2014-03-18 673
一、三个文件四行代码解决SiteWeaver6.8编辑器支持IE9/IE10浏览器问题;
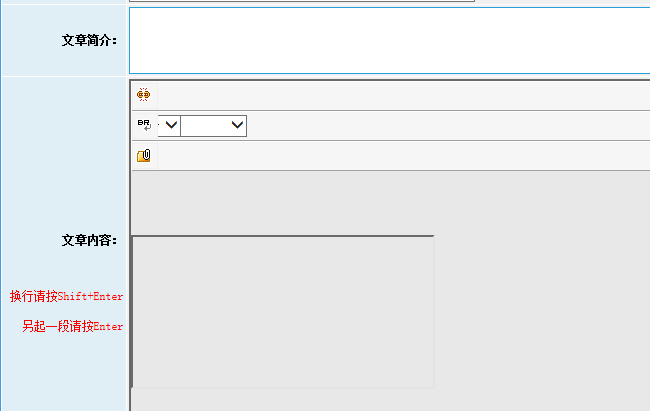
不兼容表现:

临时处理方法:

使用兼容模式,点击ie浏览器地址栏最右边的 兼容性 按钮暂时解决。
最直接方法:
下载以下已经修改好的源码覆盖源文件即可。
http://pan.baidu.com/share/link?shareid=1593310841&uk=587317588
覆盖前记得先做好备份!
自行修改法:
本修改只涉及三个文件:Editor.asp、Admin_Article.asp、Admin_Index.asp,只需添加四行代码:
1、Editor.asp,需添加2行代码
把518、519行的
BrowserInfo.MajorVer = navigator.appVersion.match(/MSIE (.)/)[1] ;
BrowserInfo.MinorVer = navigator.appVersion.match(/MSIE .\.(.)/)[1] ;
注释掉(代码前面加//)或直接删除,再添加2行代码
var ua = navigator.userAgent.toLowerCase();
BrowserInfo.MajorVer = ua.match(/msie ([\d.]+)/)[1];
2、Admin_Article.asp和Admin_Index.asp
在
Response.Write "<meta http-equiv='Content-Type' content='text/html; charset=gb2312'>"
下面添加一行代码
Response.Write "<meta http-equiv=""X-UA-Compatible"" content=""IE=EmulateIE7"" >"
搞定!
以上修改针对管理员后台的编辑器
_____________________________________________________________
注册 会员 会员中心后台 的编辑器在IE10/IE11也不能浏览,现在提供修改的方法:
修改User文件夹中的User_Article.asp文件
查找代码:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
在这个代码下面添加一行代码
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
关闭ie,清除缓存,重新打开网站的会员中心,可以编辑了!OK!
二、要使编辑器适应IE11\12,还要做如下修改:
在Editor.asp中找到以下代码(有两处这样的代码需要修改)
if (element.YUSERONCLICK) eval(element.YUSERONCLICK + 'anonymous()');
修改为
if(navigator.appVersion.match(/MSIE (7|8|9|10|11|12)\./i)!=null){
if (element.YUSERONCLICK) eval(element.YUSERONCLICK + "onclick(event)");
}else{
if (element.YUSERONCLICK) eval(element.YUSERONCLICK + "anonymous()");
}
至此,问题全部解决。
 激活工具 HEU KMS Activator V63.3.0
激活工具 HEU KMS Activator V63.3.0
资源中心 2025-12-29
 免费的Office自定义下载安装工具
免费的Office自定义下载安装工具
资源中心 2023-10-25
 再别东南,无问西东
再别东南,无问西东
生活百科 2024-06-21
 不负青春,不负梦想,热烈祝贺儿子上岸东南!
不负青春,不负梦想,热烈祝贺儿子上岸东南!
生活百科 2021-04-14
 研路兜兜转转,兜兜转转研路
研路兜兜转转,兜兜转转研路
生活百科 2021-06-22
 感恩吉大,不说再见!
感恩吉大,不说再见!
生活百科 2021-09-16
 不负青春,不负汗水,吉林大学,我来了!
不负青春,不负汗水,吉林大学,我来了!
生活百科 2017-07-20
 一图看懂高考平行志愿
一图看懂高考平行志愿
生活百科 2018-08-02
 你好!江苏省海安高级中学!
你好!江苏省海安高级中学!
生活百科 2014-07-01
 究竟哪里才是孩子们的起跑线
究竟哪里才是孩子们的起跑线
生活百科 2021-05-01

 软件v2rayN入门教程
软件v2rayN入门教程
电脑应用 2022-02-28
 家庭常用电线平方数与功率对照表
家庭常用电线平方数与功率对照表
生活百科 2020-10-30
 可孚红外线体温计KF-HW-001说明书
可孚红外线体温计KF-HW-001说明书
生活百科 2020-06-28
 几款可以检测电脑配置的软件
几款可以检测电脑配置的软件
电脑应用 2023-02-07
 PE装机工具推荐—FirPE
PE装机工具推荐—FirPE
资源中心 2019-12-08
 热水器回水泵(循环泵)的安装图文教程
热水器回水泵(循环泵)的安装图文教程
生活百科 2018-07-17
 关于“菜鸟之家”网站
关于“菜鸟之家”网站
资源中心 2012-03-20
 东南大学硕士研究生招生常用网址整理
东南大学硕士研究生招生常用网址整理
生活百科 2025-03-08
 西蒙电气开关接线详解
西蒙电气开关接线详解
生活百科 2019-02-22
 摩托罗拉(Motorola)子母机CL101C使用教程
摩托罗拉(Motorola)子母机CL101C使用教程
生活百科 2020-09-24
扫码二维码
获取最新动态
