址,比如网页1:域名/1.html 和网页2:域名/2.html,在网页2里里代码写成:a href=域名/1.html 这个就是绝对路径,如果是写成a href=”/1.html”即表示相对路径。
既然了解了相对路径和绝对路径,那在seo中应该是一哪种路径呢?各有什么优缺点呢?
在有一些论坛和一些朋友经常议论到底使用哪个好,其实这个没有明确的答案,各有各的好处,例外因网站的实际情况而定。下面详细的分别对两者的优缺点进行归纳:
一、绝对路径
优点:
1.对URL标准化会起到一个促进作用,当你网站使用绝对路径的时候,就算你之前使用过不带www的时候,随着时间的推移,搜索引擎会根据收录你的大量使用绝对路径的页面判断带www的才是标准话的网站。
2.对一般采集有一定的防御作用,但不一定%100,因为现在的采集越来越强大,不得不说道高一尺,魔高一丈!
当你的网站被别人采集大量的文章后,由于你的文章内部使用了内链接的都是使用的绝对路径,那么被采集走的文章,内部会带上你原来的含有关键词描文本的内链接,这样可以增加自身网站的外连数量以及提供描文字的排名。
缺点:
1.从网页代码瘦身的角度去看,使用绝对路径相比相对路径而言增加了部分url,当网站内容非常庞大的时候,这无疑是增加了网站整体的代码体积,对提高网站访问速度是不利的。
2.除非链接是动态的插入的,不然不好在本地进行网站测试并编辑,因为当本地编辑的时候一般使用的都是localhost加上后缀,文章内部的链接依然是指向带有真正url的链接,对本地维护测试不是很方便!
3.当网页被移动到其他目录下面的时候,除非链接是动态插入的,否则一样不好进行维护。
二、相对路径
优点:就是上述绝对路径的缺点了,刚好过来,如果你上面的懂了,下面的也就懂了。
1.当网页被移动的时候,内部链接的其他内容不用跟着修改
2.在本地可以很方便的进行测试和维护,不过现在很多网站都使用的是cms网站管理系统,比如织梦管理系统,不管是本地还是服务器都能够快速的测试并编辑!
3.代码体积变小,减少服务器资源开支。
缺点:
1.好了那些采集和复制网站的人,被镜像网站内容的网站,对百度排名是非常不利的!
2.当搜索引擎不能正常的解析也页面url的时候,那对该页面的其他带有链接内容的收录也是会有影响的,不能正常的抓取其他URL。
从上面可以看出,不管是使用相对路径还是绝对路径,都有其优缺点,如果你是大型门户网站,从综合的角度来看,那使用相对路径比较合适,当然也可以混着用,对于防采集,可以使用其他技术来解决,这里我就不详细的阐述了,方法很多!
相对路径和绝对路径在网站优化里听到,掌握它对我们后期优化有所帮助,下面我们开始一起了解它。绝对路径顾名思义是包含完整的url的网址,比如网页1:域名/1.html 和网页2:域名/2.html,在网页2里里代码写成:a href=域名/1.html 这个就是绝对路径,如果是写成a href=”/1.html”即表示相对路径。既然了解了相对路径和绝对路径,那在seo中应该是一
----- KEYWORDS: 资讯,SEO ----- -------- AUTHOR: dingguangqun TITLE: Seoer每天必做的几件事 ID: 335 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 网站建设 DATE: 2012-05-17 07:53:52 BASENAME: 335 ----- BODY:做网站优化是一个细活,不是一气呵成的事情,需要一步步的来,有句俗话说的好“凡是贵在坚持”,说的就是这个道理,很多seo的新手在尝试接触一段时间的seo后,经常会感觉到很迷茫,不知道做什么事情好,其中新手们犯了一个大忌,那就是没有合理的给自己安排每天的计划,最后导致的是对seo的兴趣渐渐少,大量时间浪费,网站排名下降。下面根据我个人看法来谈下我们seo工作者每天应该做哪些事情。
一、网站收录和外链数量
可以通过站长工具查询网站每天收录和外链数量, 通过每天的收录情况可以反映出网站内容哪些内容质量高哪些质量低,从而分析出哪些文章是搜索引擎喜欢的;外链数量可以通过百度的相关域查看做参考,可以试着查看搜索结果中有效的相关域是增加还是减少,并及时做好收录和外链的数据记录。可以在一个时间段内进行数据分析。
二、网站的关键词排名
可以通过站长工具查看网站相关关键词排名情况,建议使用exl表格记录网站主要关键词的每天排名的数据,如果有相应排名突然下降很厉害,有可能是网站被降权,因此即使统计网站关键词排名数据有助于分析网站一段时间内的情况,对网站后期发展有很大的帮助!
