2013-10-03 733
在Dreamweaver中,给表格增加css定位,表格就变得象“层”一样可拖动。
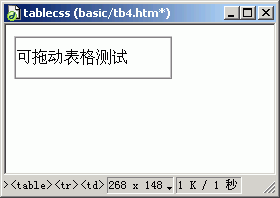
1、在文档中插入一个表格。
插入一个表格
2、选中表格,在属性面板上,为表格设置一个id名称。实例中输入f1。
表格设置一个id名称
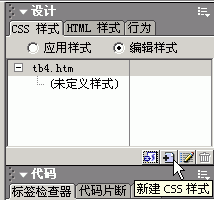
3、打开css样式面板,单击“新建css样式”按钮。
打开css样式面板
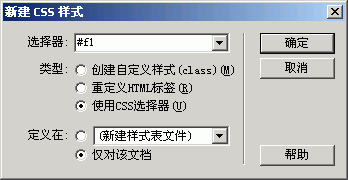
4、在“新建css样式”对话框中,类型中选择“使用CSS选择器”,在选择器中,输入#加上id名称。实例中输入#f1。
新建css样式
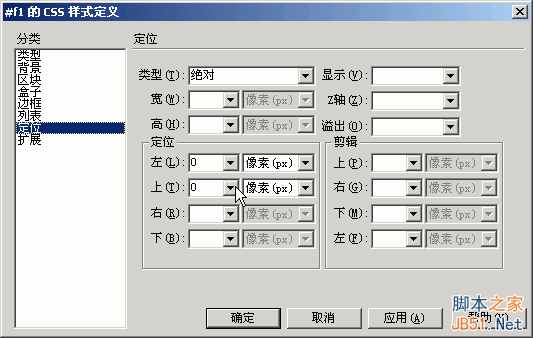
5、在“定义”类别中,选择定位类型为“绝对”,在“定位”框中,“左”和“上”输入数值。按“确定”按钮完成CSS设置。
定位类型为“绝对”
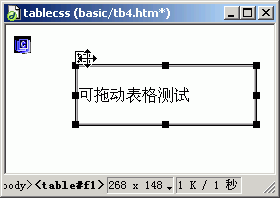
6、在文档中,表格变得象“层”一样可拖动。
表格象“层”一样可拖动。
 此心安处是吾乡
此心安处是吾乡
生活百科 2026-01-02
 关于苏州迪凯尔医疗科技
关于苏州迪凯尔医疗科技
生活百科 2023-11-10
 再别东南,无问西东
再别东南,无问西东
生活百科 2024-06-21
 不负青春,不负梦想,热烈祝贺儿子上岸东南!
不负青春,不负梦想,热烈祝贺儿子上岸东南!
生活百科 2021-04-14
 研路兜兜转转,兜兜转转研路
研路兜兜转转,兜兜转转研路
生活百科 2021-06-22
 感恩吉大,不说再见!
感恩吉大,不说再见!
生活百科 2021-09-16
 不负青春,不负汗水,吉林大学,我来了!
不负青春,不负汗水,吉林大学,我来了!
生活百科 2017-07-20
 一图看懂高考平行志愿
一图看懂高考平行志愿
生活百科 2018-08-02
 你好!江苏省海安高级中学!
你好!江苏省海安高级中学!
生活百科 2014-07-01
 究竟哪里才是孩子们的起跑线
究竟哪里才是孩子们的起跑线
生活百科 2021-05-01

 软件v2rayN入门教程
软件v2rayN入门教程
电脑应用 2022-02-28
 家庭常用电线平方数与功率对照表
家庭常用电线平方数与功率对照表
生活百科 2020-10-30
 可孚红外线体温计KF-HW-001说明书
可孚红外线体温计KF-HW-001说明书
生活百科 2020-06-28
 几款可以检测电脑配置的软件
几款可以检测电脑配置的软件
电脑应用 2023-02-07
 PE装机工具推荐—FirPE
PE装机工具推荐—FirPE
资源中心 2019-12-08
 热水器回水泵(循环泵)的安装图文教程
热水器回水泵(循环泵)的安装图文教程
生活百科 2018-07-17
 关于“菜鸟之家”网站
关于“菜鸟之家”网站
资源中心 2012-03-20
 东南大学硕士研究生招生常用网址整理
东南大学硕士研究生招生常用网址整理
生活百科 2025-03-08
 西蒙电气开关接线详解
西蒙电气开关接线详解
生活百科 2019-02-22
 摩托罗拉(Motorola)子母机CL101C使用教程
摩托罗拉(Motorola)子母机CL101C使用教程
生活百科 2020-09-24
扫码二维码
获取最新动态
