2012-10-22 755
Zblog1.8模版升级到2.0教程
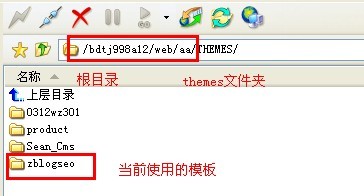
1、通过ftp把zblog1.8模版文件下下载到本地:路径:ftp跟目录\THEMES\模版文件夹。例如我们使用的是默认的模版,这里就是default文件夹。如果不清楚模版文件夹,可以到zblog1.8 的后台查看当前使用的模版。
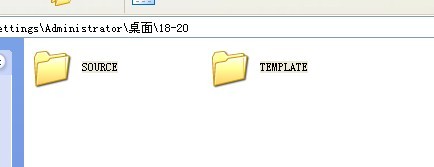
2、下载18-20模板升级包,解压,升级包文件如下图
覆盖到本地的模版中。
升级包文件说明:
(1) SOURCE文件夹下的style.css.asp
(2) TEMPLATE文件夹下b_article_comment_pagebar.html
(3) TEMPLATE文件夹下b_article-page.html
(4) TEMPLATE文件夹下b_function.html
(5) TEMPLATE文件夹下header.html
(6) TEMPLATE文件夹下page.html
(7) TEMPLATE文件夹下footer.html
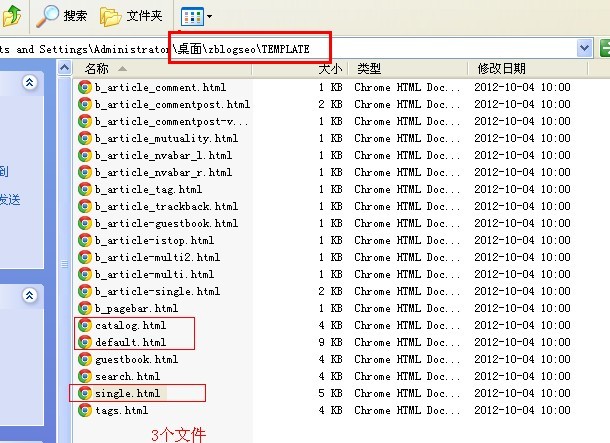
3、依次找到default.html,catalog.html,single.html,文件,
把里面的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<#ZC_BLOG_LANGUAGE#>" lang="<#ZC_BLOG_LANGUAGE#>">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="Content-Language" content="<#ZC_BLOG_LANGUAGE#>" />
<title><#ZC_BLOG_TITLE#><#ZC_MSG044#><#BlogTitle#></title>
<meta name="generator" content="Z-Blog <#ZC_BLOG_VERSION#>" />
<link rel="stylesheet" rev="stylesheet" href="<#ZC_BLOG_HOST#>themes/<#ZC_BLOG_THEME#>/source/style.css.asp" type="text/css" media="screen" />
<link rel="alternate" type="application/rss+xml" href="<#ZC_BLOG_HOST#>rss.xml" title="<#ZC_BLOG_TITLE#>" />
<script src="<#ZC_BLOG_HOST#>script/common.js" type="text/javascript"></script>
<script src="<#ZC_BLOG_HOST#>function/c_html_js_add.asp" type="text/javascript"></script>
</head>
替换成
<#TEMPLATE_HEADER#>
4、上传模板文件夹到ftp里面的zb_users/THEME/ 目录,登陆zblog2.0文件重建。
附下18-20模板升级包:201210220821496126.rar
附下优酷视频地址:http://v.youku.com/v_show/id_XNDUzODE3MjI0.html
 此心安处是吾乡
此心安处是吾乡
生活百科 2026-01-02
 关于苏州迪凯尔医疗科技
关于苏州迪凯尔医疗科技
生活百科 2023-11-10
 再别东南,无问西东
再别东南,无问西东
生活百科 2024-06-21
 不负青春,不负梦想,热烈祝贺儿子上岸东南!
不负青春,不负梦想,热烈祝贺儿子上岸东南!
生活百科 2021-04-14
 研路兜兜转转,兜兜转转研路
研路兜兜转转,兜兜转转研路
生活百科 2021-06-22
 感恩吉大,不说再见!
感恩吉大,不说再见!
生活百科 2021-09-16
 不负青春,不负汗水,吉林大学,我来了!
不负青春,不负汗水,吉林大学,我来了!
生活百科 2017-07-20
 一图看懂高考平行志愿
一图看懂高考平行志愿
生活百科 2018-08-02
 你好!江苏省海安高级中学!
你好!江苏省海安高级中学!
生活百科 2014-07-01
 究竟哪里才是孩子们的起跑线
究竟哪里才是孩子们的起跑线
生活百科 2021-05-01

 软件v2rayN入门教程
软件v2rayN入门教程
电脑应用 2022-02-28
 家庭常用电线平方数与功率对照表
家庭常用电线平方数与功率对照表
生活百科 2020-10-30
 可孚红外线体温计KF-HW-001说明书
可孚红外线体温计KF-HW-001说明书
生活百科 2020-06-28
 几款可以检测电脑配置的软件
几款可以检测电脑配置的软件
电脑应用 2023-02-07
 PE装机工具推荐—FirPE
PE装机工具推荐—FirPE
资源中心 2019-12-08
 热水器回水泵(循环泵)的安装图文教程
热水器回水泵(循环泵)的安装图文教程
生活百科 2018-07-17
 关于“菜鸟之家”网站
关于“菜鸟之家”网站
资源中心 2012-03-20
 东南大学硕士研究生招生常用网址整理
东南大学硕士研究生招生常用网址整理
生活百科 2025-03-08
 西蒙电气开关接线详解
西蒙电气开关接线详解
生活百科 2019-02-22
 摩托罗拉(Motorola)子母机CL101C使用教程
摩托罗拉(Motorola)子母机CL101C使用教程
生活百科 2020-09-24
扫码二维码
获取最新动态
