2012-05-05 646
在写博客的时候,我们往往需要插入一些表格来证明自己的论点,比起文字,表格更加简洁、直观,数据表格很能说明文字,图形表格让效果更加直观,一个简单的表格效果往往比长篇大论更为有效。然而,遗憾的是,强大的WordPress 对表格的支持并不是很好,在后台编辑器中,很难方便的使用表格,本文将分享我所知道的4个在WordPress中插入表格的方法以及各自的优缺点供你选择,当然,如果你有什么更好的在WordPress中插入表格的方法,欢迎分享。
一、使用插件wp-table
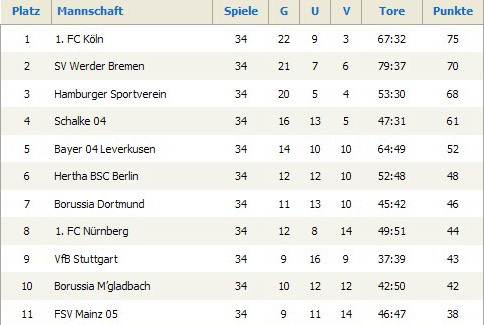
wp-Table是一款适合表格初级应用的插件,你可以不懂任何HTML、CSS,就可以通过这个插件获得效果较好的表格,下面是这个插件制作的表格的实例图:
但是,这款wp-table插件并非完美,对于一些较为复杂的表格,比如需要链接描述等就不支持,而且,自从07年10月,插件作者就停止了对wp-table插件的开发和更新。
二、使用Word插入表格及CSS优化
WordPress 后台编辑器提供了一个“从word粘贴”的功能,同样的,我们可以先在word 做好了表格时候再通过此功能导入到文章中。
但是,你会发现,本来制作很精美的word表格插入到WordPress文章中以后,往往会变得丑陋、错位和缺乏样式。如果你熟悉CSS,当然可以轻松地修改,但对于普通blogger来说,就显得无从着手了。
这里提供一个由万戈提供了一个表格的CSS样式,你只需要在你的CSS文件中加上下面这段代码,然后将你在word或者Dreamweaver中制作好的表格导入到文章中,并加上一句class=”table”就行了。
/*----------table----------*/
table.table {
border-spacing:2px;
border-collapse:separate;
background-color:#FFF;
border-color:gray;
border-style:outset;
border-width:1px;
}
table.table th {
background-color:#FFF;
-moz-border-radius:0;
border-color:gray;
border-style:inset;
border-width:1px;
padding:1px;
}
table.table td {
-moz-border-radius:0;
border-color:gray;
border-style:inset;
border-width:1px;
padding:1px;
}
三、使用Windows live writer等离线编辑器
支持WordPress的离线编辑器大多支持插入表格,比如使用率较高的Windows live writer就是其中之一,Windows live writer不尽支持WordPress,也同样支持blogger、TypePad等博客程序。
下载一个客户端,尝试一下离线编辑吧,当然,你可能需要几天时间来适应它。
四、将表格制作成图片
这是一个偷懒却异常方便的方法,将你需要的表格做好之后,用截图工具或者其他转换工具将表格做成图片,并且以图片的方式插入到博客中,可以快速、方便的完成,并且保留你需要的任何漂亮的样式。
当然,弊端也是显而易见的,如果你对SEO很重视的话,这些图片样式的表格搜索引擎是看不懂的。
五、直接在文章中制作表格
这个方法来源于精博。
这是一个无需修改style.css文件,而直接在文章中插入一段css代码,在文章中自定义表格样式的方法,相比修改style.css而言,这种方法的优势在于可以根据你的需要自定义你需要的不同的表格样式。当然,相比之下,每次都要插入并简单修改这些代码可能是一件比较麻烦的事。
步骤一:在文章开头加入下面代码
<!--
table.sample {
border-width: 1px 1px 1px 1px;
border-spacing: 2px;
border-style: outset outset outset outset;
border-color: gray gray gray gray;
border-collapse: separate;
background-color: white;
}
table.sample th {
border-width: 1px 1px 1px 1px;
padding: 1px 1px 1px 1px;
border-style: inset inset inset inset;
border-color: gray gray gray gray;
background-color: white;
-moz-border-radius: 0px 0px 0px 0px;
}
table.sample td {
border-width: 1px 1px 1px 1px;
padding: 1px 1px 1px 1px;
border-style: inset inset inset inset;
border-color: gray gray gray gray;
background-color: white;
-moz-border-radius: 0px 0px 0px 0px;
}
-->
<table class="sample">
<tbody>
<tr>
<th>Header</th>
<td>Content</td>
</tr>
</tbody>
</table>
步骤二:插入你的表格的标题和内容,调整样式大小。
 此心安处是吾乡
此心安处是吾乡
生活百科 2026-01-02
 关于苏州迪凯尔医疗科技
关于苏州迪凯尔医疗科技
生活百科 2023-11-10
 再别东南,无问西东
再别东南,无问西东
生活百科 2024-06-21
 不负青春,不负梦想,热烈祝贺儿子上岸东南!
不负青春,不负梦想,热烈祝贺儿子上岸东南!
生活百科 2021-04-14
 研路兜兜转转,兜兜转转研路
研路兜兜转转,兜兜转转研路
生活百科 2021-06-22
 感恩吉大,不说再见!
感恩吉大,不说再见!
生活百科 2021-09-16
 不负青春,不负汗水,吉林大学,我来了!
不负青春,不负汗水,吉林大学,我来了!
生活百科 2017-07-20
 一图看懂高考平行志愿
一图看懂高考平行志愿
生活百科 2018-08-02
 你好!江苏省海安高级中学!
你好!江苏省海安高级中学!
生活百科 2014-07-01
 究竟哪里才是孩子们的起跑线
究竟哪里才是孩子们的起跑线
生活百科 2021-05-01

 软件v2rayN入门教程
软件v2rayN入门教程
电脑应用 2022-02-28
 家庭常用电线平方数与功率对照表
家庭常用电线平方数与功率对照表
生活百科 2020-10-30
 可孚红外线体温计KF-HW-001说明书
可孚红外线体温计KF-HW-001说明书
生活百科 2020-06-28
 几款可以检测电脑配置的软件
几款可以检测电脑配置的软件
电脑应用 2023-02-07
 PE装机工具推荐—FirPE
PE装机工具推荐—FirPE
资源中心 2019-12-08
 热水器回水泵(循环泵)的安装图文教程
热水器回水泵(循环泵)的安装图文教程
生活百科 2018-07-17
 关于“菜鸟之家”网站
关于“菜鸟之家”网站
资源中心 2012-03-20
 东南大学硕士研究生招生常用网址整理
东南大学硕士研究生招生常用网址整理
生活百科 2025-03-08
 西蒙电气开关接线详解
西蒙电气开关接线详解
生活百科 2019-02-22
 摩托罗拉(Motorola)子母机CL101C使用教程
摩托罗拉(Motorola)子母机CL101C使用教程
生活百科 2020-09-24
扫码二维码
获取最新动态
