2012-04-11 718
有的网站的网址前面会出现一个小图标,我们称之为ico图标,一般ico图标大小为:16×16像素或32×32像素,还有的为48×48像素,它是一个网站的象征或标志,看起来很好看。下面阿权站长就告诉大家32×32像素的ico图标怎么制作。
第一步:制作ICO图标的JPG格式文件
打开Photoshop,新建32×32像素的文档,设计好您想要的效果,保存为JPG格式。
ps制作您想要的ico图标
第二步:.ico格式图片在线生成
点击打开:ICO图标在线生成,点击任意一个,点击浏览上传jpg格式图片,点击“生成图标”,保存到本地,就可以看到ICO图标了。
两个ICO图标在线生成工具,点击任意一个便可
ico图标在桌面的效果
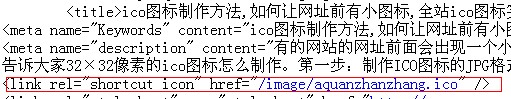
第三步:网站中确定ICO图标路径
在首页的<head></head>中间加入,<link rel="shortcut icon" href="/image/zz.ico" />代码,注意:zz.ico为本站ICO图标文件的名字,根据您的情况命名,一般命名为默认网站ico图标文件名为favicon.ico
ico图标路径
第四步:通过FTP上传ico图标
通过FTP工具,把制作好的ICO图标文件上传到上一步指定的路径便可。ico图标路径(点击可查看): http://dingguangqun.cn/favicon.ico
网址ICO图标效果
如果想全站的网页网址前都有ICO图标,则在每个页面的的<head></head>中间都加入代码便可。现在的建站程序,一般都是采用模板调用,如果你采用了这样的程序,只要修改模板文件夹下的网站头部文件(一般为head.htm),然后生成全站文件就OK了。
 此心安处是吾乡
此心安处是吾乡
生活百科 2026-01-02
 关于苏州迪凯尔医疗科技
关于苏州迪凯尔医疗科技
生活百科 2023-11-10
 再别东南,无问西东
再别东南,无问西东
生活百科 2024-06-21
 不负青春,不负梦想,热烈祝贺儿子上岸东南!
不负青春,不负梦想,热烈祝贺儿子上岸东南!
生活百科 2021-04-14
 研路兜兜转转,兜兜转转研路
研路兜兜转转,兜兜转转研路
生活百科 2021-06-22
 感恩吉大,不说再见!
感恩吉大,不说再见!
生活百科 2021-09-16
 不负青春,不负汗水,吉林大学,我来了!
不负青春,不负汗水,吉林大学,我来了!
生活百科 2017-07-20
 一图看懂高考平行志愿
一图看懂高考平行志愿
生活百科 2018-08-02
 你好!江苏省海安高级中学!
你好!江苏省海安高级中学!
生活百科 2014-07-01
 究竟哪里才是孩子们的起跑线
究竟哪里才是孩子们的起跑线
生活百科 2021-05-01

 软件v2rayN入门教程
软件v2rayN入门教程
电脑应用 2022-02-28
 家庭常用电线平方数与功率对照表
家庭常用电线平方数与功率对照表
生活百科 2020-10-30
 可孚红外线体温计KF-HW-001说明书
可孚红外线体温计KF-HW-001说明书
生活百科 2020-06-28
 几款可以检测电脑配置的软件
几款可以检测电脑配置的软件
电脑应用 2023-02-07
 PE装机工具推荐—FirPE
PE装机工具推荐—FirPE
资源中心 2019-12-08
 热水器回水泵(循环泵)的安装图文教程
热水器回水泵(循环泵)的安装图文教程
生活百科 2018-07-17
 关于“菜鸟之家”网站
关于“菜鸟之家”网站
资源中心 2012-03-20
 东南大学硕士研究生招生常用网址整理
东南大学硕士研究生招生常用网址整理
生活百科 2025-03-08
 西蒙电气开关接线详解
西蒙电气开关接线详解
生活百科 2019-02-22
 摩托罗拉(Motorola)子母机CL101C使用教程
摩托罗拉(Motorola)子母机CL101C使用教程
生活百科 2020-09-24
扫码二维码
获取最新动态