三、通过百度统计搜集新来源关键词
通过百度统计查看网站每天的网站新来源的关键词,对其相关的进行搜集整理,方便以后在更新网站内容时候使用。
四、发布网站内容附加外链
网站每天定时的更新内容,有助于增加蜘蛛对网站的信任度,建议每天在定时的时间段内更新。网站外链可以在其他事情都做完的情况下发布外链,并最好论坛、博客、等网站的url记录,便于以后再使用。
五、对对手网站进行分析
自己的网站每天都再更新,竞争对手的网站也不例外,为了更好的超越他们,我们必须查看竞争对手的网站有何变化,包括文章内容,收录、标题、关键词、等信息是否发生变化,如有,我们应立即进行分析,然后采取相应的应对措施。
六、每日一篇软文
就像菜鸟之家_电脑爱好者之前的博客一样,每日一篇,对一些SEO知识进行总结,有助于对该信息加深印象,例外写的软文,可以在各大站长网进行投稿,如文章质量高可以成功投稿,其作用是提高网站高质量的外链,对关键词排名有很大的好处哦!
以上是就我个人而言简单的写了几点关于seoer每天必须做的一些事情,当然这些你都能合理的安排并完成,那还可以做一些比较细的工作,比如查看网站日志,坚持友情链接等等这些,个人感觉就是做的事情越多,你接触的就越多,你比别人懂的就越多!
做网站优化是一个细活,不是一气呵成的事情,需要一步步的来,有句俗话说的好“凡是贵在坚持”,说的就是这个道理,很多seo的新手在尝试接触一段时间的seo后,经常会感觉到很迷茫,不知道做什么事情好,其中新手们犯了一个大忌,那就是没有合理的给自己安排每天的计划,最后导致的是对seo的兴趣渐渐少,大量时间浪费,网站排名下降。
----- KEYWORDS: 运营 ----- -------- AUTHOR: dingguangqun TITLE: 毕业骊歌之——朋友别哭 ID: 336 STATUS: publish ISPAGE: 0 ISTOP: 0 ALLOW COMMENTS: 1 CATEGORY: 生活百科 DATE: 2012-05-18 08:53:53 BASENAME: 336 ----- BODY:朋友的女儿即将初中毕业,为了纪念人生中的那些难忘的时光,朋友和女儿共同创作了一组“毕业骊歌”,这是其中的第一首……
朋友别哭
——致二○一二届毕业生
朋友别哭
我也好想时光留住
中学生活就这样草草结束
怎叫人心里不酸楚
也许是我太过马虎
你的名字我总是记不住
分手在即我想告诉你
其实友情我真的很在乎
朋友不哭
是否你已经深深地领悟
一份沉甸收获的背后
总有一份辛勤的付出
有人说人生就像一盘棋
不可能总赢也还会有输
别忘了在哪里跌倒就在哪里爬起
何必再去追悔也曾经把年华虚度
朋友不哭
人在旅途怎么可能孤独
长夜后总会有人陪你看日出
熟悉的街角不必停下匆匆的脚步
不用在意别人说什么
只管走好自己的路
但愿多年以后你还能想起
相识的那个夏末秋初
一直珍藏我们心灵的最深处
作者:仲伟彬 仲宋雨晴
——转载请注明出处
朋友的女儿即将初中毕业,为了纪念人生中的那些难忘的时光,朋友和女儿共同创作了一组“毕业骊歌”,这是其中的第一首……